Настройки для мобильной версии сайта
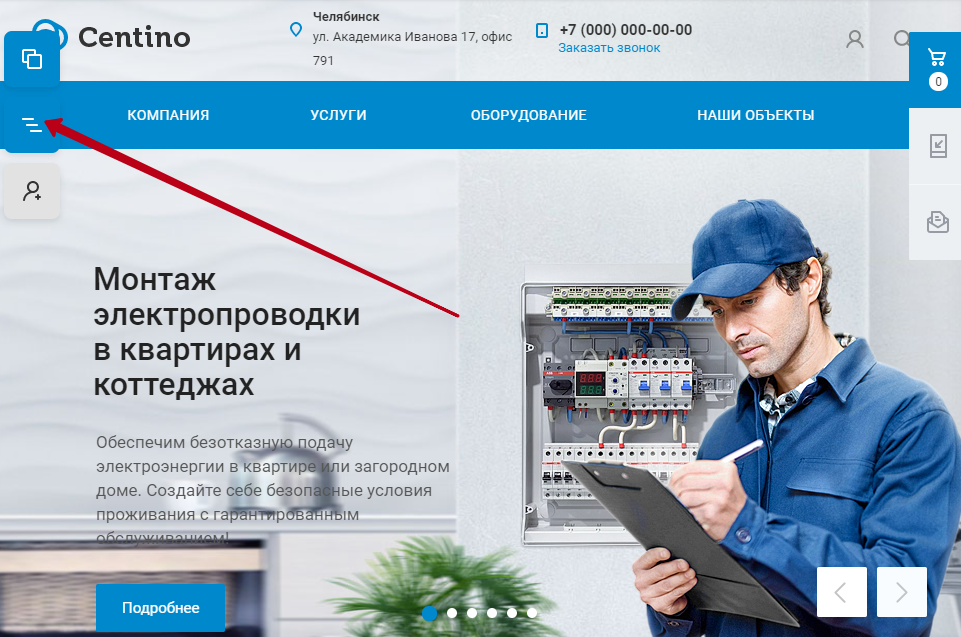
В решениях Centino настройки мобильной версии реализованы в отдельном блоке. Просмотреть доступные варианты настроек внешнего вида мобильной версии вы можете через виджет в публичной части.

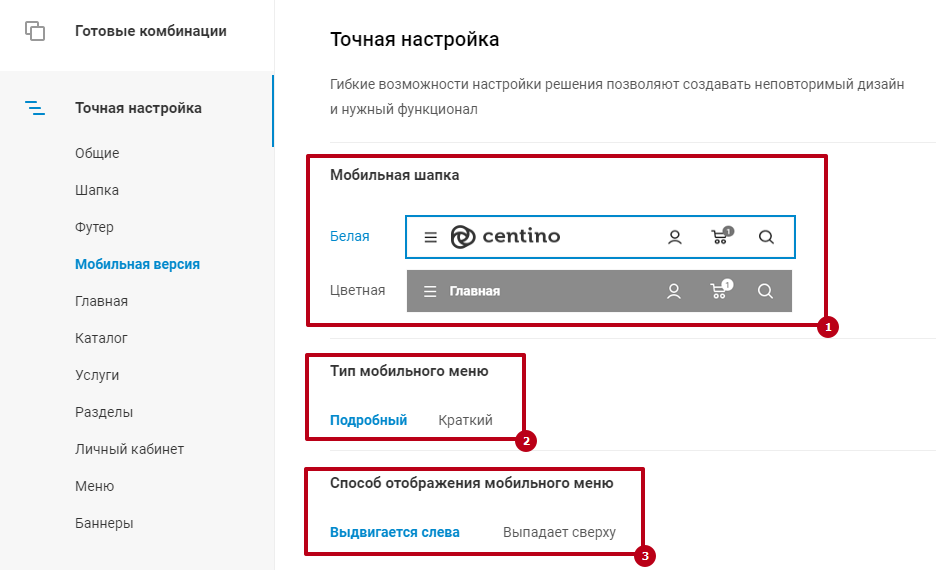
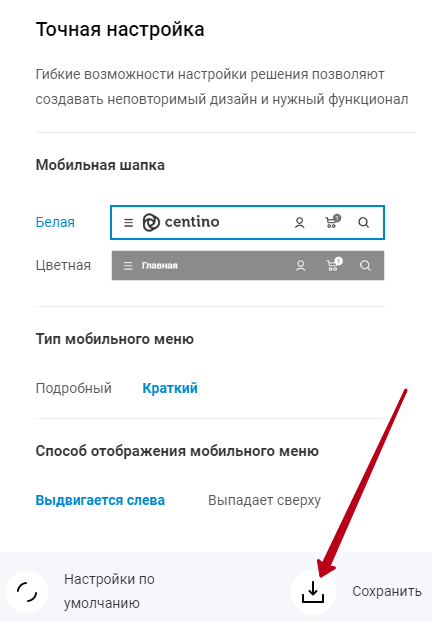
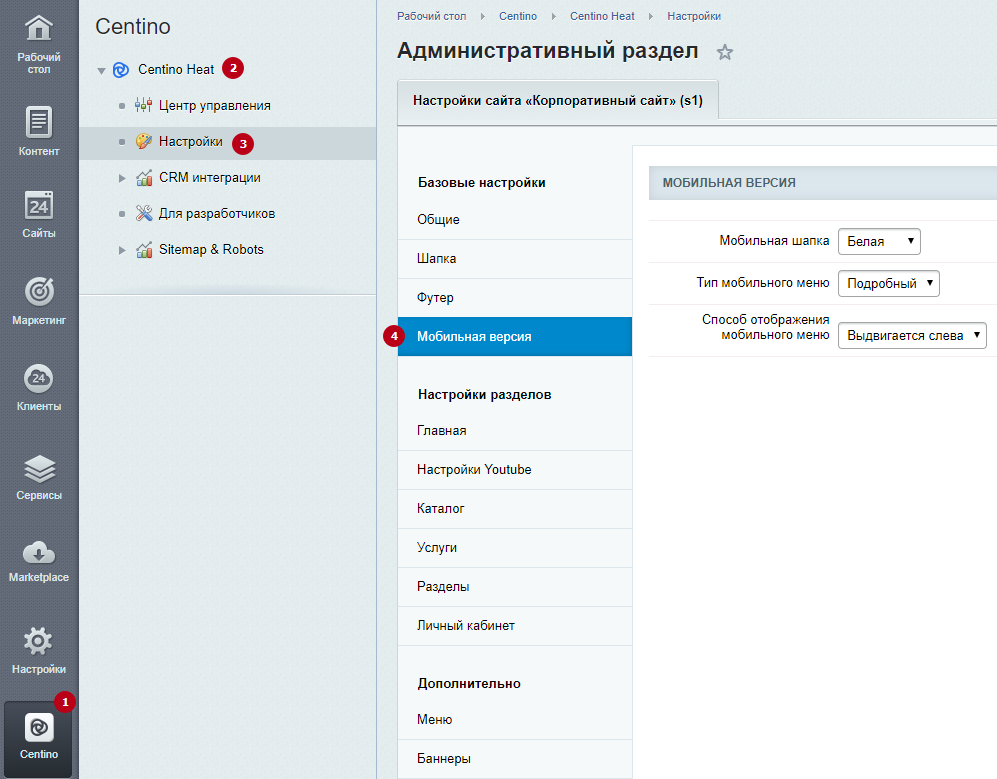
Во вкладке «Мобильная версия» есть примеры таких параметров для настройки, как:
- «Мобильная шапка» (1);
- «Тип мобильного меню» (2);
- «Способ отображения мобильного меню» (3).

