Управление расположением блоков
Вы можете сами определять, как будут располагаться блоки в разделе с вашими объектами. Также вы решаете, в каком порядке будут отображаться описание, галерея, привязанные новости, акции, товары, услуги и многое другое.
Изучайте вашу целевую аудиторию, ее предпочтения к содержимому сайта и экспериментируйте с настройками. Располагайте перед глазами самую важную информацию, и она не останется незамеченной. Время на поиск нужной информации сократится, а удовлетворенность ваших клиентов возрастет.
Определить порядок отображения блоков на странице с описанием проекта можно в параметрах компонента «Новости».
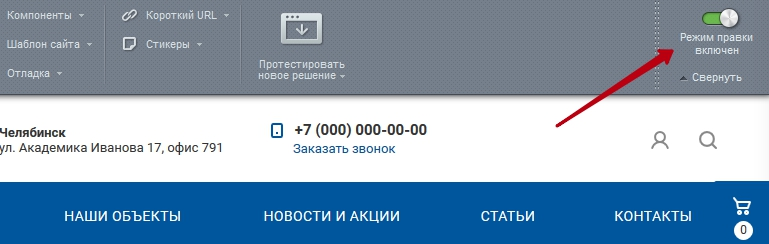
Чтобы открыть редактор параметров компонента, перейдите в раздел «Проекты». Переключитесь в режим правки.

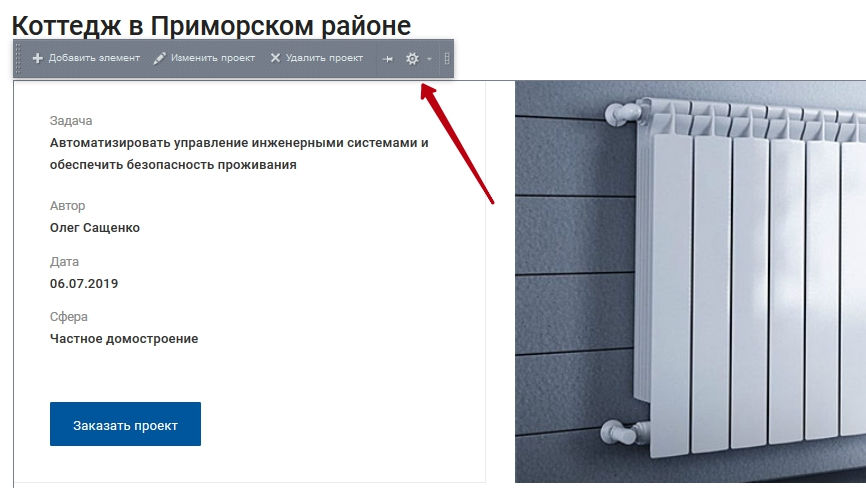
Наведите курсор на содержимое страницы и нажмите на изображение шестеренки.

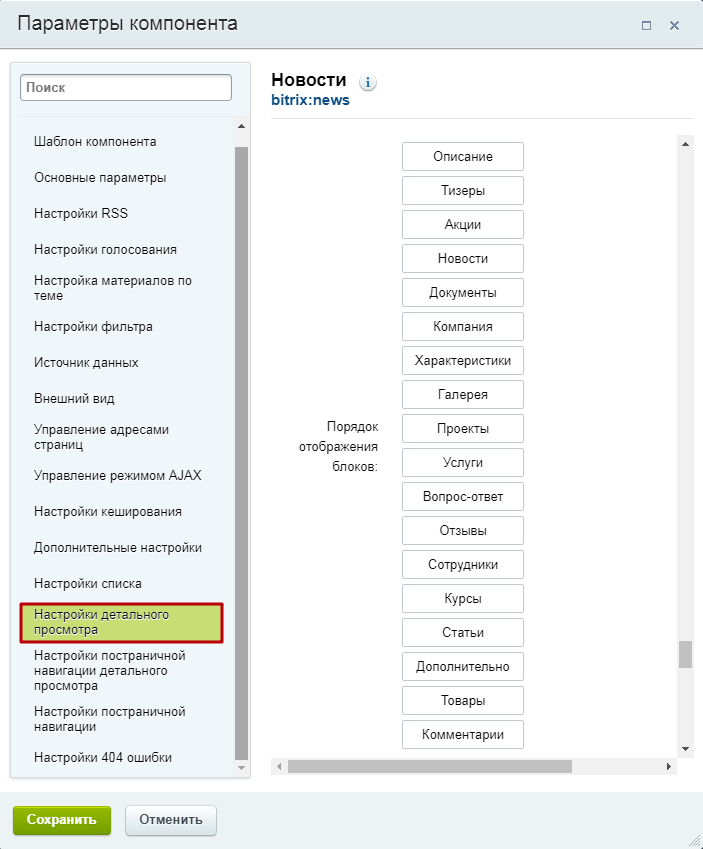
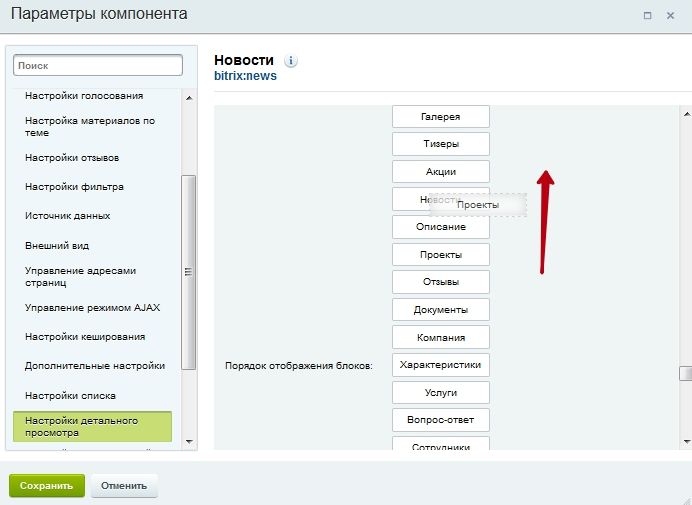
В открывшемся окне перейдите к группе параметров «Настройки детального просмотра». Здесь находится конструктор положения блоков:

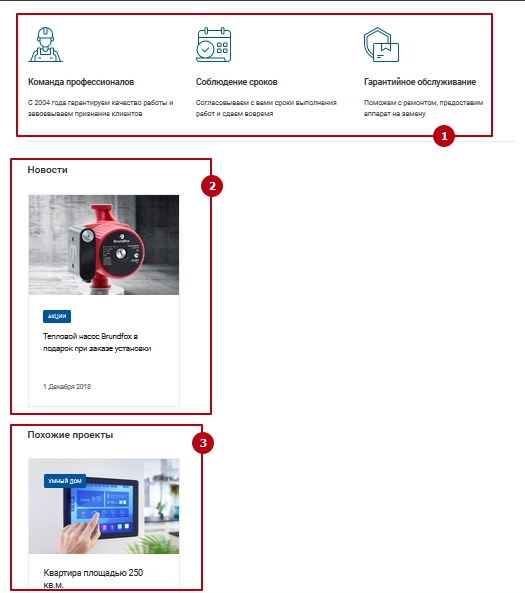
Конструктор отображения блоков задает общий вид страницы. Именно он поможет вам изменить порядок блоков — например, привязанных тизеров (1), новостей (2), похожих проектов (3) и т.д.

Пользоваться конструктором очень просто – захватите левой кнопкой мыши один из элементов и переместите его вверх или вниз на нужное место. К примеру, проекты на место тизеров.

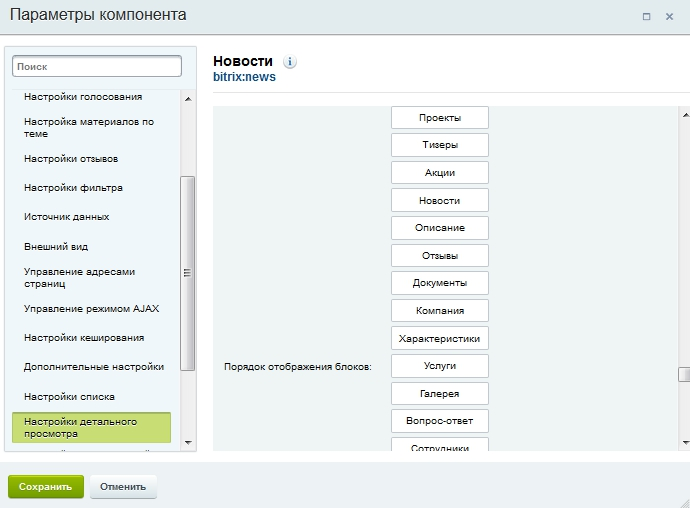
Блок, на чье место вами был установлен элемент, сместится вниз или вверх (в зависимости от того, где освободилось место) вместе с остальными элементами.

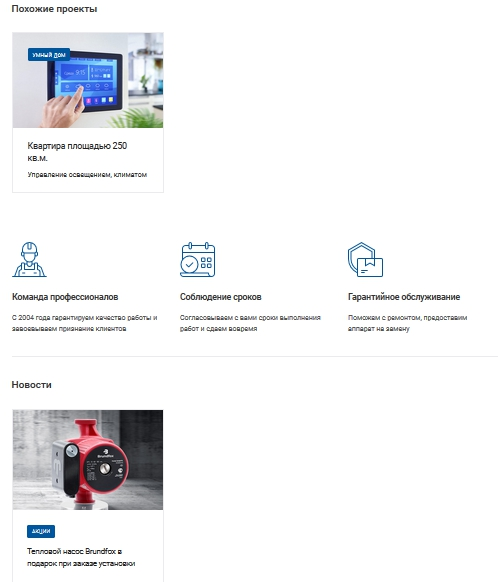
Результат на странице после сохранения изменений: