
Задумывались ли вы, как пользователи изучают ваш сайт? Будь то главная страница, статья из блога или описание компании. Так вот, запомните, что элементы интерфейса никогда не рассматриваются под микроскопом. Большинство людей быстро просматривают контент: не вчитываются в текст, а пробегаются глазами.
В этой статье расскажем о 2-х популярных паттернах движения глаз, знание которых поможет вам лучше доносить мысли до читателей.
Чем поможет знание паттернов?
Паттерны движения глаз дают понять, как читатели просматривают информацию и на чем концентрируют внимание. Благодаря знанию этих принципов вы сможете расположить призыв к действию (CTA) в нужном месте и составить удобную структуру страниц сайта. Сделать все понятно и по полочкам.
Знание работы паттернов также помогает администраторам и контент-менеджерам сайтов. Ведь специалисты смогут эффективно разместить и структурировать данные на проекте. Напомним, что готовые сайты Аспро имеют гибкие настройки дизайна. Поэтому веб-страницы на наших решениях легко адаптировать под нужный паттерн.
F-образный паттерн: как читают абзацы?
F-образный паттерн описывает движение глаз пользователей, когда речь идет об абзацах или блоках контента. Этот принцип чтения работает по следующему алгоритму:
- Читатель просматривает текст с верхнего левого угла.
- Глаза двигаются горизонтально в правую сторону.
- Затем они идут вертикально вниз по левой стороне в поисках интересного контента из первых предложений абзаца.
- При нахождении полезного текста глаза двигаются во втором горизонтальном направлении.
В самом конце посетители изучают левую сторону контента по вертикали.

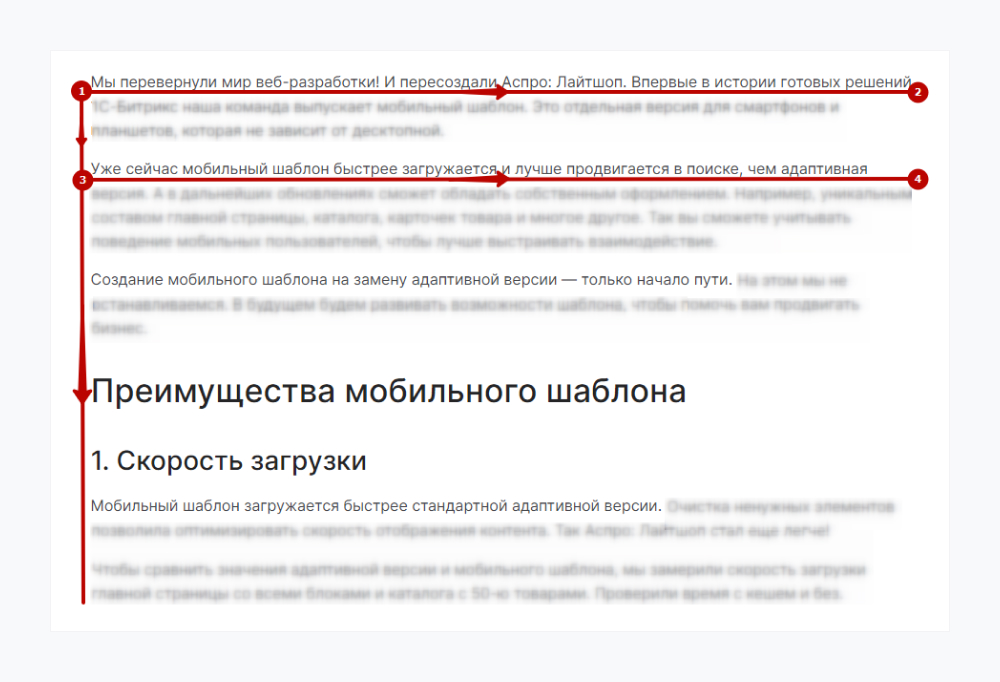
Пример чтения текста по F-паттерну
F-образный макет актуален для всех пользователей, кто всю жизнь читает сверху вниз и слева направо.
На практике направление глаз далеко не всегда соответствует идеальной F. В некоторых случаях читатели могут зациклиться на большом количестве слов и снова читать в правую сторону. Тогда узор начинает напоминать букву E.
Z-образный паттерн: как читают страницы?
Z-образный паттерн описывает движение глаз не по абзацам текста, а по всей странице сайта. Принцип включает сканирование логотипа, кнопок, картинок и других элементов интерфейса, в том числе и текста.
Как при этом паттерне двигаются глаза читателя:
- Сверху слева направо — горизонтальное направление.
- Вниз в левую часть страницы — диагональное направление.
- Снова слева направо и вновь горизонтальное направление.

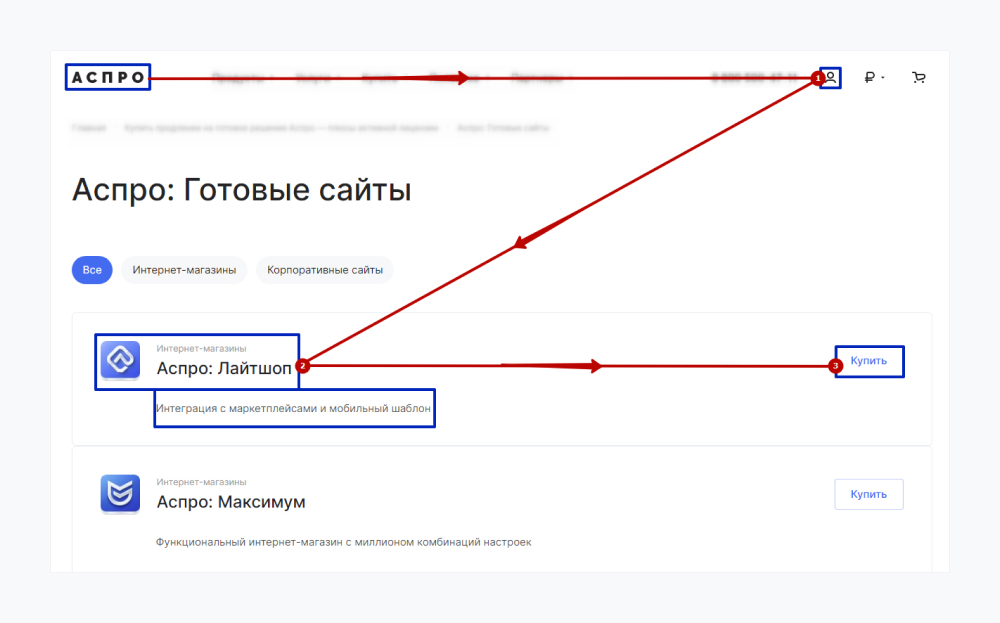
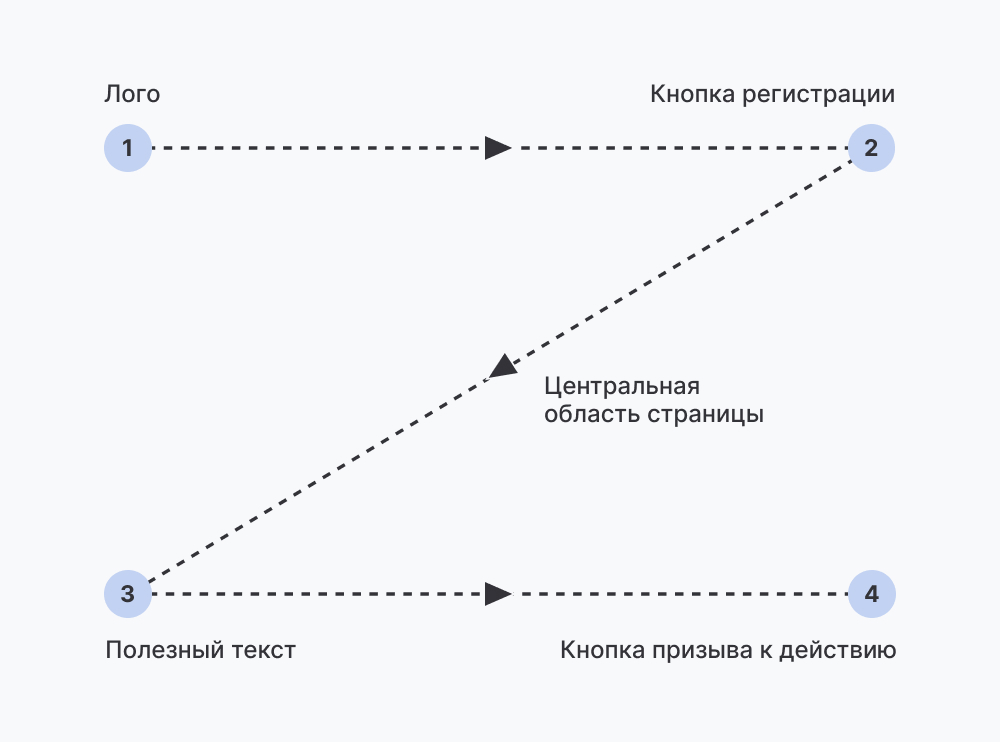
Пример чтения текста по Z-паттерну
В нашем примере читатель смотрит на логотип → видит кнопку регистрации → замечает полезный текст с иконкой → наблюдает кнопку призыва к действию.
Z-паттерн применяется для размещения важных элементов. Помогает направить посетителей сайта к CTA или другой цели. Поэтому об этом принципе не стоит забывать при создании лендингов и дизайн-проектов.
В чем разница между F и Z паттернами?
F-паттерн не описывает взаимодействие читателей с пунктами меню, картинками и кнопками. Рассматривает только блоки текста, заголовки и выделенные ключевые фразы. Паттерн часто используется на страницах с длинным содержимым. Например, в новостных статьях, документации или описании продукта.
Z-паттерн наоборот подходит для страниц с небольшим количеством информации. Акцент при этом делается не на тексте, а на визуальном контенте, кнопках или пунктах меню. Если вам важно призвать пользователей выполнить целевое действие, используйте этот принцип.

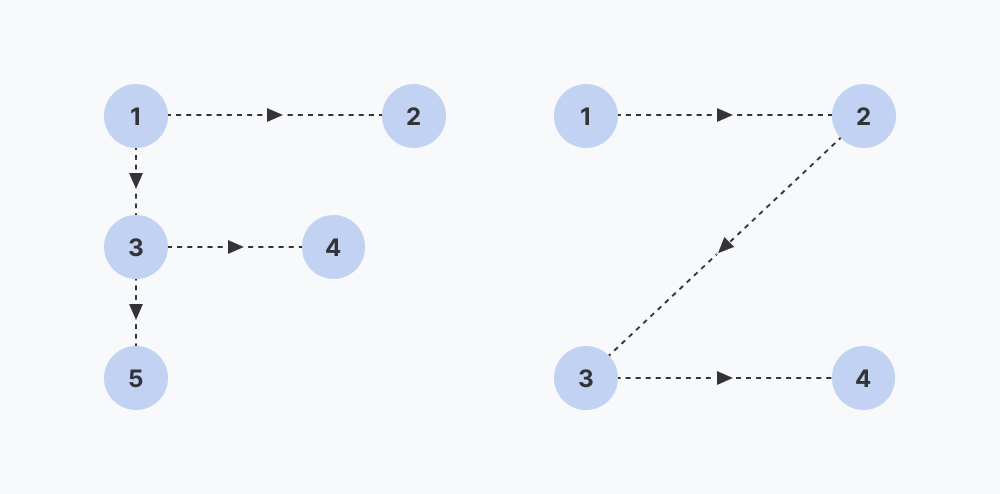
Направление движения глаз в F и Z паттернах
Как использовать паттерны?
Использование F-паттерна
1. Определите приоритетность текста
Перед написанием и публикацией текста на сайте установите его приоритетность. Как только вы обозначите для себя, что именно хотите донести до читателей, разместите этот контент в ключевых точках F-шаблона. Так вы сможете лучше донести мысль до пользователей.
