Типовые настройки решения
В этом уроке мы рассмотрим типовые настройки решения Аспро: Корпоративный сайт 2.0. Большую их часть можно найти в виджете настроек решения и выяснить, как будет выглядеть ваш сайт с теми или иными настройками. Подробнее
Для удобства пользователей основные настройки решения располагаются в Центре управления Аспро — общие, для главной страницы и разделов, каталога товаров, личного кабинета и т.д.
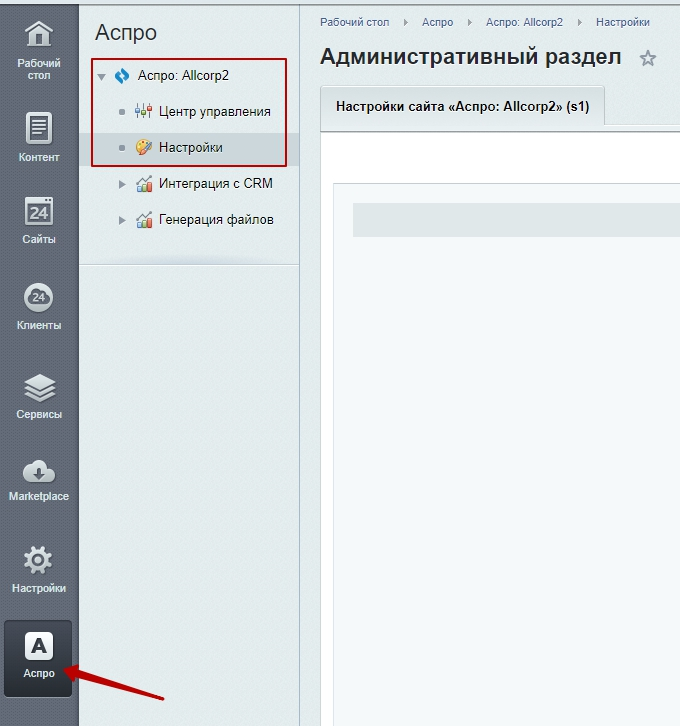
Действующие настройки решения актуальны для всего сайта и для всех групп пользователей. Чтобы их найти, нужно перейти в административной части сайта в Аспро → Аспро: Allcorp2 → Настройки.

В этой главе мы представим обзор этих настроек и отдельно остановимся на возможностях Центра управления.
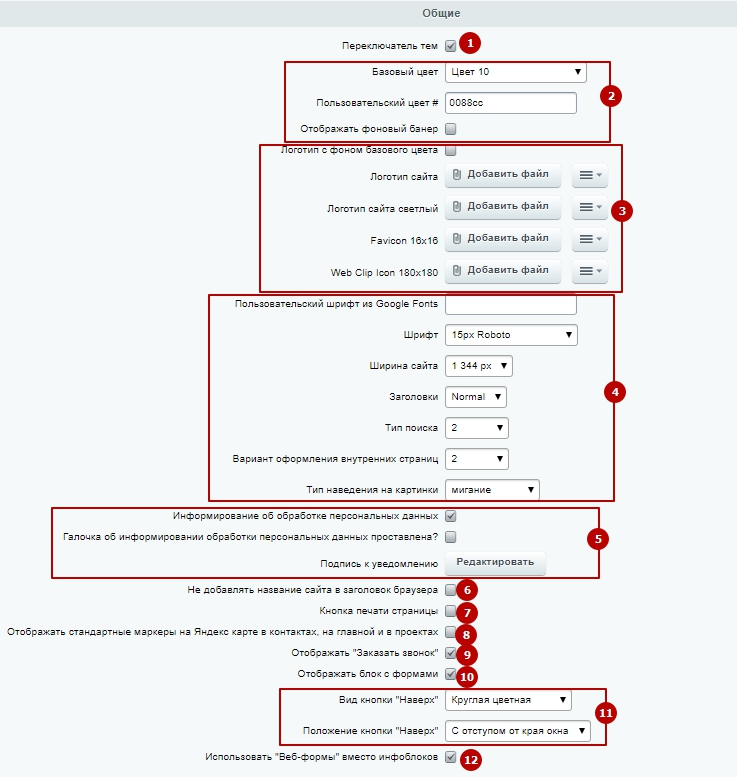
Общие
В этом блоке собраны базовые настройки решения — цвет, возможность загрузки логотипа, ширина сайта и т.д. Рассмотрим по порядку каждую настройку и предлагаемые варианты.

-
Переключатель тем (1) — активирует виджет настроек сайта для администраторов.
-
Цвета сайта (2) — позволяет задать общие параметры внешнего вида сайта: основной и пользовательские цвета, использование фонового баннера.
-
Группа полей с логотипом (3) — активирует заливку прозрачных областей логотипа выбранным основным цветом сайта, а также позволяет загрузить логотип для шапки, фавикон для заголовка вкладки браузера и иконку Web clip icon для iPhone и iPad.
-
Поля настройки внешнего вида сайта (4) — задают ширину сайта, стили заголовков, хлебных крошек, выбрать шрифт, тип поиска и вариант оформления внутренних страниц.
-
Обработка персональных данных — (5) активирует информирование пользователей о сборе персональных данных на соответствующих формах.
-
Не добавлять название сайта в заголовок браузера (6) — включает и выключает эту функцию.
-
Кнопка печати страницы (7) — устанавливает на сайте в поле заголовка страницы кнопку печати
-
Отображать стандартные маркеры на Яндекс карте в контактах, на главной и в проектах (8) — активирует и деактивирует эту функцию.
-
«Заказать звонок» (9) — включает и включает настройку.
-
Отображать блок с формами (10) — активирует и деактивирует функцию
-
Кнопка «Наверх» (11) — активирует кнопку и задает ее вид и положение.
-
Использовать веб-формы вместо инфоблоков (12) — позволяет выбрать необходимый вид настройки обратной связи.
Рекомендуемые параметры для логотипа:
-
размер — любой (система автоматически подгонит его под нужный)
-
формат — .png или .jpg
Рекомендуемые параметры для фавикона:
-
размер — 16х16 px
-
формат — .ico
Рекомендуемые параметры для Web clip icon:
-
размер — 180х180 px
-
формат — .jpg.
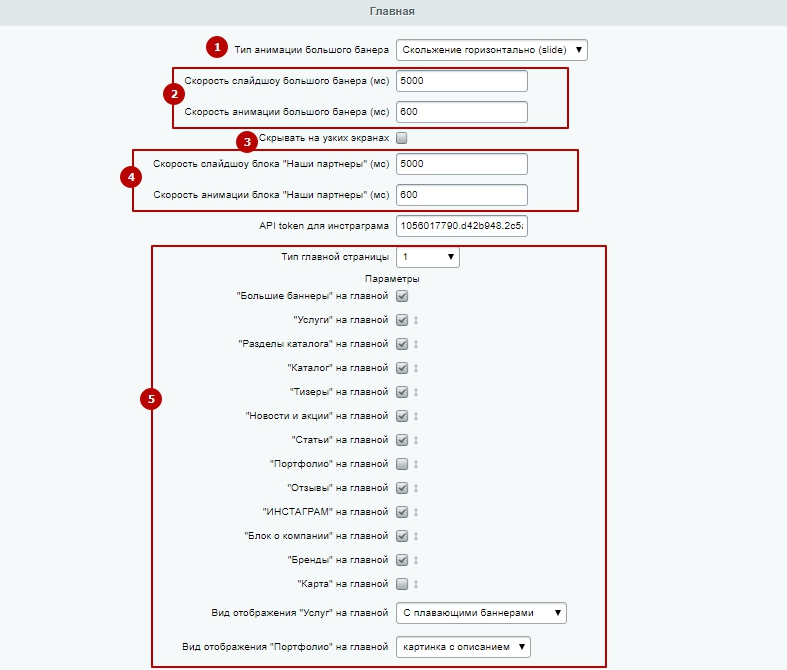
Главная

