Фавикон и логотип
Логотип — важная часть имиджа организации и неотъемлемый элемент фирменного стиля. Логотип компании отображается над верхним меню в шапке сайта.

Фавикон — это маленькая иконка на вкладке браузера, которая отображается рядом с названием сайта.

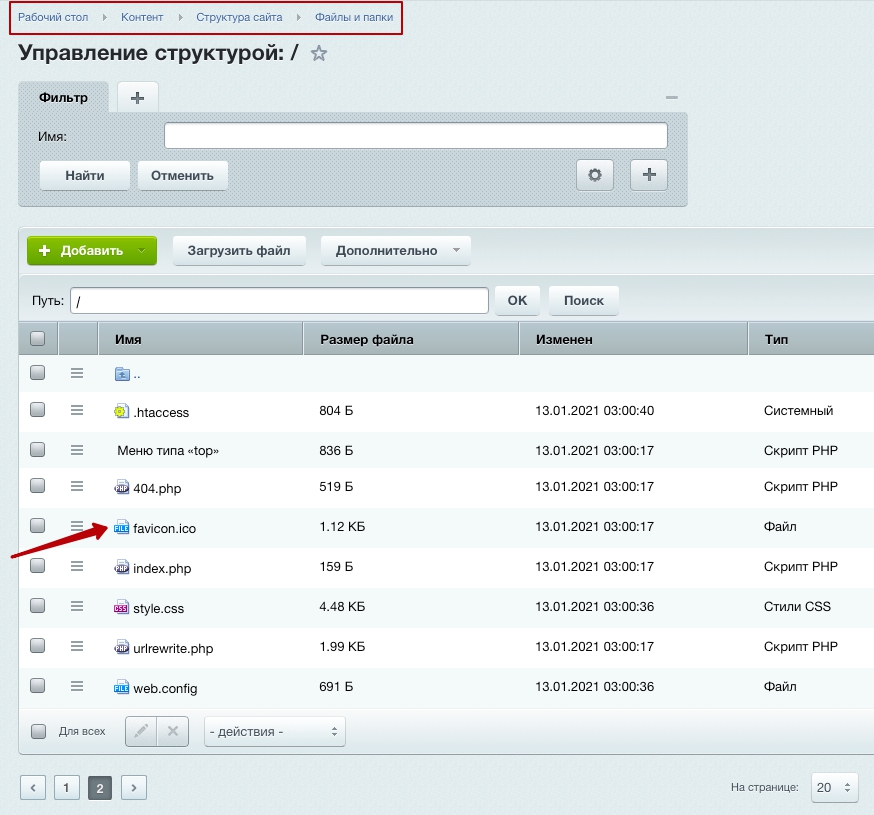
Фавикон может быть загружен в корень: Контент → Структура сайта → Файлы и папки. Если файл не загружен в корневую папку, то фавикон отобразится из папки цветовой схемы.

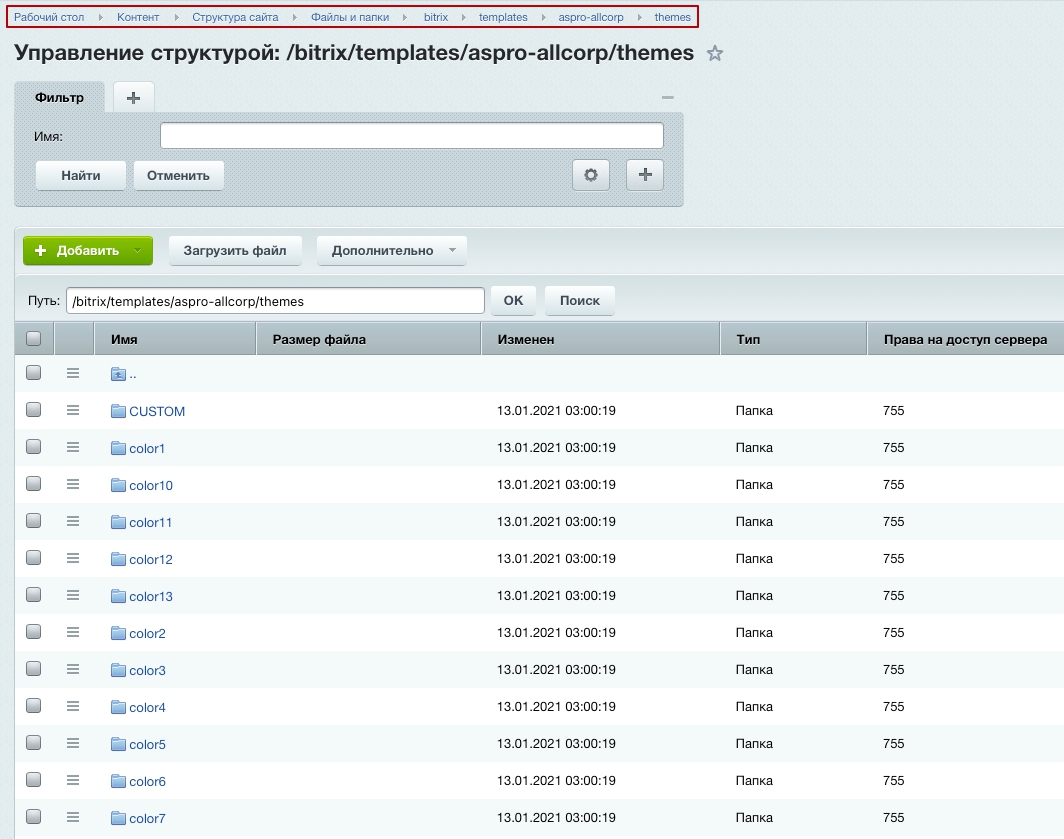
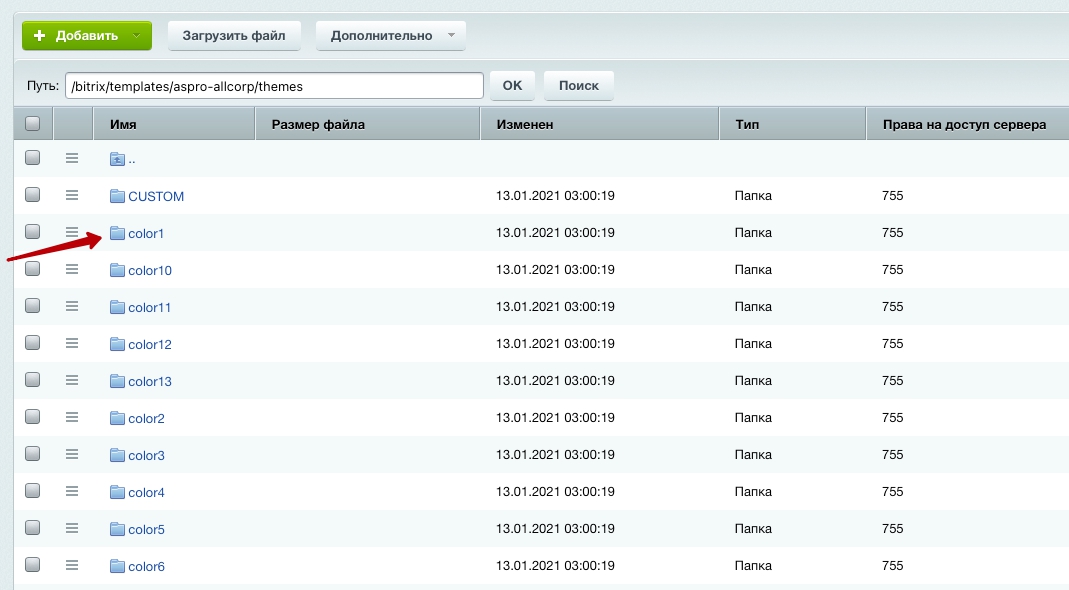
Чтобы загрузить логотип и фавикон в папку цветовой схемы, войдите в административную часть сайта и проделайте путь: Контент → Структура сайта → Файлы и папки → bitrix → templates → aspro-allcorp → themes.

