Создание раздела для отображения в меню
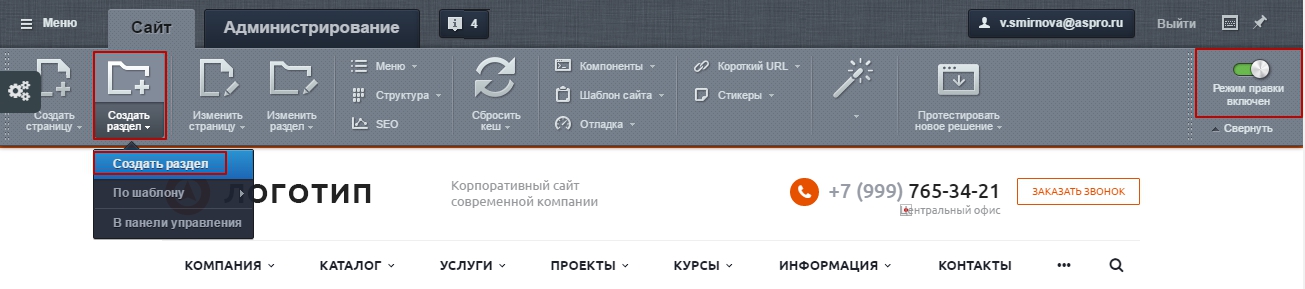
Чтобы создать разделы и вывести их в меню, нужно перейти в публичную часть сайта и в режиме правки создать раздел.

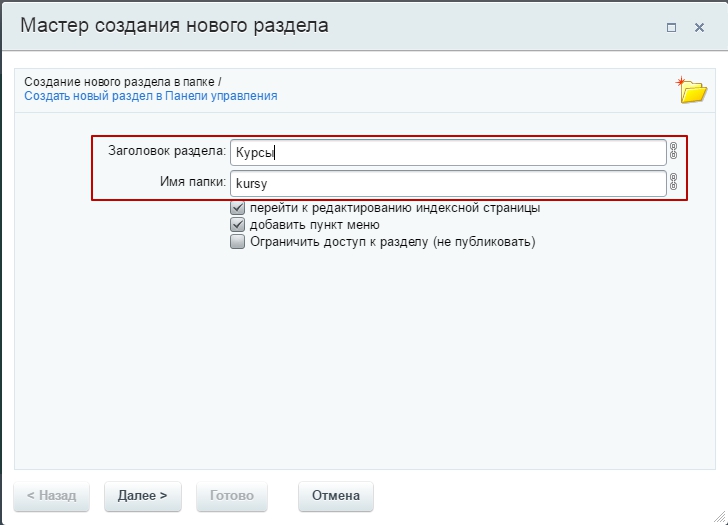
Появляется всплывающее окно, в котором необходимо прописать название раздела. Символьный код сформируется автоматически.

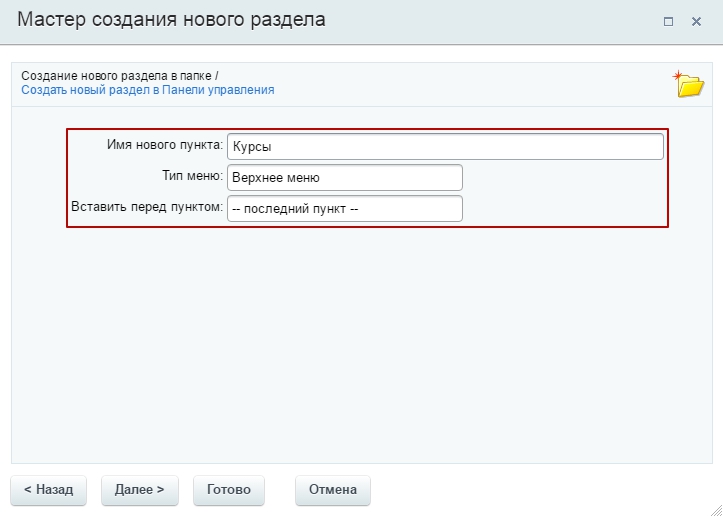
Нажимаем кнопку «Далее» и переходим на создание пункта меню. Выбираем название пункта. Оно может полностью соответствовать названию раздела или иметь некоторые отличия (например, если название раздела слишком длинное и для названия пункта, можно немного сократить).
Из выпадающего списка выбираем тип меню, в которое вставится пункт. В данном случае тип меню – верхнее.

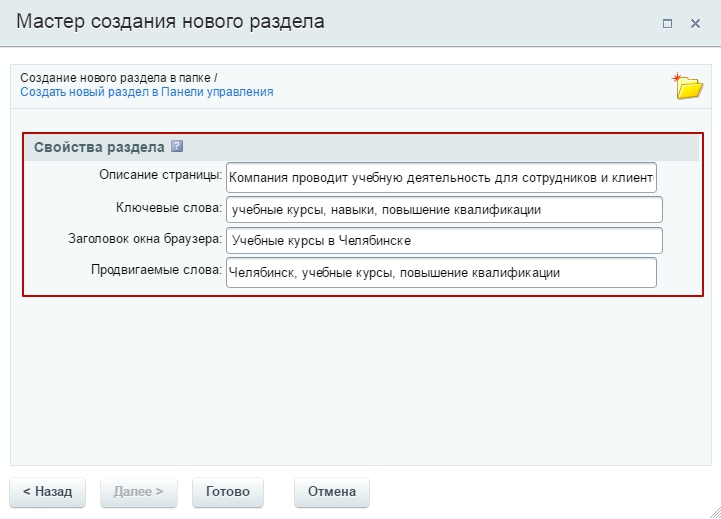
Нажимаем «Далее» и прописываем основные свойства раздела.
- Описание раздела
- Заголовок окна браузера
- Ключевые слова
- Продвигаемые слова.

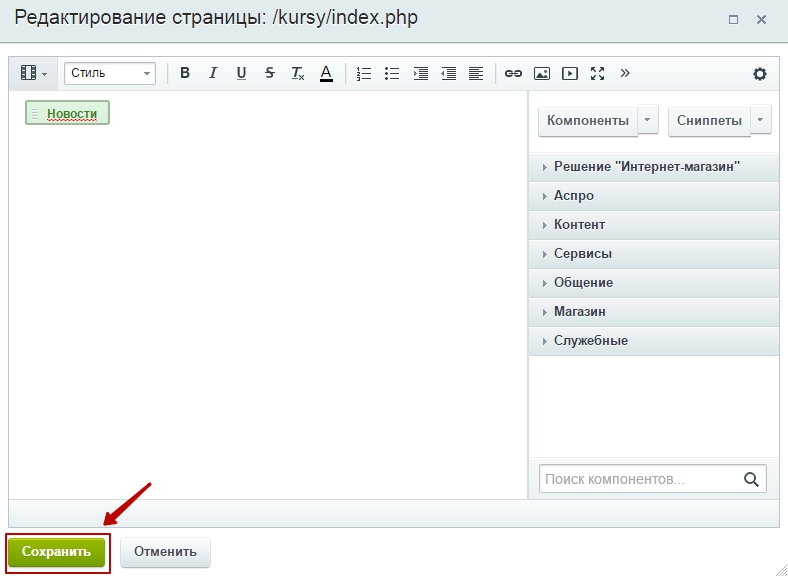
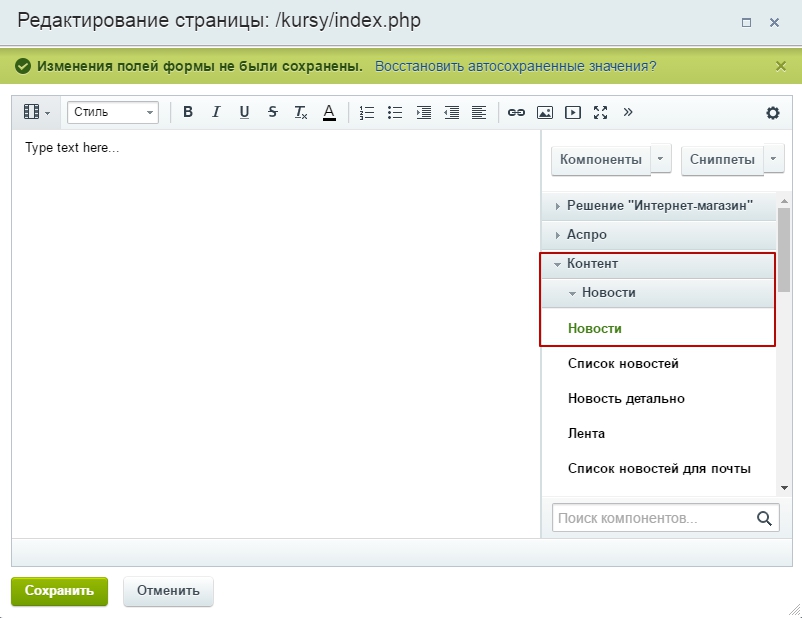
Нажимаем «Готово» и переходим к редактированию страницы. В правом меню выпадающего окна выбираем Контент → Новости (этот компонент выбирается при создании текстового раздела).

Затем зажимаем компонент «Новости» (он выделен цветом) левой кнопкой мыши и переносим в контентную часть страницы. Появится всплывающее окно редактирования параметров компонента.
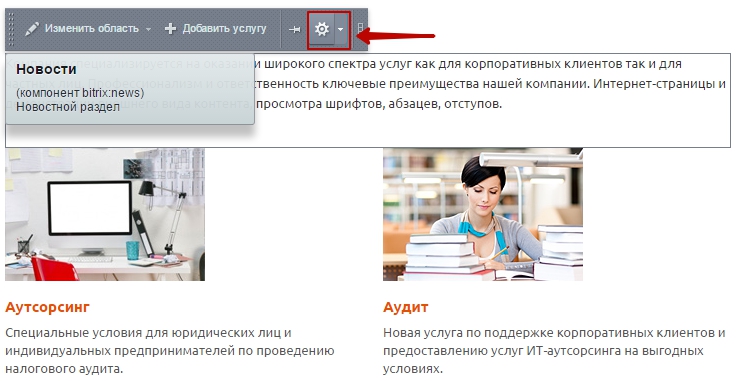
Значения параметров можно скопировать у раздела с аналогичными настройками. Для этого откройте нужную страницу сайта в новой вкладке, включите режим правки и в появившейся панели настроек нажмите кнопку в виде шестерёнки.

Открывшееся окно с параметрами и будет примером, на который мы будем ориентироваться, редактируя нужный нам компонент.
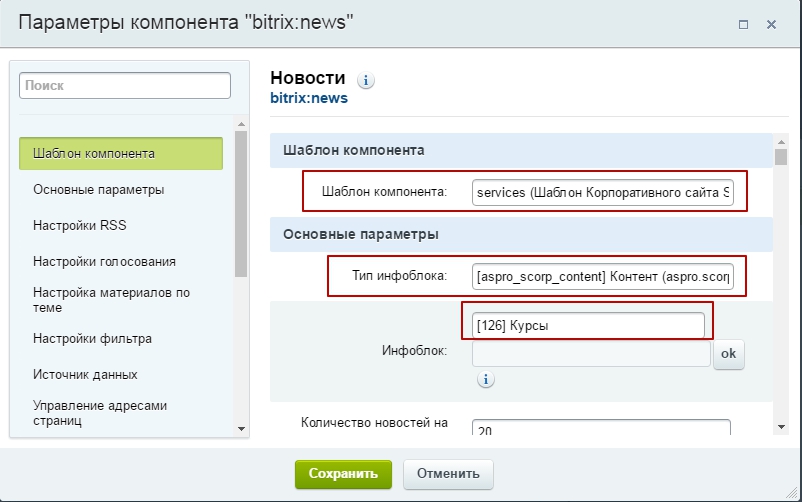
Редактирование параметров компонента
Для начала выбираем из выпадающего списка шаблон компонента.
Переходим к основным параметрам. Выбираем тип инфоблока (в той директории, в которой его создавали, в нашем случае – Контент).
В выпадающем списке выбираем наш инфоблок – курсы.

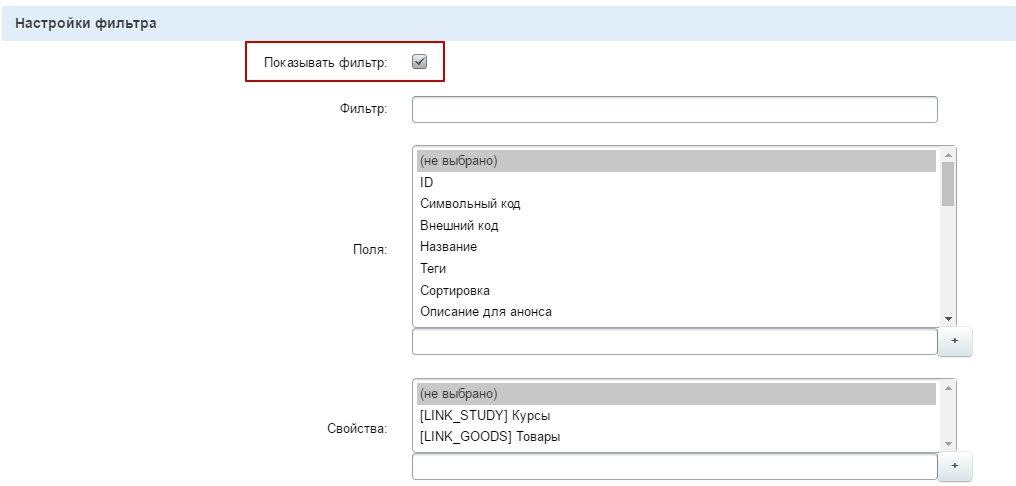
Активируем параметр «Показывать фильтр».

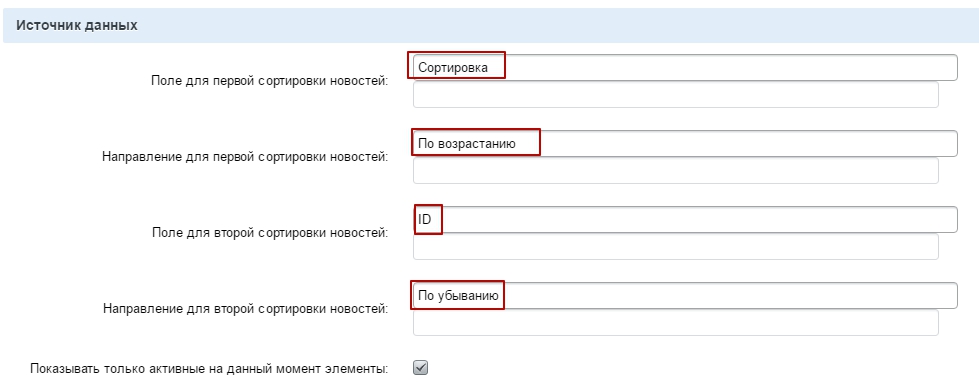
Переходим к настройке отображения элементов в определенном порядке. Из выпадаюшего списка выбираем необходимые значения для:
- первой сортировки;
- направления первой сортировки (по возрастанию или по убыванию);
- второй сортировки;
- направление второй сортировки (по возрастанию или по убыванию).

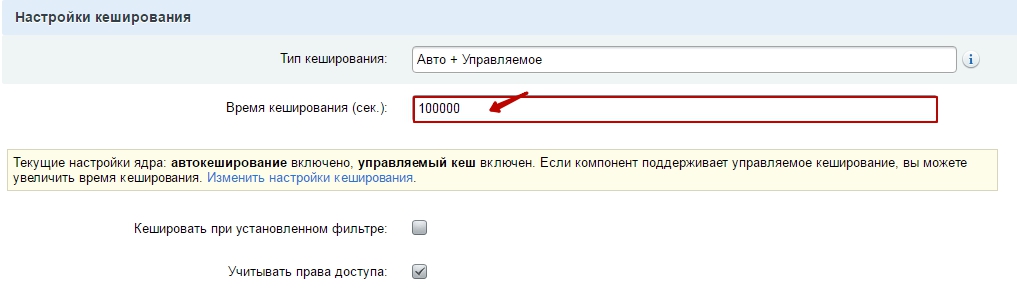
Настройки автокеширования
Установлены автоматические настройки сброса кеша. Рекомендуется уменьшить время кеширования.

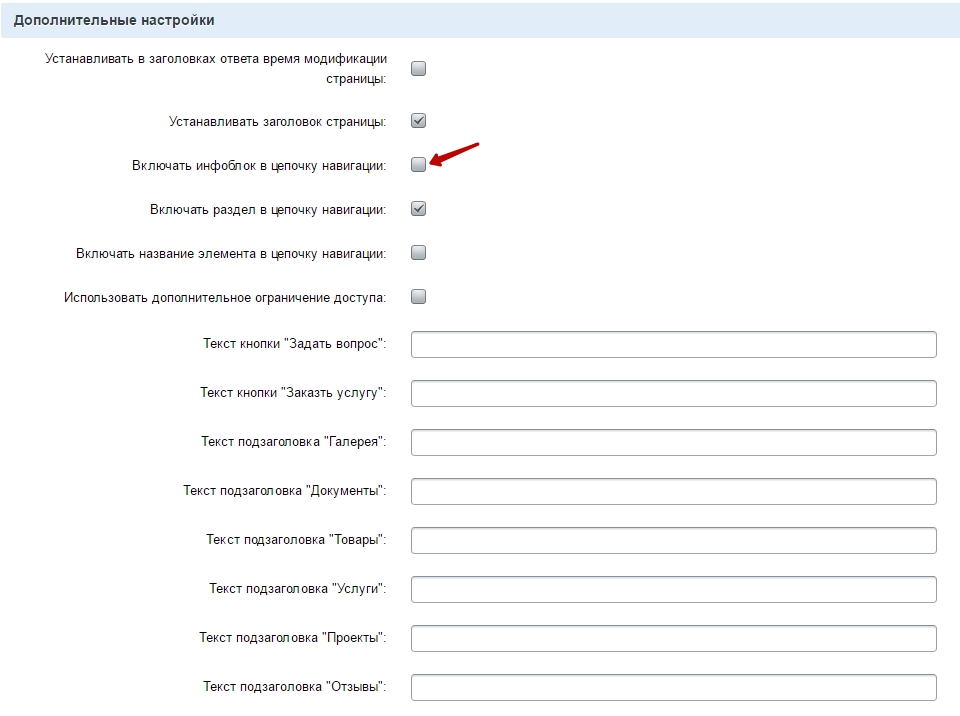
Дополнительные настройки
По аналогии с уже заданными параметрами компонента, в дополнительных настройках деактивируем параметр «Включать инфоблок в цепочку навигации».

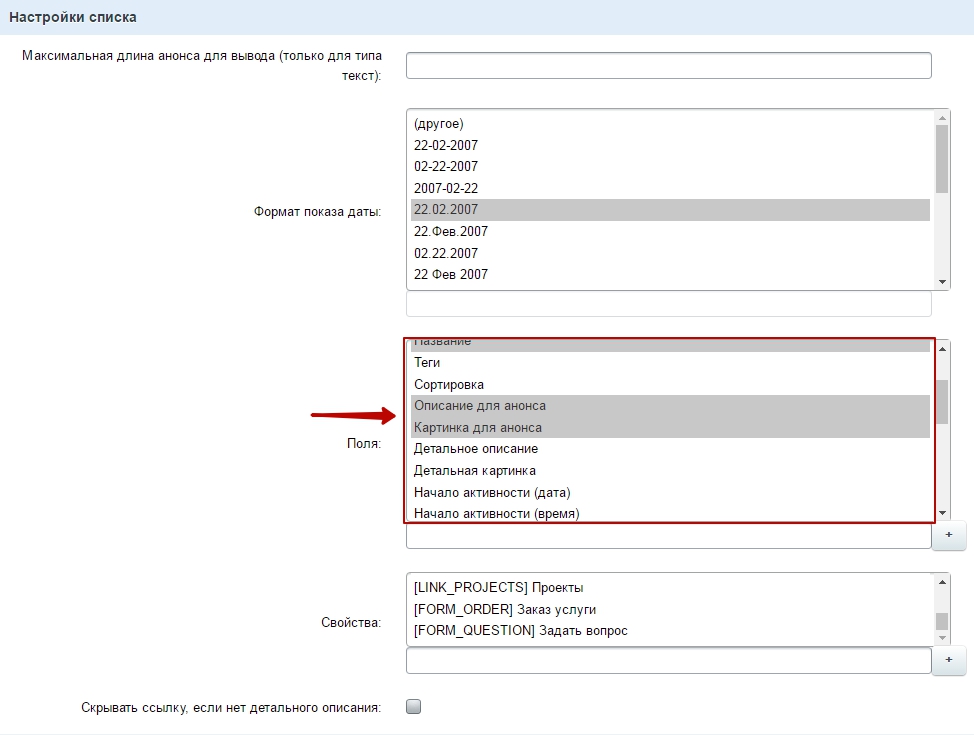
Настройки списка
В настройках списка и поле «Поля» выбираем необходимые значения для отображения элемента в списке. При выборе 2-х и более элементов нужно выделить необходимые значения при нажатой клавише Ctrl.

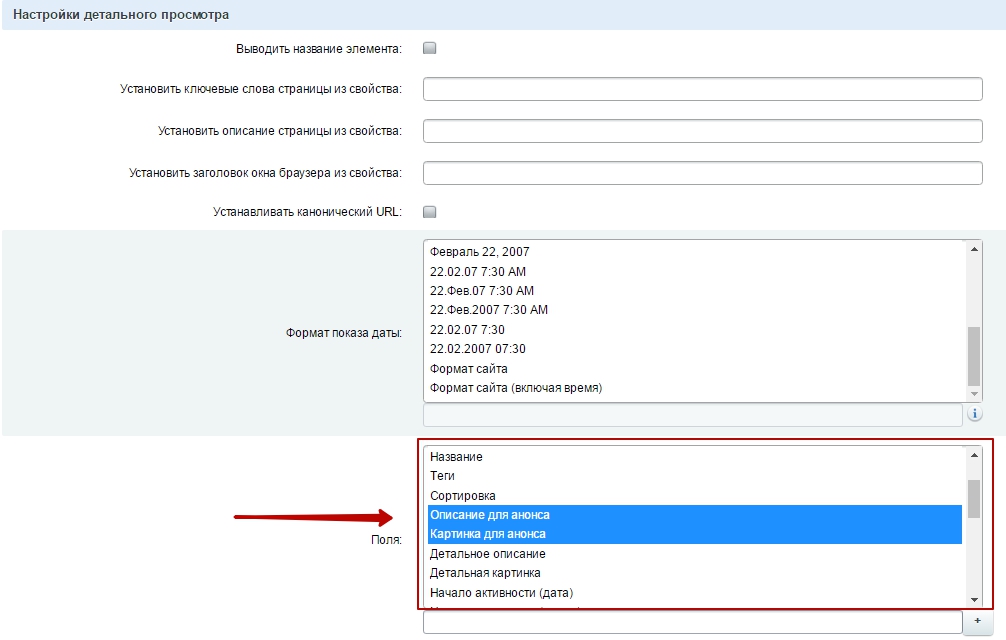
Настройки детального просмотра
В настройках детального просмотра редактируются параметры отображения конкретного элемента, после того, как пользователь прошел из списка по ссылке анонсной части. В поле «Поля» выбираем необходимые значения для отображения элемента в списке. При выборе 2-х и более элементов нужно выделить необходимые значения при нажатой клавише Ctrl.

-
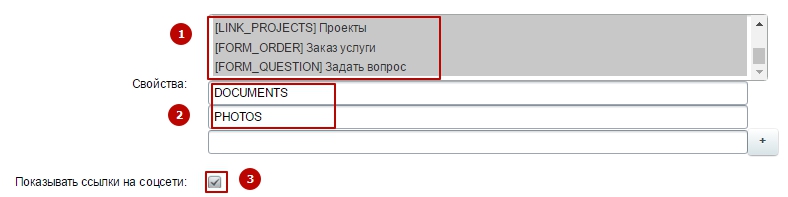
В поле «Свойства» нужно выделить свойства, которые мы заранее прикрепили в свойствах инфоблока. Нажимаем клавишу Ctrl и делаем множественный выбор, не отпуская клавишу.
-
Если нужно прикрепить дополнительные свойства, нужно узнать код свойств из Рабочий стол→Контент→Инфоблоки→Типы инфоблоков и прописать этот код в дополнительных текстовых полях.
-
Активируем показ ссылок на соцсети.

Нажимаем сохранить параметры, попадаем в окно «Добавление (Редактирование)» страницы и сохраняем изменения страницы.