Обычно детальные страницы сайтов компаний выглядят уныло. Кирпич текста, пара фотографий с улыбающимися людьми из фотостоков. Где-то внизу болтается форма обратной связи. Заявки через них оставляют только очень заинтересованные пользователи. Остальные – идут мимо: к конкурентам.
В сущности, оформление, правильно спроектированная структура и прочие детали служат только одной цели: привести пользователя на ту самую детальную страницу, которая заставит его оставить заявку или задать вопрос. Если страница неинтересна, неудобна, некрасива, посетитель уйдет.
В прошлой статье мы рассказали, как с помощью настроек оформления можно создать уникальный сайт на готовом решении и максимально отстроиться от конкурентов. Теперь разбираемся, как правильно спроектировать детальную страницу, которая будет похожа на полноценную посадочную или лонгрид. На такую не стыдно будет привести трафик из социальных сетей, Яндекс.Директа, рассылок.
Но самое важное – конверсия. Если верить статистике, прогулки посетителей по посадочным с продуманной структурой, привлекательным дизайном и контентом по делу заканчиваются заявкой или покупкой в 7% случаев.
От структуры до фактуры: чем дополнить описание
Для начала давайте разберемся, какие возможности есть в нашем распоряжении. Обычно готовые решения позволяют дополнить детальную страницу характеристиками товара, галереей, документами, проектами, отзывами и страницами специалистов.
В решении Аспро: Digital-компания возможностей больше. Под рукой у нас целый конструктор, детали которого можно связывать между собой:
-
Элементы. Тизеры, тарифы, фотогалерея, формы обратной связи, верхний баннер и кнопки, файлы, вопросы из FAQ, отзывы клиентов, документы в виде файлов.
-
Страницы. Услуги, товары, сотрудники, проекты, акции, производитель.
-
Характеристики. Для товаров – вид поставки, категория, срок действия лицензии, языки. Для проектов – сфера, сайт, дата, автор.

Также можно создавать связки товар + сопутствующие товары или проект + похожие проекты.
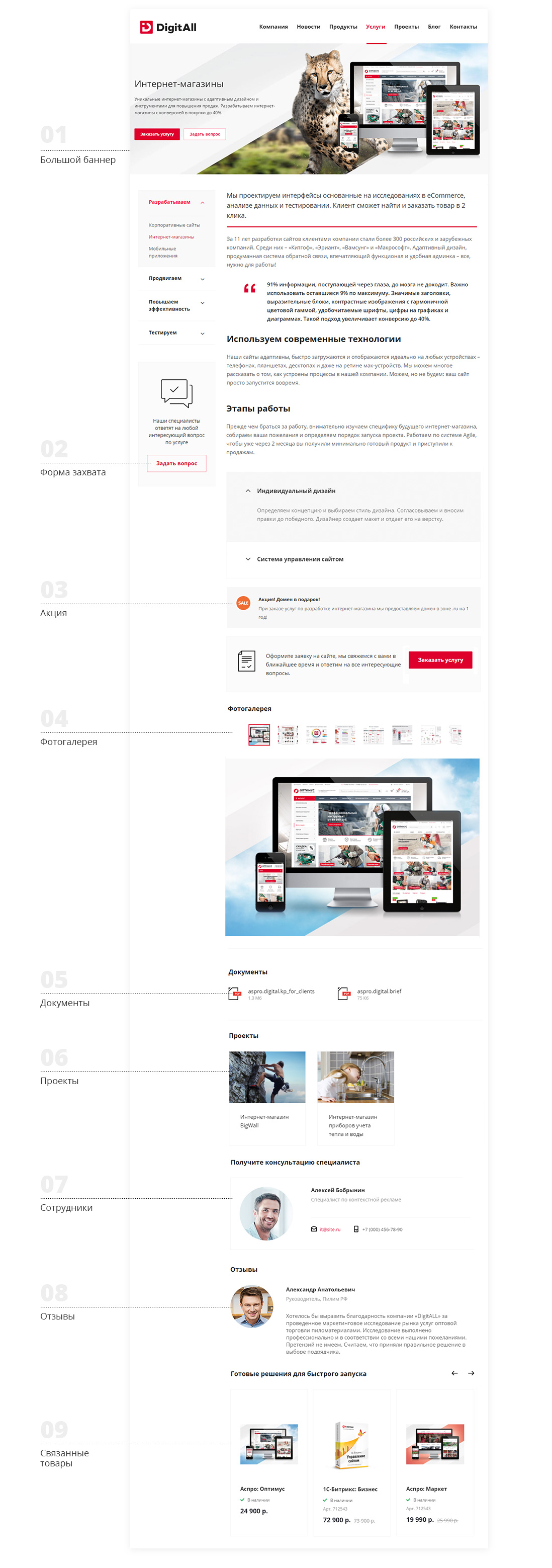
Теперь попробуем создать яркую страницу – для услуги «Создание интернет-магазина». Использовать будем только возможности решения и проектирование на 4 уровнях – структура, описание, дополнительные элементы, связи.
Уровень 1. Структура
Прежде чем создавать контент, спросите себя: какая информация натолкнет посетителя на мысль оставить заявку на сотрудничество? Мы проектируем страницу услуги «Создание интернет-магазинов».
-
Что важно для нас: рассказать о своих преимуществах, показать экспертизу и опыт, продать вместе с услугой программный продукт – готовое решение.
-
Что нужно клиенту: понять наши возможности, как мы работаем, узнать, делали ли мы что-то подобное раньше, оставить заявку и получить скидку или бонус.
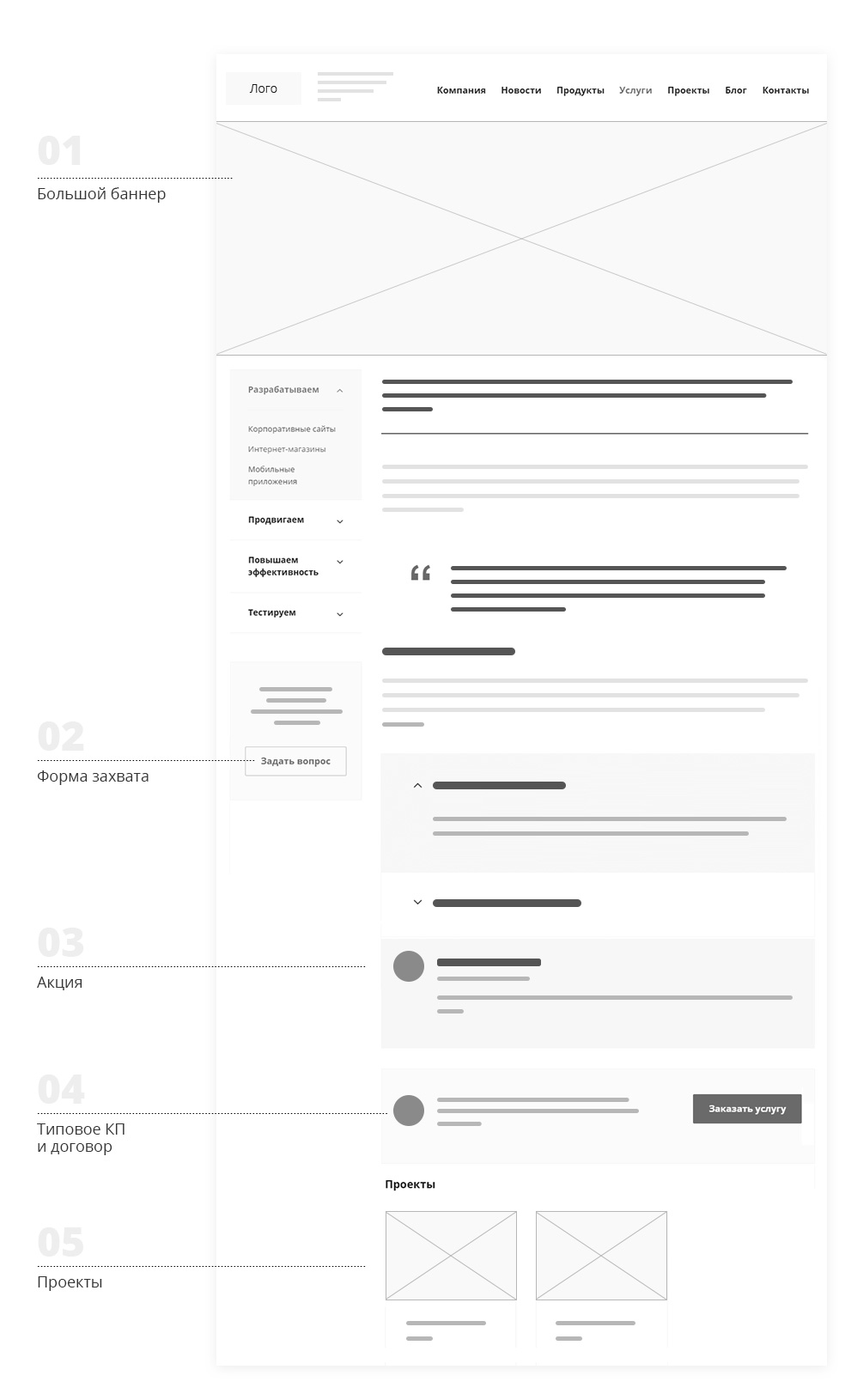
Набросаем прототип:

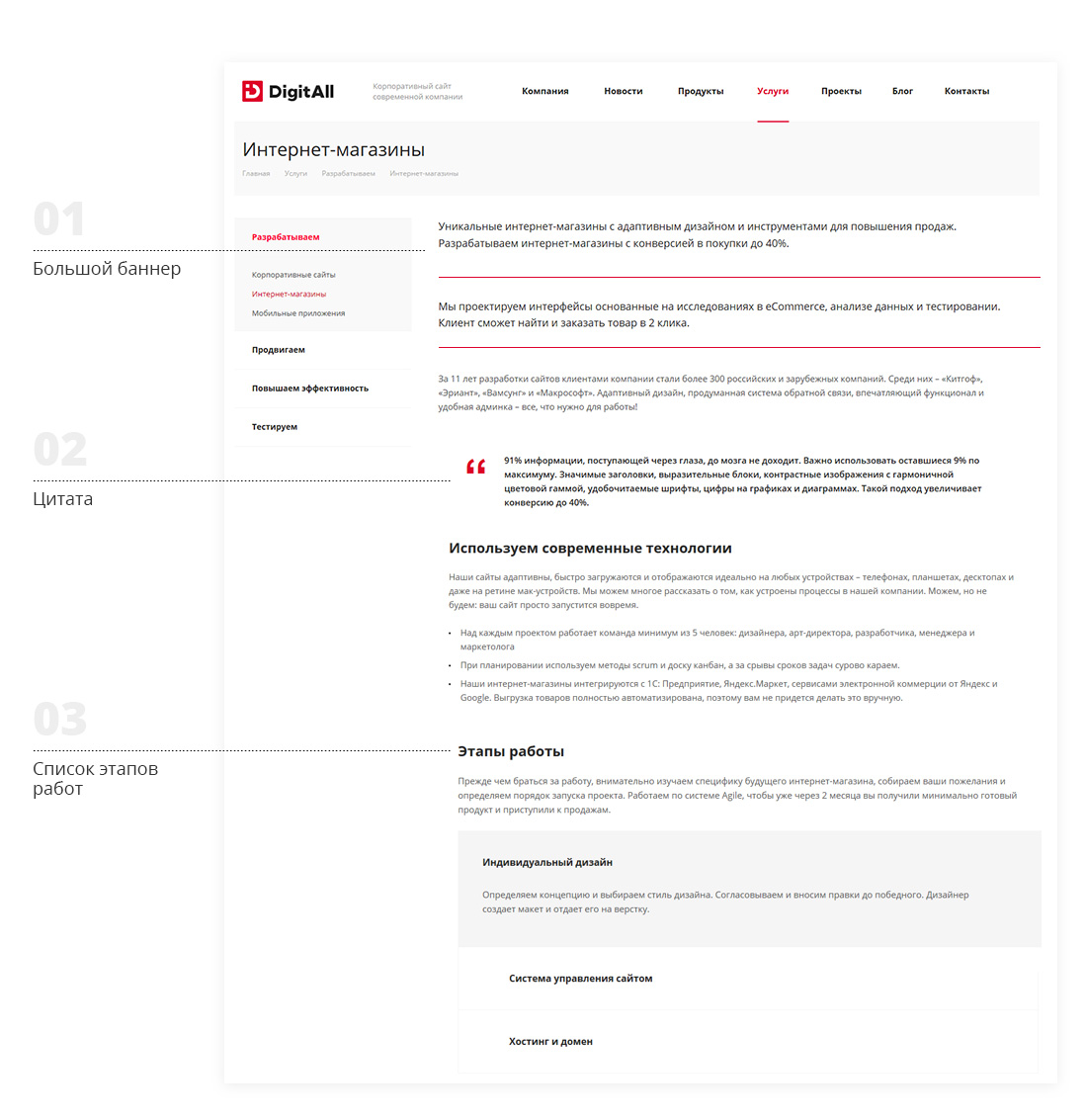
Уровень 2. Описание
Это тело страницы. Цель описания – донести ценность нашего предложения до клиента. Мы пишем о создании интернет-магазинов, поэтому в лидер-абзаце прописываем основную выгоду нашего предложения:
-
Уникальные интернет-магазины с адаптивным дизайном и инструментами для повышения продаж. Разрабатываем интернет-магазины с конверсией в покупки до 40%.
-
Мы проектируем интерфейсы основанные на исследованиях в eCommerce, анализе данных и тестировании. Клиент сможет найти и заказать товар в 2 клика.
В тексте раскрываем преимущества и порядок работ, говорим о своем опыте и экспертизе.
Как писать о своих услугах и товарах
Нам нравится подход Максима Ильяхова: по делу, без воды, с четкой пользой для клиента. Подробности – в блоге Максима. Если коротко – выстраивайте описание услуги, компании, продукта или проекта вокруг 5 вопросов:
-
Кто вы? Расскажите о себе в разрезе услуги. Например: «Интернет-агентство DigitAll занимается интеграцией CRM-систем и отстройкой бизнес-процессов».
-
Чем вы полезны? Пропишите пользу и выгоды клиентов: «Благодаря нам компании зарабатывают на 20% больше и срывают сроки в 3 раза реже».
-
Как вы это делаете? Покажите базовый процесс: подготовка, внедрение, результаты.
-
В чем особенности? Это ваши отличия от конкурентов: «Специализируемся на внедрении CRM-систем для ИТ-компаний. Тщательно вникаем в ваш бизнес и знаем, как подстегнуть затянувшийся пресейл. После внедрения проведем 3 корпоративных тренинга в форме игры».
-
Чем докажете? Выполненные проекты, компетентная команда, лицензии, награды и отзывы довольных клиентов.
После того, как текст готов, разбиваем его на аккуратные абзацы. Добавляем типографических деталей – цитаты, нумерованные списки, таблицы. Если владеете основами верстки, можно добавить разворачивающиеся списки или табы из раздела «Возможности оформления».
Наша цель – сделать так, чтобы текст было удобно читать человеку и поисковым роботам. Хороший текст приятен людям, улучшает поведенческие факторы и значит, полезен для SEO. При этом больше – не значит лучше. Проверьте себя: отвечает ли текст на вопрос «Чем я полезен клиенту?». Если да, поздравляем! Вы прошли в следующий раунд. Страница теперь выглядит так:

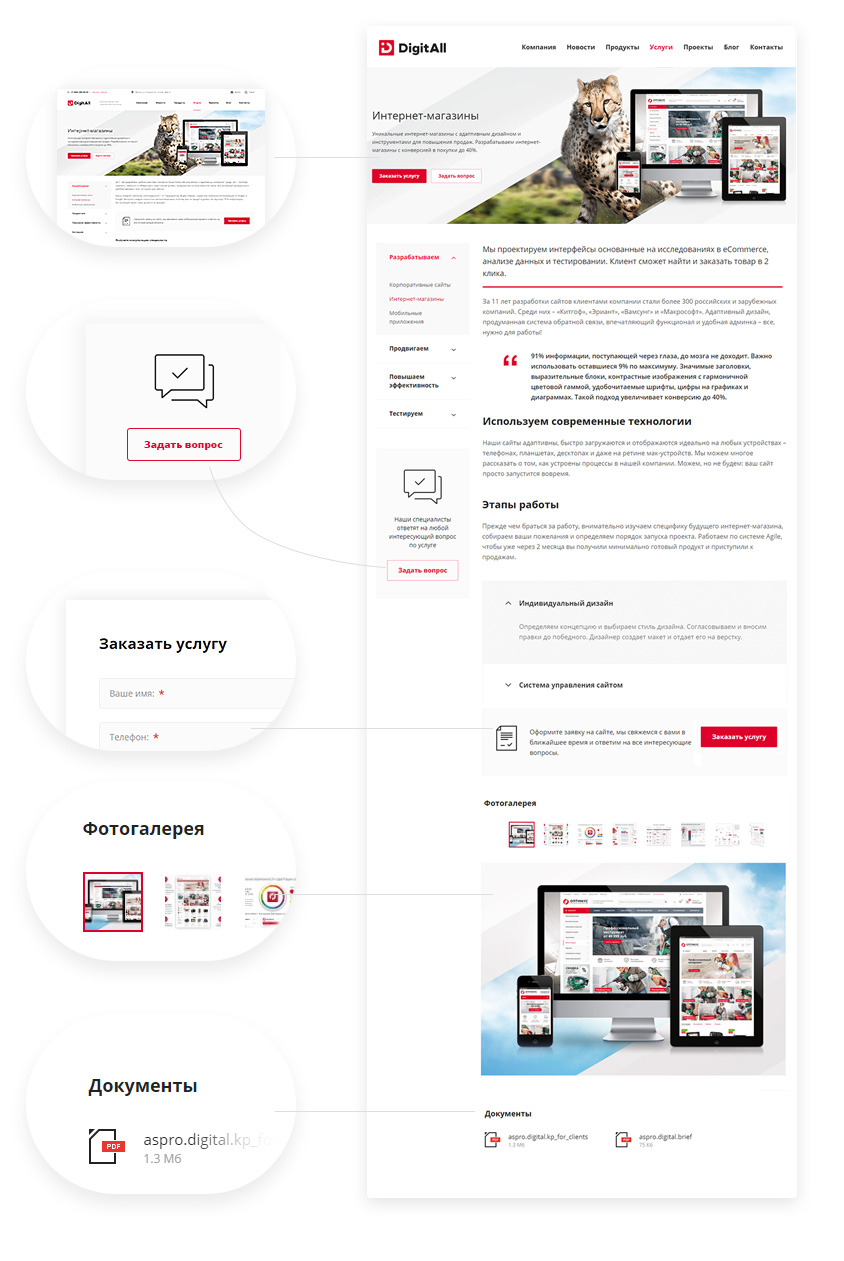
Уровень 3. Элементы
Попробуем добавить элементы. Большой баннер сверху – чтобы захватить внимание посетителя с первого взгляда. Галерею – чтобы наша страница была ярче. Кнопки «Задать вопрос» и «Заказать услугу» на баннер – для того, чтобы пользователи выполнили целевое действие. Коммерческое предложение и типовой бриф – чтобы можно было познакомиться с услугой еще подробнее. И сразу же переходим к следующему шагу – связанным страницам.

Уровень 4. Связанные страницы
На этом этапе привязываем к услуге другие страницы. Это еще раз поможет подтвердить свой опыт выполненными проектами из портфолио, отзывами клиентов. Экспертизу – ссылками на страницы ответственных сотрудников с реальными фото и контактами. Также можем заложить возможность допродажи связанных товаров и проинформировать об акциях, чтобы путь посетителя к заявке стал еще чуть короче.
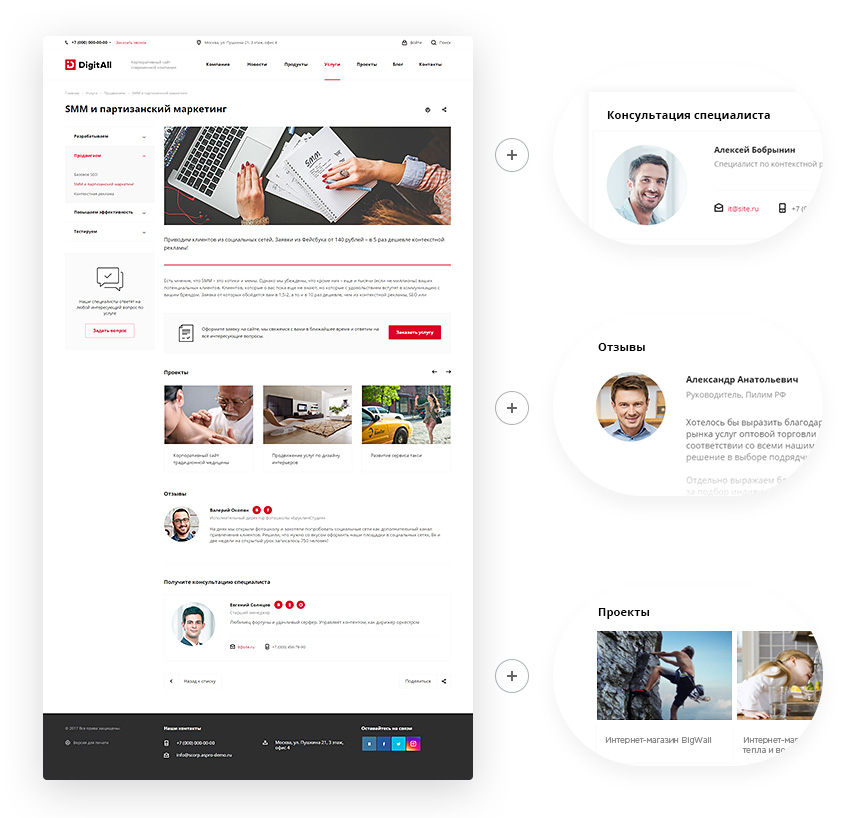
В итоге получаем посадочную страницу с четкой структурой и не перегруженную монолитными блоками текста. Донесли основные преимущества, побудили к заявке, отправили на прогулку по другим разделам сайта, чтобы повысить вовлеченность.

Итак, за 4 шага и на 4 уровнях мы спроектировали страницу услуги. Сначала – прототип с основными блоками. Затем – голый текст о себе с элементами из нашей UI-библиотеки. Добавили элементы: баннеры, кнопки, тизеры, фотогалерею. И на последнем этапе связали с услугой другие страницы: сотрудников, отзывы клиентов, сопутствующие товары и выполненные проекты.
Аналогично в посадочную страницу или лонгрид можно превратить страницу проекта (пример) или продукта (пример). Для них в Аспро: Digital-компания также предусмотрены наборы связей и элементов. Хотите примерить? Тогда переходите на демо и запрашивайте доступ к админке.
Собирайте свои красивые страницы и да пребудет с вами высокая конверсия!
Связи, блоки, элементы для детальных страниц в Аспро: Digital-компания