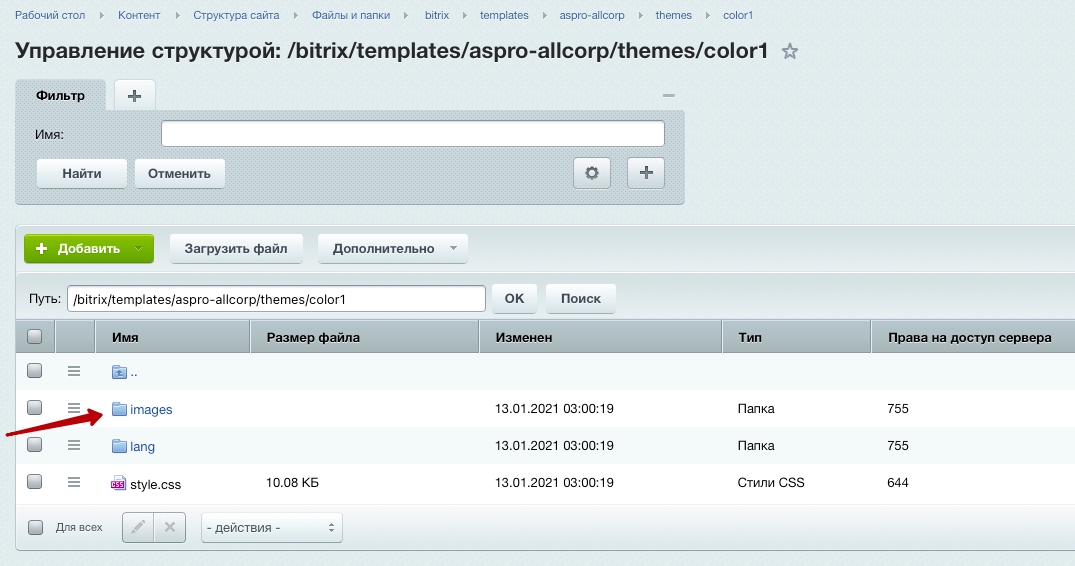
Выберите папку с названием цветовой схемы, выбранной для сайта.

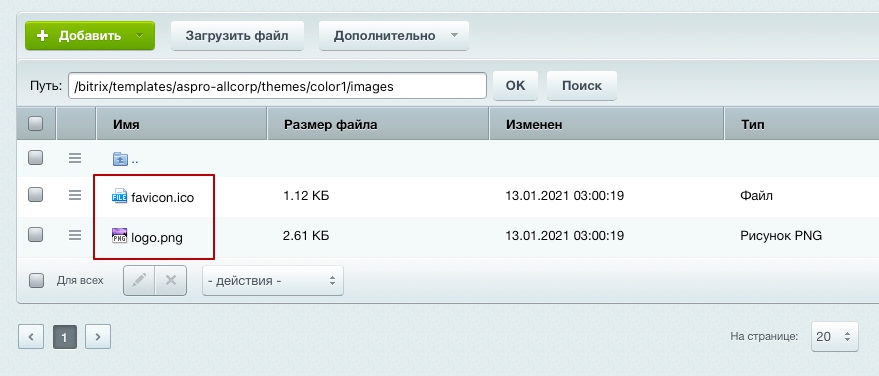
Перейдите в папку images для загрузки лого и фавиконки.


