Настройка формы оформления заказа
Вы можете сами настраивать форму оформления заказа и составляющие ее поля, а также указывать какие поля являются обязательными для заполнения (например, имя и телефон).

Форма на инфоблоке
Рассмотрим на примере Аспро: Digital.
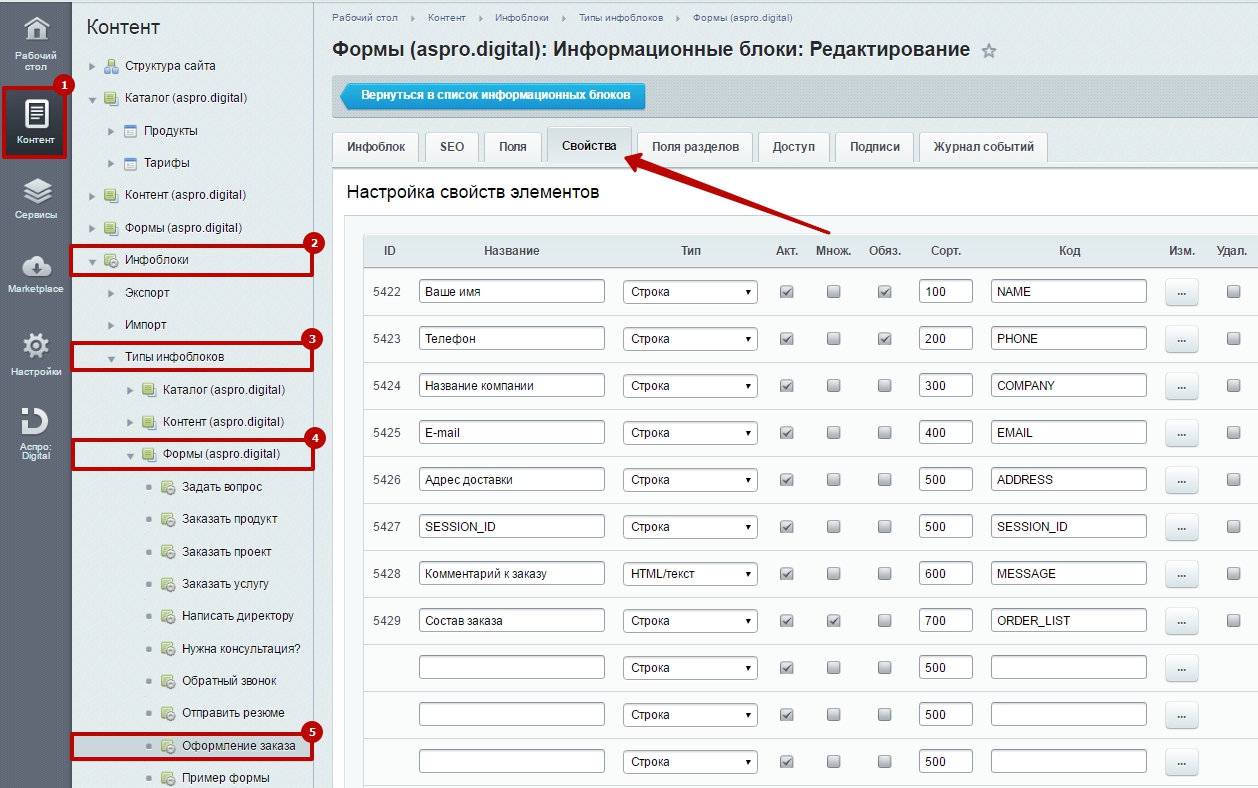
Настройка формы задается в административной части сайта. Перейдите в Контент (1) → Инфоблоки (2) → Типы инфоблоков (3) → Формы (aspro.digital) (4) → Оформление заказа (5) и выберите вкладку «Свойства».

Чтобы добавить новое поле, задайте ему название, код, выберите тип поля и дополнительные опции, затем сохраните изменения.
-
«Название поля» отображается на сайте как его заголовок.
-
«Тип» определяет основную характеристику поля – какие значения будут корректны для поля ввода (строка, число, дата, текст в несколько строк, список).
