Виджет настроек решения
В решении Аспро: Digital добавлен удобный виджет для администраторов, который демонстрирует возможности решения и позволяет на лету изменять внешний вид ключевых элементов – от шапки сайта до разделов. Благодаря ему вы можете быстро примерить различные варианты оформления, а затем применить их в Центре управления Аспро. В этой статье подробно рассмотрим все его возможности.
Виджет прячется за левым краем экрана. Нажмите на соответствующую кнопку возле левого края.

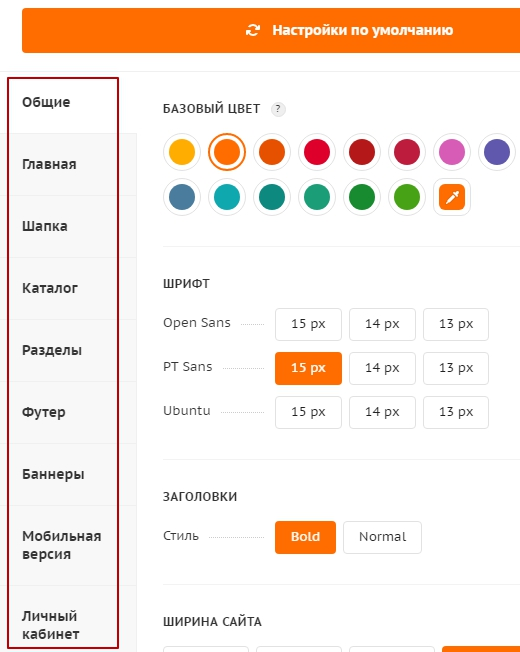
В верхней части виджета есть кнопка «Настройки по умолчанию». Она сбрасывает все установленные вами настройки и возвращает к настройкам по умолчанию.
Слева расположены переключатели вкладок, на которых сгруппированы настройки для разных функций и частей сайта.

Рассмотрим подробно каждую группу настроек.
Общие
На вкладке «Общие» расположены настройки для внешнего вида всего сайта.

-
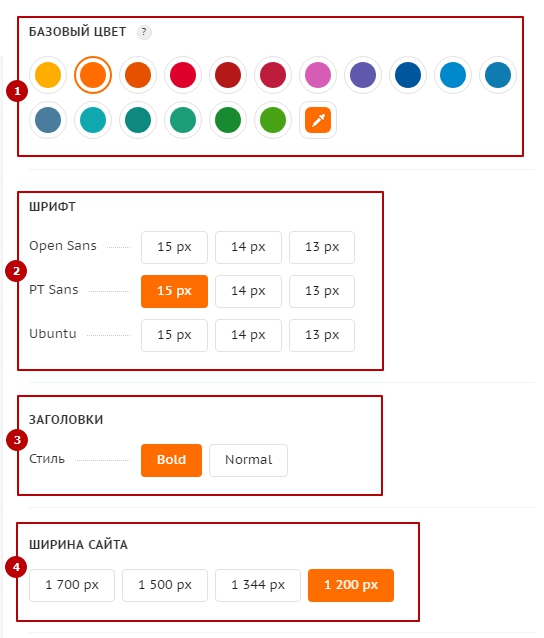
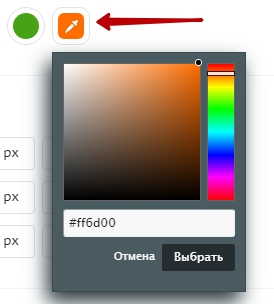
Базовый цвет (1) — задает цвет основных элементов сайта: кнопок, подсветки ссылок, заливки логотипа с прозрачным фоном и др. Вы можете выбрать свой цвет, не представленный в палитре. Для этого нажмите кнопку с пипеткой и выберите нужный цвет в окне спектра или скопируйте код цвета в окно под палитрой.

-
Шрифт (2) — задает шрифт и размер для всех текстов на сайте. Выбранный размер считается базовым для css-стилей и равным 1em, поэтому стили, где размеры шрифтов элементов сайта опираются на эту относительную единицу, будут рассчитываться исходя из выбранного значения
-
Заголовки (3) — определяет начертание заголовков: обычное или полужирное
-
Ширина сайта (4) — определяет ширину контентной области
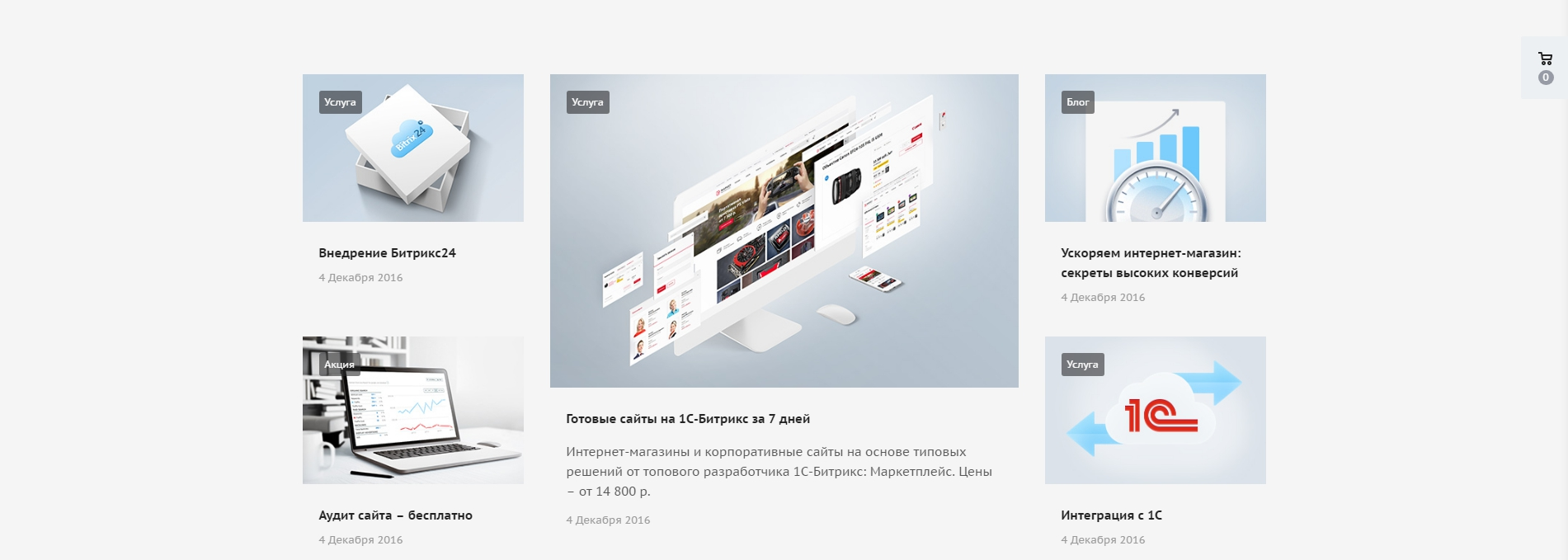
При минимальной ширине 1200 px сайт выглядит так:

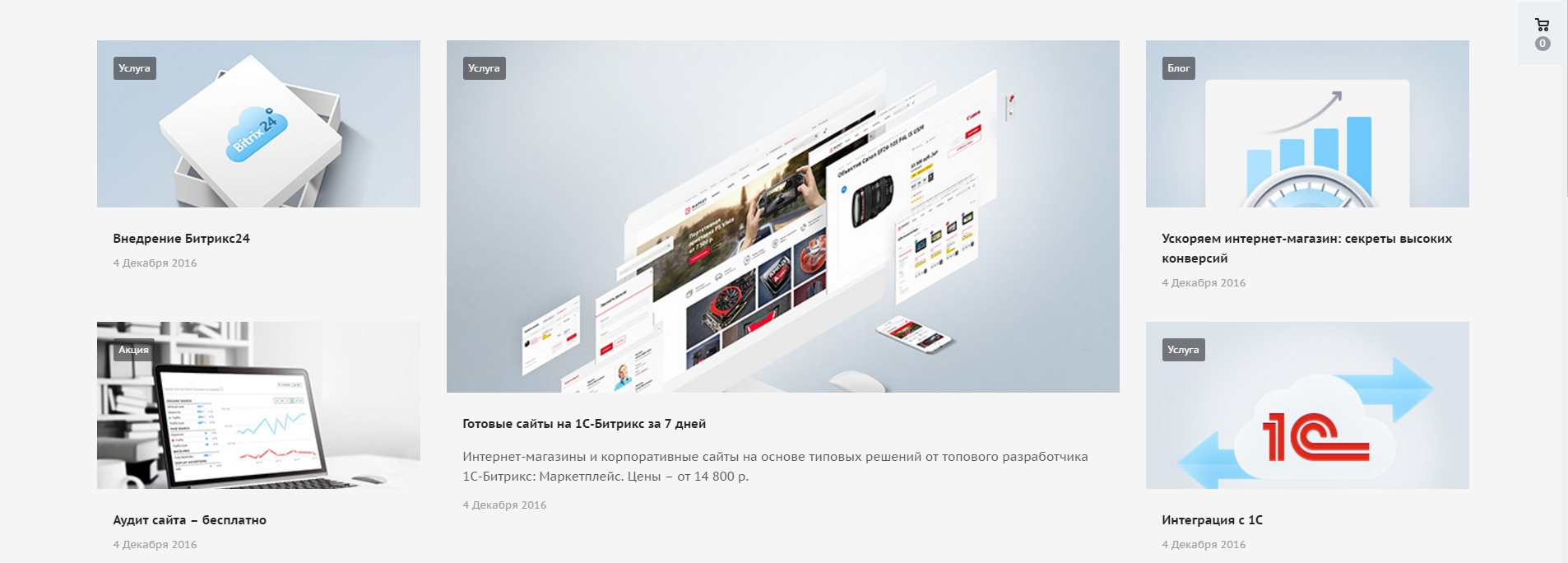
При максимальной ширине 1700 px сайт выглядит так:


