Посадочные страницы в разделе «Обзоры»
Такой тип посадочных страниц позволяет создавать новые страницы вашего сайта — с уникальным URL и подобранной под запросы посетителей структурой. Например, вы можете использовать их для предложений под рекламную компанию, определенные поисковые запросы или для обзоров новых поступлений товаров. Ваши клиенты смогут попасть на лендинг по ссылке или в разделе сайта «Обзоры».
Примеры посадочных страниц в разделе «Обзоры» можно посмотреть на нашей демо-версии: https://landscape.aspro-demo.ru/landings/design-ozelenenie/.
Посадочные страницы в разделе «Обзоры» состоят из:
-
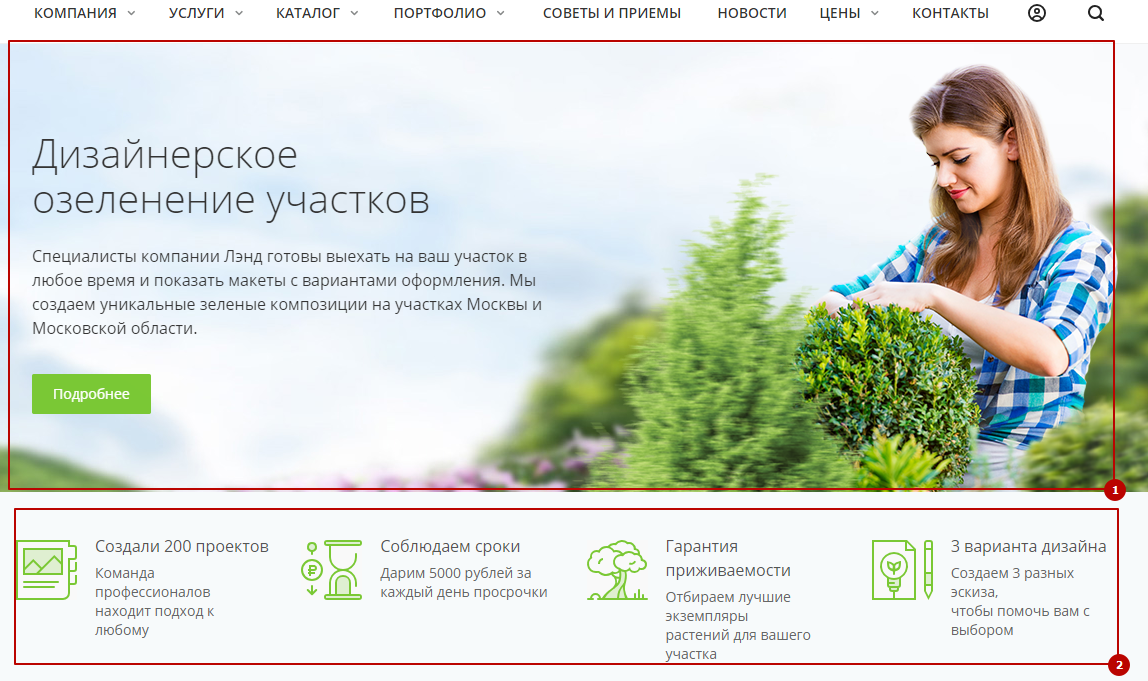
Баннера, который визуально подкрепляет содержание страницы. На нем можно разместить заголовок, небольшое описание и кнопку с призывом к действию и якорной ссылкой, которая ведет к подборке товаров (1);

-
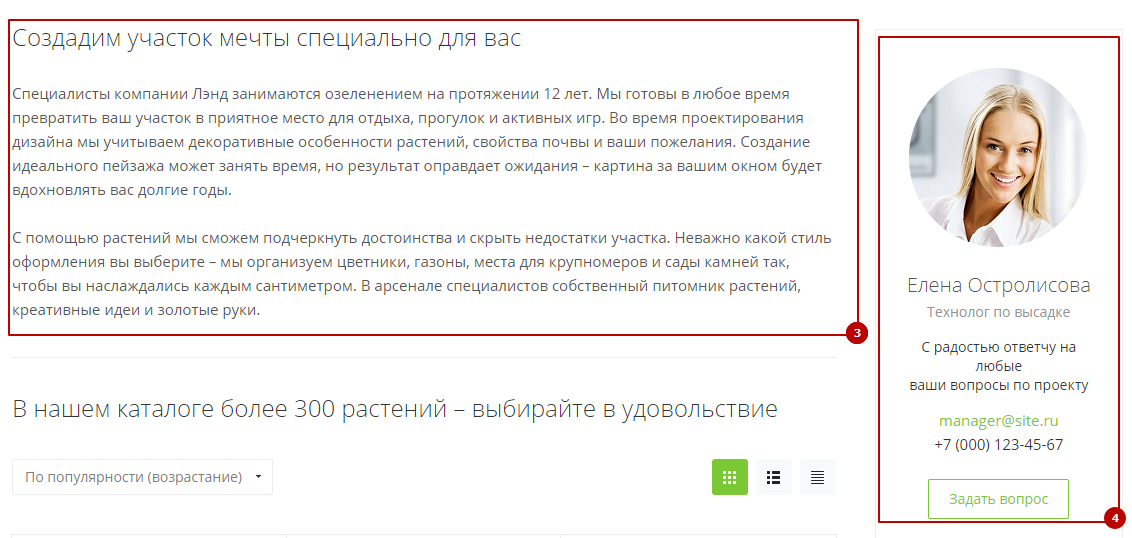
Области с описанием над перечнем товаров (3);
- Блока «Задать вопрос» для обратной связи (4);

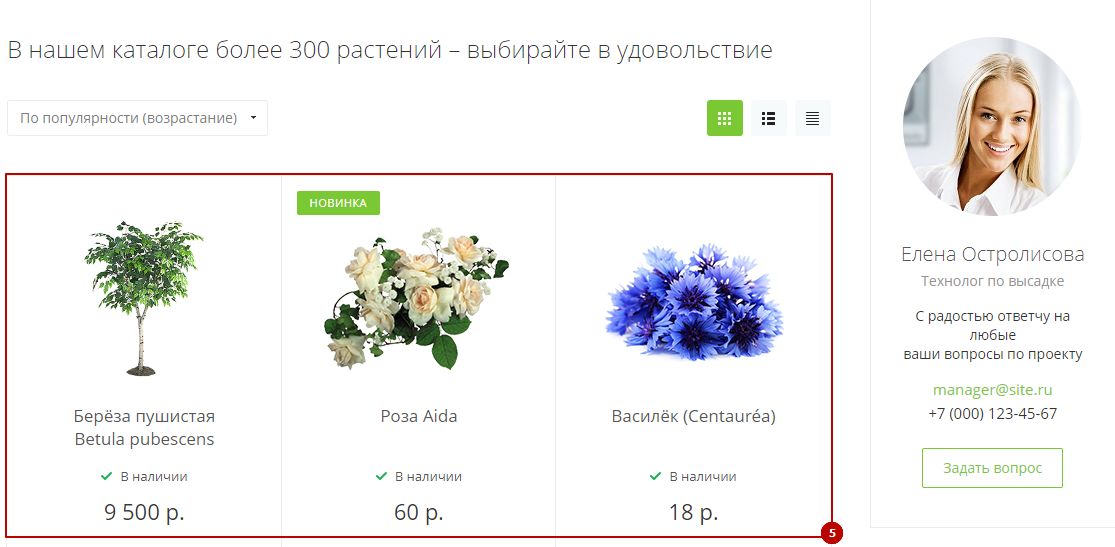
- Списка товаров, заданных с помощью умного фильтра (5);

