Требования к графическим материалам
В этом уроке рассмотрим требования к графическим материалам, которые понадобятся для запуска интернет-магазина на основе Аспро: Next. К ним относятся баннеры на главной странице, тизеры, картинки для новостей, акций и т.д.
Логотип

Логотип располагается в левом верхнем углу.
Требования к логотипу: файл .jpg или .png с разрешением 190x40 px.
Фавикон
Фавикон — это небольшая картинка, которая отображается в сниппете в результатах поиска, рядом с адресом сайта в адресной строке браузера и около названия сайта в избранном или закладках браузера.
![]()
Рекомендации от поисковой системы Яндекс
Размер фавикон: 120x120 px (рекомендуемый), 16x16 px или 32x32 px.
Формат фавикон: SVG (рекомендуемый), ICO, GIF, JPEG, PNG, BMP.
Совет: Используйте размер 120x120 px или формат SVG, чтобы на логотип сайта выглядел более четким и заметным.
Главный баннер
-
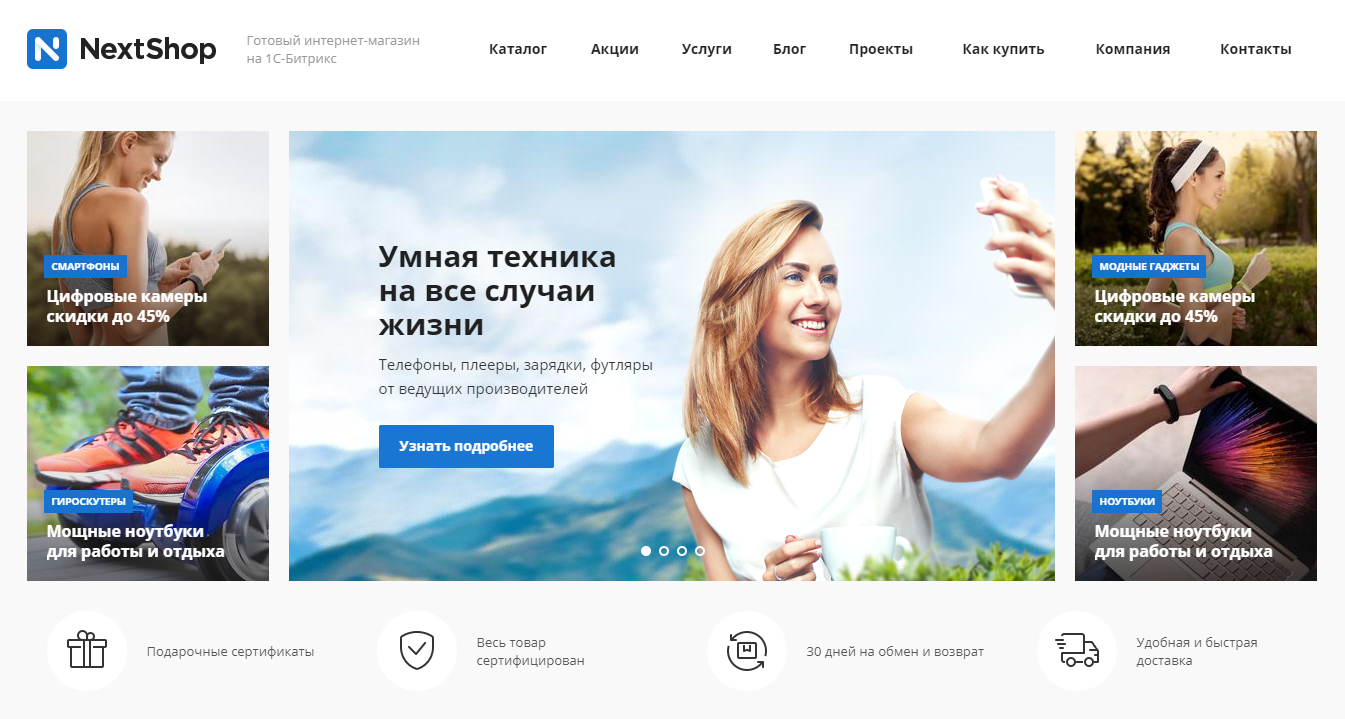
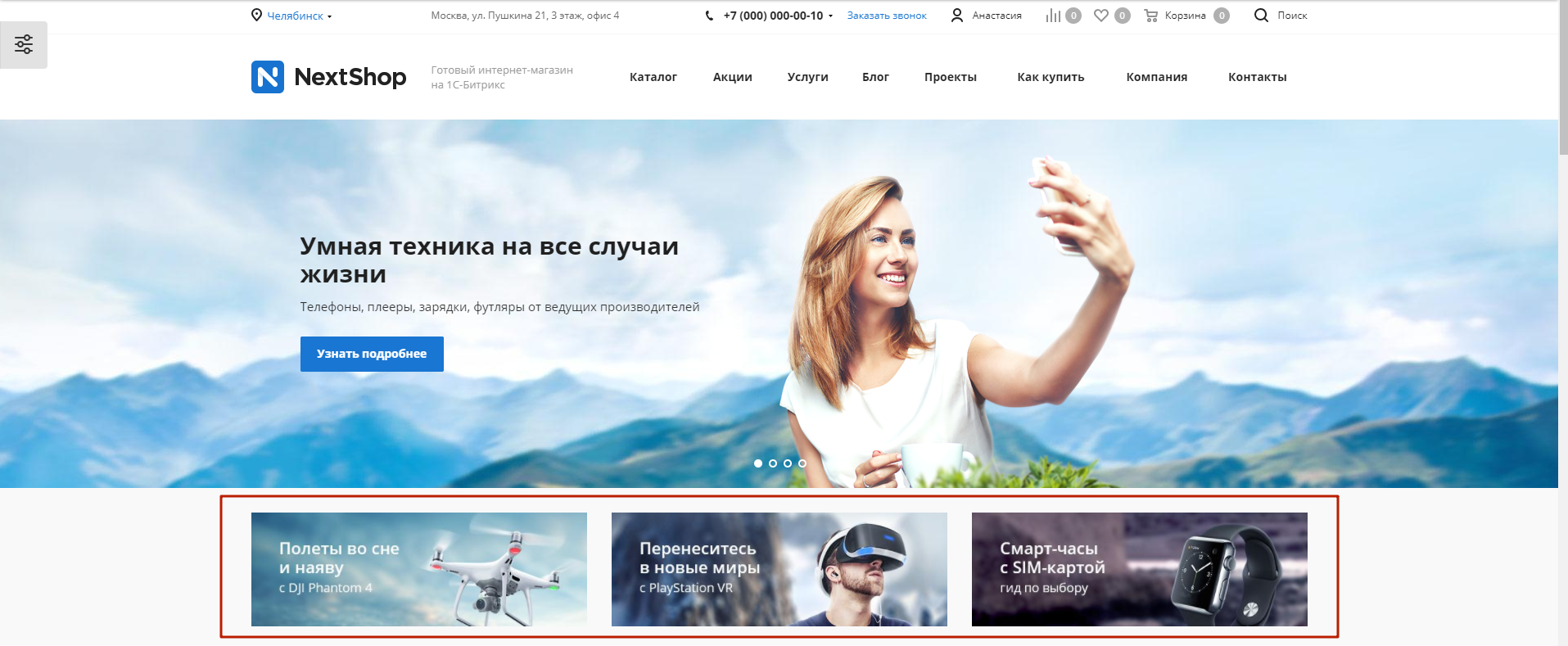
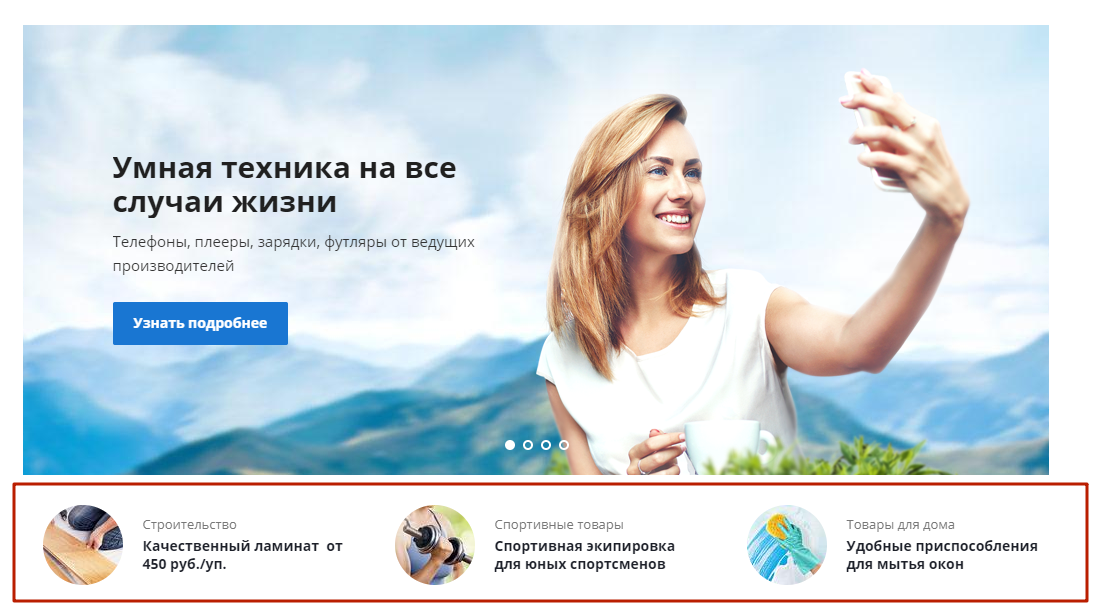
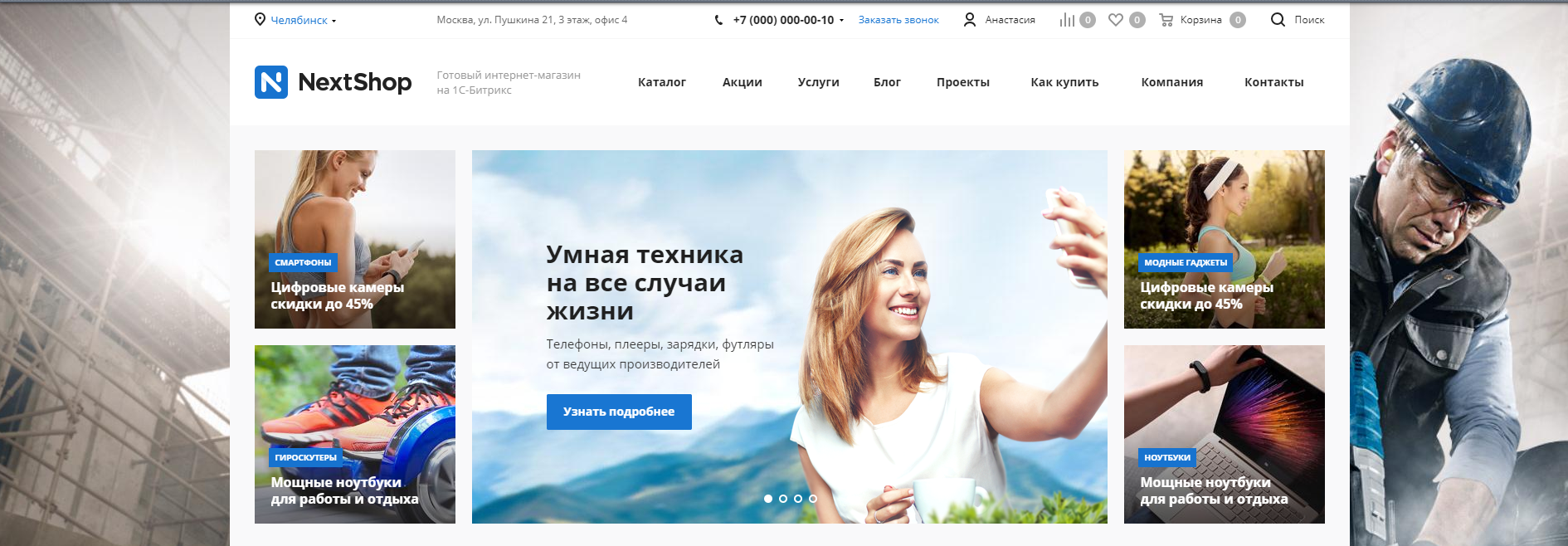
Тип главной страницы №1

Здесь располагаются основной баннер со слайдером и 4 дополнительных маленьких баннера. На основном баннере можно разместить неограниченное количество слайдов, которые будут автоматически меняться через установленные промежутки времени.
В зависимости от выбранной ширины сайта размер баннера может меняться от 930 до 1314 px.
Требования к основному баннеру: файл .jpg или .png с разрешением 1920x450 px (c рекомендуемой безопасной зоной в 766 px по центру). Размер элемента на баннер – 450 x 450 рx
Требования к дополнительным баннерам: файл .jpg или .png с разрешением 320x215 px.- Тип главной страницы № 2

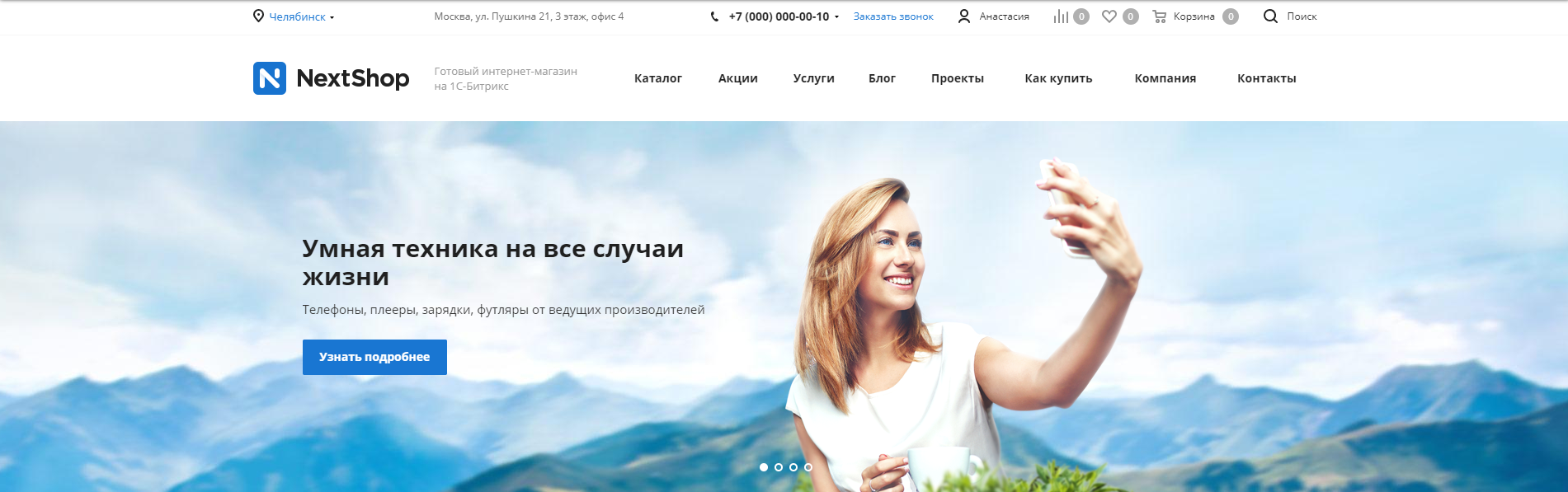
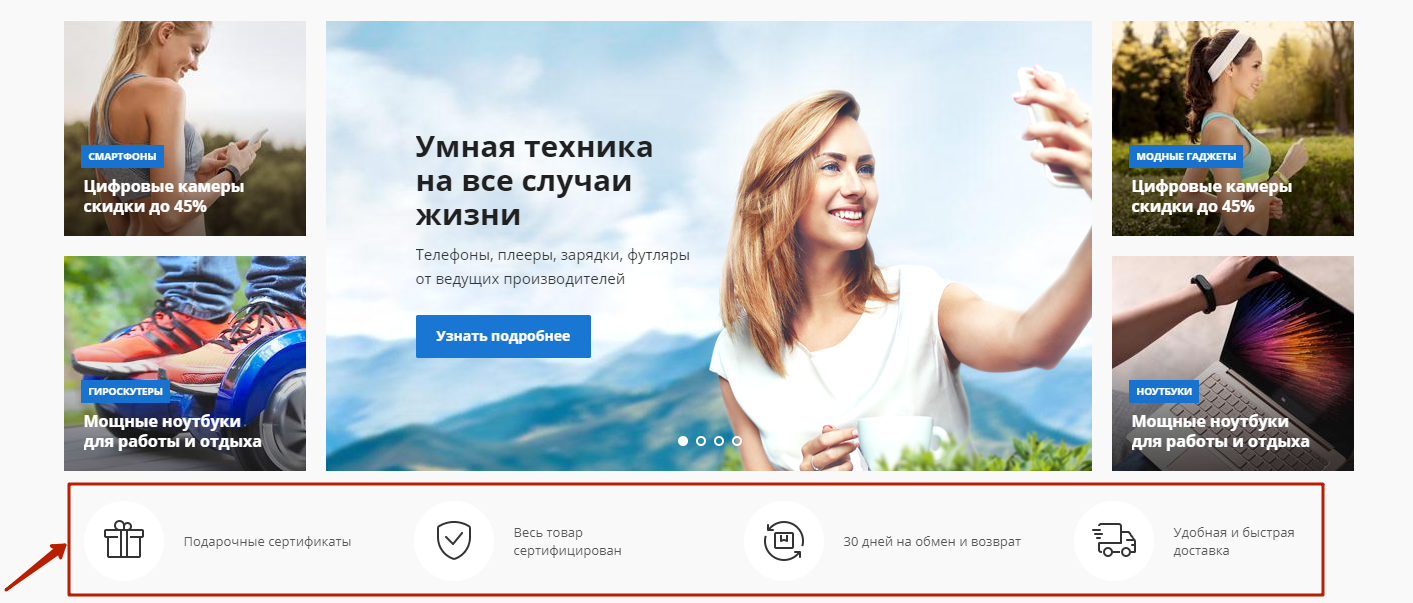
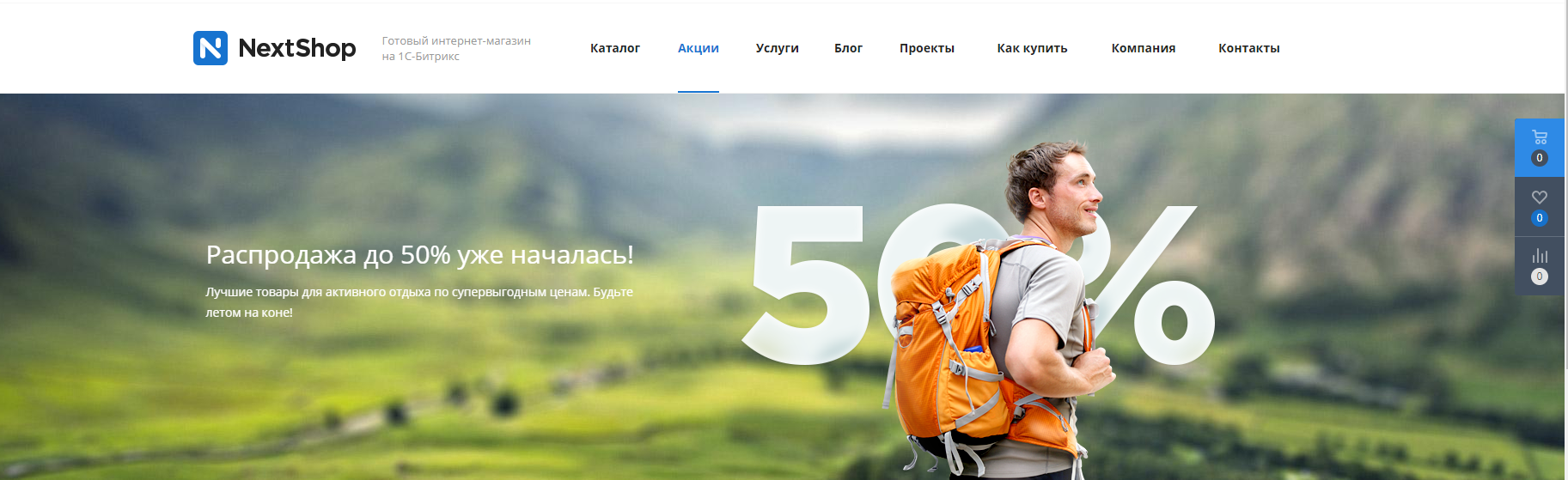
При таком типе баннер со слайдером располагается во всю ширину экрана.
Требования к основному баннеру: файл .jpg или .png с разрешением 1920x450 px.
-
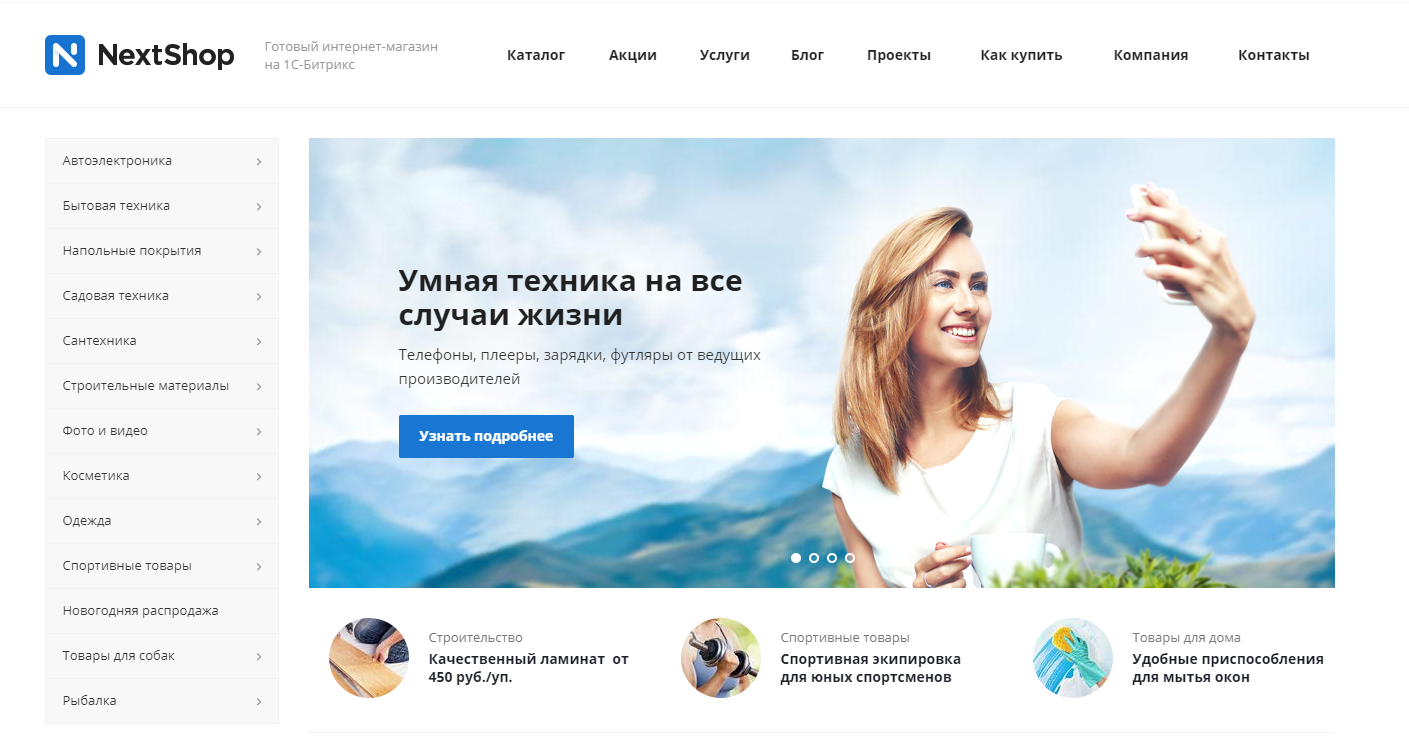
Типы главной страницы №3,4

При разной выбранной ширине сайта размер баннера может меняться от 930 до 1314 px. Вы можете для каждой ширины сайта указывать свою ширину баннера, но мы рекомендуем выбирать 1920 px, тогда края обрежутся с каждой стороны под нужную ширину.
Требования к основному баннеру: файл .jpg или .png с разрешением 1920x450 px.
Широкий баннер на главной

Располагается внизу главной страницы. На нем вы можете рекламировать ваши товары.
Требования к широкому баннеру на главной: файл .jpg или .png с разрешением 1920x150 px (c рекомендуемой безопасной зоной в 900px по центру).
Маленькие баннеры на главной

Располагаются под главным баннером при типе главной страницы № 2 и перед блоком новостей и акций при типе главной страницы №1.
Требования к 3 маленьким баннерам: файл .jpg или .png с разрешением 530x180 px.
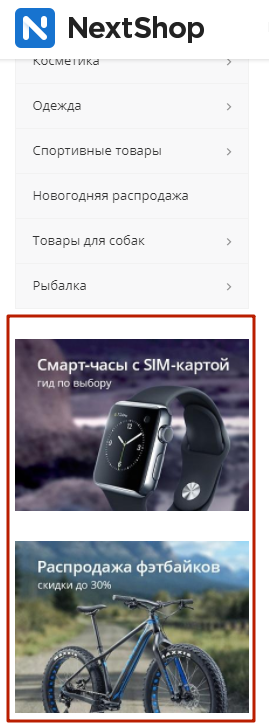
Баннеры левой колонки
Располагаются в левой части сайта под каталогом при выбранном типе главной страницы № 3 или 4.

