Настройка и редактирование элементов детальной страницы (карточки проекта)
Карточками проектов можно управлять из публичной части сайта. Откройте раздел «Портфолио» (или его подраздел) и перейдите в режим правки.

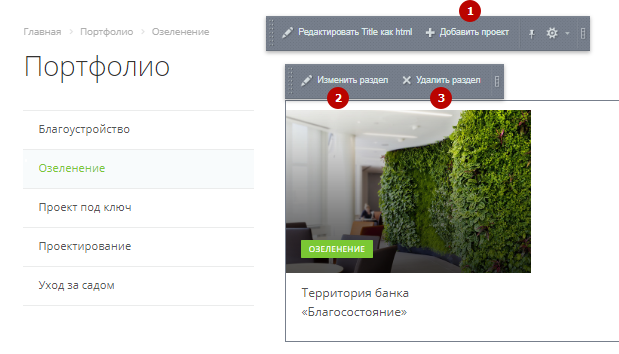
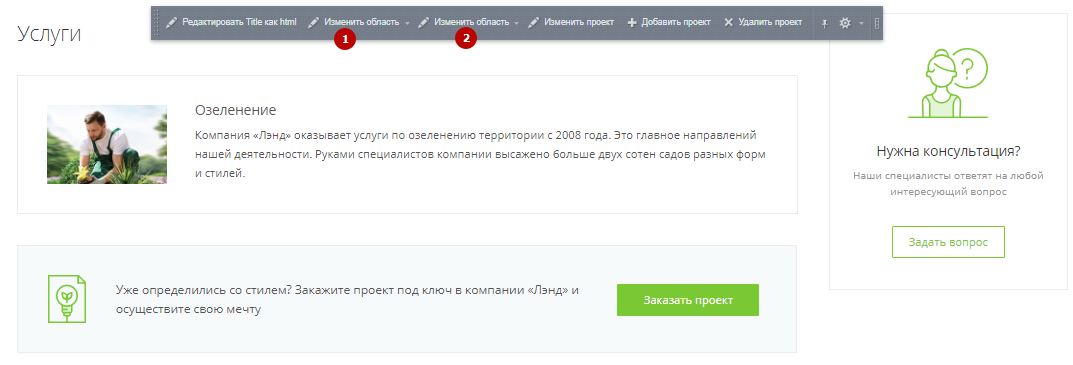
Чтобы создать новый проект, наведите указатель на содержимое страницы и на длинном меню нажмите кнопку «Добавить проект» (1). Для изменения (2) или удаления (3) существующего проекта наведите указатель на его анонс и выберите соответствующий пункт.

Те же элементы управления для создания нового, изменения или удаления проекта доступны на детальной странице с описанием проекта.
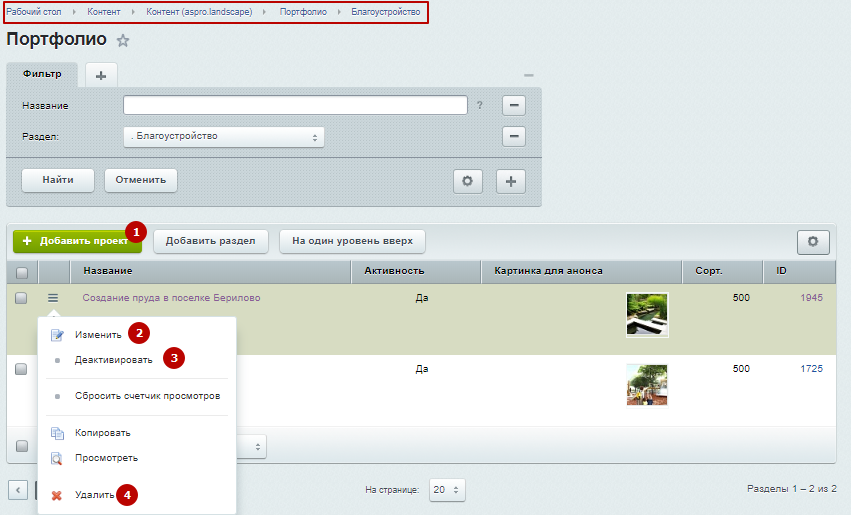
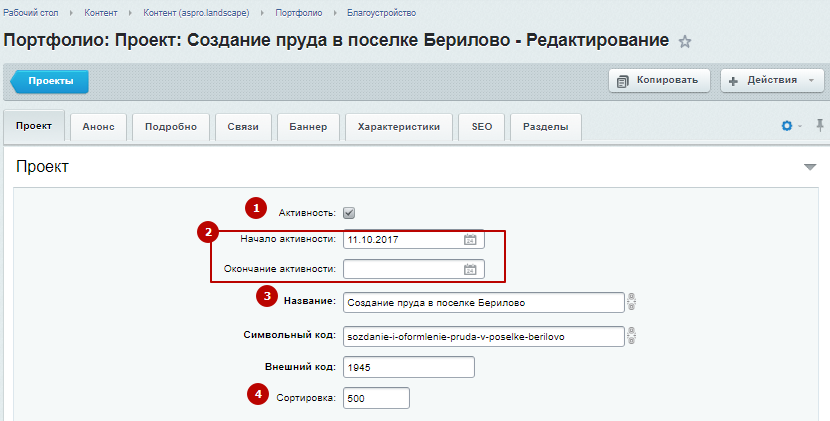
Для управления карточками проектов из админки перейдите в Контент → Контент (aspro.landscape) → Портфолио и откройте подраздел, в котором находится или должен находиться редактируемый проект. Например, чтобы изменить карточку «Создание пруда в поселке Берилово» в демо-данных решения, необходимо открыть подраздел «Благоустройство». Чтобы добавить новый проект используйте одноименную кнопку (1), для изменения (2), удаления (4) или отключения отображения существующего проекта на сайте (3) – меню кнопки «Гамбургер».

Рассмотрим по вкладкам, какие элементы можно использовать для оформления описания проекта портфолио.
Вкладка «Проект»
Для добавления нового проекта в портфолио обязательно дайте ему название (3). Здесь также вам будет предложено:
-
включить или отключить отображение проекта на сайте (1);
-
задать период, в который проект будет доступен посетителям для просмотра (2), или при использовании варианта внешнего вида «По годам» отнести его к соответствующей группе (для этого обязательно заполните поле «Начало активности», а поле с датой окончания можете оставить пустым);
-
определить, на каком месте в списке будет отображаться проект (4) – чем больше индекс сортировки, тем ниже в списке анонс проекта;

Вид отображения проектов в портфолио по годам.

-
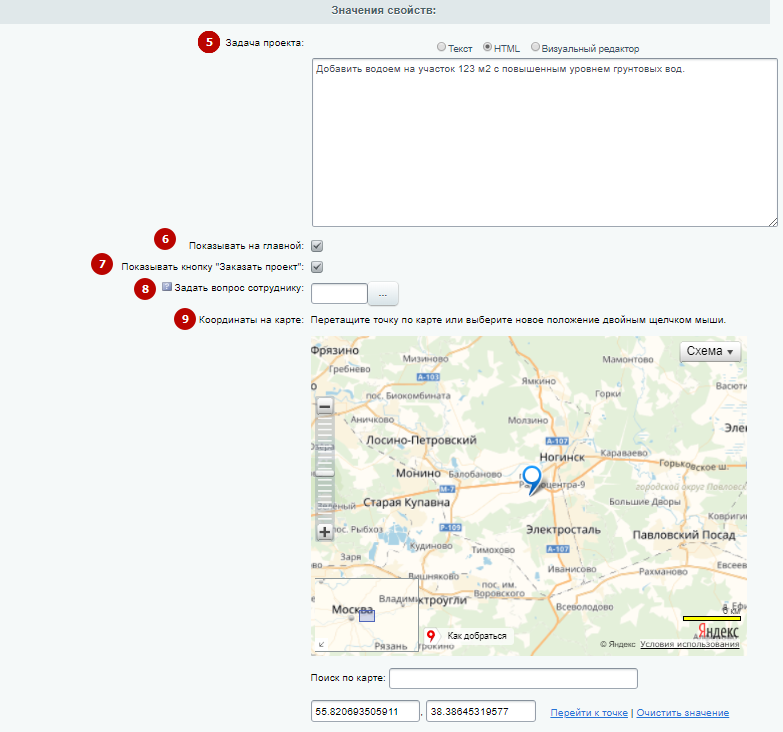
прописать задачу проекта (5);
-
вывести проект на главную страницу в соответствующий блок (6);
-
вывести кнопку о заказе проекта (7);
-
подключить блоки обратной связи (8);
-
указать координаты на карте (9).

