Наши работы
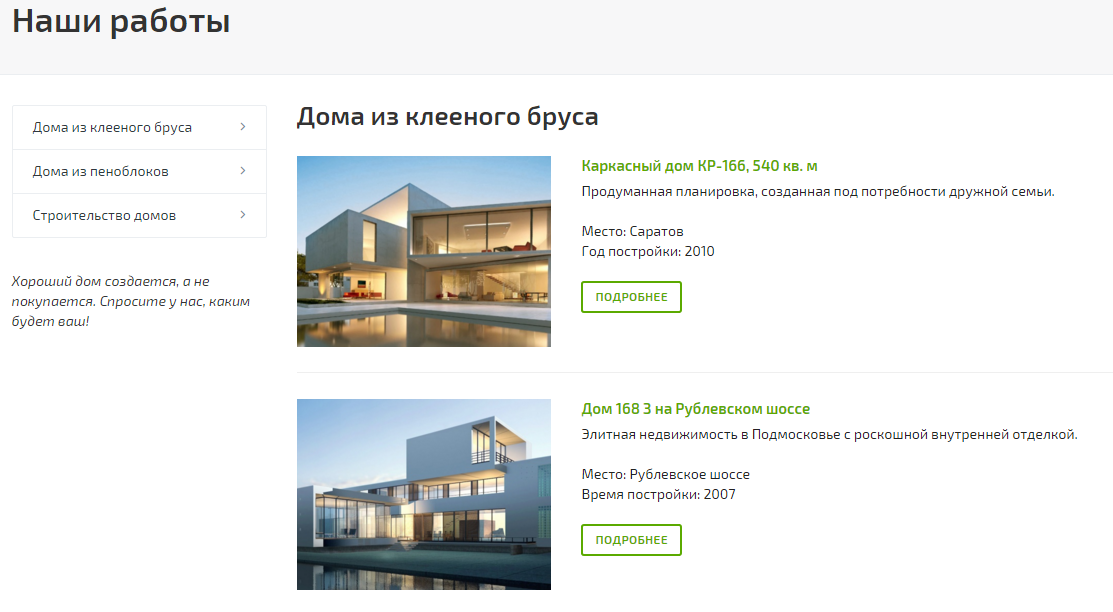
В разделе «Наши работы» представлено портфолио компании. Оно наглядно демонстрирует применение типовых проектов компании в реальных стройках.

Раздел состоит из подразделов, разделенных по типам строений, в которых размещается текстовое описание и карточки готовых строений.
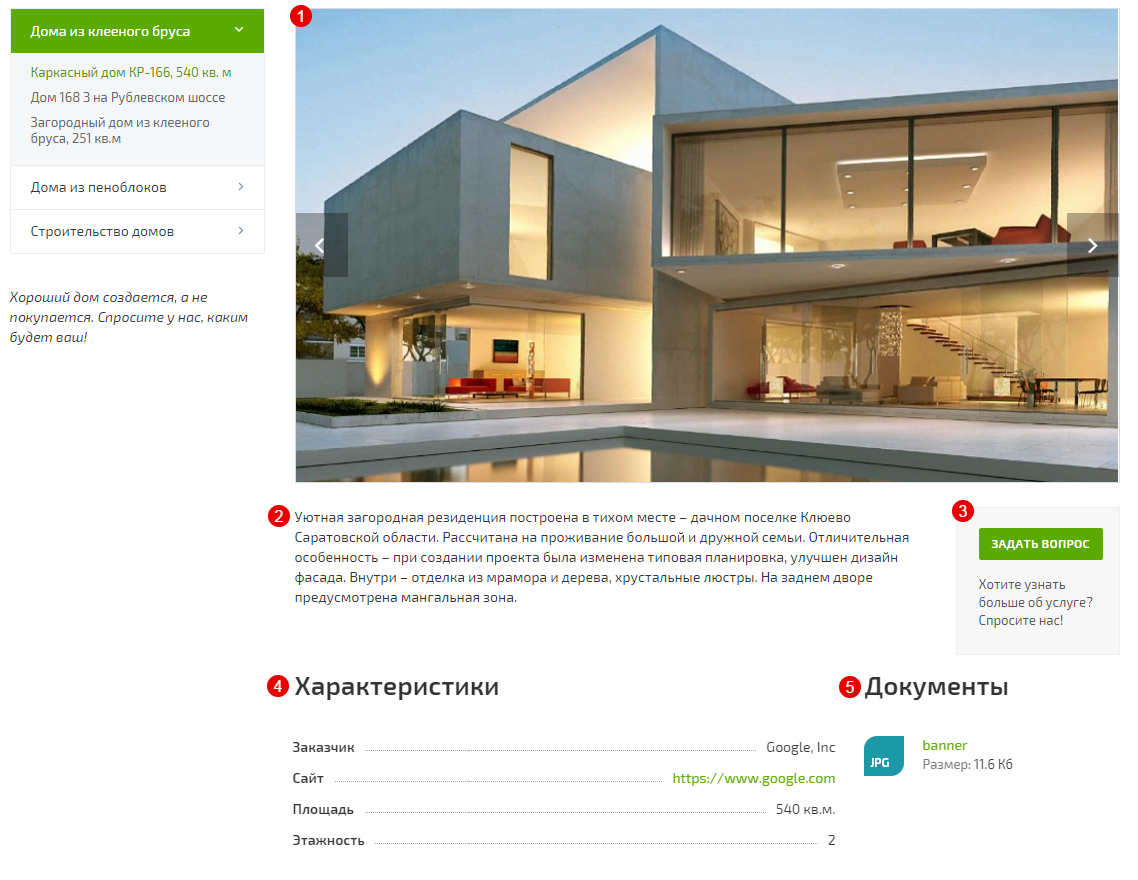
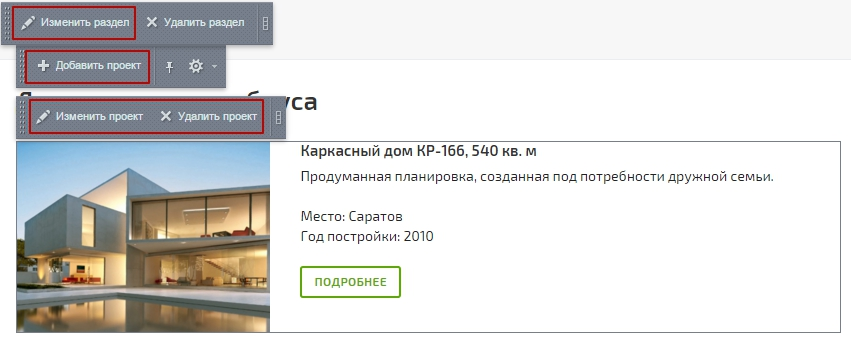
Карточка готовых строений состоит из следующих элементов:

- Основное изображение (1)
- Развернутое описание строения (2)
- Блок «Задать вопрос» (3) — кнопка открывает соответствующую форму
- Характеристики (4) — отображаются только заполненные характеристики
-
Документы (5) — отображает прикрепленные к карточке документы

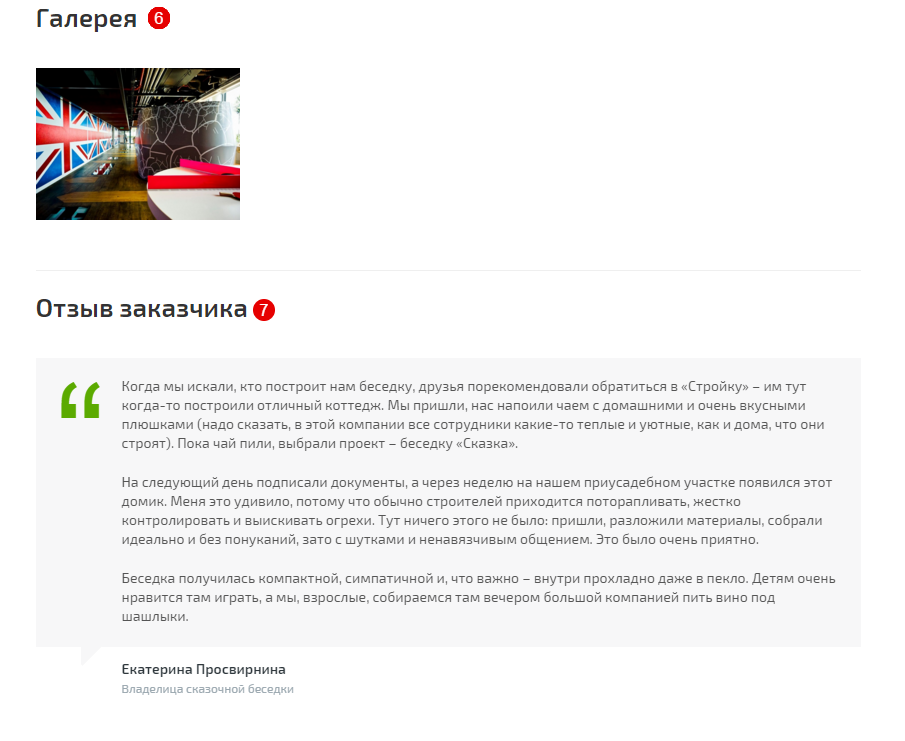
- Галерея (6) — отображает дополнительные изображения на карточке
- Отзыв заказчика (7) — отображает прикрепленные к карточке отзывы

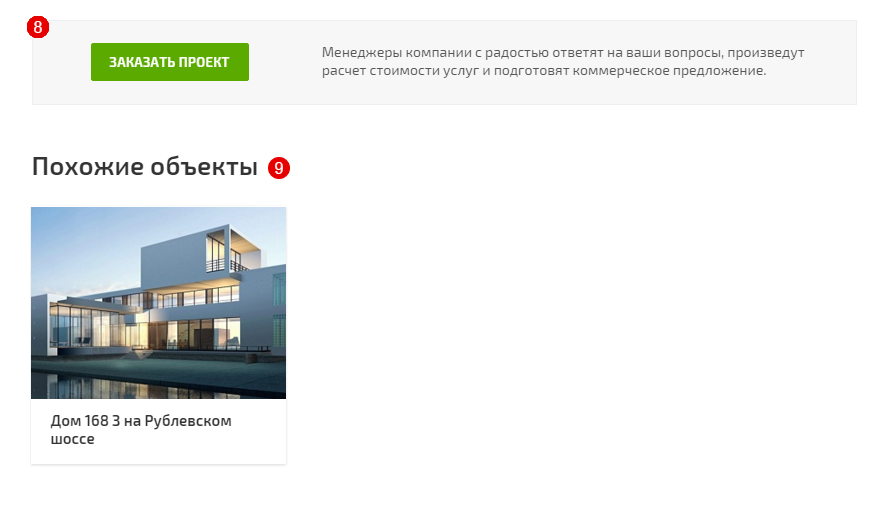
- Блок «Заказать проект» (8) — кнопка открывает соответствующую форму
- Похожие объекты (9) — отображает прикрепленные к карточке ссылки на другие карточки строений
Управление разделом и подразделами
В публичной части сайта включите режим правки и в любом подразделе нажмите всплывающую кнопку: «Изменить раздел» — чтобы добавить или редактировать описание, «Добавить проект», «Изменить проект» или «Удалить проект» — для управления карточками готовых cтроений.
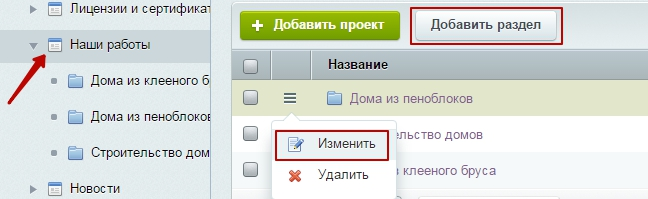
В административной части сайта перейдите в раздел Контент → Контент (aspro.stroy) → Наши работы.

Нажмите на кнопку «гамбургер» рядом с названием существующего раздела и выберите «Изменить», чтобы добавить или редактировать текстовое описание подраздела, или «Удалить» для удаления. Чтобы добавить новый раздел, нажмите «Добавить раздел». Вы также можете добавить карточку строения в корневой раздел, но отображаться на странице раздела она не будет.
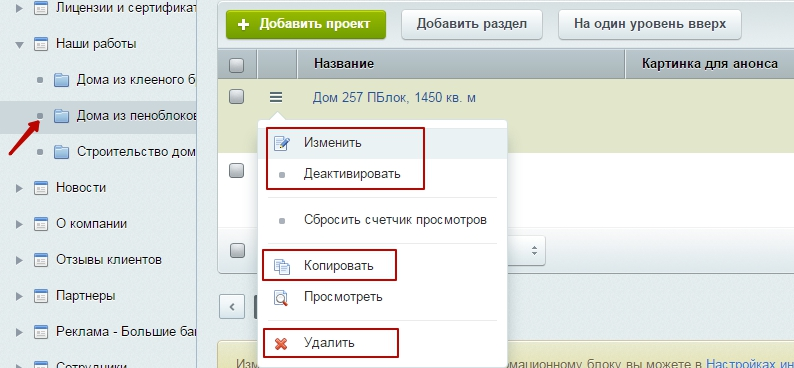
Для управления карточками подраздела перейдите в него.

Нажмите «Добавить проект», чтобы добавить новый объект в портфолио, или нажмите кнопку «гамбургер» рядом с названием существующей карточки и выберите соответствующий пункт выпадающего меню, чтобы изменить или удалить ее. С помощью меню вы можете деактивировать или активировать карточки проектов — в этом случае объект не будет отображаться на сайте, но сохранится в системе. Вы можете скопировать существующую карточку, чтобы затем внести изменения в ключевые поля. Это значительно ускорит наполнение сайта.
Управление элементами карточки
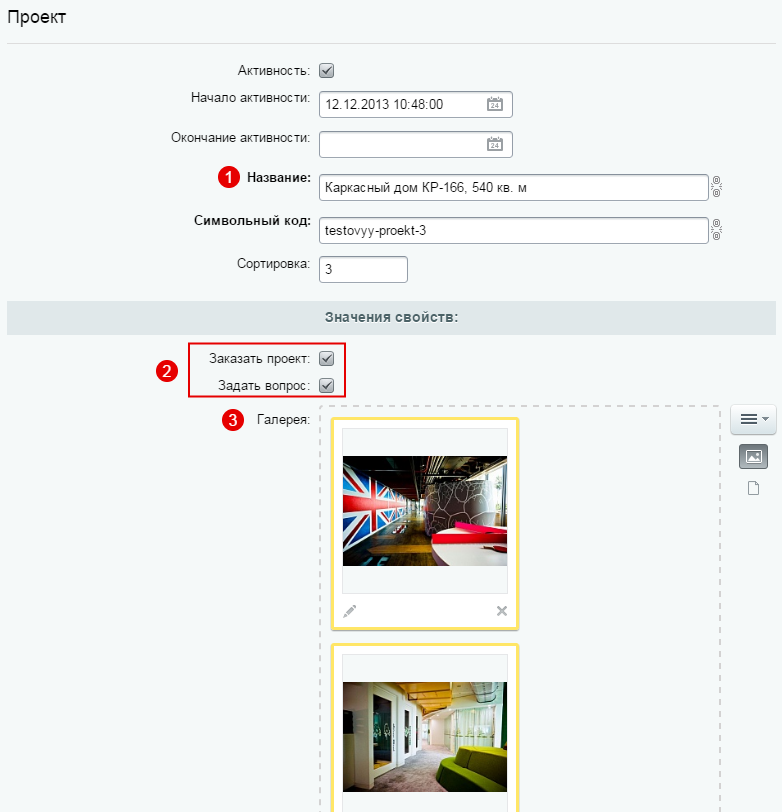
Контентом карточки проекта можно управлять через стандартное окно настроек через административную или публичную часть сайта. Рассмотрим поля, необходимые для заполнения.
- Название (1) — обязательное для заполнения поле
- Активация кнопок «Заказать проект» и «Задать вопрос» (2) — выбор свойства добавляет на карточку соответствующий блок с кнопкой
- Галерея (3) — позволяет загрузить дополнительные фото, которые доступны в блоке основного изображения при пролистывании

- Поля характеристик (4) — значения полей отображаются в блоке «Характеристики»
- Файлы (5) — позволяет загрузить файлы, доступные в блоке «Документы»
- Похожие проекты (6) — позволяет прикрепить к карточке другие карточки готовых строений

- Галерея большая (7) — позволяет загрузить дополнительные фото в блок «Галерея»
- Отзыв заказчика (8) — позволяет прикрепить к карточке отзыв
- Этажность (9) — поле из блока «Характеристики»

- Картинка для анонса (10) — отображается в списке карточек в подразделе
- Описание для анонса (11) — отображается в списке карточек в подразделе

- Детальная картинка (12) — отображается как основное изображение на карточке
- Детальное описание (13) — отображается как описание на карточке