-
Тип анимации большого баннера (1) — определяет, с какой анимацией будут сменяться слайды на основном баннере сайта. Можно выбрать: горизонтальное скольжение, вертикальное скольжение или выцветание
-
Скорости для слайдов основного баннера (2) — определяет, с какой периодичностью будут сменяться слайды основного баннера и с какой скоростью будет происходить анимация при их смене
-
Скрывать на узких экранах (3) — при активации основной баннер скрывается при просмотре сайта в мобильной версии
-
Скорости для слайдов блока «Наши партнеры» (4) — определяет, с какой периодичностью будут сменяться слайды в блоке «Наши партнеры» и с какой скоростью будет происходить анимация при их смене.
Остальные поля (5) уже рассматривались в обзоре виджета настроек сайта в предыдущих уроках.
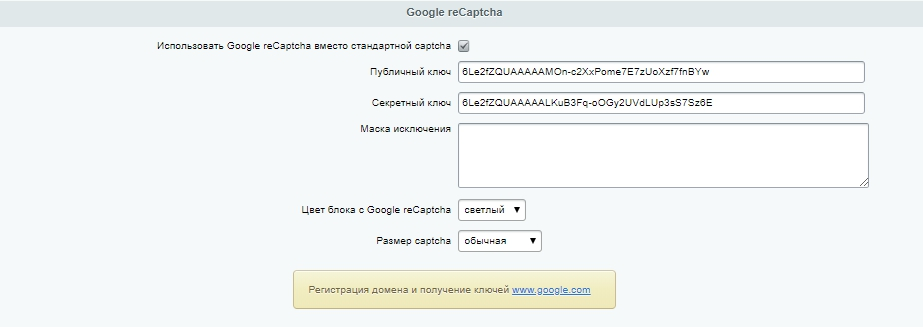
Google reCaptcha
Google reCAPTCHA — инструмент от Google, который анализирует поведение пользователей и в зависимости от него предлагает пройти проверку по различным сценариям: от простейшего клика по квадрату «Я не робот» (в большинстве случаев) до расшифровки надписей и выбора определенных картинок (если есть подозрение, что с формой взаимодействует бот, а не реальный человек).
В рассматриваемом блоке предусмотрено активация и деактивации Google reCAPTCHA, а также настройка необходимых параметров.

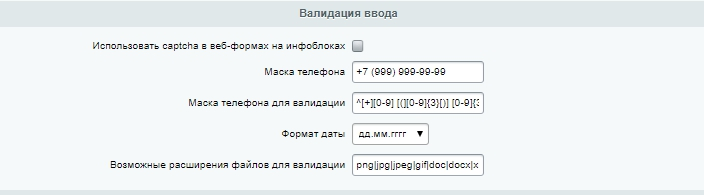
Валидация ввода

В этой группе собраны поля настроек валидации ввода всевозможных данных. Можно задать маску телефонного номера для подсказка в соответствующих полях и для предварительной проверки перед отправкой запроса, указать возможные расширения файлов для загрузки на сайт, выбрать формат даты.
Функция «использовать captcha в веб-формах на инфоблоках» позволяет отделить реальных людей от спам-ботов.
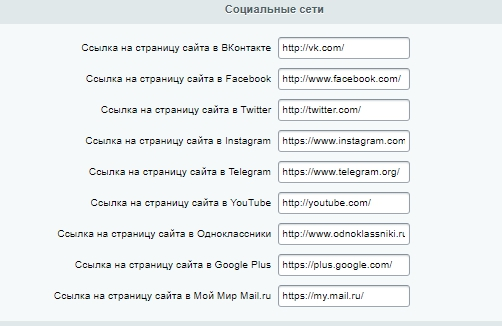
Социальные сети

Группа полей для ссылок на группы вашей компании в различных соцсетях. Если в поле отсутствует какое-либо значение, иконка соцсети не выводится в футере на сайте.

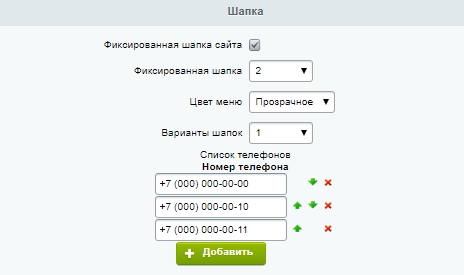
Шапка
Здесь настраивается внешний вид шапки сайта и хранится список телефонных номеров, отображаемых на ней. Для удобства настройки списка предусмотрены управляющие элементы, отвечающие за добавление, удаление и сортировку порядка записей в списке.

Список телефонов — позволяет вносить неограниченное количество телефонных номеров, которые будут отображаться в шапке сайта на каждой странице.
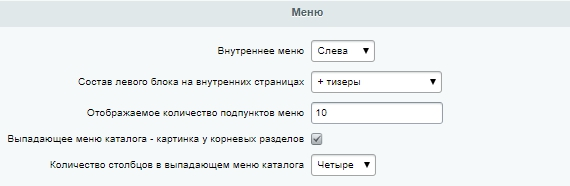
Меню
В этой группе настроек устанавливается позиция отображения внутреннего меню (слева или справа), его состав, количество пунктов, отображение картинок у корневых разделов и количество столбцов и в выпадающем меню каталога.

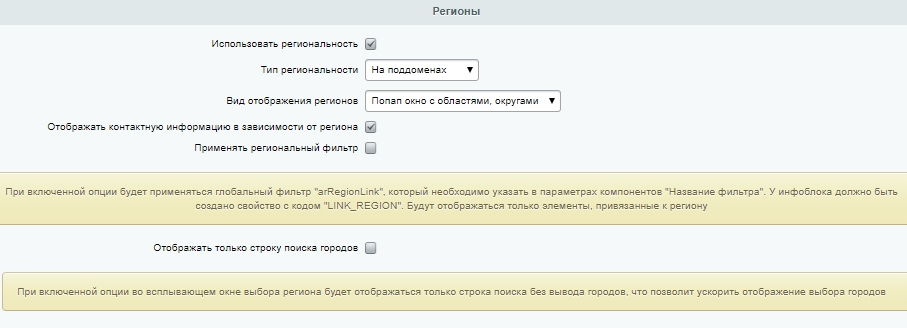
Регионы
Этот раздел позволяет использовать несколько версий сайта для разных регионов. После включения этой функции вы можете настроить параметры переключения между версиями для регионов. Управлять настройками региональности можно в административной части сайта и через виджет настроек.

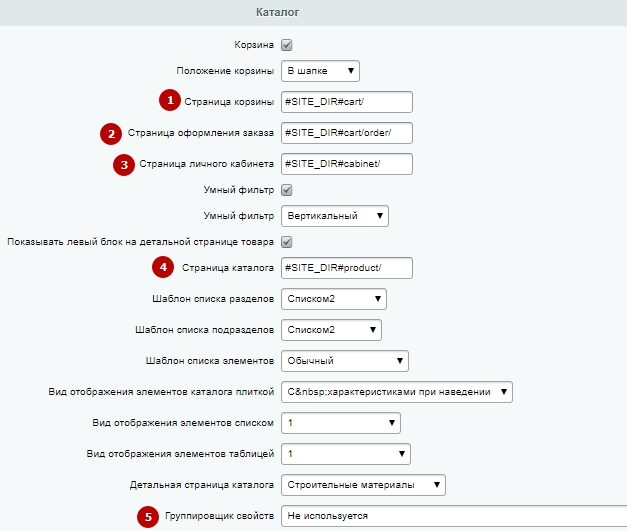
Каталог
Группа полей, задающих настройки торгового каталога. Некоторые поля уже рассматривались в обзоре виджета настроек сайта.

Адреса страниц корзины (1), оформления заказа (2), личного кабинета (3) и каталога (4) — позволяют задать адреса для соответствующих страниц. Поддерживается использование шаблонов адресов Битрикс.
В Аспро: Корпоративный сайт 2.0, начиная с версии 1.1.0, появилась возможность группировать свойства (5) с помощью модуля «Webdebug». Как использовать функционал, описали в уроках ранее.
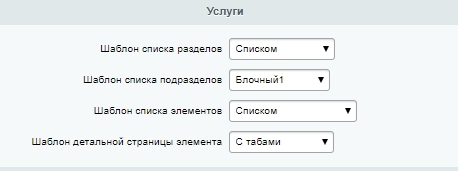
Услуги
В этой группе собраны поля настроек основных разделов услуг. Как выглядит каждый вариант, можно узнать с помощью виджета настроек.

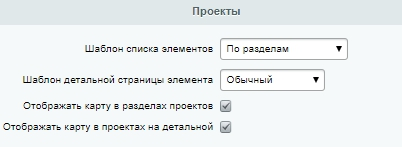
Проекты
В этом блоке содержатся основные настройки отображения раздела проектов на сайте. Как выглядит каждый вариант, можно посмотреть через виджет настроек.

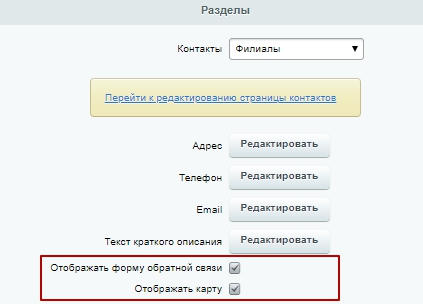
Разделы

В этой группе собраны поля настроек основных разделов сайта. Вы можете выбрать формат страницы контактов. Как выглядит каждый вариант, можно узнать с помощью виджета настроек.
Ссылка «Перейти к редактированию страницы контактов» переносит в публичную часть сайта на страницу контактов.
В полях «Адрес», «Телефон», «Email», «Расписание», «Текст краткого описания» и «Настройки карты» меняются соответствующие элементы страницы контактов.
Вы можете активировать отображение формы обратной связи и карты на странице контактов в соответствующих полях.

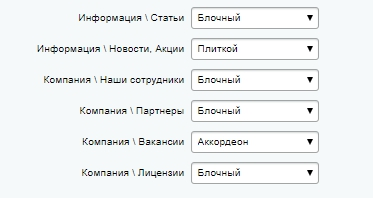
Далее идут поля настроек формата прочих основных разделов сайта. Посмотреть, как выглядят предложенные варианты на сайте и выбрать подходящий можно в виджете настроек сайта.
Футер
В футере можно выбрать 6 типовых вариантов его отображения или переключить на custom.

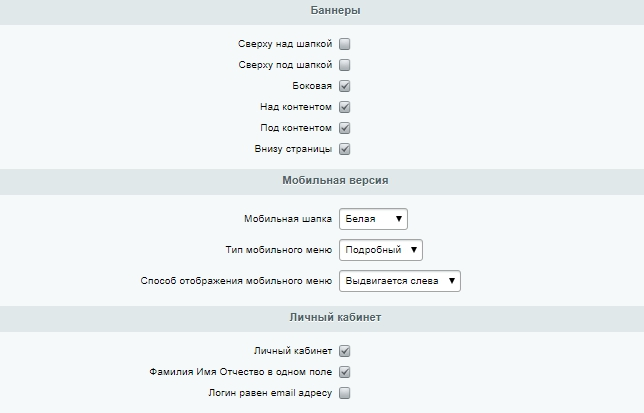
Баннеры, мобильная версия и личный кабинет

Все поля в этих группах соответствуют таким же полям в виджете настроек сайта.
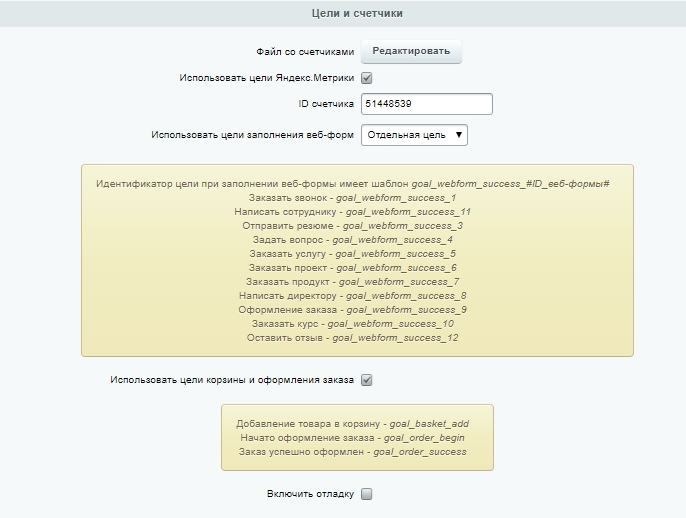
Счетчики и цели
Для удобства администраторов и маркетологов настройки счетчиков систем аналитики вынесены в отдельный блок и существенно расширены по сравнению с другими решениями Аспро. Загрузите коды сервисов Google, Яндекс, пикселей Вконтакте и Facebook в специальный файл, подключите самые важные цели и теги — и ваш сайт готов к запуску рекламной кампании!

В этих группах собраны поля настроек счетчиков метрик, в частности Яндекс.Метрики.
В поле «Файл со счетчиками» можно загрузить соответствующий файл с кодами счетчиков и другие пользовательские скрипты.
Если используется Яндекс.Метрика с целями, нужно активировать соответствующее поле и заполните остальные настройки.
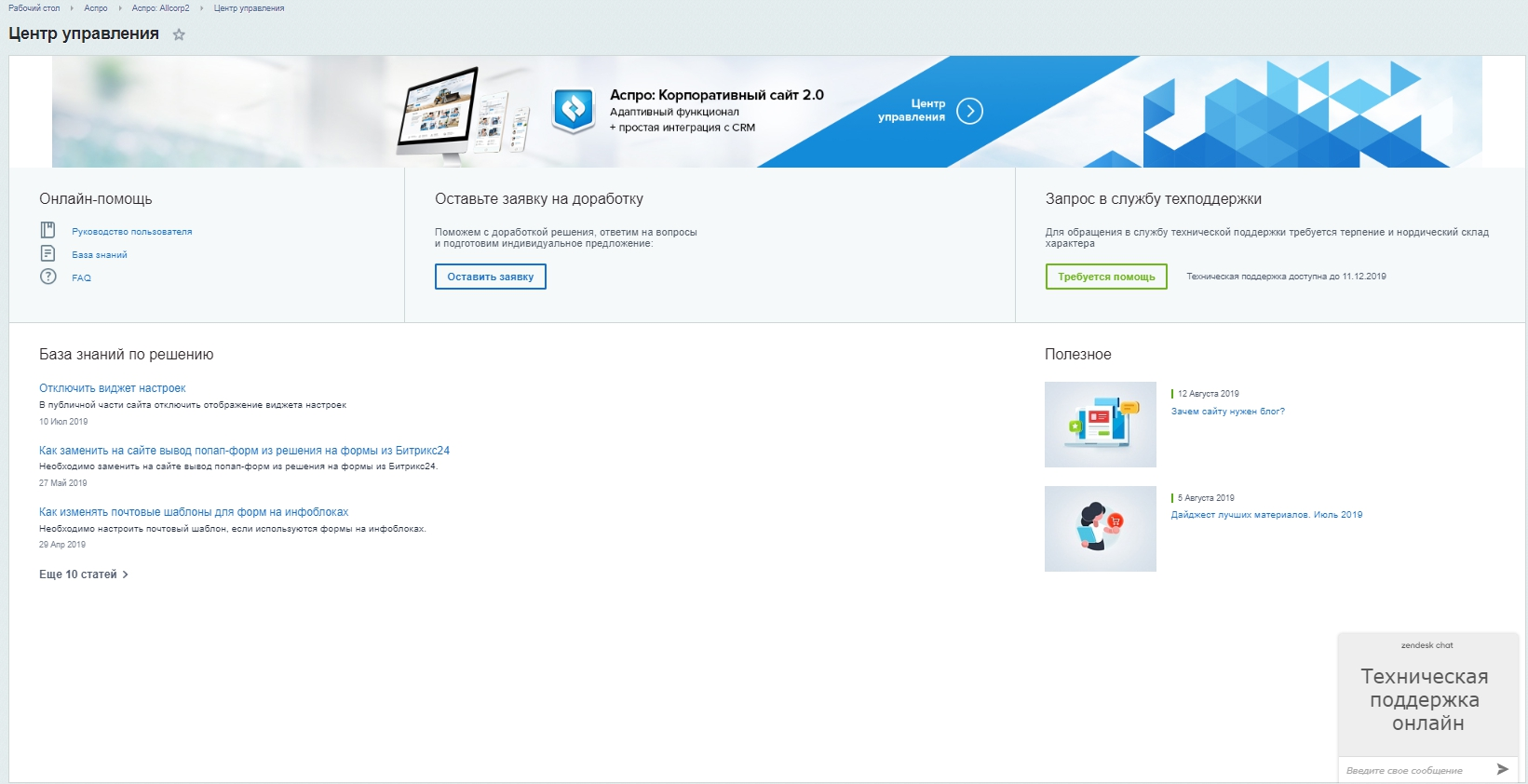
Рядом с настройками находится Центр управления Аспро, с помощью которого удобно поддерживать связь с разработчиками вашего сайта.

Здесь находятся ссылки на руководство пользователя, базу знаний, FAQ и полезные статьи. Также можно отправить заявку на доработку решения или связаться с техподдержкой.
Фавиконка
В версию 1.2.10 мы добавили поддержку формата SVG для фавикона, который рекомендуют поисковые системы.Рекомендации от поисковой системы Яндекс
Размер фавикон: 120 × 120, 32 × 32 или 16 × 16 пикселей.
Формат фавикон: SVG (рекомендуемый), ICO, GIF, JPEG, PNG, BMP. Анимация не поддерживается.