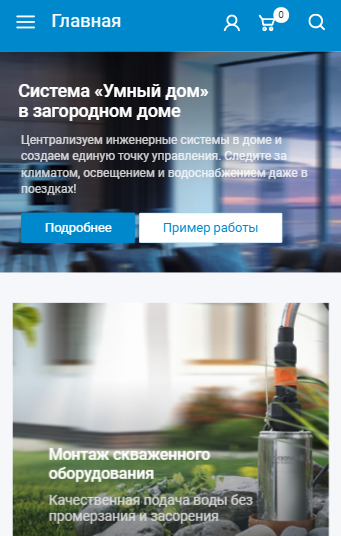
В темах оформления предусмотрены белая и цветная мобильные шапки.


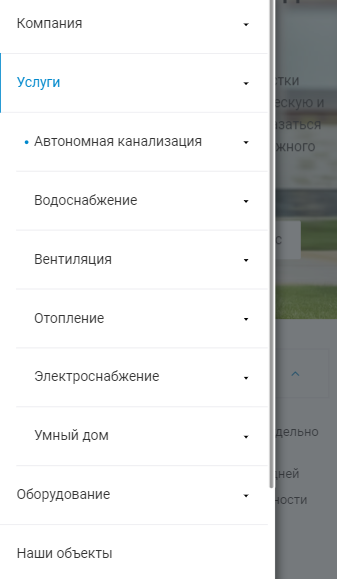
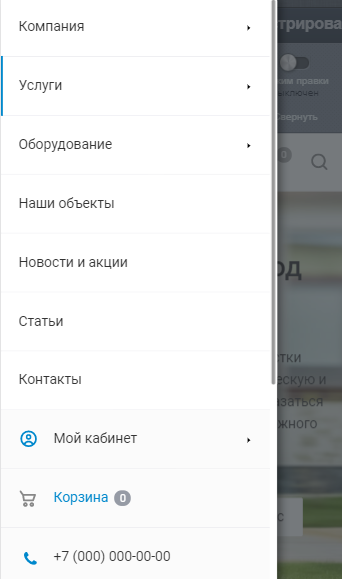
Типы мобильного меню предлагают 2 варианта: «Краткий» и «Подробный».
В первом случае навигационное меню содержит только разделы сайта, при этом меню раскрывается вниз. Во втором – подключаются дополнительные блоки: личный кабинет, корзина, адрес компании, способы связи и ссылки на соц.сети.


Чтобы применить тот или иной вариант внешнего вида мобильной версии, установите требуемые настройки в виджете и нажмите кнопку «Сохранить» в правом нижнем углу.

В административной части сайта применить эти же настройки можно в Рабочий стол → Centino → Centino Heat → Настройки. Выберите блок «Мобильная версия» и установите ту комбинацию настроек, которая вам нравится.

В пунктах меню «Мобильная шапка» и «Тип мобильного меню» присутствует вариант «Custom», которого нет в виджете настроек. Этот вариант предназначен для разработчиков.
Просмотр мобильной верстки с ПК
Чтобы просмотреть мобильную версию сайта с ПК, необходимо воспользоваться средствами браузера для разработчиков.
В Google Chrome, Mozilla Firefox и Яндекс браузере инструменты разработчика открываются клавишей F12.
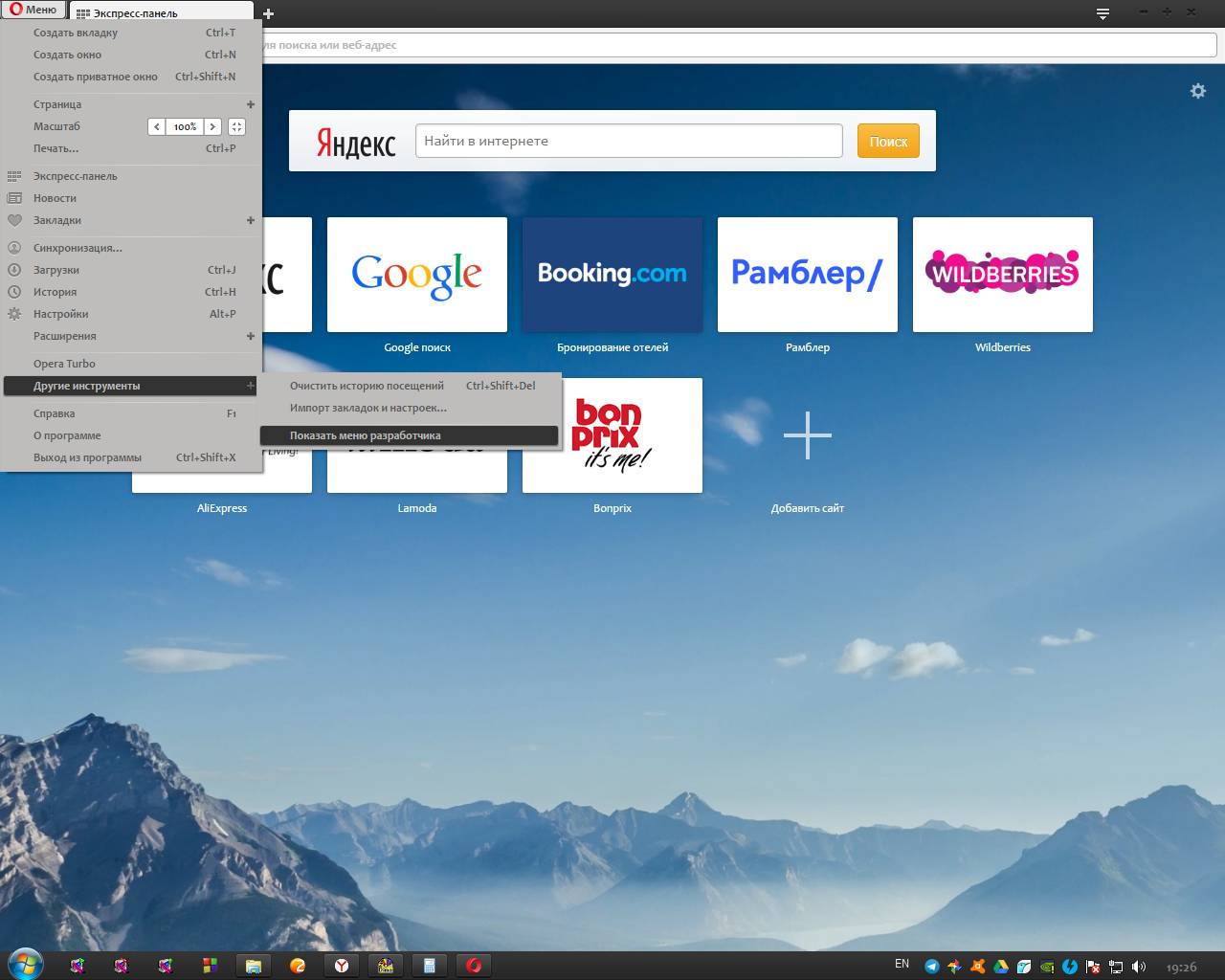
В браузере Opera нужно открыть меню браузера и кликнуть пункт Другие инструменты → Показать меню разработчика.

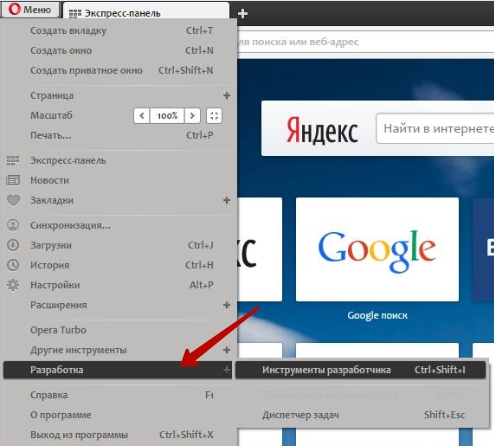
Появится пункт «Разработка». Отсюда можете вызвать подпункт «Инструменты разработчика» или зажать комбинацию Ctrl+Shift+I.