-
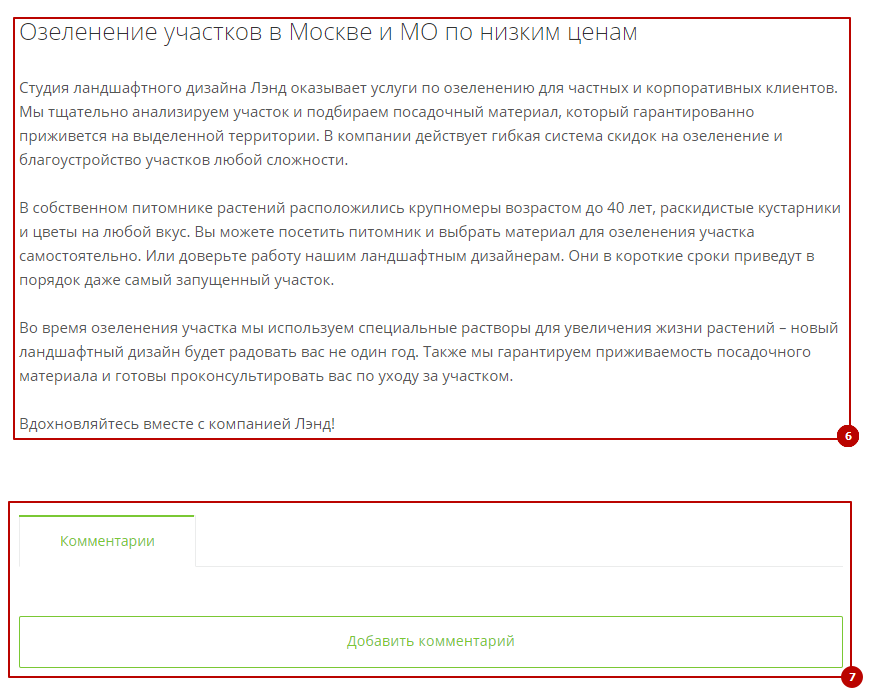
Дополнительного блока с описанием под перечнем товаров (6);
- Области для комментариев пользователей (7).

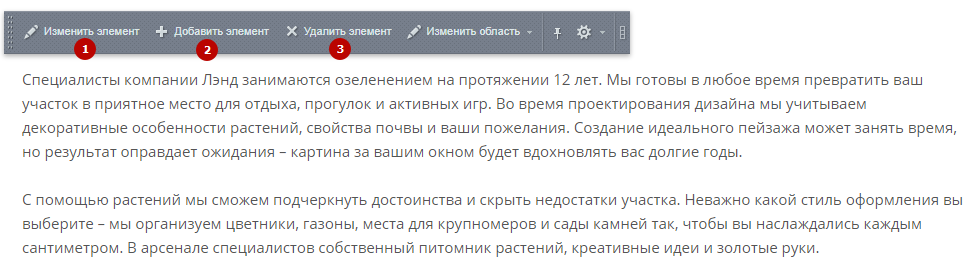
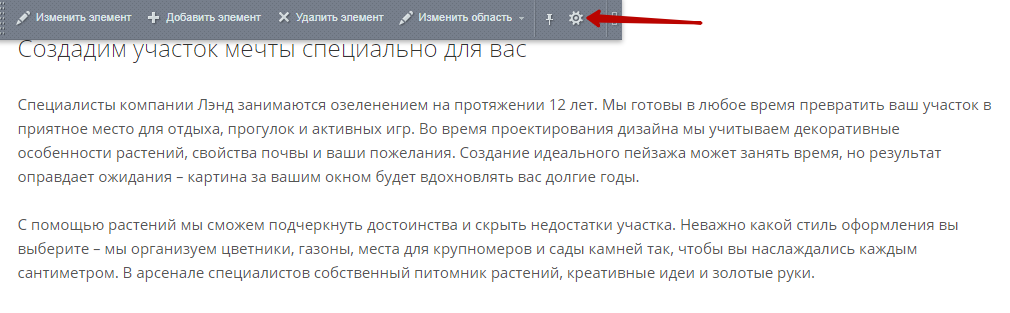
Чтобы изменить посадочную страницу в публичной части, перейдите в режим правки и наведите указатель на область с описанием под баннером. Появится меню с элементами управления страницей – изменить (1), удалить (3) существующую или создать (2) новую.

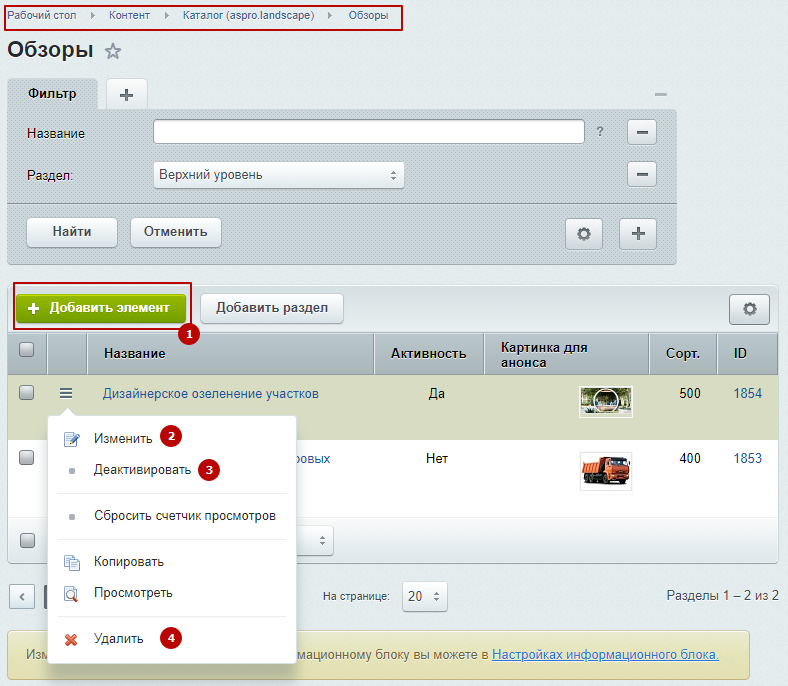
То же самое можно сделать в административной части. Перейдите в Контент → Каталог (aspro.landscape) → Обзоры.
Для создания нового лендинга нажмите «Добавить элемент» (1). Для изменения (2), удаления (4) или отключения отображения (3) существующего выберите соответствующий пункт меню кнопки «Гамбургер».

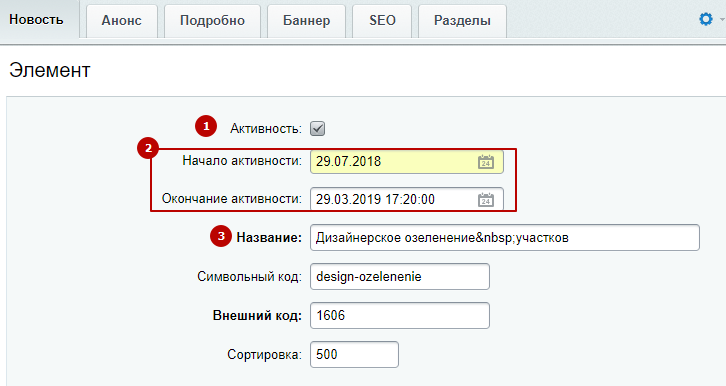
При создании новой посадочной страницы вы можете:
-
Дать странице название (3) – поле обязательно для заполнения;
-
Активировать ее отображение на сайте (1);
-
Задать период отображения (2) (при необходимости);

-
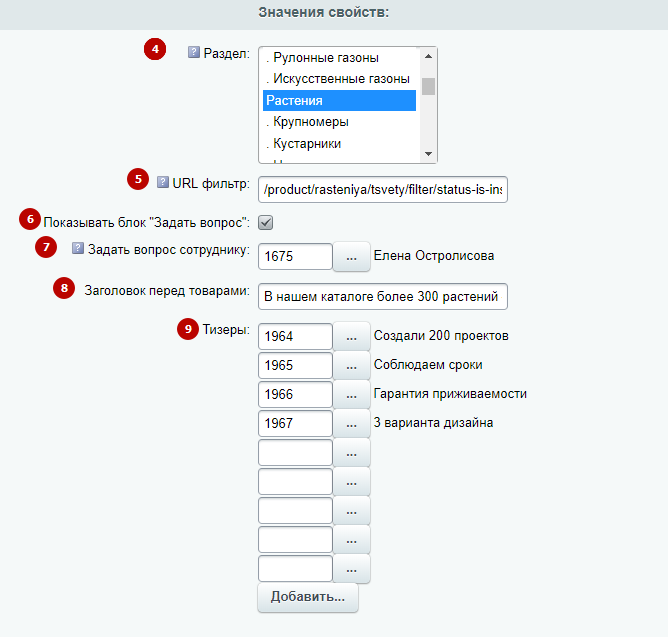
С помощью полей «Раздел» (4) и «URL фильтр» отобрать демонстрируемые товары (подробнее читайте в уроке «Настройка списка товаров с помощью умного фильтра» и «Привязка посадочных страниц к услугам»);
-
Включить/отключить отображение блока обратной связи на странице (6);
-
Выбрать сотрудника, информация о котором будет выведена в блоке обратной связи (7);
-
Ввести заголовок для списка привязанных товаров (8);
-
Выбрать тизеры (9);

Чтобы изменить текст на блоке обратной связи, в публичной части сайта в режиме правки вызовите меню с элементами управления и выберите «Изменить область».

Откроется окно визуального редактора, где можно изменить текст.

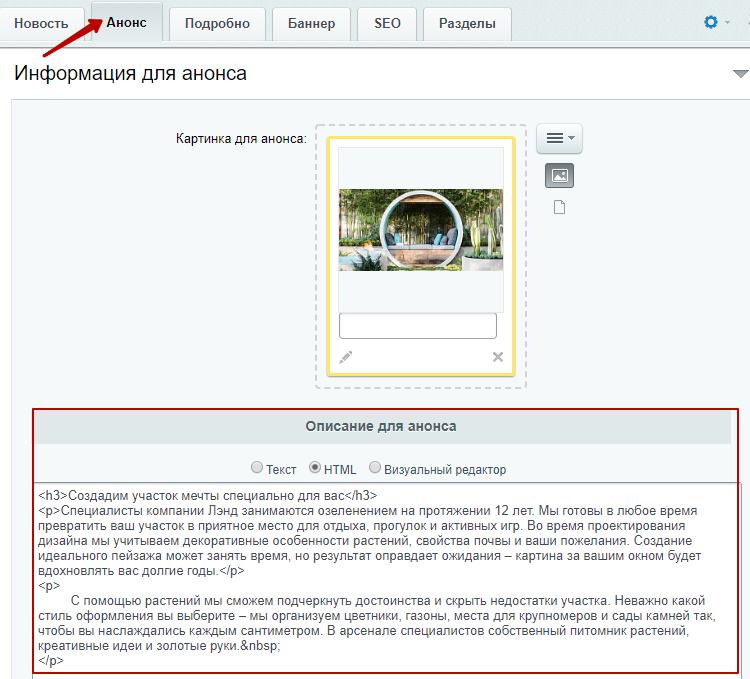
Возвращаемся в административную часть в редактирование посадочной страницы. Добавить текст в блок описания над товаром можно в соответствующем поле на вкладке «Анонс».

Также здесь загружается изображение для анонса в списке посадочных страниц.

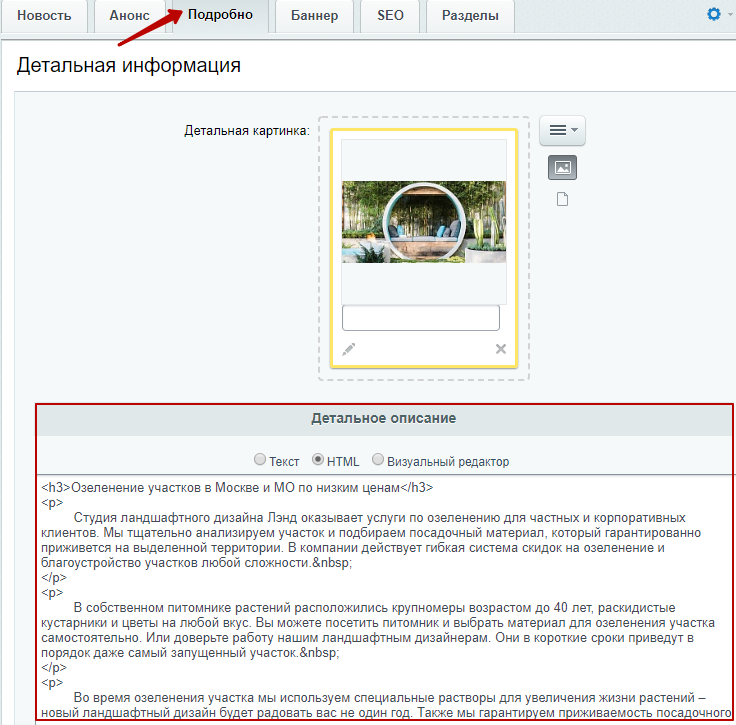
На вкладке «Подробно» можно изменить содержимое блока с описанием под списком связанных товаров.

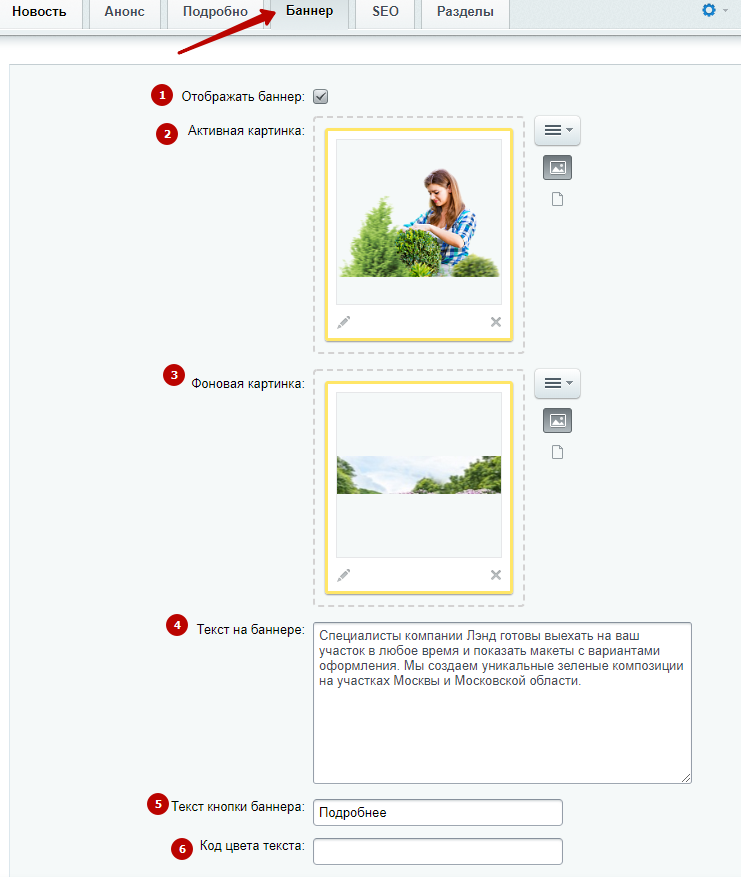
Баннер для посадочной страницы в разделе «Обзоры» загружается и настраивается на отдельной вкладке.

Чтобы использовать баннер на странице, активируйте параметр «Баннер сверху» (1). Затем:
-
В поля «Активная картинка» (2) и «Фоновая картинка» (3) загрузите соответствующие изображения;
-
Добавьте текст на баннер (4) и текст кнопки (5);
-
Чтобы изменить цвет текста введите его hex-код в поле «Код цвета текста» (6). Обратите внимание на то, что код нужно указывать с символом «#».