Требования к баннерам левой колонки: файл .jpg или .png с разрешением 530x390 px.
Плавающие баннеры (большой и малый)

Блок баннеров на главной странице (тип №3) с быстрым доступом к разделам каталога. Эти баннеры выстраиваются в ровную плитку на любой ширине окна. Они бывают двух видов: большие и маленькие.
В решении Аспро: Next есть возможность регулировать ширину страницы. Чтобы изображения в плавающих баннерах помещались полностью, необходимо использовать определенные размеры изображений для каждого разрешения.
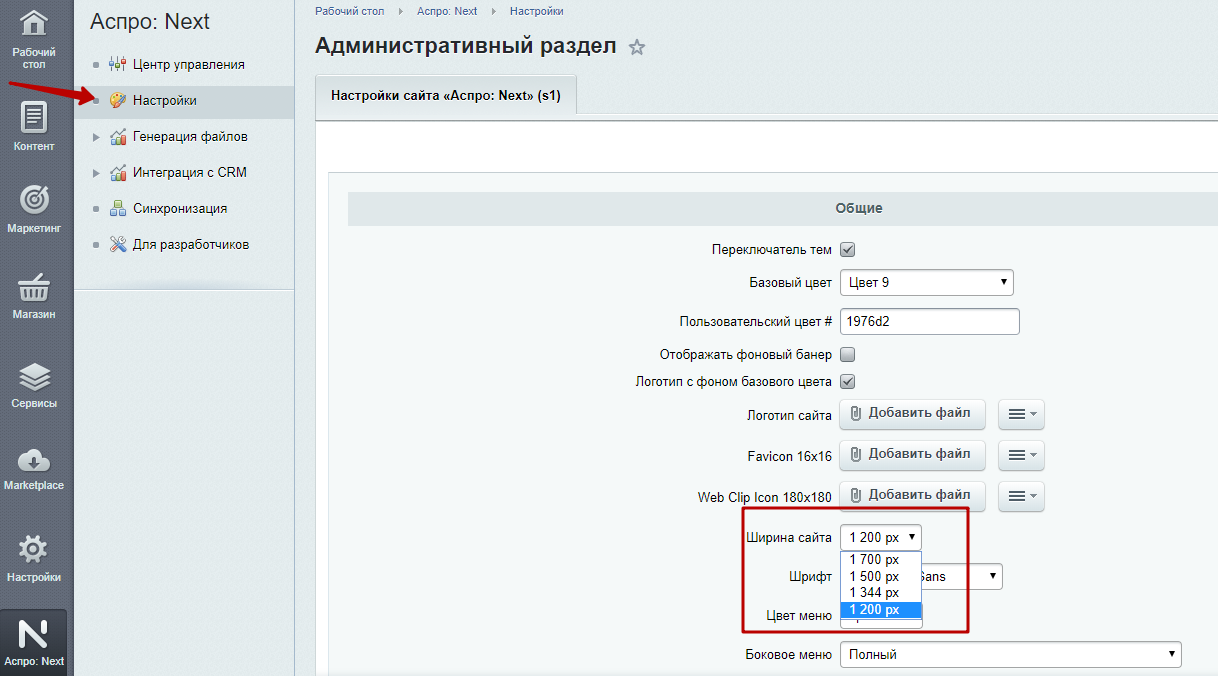
В административной части перейдите в Аспро: Next → Настройки → Ширина сайта.

Проверьте ширину вашего сайта или задайте необходимую.
В таблице представлены размеры большого и маленького баннера для 4 расширений:
|
Ширина сайта |
Размеры для большого баннера | Размеры для маленького баннера |
|
1200 px |
455х181 px | 218х181 px |
|
1344 px |
503х199 px | 242х199 px |
|
1500 px |
551х217 px | 267х217 px |
|
1700 px |
647х227 px | 314х227px |
Используйте рекомендованные размеры баннеров для ширины своего сайта, чтобы изображения отображались корректно.
Требования к плавающим баннерам: файл .jpg или .png.
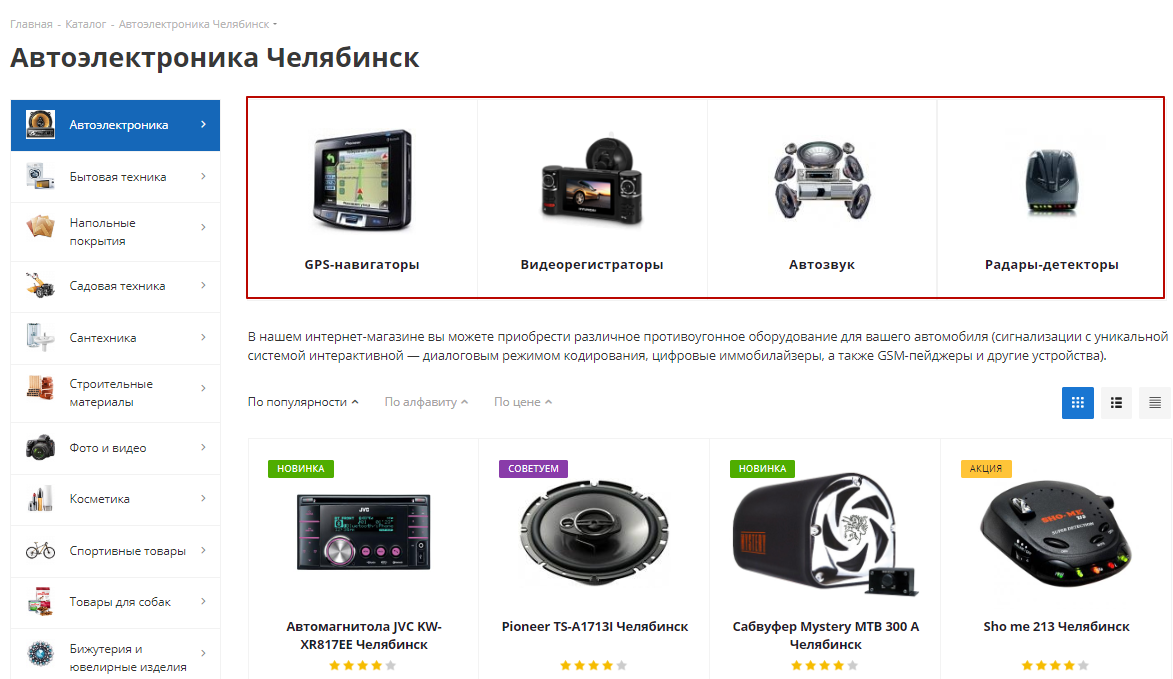
Круглые тизеры на главной странице типа №3

Располагаются под главным блоком. Позволяют осуществлять быстрый переход к разделам каталога.
Требования к круглым тизерам: файл .jpg или .png. с разрешением 80x80 px.
Тизеры преимуществ
В блоке тизеров на главной странице или в разделах сайта вы можете лаконично представить основные преимущества вашей компании или конкретной услуги. Тизер состоит из иконки и краткого описания.

Требования к тизерам преимуществ: файл .jpg или .png. с разрешением 44x44 px.
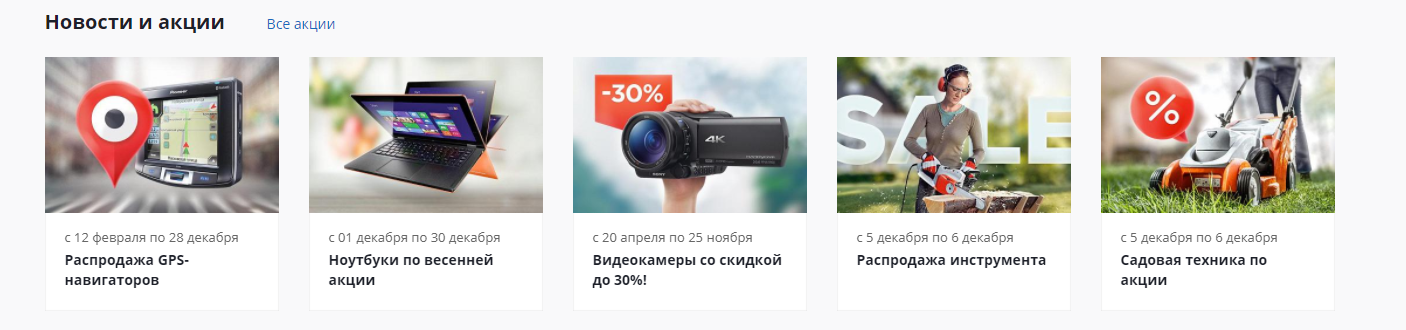
Фото для блока новостей и акций
Блок располагается на главной странице. При клике на элемент вы попадаете на детальную страницу новости или акции.

Требования для фото блока новостей и акций: файл .jpg или .png. с разрешением 630х420 px.
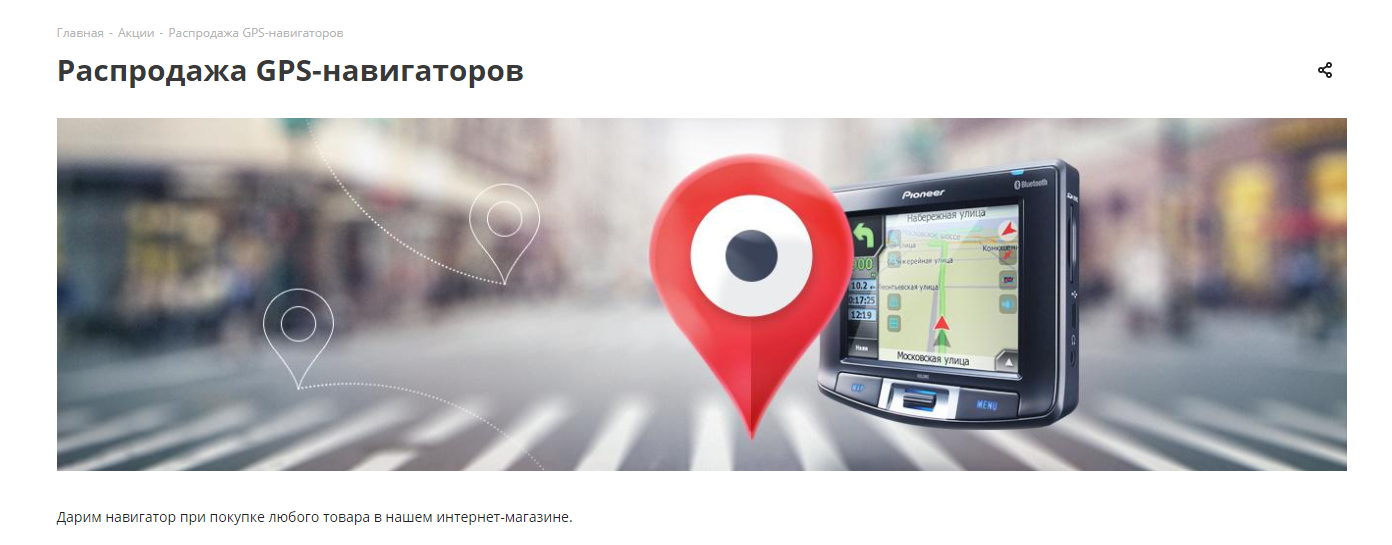
Баннеры детальных страниц новостей и акций

Требования к баннерам детальных страниц новостей и акций: файл .jpg или .png. с разрешением 1314x360 px.
Баннеры в детальных страницах разделов
Сюда относятся, например, страницы акций или лендингов. Баннер на таких страницах состоит из фонового баннера и активной картинки.

Требования к фоновому баннеру: файл .jpg или .png. с разрешением 1920x450 px.
Требования к активной картинке: файл .jpg или .png. с разрешением 555x450 px.
Фоновое изображение (бэкраунд)
Вы можете установить для своего сайта фон и настроить условия его показа (например, ширину экрана, при которой фон демонстрируется и при которой пропадает). Подробнее об управлении фоновыми изображениями сайта читайте в уроке «Фоновое изображение».

Требования к фону: файл .jpg с разрешением не менее 1920x1500 px
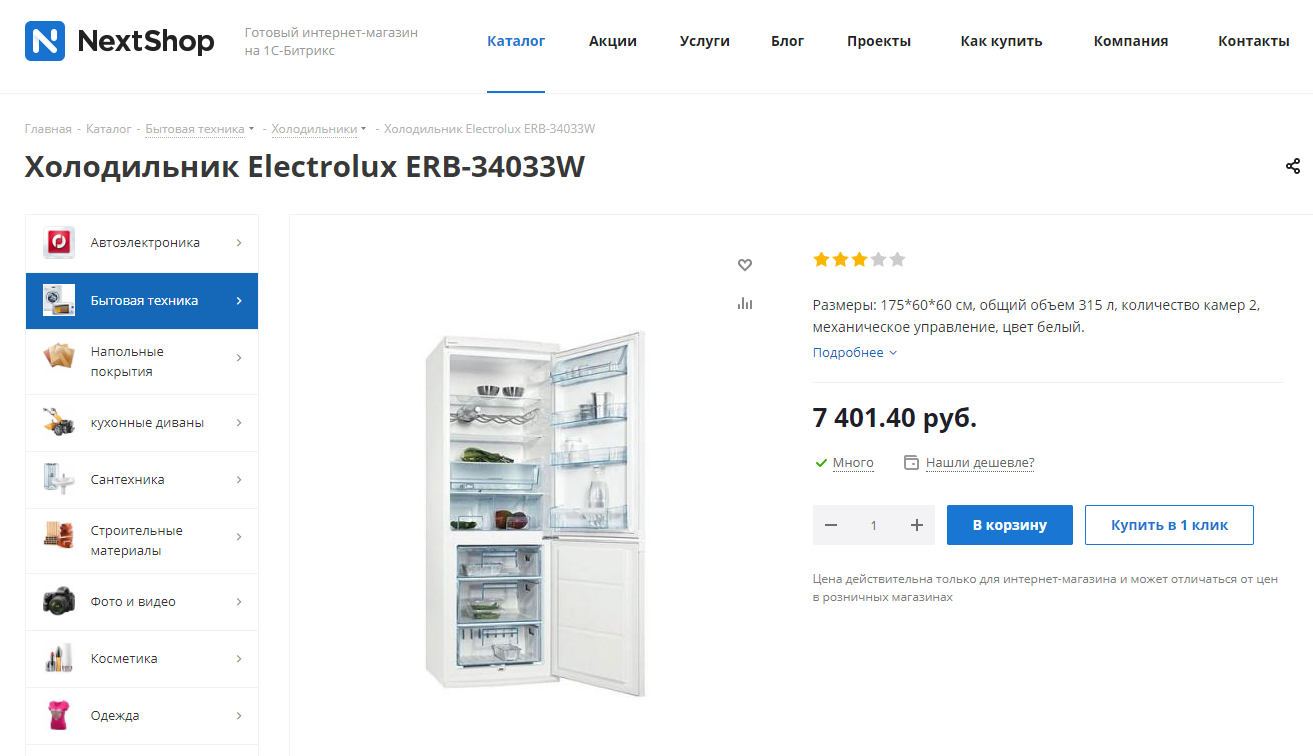
Фото товара для карточки

Основное фото товара на его странице.
Требования к фото для карточки товара: файл .jpg или .png с разрешением не менее 500х500 px. Оптимально — 1000х1000 px. Изображение обязательно должно быть квадратным.
Картинки в списке каталога преобразуются из анонсных изображений. Подстраиваются под сетку и тип вывода элементов. Размер нужно подбирать, исходя из дополнительных настроек. Сколько элементов в ряд, тип отображения, наличие левого меню и др.
Фото товара для раздела каталога

Требования к фото для раздела каталога: файл .jpg или .png с разрешением не менее 120x120 px. Изображение обязательно должно быть квадратным.
Иконки левого меню каталога
Новая опция в Аспро: Next — загрузка пользовательский картинок для меню каталога. Подробнее, как это сделать, читайте в этой главе.

Иконки каталога в левом меню автоматически уменьшаются из картинок категорий каталога до размера 32x32 px.
