Настройка внешнего вида раздела
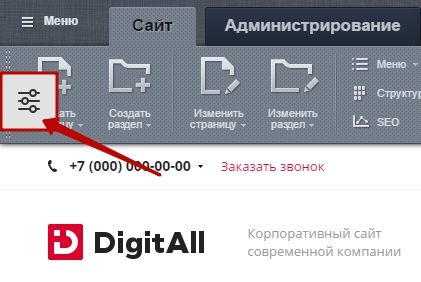
Чтобы примерить доступные варианты отображения проектов, в публичной части сайта кликните на виджет настроек и перейдите в пункт «Разделы».

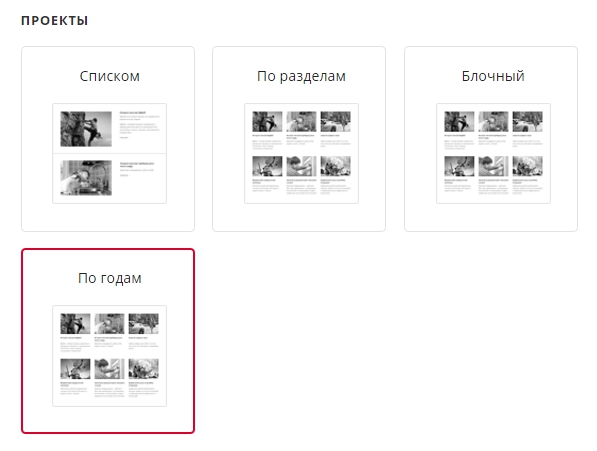
Найдите блок «Проекты» с примерами внешнего вида.

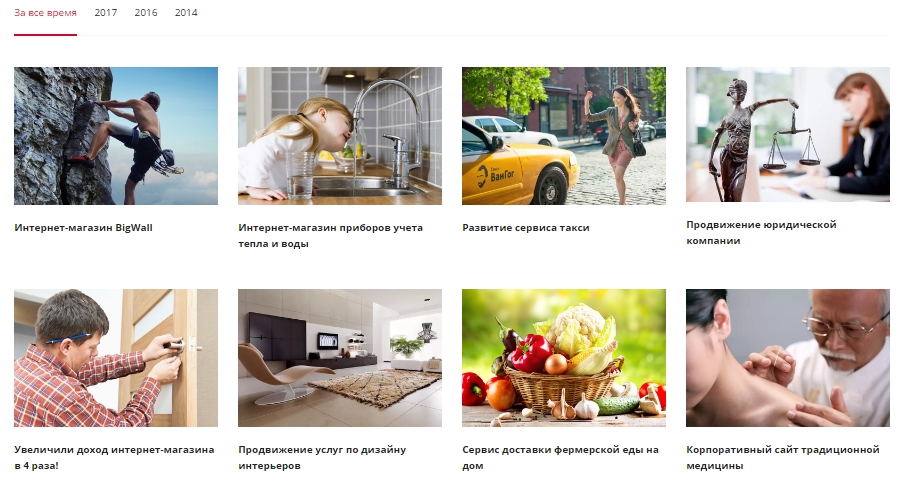
Для рассматриваемой страницы доступны 4 варианта отображения раздела: список, по разделам, блочный и по годам.
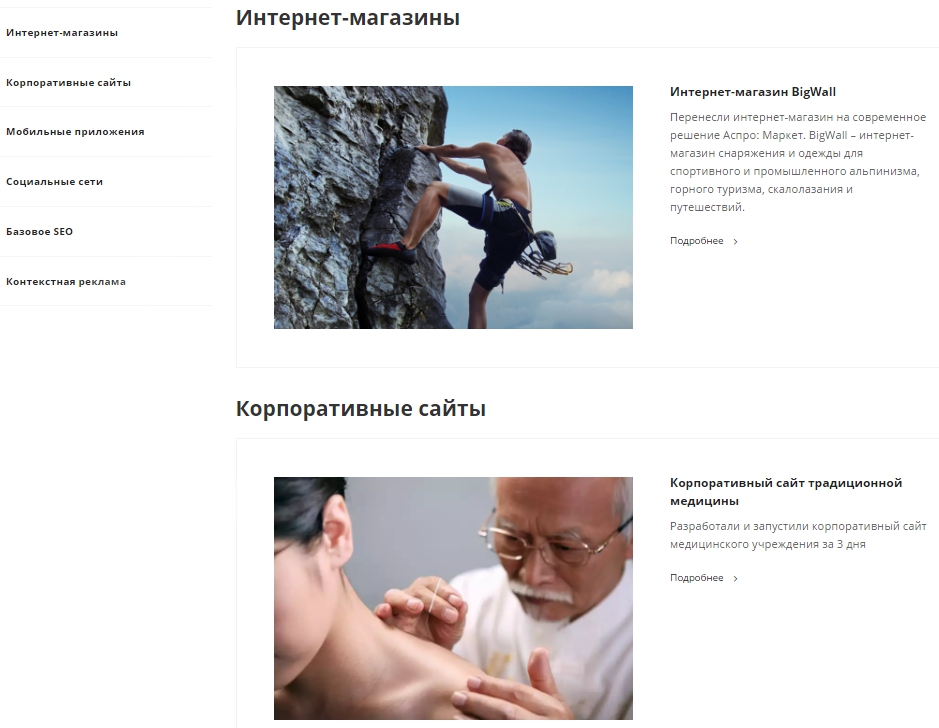
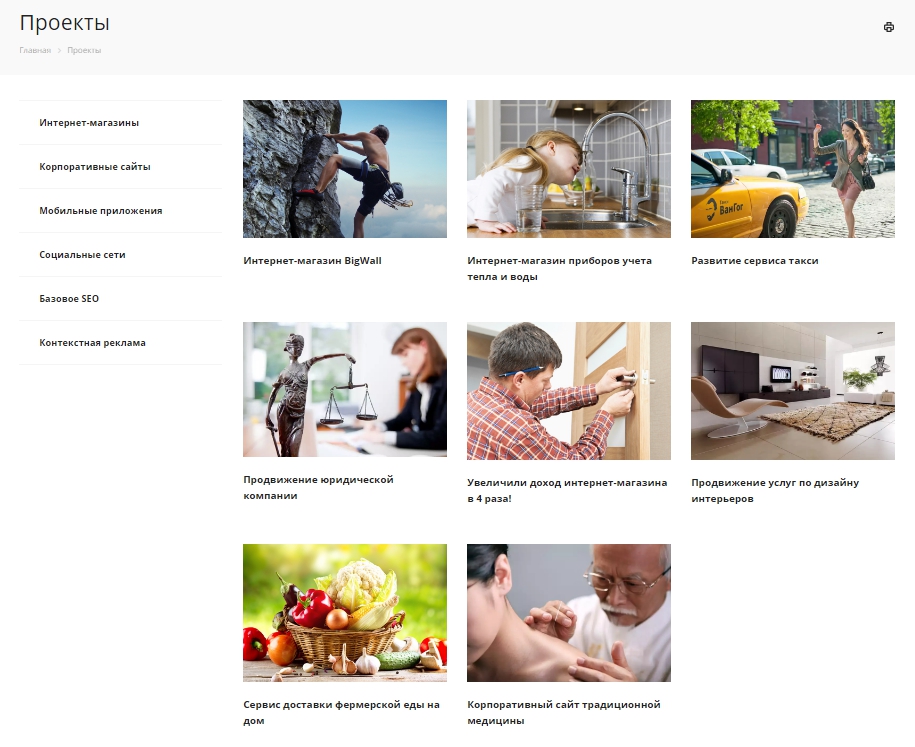
Вариант внешнего вида «Список» располагает элементы друг за другом в соответствие с принадлежностью к подразделам. Превью карточки состоит из картинки анонса, краткого описания и ссылки «Подробнее». Переход в тело карточки происходит по упомянутой ссылке и названию проекта. Меню навигации по каталогу располагается слева от списка.

Для рассматриваемой страницы доступны 4 варианта отображения раздела: список, по разделам, блочный и по годам.
Вариант внешнего вида «Список» располагает элементы друг за другом в соответствие с принадлежностью к подразделам. Превью карточки состоит из картинки анонса, краткого описания и ссылки «Подробнее». Переход в тело карточки происходит по упомянутой ссылке и названию проекта. Меню навигации по каталогу располагается слева от списка.

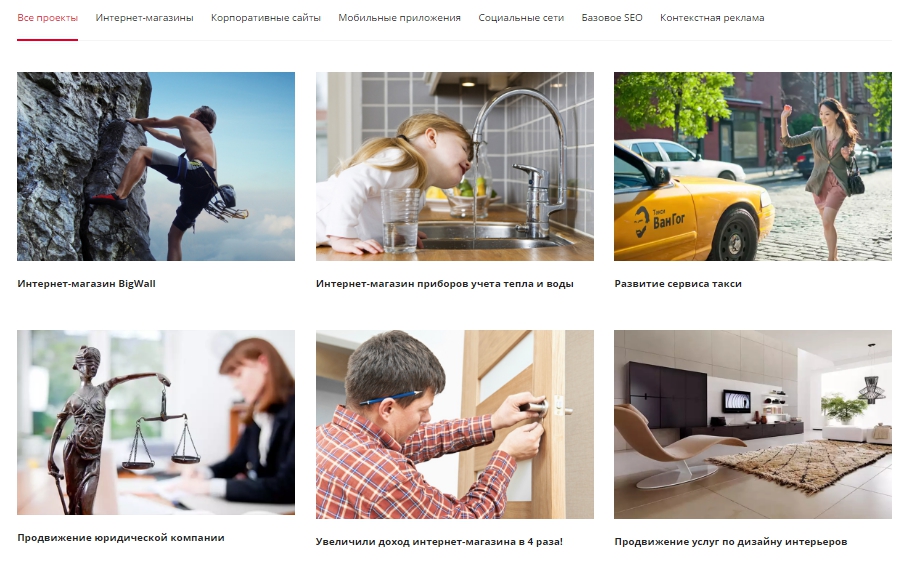
Способ отображения «По разделам» похож на блочный тип. Разница заключается в расположении навигационной панели и появления в ней нового пункта «Все проекты». Панель подразделов будет закреплена над перечнем работ.

Способ отображения «По разделам» похож на блочный тип. Разница заключается в расположении навигационной панели и появления в ней нового пункта «Все проекты». Панель подразделов будет закреплена над перечнем работ.

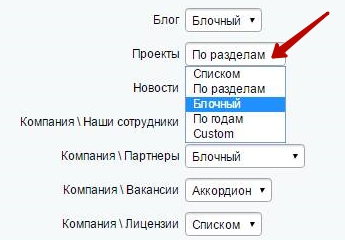
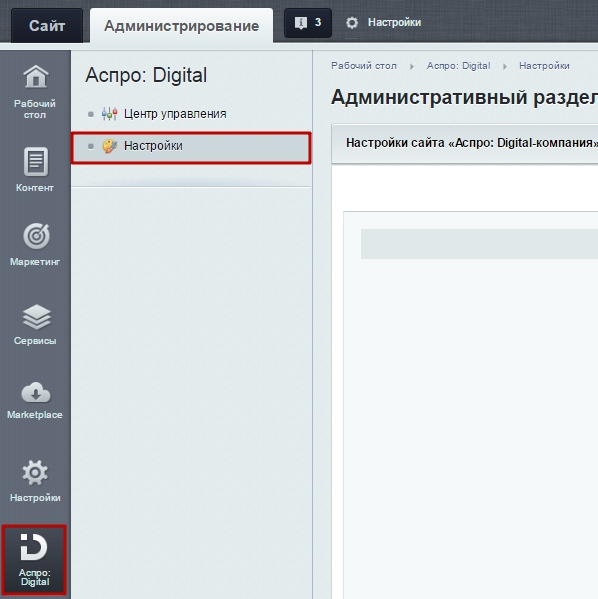
Активация того или иного способа компоновки элементов раздела происходит в Центре управления. Вкладка Аспро: Digital ⟶ Настройки, блок «Разделы».

У поля ввода «Проекты» в разворачивающемся списке помимо перечисленных вариантов есть еще один – «Custom», предназначенный для разработчиков.