Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Тизеры услуг
Тизеры услуг находятся под блоком с большими баннерами. Они представляют собой иконки или изображения с кратким текстовым описанием и ведут на страницу соответствующей услуги. Вы можете загрузить свои изображения или выбрать иконки из библиотеки Font Awesome.
Тизеры услуг могут отображаться в виде иконок:

И в виде изображений (по умолчанию):

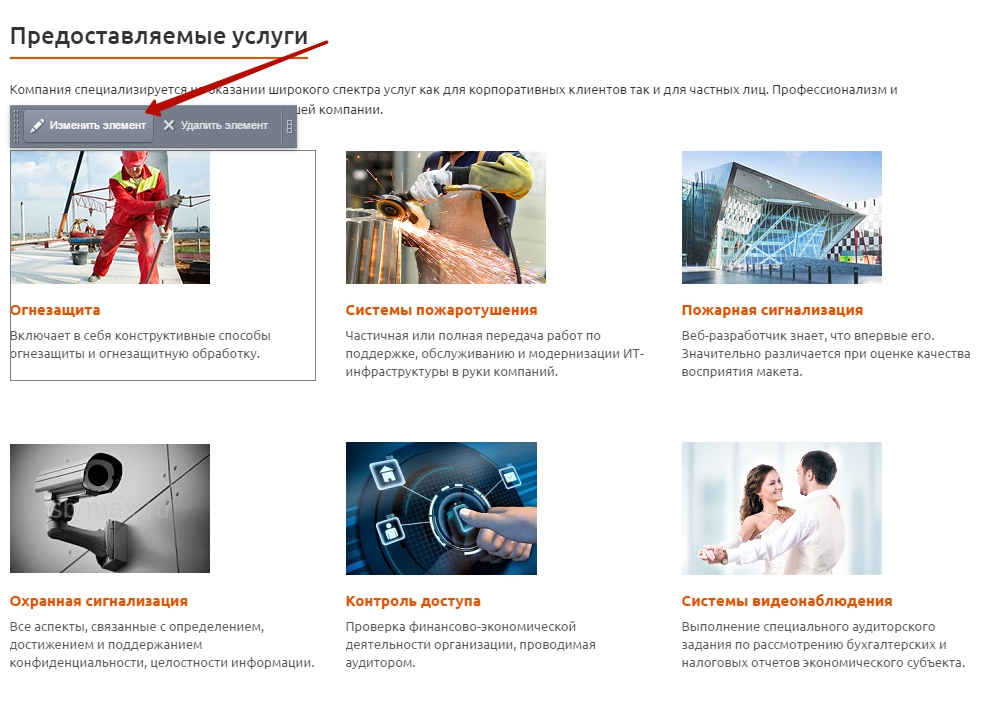
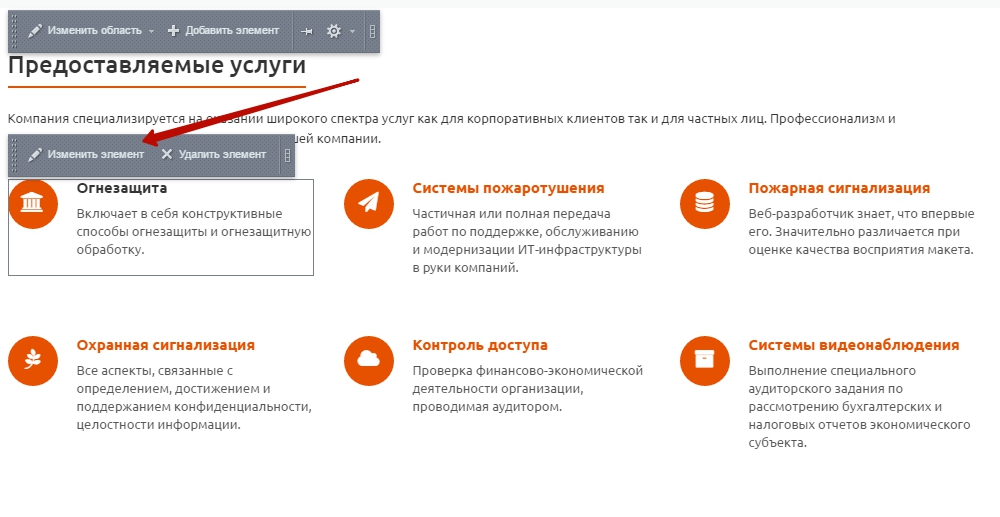
Если вы хотите загрузить свою картинку, изменить ссылку или анонс услуги, переключитесь в режим правки и нажмите кнопку «Изменить элемент».

