Типовые настройки решения
В этом уроке мы рассмотрим типовые настройки решения Аспро: Digital. Большую их часть можно найти в виджете настроек решения и выяснить, как будет выглядеть ваш сайт с теми или иными настройками. Подробнее
Для удобства пользователей основные настройки решения располагаются в Центре управления Аспро – общие, для главной страницы и разделов, каталога товаров, личного кабинета и т.д.
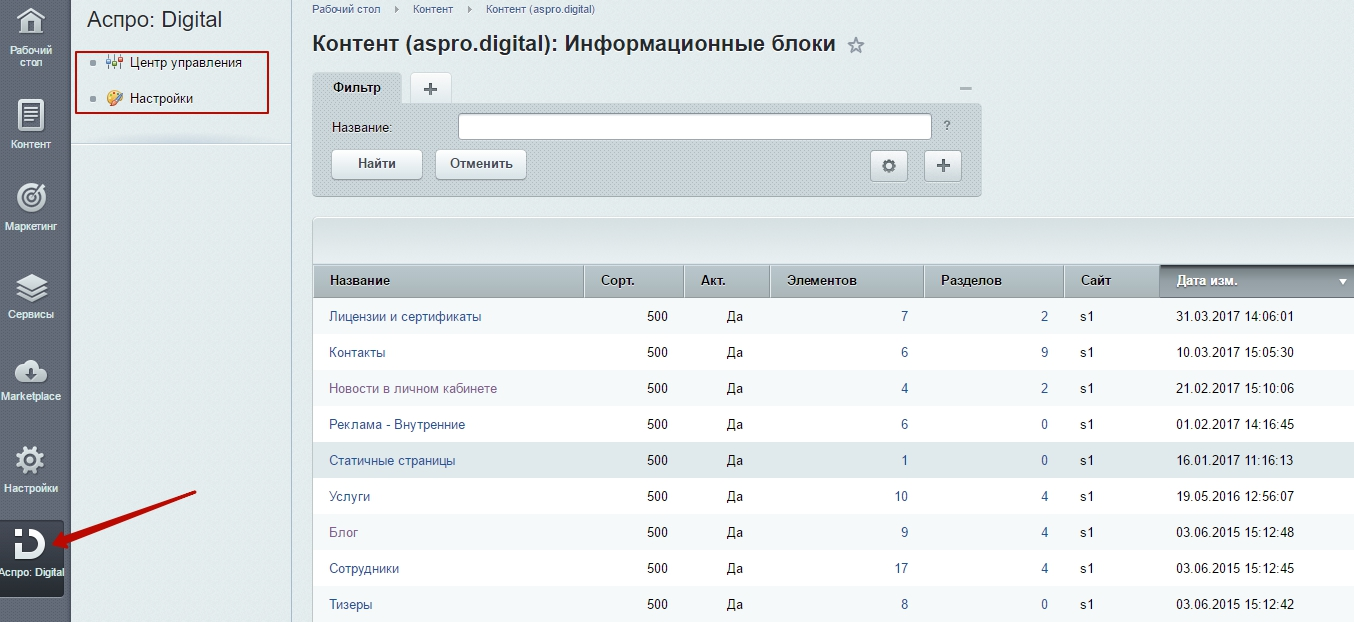
Действующие настройки решения актуальны для всего сайта и для всех групп пользователей. Установить выставить в административной части сайта в Рабочий стол → Аспро: Digital → Настройки.

В этой главе мы представим обзор этих настроек и отдельно остановимся на возможностях Центра управления.
Общие
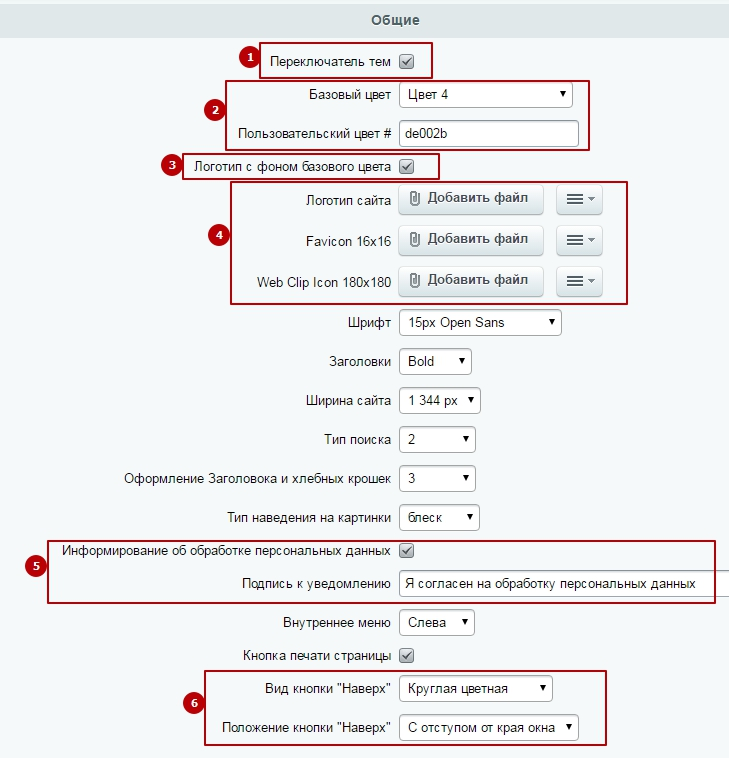
В этом блоке собраны базовые настройки решения – цвет, возможность загрузки логотипа, ширина сайта и т.д. Рассмотрим по порядку каждую настройку и предлагаемые варианты.

- Переключатель тем (1) — активирует виджет настроек сайта для администраторов
- Цвета сайта (2) — можно выбрать один из базовых цветов или выставить в поле «Базовый цвет» значение «Пользовательский», а затем записать hex-код нужного цвета в поле ниже. Подобрать базовый или кастомный цвет и посмотреть, как будет выглядеть сайт с ним, можно в настройках виджета
- Логотип с фоном базового цвета (3) — активирует заливку прозрачных областей логотипа выбранным основным цветом сайта
- Загрузка логотипов сайта (4) — группа полей, в которых можно загрузить логотип для шапки, фавикон для заголовка вкладки браузера и иконку Web clip icon для iPhone и iPad.
Рекомендуемые параметры для логотипа:
- размер – любой (система автоматически подгонит его под нужный)
- формат – .png или .jpg
Рекомендуемые параметры для фавикона:
- размер – 16х16 px
- формат – .ico
Рекомендуемые параметры для Web clip icon:
- размер – 180х180 px
- формат – .jpg.
Далее идут поля, ранее рассмотренные в виджете. Вы можете выставить в них подобранные настройки, чтобы они были применены для всего сайта.
- Обработка персональных данных (5) — активирует информирование об обработке персональных данных и позволяет задать подпись для уведомления об этом. Подробнее
- Кнопка «Наверх» (6) — активирует кнопку и задает ее вид и положение.

Варианты вида: нет (кнопка отсутствует), круглая цветная, круглая серая, круглая белая, квадратная цветная, квадратная серая, квадратная белая. При выборе цветного варианта кнопка заливается основным цветом сайта.
Варианты положения: касается края экрана (только для квадратных), с отступом от края экрана, с отступом от контента.
Валидация ввода

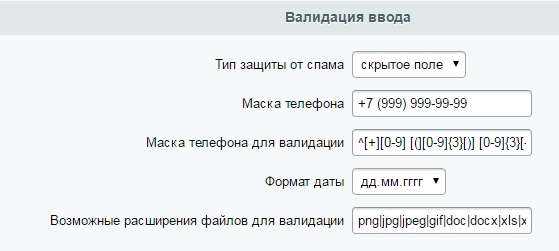
В этой группе собраны поля настроек валидации ввода всевозможных данных. Можно задать маску телефонного номера для подсказка в соответствующих полях и для предварительной проверки перед отправкой запроса, задать возможные расширения файлов для загрузки на сайт, выбрать формат даты.
В поле «Тип защиты» от спама можно выбрать вариант капчи: отсутствует, картинка или скрытое поле. Мы рекомендуем использовать последний вариант: вы будете защищены от спам-заявок, однако это не скажется на конверсии – пользователям не придется заполнять дополнительное поле.
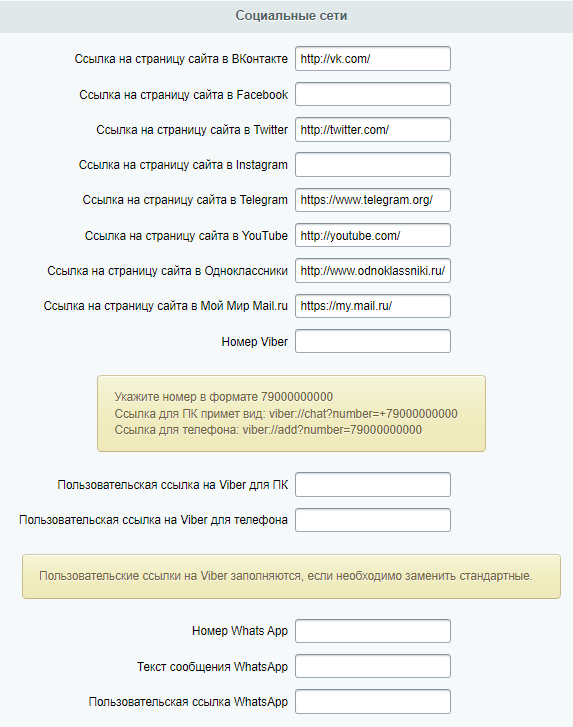
Социальные сети

В Аспро: Корпоративный сайт 2.0, начиная с версии 1.2.13, номера WhatsApp и Viber преобразованы в ссылки.
Ссылки на TikTok, Яндекс.Дзен, Pinterest, Snapchat стали доступны с версии 1.1.0
Группа полей для ссылок на группы вашей компании в различных соцсетях. Если в поле отсутствует какое-либо значение, иконка соцсети не выводится в футере на сайте.

Создание ссылки на WhatsApp
Пример ссылки:
Вместо номера 79000000000 вставьте свой номер в таком же формате.
Чтобы сразу добавить сообщение при переходе по ссылке, используйте такой формат:
https://wa.me/79000000000?text=Я%20заинтересован%20в%20покупке%20вашего%20товара
В этом примере будет текст: «Я заинтересован в покупке вашего товара».
В ссылке «%20» используется для формирования пробела.
Создание ссылки на Viber
В Viber существует 2 разных варианта ссылок — для компьютера и телефона.
Ссылка для ПК имеет вид:
viber://chat?number=+79000000000
Ссылка для телефона:
viber://add?number=79000000000
Необходимо просто заменить в ссылках выше номер телефона на ваш. Отметим, что в варианте для ПК есть «+», а для телефонов — нет.
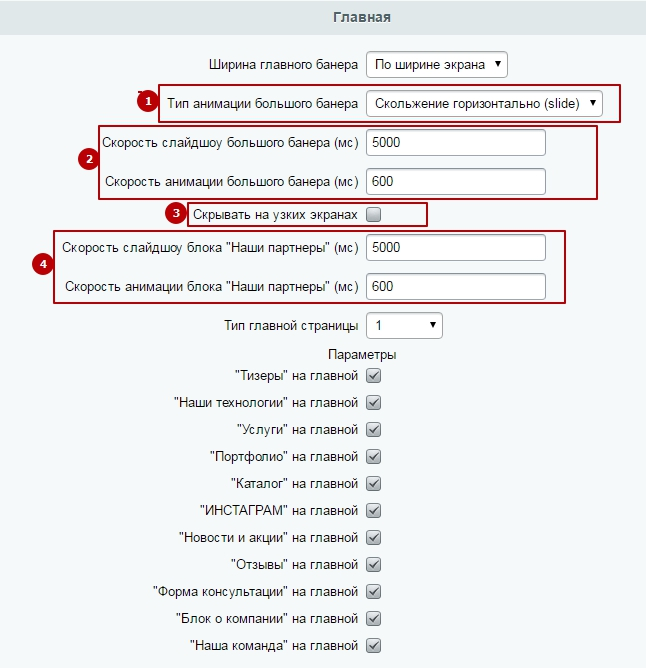
Главная

- Тип анимации большого баннера (1) — определяет, с какой анимацией будут сменяться слайды на основном баннере сайта. Можно выбрать: горизонтальное скольжение, вертикальное скольжение или выцветание
- Скорости для слайдов основного баннера (2) — определяет, с какой периодичностью будут сменяться слайды основного баннера и с какой скоростью будет происходить анимация при их смене
- Скрывать на узких экранах (3) — при активации основной баннер скрывается при просмотре сайта в мобильной версии
- Скорости для слайдов блока «Наши партнеры» (4) — определяет, с какой периодичностью будут сменяться слайды в блоке «Наши партнеры» и с какой скоростью будет происходить анимация при их смене.
Остальные поля уже рассматривались в обзоре виджета настроек сайта в предыдущих уроках.
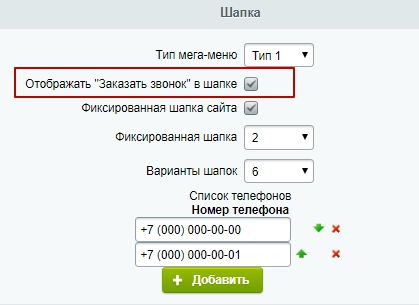
Шапка
Группа полей, задающих настройки для шапки сайта.

- Список телефонов — позволяет вносить неограниченное количество телефонных номеров, которые будут отображаться в шапке сайта на каждой странице.
- Начиная с версии 1.0.5, вы можете включить или отключить отображение формы заказать звонок в шапке сайта.
Если вам не хватило стандартных четырех полей, нажмите кнопку «Добавить», чтобы добавить дополнительные поля для ввода. Вы можете сортировать телефоны при помощи зеленых стрелок справа, перемещая телефоны выше или ниже. Также есть возможность удалить ненужное поле с помощью кнопки-крестика.
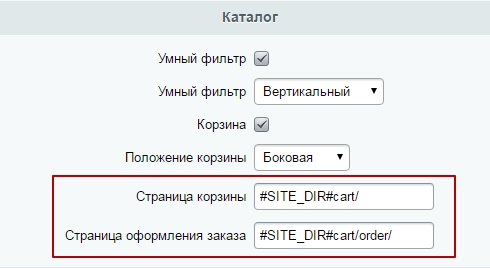
Каталог
Группа полей, задающих настройки торгового каталога. Некоторые поля уже рассматривались в обзоре виджета настроек сайта.

- Адреса страниц корзины и оформления заказа — позволяют задать адреса для соответствующих страниц. Поддерживается использование шаблонов адресов Битрикс.
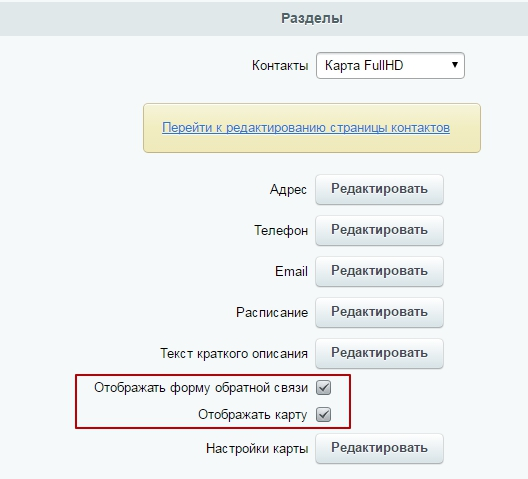
Разделы

