Основные настройки
С помощью основных настроек вы можете задать цветовую схему сайты и основных элементов и определить расположение внутреннего меню. Рассмотрим каждый параметр.
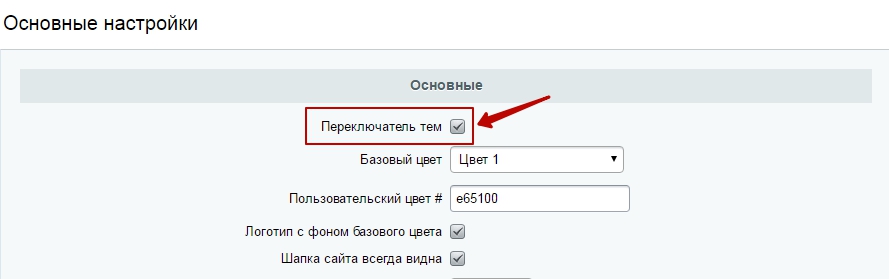
Переключатель тем

Функция выводит блок настроек оформления шаблона в публичную часть сайта в виде pop-up окна. По умолчанию неактивна. Предназначена для демонстрации возможностей решения и не может быть использована для его настройки. Однако вы можете включить ее для удобства подбора цветовых схем и настроек отображения элементов.

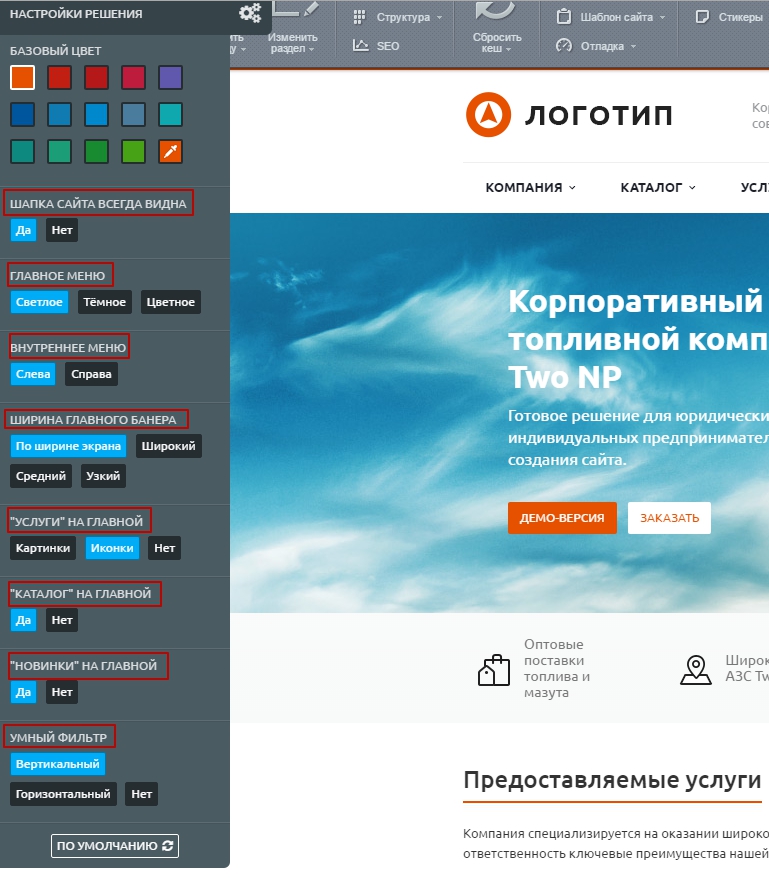
С ее помощью вы можете:
- изменить цветовую схему сайта: выбрать один из предлагаемых вариантов или установить свой цвет (инструмент «Пипетка»)
- активировать или деактивировать шапку на сайте, тогда она либо будет видна
- задать вариант цвета главного меню (светлый, темный или цветной)
- задать расположение внутреннего меню (слева или справа);
- задать ширину большого баннера на главной странице
- выбрать формат отображения тизеров услуг на главной странице
- определить будет ли отображаться на главной странице каталог
- установить активность отображения блока «Новинки»
- определить вид умного фильтра.
Кнопка «По умолчанию» восстановит стандартные настройки решения.
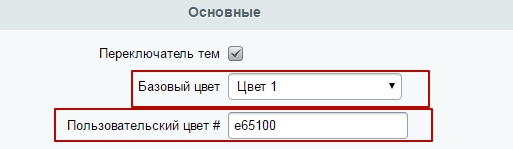
Базовый цвет
Позволяет выбрать один из 14 вариантов готовых цветовых схем или задать свой цвет, указав его код в соответствующем поле.

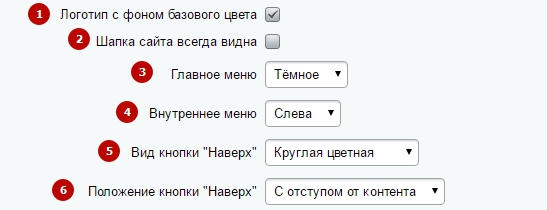
Логотип, шапка, меню, кнопка «Наверх»

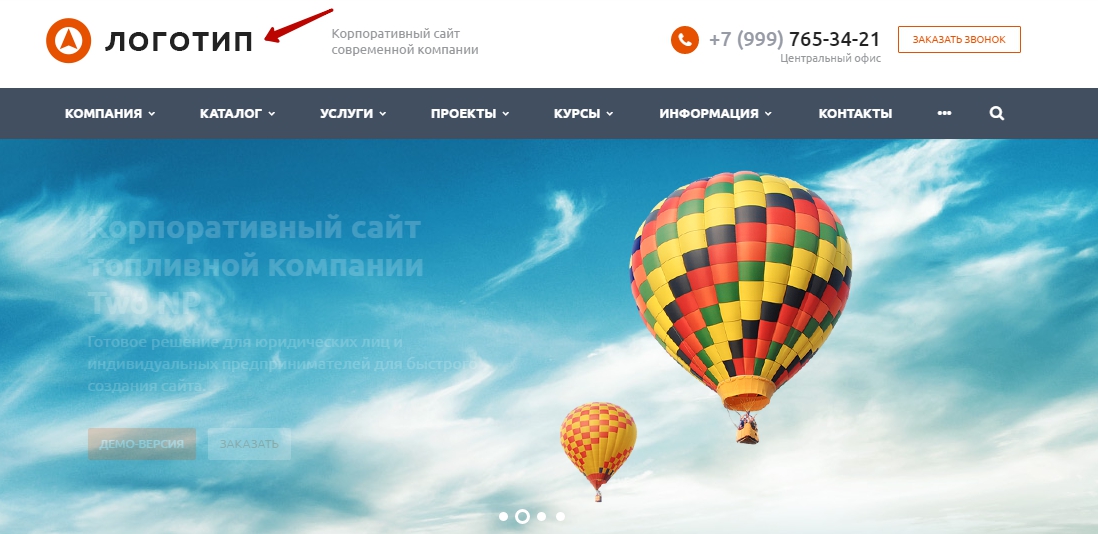
С помощью параметра «Логотип на фоне базового цвета» (1) вы можете задать один из двух вариантов отображения логотипа: с фоном базового цвета или без него. Для корректной работы опции логотип должен быть на белом фоне с прозрачными областями – именно эти области будут заполнены базовым цветом.

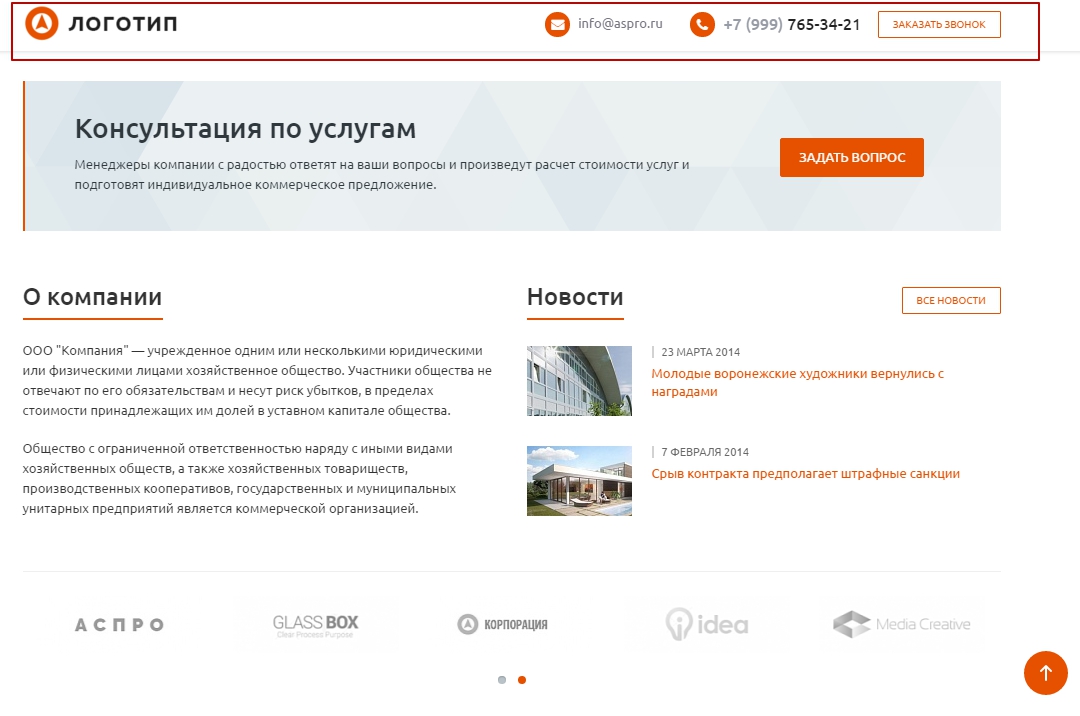
При активировании опции «Шапка сайта всегда видна» (2) шапка приклеивается к верхней части экрана и отображается при скроллинге страницы вниз.

В поле «Главное меню» (3) можно настроить цвет фона главного меню сайта. Если выбрано значение «Светлое», то фон будет белым. При значении «Темное», фон меню будет серым. Если задано значение «Цветное», то фон главного меню будет соответствовать базовому цвету.
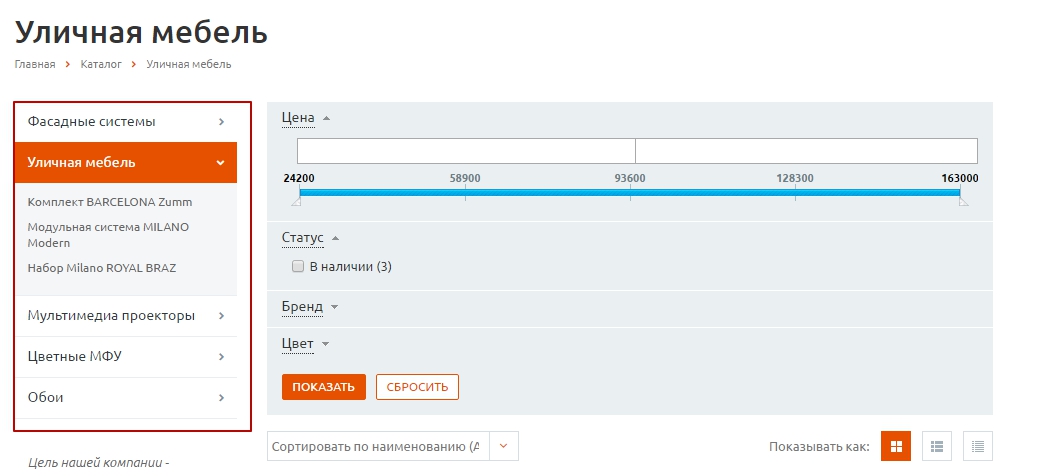
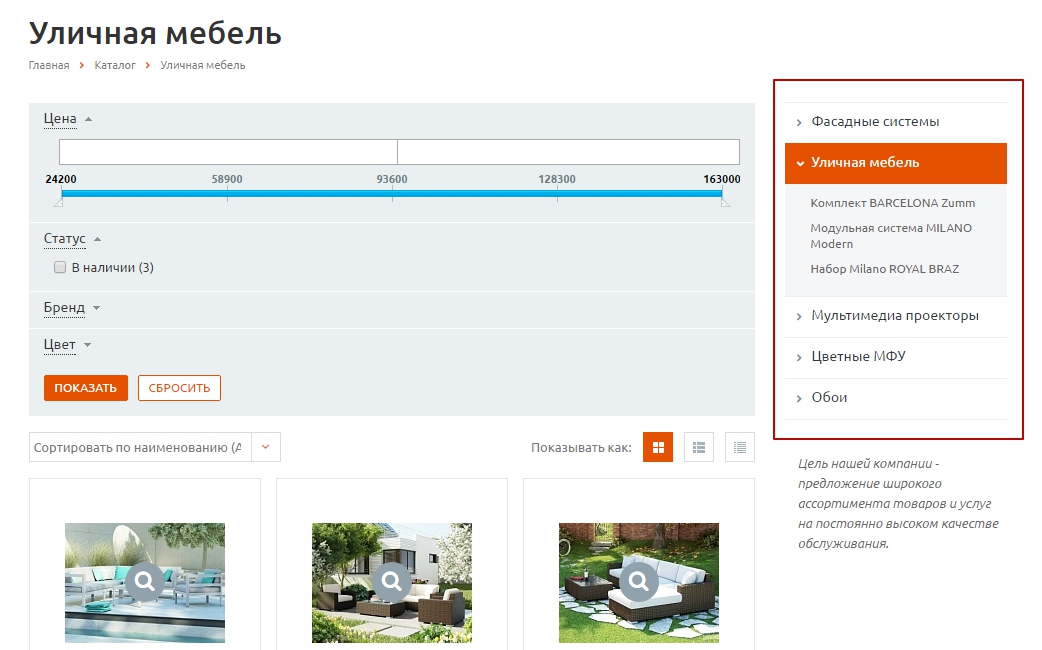
Поле «Внутреннее меню» (4) настраивает расположение дополнительного меню на внутренних страницах сайта слева или справа.
Левое расположение меню

Правое расположение меню

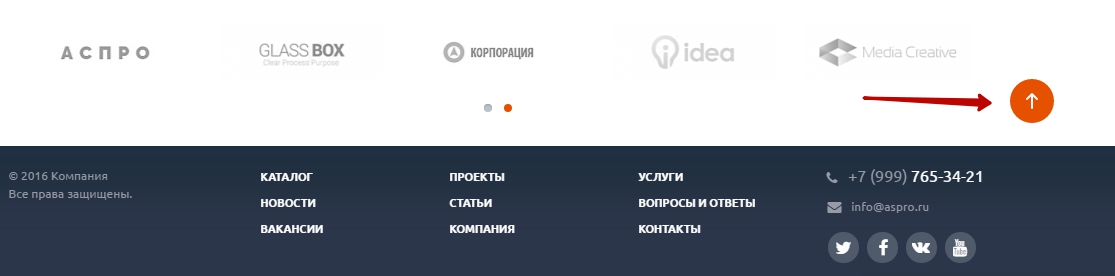
Поле «Вид кнопки «Наверх»» (5) позволяет задать вид кнопки: круглый или квадратный, белый, серый или базовый цвет. При скроллинге кнопка позволяет вернуться в начало страницы, а также отключить ее, выбрав параметр «Нет».

Поле «Положение кнопки «Наверх»» позволяет задать положение кнопки: касается края экрана, с отступом от контента, с отступом от края окна.
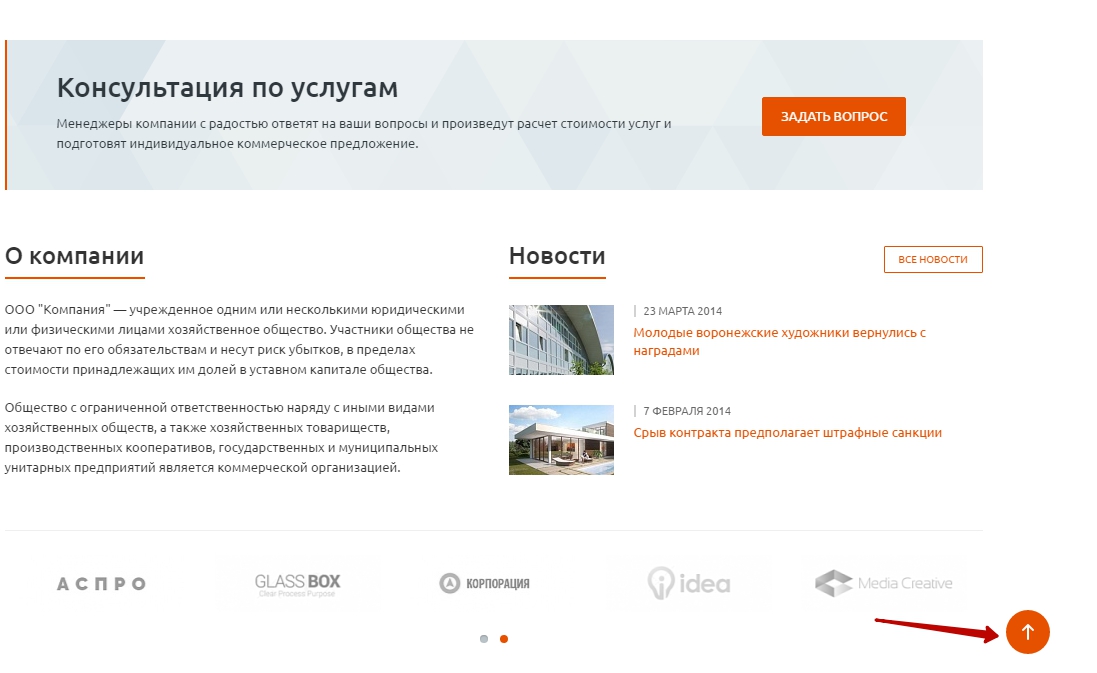
Вид кнопки с выставленной настройкой «Касается края экрана»:

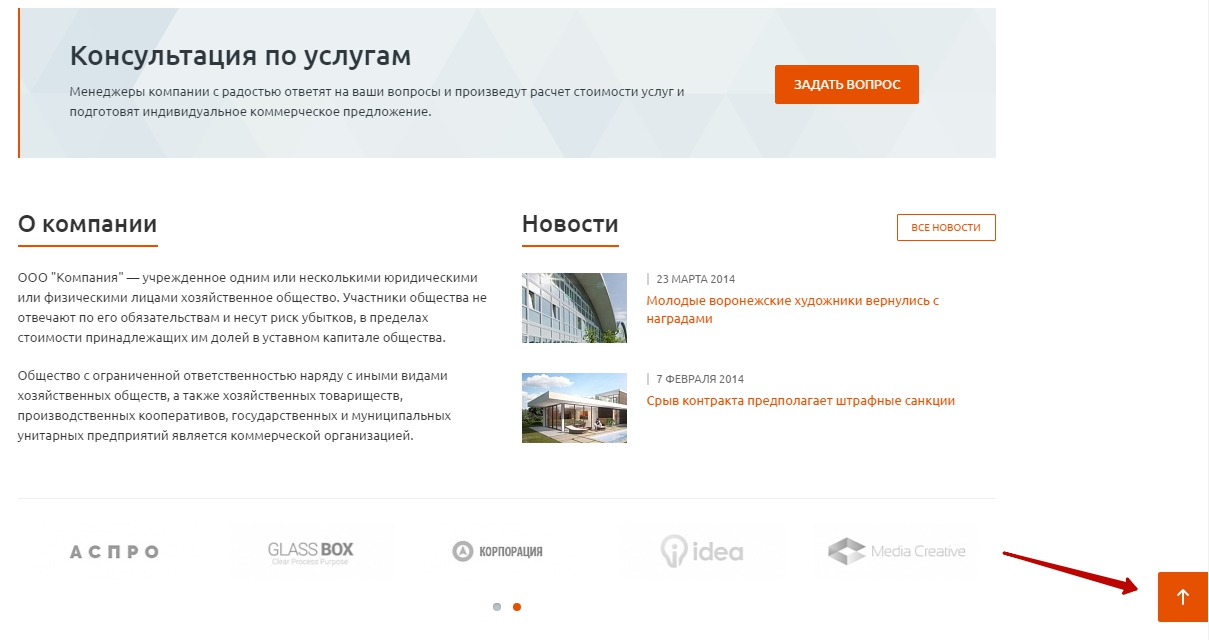
Вид кнопки с отступом от края окна:

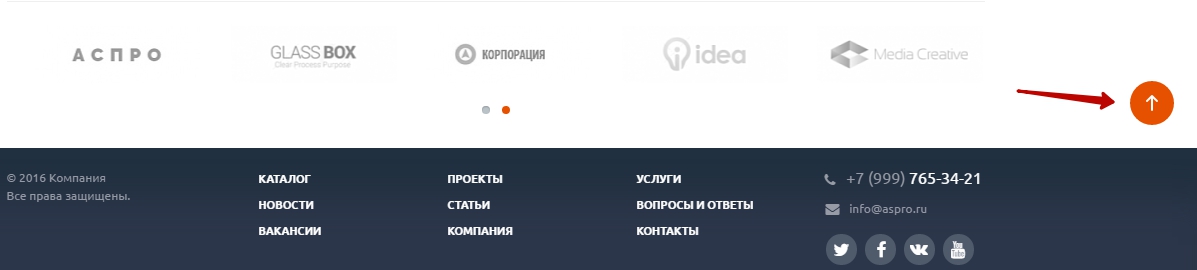
Вид кнопки с отступом от контента