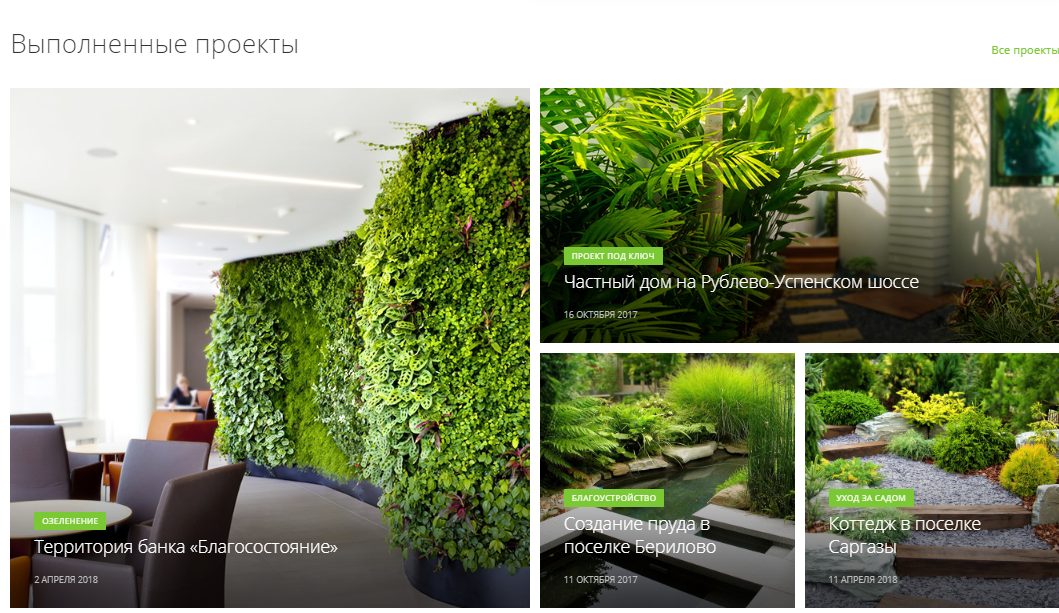
Проект на главной странице сайта.

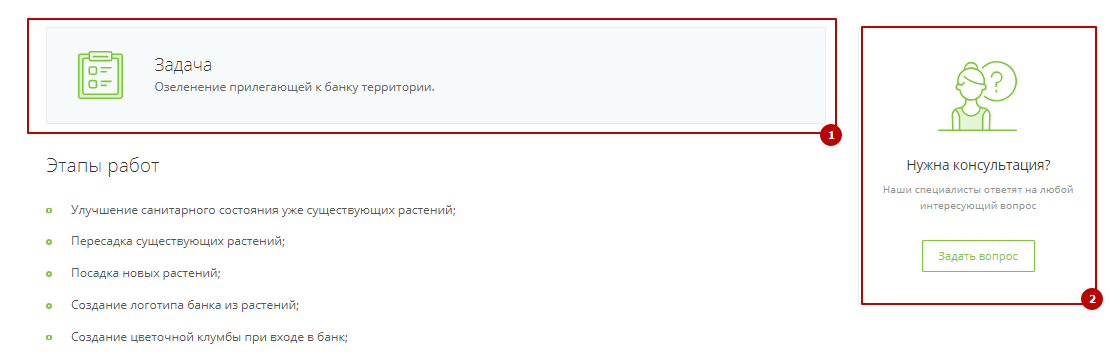
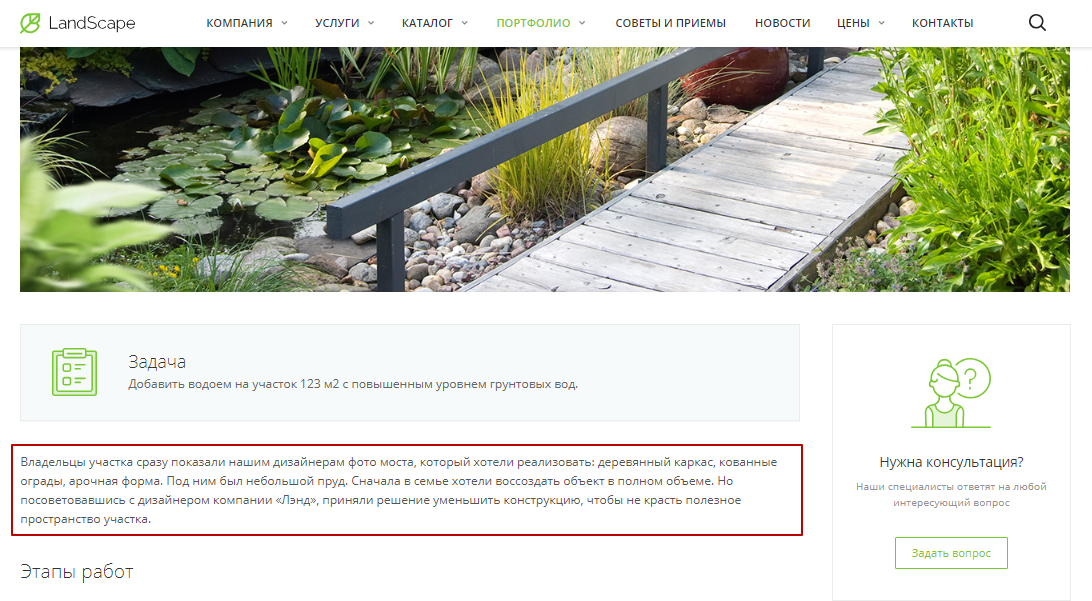
На детальной странице отображение блока «Задача» (1) и форма обратной связи (2).

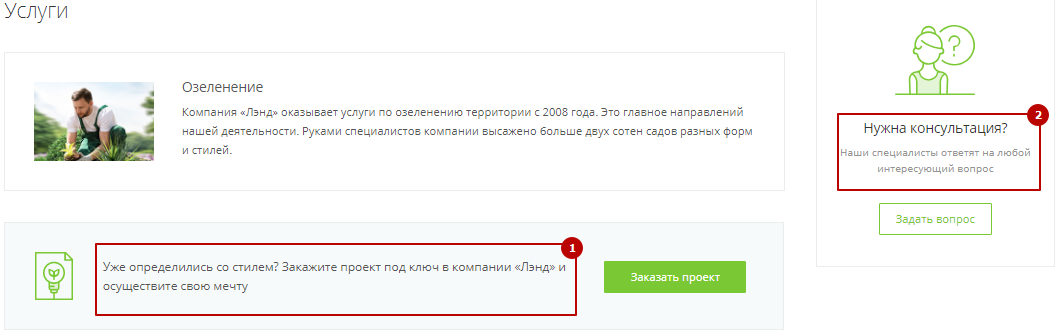
Если вы хотите изменить текст возле кнопок обратной связи, в режиме правки вызовите всплывающее меню с элементами управления проектом и нажмите «Изменить область».

Первая кнопка «Изменить область» (1) откроет визуальный редактор для текста под кнопками в визитке проекта, а вторая (2) – у плавающего блока «Задать вопрос».

Вид визуального редактора заказа проекта:

Вид визуального редактора блока «Задать вопрос»:

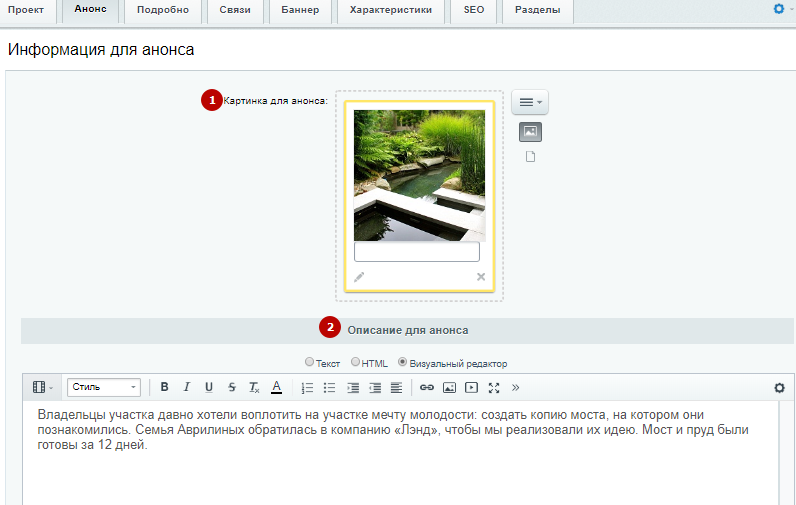
Вкладка «Анонс»
На вкладке «Анонс» можно загрузить фото для анонса (1) и написать текст для краткого описания проекта (2).

Описание для анонса используется:
-
на странице описания проекта (под изображением, оформляющим описание)

-
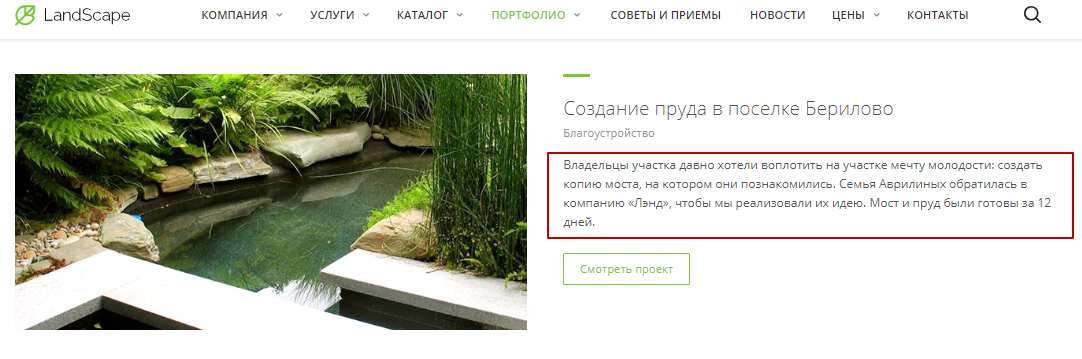
на основной странице раздела «Проекты» (при представлении раздела в виде списка, подробнее о настройках внешнего вида раздела в уроке про виджет настроек);

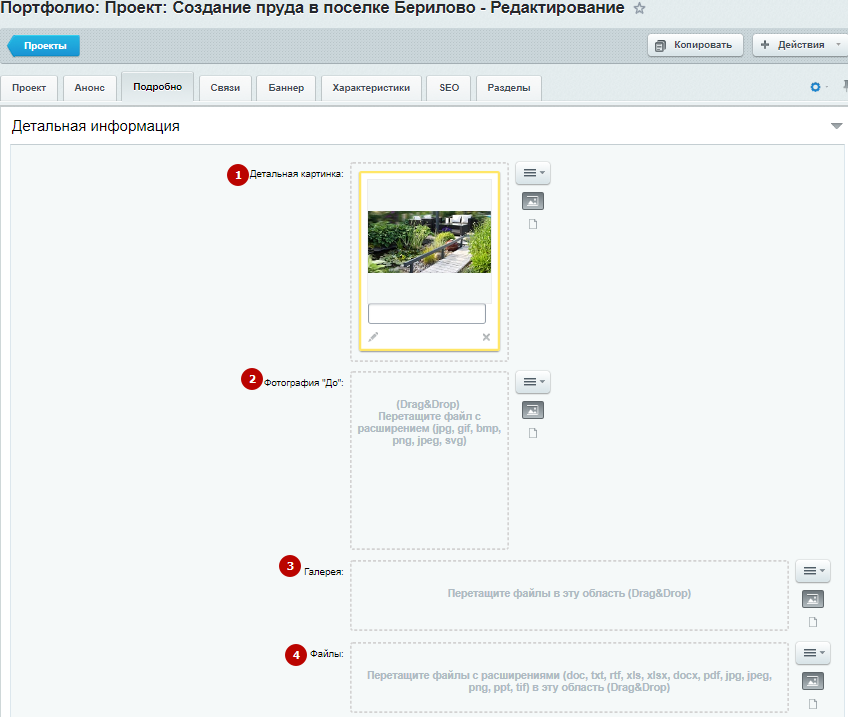
Вкладка «Подробно»
Загрузить основное изображение (1) для страницы и фотографию как проект выглядел в самом начале (2) можно на вкладке «Подробно». Здесь же вы можете добавить фотографии в галерею (3), прикрепить файлы (4). На этой же вкладке находится удобный редактор, который позволит вам добавить и отформатировать описание (5).


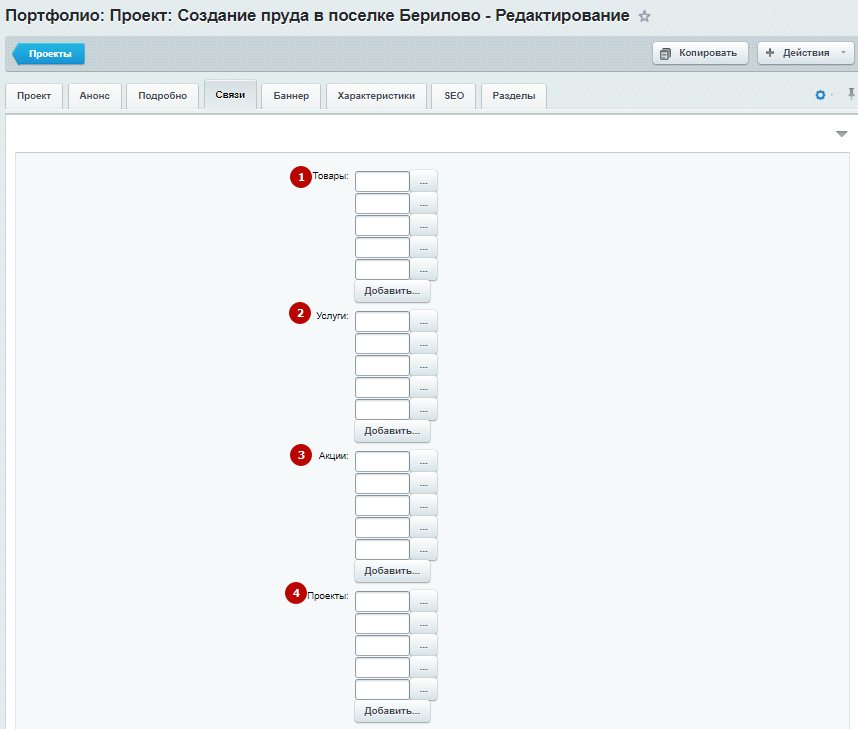
Вкладка «Связи»
На этой вкладке вы можете привязать к проекту:
- товары (1);
- услуги (2);
- акции (3);
- проекты (4);
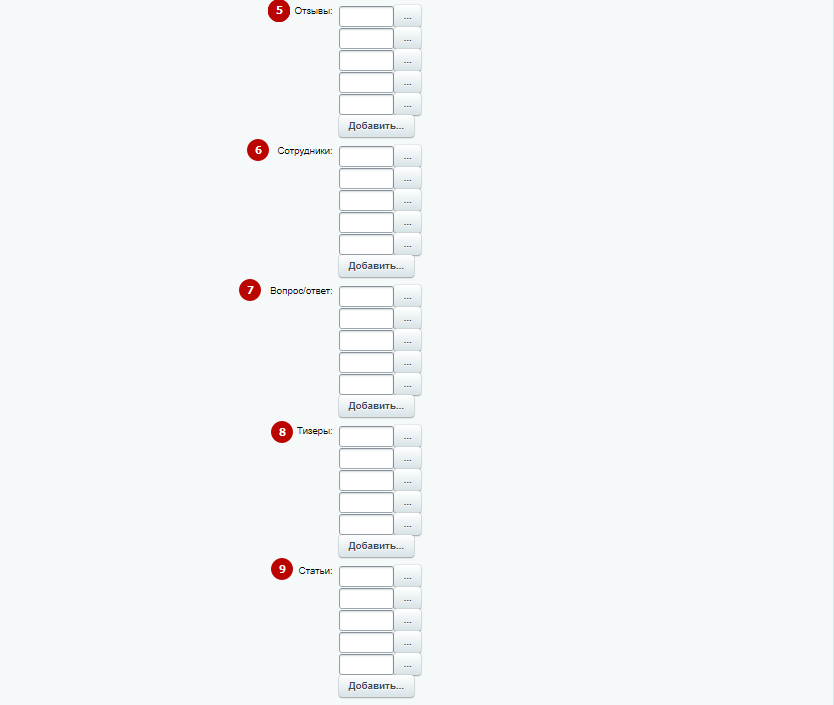
- отзывы (5);
- сотрудников (6);
- часто задаваемые вопросы (7);
- тизеры (8);
- статьи (9).


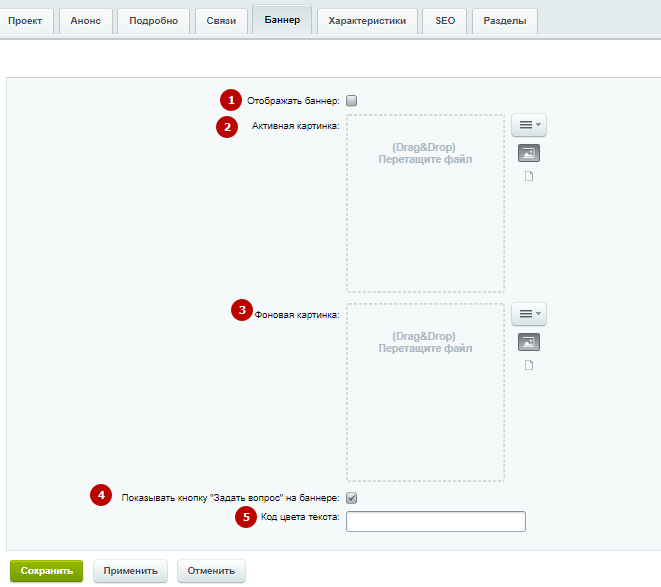
Вкладка «Баннер»
Здесь находятся настройки для баннера, который выводится на странице описания проекта.
На этой вкладке вы можете:
- включить/отключить отображение баннера (1);
- загрузить для него фоновое изображение (3);
- сделать баннер составным, загрузив активную картинку (2);
- включить/отключить кнопку «Задать вопрос» на баннере (4);
- настроить цвет для текста, выводимого на баннере, указав его hex-код (5).

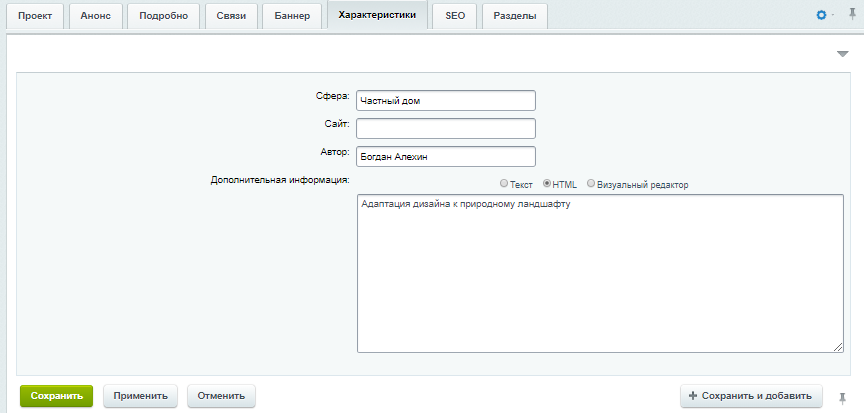
Вкладка «Характеристики»
Характеристики проекта хранятся на одноименной вкладке.

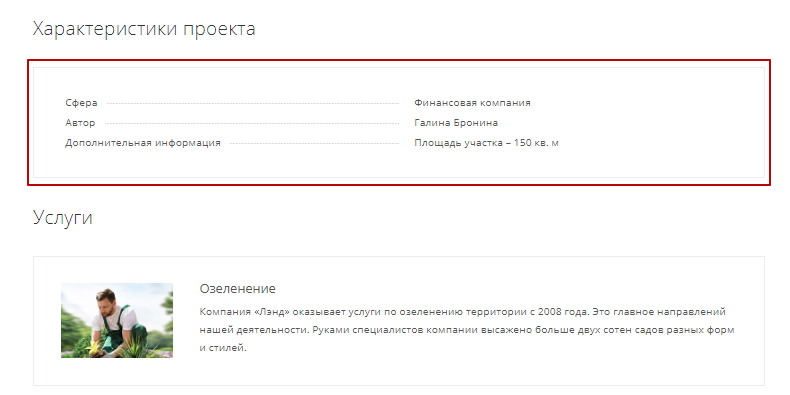
Они выводятся отдельным блоком на детальной странице.

Набор характеристик задается пользователями. О том, как их настраивать, читайте в следующем уроке.
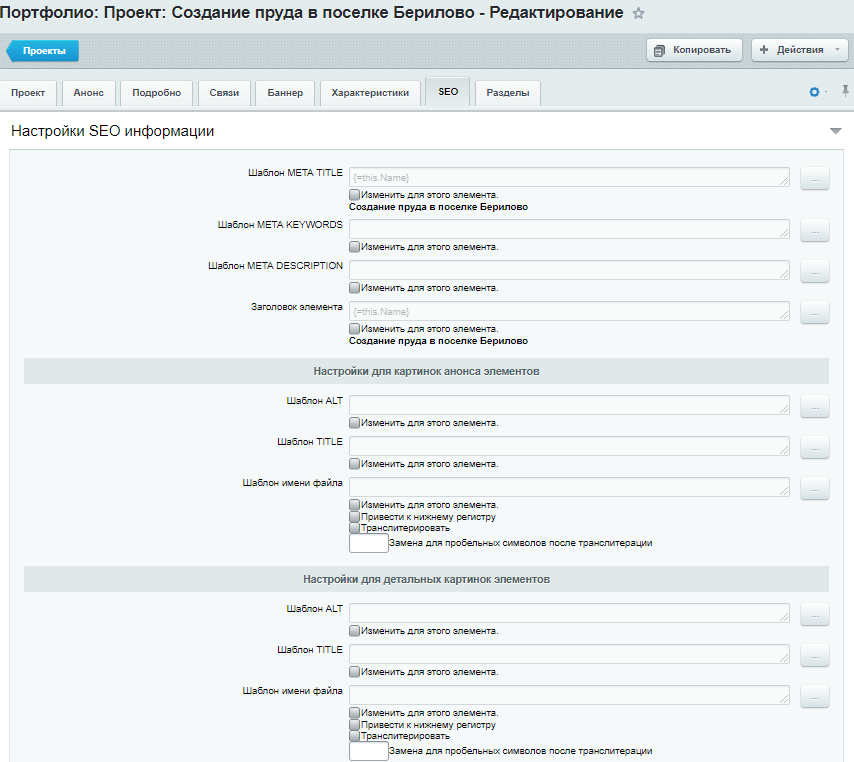
Вкладка «SEO»
На этой вкладке задаются SEO-настройки для продвижения в поисковых системах.

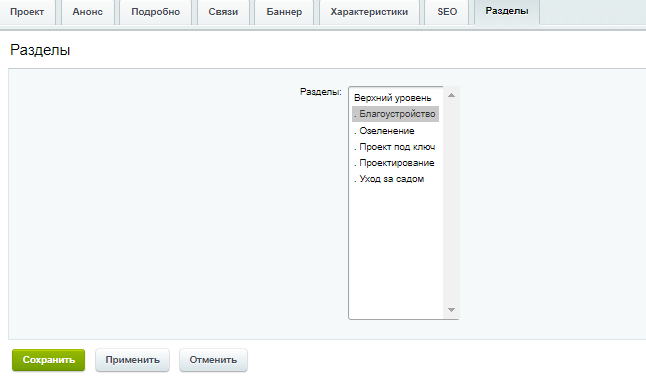
Вкладка «Разделы»
На этой вкладке вы можете перенести созданную услугу в другой раздел (категорию услуг).