В этой группе собраны поля настроек основных разделов сайта. Вы можете выбрать формат страницы контактов. Как выглядит каждый вариант, можно узнать с помощью виджета настроек.
В полях «Адрес», «Телефон», «Email», «Расписание», «Текст краткого описания» и «Настройки карты» меняются соответствующие элементы страницы контактов. Для настройки параметров карты выполните двойной клик по элементу Яндекс.Карты: настраиваемая карта в открывшемся диалоговом окне редактирования включаемой области.
Вы можете активировать отображение формы обратной связи и карты на странице контактов в соответствующих полях.
Ссылка «Перейти к редактированию страницы контактов» переносит в публичную часть сайта на страницу контактов.

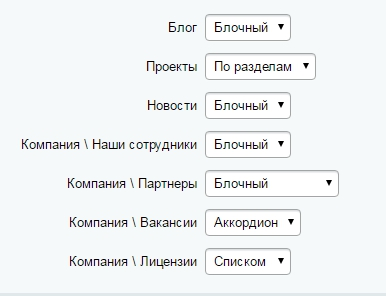
Далее идут поля настроек формата прочих основных разделов сайта. Посмотреть, как выглядят предложенные варианты на сайте и выбрать подходящий можно в виджете настроек сайта.
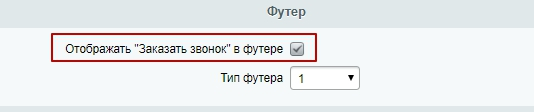
Футер
В футере с помощью галки можно включить или отключить отображение заказать звонок. Этот функционал доступен с версии 1.0.5.
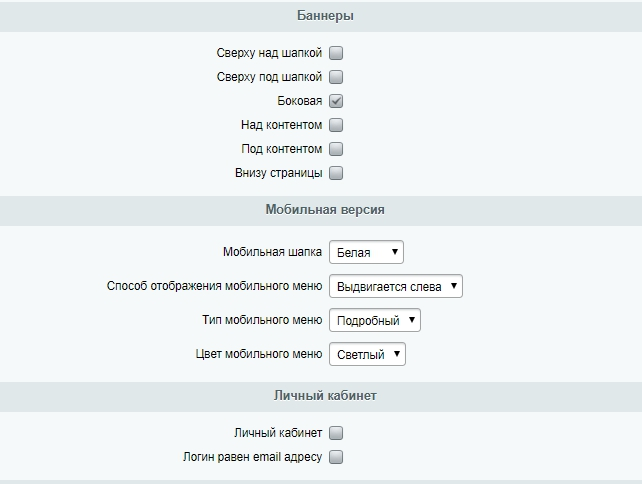
Баннеры, мобильная версия и личный кабинет

Все поля в этих группах соответствуют таким же полям в виджете настроек сайта.
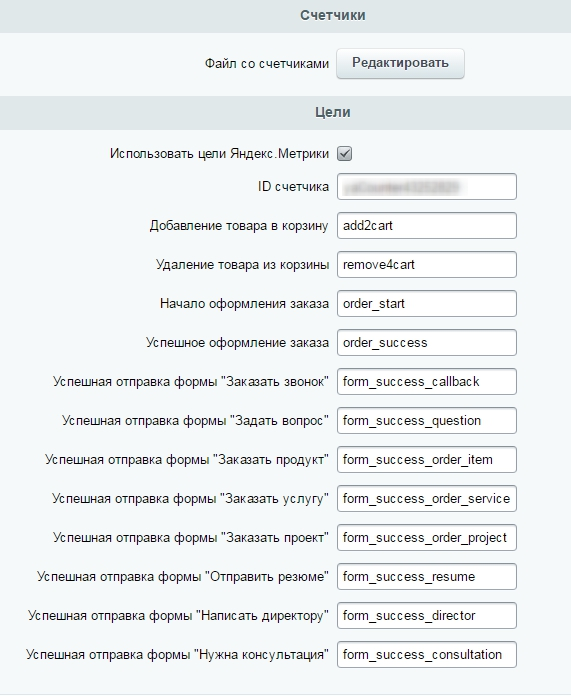
Счетчики и цели
Для удобства администраторов и маркетологов настройки счетчиков систем аналитики вынесены в отдельный блок и существенно расширены по сравнению с другими решениями Аспро. Загрузите коды сервисов Google, Яндекс, пикселей Вконтакте и Facebook в специальный файл, подключите самые важные цели и теги – и ваш сайт готов к запуску рекламной кампании!

В этих группах собраны поля настроек счетчиков метрик, в частности Яндекс.Метрики.
В поле «Файл со счетчиками» можно загрузить соответствующий файл с кодами счетчиков и другие пользовательские скрипты.
Если вы используете Яндекс.Метрику с целями, активируйте соответствующее поле и заполните остальные.
Это все типовые настройки решения. После внесения изменений нажмите кнопку «Применить», чтобы изменения вступили в силу.
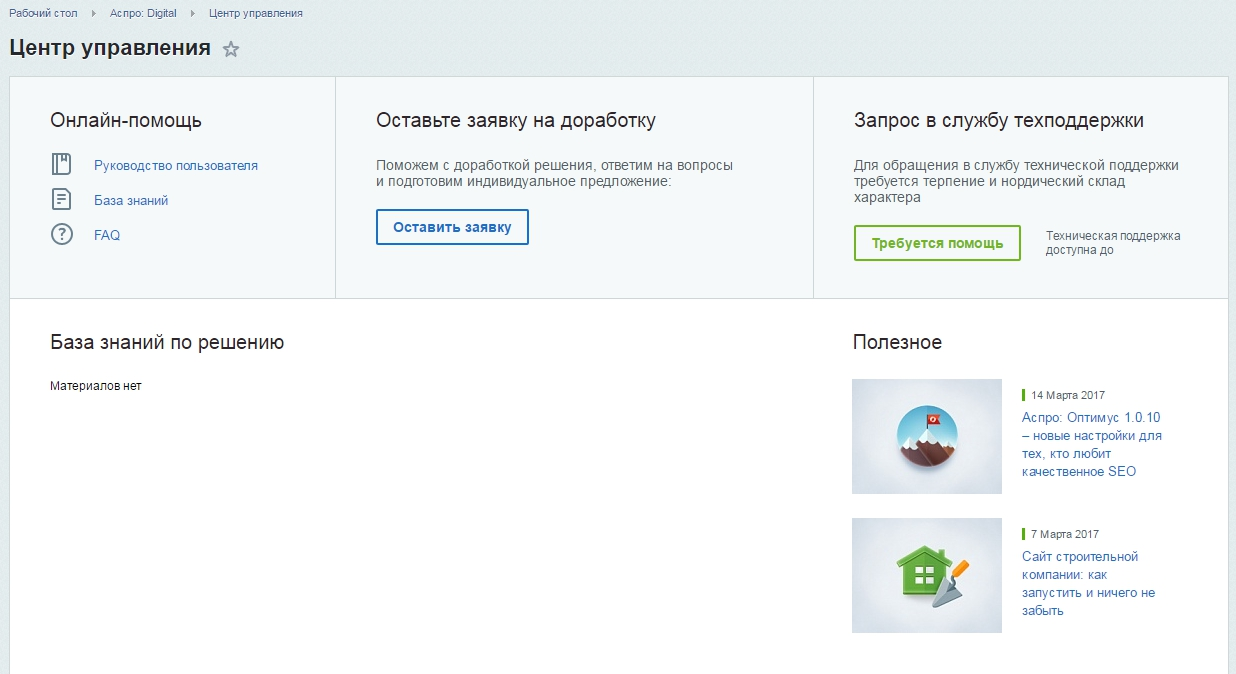
Рядом с настройками находится Центр управления Аспро, с помощью которого удобно поддерживать связь с разработчиками вашего сайта.

Здесь находятся ссылки на руководство пользователя, базу знаний, FAQ и полезные статьи. Также можно отправить заявку на доработку решения или связаться с техподдержкой.