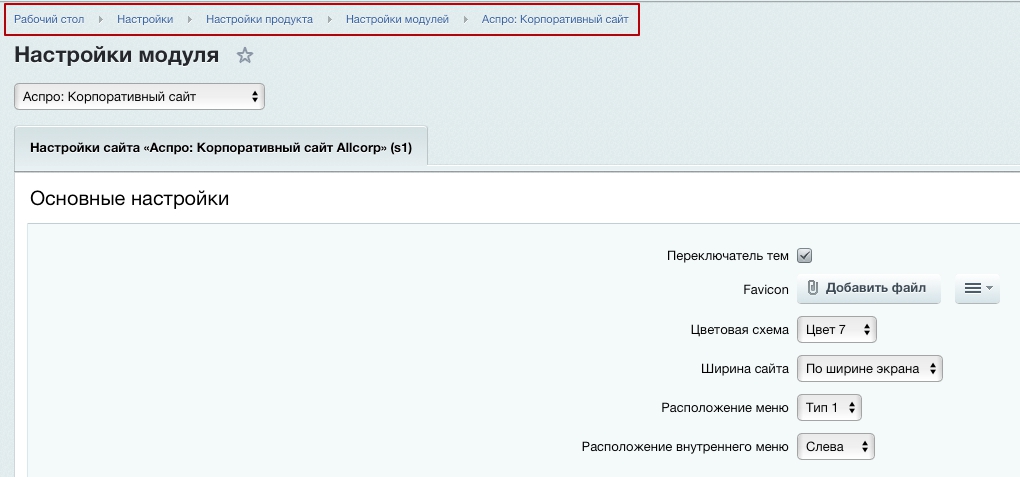
Начиная с версии 1.1.7, появилась возможность загрузки фавикона через модуль настроек. Также доступен формат SVG. Чтобы загрузить фавикон, войдите в административную часть сайта и проделайте путь: Настройки → Настройки продукта → Настройки модулей → Аспро: Корпоративный сайт.

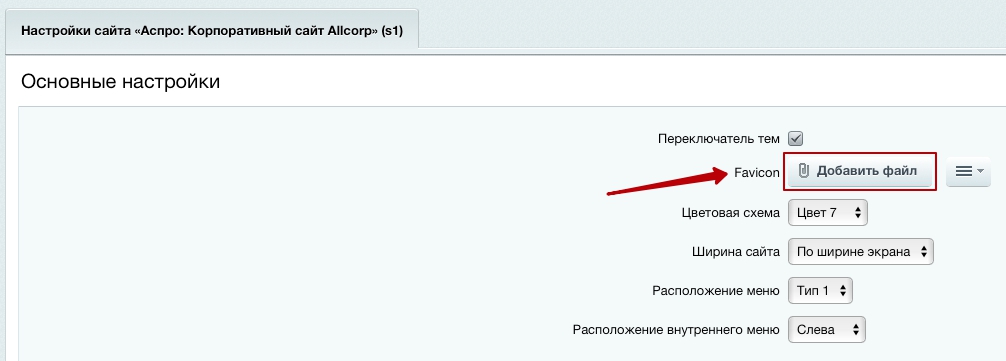
В разделе основных настроек найдите поле Favicon. Нажмите на кнопку «Добавить файл», чтобы загрузить изображение с компьютера.

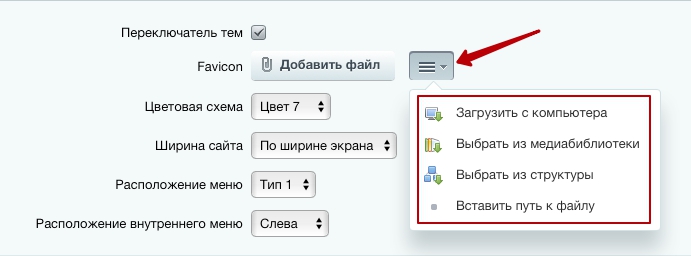
Нажмите на «Гамбургер», чтобы выбрать место загрузки файла.

Изменения вступят в силу через некоторое время — после того, как будет обновлен кеш браузера.
Требования к загружаемым файлам
Для логотипа:
- название файла — logo.png;
- формат — .jpg или .png (предпочтительнее);
- размеры картинки — любые (логотип адаптируется под размеры блока, в котором размещается).
Также вы можете загрузить логотип с прозрачным фоном.
Для фавикона:
- название — favicon.ico;
- формат — .ico, .svg;
- размеры картинки — 120x120 px (рекомендуемый), 16x16 px или 32x32 px.
Для web clip icon:
- название — apple-touch-icon.png;
- формат — .png;
- размеры картинки — 57х57 px.
