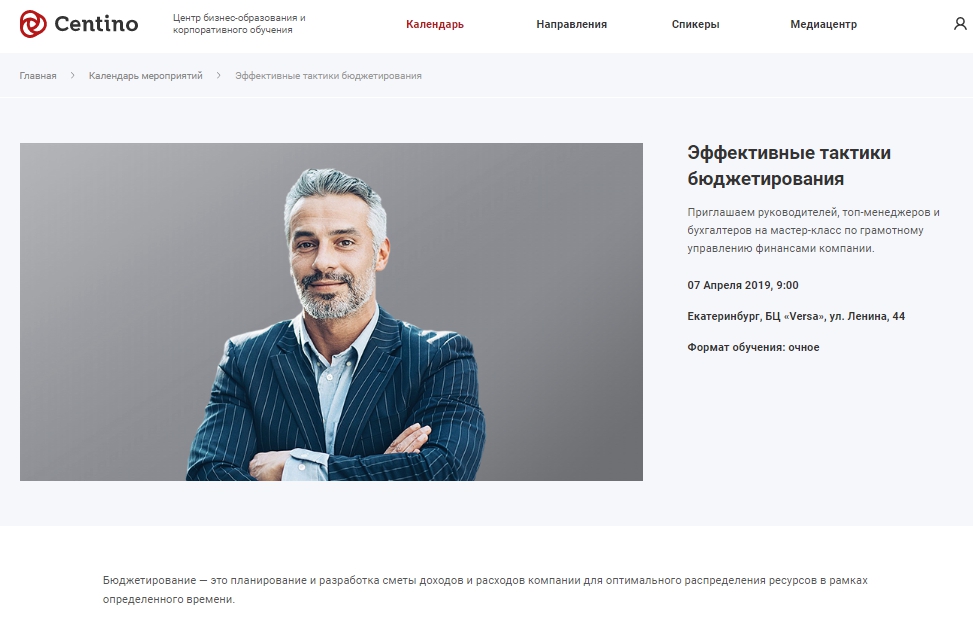
Настройка и редактирование страницы мероприятия
Создавать новые, изменять и удалять существующие страницы с мероприятиями можно как в публичной, так и в административной части сайта.
Для вызова элементов управления в публичке включите режим правки.

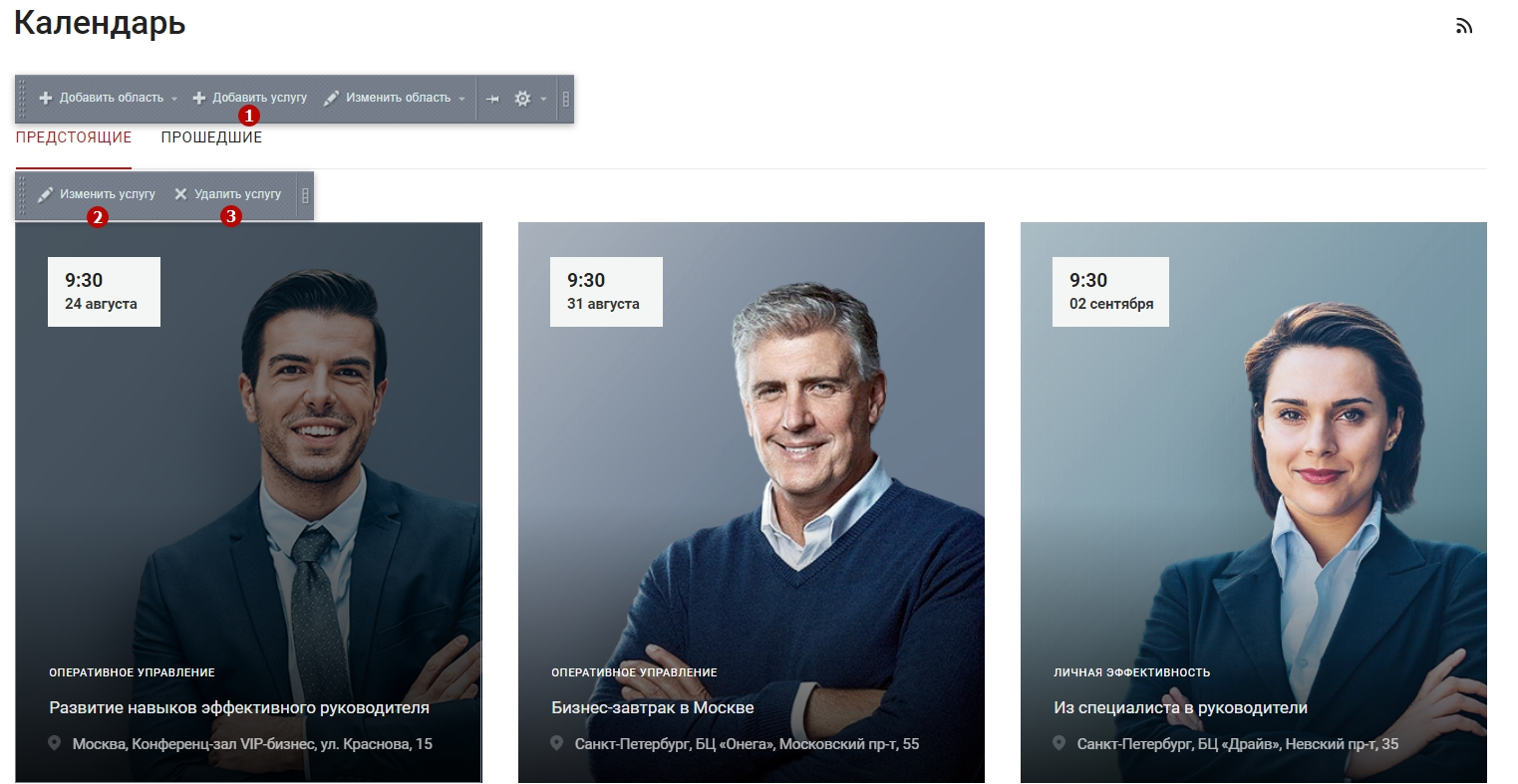
В разделе «Календарь» наведите указатель на область одного из мероприятий. Появится панель с кнопками, которые позволят вам изменить (2), удалить (3) рассматриваемое событие или добавить новое (1).

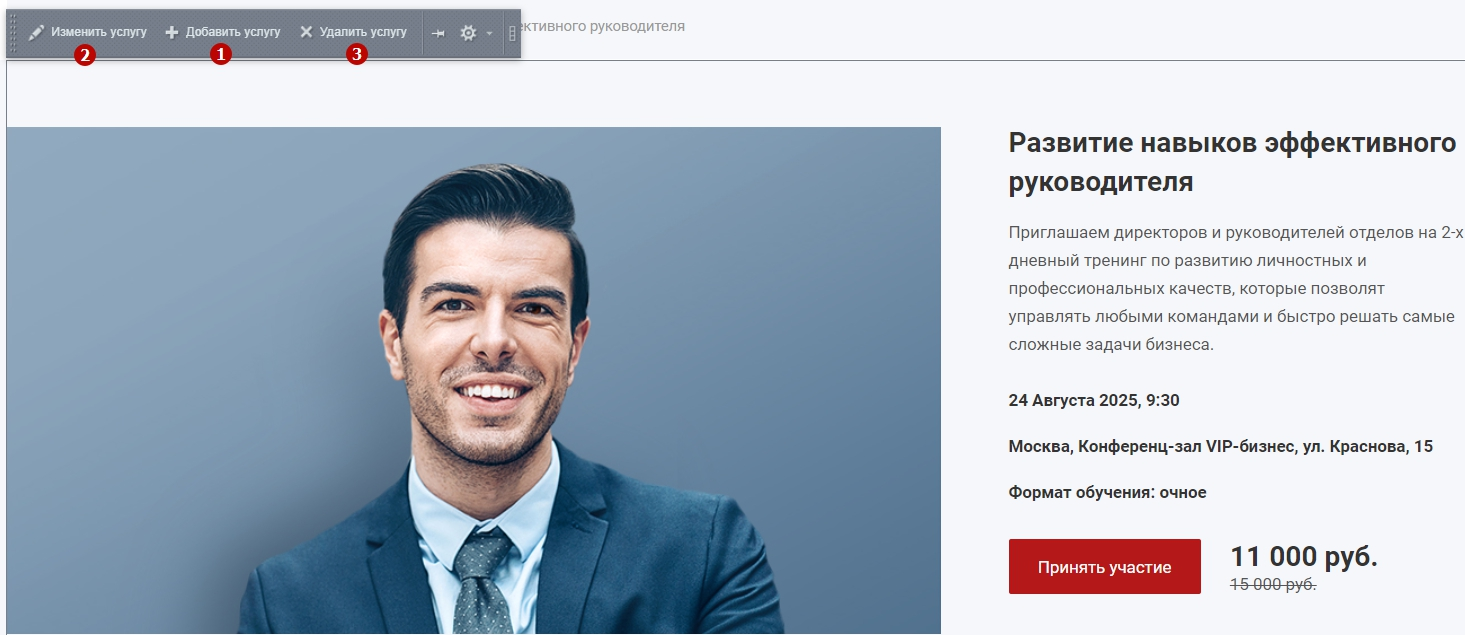
Те же элементы управления доступны на детальной странице мероприятия. Наведите указатель на анонс, чтобы вызвать меню с кнопками «Изменить услугу» (2), «Удалить услугу» (3) (действие будет применено к выделенному элементу). Указатель над содержимым раздела также вызовет второе меню с кнопкой «Добавить услугу» (1).

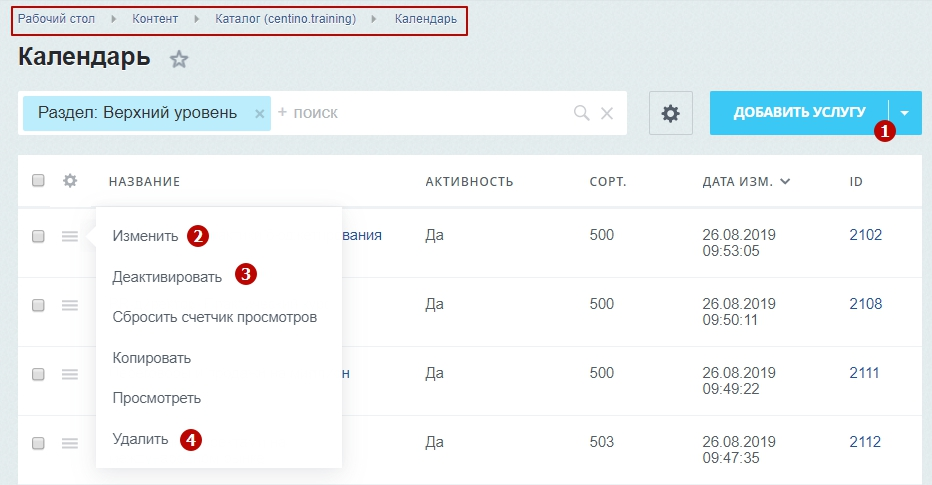
Для настройки и редактирования календаря из админки перейдите в Рабочий стол → Контент → Каталог (centino.training) → Календарь.