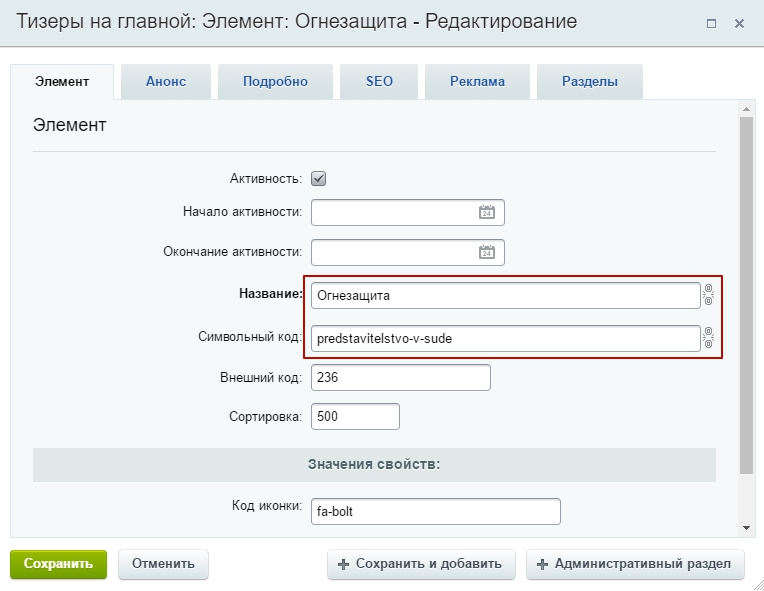
Откроется форма редактирования элемента. На вкладке «Элемент» в поле «Название» введите название услуги, а в поле «Символьный код» – код раздела.

Для того, чтобы получить код, перейдите в необходимый раздел и скопируйте его из адресной строки браузера после кода раздела services. В ссылке вида
http://scorp.aspro-try.ru/services/autsorsing/ (аутсорсинг) код раздела – autsorsing.
. http://scorp.aspro-try.ru/services/autsorsing/ (аутсорсинг) код раздела – autsorsing.
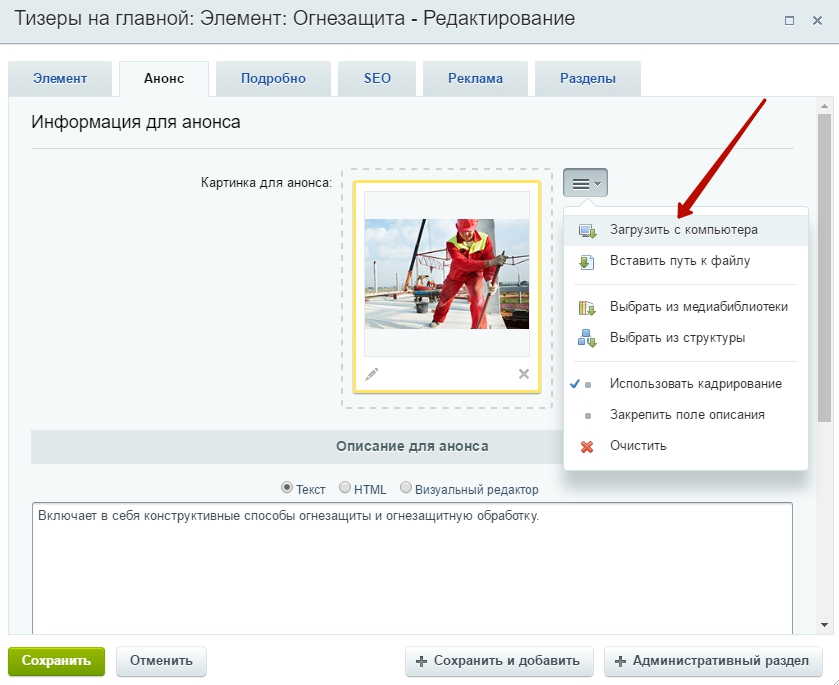
Перейдите на вкладку «Анонс», загрузите свое изображение и введите анонс раздела. Сохраните изменения.

Если вы хотите, чтобы тизеры услуг выводились в виде иконок, перейдите в настройки модуля:
Настройки → Настройки продукта → Настройки модулей → Аспро: Корпоративный сайт современной компании
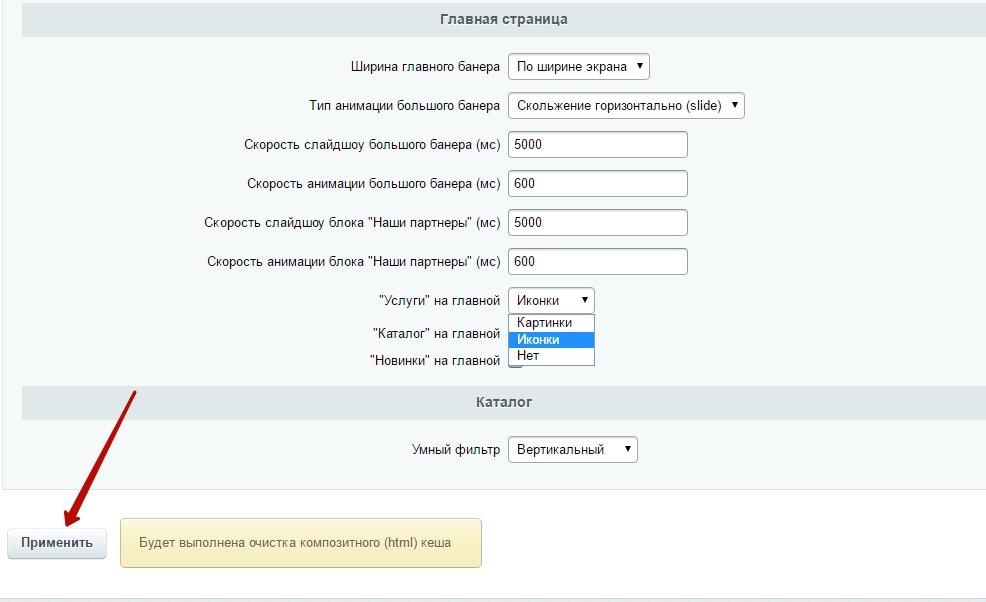
Перейдите в блок «Главная страница» и найдите настройку «Услуги на главной». Выберите нужный вариант отображения:
- Картинки – тизеры выводятся в виде изображений
- Иконки – тизеры выводятся в виде иконок
- Нет – блок не отображается на главной странице.