-
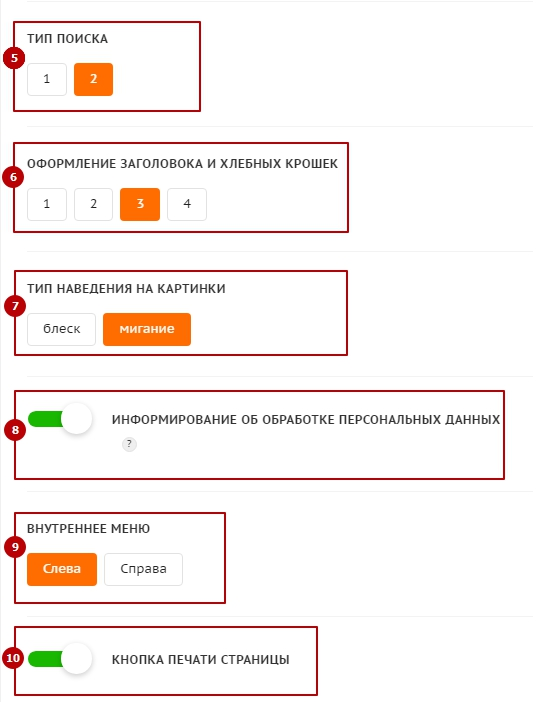
Тип поиска (5) — определяет вид поисковой строки.
Тип 1: узкая полоска со строкой появляется из-за верхнего края, закрывает минимум пространства сайта

Тип 2: широкий блок наплывает из-за верхнего края, остальная страница тонируется

-
Оформление заголовка и хлебных крошек (6) — определяет внешний вид хлебных крошек и заголовков.
Тип 1: заголовок без цветного фона, полужирный, расположен под хлебными крошками

Тип 2: заголовок со светло-бежевым фоном, полужирный, расположен под хлебными крошками

Тип 3: заголовок со светло-бежевым фоном, нормальный, расположен над хлебными крошками

Тип 4: заголовок с фоном выбранного базового цвета сайта, нормальный, расположен над хлебными крошками

-
Тип наведения на картинки (7) — задает анимацию при наведении на картинки на сайте: блеск или мигание
-
Информирование об обработке персональных данных (8) — если включена данная опция, то во всех формах обратной связи и оформлении заказа появится обязательная галочка с текстом из настроек. При включенной опции посетитель сайта не сможет отправить сообщение через веб форму, пока не нажмет эту галочку.
-
Внутреннее меню (9) — задает положение меню на внутренних страницах: справа или слева
-
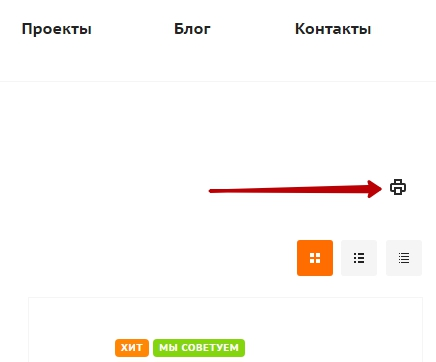
Кнопка печати страницы (10) — добавляет на каждую страницу кнопку, которая отправляет страницу на печать, если ее нажать

Главная
Настройки главной страницы сайта.

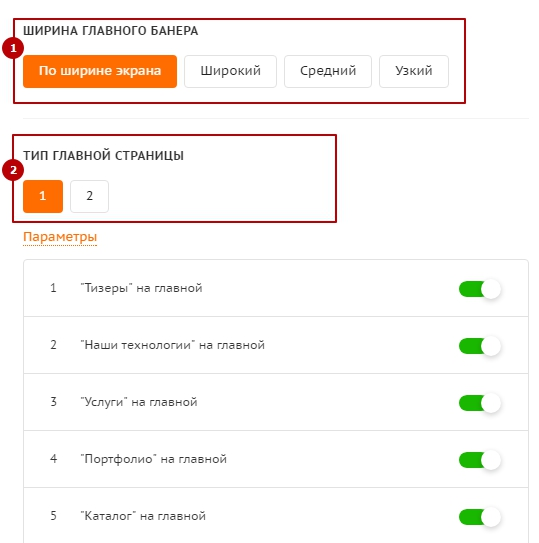
- Ширина главного банера (1) — задает ширину основного баннера со слайдером на главной странице
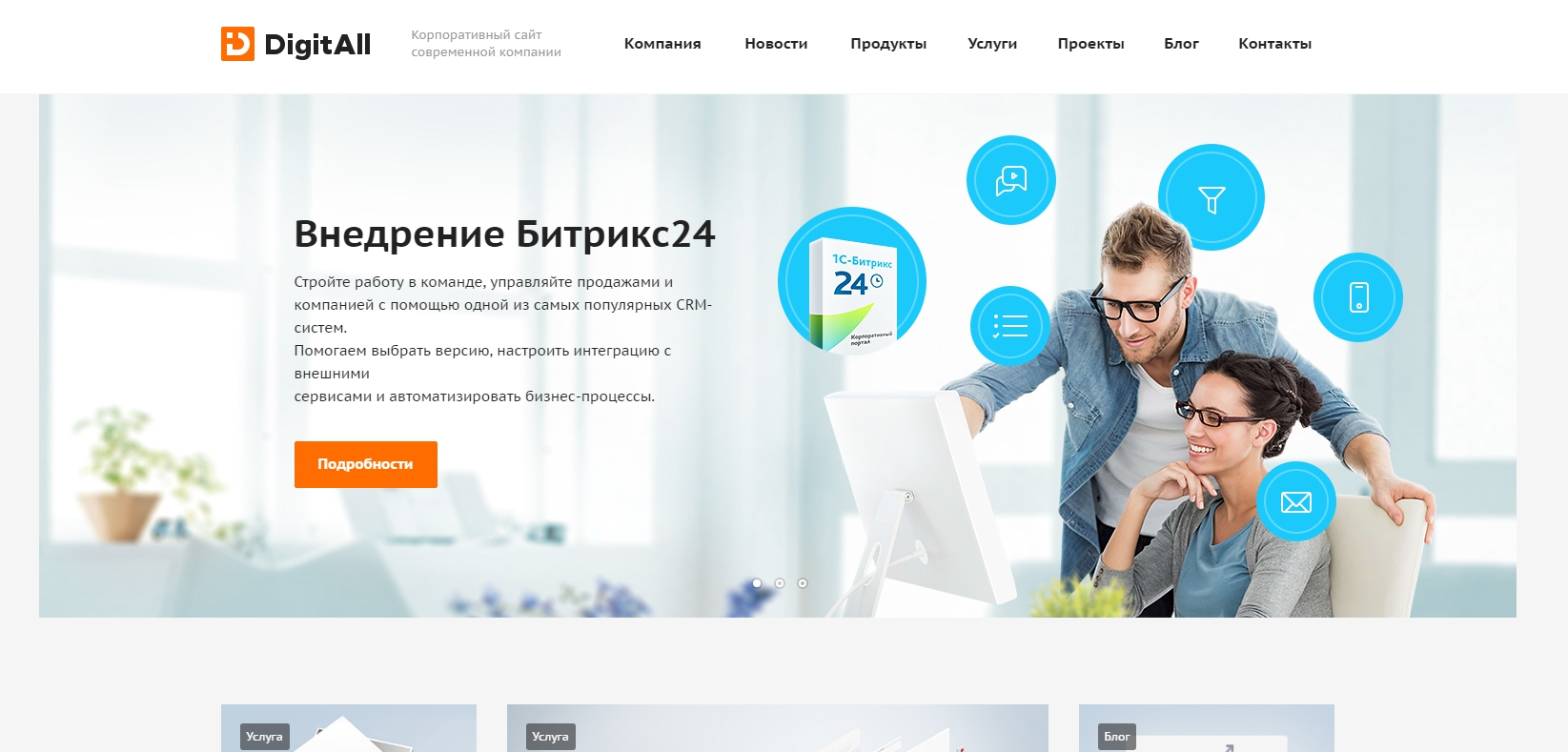
По ширине экрана: баннер растянут на всю ширину экрана, даже если она больше выбранной ширины сайта
Широкий: баннер значительно шире контентной области

Средний: баннер заметно шире контентной области

Узкий: баннер немного шире контентной области

-
Тип главной страницы (2) — определяет наполнение главной страницы
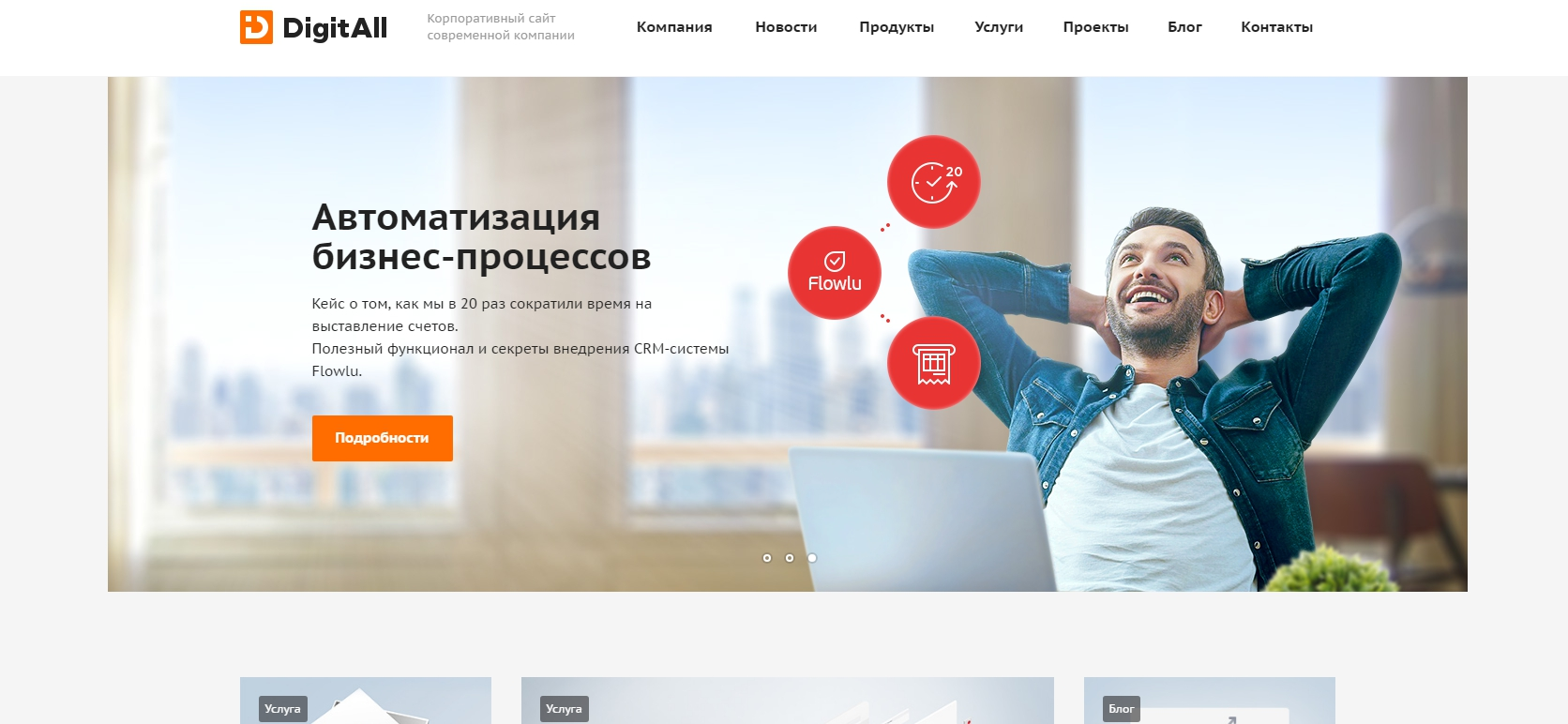
Тип 1: скромная главная с минимумом дополнительных блоков
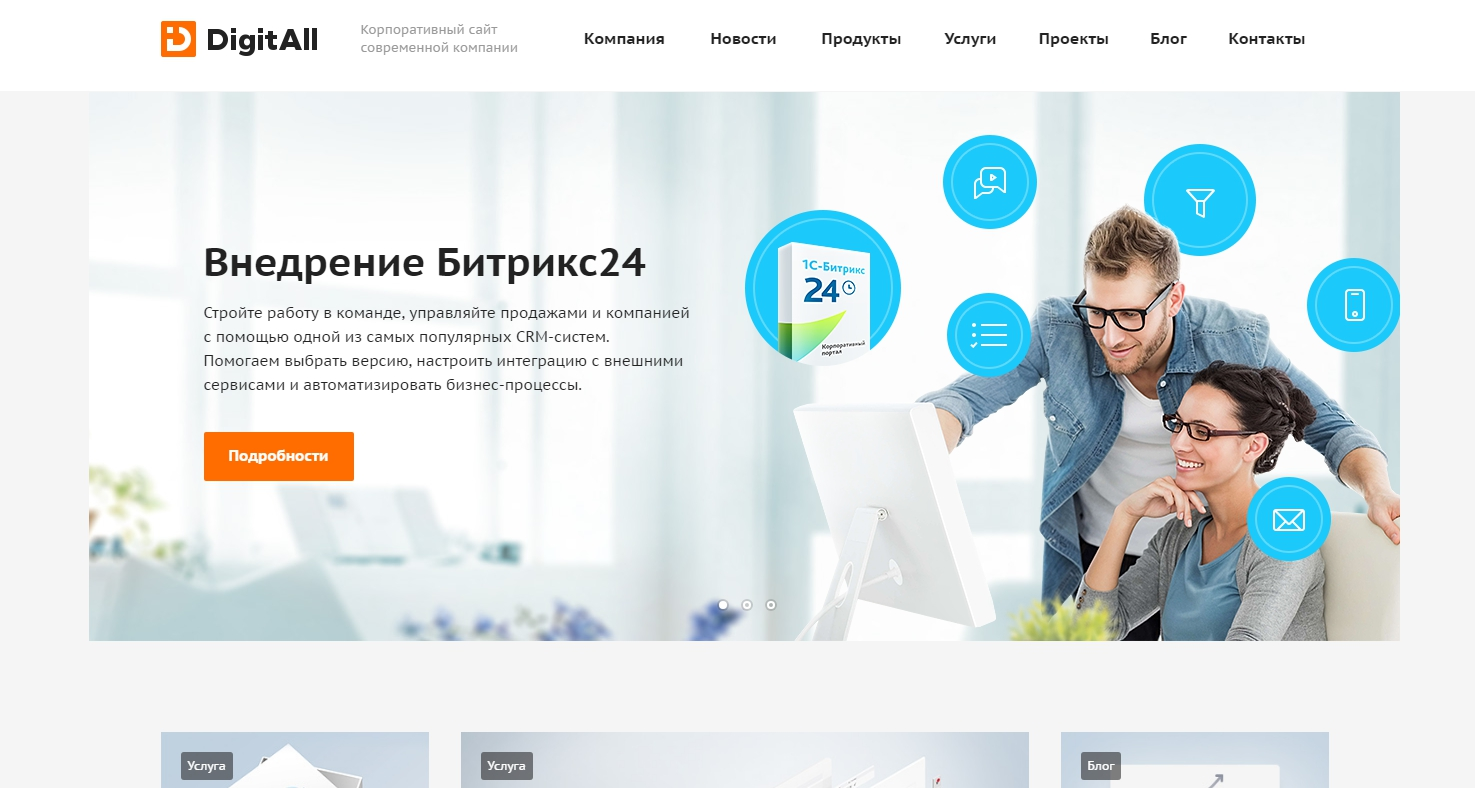
Тип 2: на главной отображаются все блоки, отмеченный ниже в параметрах -
Параметры — определяют, какие блоки будут отображаться на главной второго типа.
Шапка
Настройки шапки (header).

-
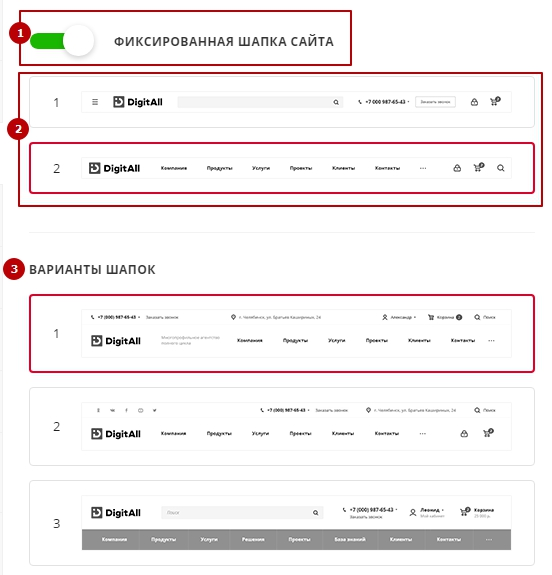
Фиксированная шапка сайта (1) — при активации закрепляет шапку вверху сайта при проматывании контента вниз. Выбранный в следующем пункте вариант будет отображаться поверх контента у верхней границы окна с сайтом
-
Вариант закрепленной шапки (2) — можно выбрать один из двух вариантов фиксированной шапки, которая будет отображаться при прокручивании содержимого окна: вариант с поиском или вариант с главным меню
-
Варианты шапок (3) — можно выбрать вариант шапки, который отображается на страницах сайта (но не при прокручивании содержимого). Позволяет быстро подобрать оптимальный вид и содержимое шапки без долгих настроек стилей и верстки.
Каталог
Активация и настройки внешнего вида основных функций каталога.

-
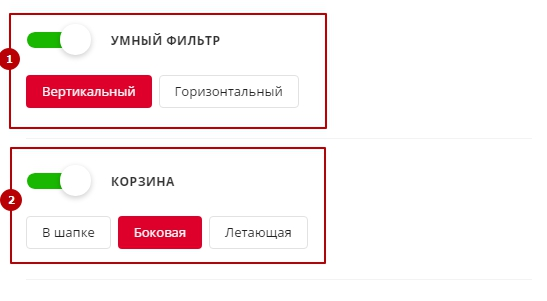
Умный фильтр (1) — активирует умный фильтр в каталоге. Можно выбрать его положение: вертикальный или горизонтальный
-
Корзина (2) — активирует корзину на сайте. Можно выбрать ее положение:
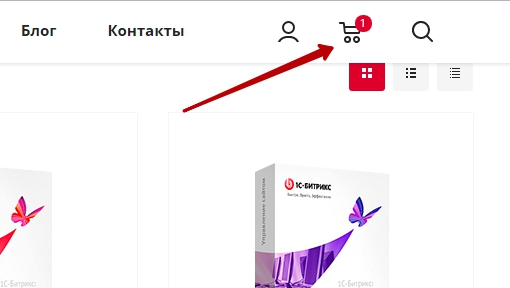
В шапке — значок корзины находится в шапке сайта (в т.ч. фиксированной).

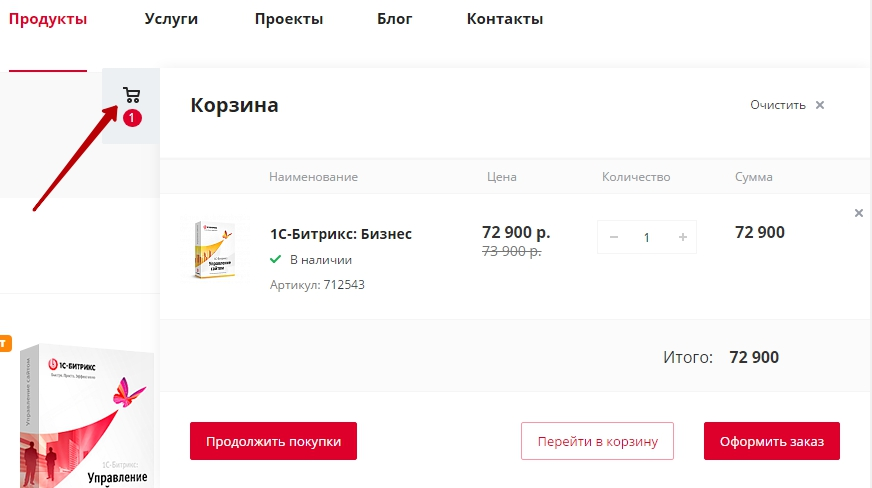
Боковая — значок корзины прикреплен к правому краю окна сайта и остается в одном положении при прокрутке страницы. Содержимое корзины можно увидеть в блоке, который разворачивается из-за правого края окна поверх контента. Высота блока соответствует высоте окна сайта.

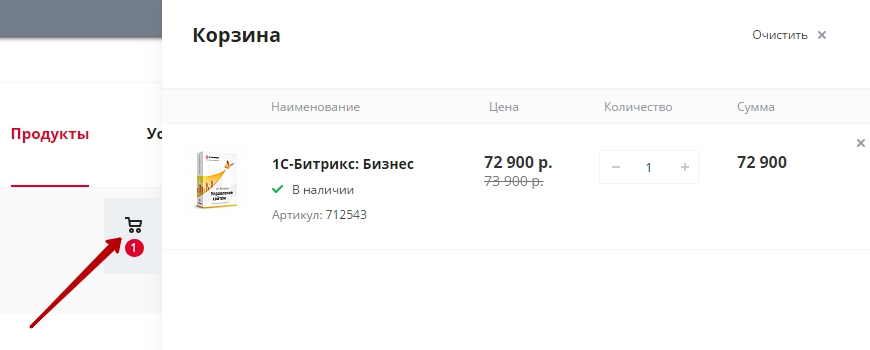
Летающая — похожа на боковую. Высота выплывающего блока с содержимым корзины меняется в зависимости от количества товаров.

Разделы
Настройки внешнего вида и блоков для различных базовых разделов сайта.

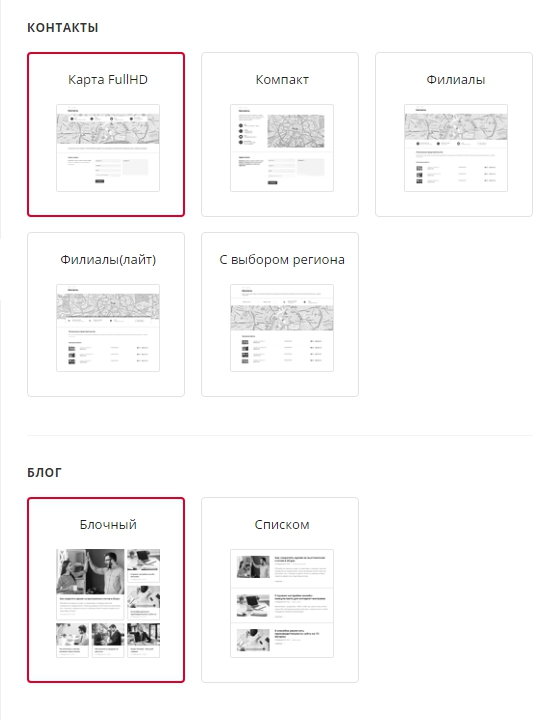
На этой вкладке вы можете выбрать внешний вид и содержимое основных (базовых) разделов сайта. Это удобно, потому что вам не придется перенастраивать стили и верстку, а можно применять новые схемы на лету и сразу же видеть результат на сайте.
Внешний вид меняется для разделов:
- Контакты
- Блог
- Проекты
- Новости
- Компания → Наши сотрудники
- Компания → Партнеры
- Компания → Вакансии
- Компания → Лицензии
Футер
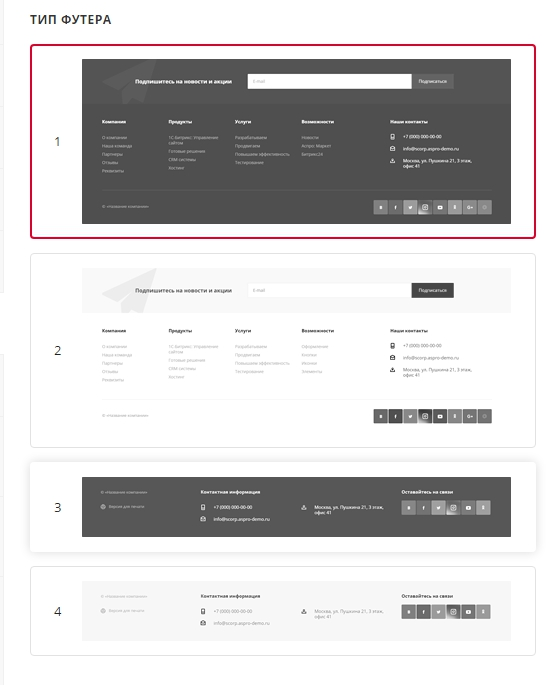
Настраивает внешний вид и содержимое подвала сайта(footer).

На выбор предложены 4 варианта оформления.
Баннеры
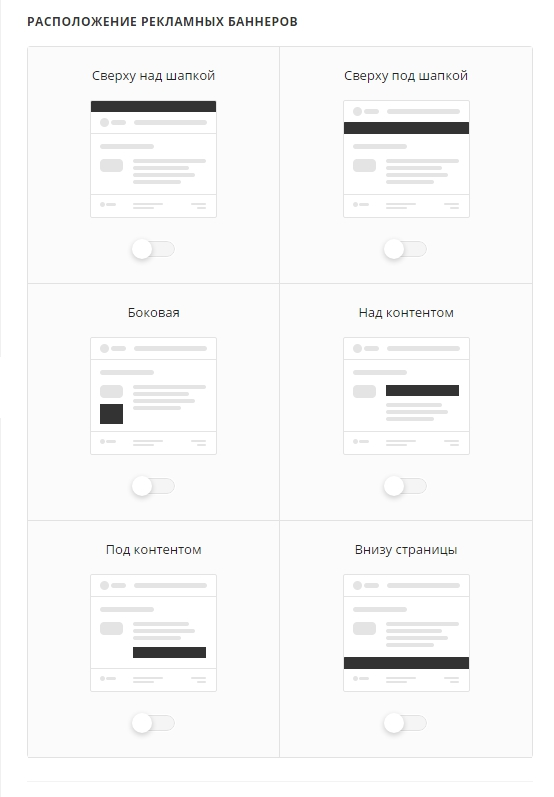
Активирует отображение рекламных баннеров в разных частях сайта.

Баннеры активируются независимо друг от друга. Доступны варианты:
- Сверху над шапкой
- Сверху под шапкой
- Боковая
- Над контентом
- Под контентом
- Внизу страницы
Мобильная версия
Настраивает внешний вид основных функций сайта для мобильной версии.

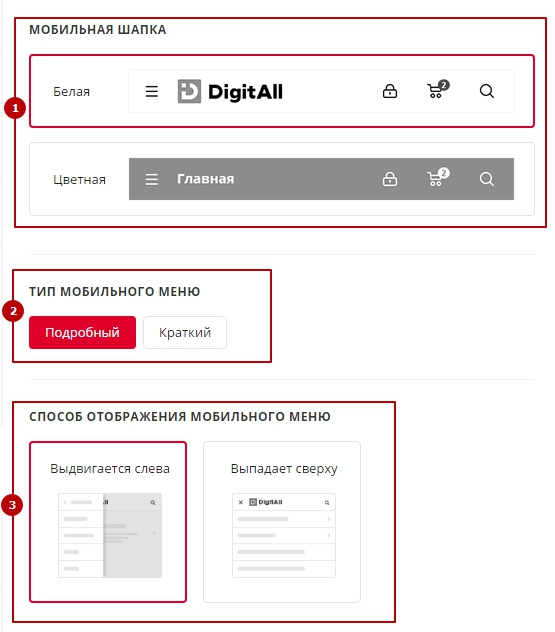
- Мобильная шапка (1) — можно выбрать из двух вариантов шапки сайта в мобильной версии: белая и цветная. В цветной шапке используется выбранный ранее в настройках базовый цвет
- Тип мобильного меню (2) — определяет вид главного меню в мобильной версии: подробный или краткий
- Способ отображения мобильного меню (3) — определяет, как раскрывается меню в мобильной версии: сбоку или сверху
Личный кабинет
Активирует личный кабинет и его основные функции

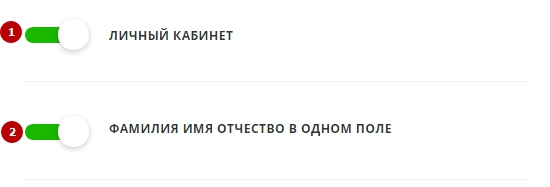
- Личный кабинет (1) — активирует на сайте личный кабинет
- Фамилия имя отчество в одном поле (2) — активирует одно поле для ФИО. Если неактивно, для ФИО используется три поля.