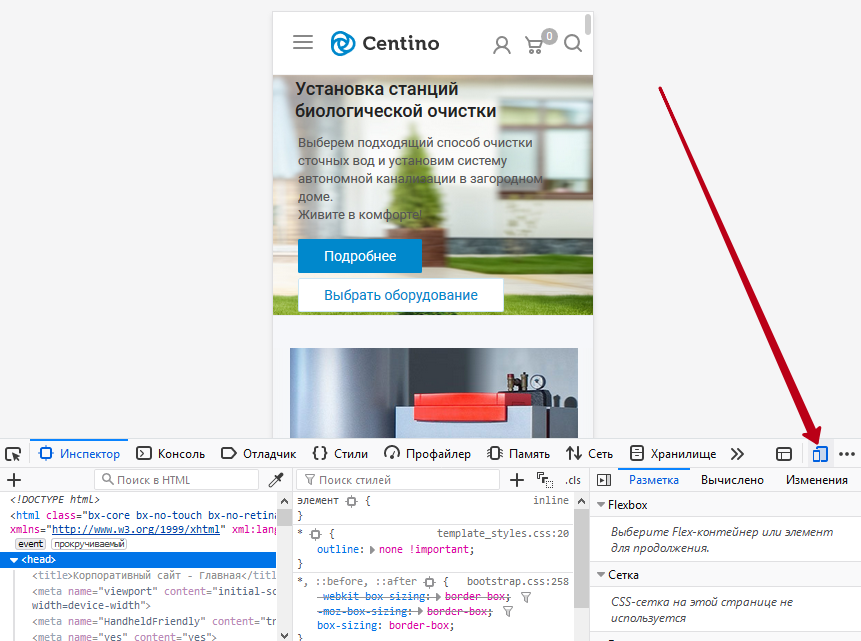
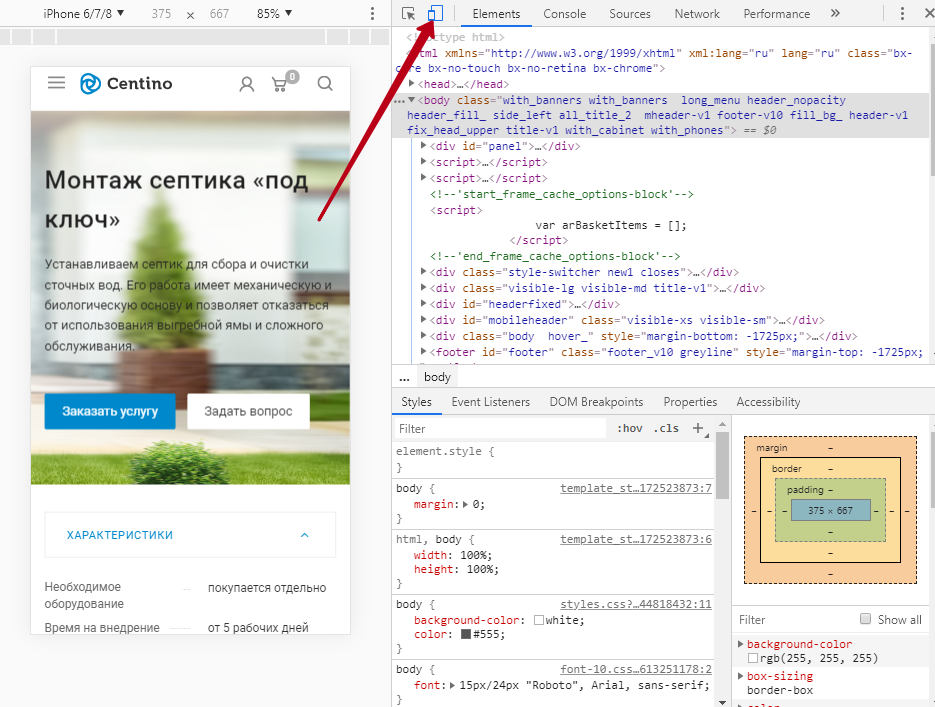
Расположение кнопки перехода в режим адаптивного дизайна у Google Chrome, Opera и Яндекс браузера:

Кнопка перехода в режим адаптивного дизайна у Mozilla Firefox: