Виджет настроек
Виджет настроек – это инструмент, который позволяет быстро и удобно подобрать параметры внешнего вида сайта, просмотреть доступные варианты и выбрать наиболее подходящий дизайн.
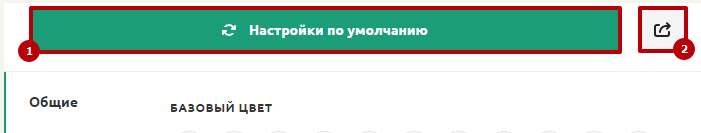
Впервые в решении Аспро появилась возможность не только «примерять» настройки, но и сохранять их одной кнопкой (2). Больше не нужно возвращаться в админку и устанавливать ту самую комбинацию настроек в Центре управления, чтобы задать сайту понравившийся вам стиль оформления.
Вы также можете откатить все внесенные изменения к настройкам по умолчанию, используя соответствующую кнопку (1).

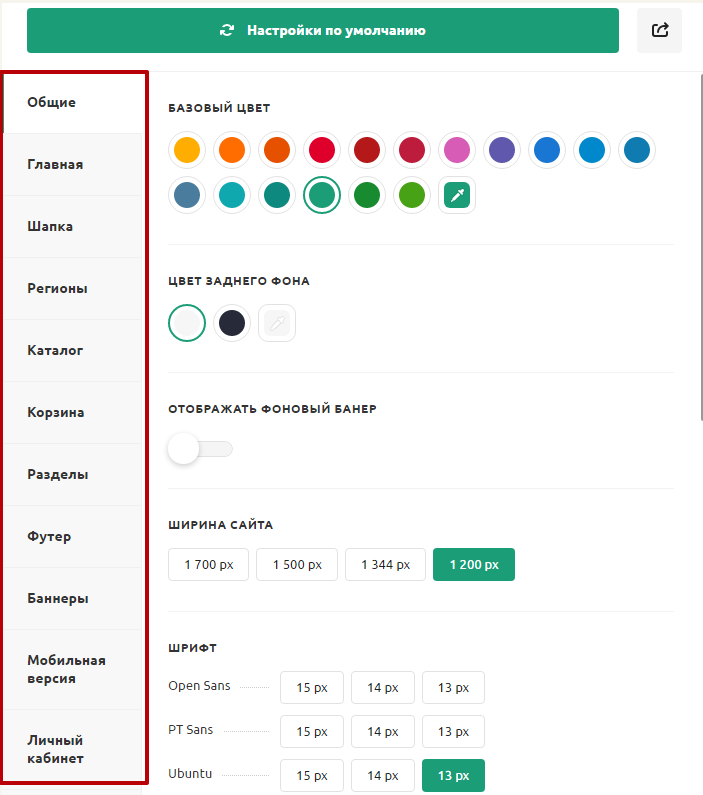
В виджет выведено большое количество параметров из Центра управления. Распределены они по одноименным вкладкам.

Вкладка «Общие» поможет вам:
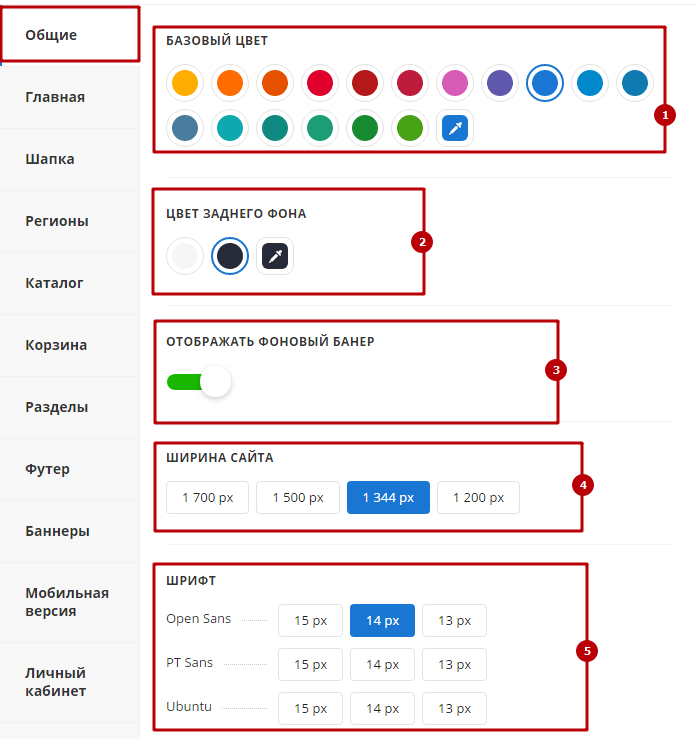
- выбрать базовый цвет (1) из представленных вариантов или установить свой;
- включить отображение фонового баннера (3) и выбрать цвет заливки фона для разделов, у которых отображение баннера на фоне не установлено (2);
- установить ширину сайта (4);
- выбрать шрифт для текста (5);

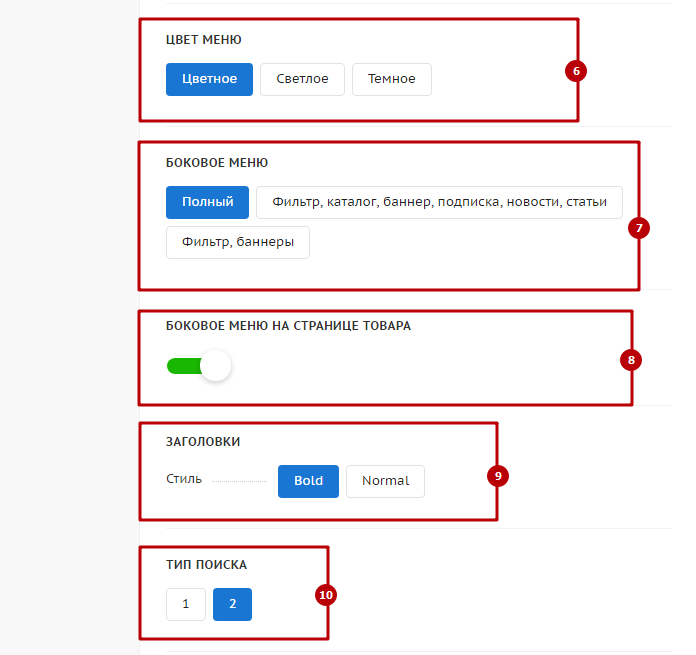
- определить какой состав бокового меню использовать (7), стоит ли использовать боковое меню на странице товара (8), и какого цвета оно будет (6) (настройка «Цвет меню» работает при выборе цветной шапки сайта, подробнее в главе «Общие настройки»);
- установить какой шрифт использовать для заголовков (9) – жирный или обычный;
- выбрать тип оформления поиска по сайту (10);

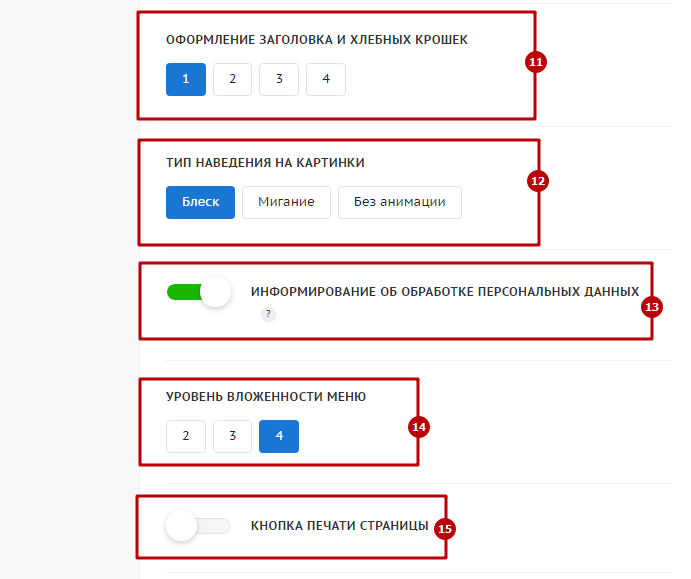
- задать стиль оформления заголовков и хлебных крошек (11);
- выбрать анимацию, включающуюся при наведении указателя на изображения-анонсы (12);
- включить информирование пользователей о сборе и обработке персональных данных (13);
- определить уровень вложенности бокового меню и панели навигации (14);
- включить отображение кнопки печати на страницах сайта (15).

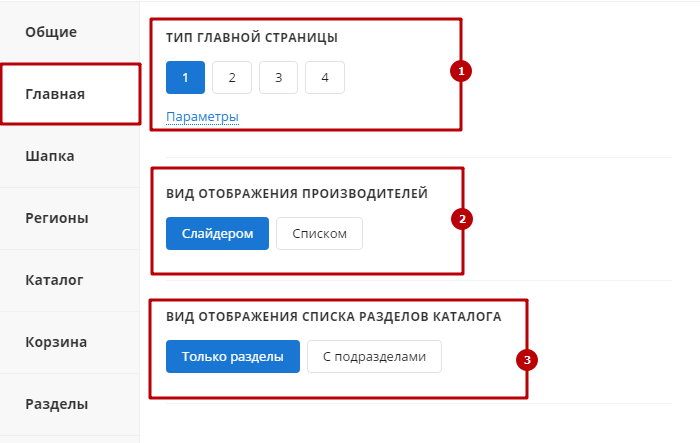
На следующей вкладке расположены настройки для главной страницы. Включают они в себя способы отображения производителей (2), списка разделов каталога (3) и переключатель между 4-мя типами главной страницы (1).

