Основные баннеры
Это блок с большими баннерами и прикрепленным к ним слайдером, идет сразу под шапкой.

Вы можете добавлять новые баннеры и менять уже созданные как в публичной части сайта, так и в административной. Чтобы добавить баннер в публичной части сайта, активируйте режим правок, наведите курсор на область основных баннеров и нажмите всплывающую кнопку «Добавить баннер». Чтобы редактировать существующий, промотайте слайдер до нужного баннера и нажмите всплывающую кнопку «Изменить баннер».

Чтобы управлять основными баннерами через административную часть сайта, перейдите в нее, а затем в Рабочий стол → Контент → Контент (aspro.digital) → Реклама — Большие баннеры.

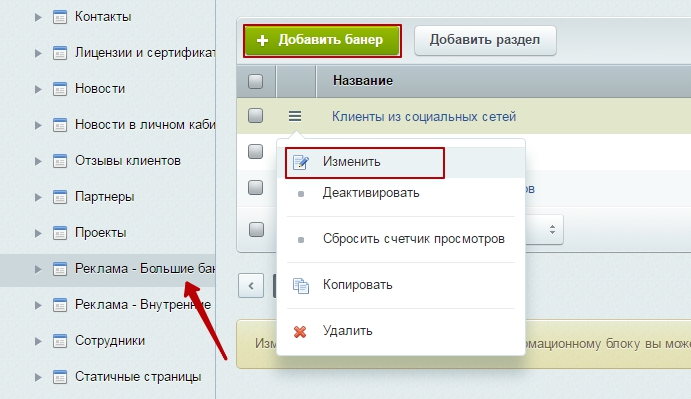
Чтобы создать новый баннер, нажмите «Добавить банер», чтобы редактировать существующий — «Изменить» или название нужного баннера.
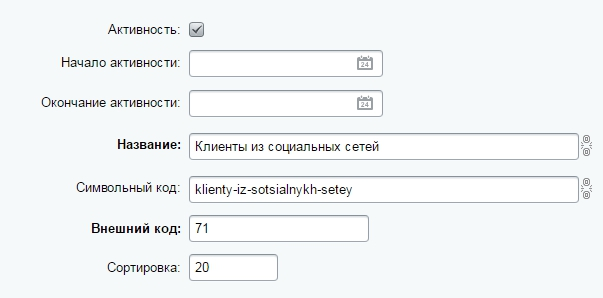
В режиме редактирования обязательные поля выделены жирным.

- Активность — определяет, будет ли показываться элемент на сайте или нет
- Начало и окончание активности — определяют соответствующие даты и время. Удобно, если вы хотите, чтобы элемент отображался на сайте определенное время, а потом автоматически отключался
- Название — отображается в административной части
- Символьный код — нужен системе, чтобы идентифицировать элемент, он может формироваться автоматически от названия, или вы можете прописать его самостоятельно. Используйте только латиницу, цифры и дефисы, никаких других символов и пробелов
- Внешний код — выставляется автоматически, нужен системе для идентификации элемента. Не рекомендуется менять
- Сортировка — определяет вес элемента по сравнению с другими. Чем меньше значение, тем раньше или выше будет отображаться элемент среди прочих подобных
На вкладке «Банер» находятся настройки баннера.

-
Тип баннера (1) — определяет общий вид баннера. Можно выбрать: не установлено (значение по умолчанию), только картинка, текст слева или текст справа.
-
Ссылка с баннера (2) — задает адрес страницы, на которую произойдет переход, если пользователь щелкнет по самому баннеру
-
Цвет текста (3) — если выбран баннер с текстом, эта опция определяет его оттенок. Можно выбрать: темный или светлый
-
Группа полей для первой кнопки на баннере (4) — определяют, будет ли показываться на баннере кнопка, надпись на ней, ее css-класс и страницу, на которую она будет вести. Если не заполнять поле «Кнопка 1 текст», кнопка не будет отображаться на баннере
-
Группа полей для первой второй на баннере (5) — определяют, будет ли показываться на баннере кнопка, надпись на ней, ее css-класс и страницу, на которую она будет вести. Если не заполнять поле «Кнопка 2 текст», кнопка не будет отображаться на баннере
-
Автовоспроизведение (6) — активирует автоматическое воспроизведение видеобаннера
-
Заполнить видео по размеру (7) — растягивает видео на все пространство баннера
-
Источник видео (8) — определяет, откуда будет браться видеофайл. Можно выбрать: видео из файла или HTML Embeded iframe
-
Класс кнопки воспроизведения видео (9) — если не активировано автовоспроизведение, на видеобаннере появляется кнопка, запускающая воспроизведение. В этом поле можно задать ее особый css-класс
-
Отключать звук для видео (10) — отключает звук у видеобаннера
-
Повторять видео (11) — зацикливает видео в видеобаннере
-
Показывать видео (12) — дает возможность в качестве баннера установить видео. Дальнейшие поля имеют значение, если активировано это поле
-
Ссылка на видео (13) — если в источнике видео выбран вариант со вставкой фрейма из стороннего источника, в этом поле следует указать ссылку на видео
-
Текст кнопки воспроизведения видео (14) — если не активировано автовоспроизведение, на видеобаннере появляется кнопка, запускающая воспроизведение. В этом поле можно задать надпись на ней
-
Файл видео (15) — если в источнике видео выбран вариант с видеофайлом, то в этом поле можно загрузить или выбрать из медиабиблиотеки или файловой структуры нужный видеофайл
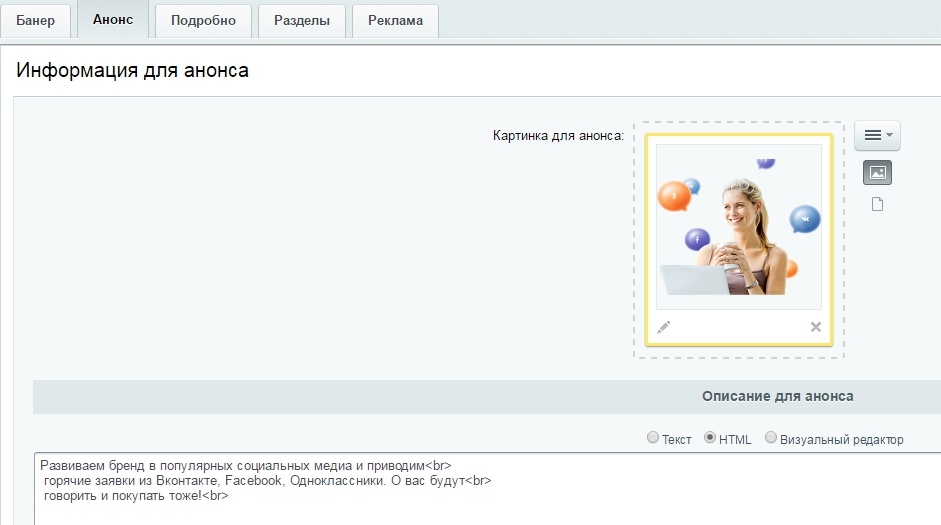
На вкладке «Анонс» размещается картинка и текст баннера.

В поле «Картинка для анонса» следует загрузить или выбрать из загруженных нужную картинку для баннера. В описании для анонса — прописать текст для баннера, если выбран баннер с текстом.