Нажмите «Добавить услугу» (1), чтобы создать новую. Вызовите меню кнопки «Гамбургер» и выберите соответствующий пункт. Вы можете изменить (2), отключить отображение события на сайте (3) или удалить его (4). Все настройки детальной страницы услуги хранятся в карточках. Рассмотрим ее содержимое по вкладкам.
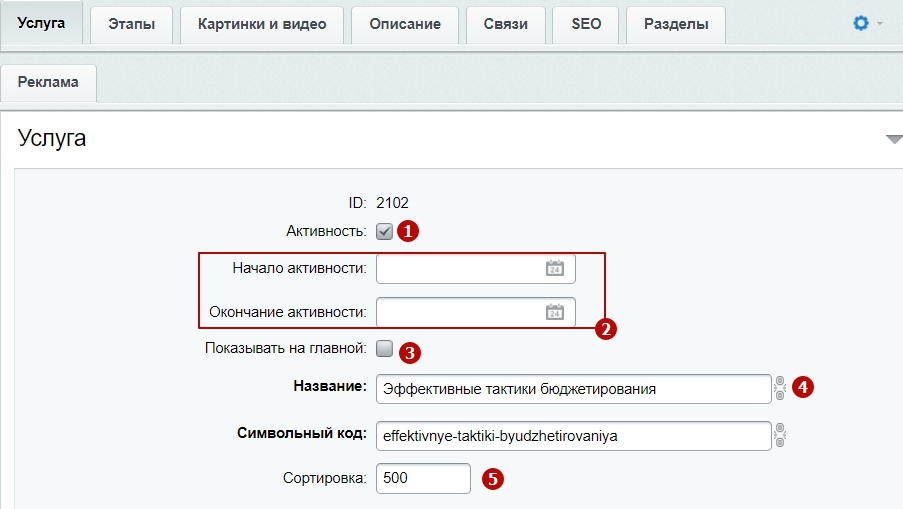
Вкладка «Услуга»
Чтобы услуга отображалась на сайте, установите галку у параметра «Активность» (1). Так же можно выставить начало и окончание активности (2). Каждая услуга обязательно должна иметь свое название (4). Поле «Сортировка» (5) определяет, в каком порядке должны отображаться услуги в списке — чем больше цифра, тем ниже отображение. Установив галку в параметре «Показывать на главной» (3), вы определяете, будет отображаться услуга на главной или нет.

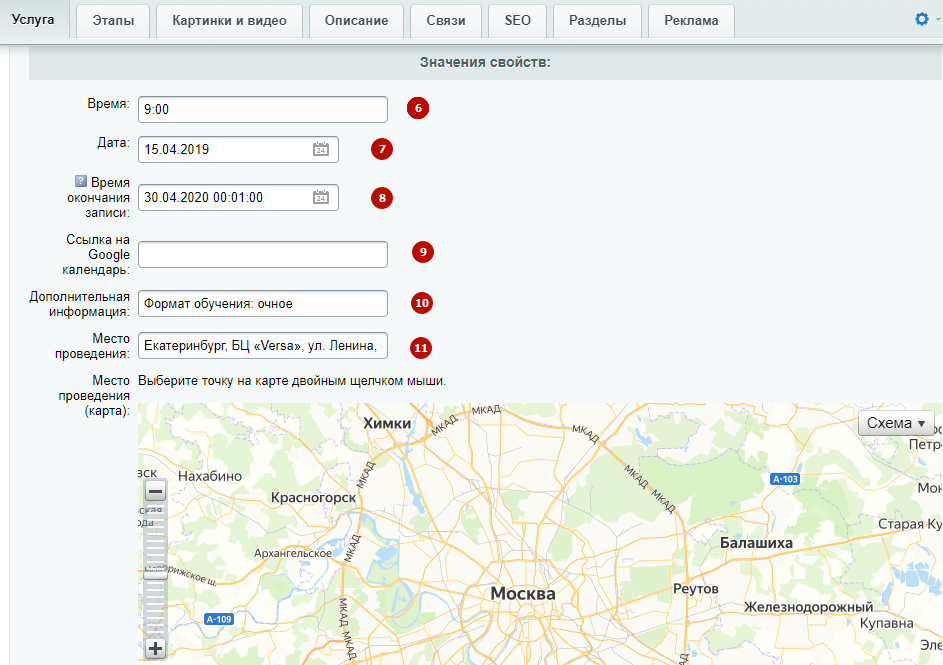
На этой же вкладке ниже располагается группа параметров «Значения свойств». Она включает в себя блоки с подробной информацией о мероприятии: время (6), дата (7), ссылка на Google календарь (9), дополнительная информация (10) и место проведения (11), в том числе и на карте.
Начиная с версии решения 1.0.2, появилась возможность установить время окончания записи (8). Укажите дату и время, до которого будет доступна кнопка записи на мероприятие. Кнопка исчезнет в заданное время. Если оставите поле пустым, то запись исчезнет на следующий день после окончания мероприятия. Часовой пояс зависит от настроек в главном модуле. Если в нем указан город Москва, то и время нужно выставить московское.

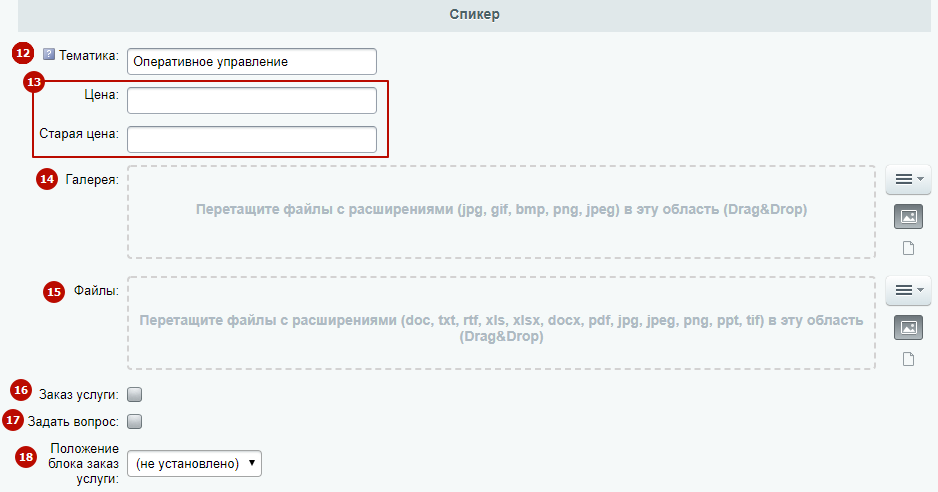
В группе параметров «Спикер» вы можете:
- Задать тематику (12), например, продажи, переговоры или личная эффективность.
- Указать старую и новую цены (13) для отображения скидки.
- Загрузить фотографии (14) и файлы (15).
- Управлять отображением форм «Заказ услуги» (16) и «Задать вопрос» (17). Для этого просто поставьте или уберите галки.
- Настроить положение блока заказа услуги (18). Кнопка может отображаться сбоку или сверху.

Вкладка «Этапы»
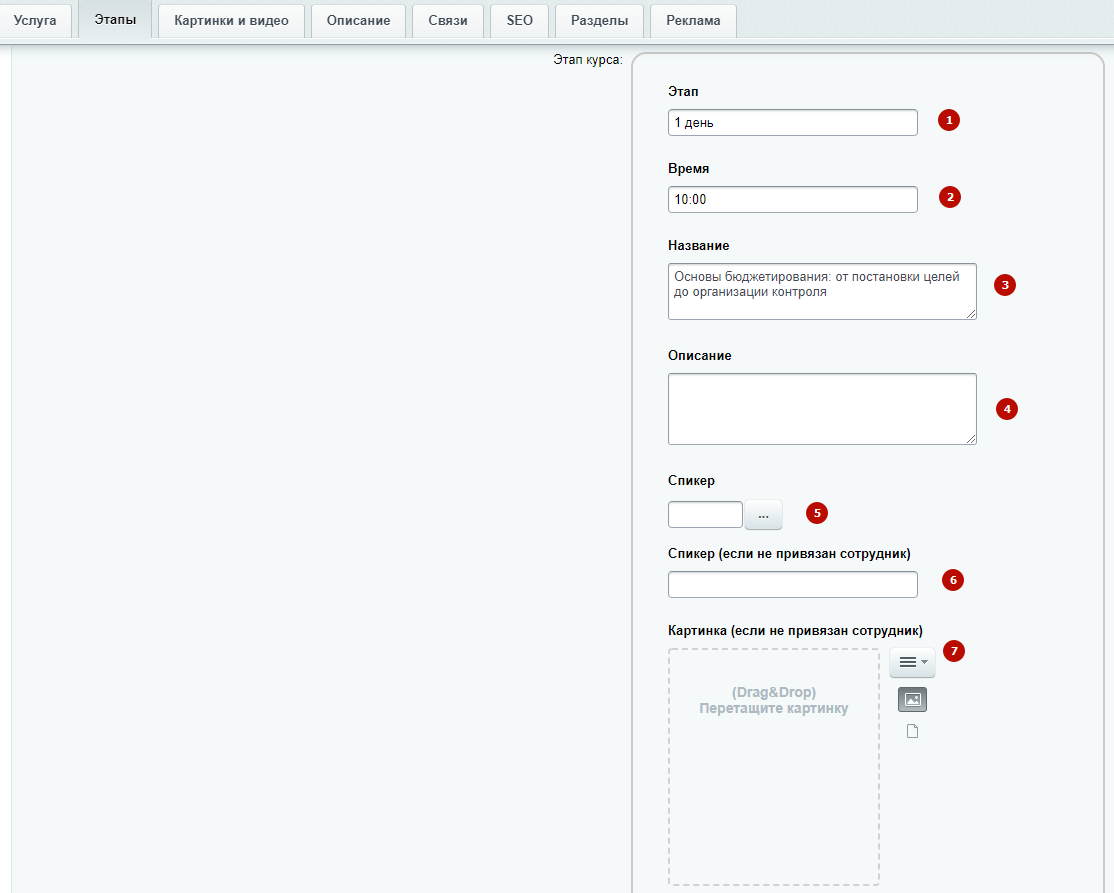
Чтобы красиво оформить программу мероприятия, используется вкладка «Этапы». Здесь можно прописать название этапа (1), например, день или часть программы. Этапы группируются по одинаковым названиям. Каждое уникальное название — отдельный таб, как на примере в публичной части ниже. Далее можно прописать время (2), название темы или доклада (3) и краткое описание темы (4).
Начиная с версии решения 1.0.2, появилась возможность привязать спикера (5), который уже есть у вас на сайте в разделе «Спикеры». Если спикер мероприятия — не ваш сотрудник, то можете указать имя (6) и загрузить фотографию этого спикера (7).

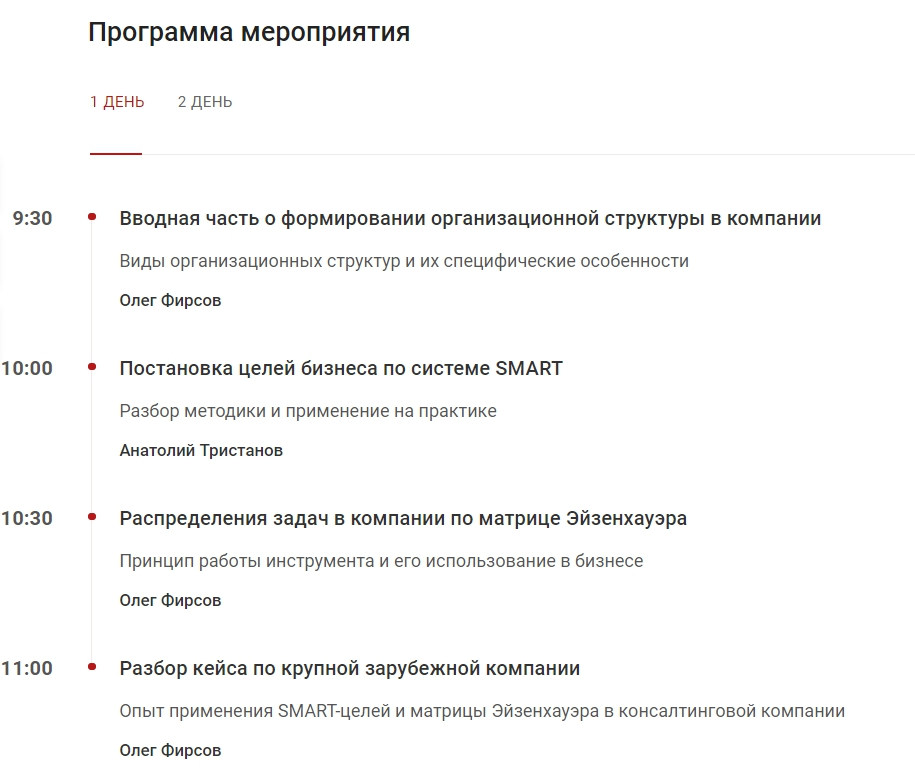
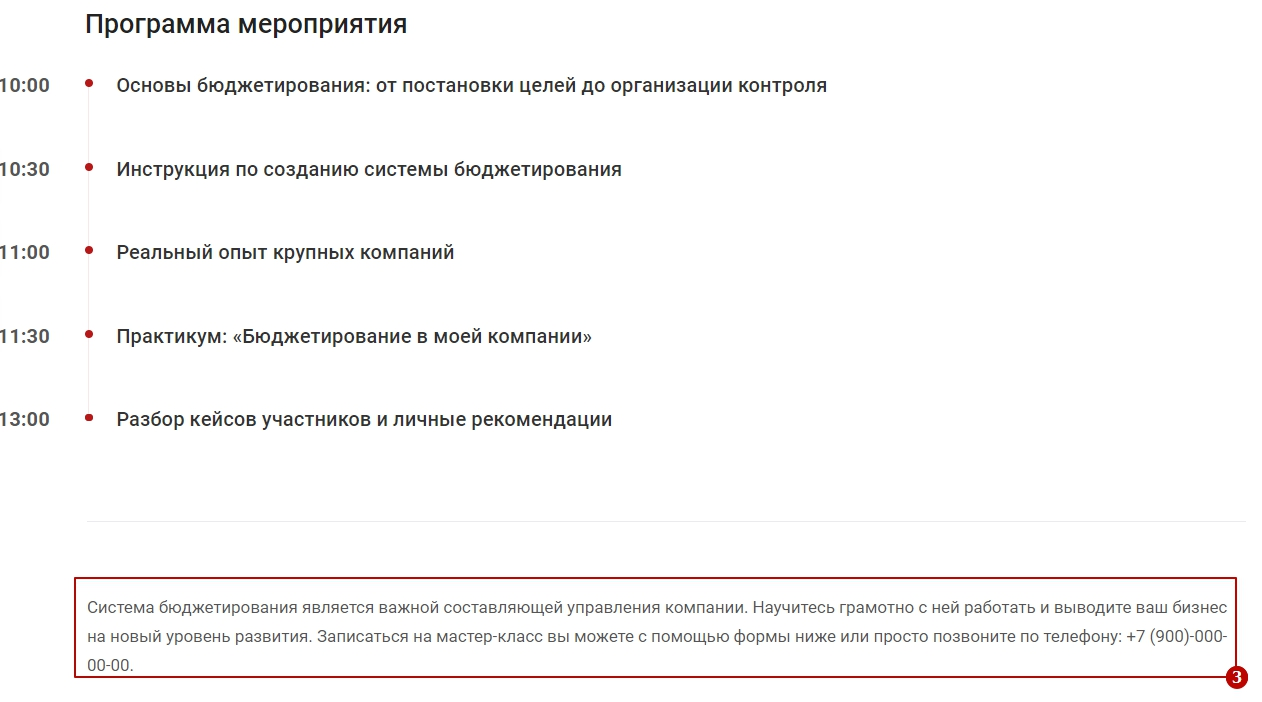
В публичной части этапы выглядят следующим образом:

Вкладка «Картинки и видео»
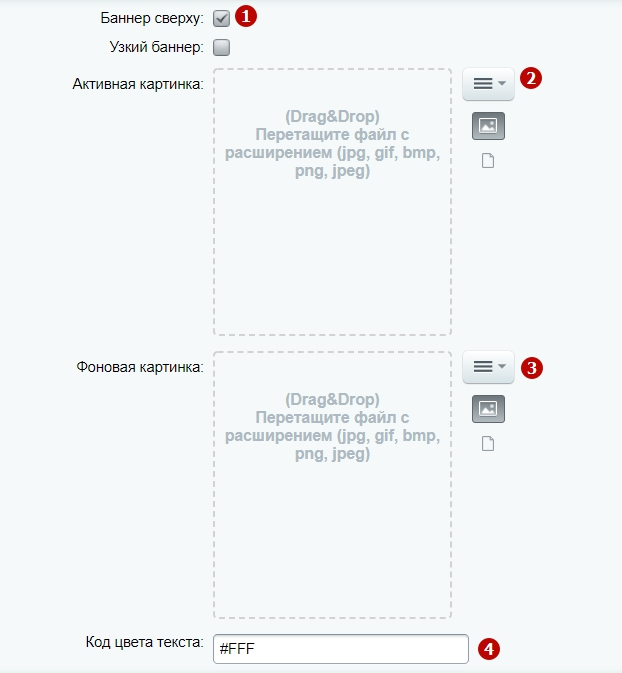
Вместо основной картинки можно установить красочный баннер во всю ширину страницы с текстом и кнопками. Откройте вкладку «Картинки и видео», поставьте галку «Баннер сверху» (1) и загрузите изображение. Если вы не используете составной баннер (на баннере уже есть активная картинка) загрузите в поле «Фоновая картинка» (3). Если вы используете составной баннер, загрузите фон в поле «Фоновая картинка» (3), а в поле «Активная картинка» (2) — ключевое изображение.
Чтобы изменить цвет текста, выводимого на баннере, заполните одноименное поле (4) 16-ричным кодом цвета. Не забудьте в начале установить символ «#», как показано на скриншоте ниже.

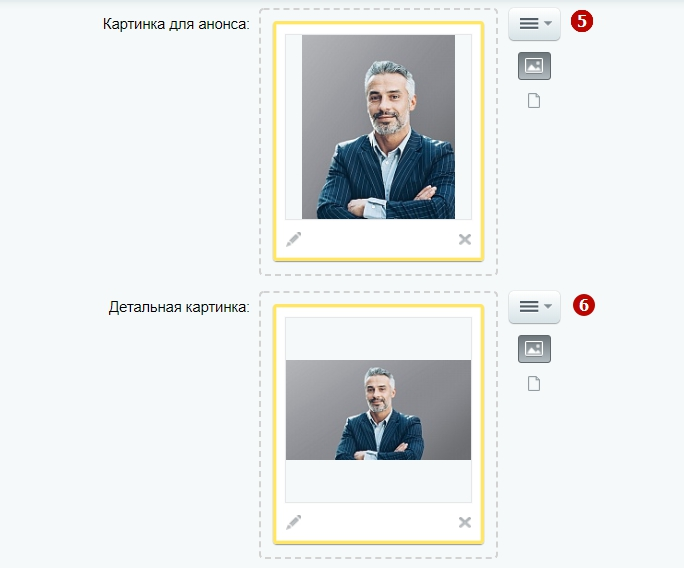
Также на вкладке «Картинки и видео» можно разместить картинку для анонса (5) и детальную картинку (6).

Здесь же можно:
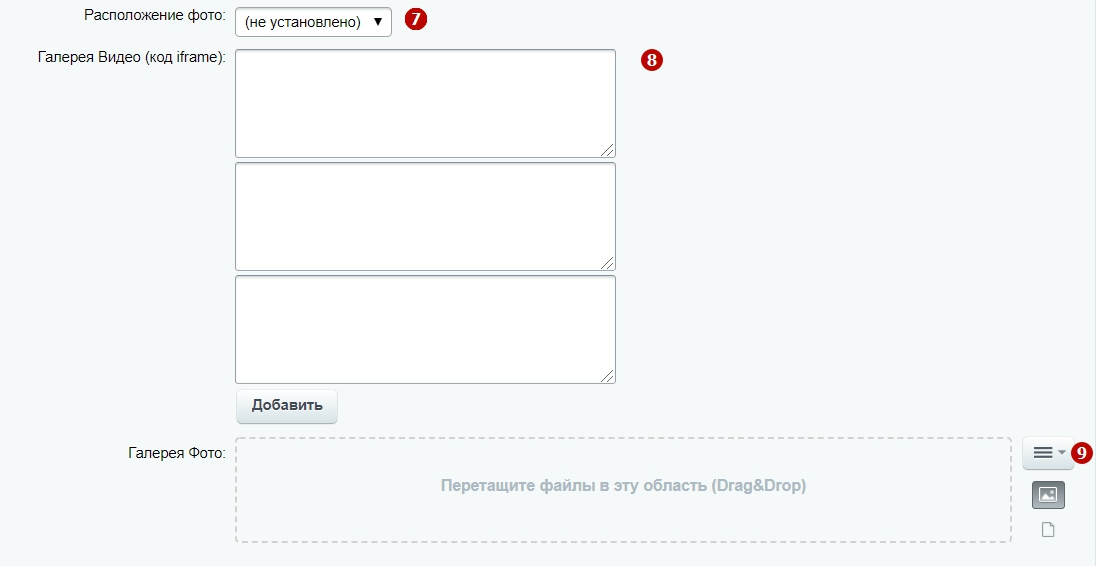
- Управлять расположением фото (7) — картинкой в начале страницы. Ее можно разместить сбоку от краткого описания (слева или справа) или над ним — по ширине (боковая панель расположена сбоку от изображения), вверху (изображение помещается над содержимым страницы и боковым меню).
- Через код iframe загрузить видео (8).
- Загрузить в галерею фотографии (9), например, с прошлых мероприятий.

