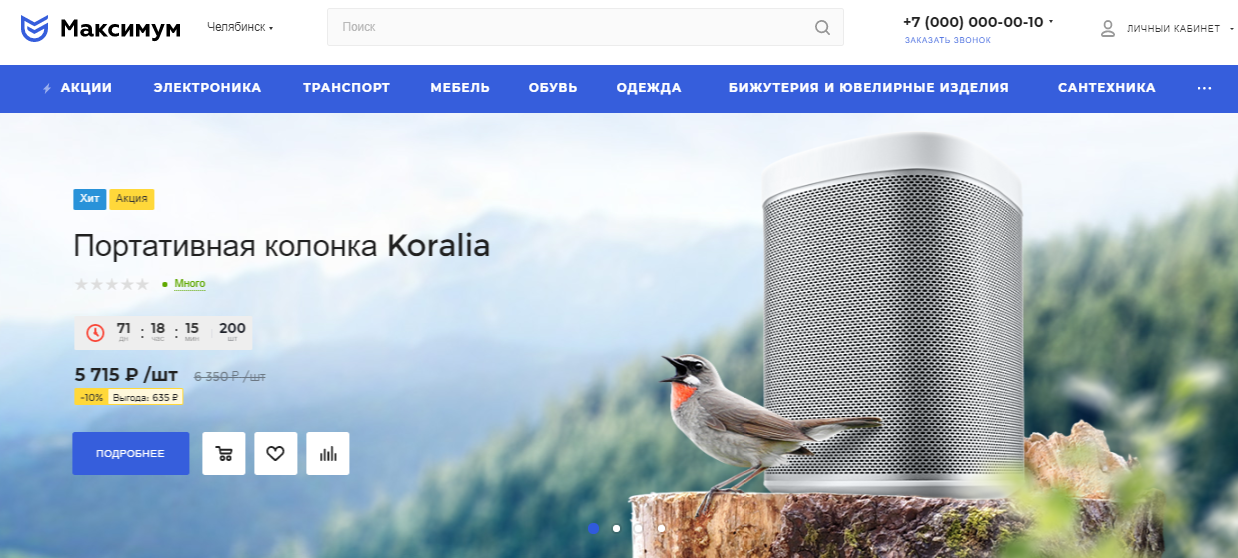
Основной баннер
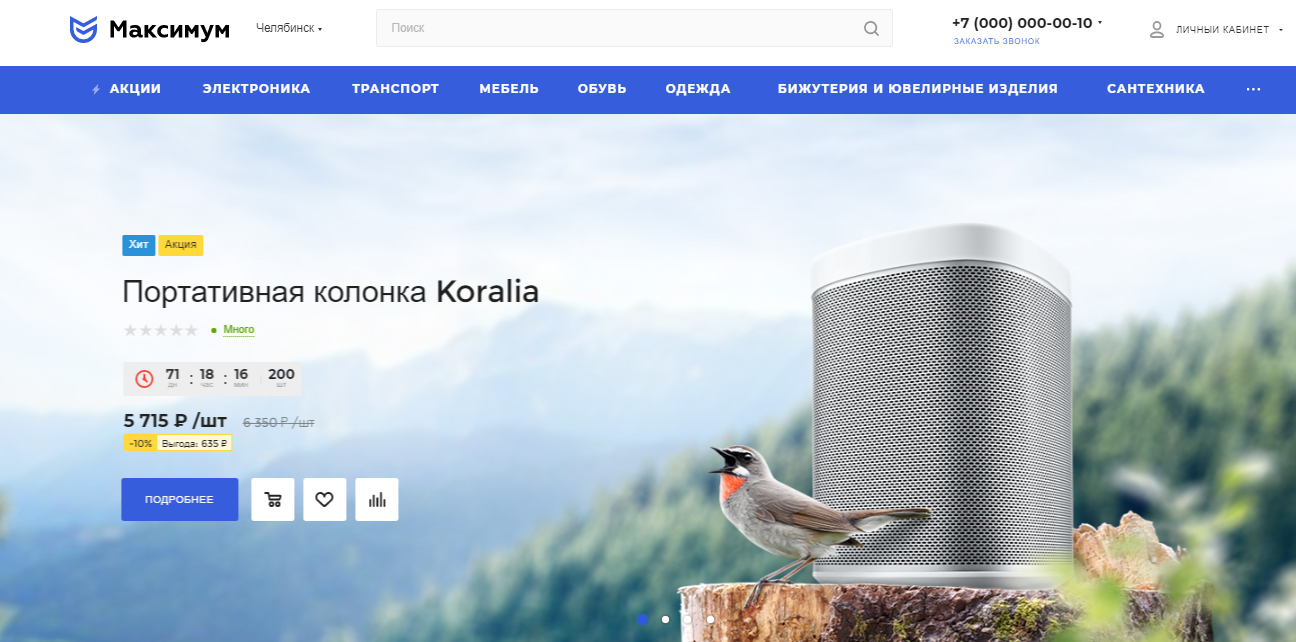
Основной баннер расположен в верхней части главной страницы. Он необходим для привлечения и удержания внимания пользователей. Можно загрузить сразу несколько баннеров. Посетители сайта будут в курсе всех акций и событий компании, перелистывая баннеры с помощью встроенного слайдера.
.png)
Всего доступно 10 вариантов отображения основного баннера. В 9 из них вы можете включить/отключить нижний ряд с дополнительными баннерами. Подробнее о выборе шаблона баннера.
.jpg)
Управление основным баннером
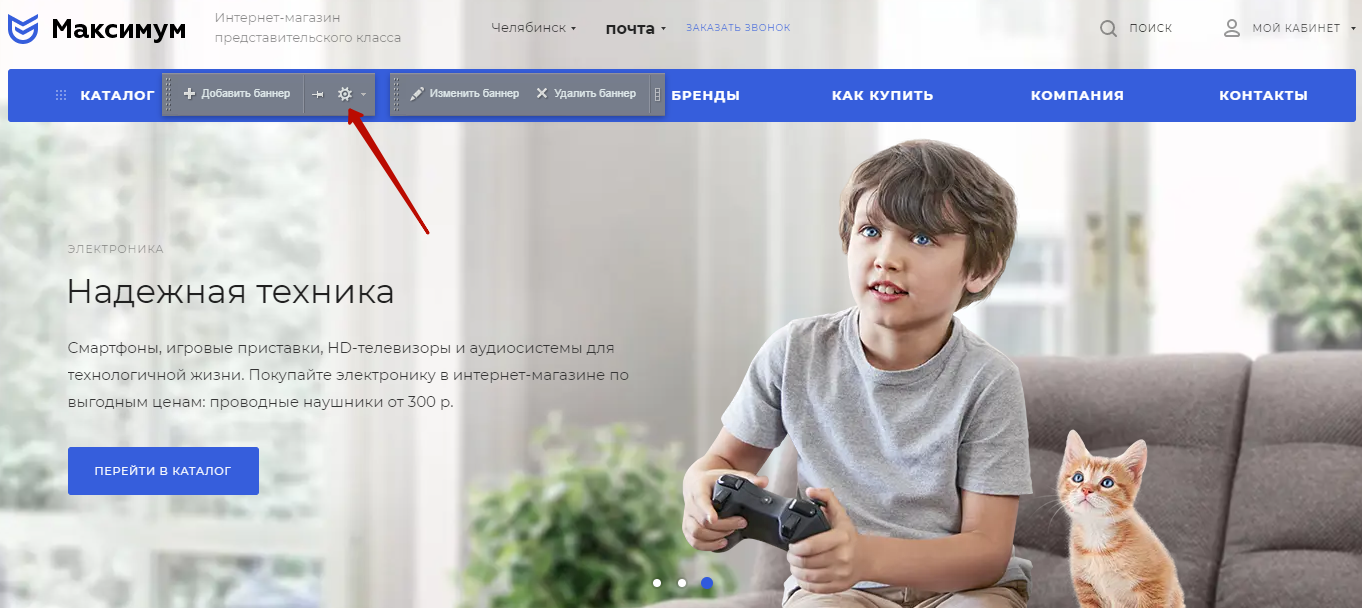
Настроить основной баннер можно через публичную либо административную части сайта. Чтобы внести изменения в публичной части, активируйте режим редактирования в правом верхнем углу. Затем наведите указатель на область одного из баннеров, чтобы появилось меню с кнопками управления. Вы можете добавить новый баннер, изменить или удалить существующий.
.png)
Чтобы начать работу с баннерами в административной части сайта, перейдите в Контент → Реклама (aspro.max) → Баннеры сверху → Основные баннеры. Вы можете загрузить новый баннер, кликнув на кнопку в правом верхнем углу.
.png)
Чтобы изменить, деактивировать, копировать или удалить существующий баннер, нажмите на кнопку «Гамбургер».
.png)
Вкладка «Баннер»
На вкладке «Баннер» содержатся основные настройки:
- Активность (1) определяет, будет ли отображен баннер;
- Период активности (2) позволяет установить дату начала и окончания отображения баннера;
- Индекс сортировки (3) определяет порядок отображения баннера. Чем меньше цифра, тем раньше отобразится баннер;
- Название (4) содержит текст заголовка, отображаемого на баннере (поле обязательно для заполнения);
- Заголовок баннера h1 (5) устанавливает формат h1 для названия баннера;
- Тип баннера (6) является одним из ключевых полей при создании баннера. Меняя значение в этом поле, вы определяете, в каком блоке баннер будет отображаться. Чтобы установить нужный тип, нажмите кнопку с многоточием и выберите в новом окне соответствующий пункт. В нашем случае это «На главной, основной баннер»;
.png)
- Активная картинка (7) позволяет загрузить активную часть составного баннера. При выборе адаптивности баннеров «Без активной картинки» скрывается на небольших разрешениях;
- Фон (8) позволяет загрузить фоновую часть составного баннера или баннер отдельной картинкой. В последнем варианте рекомендуется оставлять безопасную зону в 1000 px для корректного отображения на разных разрешениях;
- Тип перехода (9) определяет, где откроется страница при клике на баннер или кнопку (в зависимости от настроек). Доступны варианты в новом или текущем окне;
- Ссылка с баннера (10) перенаправляет на страницу сайта при клике на область баннера;
- Картинка для <768px (11) — изображение, которое используется при указанном разрешении при выборе адаптивности баннеров «Отдельной картинкой».
.png)
Вкладка «Кнопки и текст»
Вкладка «Кнопки и текст» позволяет настроить дизайн элементов интерфейса:
- Цвет текста (1) позволяет выбрать, черным или белым цветом будет текст на баннере;
- Темный цвет меню (2) при выборе баннера с заездом на шапку устанавливает черный или белый цвет текста в шапке. Также окрашивает логотип в соответствующий цвет, если он загружен как svg. Или устанавливает темный/светлый логотип, если он загружен картинкой;
- Расположение текста (3) определяет расположение текста: слева, справа, по центру или только картинка (не показывать текст);
- Текст над заголовком (4) — поле для ввода дополнительного текста;
- Описание (5) — поле для ввода текста, который отображается под заголовком;
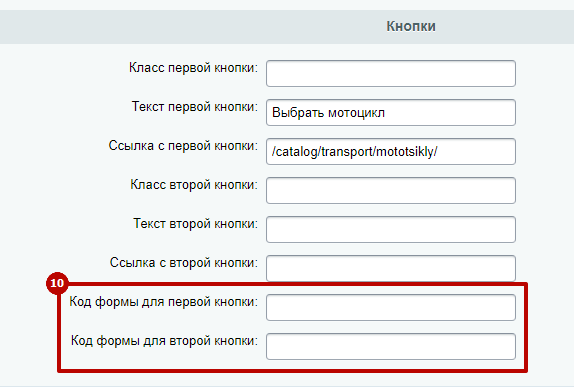
- Класс первой кнопки (6) определяет внешний вид кнопки;
- Текст первой кнопки (7) — текст, который отображается в кнопке;
- Ссылка с первой кнопки (8) — страница сайта, на которую ведет кнопка;
- Настройки второй кнопки (9) — аналогичные настройки пунктам 6-8 для создания второй кнопки.
.png)
Начиная с версии 1.9.1, в кнопки основного баннера появилась возможность добавлять формы обратной связи для сбора лидов. Во вкладке вы можете добавить код формы для первой и второй кнопки (10). Если у вас не отображаются эти поля, добавьте их через шестеренку в правом верхнем углу.

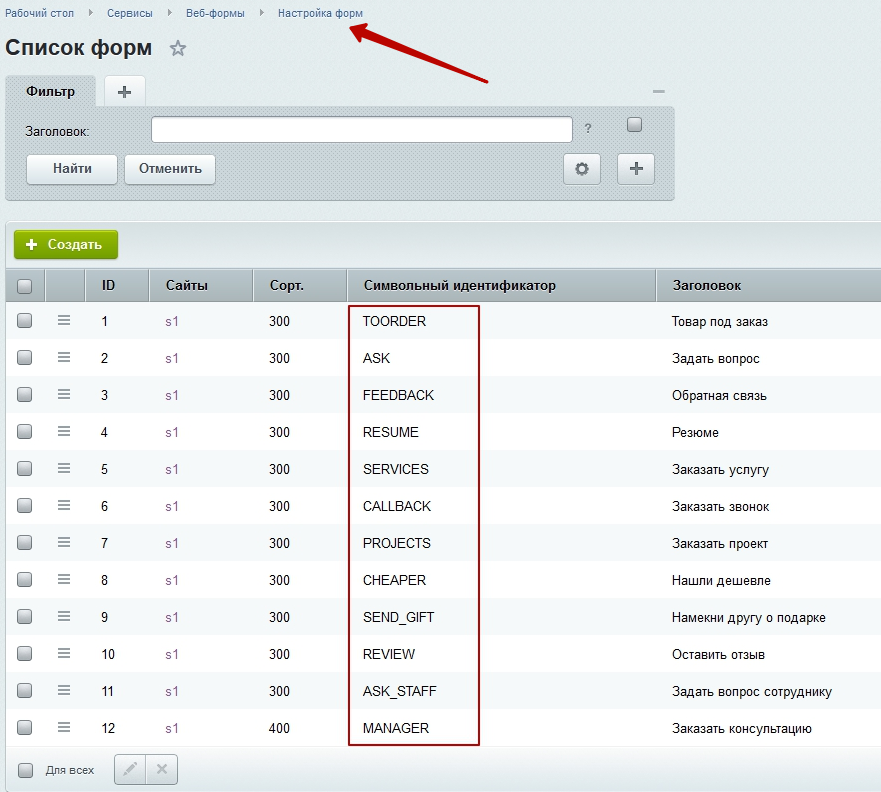
Символьный код формы можно найти при переходе в Сервисы → Веб-формы → Настройка форм.

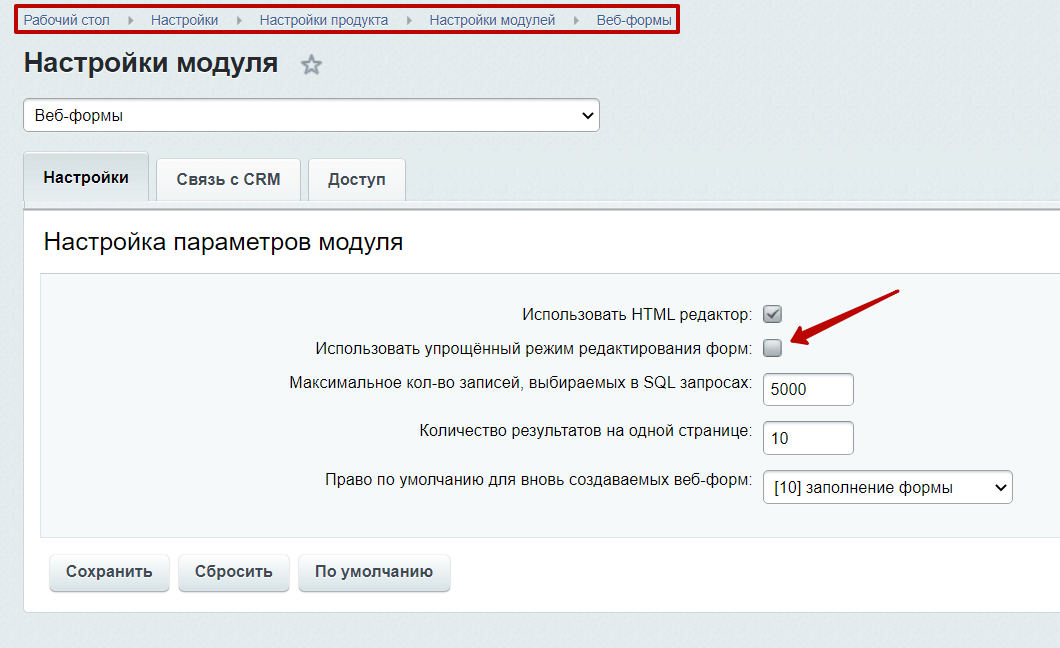
Чтобы символьный код был доступен, выключите упрощенный режим редактирования форм. Для этого перейдите в Настройки → Настройки продукта → Настройки модулей → Веб-формы и снимите галку в поле «Использовать упрощенный режим редактирования форм». Сохраните изменения.

Формы не будут работать на баннерах, к которым привязан товар.
Вкладка «Видео»
Вкладка «Видео» содержит все настройки, связанные с видео:
- Показывать видео (1) активирует отображение видео на главном баннере;
- Источник видео (2) определяет, откуда брать видео: из загруженного файла или iframe;
- Файл видео (3) позволяет загрузить видео;
- Автовоспроизведение (4) включает показ видео сразу при появлении баннера;
- Заполнить видео по размеру (5) включает отображение видео по всему размеру баннера;
- Отключить звук для видео (6) позволяет отключить воспроизведение звука в видеофайле;
- Повторять видео (7) включает повторное воспроизведение видео после его окончания;
- Ссылка на видео (8) — iframe для добавления видео из сторонних источников;
- Текст подсказки кнопки воспроизведения видео (9) позволяет задать текст возле кнопки воспроизведения видео;
- Цвет кнопки воспроизведения видео (10) позволяет задать цвет кнопки из предустановленных вариантов.
Чтобы видео не замедляло заугрузку страницы, мы подготовили для вас список рекомендаций.
1. Выбирайте разрешение видео под размер баннера. Не рекомендуем ставить качество выше HD (720p). Увеличивается размер файла, из-за чего страница дольше загружается.
2. Длительность видео делайте не более 30 секунд, чтобы сильно не увеличивать размер файла.
3. Формат видео:
-
MP4 поддерживается всеми браузерами.
-
WebM не поддерживается Explorer и Safari
-
H.264 максимально совместим с MP4 и HTML
4. Количество кадров установите от 24 до 30. Можно и 60, но увеличится размер файла.
5. Подберите битрейт под разрешение и частоту кадров. Подробно об этом можно прочитать в статье.
Основные показатели битрейта:
-
480p 30-60 FPS (кадров в секунду) — 2000-4500 кбит/с
-
720p 30-60 FPS — 4500-6500 кбит/с
-
1080p 30-60 FPS — 6500-9000 кбит/с
6. Для «громозких» роликов можно использовать тег <link rel="preload" href="/style.css" as="style" />. Благодаря этому можно быстрее подгрузить ролик и избежать хеширования. Но в таком случае параметр autoplay будет проигнорирован и видео в баннере воспроизведется не автоматически, а только по клику.
Вкладка «Связи»
На вкладке «Связи» вы можете выбрать регионы, для которых будет доступен баннер (при использовании регионального фильтра).
.png)
Вкладка «Разделы»
Чтобы не потерять новый баннер в админке, соотнесите его с нужным разделом в списке одноименной вкладки.
.png)
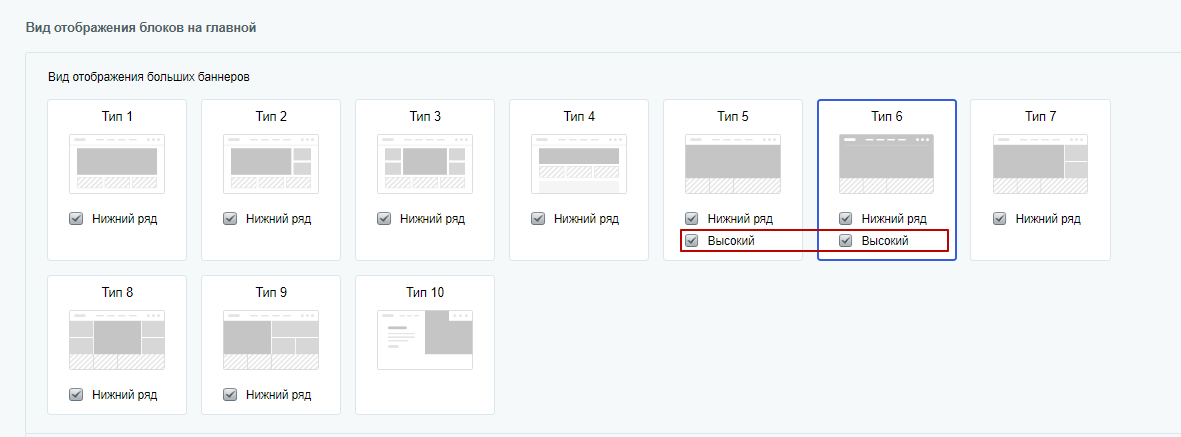
Начиная с версии 1.2.1, доступно увеличение больших баннеров типов №5 и №6 на 100 px. Активируйте настройку, чтобы увеличить область главных изображений.
Активная настройка.

Деактивированная настройка.

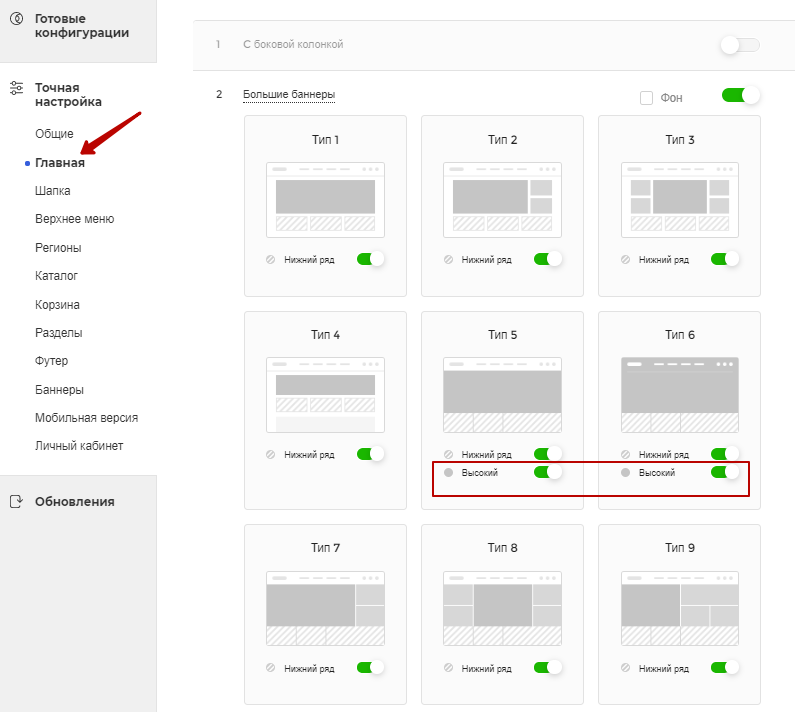
Чтобы включить настройку, в виджете перейдите в настройки главной и активируйте поле «Высокий» у типа больших баннеров №5 или №6.