-
«Акт.» – активность поля. Опция определяет, отображается выбранное поле на сайте или нет
-
«Множ.» – множественное свойство. Множественный список дополнительных опций при заказе означает, что пользователь может выбрать сразу несколько значений заданного свойства.
-
«Обяз.» – обязательное для заполнения поле. Если отмеченное поле не будет заполнено, то форма не отправится, а у пользователя на экране появится уведомление, что он не заполнил обязательное поле.
-
«Код» – уникальный ID поля, нужный программным модулям для обработки и хранения информации из формы.
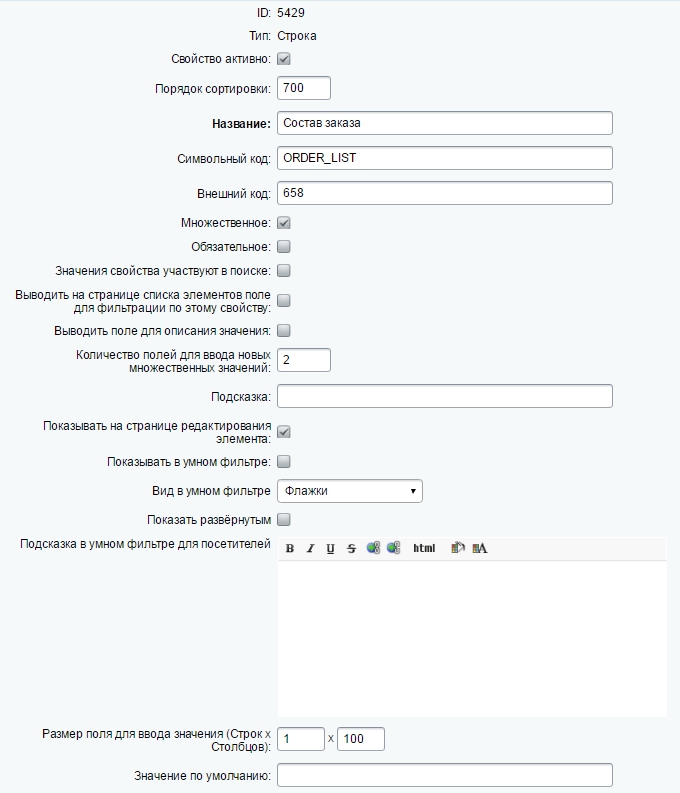
Чтобы изменить настройки существующего поля, нажмите кнопку с многоточием возле него. Откроется расширенный режим редактирования. В нем представлены стандартные опции системы 1С-Битрикс для свойств инфоблока, поэтому, кроме обозначенных выше, остальные вам не нужны, т. к. они не повлияют на отображение и работу формы.

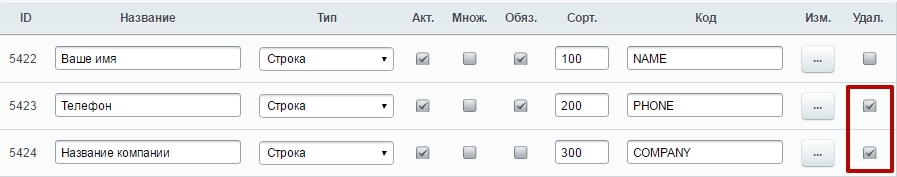
Чтобы удалить созданное вами поле, поставьте галочку в столбце «Удал.» напротив него и сохраните изменения.

Веб-форма
Рассмотрим на примере Аспро: Digital.
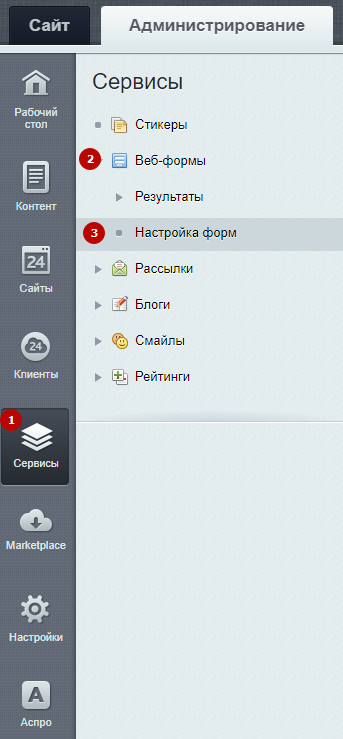
В административной части сайта перейдите в Сервисы (1) → Веб-формы (2) → Настройка форм (3).