Вкладка «Описание»
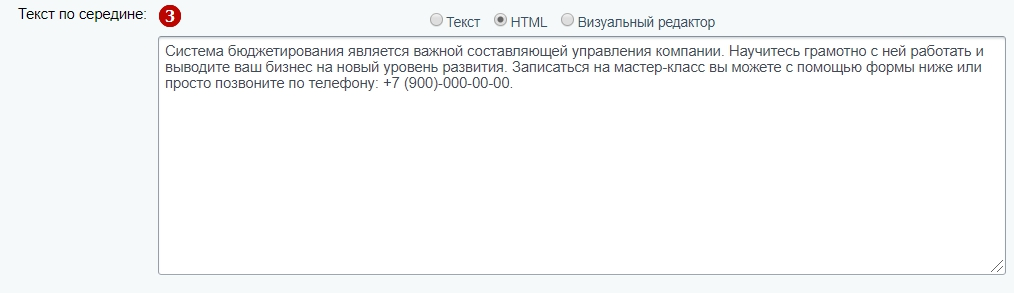
На вкладке «Описание» расположены:
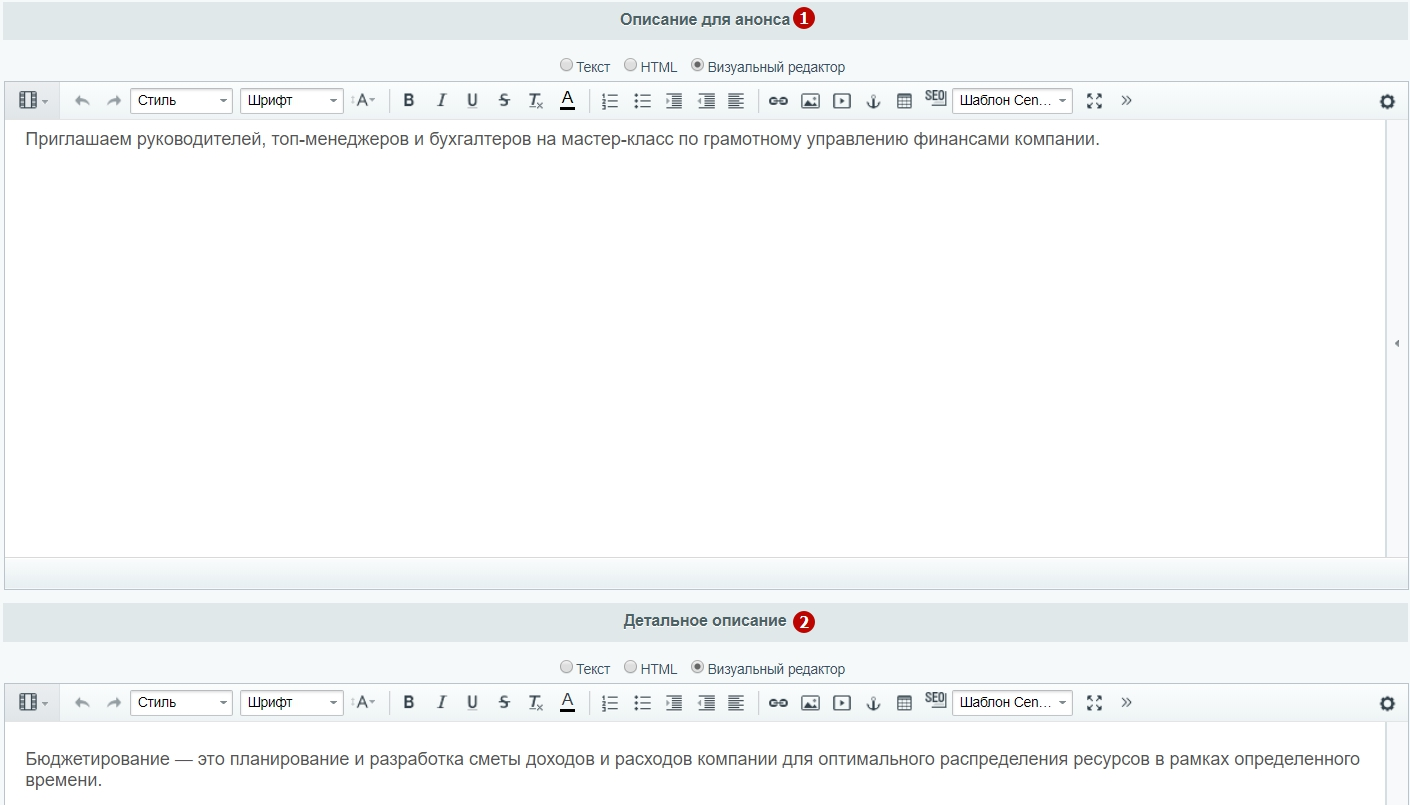
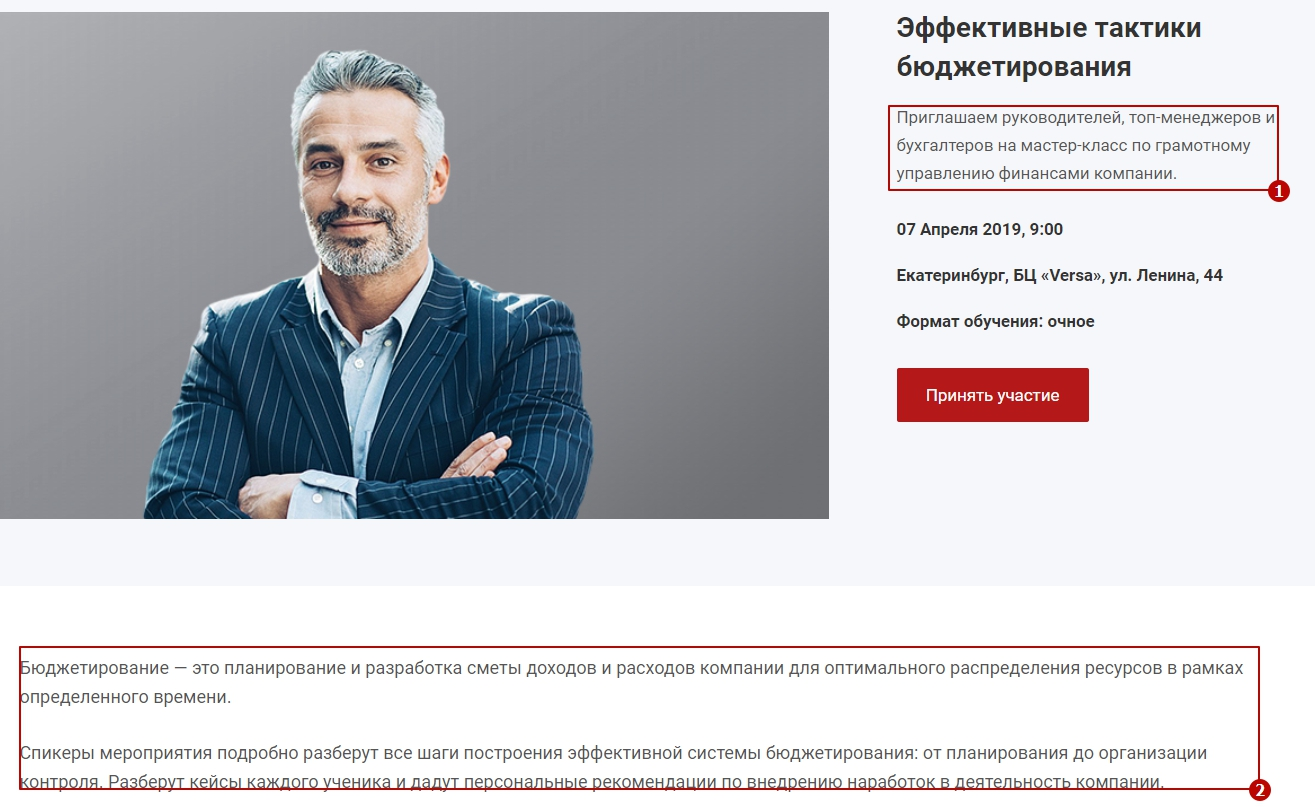
- Описание для анонса (1), которое отображается на детальной странице справа от баннера.
- Детальное описание (2), которое располагается над этапами мероприятия.


В публичной части элементы описания выглядят так:


Вкладка «Связи»
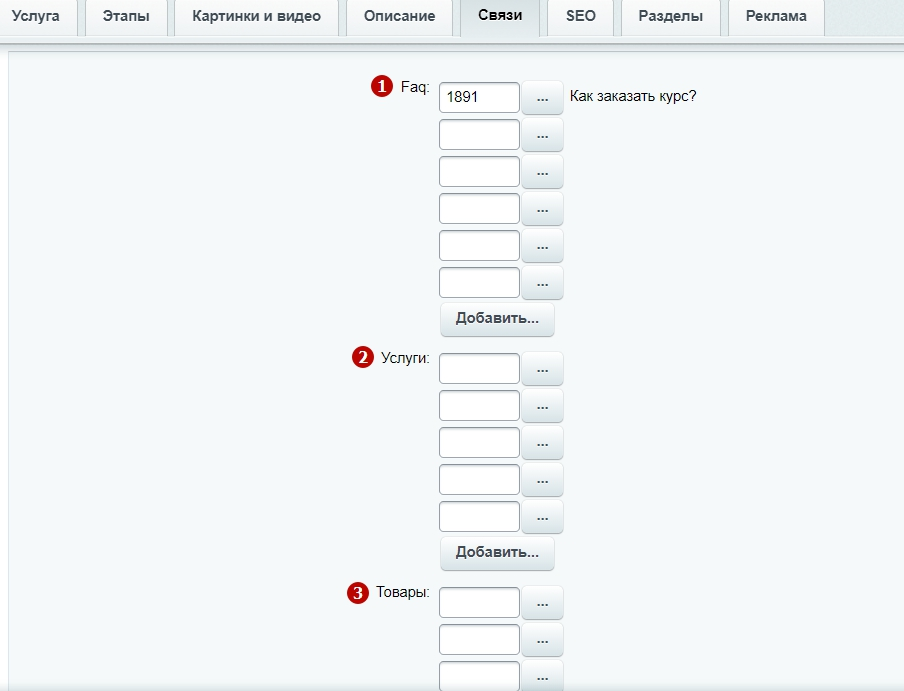
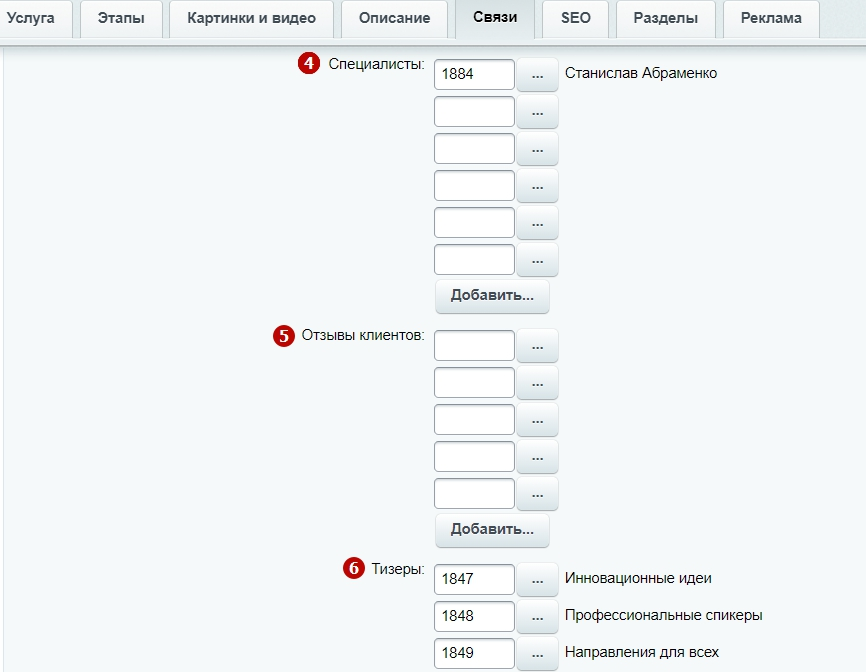
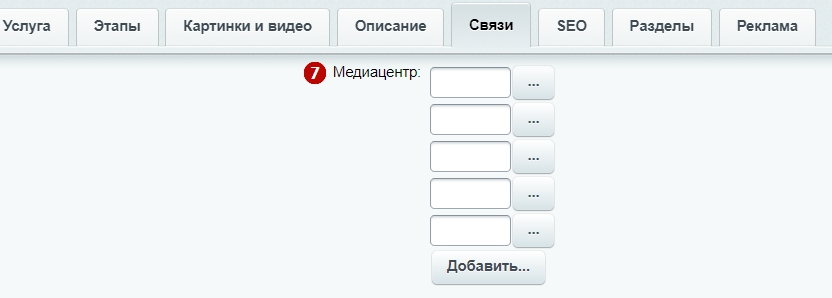
Здесь к услуге можно привязать:










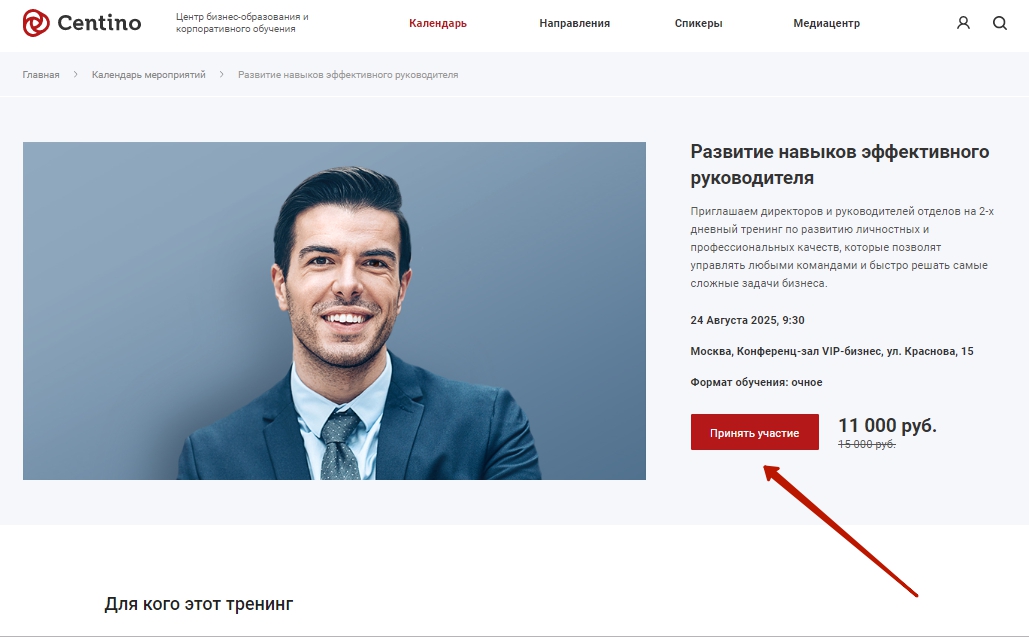
Начиная с версии 1.0.1, кнопка «Принять участие» автоматически скрывается у завершенных мероприятий.
- Предстоящее мероприятие

- Завершенное мероприятие