Создание инфоблока
Чтобы создать меню с двумя или тремя уровнями вложенности, нужно перейти в настройки контента и создать новый инфоблок.
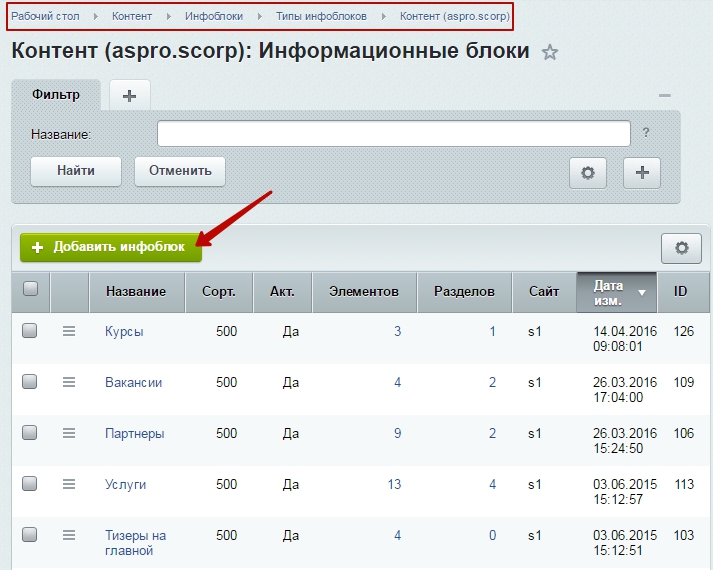
Для этого необходимо зайти в режиме администрирования по пути: Контент → Инфоблоки → Типы инфоблоков → Контент.

Инфоблок нужно создать по образу и подобию уже существующего инфоблока, обладающего нужными нам свойствами. Поэтому во все вкладки надо копировать информацию из вкладок готового инфоблока.
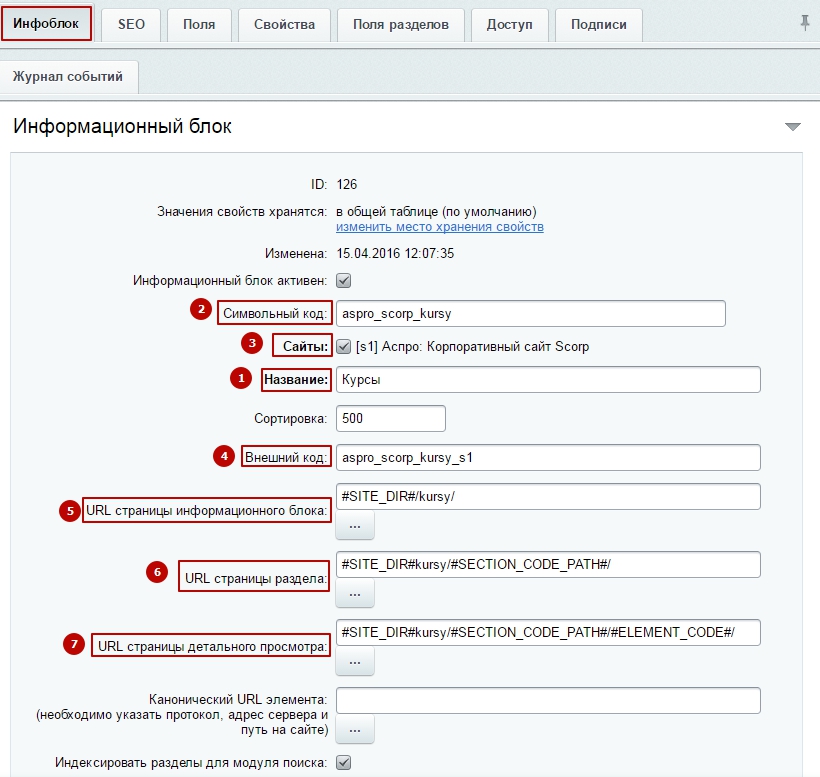
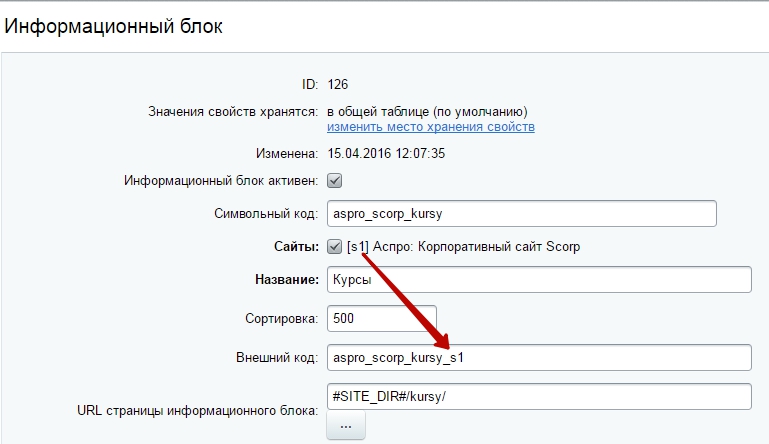
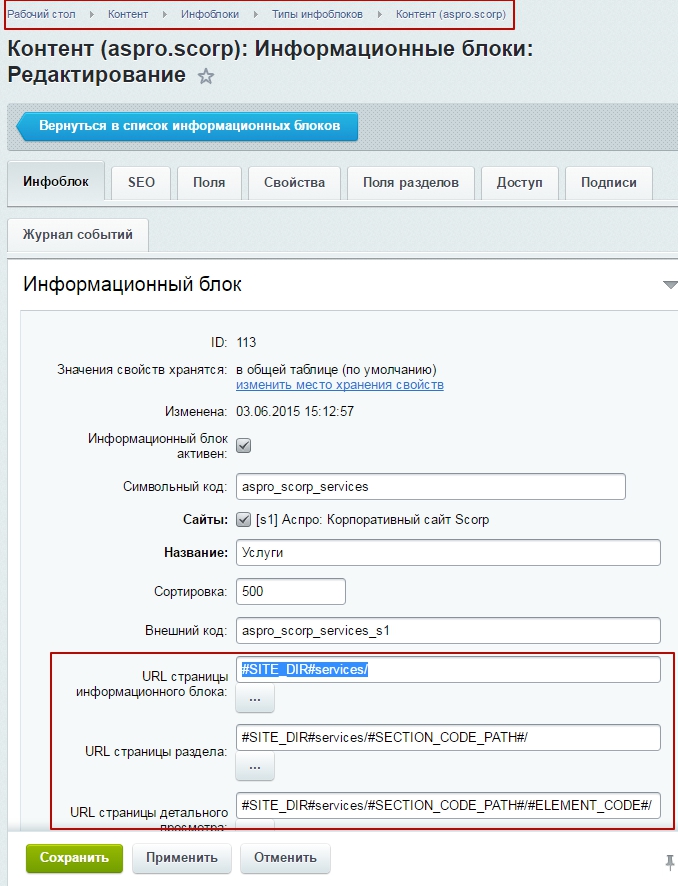
Вкладка «Инфоблок»

- Название (1) (уникальное, не копируем из готового инфоблока)
- Символьный код в формате «название_сайта_название_инфоблока» (2) Например: aspro_allcorp_kursy.
- Ставим галочку привязки к сайту (3).
- Прописываем внешний код в формате «название_сайта_название_инфоблока_s1», где s1 означает номер сервера и его можно увидеть рядом с галочкой в поле «Сайты» (4).

- Прописываем новый код ЧПУ в поле «URL страницы информационного блока» – #SITE_DIR#/символьный код нашего инфоблока/ (5)
Пример: #SITE_DIR#/kursy/
-
В поле “URL страницы раздела” и прописываем код: #SITE_DIR#название_физической папки/#SECTION_CODE_PATH#/ (6)
Пример: #SITE_DIR#kursy/#SECTION_CODE_PATH#/
-
В поле “URL страницы детального просмотра” и прописываем свой код (7): #SITE_DIR#название_физической папки/#SECTION_CODE_PATH#/#ELEMENT_CODE#/
Пример: #SITE_DIR#kursy/#SECTION_CODE_PATH#/#ELEMENT_CODE#/

Вкладки «Поля» и «Поля раздела»
Переходим на вкладку «Поля», затем на вкладку «Поля раздела», чтобы активировать нужные нам параметры, одинаковые в обеих вкладках.

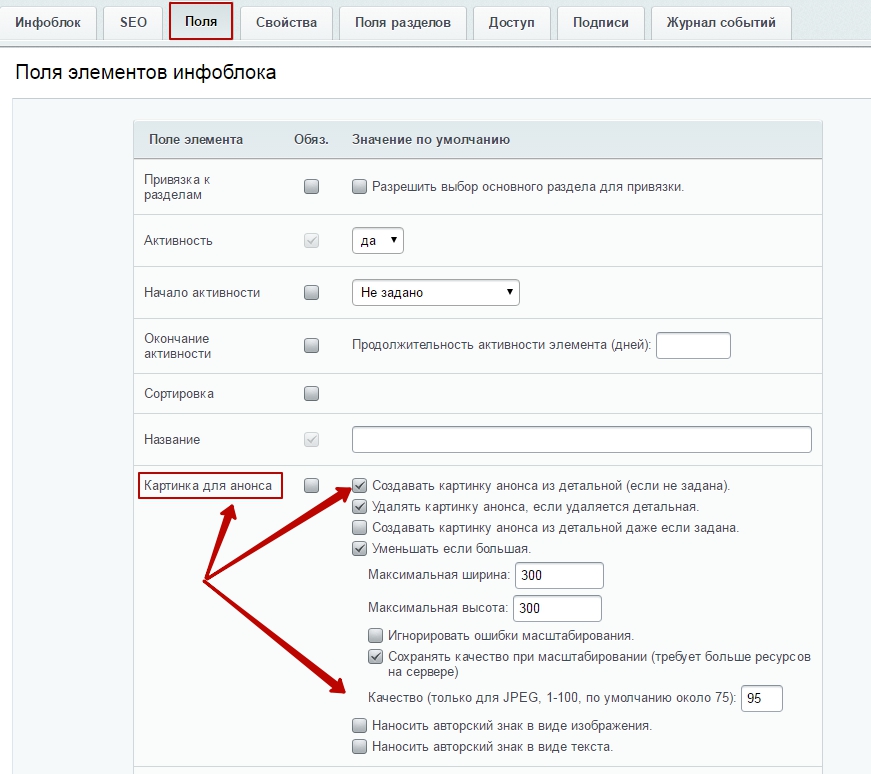
Необходимые параметры для редактирования во вкладке «Поля»

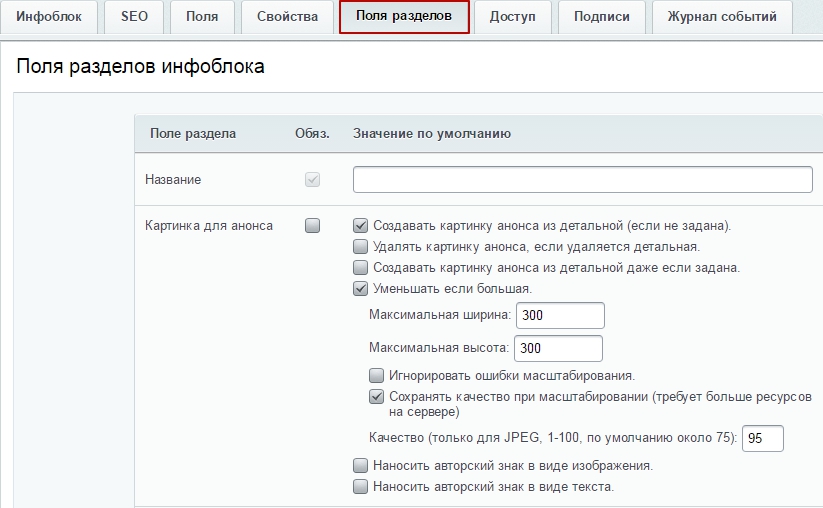
Необходимые параметры для редактирования во вкладке «Поля разделов»
Редактируем сценарий для анонсной картинки к разделу инфоблока по аналогии с уже существующим инфоблоком.

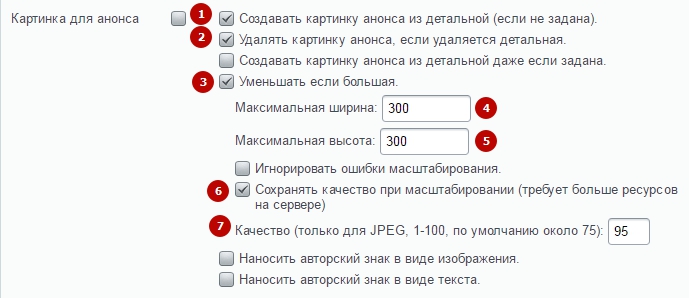
Задаем следующие параметры:
- Создавать картинку анонса из детальной (если не задана) (1).
- Удалять картинку анонса, если удаляется детальная (2).
- Уменьшать если большая (3).
В этом случае выпадут поля, в которых нужно прописать:
- Максимальную ширину картинки при уменьшении (4)
- Максимальную высоту картинки при уменьшении (5)
- Активируем или деактивируем значение «Сохранять качество при масштабировании»
- Выбираем цифровое выражение параметра «Качество» от 1 до 100 для картинок в формает JPEG.
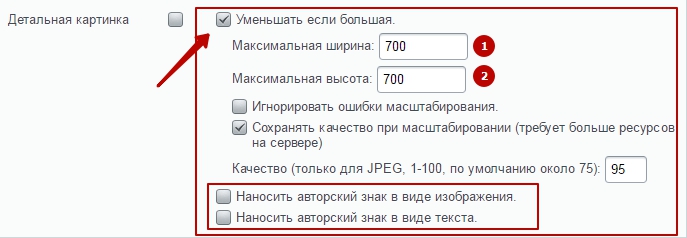
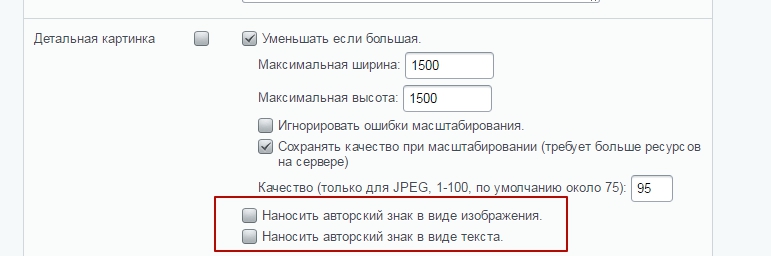
Редактируем сценарий для детальной картинки.

Ставим галочку для поля “Уменьшать если большая”. Прописываем:
- Максимальную ширину картинки при уменьшении
- Максимальную высоту картинки при уменьшении
Вы можете активировать возможность наносить авторский знак в виде изображения или фото для защиты своих уникальных фотографий и картинок от копирования и распространения.

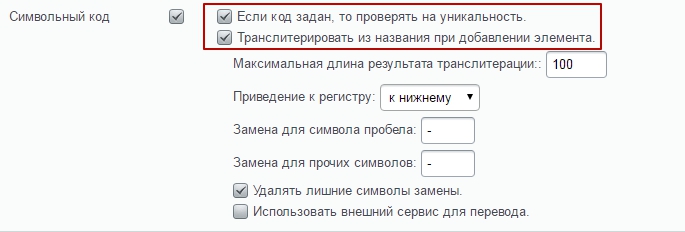
3. Редактируем символьный код
Переходим к полю «Символьный код», где ставим галочки рядом с полями:
- Если код задан, то проверять на уникальность.
- Транслитерировать из названия при добавлении элемента.
В этом случае выпадет поле, в котором можно оставить форматирование, заданное по умолчанию.

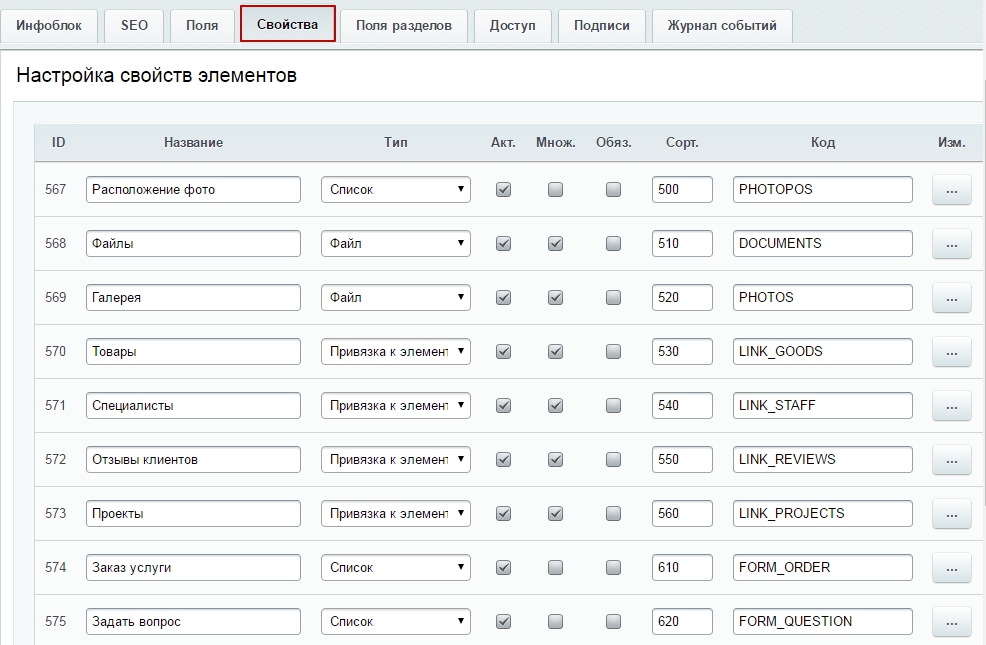
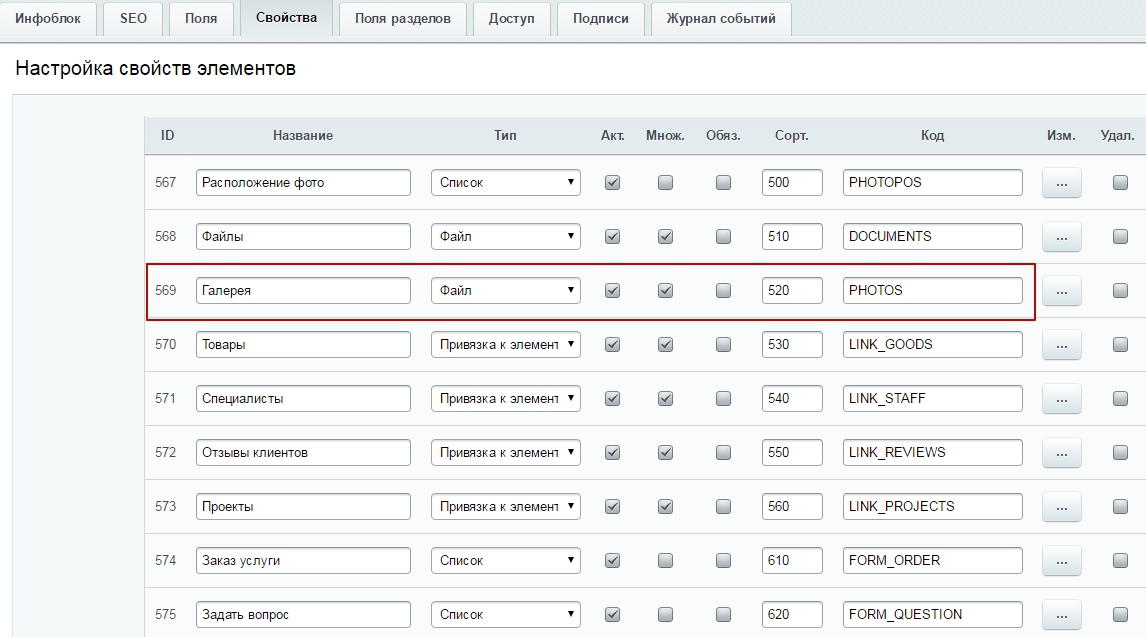
Вкладка «Свойства»

На вкладке «Свойства» задаем необходимые для инфоблока свойства. Вы можете перенести нужные свойства из уже существующих инфоблоков.
Например, вы хотите, чтобы к инфоблоку был привязан элемент «Галерея». Для этого заходим в настройки уже существующего инфоблока и копируем это свойство в новый инфоблок, прописывая название, тип, код

Либо создаем новое свойство. Подробнее о создании свойств читайте в статьях:
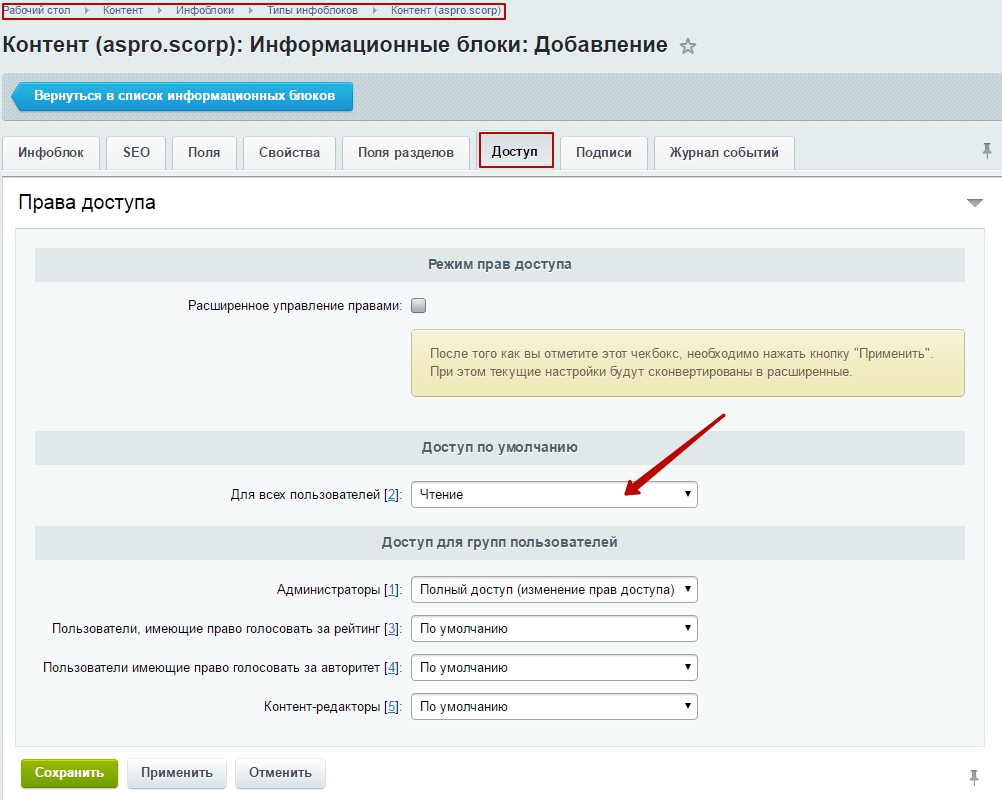
Вкладка «Доступы»
Переходим во вкладку «Доступы» и из всплывающего списка выбираем требуемый уровень доступа для пользователей:
- нет доступа;
- чтение;
- просмотр в панели;
- добавление в панели;
- изменение;
- полный доступ.
В данном случае ориентируемся на уровень доступа в аналогичной вкладке уже существующего инфоблока.

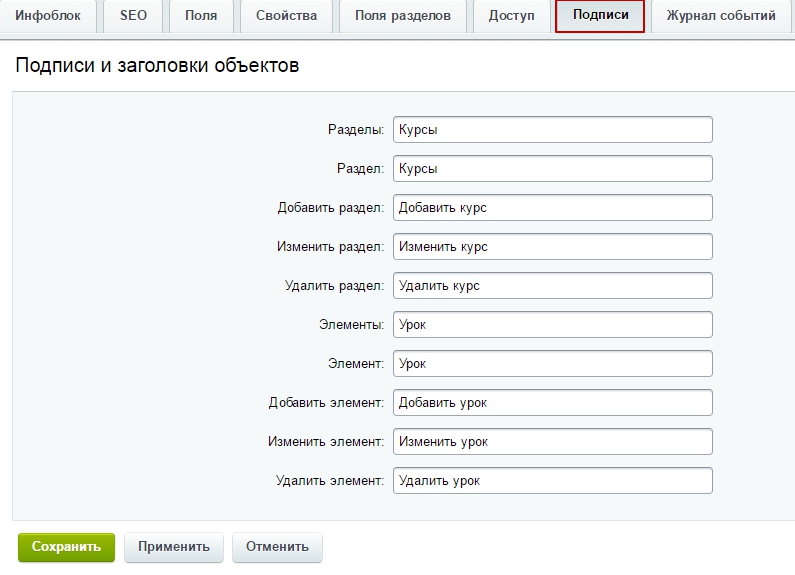
Вкладка «Подписи»
Во вкладке «Подписи» редактируем подпись, которая будет видна администратору или контент-менеджеру при редактировании раздела и элементов. Можно оставить подписи по умолчанию или заменить на необходимые.

Сохраняем инфоблок.
Создание разделов и элементов инфоблока
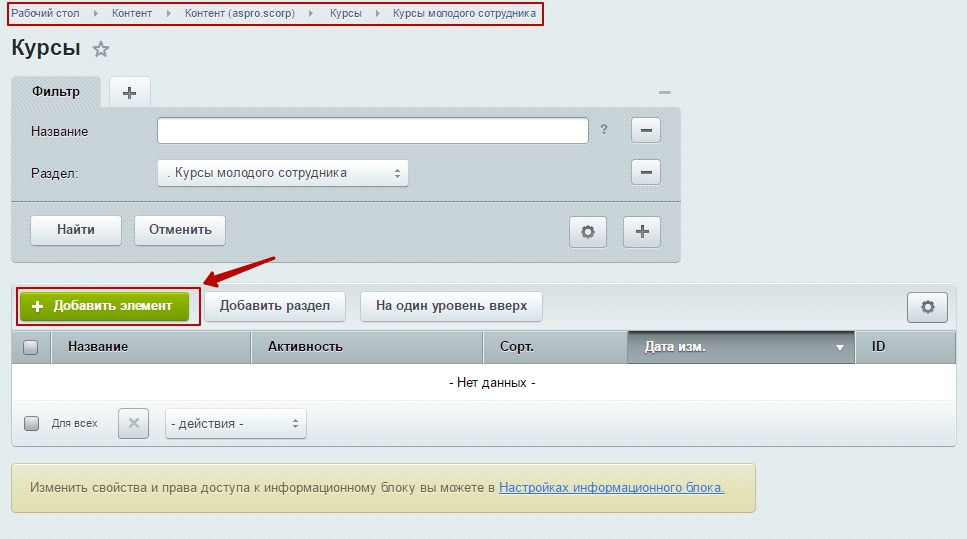
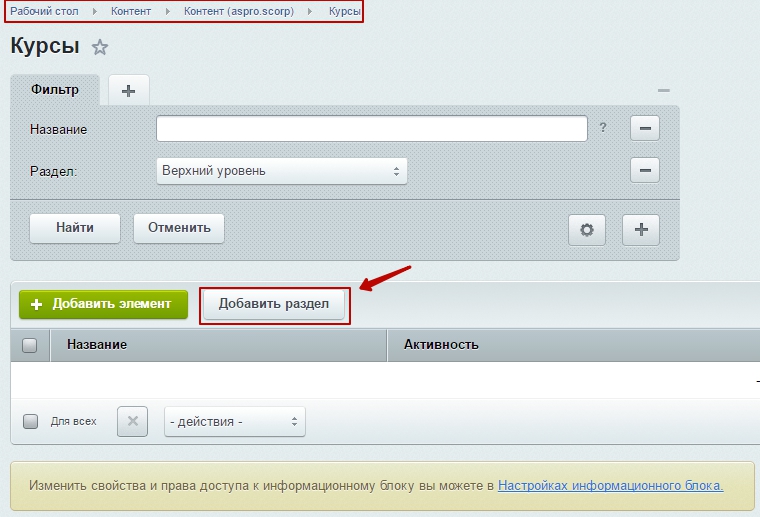
Переходим в левом меню Контент → Контент. Находим название инфоблока, который только что создали и заходим туда, чтобы создать в нем необходимый раздел или элемент.

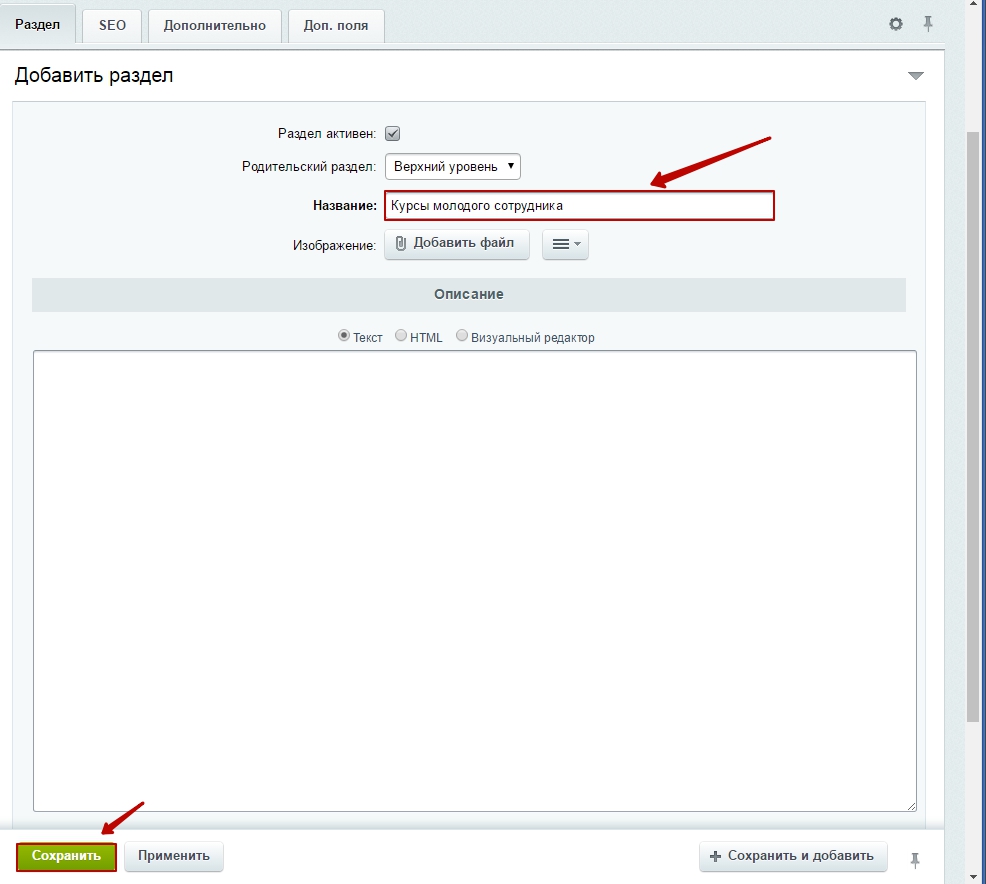
Пропишите название раздела, который вы будете видеть в панели управления, отличая этот раздел от других.

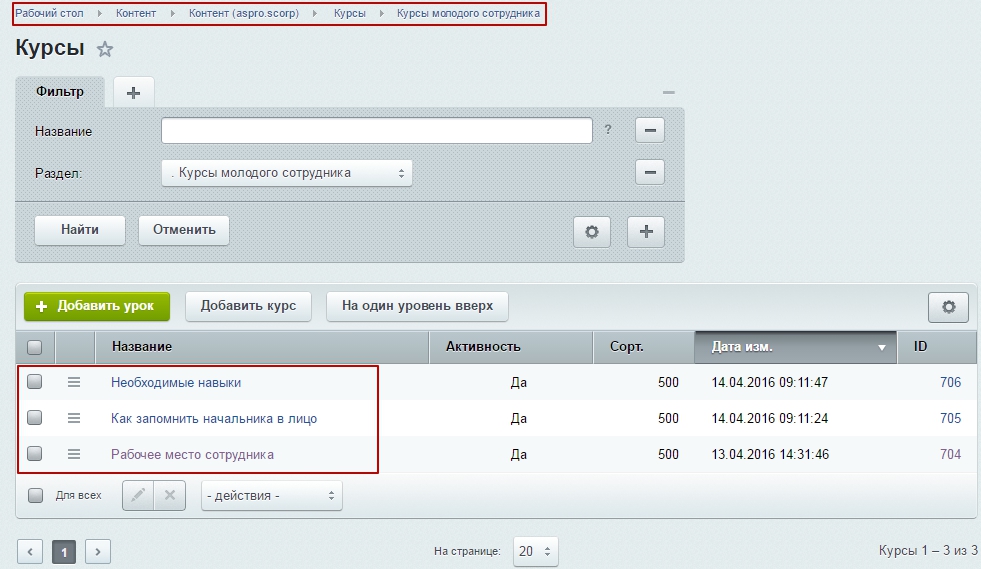
Заходим в этот раздел и добавляем несколько вложенных элементов.