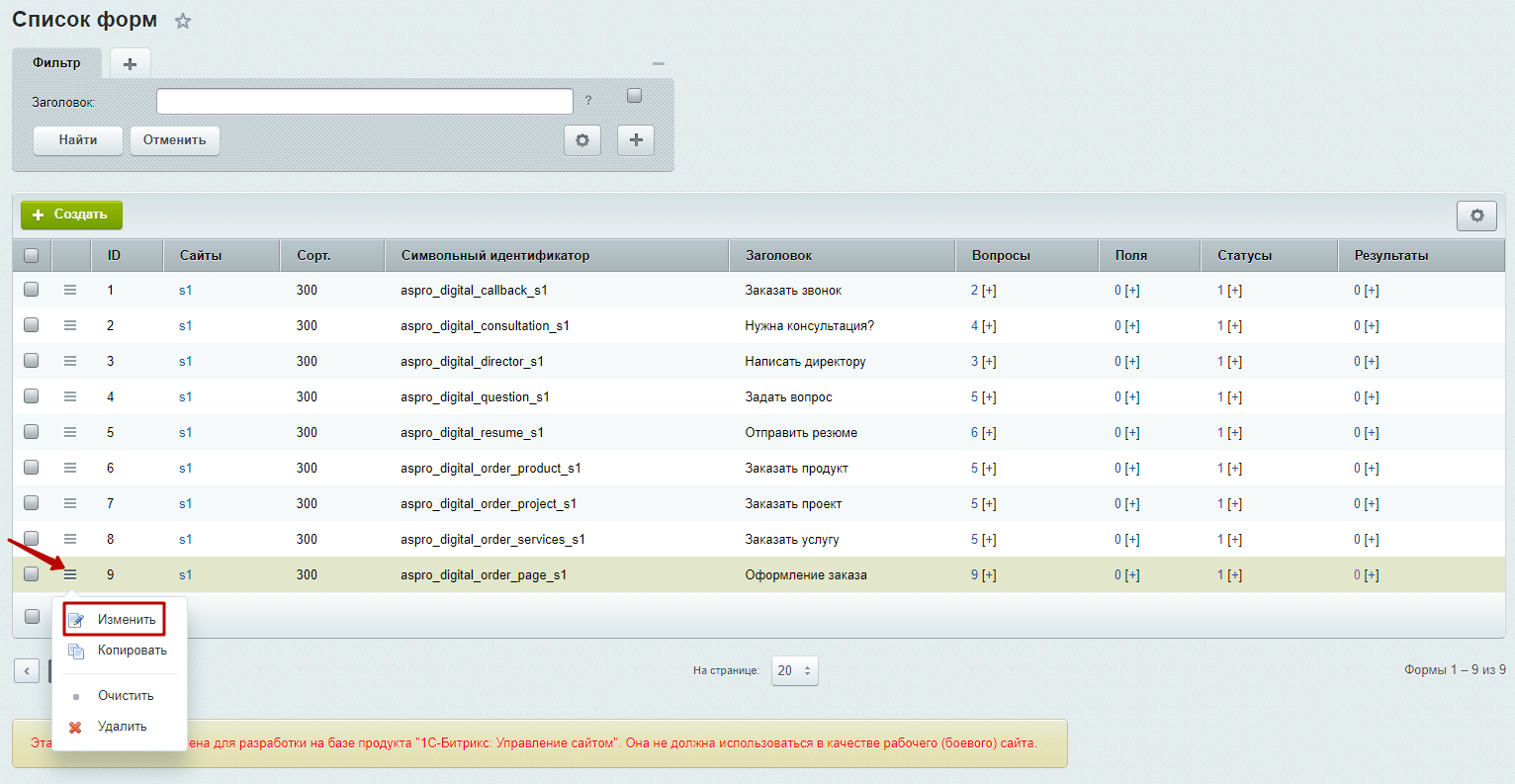
В списке веб-форм найдите форму с оформлением заказа. Напротив поля нажмите на «Гамбургер» и выберите «Изменить».

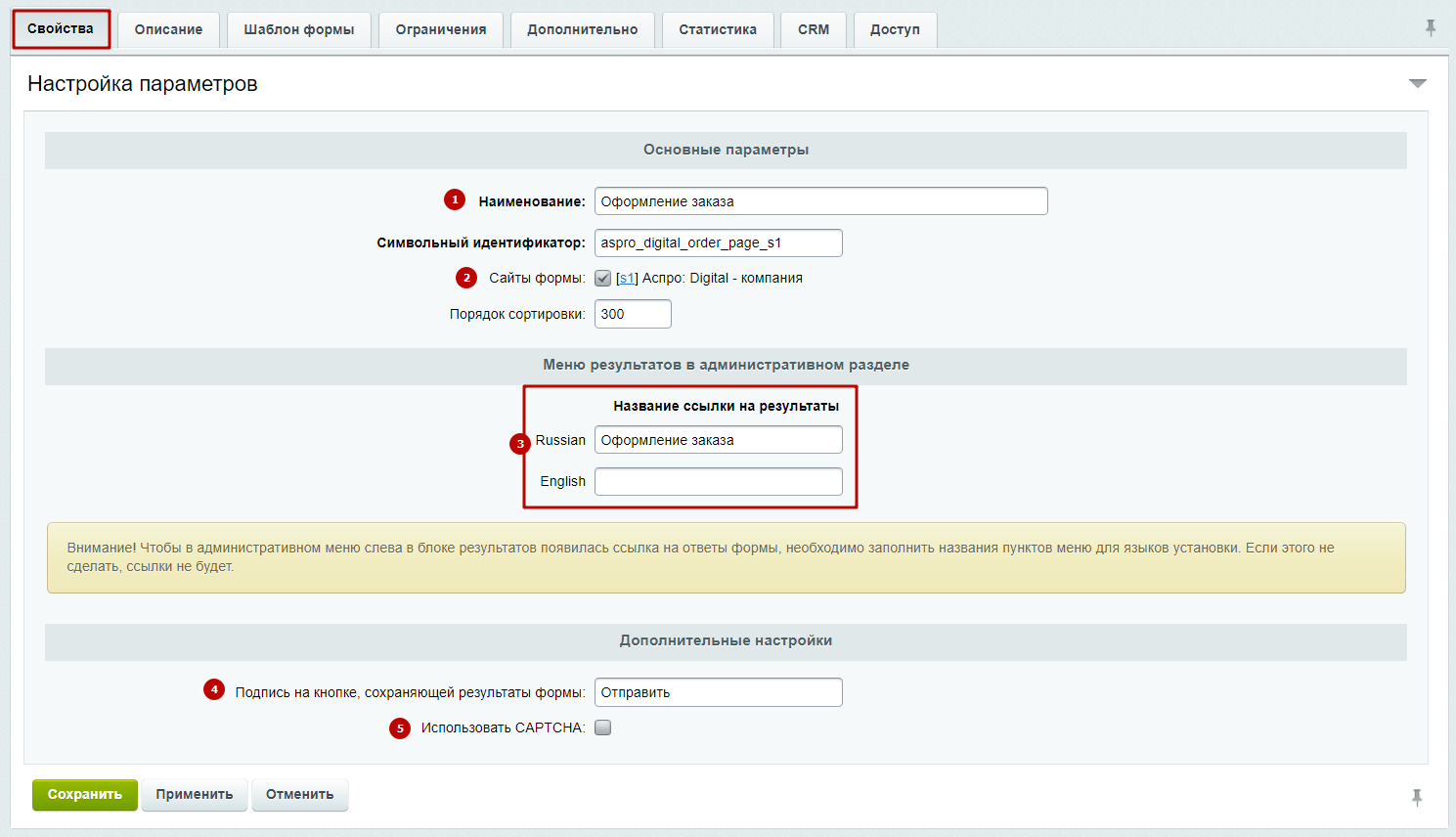
На вкладке «Свойства» доступны следующие поля:
- Наименование — задать заголовок, который будет отображаться на веб-форме.