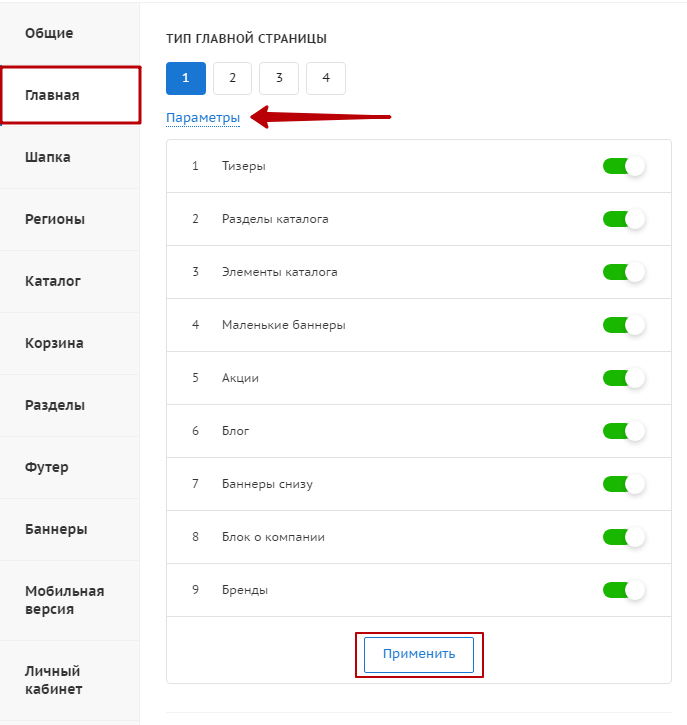
Типы №1 и №3 предполагают дополнительные настройки: можно включить или отключить вывод некоторых элементов на главную. Для просмотра списка входящих в состав элементов, нажмите «Параметры». Переместите ползунок влево, чтобы отключить, или вправо, чтобы включить отображение того или иного элемента. Используйте кнопку «Применить» для просмотра изменений на странице. Сохранение установленных настроек осуществляется специальной кнопкой, упомянутой в начале главы.

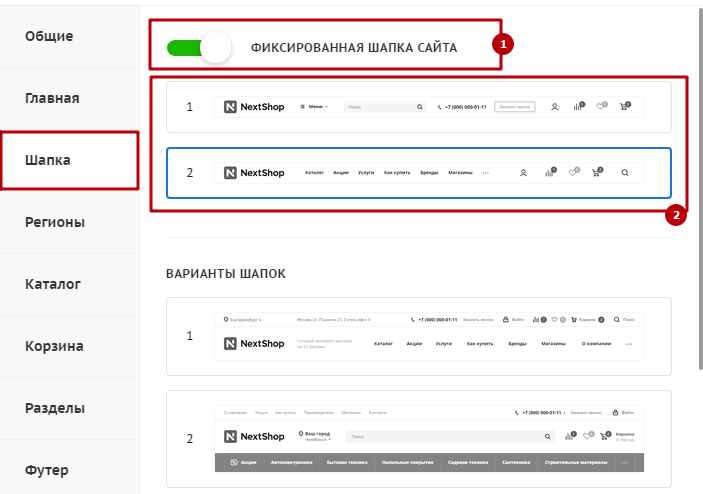
Под вкладкой «Главная» находятся настройки для компонента «Шапка».
Здесь можно включить отображение фиксированной шапки сайта (1). Во время просмотра страницы с длинной прокруткой она будет автоматически выпадать в верхней части браузера и помогать пользователю быстро перейти к нужному разделу, если он решит прервать просмотр.
У фиксированной шапки есть свое оформление. Вы можете выбрать один из доступных вариантов (2), которые появляются ниже после активации настройки.

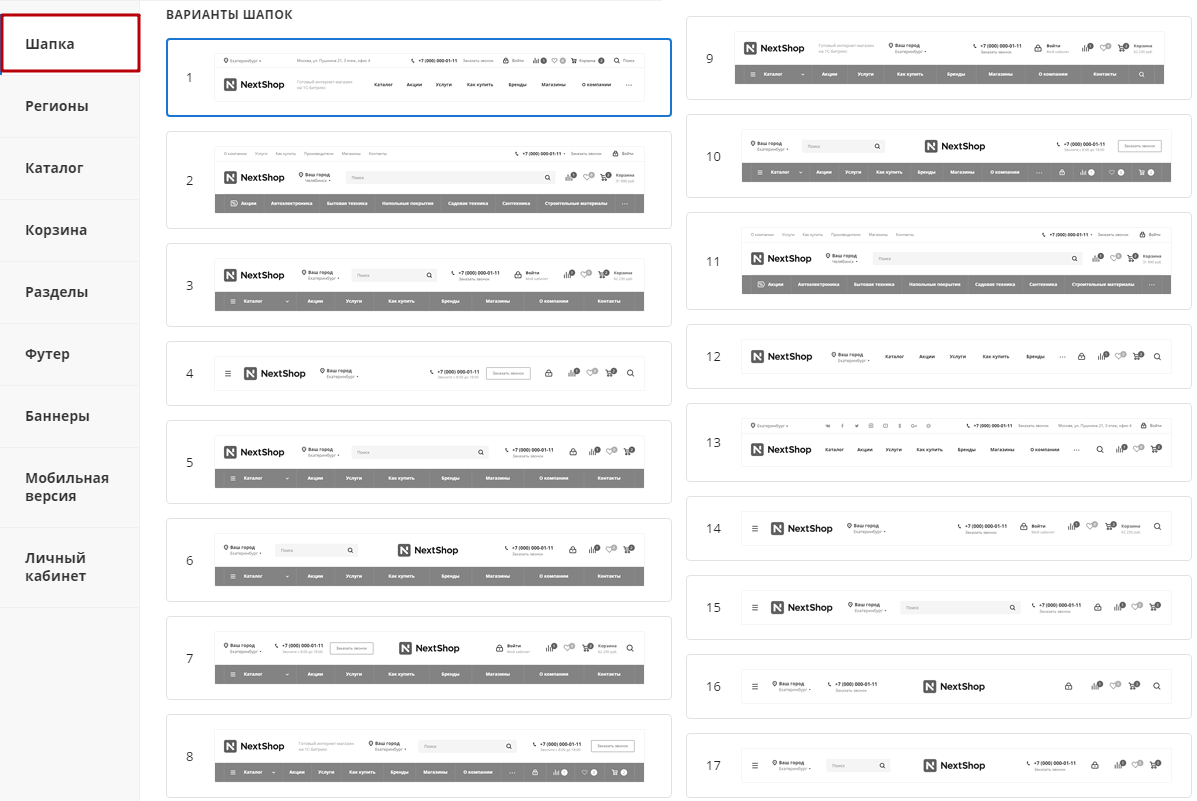
Для оформления основной (нефиксированной) шапки в решении предусмотрено 17 вариантов. Все они представлены в виде наглядных миниатюр. Серые участки на изображениях при установке на сайт заливаются базовым цветом.

