Фавикон и логотип


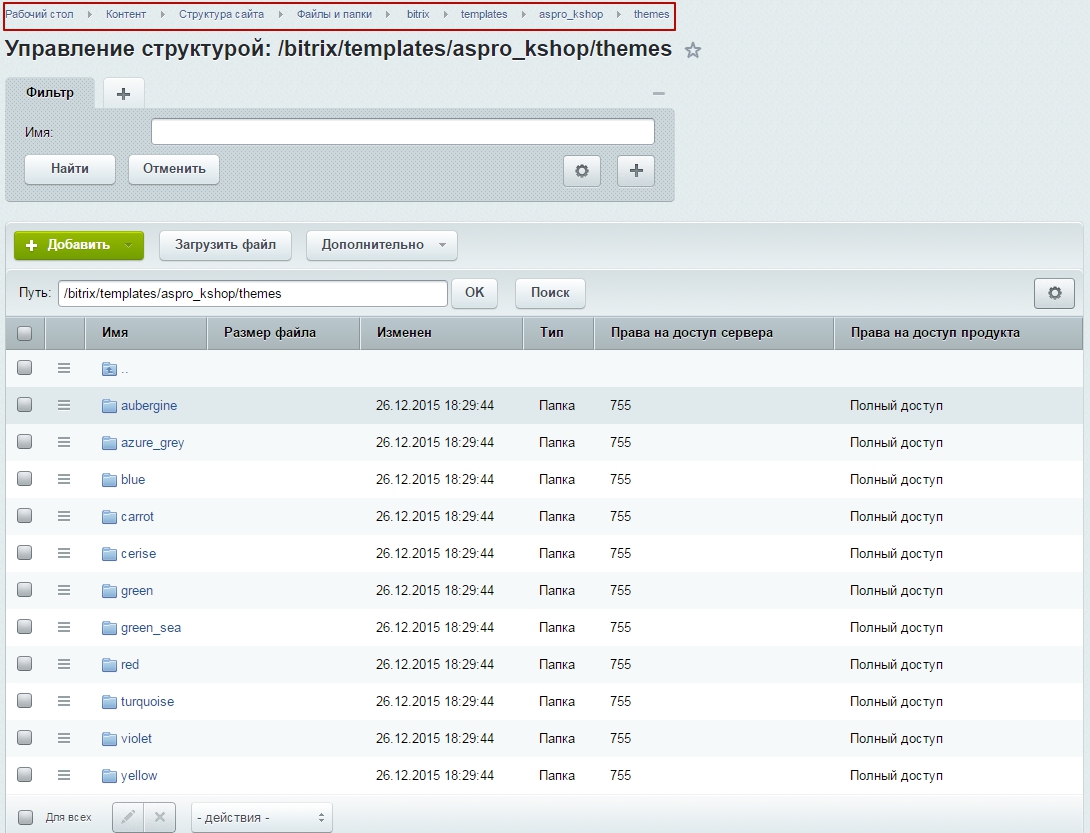
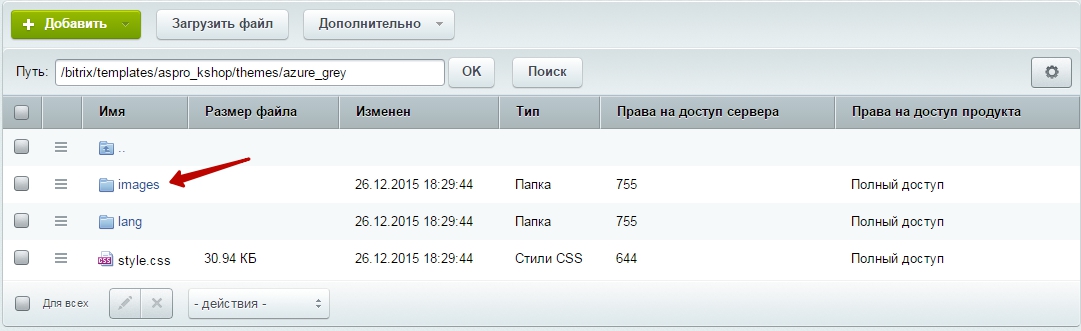
Чтобы загрузить логотип, фавикон и web clip icons, войдите в административную часть сайта и перейдите в раздел Контент → Структура сайта → Файлы и папки → bitrix → templates → aspro_kshop → themes.

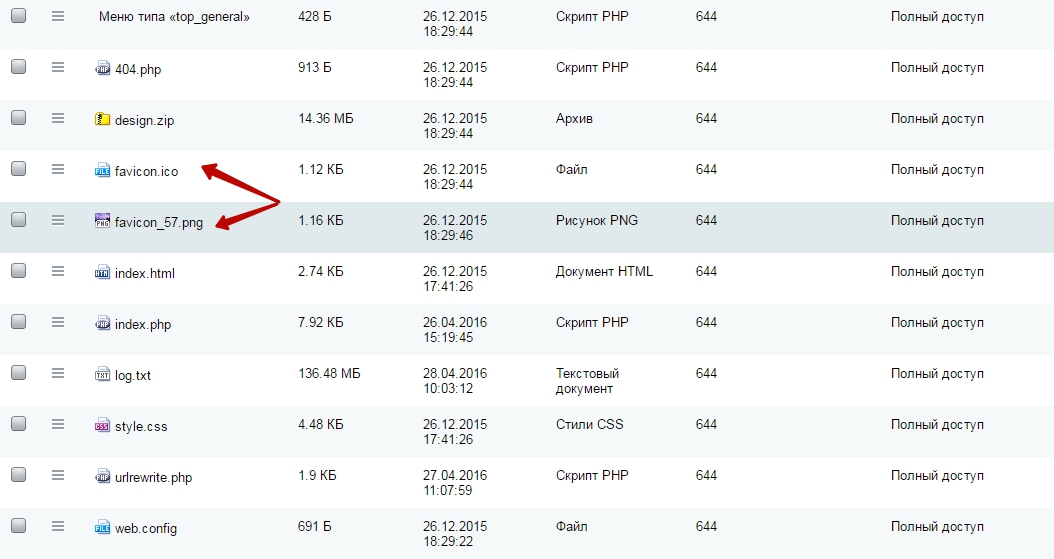
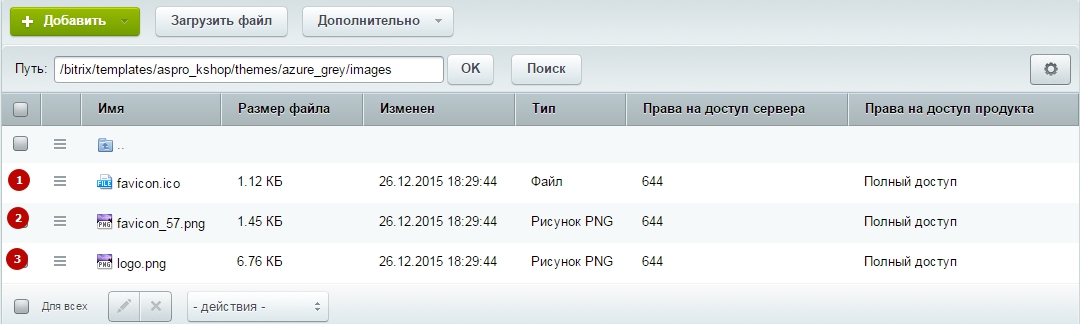
Заходите в папку выбранного цветового решения вашего сайта и заменяете файлы в папке images:

-
favicon.ico (1) – название файла для фавикона. Формат для загрузки – .ico. Размеры картинки — 16х16 пикселей.
-
favicon_57.png (2) – название для web clip icon. Формат для загрузки — .png. Размеры картинки — 57х57 пикселей.
-
logo.png (3) – название файла для логотипа. Формат для загрузки – .jpg или .png (предпочтительнее). Размеры картинки — любые (логотип адаптируется под размеры блока, в котором размещается)

Также иконку необходимо заменить в корне сайта: Контент → Структура сайта → Файлы и папки, так как именно оттуда роботы поисковых путей берут её для индексации.