- Описание курса
- Установка решения
- Авторизация на сайте
- Техническая поддержка
- Основные настройки платформы
- Виджет настроек
-
Типовые настройки модуля решения
- Общие
- Валидация ввода
- Социальные сети
- Главная
- Шапка
- Примечание в выпадающем списке телефонов
- Установка логотипа, фавикона и Web Clip Icon
- Регионы
- Каталог
- Отображение наличия товара
- Переключение версий jQuery
- Выражения и названия
- Корзина
- Адреса страниц
- Покупка в 1 клик
- Разделы
- Футер, баннеры, мобильная версия, личный кабинет
- Цели и счетчики
- «Ленивая» подгрузка изображений — LazyLoad
- Подключение Google reCAPTCHA
- Переключение карт Google и Яндекс
- Формы Битрикс24 для обратной связи
- Фоновое изображение
- Информация о публичной оферте
- Центр управления Аспро
- Главная страница
-
Каталог
- Выпадающее меню каталога
- Обзор параметров в виджете настроек
- Иконки категорий каталога в левом меню
- Иконки категорий каталога в выпадающем меню
- Свойства товара
- Страница поиска
- Сравнение товаров
- Расчет стоимости доставки в карточке товара
- Мегаменю из разделов инфоблока
- Компактные хлебные крошки
- Настройка слайд-панели
- Показ первой доступной картинки предложения
- Автоматическая подгрузка товаров при прокрутке страницы в каталоге
- Настройка отображения количества товаров в наборе
- Наборы и комплекты
- Управление остатками
- Подписка на товары
- Типы цен для торговых предложений
- Быстрый просмотр товаров
- Как скрыть недоступные товары и торговые предложения
- Настройка товаров с каноническими ссылками
- Добавление товара
-
Умный фильтр
- Настройки отображения
- Оформление заказа
- Выбрать тип отображения умного фильтра в Аспро: Next
- Отображение количества значений у свойств фильтра
- Решение типичных проблем
- Фасетные индексы
- Настройка сортировки свойств
- Вывод параметров
- Заливка фона компактного фильтра
- Настройка количества знаков после точки в параметрах фильтра
- Настройка типов цен для умного фильтра
- Блок с выбранными фильтрами над товарами
- Сортировка по умолчанию в каталоге
- Как скрыть товары, которых нет на складах, в регионах
- Дополнительная подпись к товару
-
Карточка товара
- Редактирование карточки товара
- Привязка к карточке других элементов
- Дополнительные настройки карточки в параметрах компонента «Каталог»
- Настройка отображения блока «Персональные рекомендации», «Похожие товары», «Аксессуары»
- Детальная картинка в слайдере
- Новые карточки товара для категорий
- Вывод анонсной картинки торгового предложения в свойство
- Отзывы с Яндекс.Маркета в карточке товара
- Группировка свойств
- Блок «Отзывы» в карточке товара
- Вид отображения наличия товара
- Настройка отображения товаров с SKU для каждого раздела каталога
- Вывод подсказок у свойств торговых предложений
- Дополнительная фотогалерея в карточке товара
- Настройка отображения скидочной цены
- Единицы измерения
- Тизеры преимуществ
- Отзывы
- Возможность отключить отложенные товары
- Баннеры в списке товаров
- Привязка статей из блога к разделу каталога
- Оформление заказа
- Страницы разделов
- Перекрестные продажи
- Посадочные страницы
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Разделы и карточки регионов
- Замена контактной информации на странице контактов
- Автогенерация robots.txt и sitemap.xml
- Настройка Композитного сайта
- Попап окно с выбором города в мобильной версии
- Синхронизация со складами
- Установка остатков товара в зависимости от региона
- Название региона в заголовках и SEO-тегах
- Автозамена контента по регионам с помощью тегов
- Мультирегиональность 2.0. Каждому региону – свой контент
- Передача региональных переменных в почтовые шаблоны
- Добавление строки поиска в поле «Местоположение»
- Личный кабинет
- Согласие на обработку персональных данных
-
Мобильная версия
- 2 типа развернутого меню в мобильной версии
- Мобильное меню с раскрытым каталогом
- Список категорий каталога на главной странице
- Умный фильтр в мобильной версии
- Типы главного баннера в мобильной версии
- Компактный вид списка товаров
- Компактный вид списка подразделов каталога в мобильной версии
- Настройка фиксированной шапки в мобильной версии
- SEO, маркетинг, реклама
-
Интеграция с другими сервисами
- Интеграция с 1С
- Электронная торговля Google и Яндекс. Электронная коммерция
- Интеграция с CRM-системами
-
Настройка электронной коммерции Google через Google Tag Manager
- Создание аккаунта в Google Analytics
- Регистрация в сервисе Google Tag Manager и получение фрагмента кода для вставки
- Добавление фрагмента кода Google Tag Manager в модуль настроек готового решения
-
Создание основных тегов для передачи информации из интернет-магазина в систему аналитики Google
- Как создать тег All Pages
- Как создать тег addToCart
- Как создать тег removeFromCart для отслеживания удалений товаров из корзины
- Как создать тег begin_checkout для отслеживания начала оформления заказа
- Как создать тег purchase для отслеживания оформления заказа
- Как создать тег отслеживания электронной торговли
- Поддержка модуля SEO умного фильтра
- Интеграция с AmoCRM
- Подключение Google Analytics 4 на сайте
- Для веб-разработчиков
- Требования к графическим материалам
- Установка модулей сторонних разработчиков
Фоновое изображение
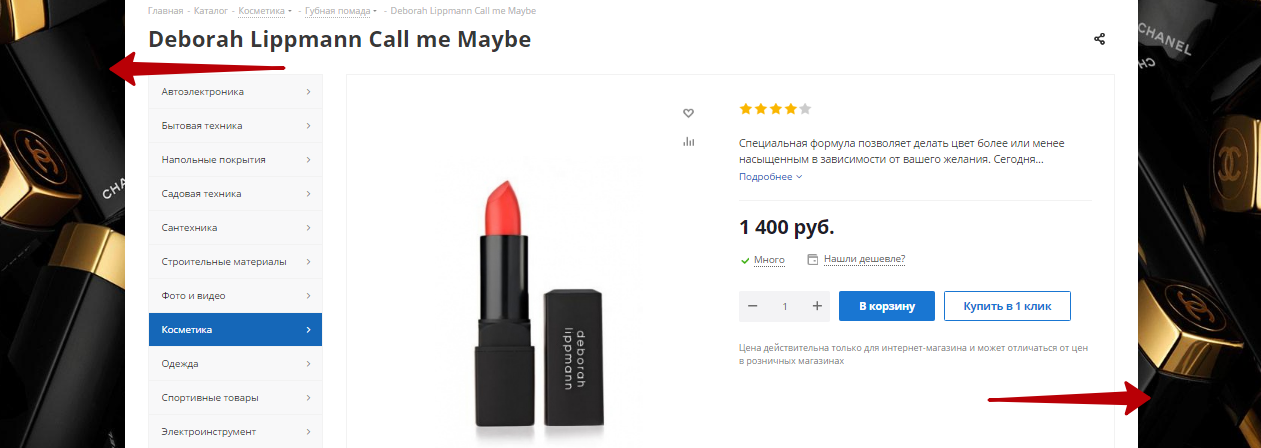
Фоновое изображение используется для оформления некоторых страниц сайта, чтобы визуально выделить какой-либо раздел или страницу, привлечь внимание посетителей к специальным предложениям, сезонной распродаже и т.п. Размещается оно по бокам от страницы с контентом.
Пример использования фонового изображения.

Включить отображение фонового изображения можно:
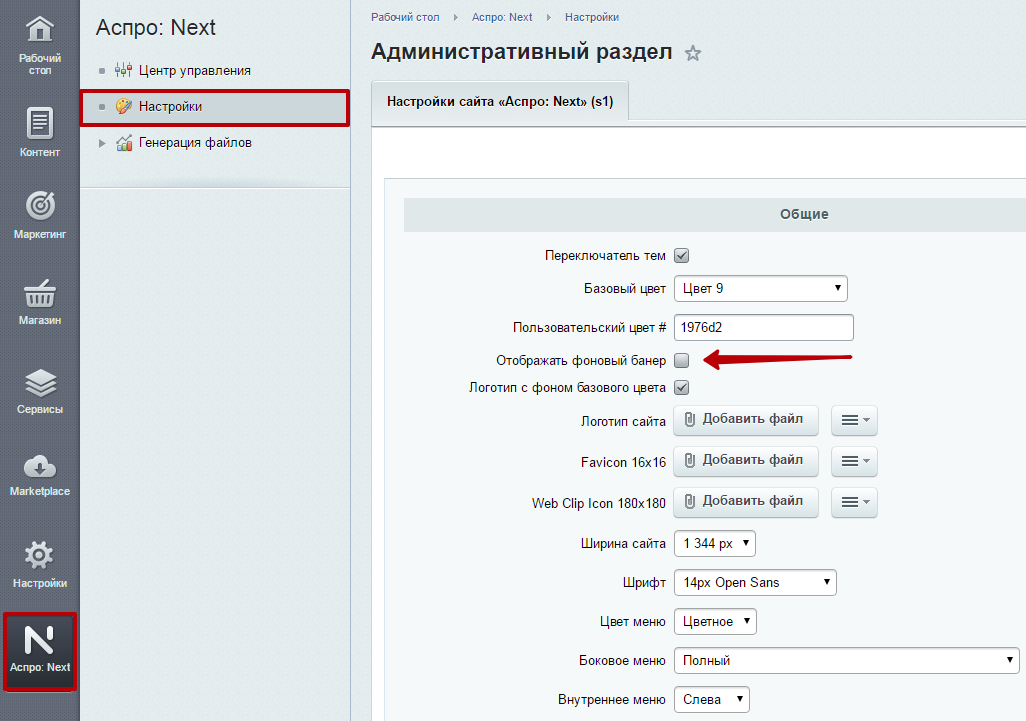
- в админке: Аспро: Next → Настройки → раздел Общие → Отображать фоновый баннер;

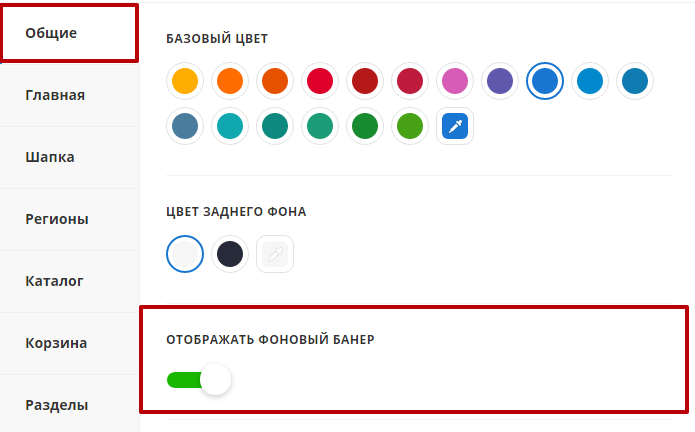
- в публичке: виджет настроек → вкладка «Общие» → Отображать фоновый баннер.


Решение позволяет использовать неограниченное количество фоновых изображений.
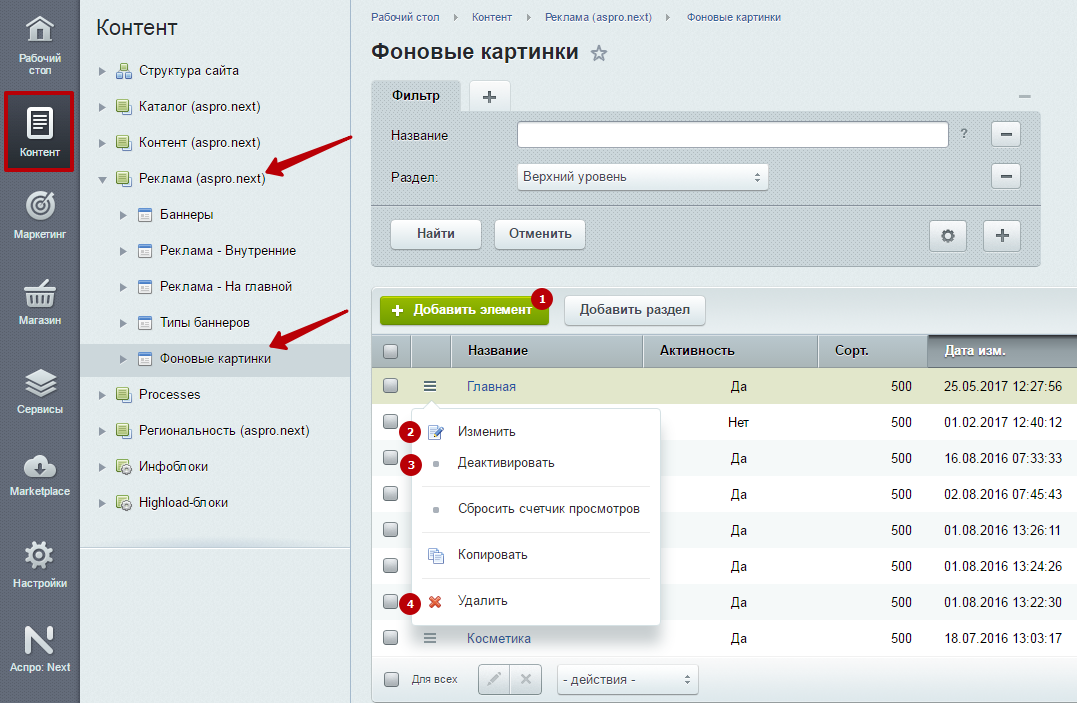
Чтобы загрузить свой фон, перейдите в административную часть сайта. Там откройте Контент → Реклама (aspro.next) → Фоновые изображения.

Элементы управления стандартны – отдельная кнопка для добавления (1) и пункты меню кнопки Гамбургер для изменения (2), отключения (3) и удаления (4) фона.
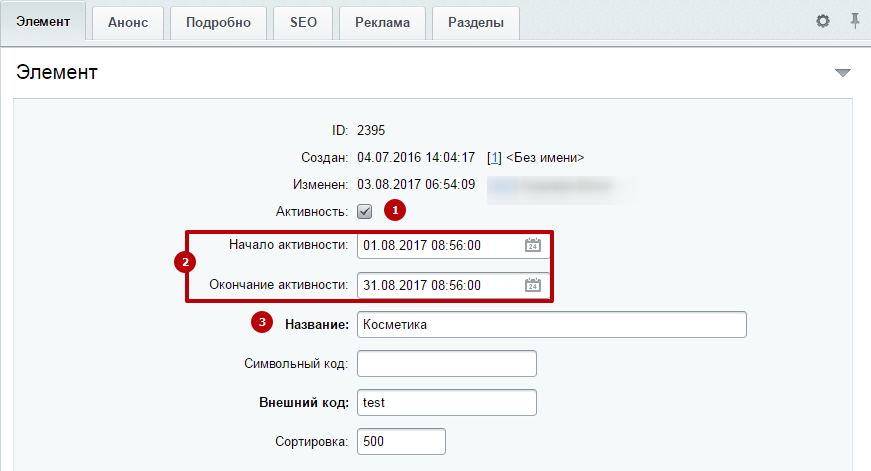
- установить галочку «Активность» (1), чтобы включить отображение фона;
- установить период отображения бэкграунда (2) – заполнение полей можно проигнорировать;
- задать название картинке на фоне (3) – для удобства можно использовать название раздела или страницы, которую она сопровождает (поле обязательно для заполнения);

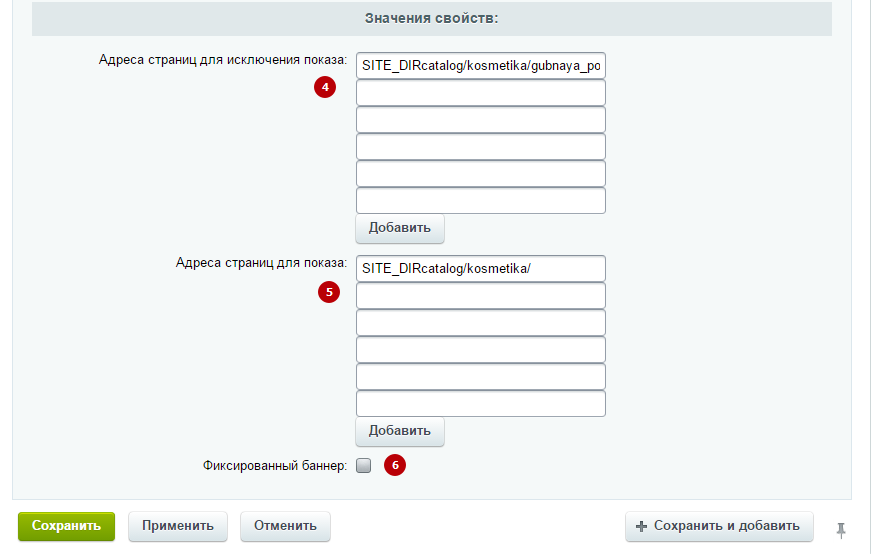
- указать адреса страниц для показа (5) – привязывает задний фон к страницам, перечисленным в этом списке;
- перечислить адреса страниц, на которых нужно отключить показ этого фона (4) – если вы на данном этапе создаете бэкграунд для раздела и хотели бы входящий в него подраздел оформить другим изображенем, то укажите в данном поле адрес подраздела;
-
установить галку, чтобы зафиксировать изображение (6) – при прокрутке страницы, фоновая картинка останется на месте.

Адреса страниц прописываются строго по шаблону: SITE_DIR + символьный код раздела.
На примере страницы с косметикой для сайта с адресом http://your-site/kosmetika/ запись адреса будет выглядеть так: SITE_DIRkosmetika/.
Префикс SITE_DIR обозначает директорию, в которой находится содержимое сайта. Таким образом при переносе на другой домен ссылки останутся рабочими. Также можно вместо части url прописывать имя .php-файла. Актуально, например, для главной страницы сайта.
Если вам нужно указать больше адресов, используйте кнопку «Добавить».
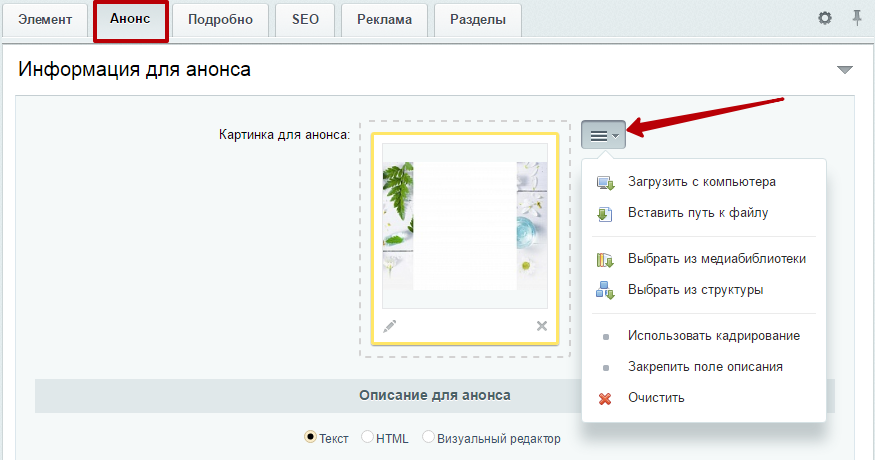
Сама картинка загружается на вкладке «Анонс». Вы можете перетащить файл с изображением в поле картинки для анонса или использовать меню кнопки Гамбургер.

По центру фонового изображения для ускорения скорости загрузки страницы рекомендуется размещать белую полосу, ширина которой зависит от используемой ширины сайта: 1200 px, 1344 px, 1500 px, 1700 px. Полоса будет перекрываться контентом.
