Графические материалы
В поставку решения Centino включена библиотека иконок, кнопок и других элементов интерфейса, которые помогут сделать сайт на основе готового решения еще красивее и уникальнее.
В разделе «Оформление» показаны варианты отображения текста с использованием заголовков различных уровней для разбиения информации на блоки меньшего размера, что упрощает ее восприятие и позволяет отделить смысловые блоки друг от друга.
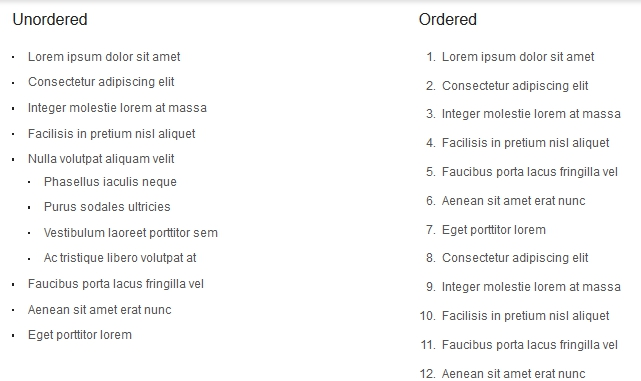
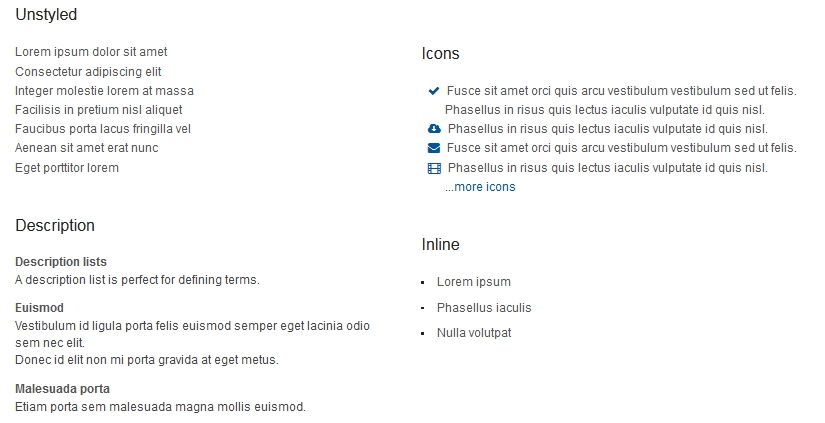
Для того, чтобы визуально выделить перечисление, например, преимуществ сотрудничества, вы можете задействовать один из вариантов представления списков: нумерованный/ненумерованный, иерархический/линейный или с детальным описанием. Также при создании списка в качестве маркера доступно использование пиктограмм, которые включены в библиотеку.


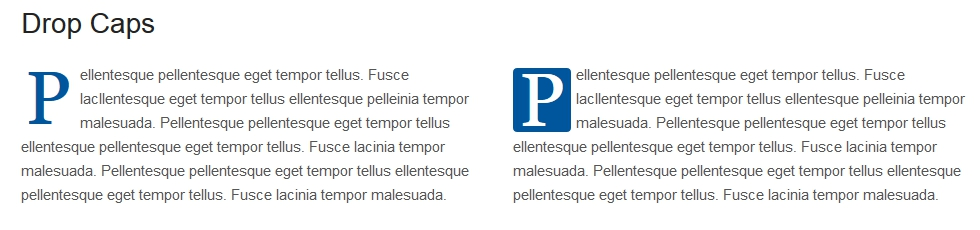
Для приверженцев интересной подачи материала приведен пример оформления цитат и буквиц, гармонирующий с общей стилистикой решения.
Цитата – это ключ, основная идея статьи, поэтому она должна особым образом выделяться на общем фоне и «цеплять» даже беглый взгляд посетителя.

Использование буквицы как художественного приема оформления текста делает его более приятным для чтения и украшает страницу, которая не изобилует другими яркими деталями.

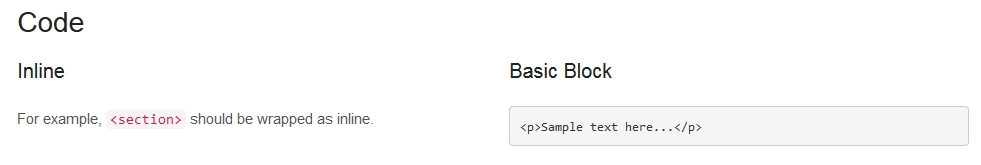
В библиотеке присутствуют средства визуального оформления кода. Выражения из кода в тексте выделяются использованием другого цвета для него самого и его заднего фона, а строки кода для удобства помещаются в специальные блоки, чтобы ни один символ не потерялся в тексте описания.

В этом же разделе вы можете ознакомиться со стилями оформления таблиц, которые удобно использовать для представления структурированной информации (например, отображения реквизитов компании).
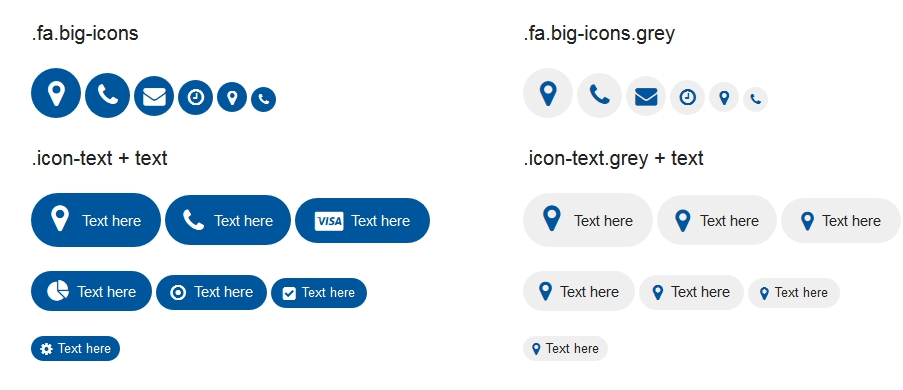
Если вам необходимо выделить какой-либо элемент текста, вы можете установить возле него «визуальный якорь» в виде одной из пиктограмм, что в огромном множестве перечислены в разделе «Иконки». Также в этом разделе вы можете выбрать один из вариантов цветовой схемы, доступный для иконок большего размера.

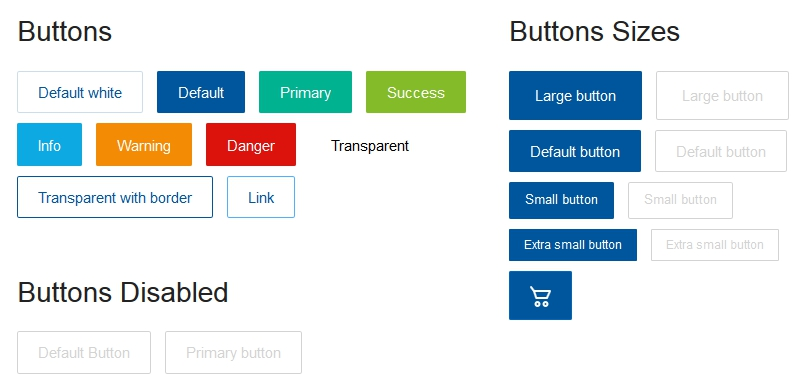
Раздел «Кнопки» отображает варианты активных и неактивных кнопок, отличающихся размерами и расцветкой, чье поведение также различно при наведении на них указателя.


Раздел «Элементы» содержит примеры внешнего вида ярлыков (Labels) – иконок, содержащих исчерпывающую информацию, например, об участии предложения в действующей акции или отношение товара к хитам продаж.

Здесь же вы можете ознакомиться с отображением всплывающей подсказки, призванной при наведении указателя раскрыть посетителю значения используемых в статье терминов или внести некоторые уточнения.
Пример внутренних вкладок, используемых для улучшения организации предоставляемых пользователю сведений, демонстрирует оформление активных и неактивных вкладок, и поведение страницы при переключении с одной вкладки на другую.

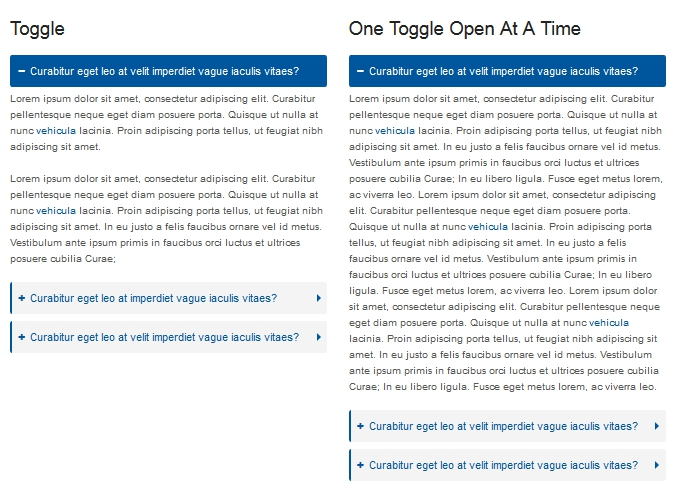
Помимо прочего в этом разделе показаны способы представления аккордеона и его поведения при разворачивании скрытого по умолчанию варианта/полного списка. Функциональной особенностью этого элемента является возможность выбора посетителем какую информацию необходимо раскрыть более подробно, а какая представляется ему излишней.

Один из вариантов аккордеона используется на странице «Вакансии» при выборе соответствующей темы оформления раздела.

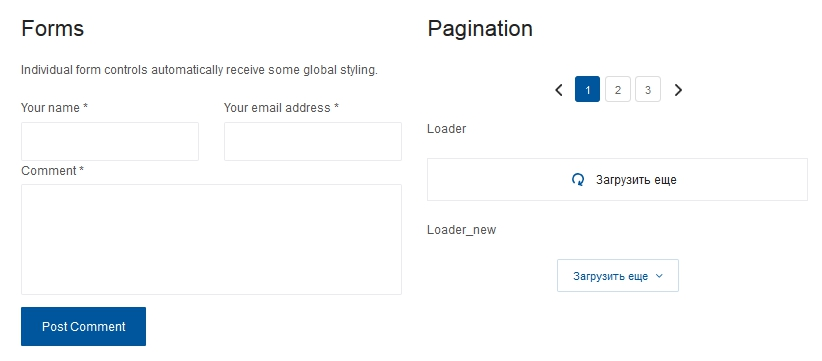
Ниже расположены примеры оформления предупреждений, шкалы прогресса, формы обратной связи.

Размеры навигационной панели по страницам раздела представлены в 3х вариантах.

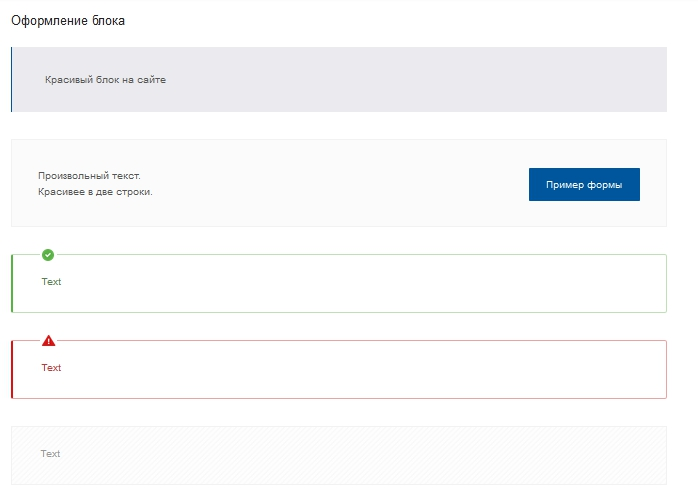
Присутствуют дополнительные средства визуального оформления текстовых блоков.

Также в поставку включены элементы для работы с изображениями – Carousel, Fancybox и рамки для миниатюрных изображений.


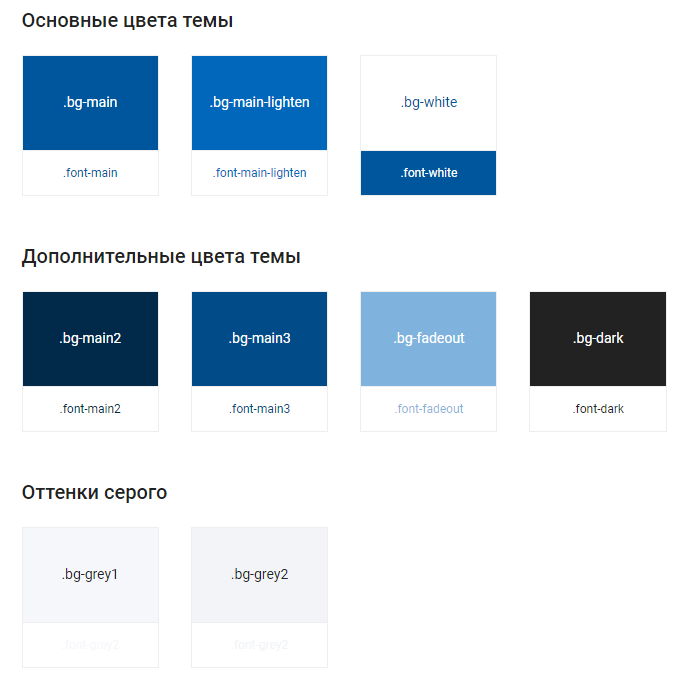
Вы также можете использовать цветовые гаммы, которые меняются исходя из выбранной цветовой темы шаблона. Найти их можно в разделе «Цвета».