Основной баннер
Внешний вид больших баннеров на главной имеет 2 типа, в соответствии с типами главной страницы.
Включить отображение больших баннеров и определить их тип можно:
-
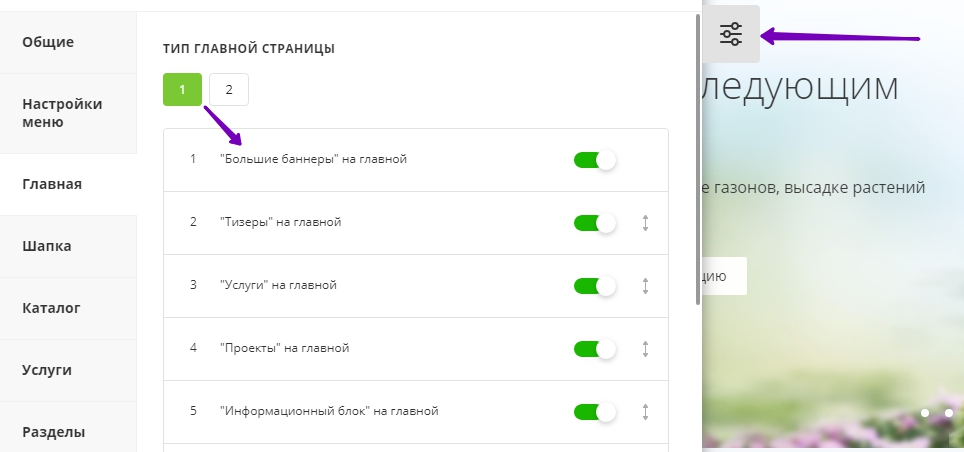
В виджете настроек
Раскройте виджет, нажав на кнопку в левой части сайта.

-
В админке
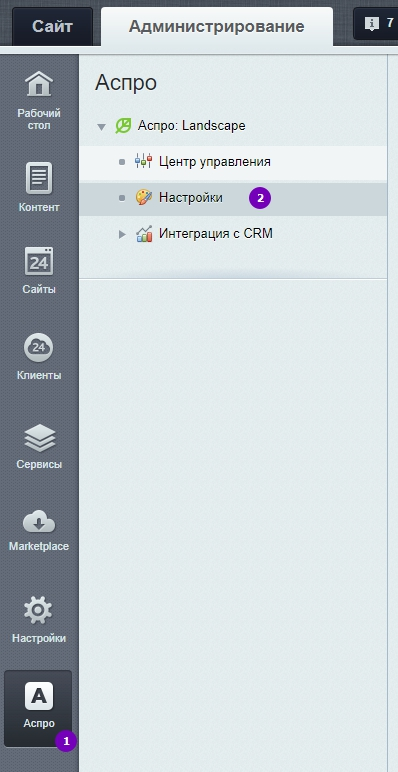
Перейдите в Аспро: Landscape→ Настройки.

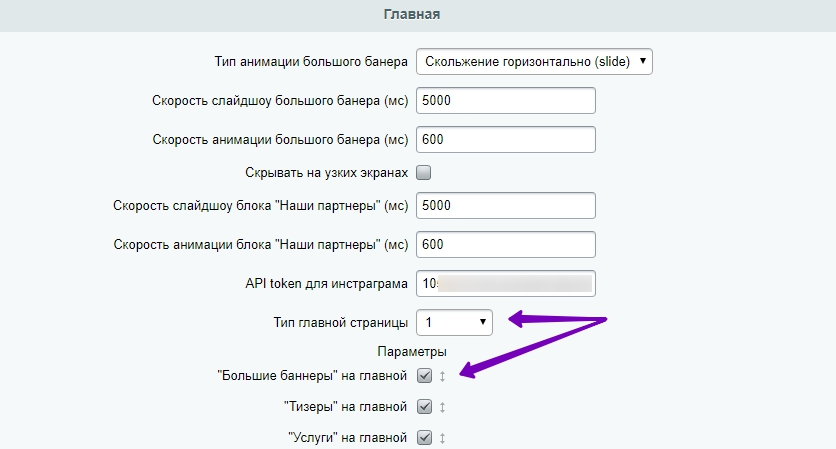
Пролистайте параметры до группы «Главная». Выберите тип главной страницы и установите галку ««Большие баннеры» на главной».

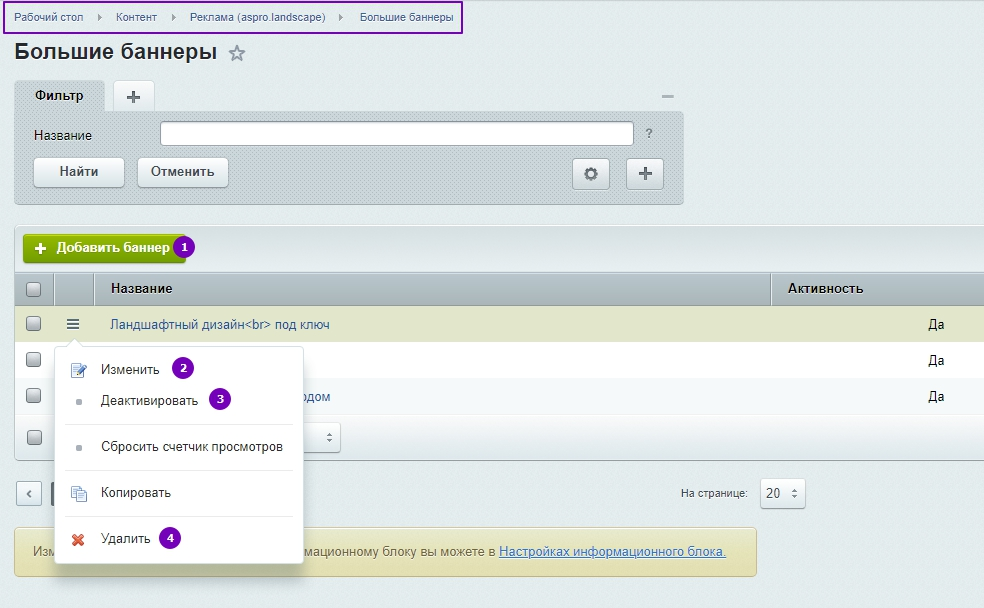
Для управления основными баннерами из админки перейдите в Рабочий стол → Контент → Реклама (aspro.lanscape) → Большие баннеры.

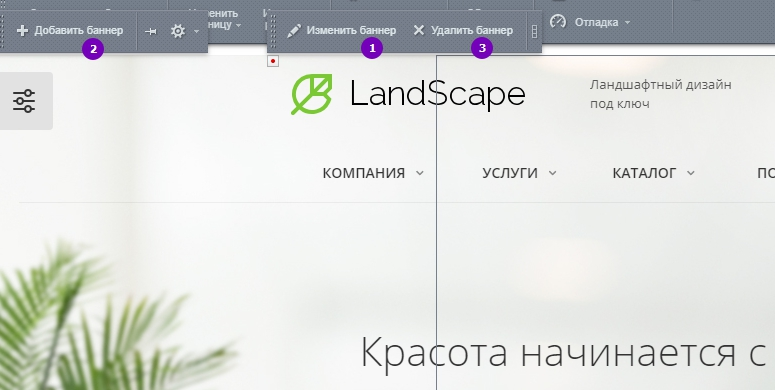
Нажмите «Добавить баннер» (1), чтобы создать новый. Для изменения (2), удаления (4) или отключения (3) существующего вызовите меню кнопки «Гамбургер» и используйте соответствующий пункт.
Чтобы проделать те же действия в публичке, переключитесь в режим правки.

Наведите указатель на баннер. Появятся 2 меню с кнопками, позволяющими изменить (2), удалить (3) текущий или создать (1) новый баннер.

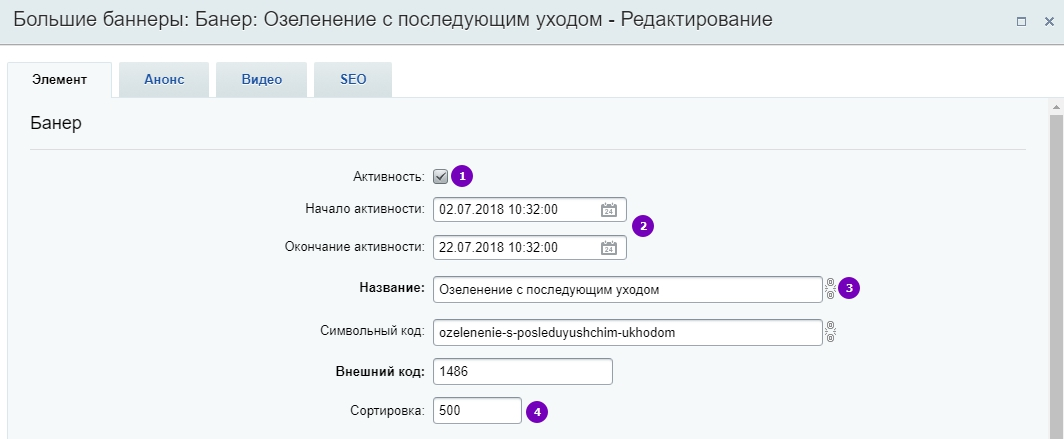
Рассмотрим настройки большого баннера. На основной вкладке находятся следующие параметры:
-
Активность (1) – включает отображение баннера на главной странице;
-
Период активности (2) – определяет, в какой период пользователи увидят баннер;
-
Название (3) – название элемента, по которому можно его найти в списке (в админке);
-
Индекс сортировки (4) – определяет, в каком порядке отображать баннеры (чем меньше индекс, тем раньше показывается баннер);

-
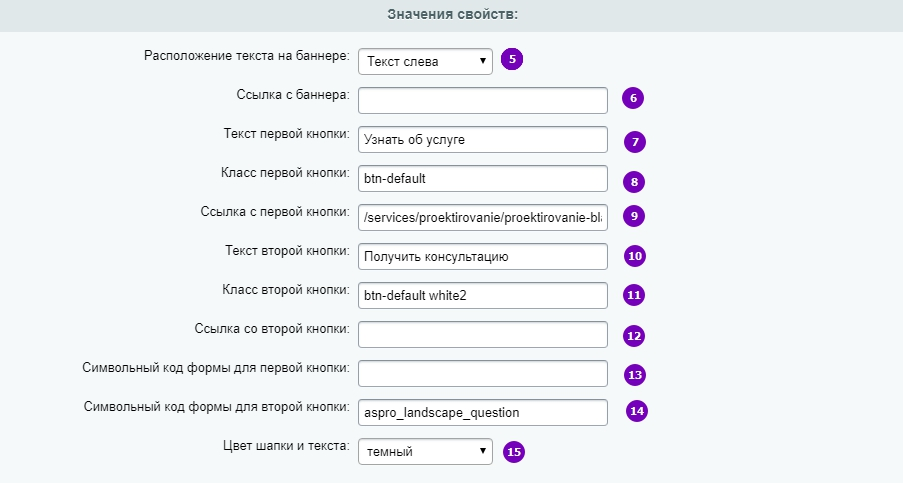
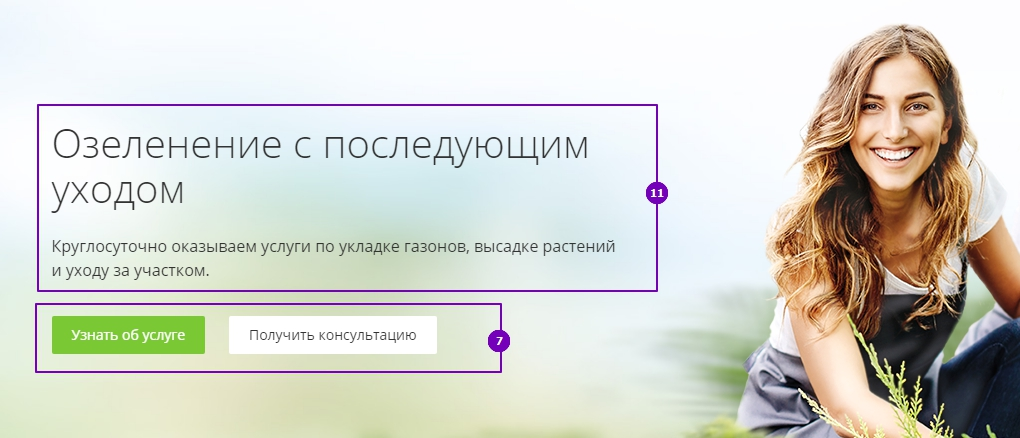
Расположение текста на баннере (5) – с помощью этой настройки вы можете задать внешний вид баннера: картинка или изображение с текстом, расположенным с левой или правой стороны;
-
Ссылка с баннера (6) – вставьте в это поле адрес нужной страницы, чтобы сделать картинку без кнопок кликабельной;
-
Текст 1ой (7) и 2ой кнопки (10) – параметры добавят на баннер кнопки с указанными в них названиями;
-
Класс 1ой (8) и 2ой кнопки (11) – поля определяют, как должны выглядеть кнопки (подробнее об оформлении читайте здесь);
-
Ссылка с 1ой (9) и 2ой кнопки (12) – здесь к кнопкам привязываются нужные страницы;
-
Код формы, вызываемой 1ой (13) и 2ой кнопками (14) – с помощью этих настроек к кнопкам можно привязать формы обратной связи, например, «Задать вопрос» (о том, где взять код формы, читайте в следующем уроке);

Если кнопки не нужны, оставьте поля 7 – 10 пустыми.
-
Цвет шапки и текста на баннере (11) – устанавливает цвет для соответствующих элементов – темный или светлый.

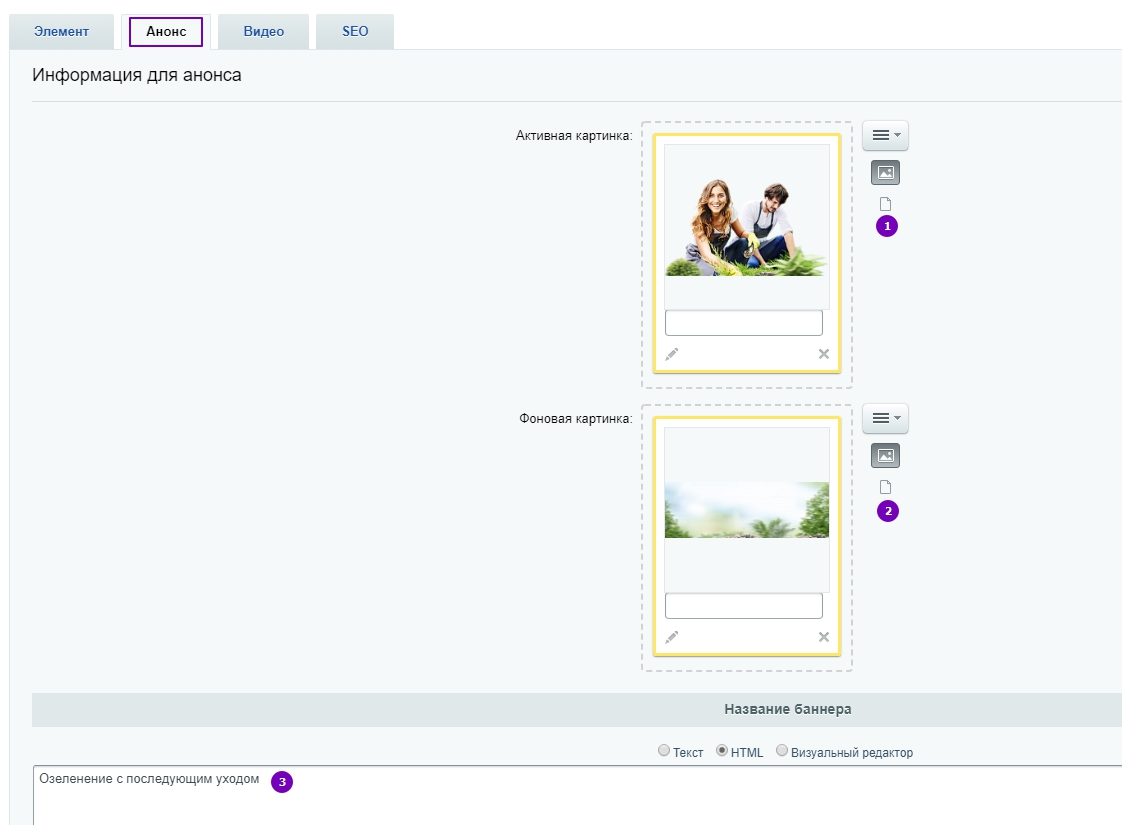
Если вы собираетесь использовать составной баннер, на вкладке «Анонс» загрузите активную картинку (1) и фоновую (3), которая будет основным изображением баннера. В описании (3) напишите небольшой текст, который будет выводиться на баннере.

К большим баннерам также можно добавить видео или встроить его вместо изображения.
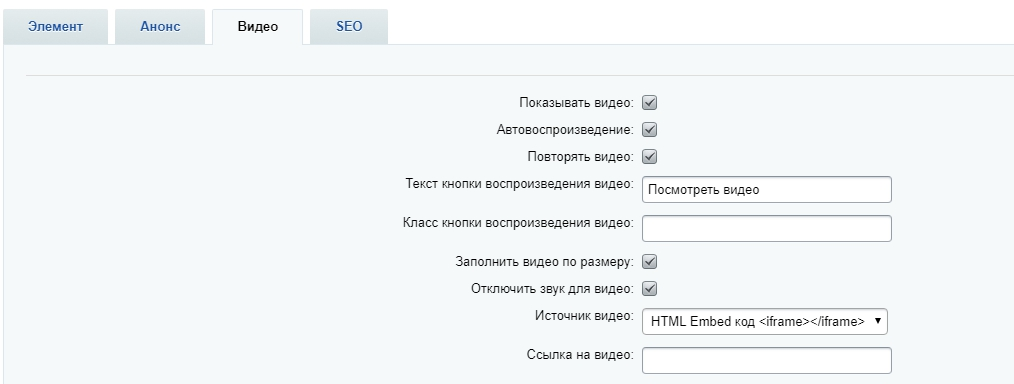
Для настройки видео перейдите на одноименную вкладку. Установите галку «Показывать видео», чтобы включить его использование. Добавить видео можно, привязав ролик с youtube.
С помощью соответствующей настройки установите источник видео: html embed код «<iframe></iframe>» или видео из файла. Вы можете использовать оба способа привязки и переключаться между ними. Это может пригодиться, если с сервисом «Youtube» возникнут проблемы.

Если вы хотите использовать видеоролик вместо баннера (в таком случае можно не загружать изображение и текст), установите галку у пункта «Автовоспроизведение». Настройка «Заполнить видео по размеру» поможет изменить изображение по параметрам области для баннеров. Если вы хотите зациклить видео, активируйте соответствующий пункт. Для отключения звука установите галку у одноименного параметра.
Внимание! Пользователь не может самостоятельно включать или отключать звук при просмотре видео на сайте.Также вы можете позволить пользователю самостоятельно решить, смотреть ролик или нет. Для этого снимите галку «Автовоспроизведение» и заполните поле, устанавливающее название для кнопки. На баннере появится соответствующий элемент, например «Посмотреть видео», с помощью которого посетитель может запустить видео.