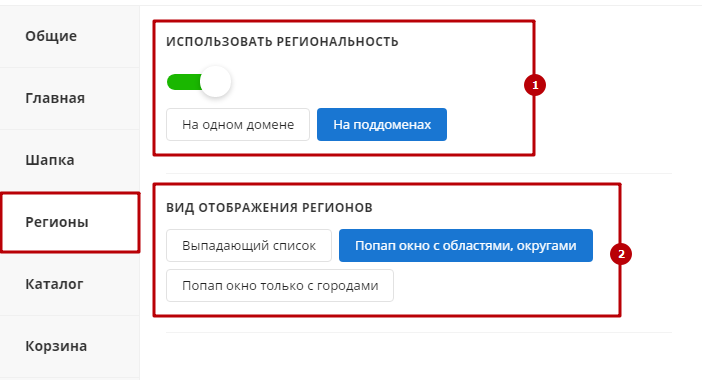
Вкладка «Регионы» позволяет включить функцию «Региональность». При активации настройки появляются варианты использования региональности (1) – на одном домене или на поддоменах, а также поле с выбором способа отображения списка филиалов (2) – в виде списка или попап окна (попап окно представлено в 2х вариантах). Подробнее о настройке читайте в главе «Мультирегиональность».

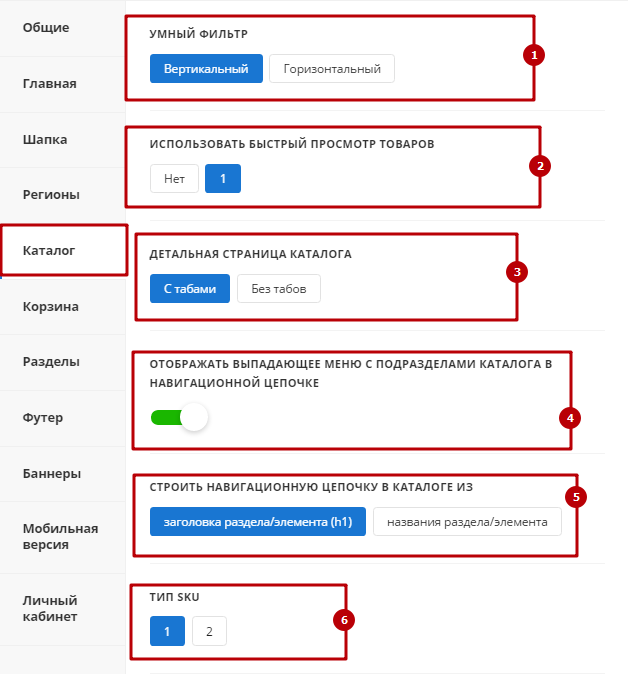
Следом за настройкой региональности, вы можете настроить внешний вид каталога товаров. Вкладка «Каталог» предлагает вам выбрать:
- как будет отображаться умный фильтр (1);
- будет ли использоваться быстрый просмотр товаров (2);
- как будет расположено описание товаров в карточке (3);
- стоить ли использовать выпадающее меню на подразделах каталога, составляющих навигационную цепочку под заголовком страницы (4);
- из чего будет состоять навигационная цепочка: из заголовка раздела и элемента или из названия раздела и элемента (5);
- какой использовать тип представления торговых предложений (6) – в виде плитки или подробного списка;