2. Начните с важного
Первые два абзаца — самые важные в любом материале. Поэтому именно в них следует объявить цель и задачи публикации. Напомним, что пользователи будут читать по горизонтали через заголовок. Придерживайтесь этого принципа.
3. Структурируйте информацию для просмотра, а не чтения
Большинство пользователей просто пробегают глазами по тексту. Учитывайте их поведение и следуйте следующим советам:
- Структурируйте информацию на странице так, чтобы она была удобна для восприятия пользователей.
- Начинайте новые абзацы «привлекательными» и «яркими» словами.
- Добавляйте только одну идею на один абзац.
- Для наглядности используйте маркированные или нумерованные списки.
- Размещайте важный контент с левой и с правой стороны, где читатель начинает и заканчивает горизонтальный просмотр текста. Небольшая пауза при прокрутке страницы вниз дает им дополнительное время для анализа содержимого.

Структура информации для просмотра по F-паттерну
4. Избегайте монотонности повествования
Иногда стоит добавить яркий элемент в область просмотра F-паттерна, чтобы читатели не заскучали. Так вы можете разбавить длинный текст картинками или чем-то другим, что разрушит ожидания пользователей и поможет удержать их внимание.
5. Используйте боковую панель
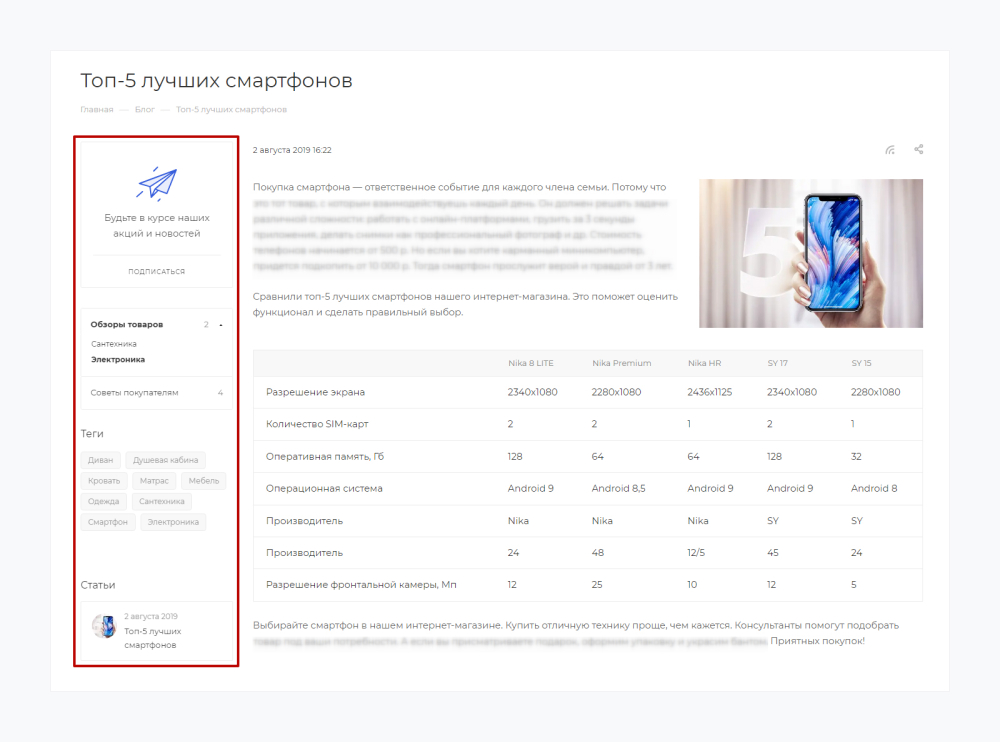
Боковая панель — важная точка контакта с посетителями сайта. Добавляйте на нее вашу рекламу, виджеты, теги, категории или ссылки на другие статьи. Все, что хотите показать читателю, но то, что не вписывается в основной контент материала.

Боковая панель в решении Аспро: Максимум
Использование Z-паттерна
Перед созданием страницы ответьте на 3 вопроса:
- Какую информацию посетитель сайта должен заметить в первую очередь?
- В каком порядке должен следовать контент?
- К какому действию хотите призвать пользователей?
Затем наложите символ Z на макет страницы. Ключевые элементы размещайте вдоль пути просмотра. Сочетайте текст, картинки и кнопки по направлению движения.
Мы рекомендуем добавлять для Z-паттерна следующие точки:
- Отправная точка пути читателя. Размещайте в это место логотип вашей компании.
- Точка с важной кнопкой. Сделайте ее заметной, чтобы привлечь внимание пользователей и направить по движению Z-паттерна.
- Центральная область страницы. Наполните ее интересным содержимым, которое при этом обращает взгляд читателя вниз по направлению к CTA.
- Точка для направления к финальному призыву к действию. Например, если вы продвигаете продукт, то перед последней кнопкой «Купить» добавьте рекламный текст. Это может быть перечисление преимуществ и другая полезная читателю информация.
- Точка с основным CTA. Это идеальное место для размещения кнопки призыва к действию, для которой и составлен весь остальной материал на странице.

Названия точек в Z-паттерне
Примеры использования паттернов в готовых сайтах Аспро
Учитывайте F и Z паттерны на своем онлайн-проекте, чтобы удерживать внимание клиентов и продлить их пребывание на сайте. Для создания удобной структуры страниц наши готовые решения обладают гибкими настройками дизайна. Например, на главной странице вы можете как угодно перемещать блоки, задавать отступы и шрифт. А для всего сайта — устанавливать состав меню, стили заголовков и ширину.
Рассмотрим несколько примеров использования паттернов в наших готовых решениях: в каталоге товаров, детальной карточке и посадочной странице.

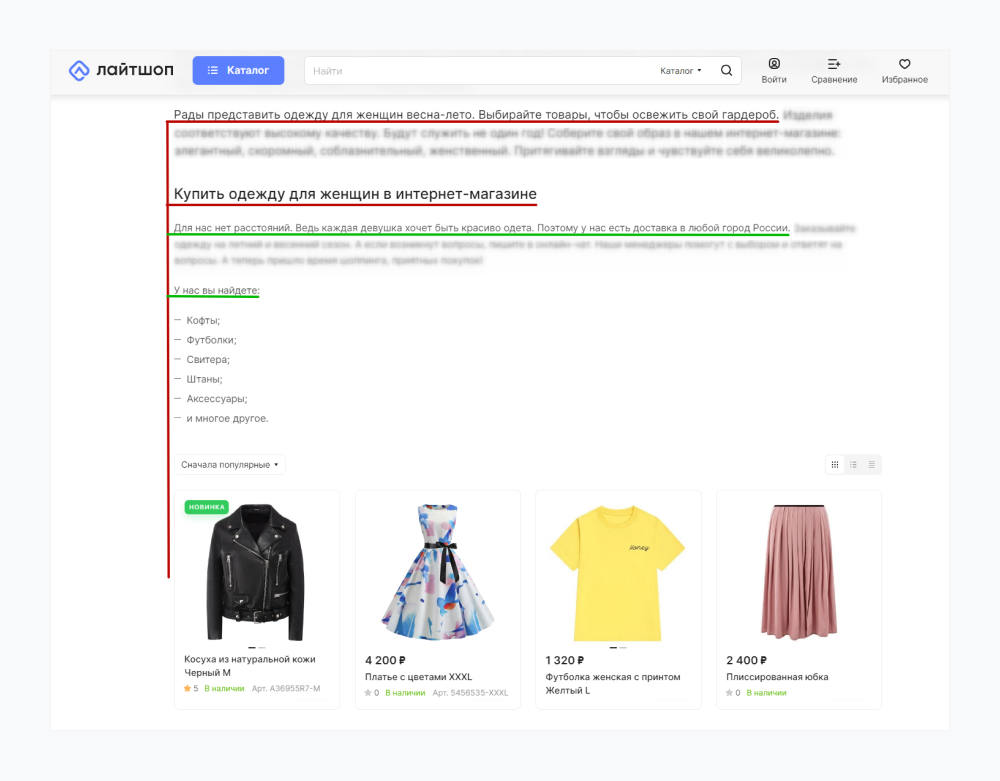
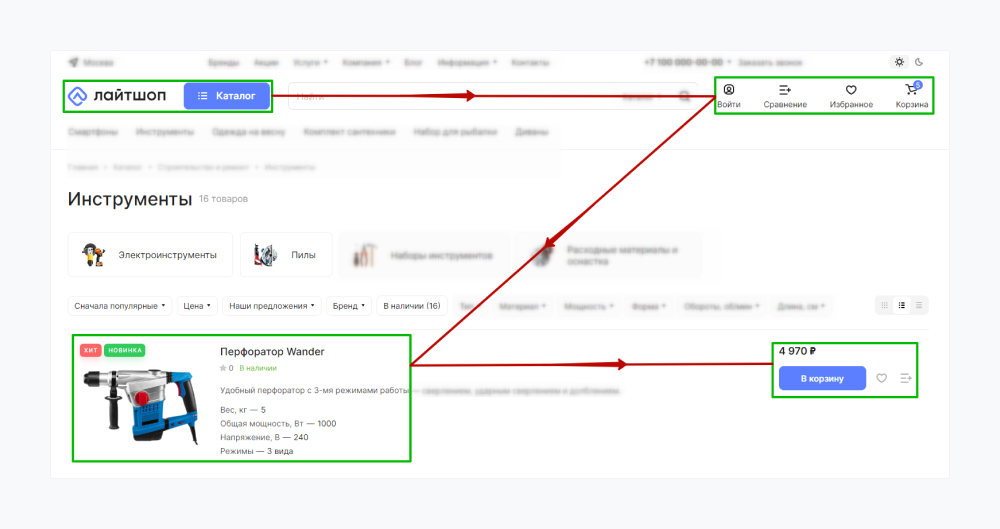
Пример чтения Z-паттерна в списке товаров Аспро: Лайтшоп

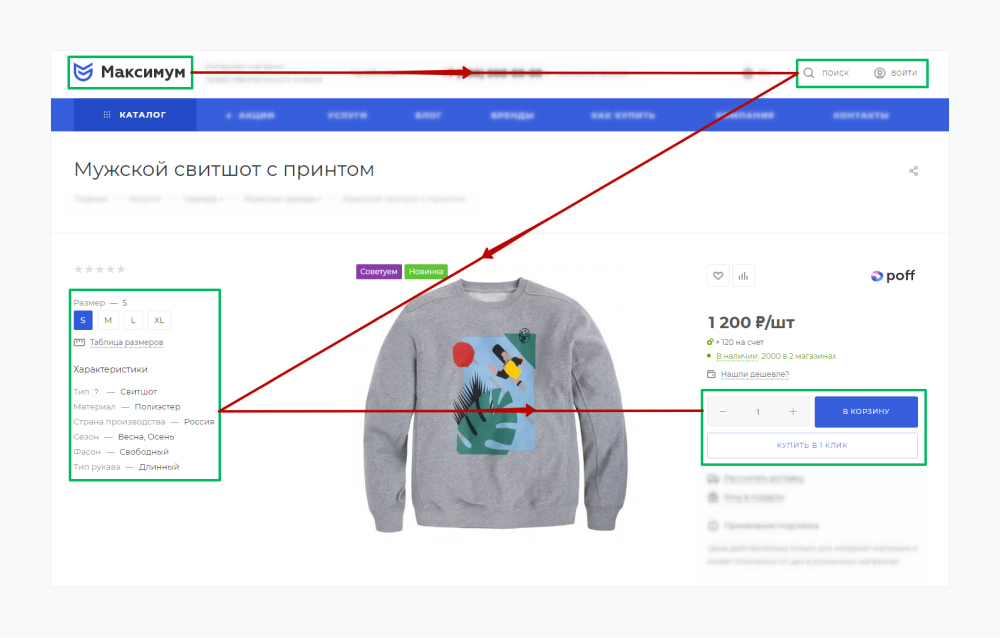
Пример чтения Z-паттерна в карточке товара Аспро: Максимум

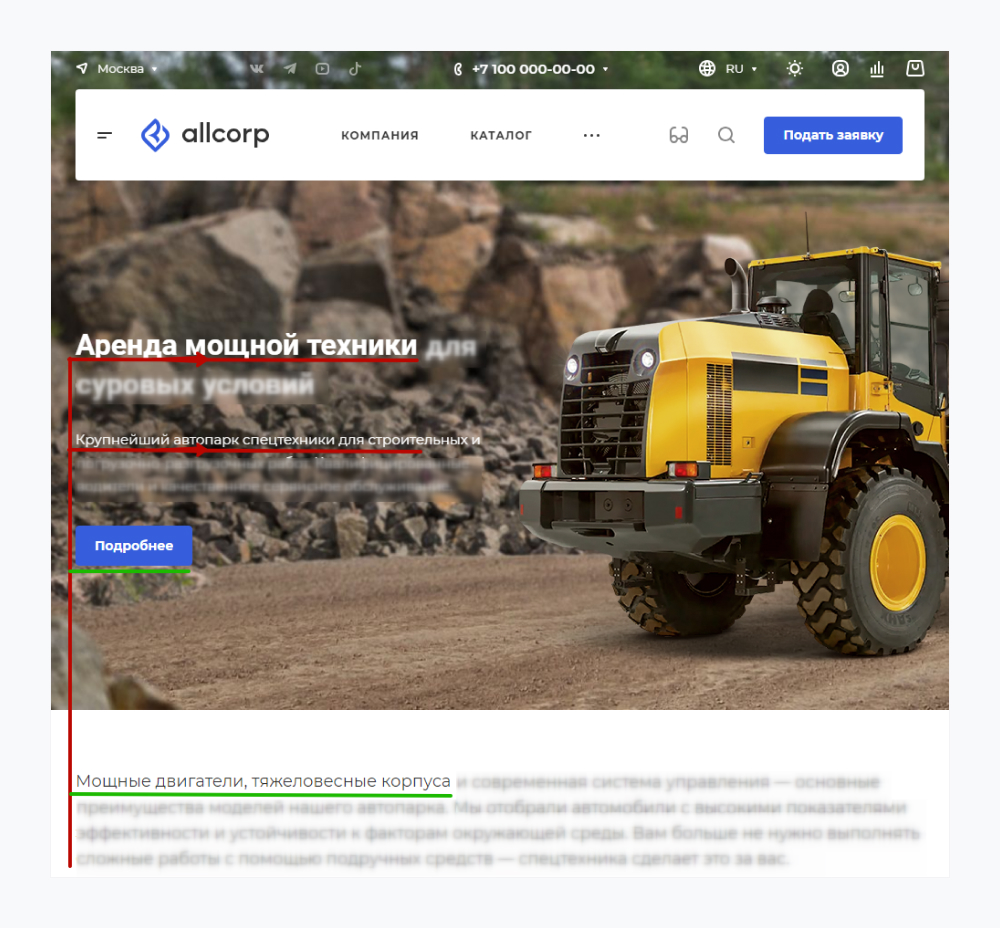
Пример F-паттерна на посадочной странице Аспро: Корпоративный сайт 3.0
Вывод
F и Z паттерны отражают принцип движения глаз читателей при просмотре страниц сайта. Они полезны для расположения контента таким образом, чтобы содержимое легко воспринималось пользователями. При этом каждый способ обладает особенностями, которые могут зависеть от контента и целей создания материала. Помните об этих паттернах при создании новых веб-страниц, чтобы посетители становились вашими клиентами.
Адаптировать сайт под паттерны легко в готовых решениях Аспро. При запуске проекта вам станут доступны тысячи комбинаций настроек дизайна. Наши менеджеры готовы подробно проконсультировать по возможностям решений. Для этого заполните форму ниже.