- Сайты формы — присвоить сайты, на которых будет отображаться веб-форма.
- Название ссылки на результаты — подписать ссылку на результаты формы.
- Подпись на кнопке, сохраняющей результаты формы — подписать кнопку, которая отправляет результаты формы.
- Использовать CAPTCHA — добавить в форму проверку пользователя на робота для защиты от спама.


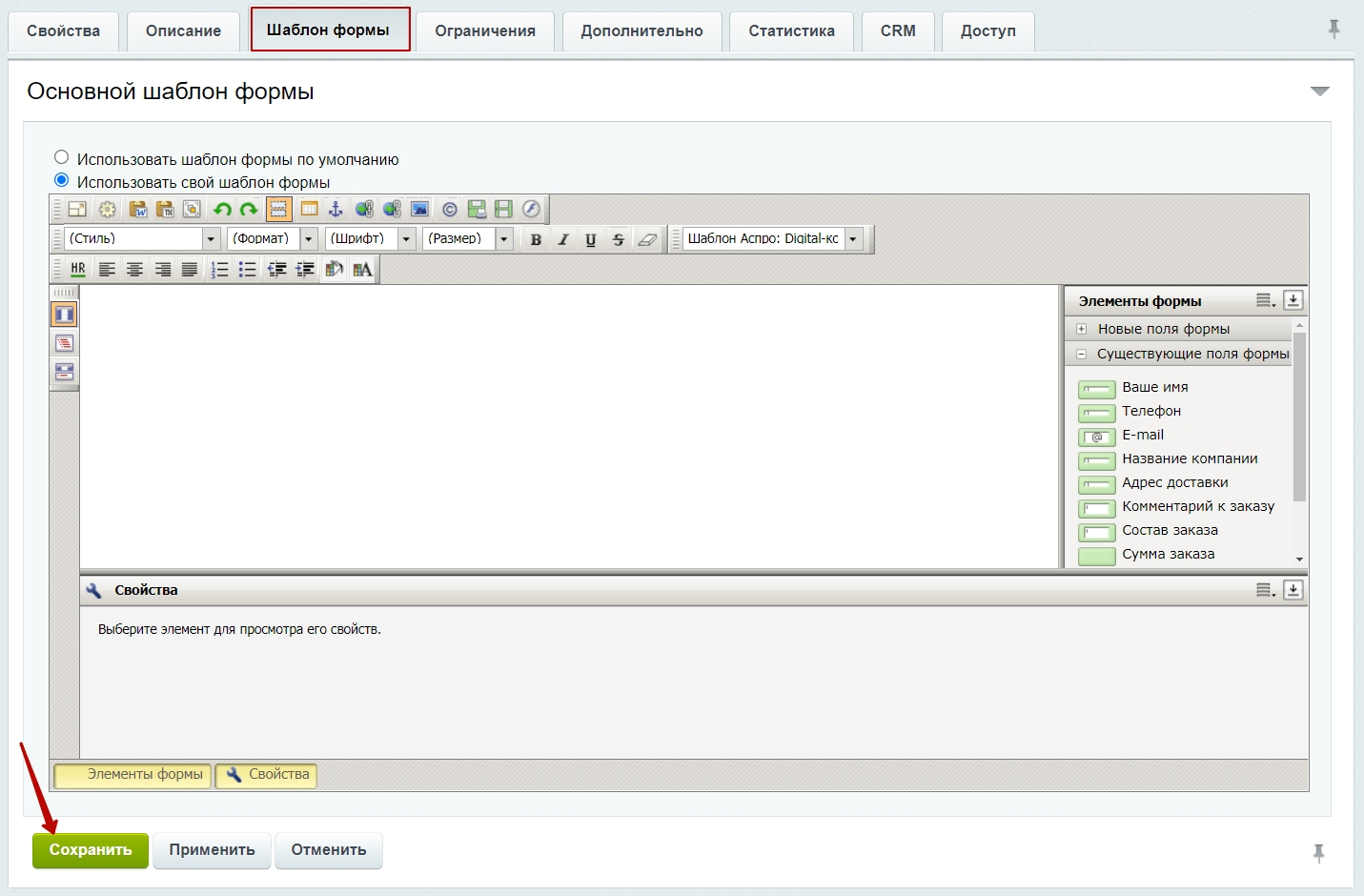
На вкладке «Шаблон формы» можно использовать шаблон по умолчанию или создать шаблон формы с собственными полями. Сохраните изменения.

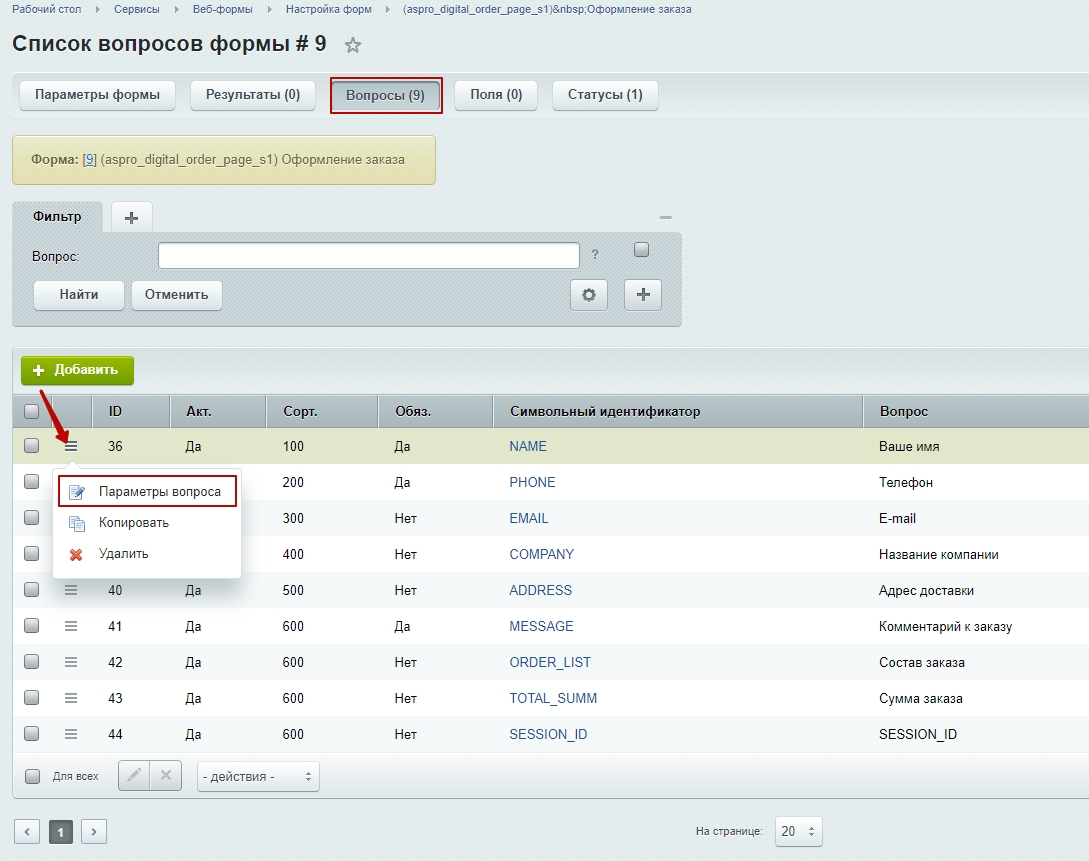
Чтобы отредактировать поля формы, нажмите на кнопку «Вопросы». Выберите необходимое для изменения поле, нажмите на «Гамбургер» напротив него и кликните «Параметры вопроса».

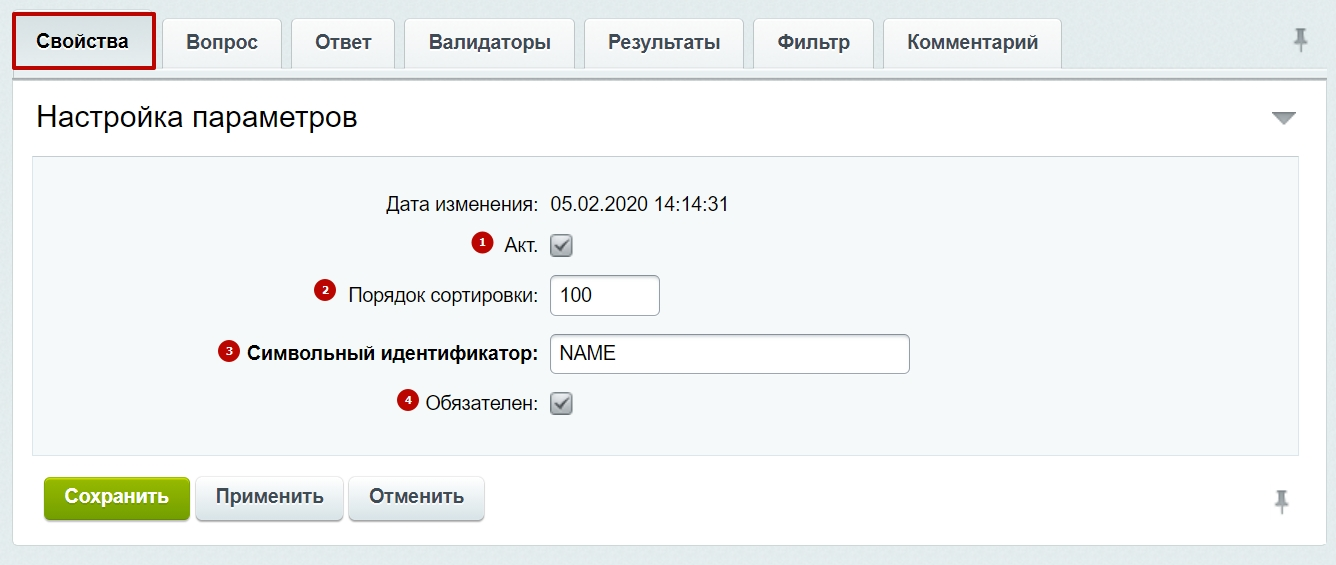
На вкладке «Свойства» доступны следующие поля:
- Активность — поставьте галку, чтобы вопрос отображался на веб-форме.
- Порядок сортировки — назначьте порядок отображения вопроса на форме.
- Символьный идентификатор — задайте уникальный ID для вопроса, обязательное для заполнения поле.
- Обязателен — установите вопрос обязательным при заполнении формы. Пользователь не сможет отправить результаты, если не ответит на вопрос.


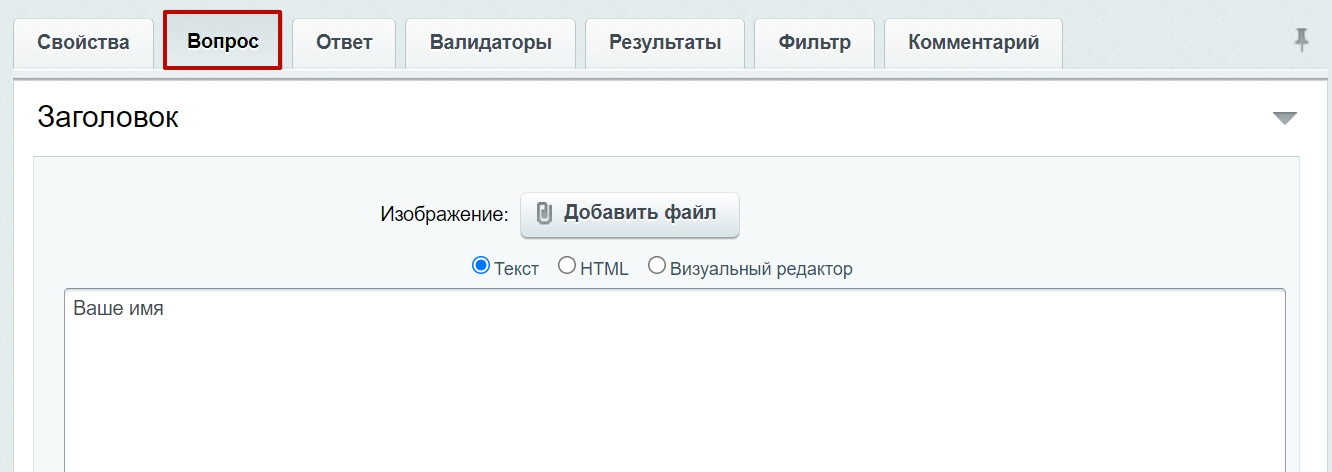
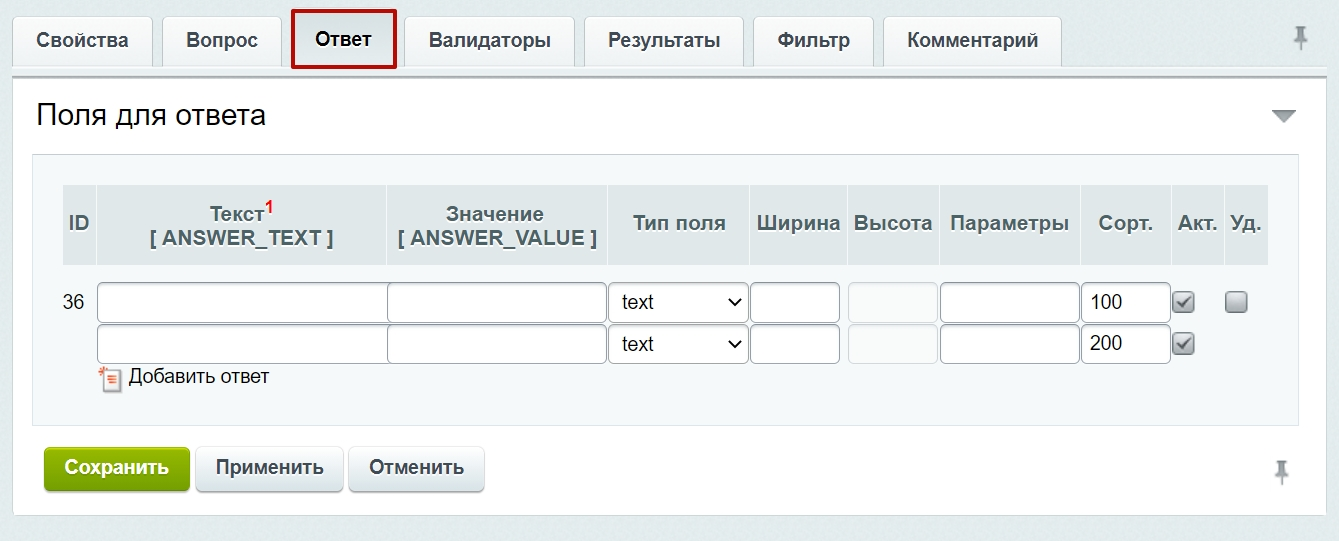
На вкладке «Ответ» настройте, как и что пользователь сможет вводить в поле формы. Задайте варианты ответа и установите необходимый тип поля. Например, при выборе типа date пользователь сможет вводить в поле формы только числа даты — день, месяц, год.

Рассмотрим значения типов полей:
- Строка: text;
- Текст: textarea;
- Группа переключателей: radio;
- Флажок: checkbox;
- Выпадающий список: dropdown;
- Множественный список: multiselect;
- Дата: date;
- Изображение: image;
- Файл: file;
- Адрес e-mail: email;
- Адрес WWW: url;
- Пароль: password.