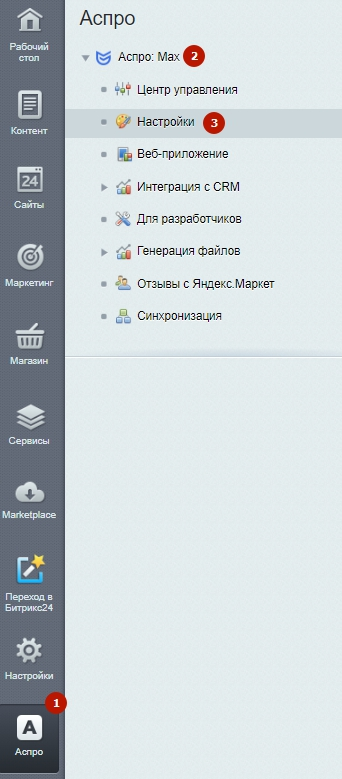
Также активировать настройку вы можете в административной части. Перейдите в Рабочий стол → Аспро (1) → Аспро: Max (2) → Настройки (3).

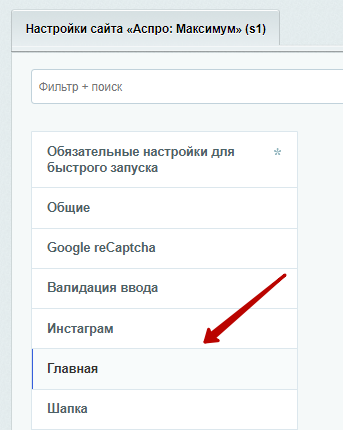
Перейдите в настройки главной.

Активируйте поле «Высокий» у типа больших баннеров №5 или №6.

Количество основных баннеров
В блок основного баннера можно загрузить сразу несколько баннеров — до 10-ти шт. Начиная с версии решения 1.2.4, вы можете загрузить больше 10-ти баннеров и указать их количество в настройках.
Чтобы настроить количество баннеров, зайдите в публичную часть сайта. Активируйте режим редактирования в правом верхнем углу. Затем наведите указатель на область одного из баннеров, чтобы появилось меню с кнопками управления. Нажмите на шестеренку.

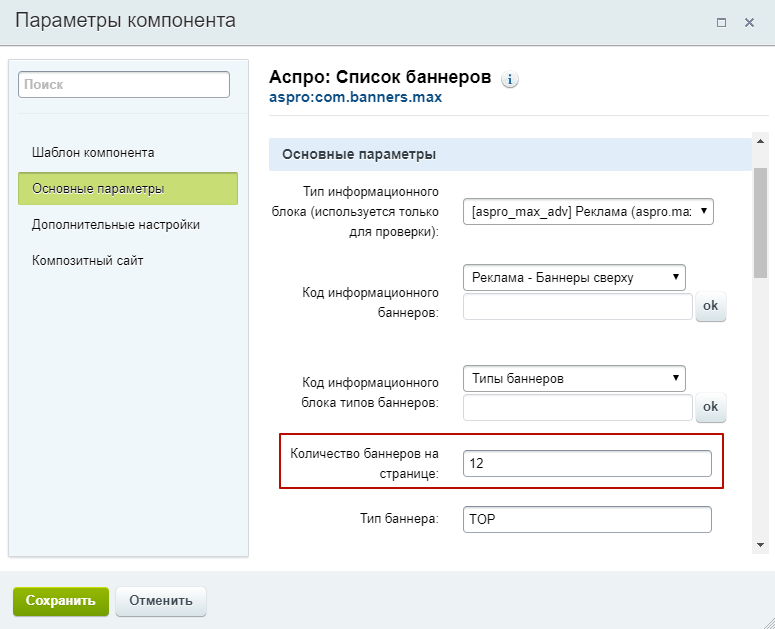
В параметрах компонента «Аспро: Список баннеров» выберите вкладку «Основные параметры» и введите количество баннеров на странице в соответствующем поле.

После внесения изменений сохраните настройки.
Учитывать доступ для пользователей и отображать единицы измерения
Начиная с версии 2.0.2, в главном баннере с товаром появилась возможность учитывать доступы для разных групп пользователей. Настройка позволяет отображать корректные цены, когда в баннере привязан продукт с различными ценами для каждой группы пользователей.
Дополнительно вы можете отключить отображение единиц измерения на главном баннере.
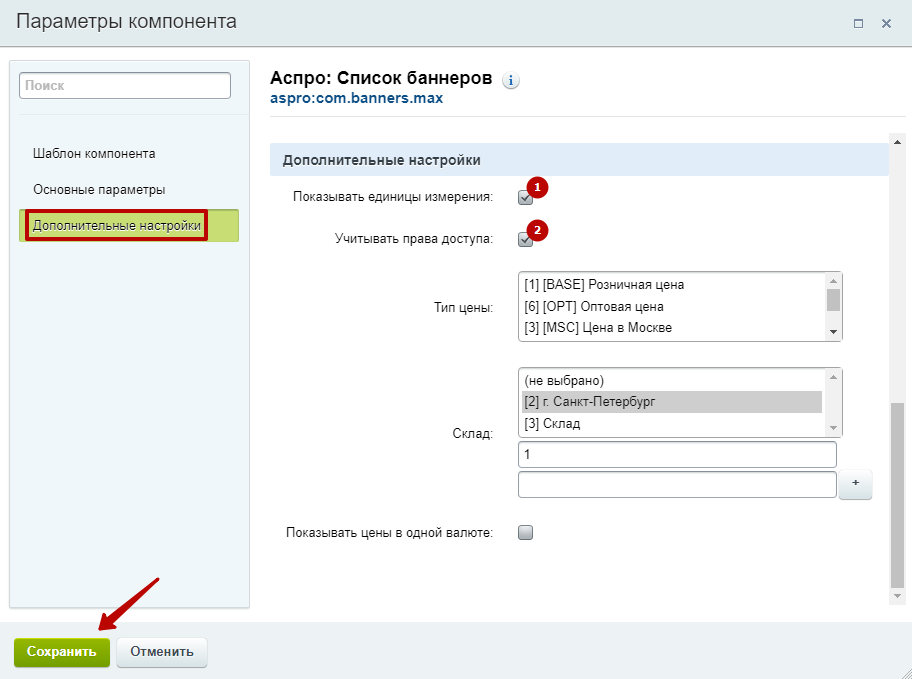
Чтобы подключить функционал, вернитесь в параметры компонента «Аспро: Список баннеров» и перейдите на вкладку «Дополнительные настройки». Если хотите отключить единицы измерения на баннере, снимите галку в поле «Показывать единицы измерения» (1). Чтобы учитывать права доступа, поставьте галку в соответствующем поле (2). Сохраните изменения.


.png)