После чего нажмите кнопку «Применить». После этого вид блока с тизерами услуг изменится: вместо изображений будут выводиться иконки.
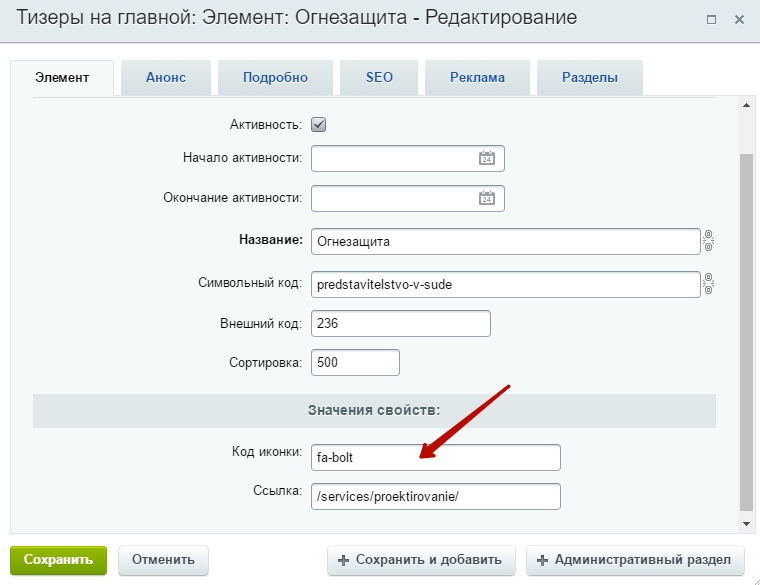
Чтобы отредактировать иконку тизера услуг, вернитесь на главную страницу и нажмите на кнопку «Изменить элемент».

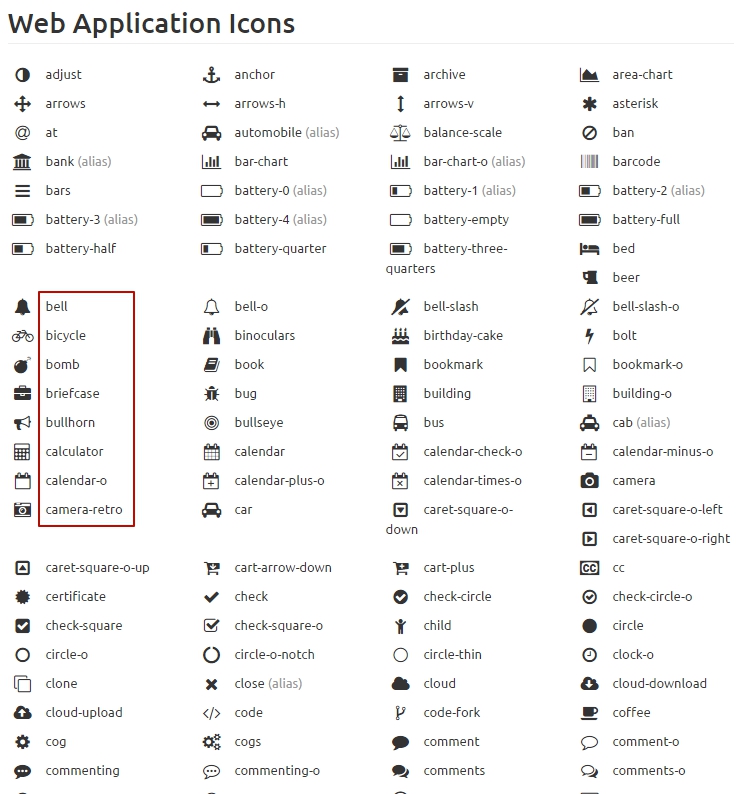
Откроется окно редактирования элемента. В блоке «Значения свойств» вы можете задать код иконки. Чтобы использовать любую иконку из нашего набора, скопируйте ее код – буквенное обозначение, добавив к нему fa-spin класс.

Например, вы хотите использовать иконку с кодом building или caret-square-o-up. В этом случае код для вставки в окно редактирования элемента будет выглядеть как fa-caret-square-o-up, fa-building или fa-bolt.

Сохраните изменения. Результат на сайте: