Общие настройки решения
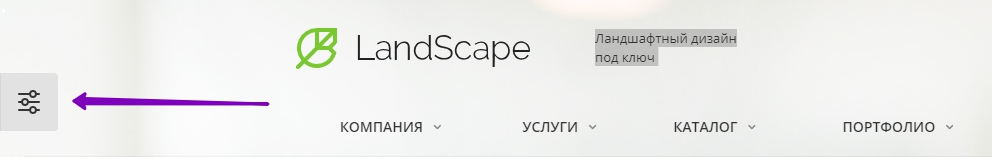
Виджет расположен за верхним левым краем экрана. Нажмите на соответствующую кнопку, чтобы раскрыть его функции.

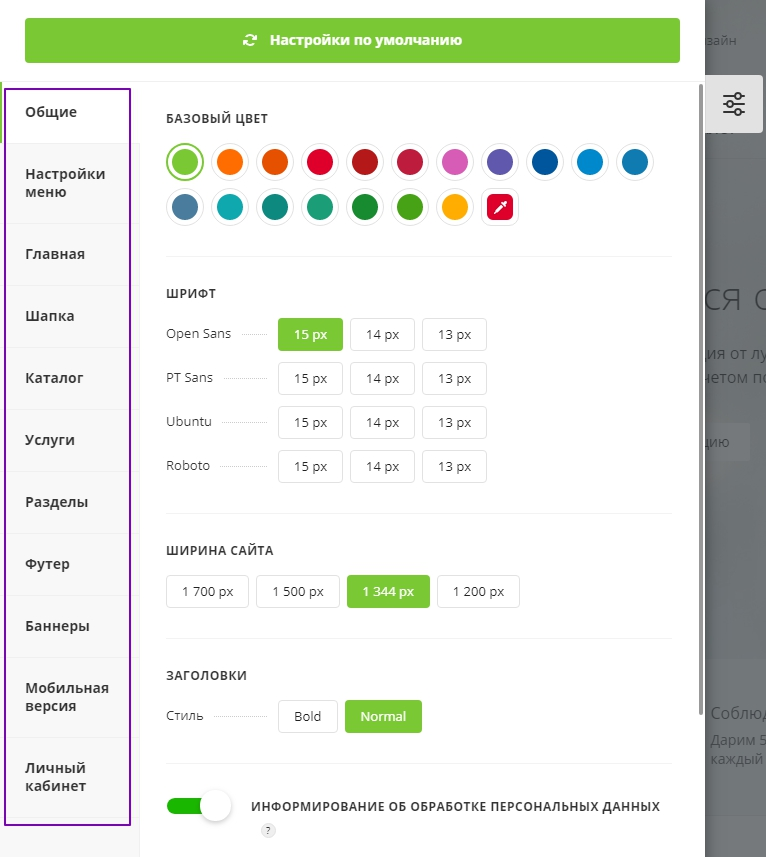
Верхняя кнопка «Настройки по умолчанию» сбрасывает все установленные вами настройки и возвращает к настройкам по умолчанию.
Слева расположены переключатели настроек для разных функций и частей сайта. Уделим большое внимание каждой вкладке.

Визуальное оформление сайта:
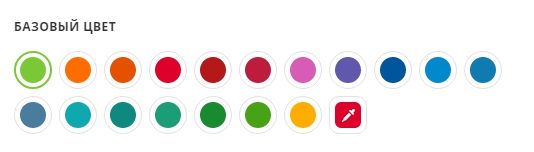
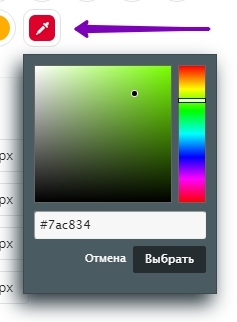
Базовый цвет – функция выбора цвета основных элементов сайта: кнопок, подсветки ссылок, заливки логотипа с прозрачным фоном и др.

Преимущество в том, что вы можете выбрать любой цвет, даже не представленный в палитре. Для этого нажмите кнопку с пипеткой и выберите нужный цвет в окне спектра или скопируйте код цвета в окно под палитрой.

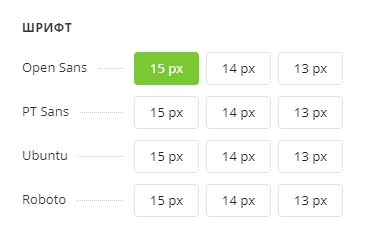
Шрифт – устанавливает шрифт и размер для всех текстов на сайте. На выбор доступно 4 варианта типа шрифта и 3 размера.

Ширина сайта — задает ширину контентной области.
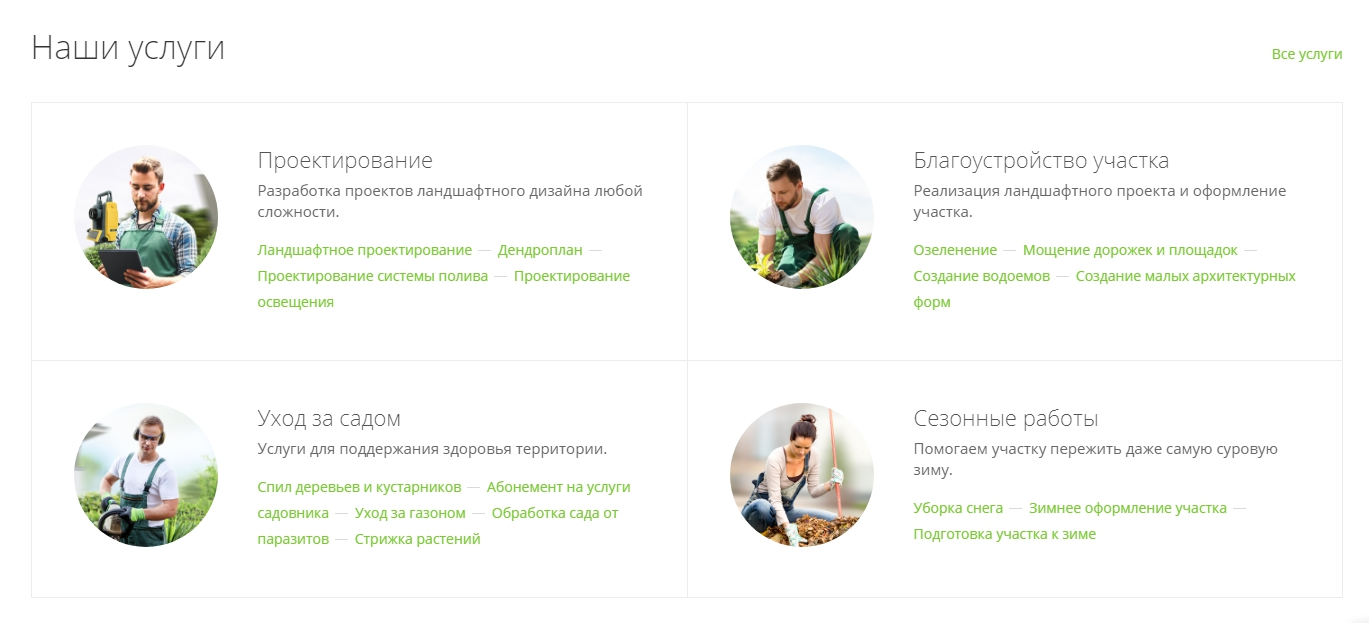
Внешний вид при минимальной ширине 1200 px :

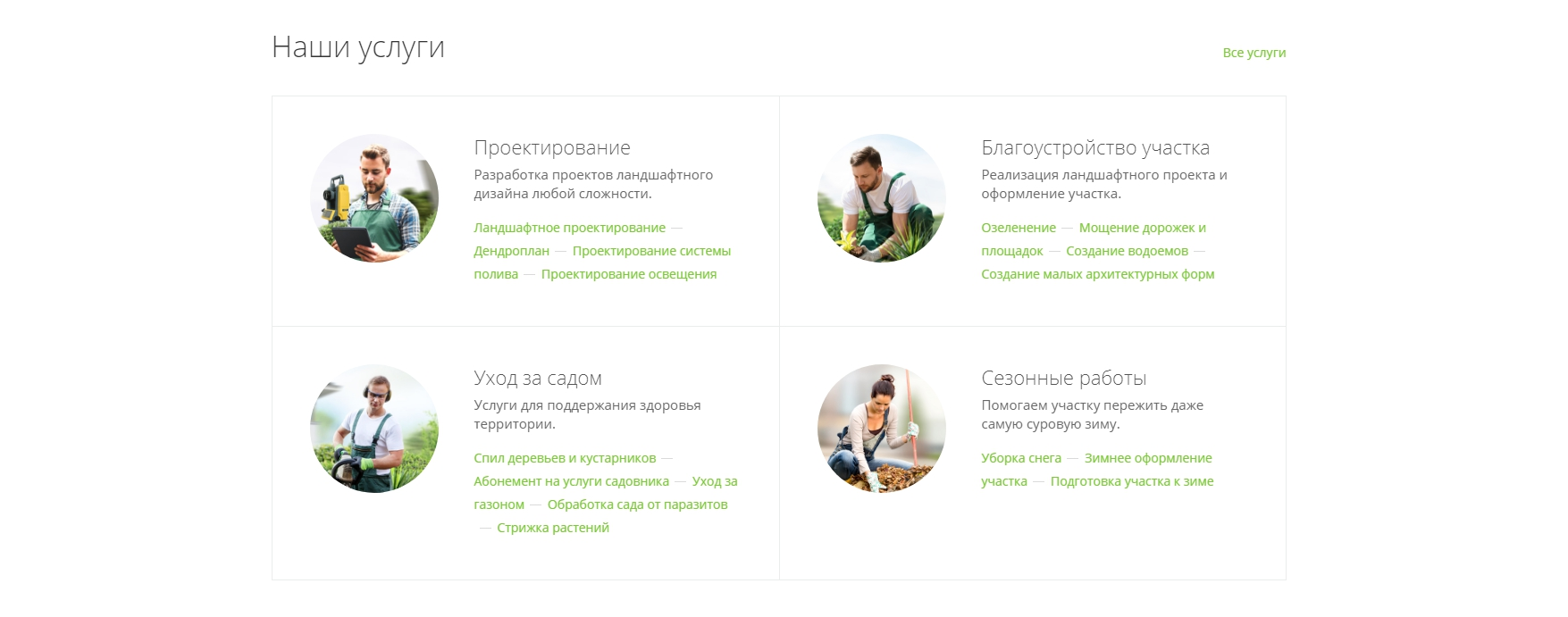
При максимальной ширине 1700 px сайт выглядит так:

Почему нужно выбирать верстку сайта?
Главное – ваш сайт должен выглядеть современно, быть удобным и функциональным. Разрабатывая структуру, следуйте рекомендациям:
-
целесообразно используйте пространство
-
не допускайте огромного пустого пространства по бокам при просмотре сайта на больших экранах
-
постарайтесь сохранить удобство использования сайта на небольшом экране
Как разобраться в разнообразии верстки?
Все просто – сайт должен быть максимально удобен для наиболее популярного разрешения ваших пользователей. Узнать статистику сайта по разрешениям экрана можно с помощью инструментов Яндекс.Метрика или Google Analytics.
Перед созданием нового сайта или редизайном необходимо:
-
определить, какие разрешения наиболее популярны у вашей целевой аудитории
-
определить в пикселях максимальные и минимальные размеры сайта
-
после создания протестироватьть сайт на разных разрешениях и убедиться, что он корректно в любом разрешении
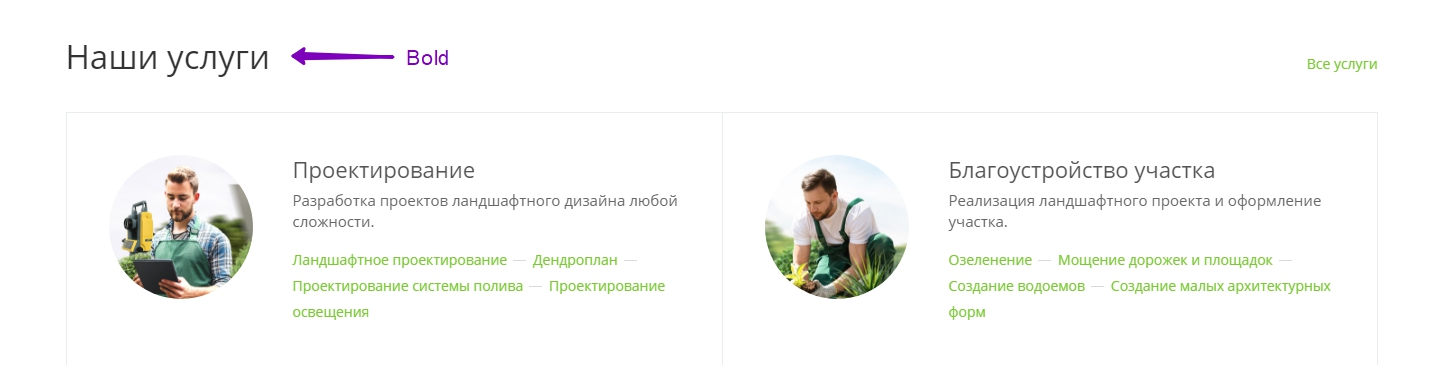
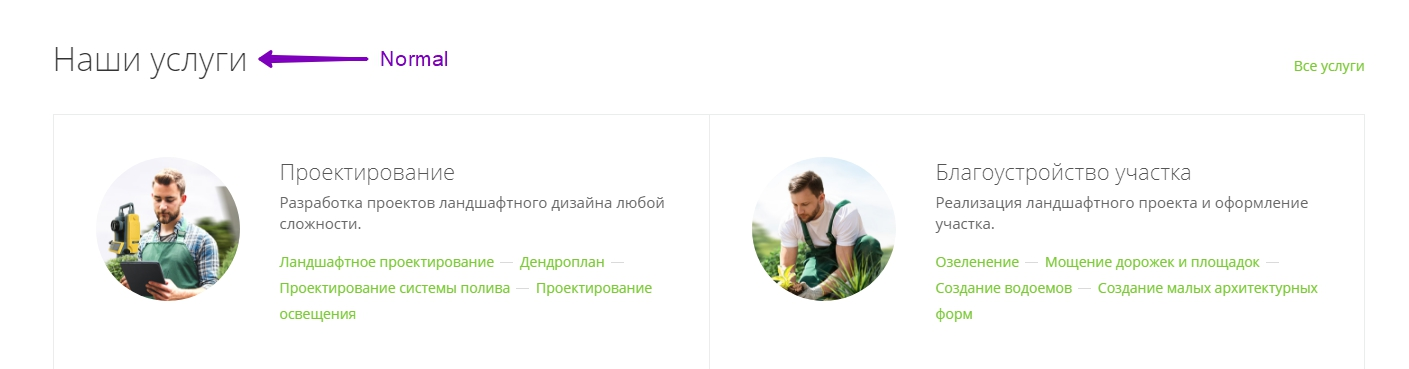
Заголовки – функция позволяет задать нормальный (Normal) или полужирный (Bold) вид заголовков.


-
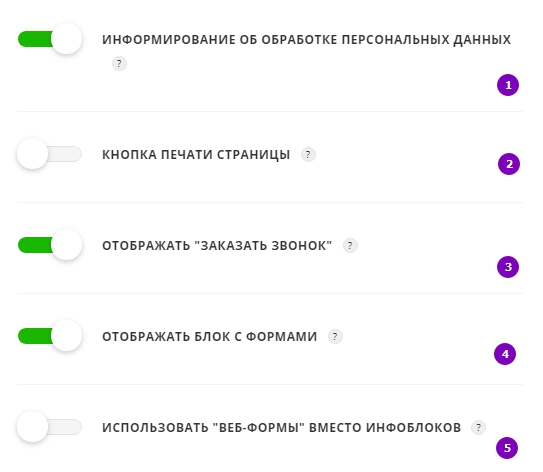
Информирование об обработке персональных данных (1) – если опция включена, во всех формах обратной связи и на странице оформления заказа появится обязательная галочка с текстом. В этом случае посетитель не сможет отправить сообщение через веб-форму, пока не примет пользовательское соглашение.
-
Кнопка печати страницы (2) – если настройка активна, на всех страницах сайта появится кнопка печати страницы, которая отправляет страницу на печать, если ее нажать.
-
Отображать «заказать звонок» (3) – если настройка активна, в шапке сайта появится кнопка «Заказать звонок», в плавающем блоке справа – иконка заказа звонка в виде телефонной трубки.
-
Отображать блок с формами (4) – если настройка активна, справа будет выведен плавающий блок с формами «Задать вопрос» и «Заказать звонок».
-
Использовать «веб-формы» вместо инфоблоков (5) – если настройка активна, для всех форм обратной связи будет использован стандартный функционал 1С-Битрикс «Веб-формы» для простой интеграции с CRM.