Установка счетчиков
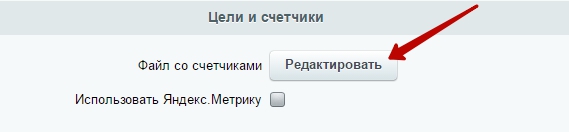
Действия по установке счетчика заключаются в добавлении его кода в специальный файл. В блоке настроек счетчиков предоставлен быстрый доступ к этому файлу через кнопку «Редактировать».

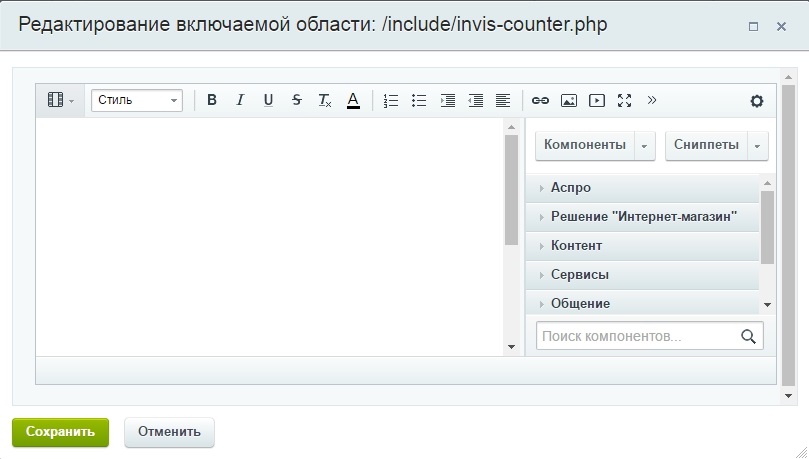
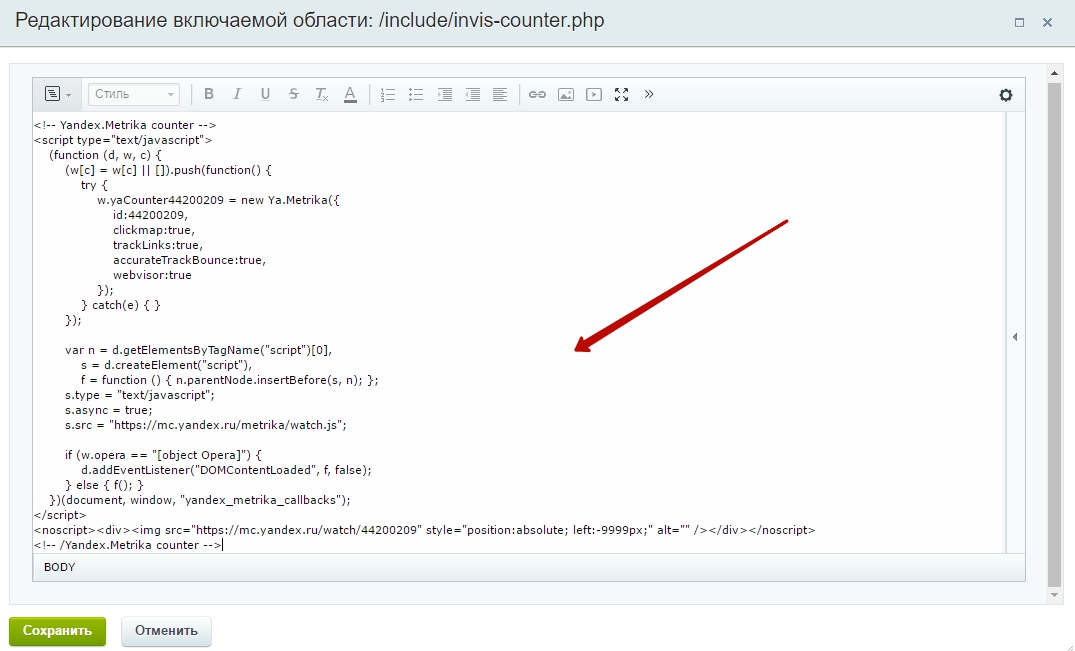
После нажатия кнопки в новом окне откроется визуальный редактор.

Сюда можно скопировать коды Google Analytics, Яндекс.Метрики, пикселей Вконтакте и Facebook.
Установка счетчика Яндекс.Метрики
Первым делом необходимо создать счетчик в Яндекс.Метрике.
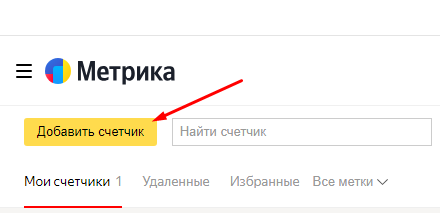
Для этого создайте учетную запись на сервисе или авторизуйтесь, если она у вас уже есть. Затем нажмите «Добавить счетчик».

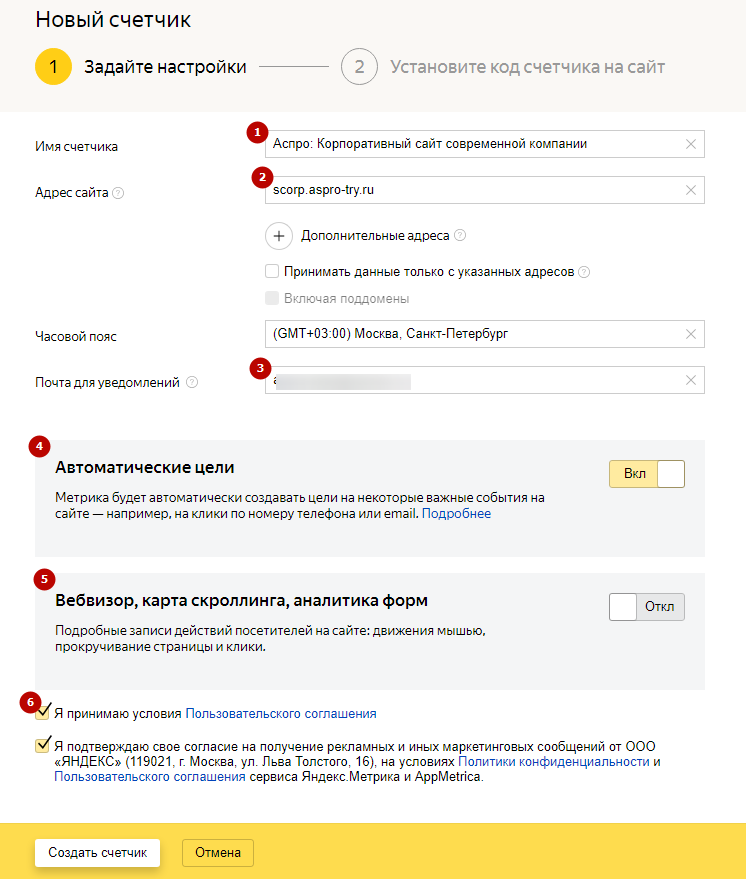
Далее заполняем основные поля: имя счетчика (1), адрес сайта (2) и почту для уведомлений (3). Дополнительно можно подключить автоматическое создание целей (4) и аналитику (5). Для активации кнопки «Создать счетчик» следует принять пользовательское соглашение, установив соответствующую галочку (6).
Нажмите кнопку «Создать счетчик».

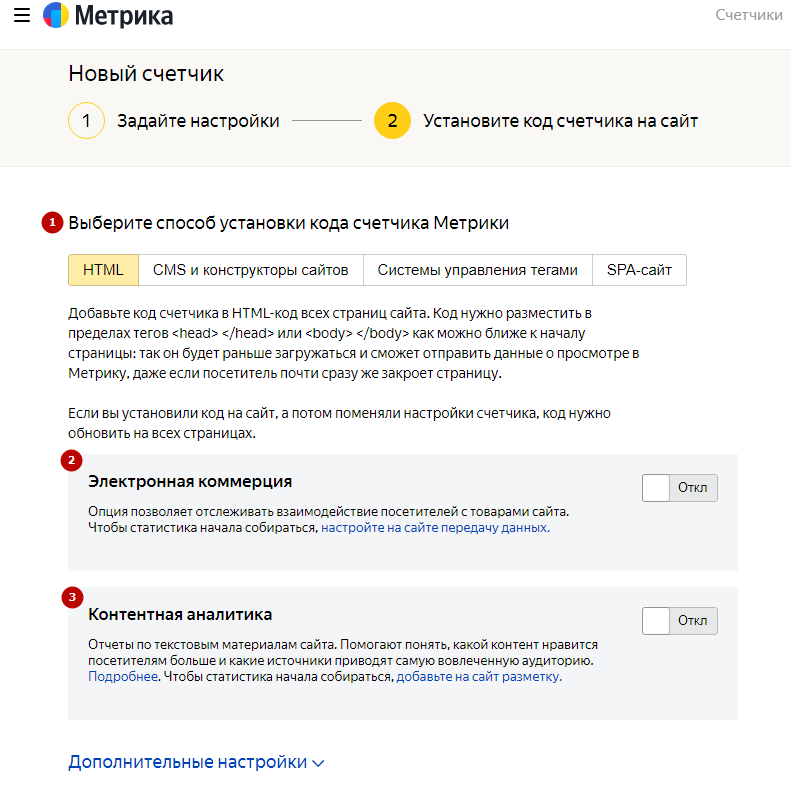
После нажатия кнопки создания сгенерируется код счетчика для установки на сайт. Выберите подходящий способ установки (1), при необходимости подключите электронную коммерцию (2) и контентную аналитику (3).

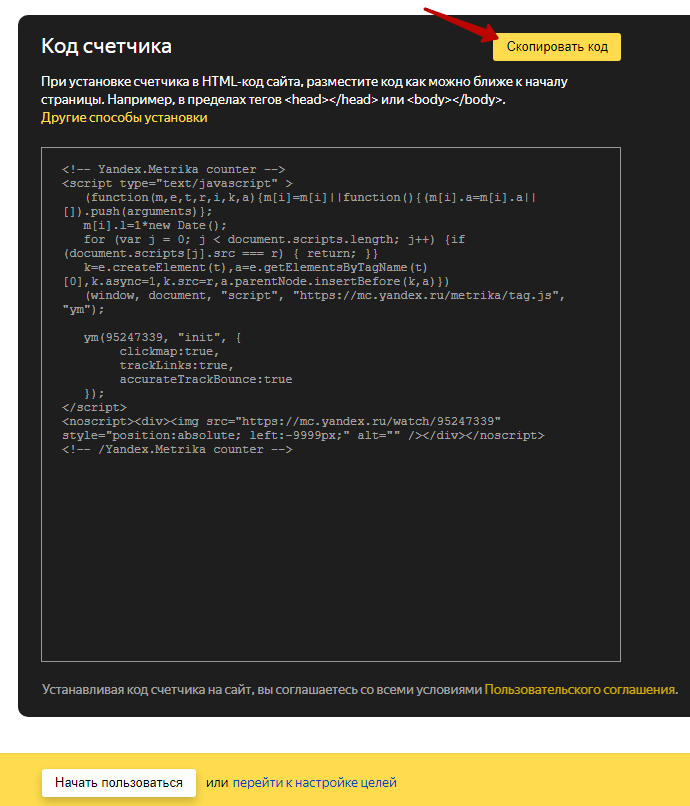
Согласно установленным критериям в текстовом поле будет сформирован готовый код:
<!-- Yandex.Metrika counter -->
<script type="text/javascript">
(function (d, w, c) { (w[c] = w[c] || []).push(function() { try { w.yaCounter44200209 = new Ya.Metrika({ id:44200209, clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); } catch(e) { } }); var n = d.getElementsByTagName("script")[0], s = d.createElement("script"), f = function () { n.parentNode.insertBefore(s, n); }; s.type = "text/javascript"; s.async = true; s.src = "https://mc.yandex.ru/metrika/watch.js"; if (w.opera == "[object Opera]") { d.addEventListener("DOMContentLoaded", f, false); } else { f(); } })(document, window, "yandex_metrika_callbacks"); </script> <!-- /Yandex.Metrika counter -->
Над полем с кодом нажмите кнопку «Скопировать код».

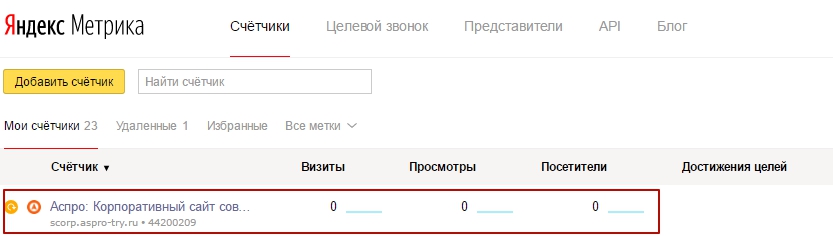
Наш счетчик появится в списке.

Теперь нужно добавить сгенерированный Яндекс.Метрикой код, который мы скопировали, на свой сайт.
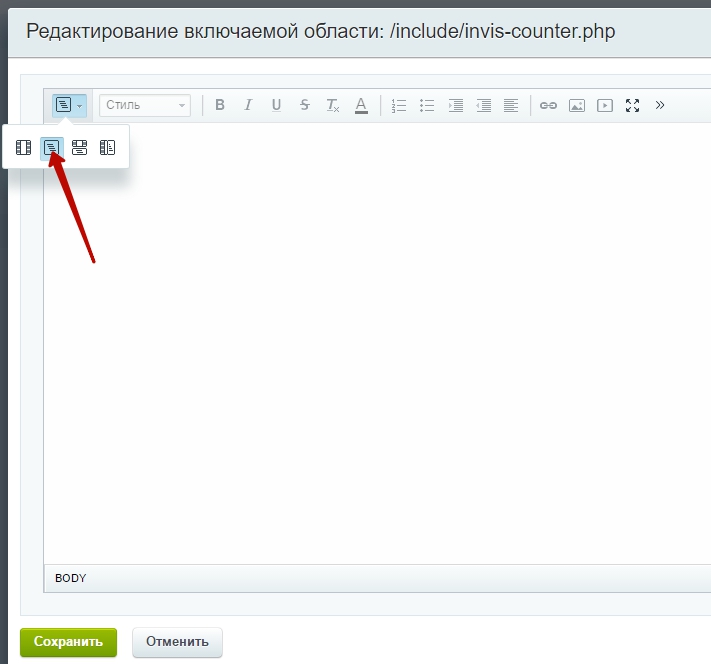
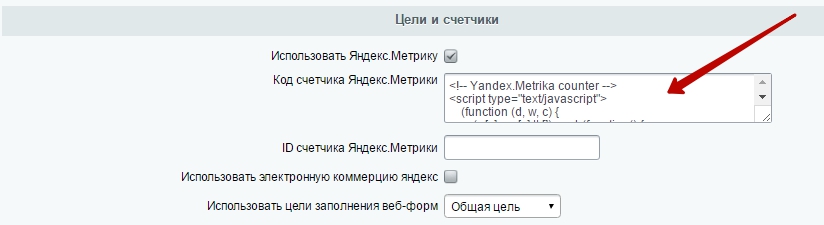
В Центре управления в блоке «Цели и счетчики» ставим галочку у пункта «Использовать Яндекс.Метрику». В решении Аспро: Корпоративный сайт современной компании открываем файл со счетчиками. В новом окне переходим в режим редактирования исходного кода.

Вставляем сюда код и сохраняем изменения.

Для Аспро: Оптимус и Аспро: Маркет будет необходимо скопировать код в специальное поле настроек. Подробнее об этом читайте в документации.

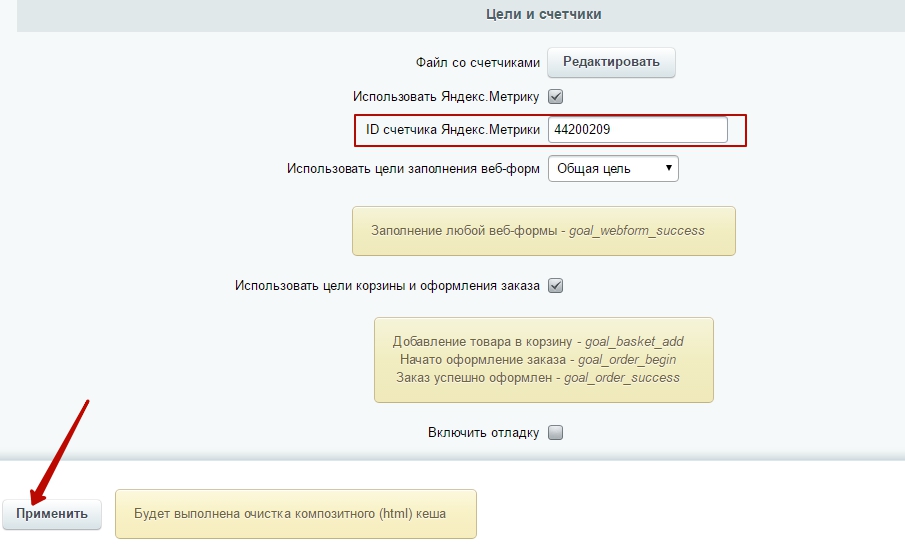
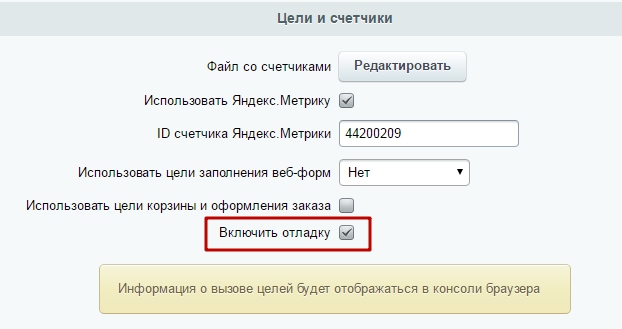
Затем в том же блоке, вставляем ID счетчика в одноименное поле и нажимаем «Применить». Аналогичный код копируем в эту же строку в блоке настроек для Аспро: Оптимус или Аспро: Маркет.

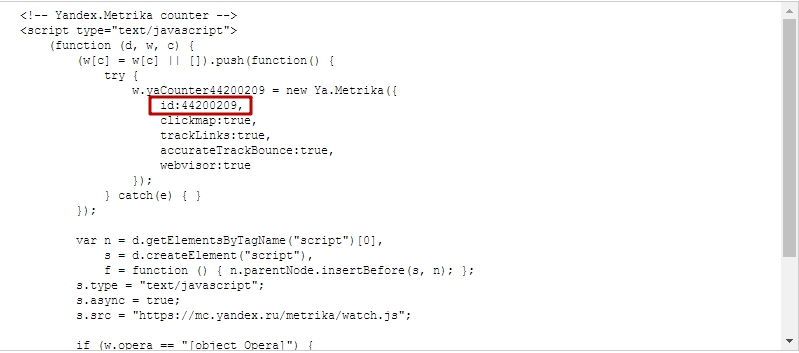
ID счетчика можно найти в коде. В нашем примере это id44200209.

Также идентификатор можно посмотреть в личном кабинете на Яндекс.Метрике.

Он дублируется в карточке счетчика на сервисе.

Применив вышеописанные изменения в блоке целей и счетчиков, вы установили счетчик на сайт. Проверку его работоспособности можно осуществить через режим отладки из публичной части. Для этого в блоке настроек должна быть установлена соответствующая галочка.

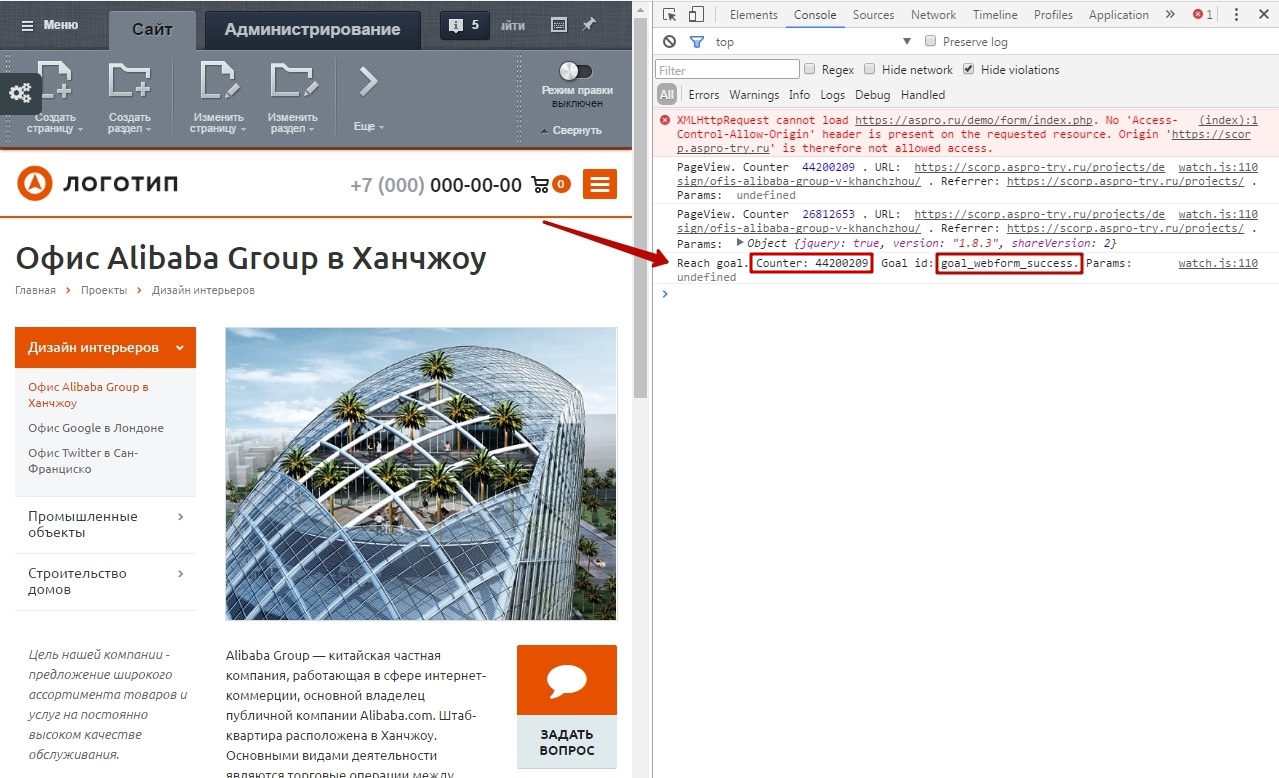
Откройте окно отладки клавишей F12. Здесь следует перейти во вкладку «Console». Если счетчик установлен правильно, он начнет отправлять данные сразу после установки. Его ID отобразится на консоли браузера.

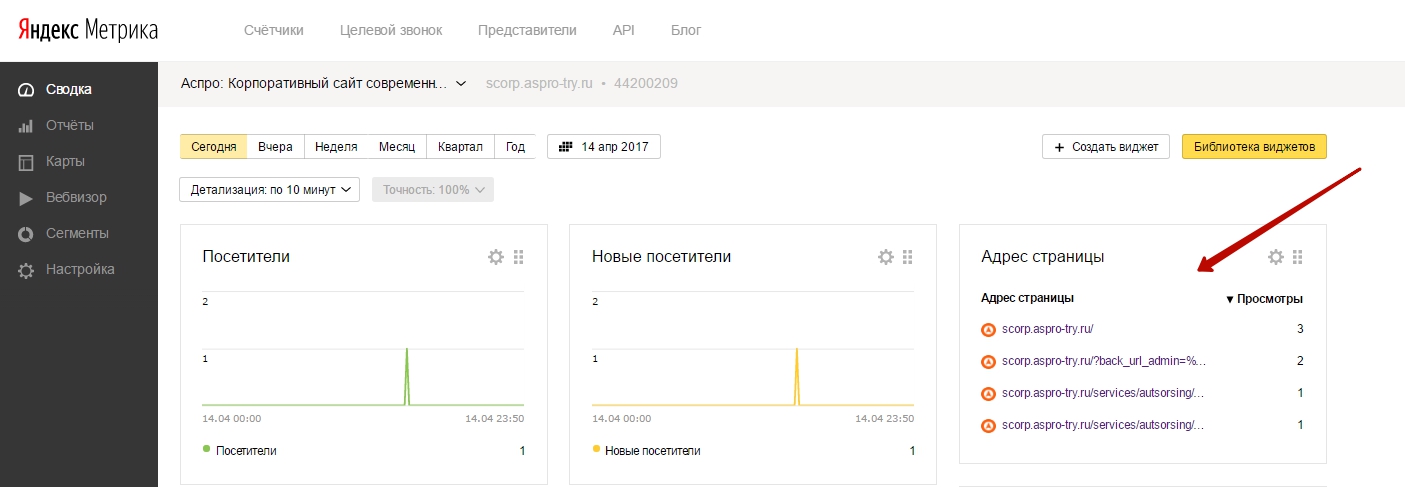
В сервисе Яндекса в списке счетчиков у корректно установленного счетчика будет соответствующий значок статуса проверки, а в «Сводке» вы увидите первые собранные данные.

Теперь можно настраивать цели.