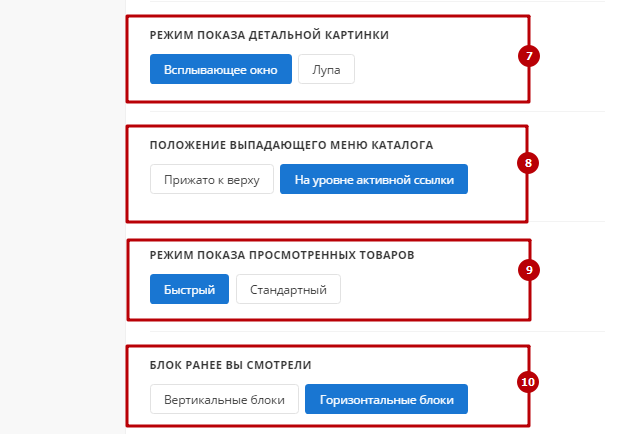
- какой использовать режим увеличения детальной картинки товара (7);
- как будет располагаться выпадающее меню каталога (8);
- режим показа ранее просмотренных товаров (9). Быстрый режим позволяет повысить скорость загрузки этого компонента без запросов к базе данных. Рекомендуется использовать для проектов с тяжелым каталогом;
- каким способом отображать карточки в блоке просмотренных товаров (10).

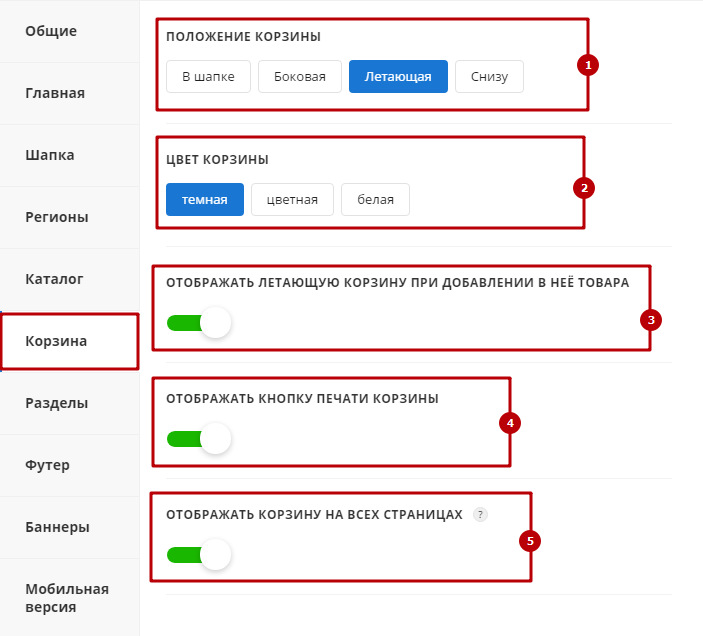
Чтобы настроить оформление покупательской корзины, откройте в виджете одноименную вкладку. Здесь вы можете задать положение (1) и цвет элемента (2), включить отображение кнопки печати в корзине (4) и установить отображение корзины на всех страницах сайта (5), даже тех, которые не содержат товаров. Если вы хотите, чтобы летающая корзина раскрывалась каждый раз при добавлении в нее товара, активируйте соответствующую настройку (3).

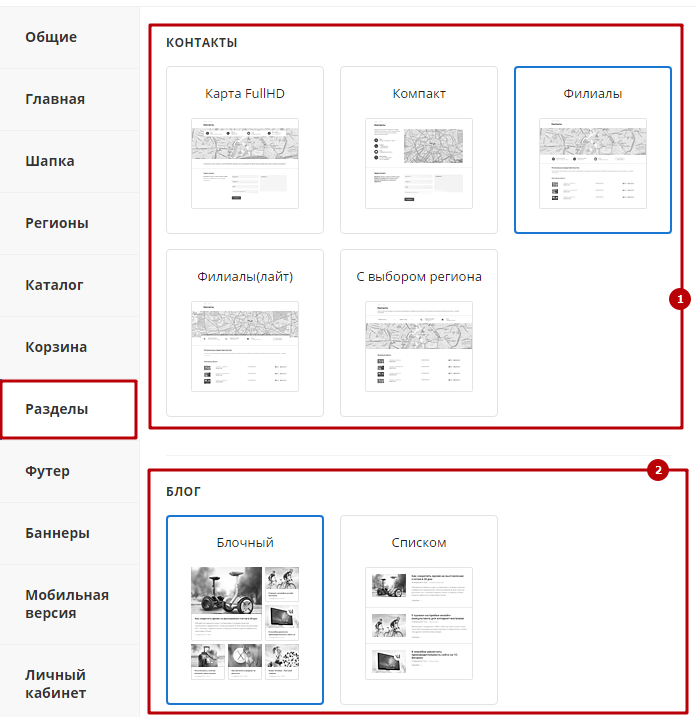
Вкладка «Разделы» содержит варианты компоновки элементов основных разделов: «Контакты», «Блог», «Проекты», «Новости», «Компания» (а точнее, для списка сотрудников, открытых вакансий и страницы с лицензиями и сертификатами), а также для страниц со списком брендов и их подробным описанием в разделе справочной информации.
Для раздела «Контакты» (1) доступно 2 варианта оформления для небольших компаний без филиалов: «Карта FullHD» и «Компакт», и 3 типа компоновки страницы для более крупных организаций: «Филиалы», «Филиалы (лайт)» (размещают список представительств под картой), «С выбором региона» (список дополняется полем выбора региона).
Статьи в разделе «Блог» (2) можно расположить списком или выделить анонс одной из них большим размером и окружить ее анонсами остальных статей меньшего размера.

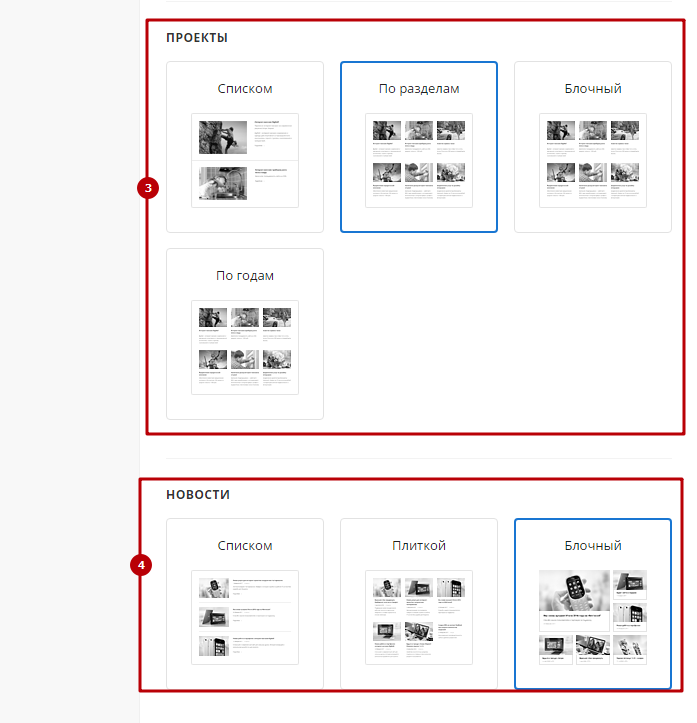
В разделе «Проекты» (3) элементы могут быть представлены сплошным списком, плиткой с сортировкой по разделам, годам, или без нее.
Для новостной страницы (4) предусмотрено размещение статей в виде списка, обычной плитки или плитки с увеличенным анонсом последней новости.

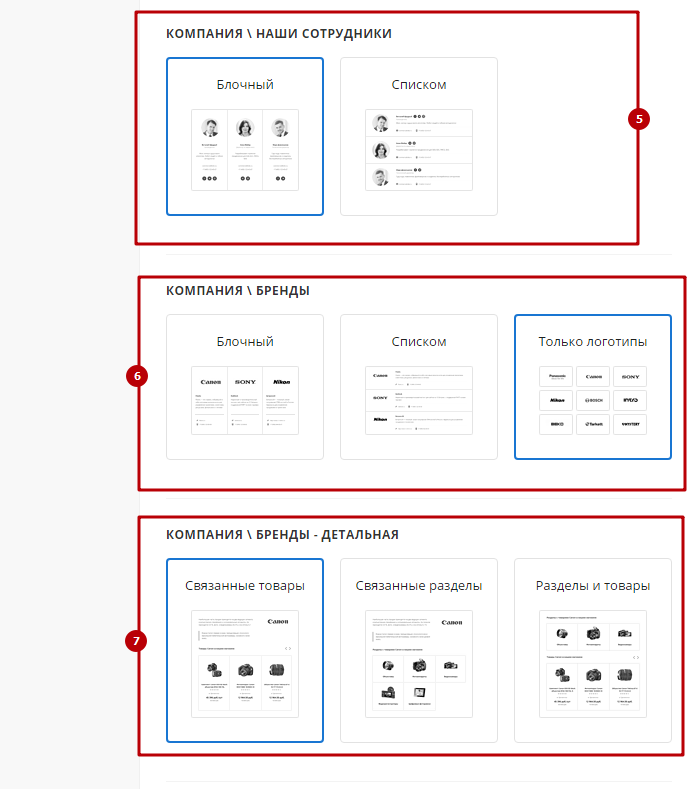
Перечню сотрудников из раздела «Компания» (5) можно задать вид списка или плитки.
Списку производителей (6) доступно представление плиткой только логотипов или логотипов с небольшим описанием под ними, а также списком с кратким описанием каждого бренда сбоку от их лого. Начиная с версии 1.2.0, появилась возможность отображать страницу в виде каталога.
К подробному описанию бренда (7) можно прикрепить связанные с ним товары, разделы или и то, и другое.

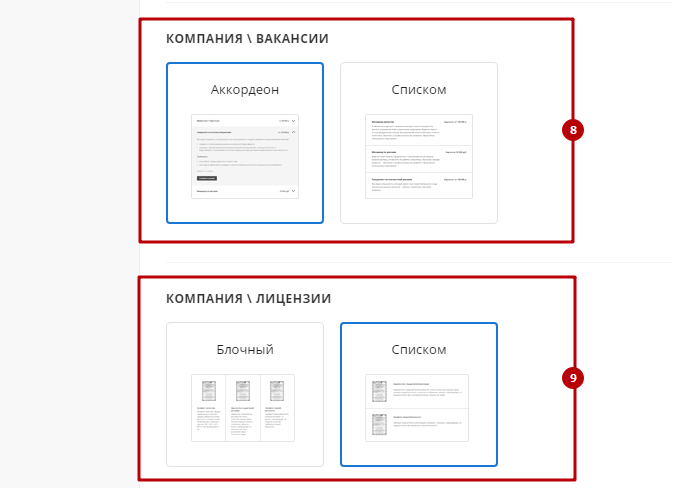
Списку вакансий (8) доступно оформление в виде перечня с краткими пояснениями (на страницу с более подробным описанием кандидат может перейти по названию вакансии) либо в виде разворачивающегося списка со всеми подробностями и кнопкой «Отправить резюме».
Важные документы, лицензии, сертификаты, отзывы, разрешения и прочие (9) можно разместить в виде списка с миниатюрой с левой стороны и пояснением с правой, или же в виде плитки, где каждый элемент состоит из уменьшенного изображения документа и небольшого описания под ним.

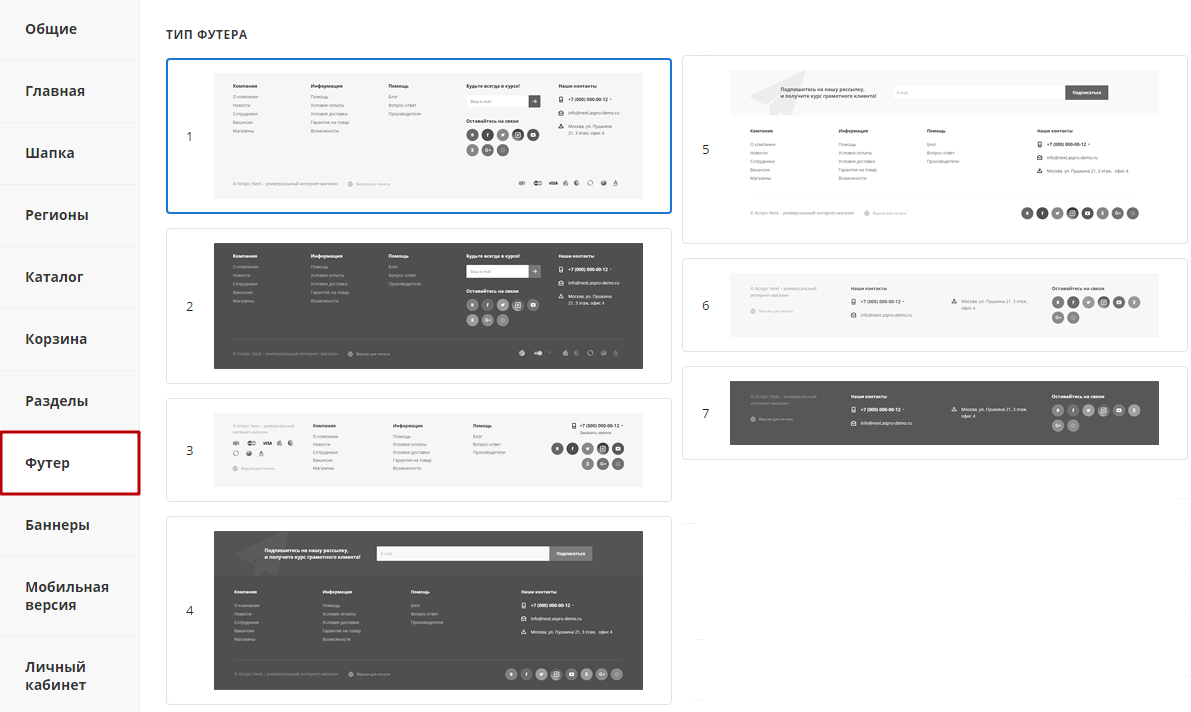
На вкладке, располагающейся следом за оформлением разделов, вы можете выбрать один из 7 стилей представления футера сайта.

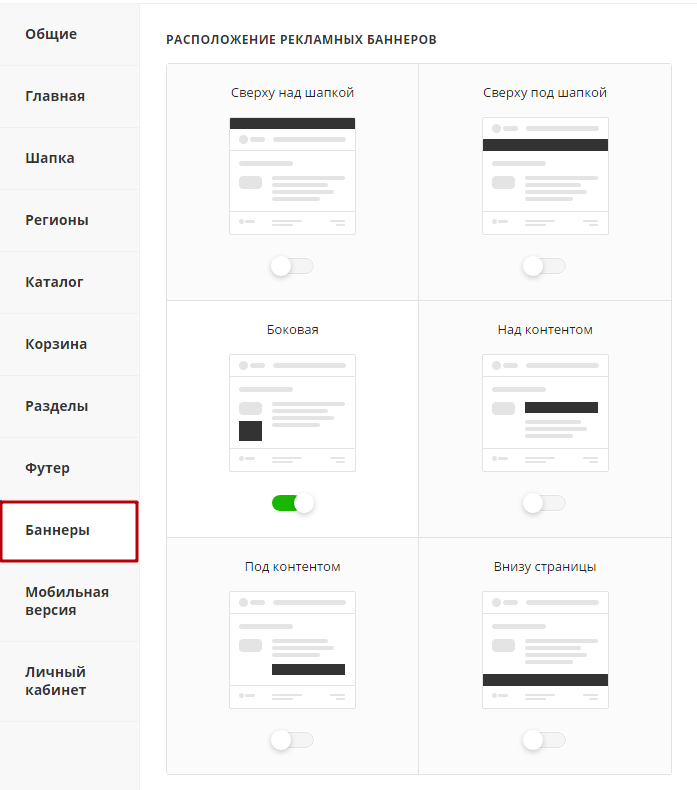
Далее находится активатор баннеров. Здесь включается и отключается отображение рекламных баннеров в местах, залитых на миниатюрах черным цветом.

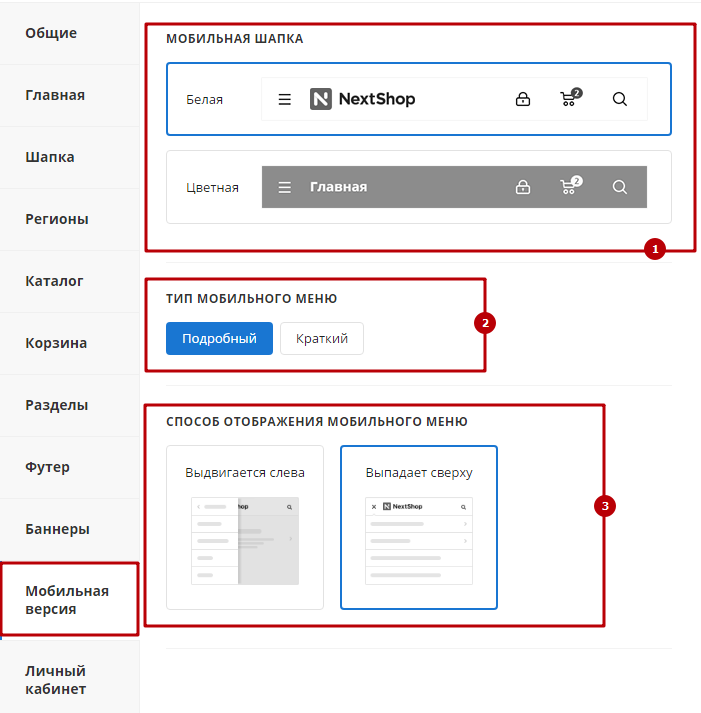
На вкладке «Мобильная версия» задаются настройки версии сайта для мобильных устройств:
- какую шапку сайта использовать (1) – белую или цветную;
- каким будет мобильное меню (2) – подробным или будет содержать только навигационное меню и переключатель региона;
- откуда мобильное меню будет выдвигаться (3) – сбоку или сверху.

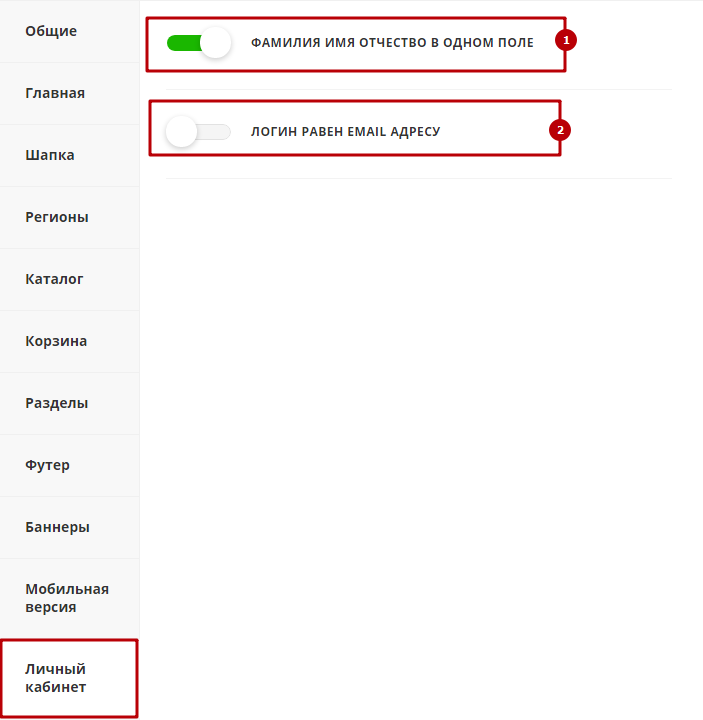
Для личного кабинета пользователей можно:
- задать отображение фамилии, имени, отчества в одном поле (1), или разбить их на разные, отключив настройку;
- разрешить или запретить использовать для входа на сайт логин, отличный от e-mail пользователя (2).

Как видите, решение содержит немалый арсенал настроек. Среди них используются наиболее популярные шаблоны оформления. С их помощью можно оформить основные разделы и компоненты, и для этого не нужно переключаться между административной и публичной частью. Активируйте в Центре управления переключатель тем и экспериментируйте со стилистикой сайта.
