Настройка внешнего вида разделов
Впервые решение Аспро: Digital позволяет не только изменять структуру раздела (добавлять, удалять и размещать каждый подраздел и его элементы в соответствии со своими требованиями) и редактировать названия, но и добавляет возможность настраивать внешний вид подразделов – изменять их дизайн и компоновку. Редактированию подлежит внешний вид подразделов «Наша команда», «Партнеры», «Вакансии», «Лицензии».
Для внесения изменений на странице сайта необходимо предварительно авторизоваться и включить «Режим правки», либо в административной части сайта перейти в соответствующий раздел.
В этой главе мы рассмотрим алгоритм изменения контента для каждого подраздела и настройку внешнего вида подразделов.
В публичной части сайта доступен виджет настроек. Пункт меню виджета «Разделы» позволяет просмотреть доступные варианты, а также содержит превью способов отображения для каждого раздела.

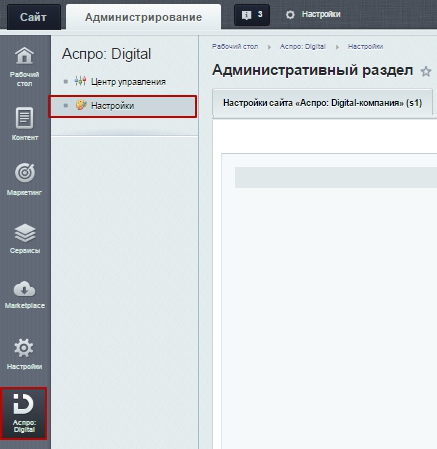
Для управления настройками отображения разделов необходимо перейти в Центр управления Аспро в административной части сайта.

Рассматриваемым разделам доступны следующие варианты отображения:
-
«Наша команда»
-
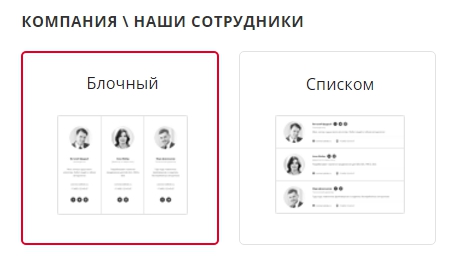
Блочный вид. Карточки сотрудников располагаются в виде таблицы по 3 штуки в ряд. Под фотографией каждого сотрудника помещаются контактные данные и краткие сведения о нем. Кликнув по телу карточки, посетитель перейдет на страницу с дополнительной информацией о члене команды.
-
Список. Элементы раздела следуют друг за другом. Краткие сведения помещаться справа от фотографии сотрудника. Переход к дополнительной информации осуществляется по ФИО работника.

Просмотр внешнего вида подраздела с помощью виджета

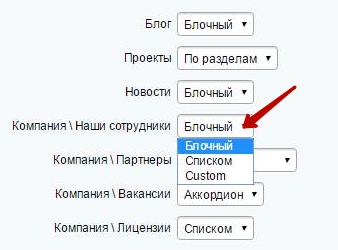
Настройка внешнего вида подраздела из админки
-
«Партнеры»
-
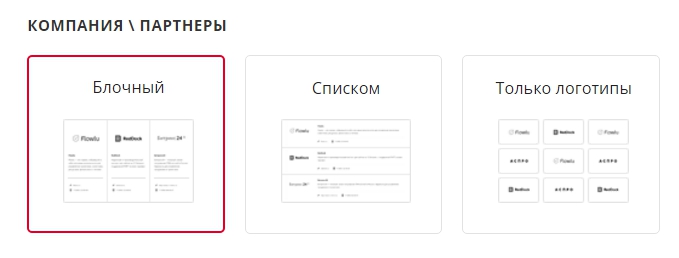
Блочный вид. Способ отображения элементов аналогичен одноименному способу отображения раздела описанного выше.
-
Список. Способ отображения элементов аналогичен одноименному способу отображения раздела описанного выше. Переход к детальной информации осуществляется по названию компании-партнера.
-
Только логотипы. Элементы раздела располагаются по блочному типу (в виде таблицы по 3 штуки в ряд) без какой-либо дополнительной информации. Полную информацию по каждому элементу пользователь может получить, кликнув по логотипу компании.

Просмотр внешнего вида подраздела с помощью виджета

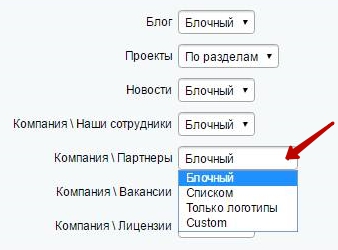
Настройка внешнего вида из админки
-
«Вакансии»
-
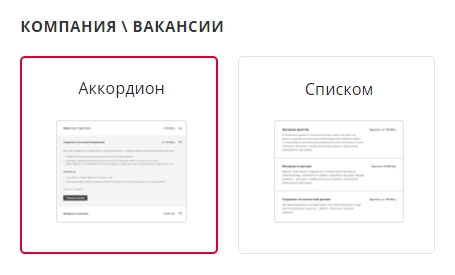
Список. Элементы располагаются друг за другом. Текст карточки может содержать только название вакансии. За дополнительной информацией сайт перенаправляет пользователя по названию вакантной должности на соответствующую страницу с полным описанием.
-
Аккордеон – разворачивающийся список. Пользователь может получить всю информацию о вакансии без перехода на другую страницу, развернув интересующий его пункт списка.

Просмотр внешнего вида подраздела с помощью виджета

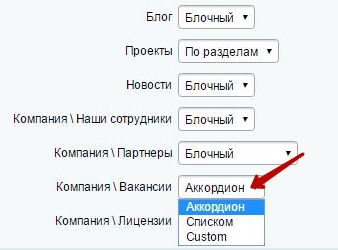
Настройка внешнего вида из админки
-
«Лицензии»
-
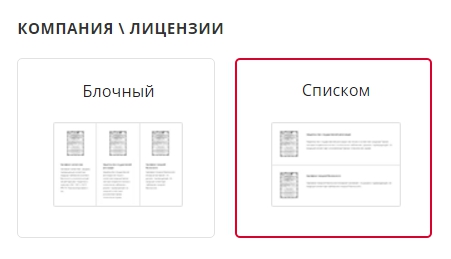
Блочный вид. Изображения документов располагаются на странице по одноименному типу. По щелчку мыши открывается увеличенное изображение более высокого качества. Перехода на страницу с детальной информацией не осуществляется.
-
Список. Элементы располагаются друг за другом. Клик по картинке документа откроет его увеличенное изображение более высокого качества. Справа от уменьшенного изображения документа находится текстовое пояснение.

Просмотр внешнего вида подраздела с помощью виджета

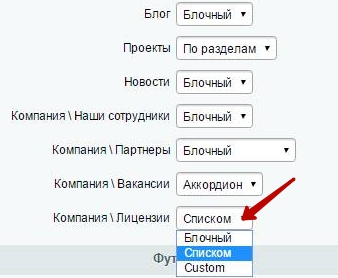
Настройка внешнего вида из админки
