Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Управление веб-формами
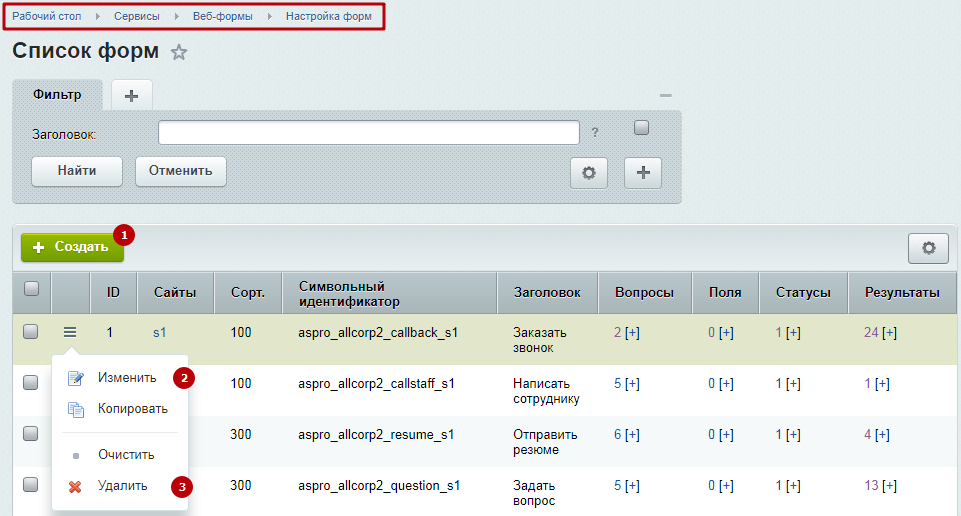
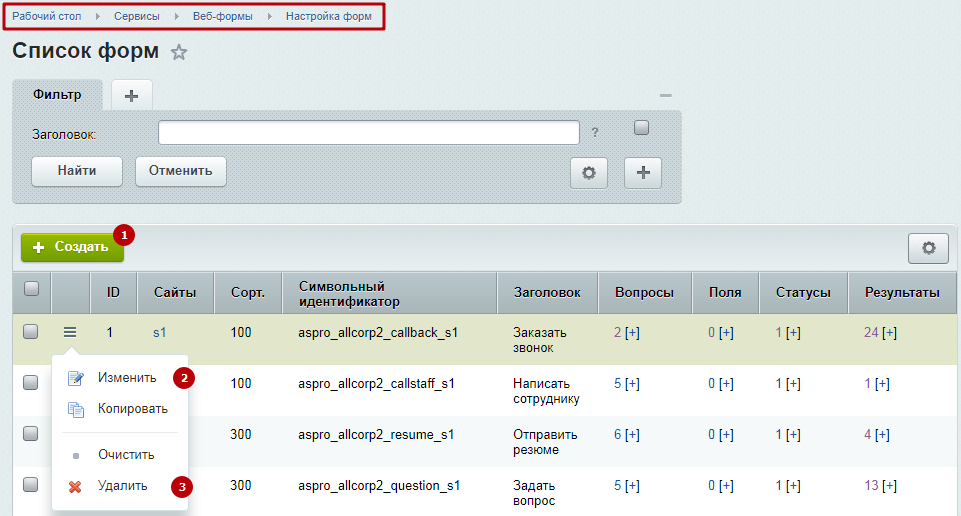
Вы можете создавать (1), изменять (2) и удалять веб-формы (3) в Рабочий стол → Сервисы → Веб-формы → Настройка форм.

Рассмотрим основные настройки форм.

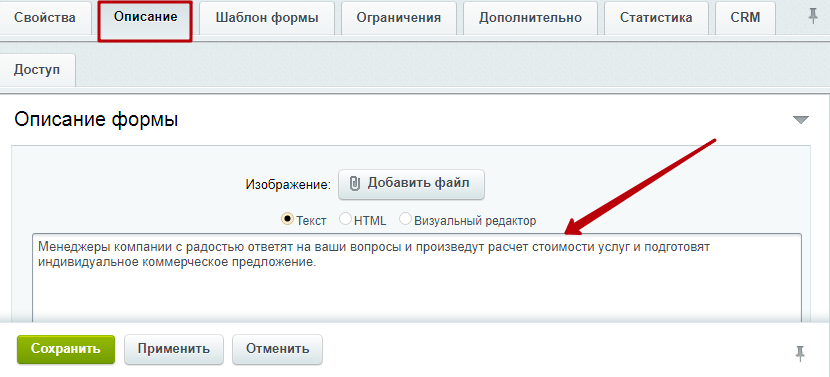
На вкладке «Описание» вы можете добавить текст, который будет отображаться под заголовком формы.

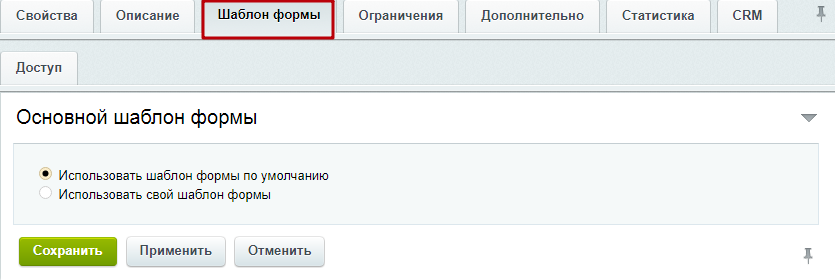
На вкладке «Шаблон формы» вы можете выбрать, какой шаблон использовать – предложенный по умолчанию или свой. О том, как создать свой шаблон, читайте в уроке от 1С-Битрикс.

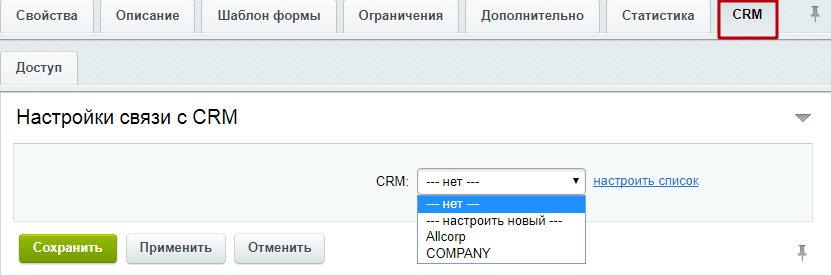
На вкладке «CRM» настраивается интеграция с Битрикс24. Подробнее об интеграции с Битрикс24, Flowlu читайте здесь.

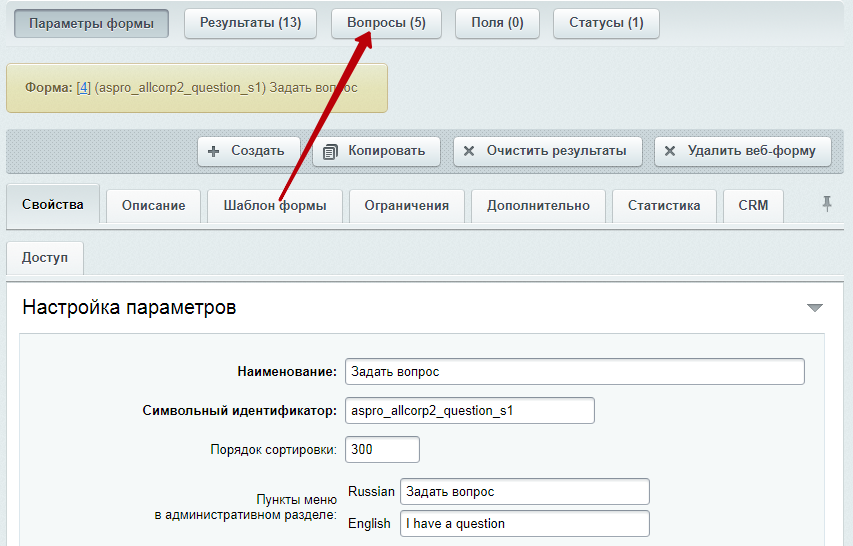
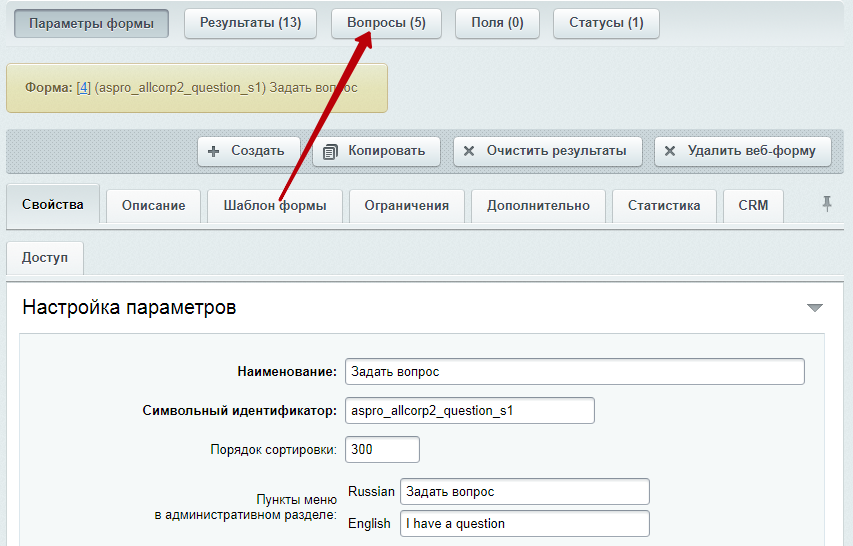
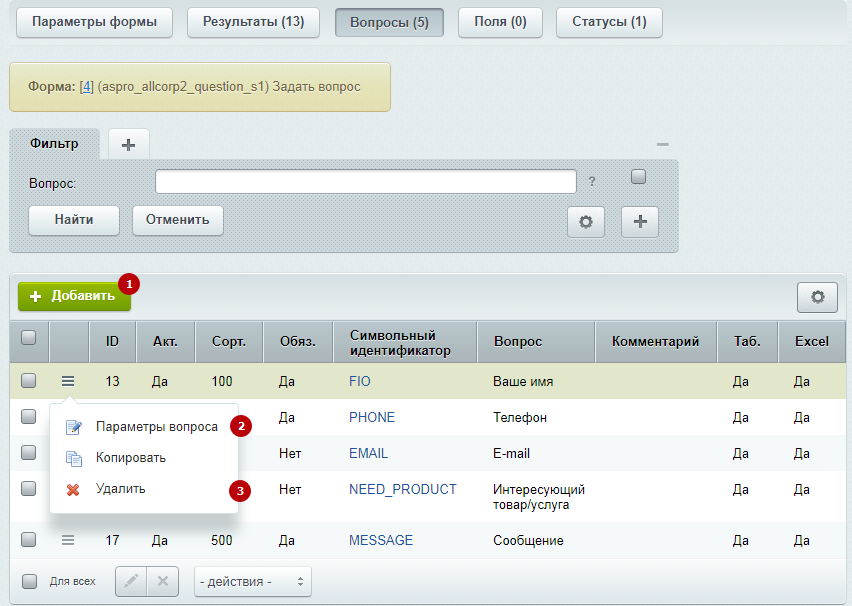
Перейти к редактированию полей формы можно через верхнее меню (пункт «Вопросы»):

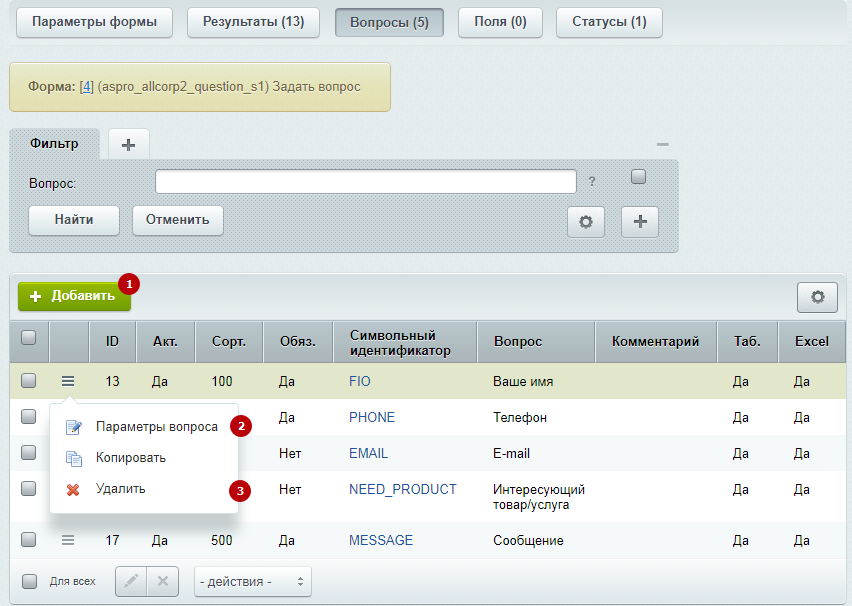
Чтобы добавить новое поле, нажмите одноименную кнопку (1). Для изменения параметров существующего поля раскройте меню кнопки «Гамбургер» и выберите «Параметры вопроса» (2). С помощью этого же меню поле можно удалить (3).

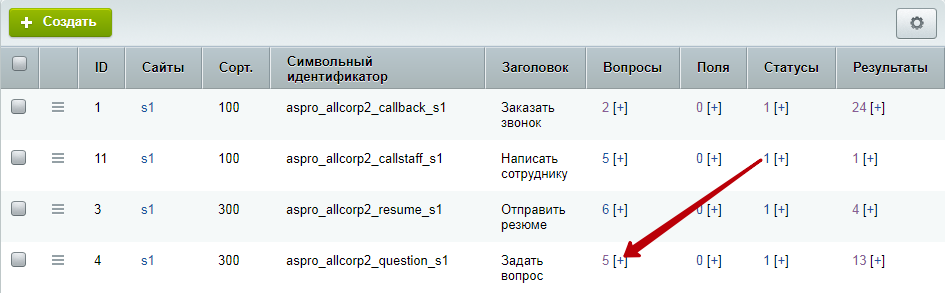
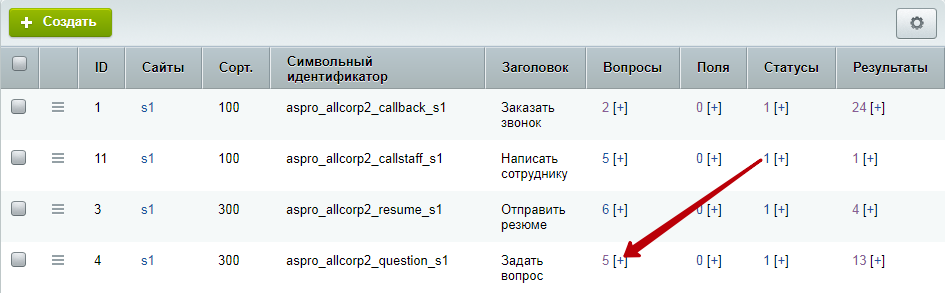
Также к созданию нового поля можно быстро перейти из списка веб-форм – нажмите на «+» в колонке «Вопросы» на соответствующей строке.

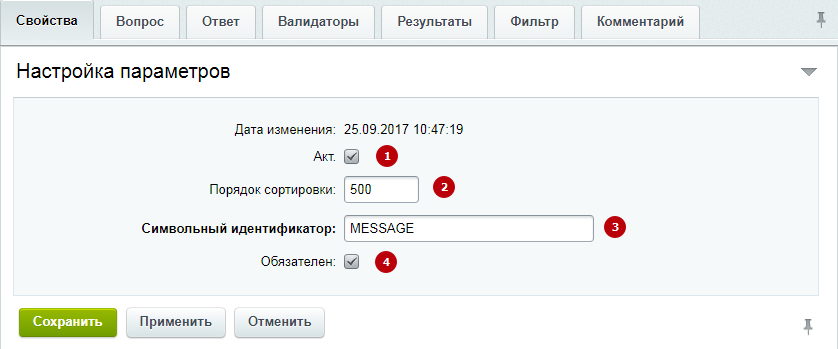
При создании нового поля на вкладке «Свойства» обязательно укажите символьный идентификатор (3) (латинскими заглавными буквами). На этой же вкладке:



Рассмотрим основные настройки форм.
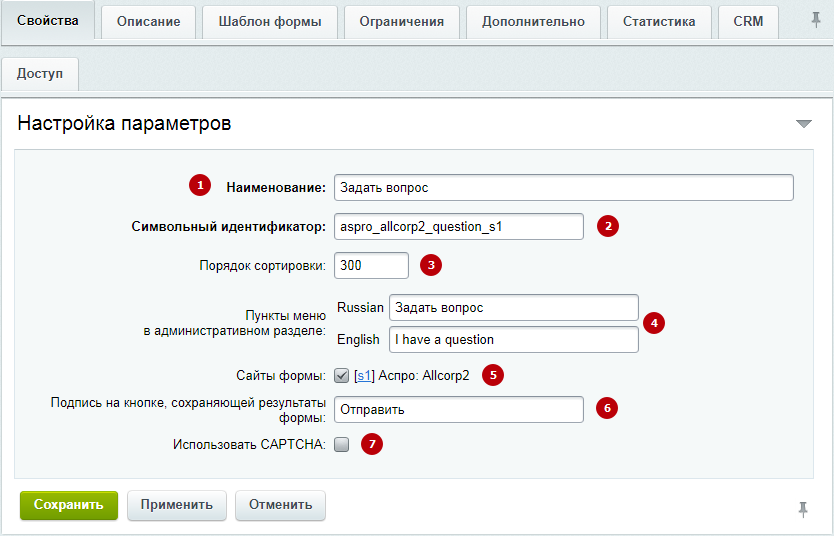
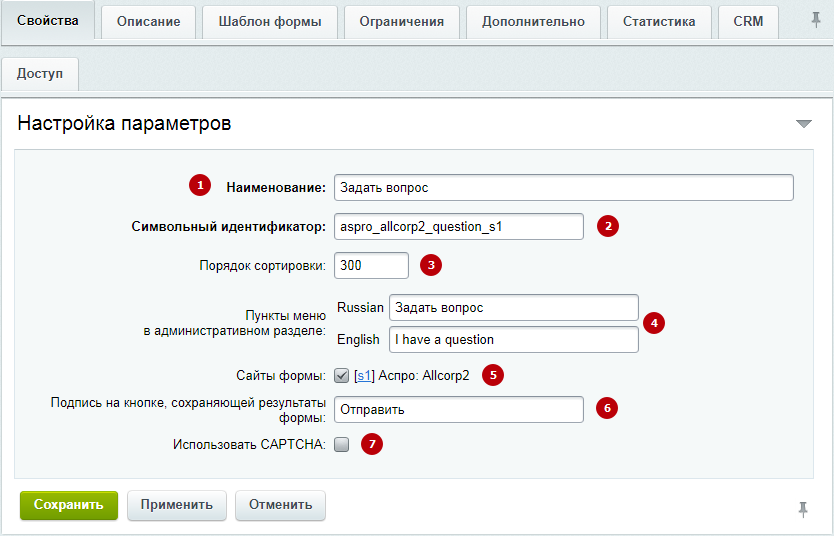
- На вкладке «Свойства» находятся следующие параметры:
- Наименование (1) – заголовок веб-формы;
- Символьный идентификатор (2) (задается латинскими буквами) – используется для привязки формы к элементам (например, кнопкам);
- Порядок сортировки (3) – определяет положение формы в списке (в админке);
- Пункты меню в административном разделе (4) – название пунктов меню в админке, куда будут сохранятся результаты работы формы (названия указываются для каждого языка, используемого в системе);
- Сайт формы (5) – здесь указываются сайты, на которых будет использоваться веб-форма;
- Подпись на кнопке, сохраняющей результаты формы (6) – дает название кнопке на форме для отправки результатов;
- Использовать CAPTCHA (7) – подключает к форме проверку «человек или робот?».

На вкладке «Описание» вы можете добавить текст, который будет отображаться под заголовком формы.

На вкладке «Шаблон формы» вы можете выбрать, какой шаблон использовать – предложенный по умолчанию или свой. О том, как создать свой шаблон, читайте в уроке от 1С-Битрикс.

На вкладке «CRM» настраивается интеграция с Битрикс24. Подробнее об интеграции с Битрикс24, Flowlu читайте здесь.

Перейти к редактированию полей формы можно через верхнее меню (пункт «Вопросы»):

Чтобы добавить новое поле, нажмите одноименную кнопку (1). Для изменения параметров существующего поля раскройте меню кнопки «Гамбургер» и выберите «Параметры вопроса» (2). С помощью этого же меню поле можно удалить (3).

Также к созданию нового поля можно быстро перейти из списка веб-форм – нажмите на «+» в колонке «Вопросы» на соответствующей строке.

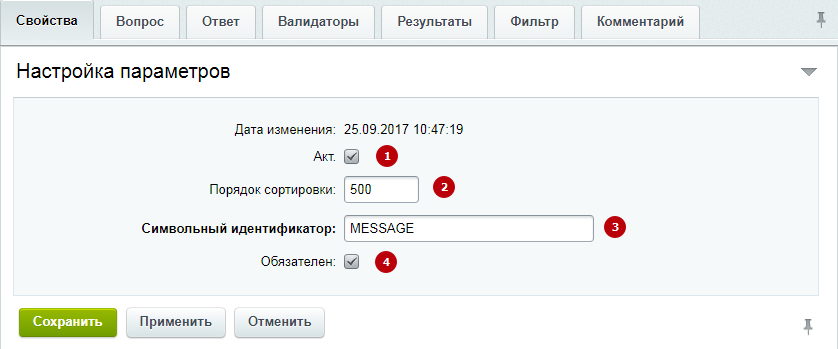
При создании нового поля на вкладке «Свойства» обязательно укажите символьный идентификатор (3) (латинскими заглавными буквами). На этой же вкладке:
- установите галку «Акт.», чтобы пользователи увидели поле (1);
- укажите индекс сортировки (2) – чем меньше индекс сортировки, тем выше позиция поля на форме;
- активируйте одноименный параметр, если поле должно быть обязательным для заполнения (4).

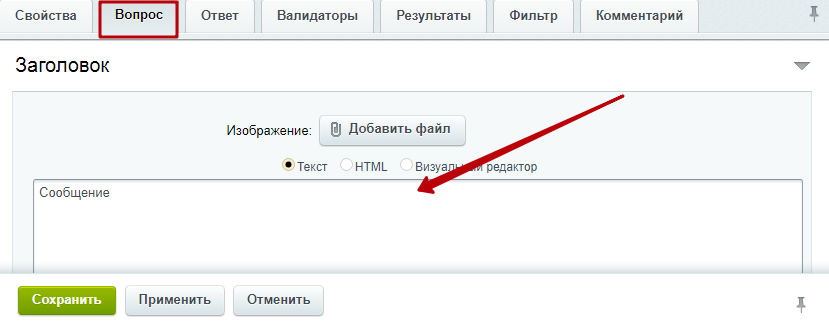
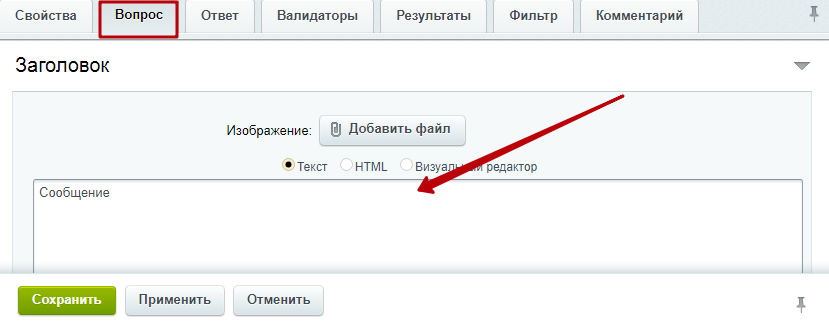
Добавьте описание поля на вкладке «Вопрос», чтобы пользователь понял, что ему нужно ввести.

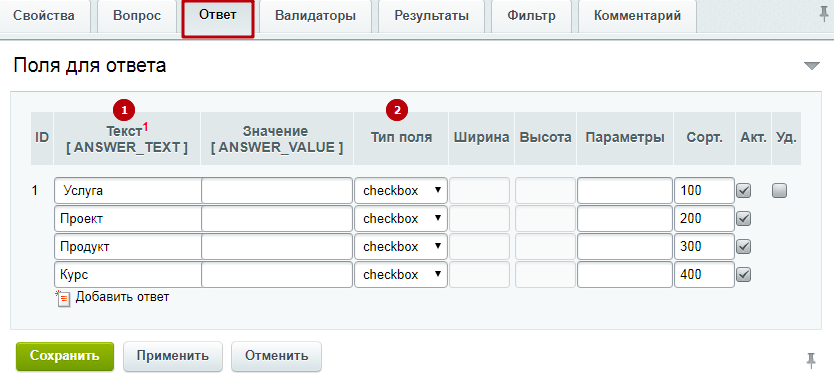
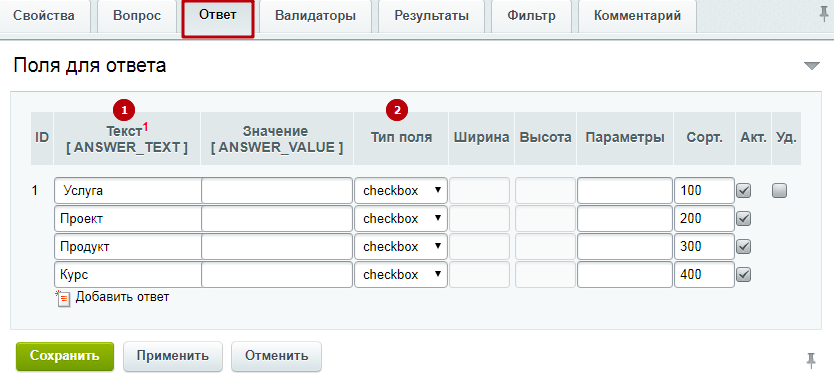
На вкладке «Ответ»:
- Укажите в таблице, какой тип данных принимает поле (2). Начиная с версии решения 1.0.1 поддерживается поля под ответы не только в виде текста, но и в виде даты, варианта из перечней типа checkbox, radio, области загрузки файлов и другие типы свойств.
- Заполните колонку «Текст» (1) в соответствии с выбранным типом ответа.

Например, если вы хотите предложить пользователю список, из которого он может выбрать несколько вариантов ответа, установив галки у нужных пунктов – перечислите варианты в колонке «Текст» и установите для каждого из них тип checkbox.
Если же в качестве ответа посетитель должен ввести свой текст, поставьте в первой колонке пробел и выберите нужный тип (text или textarea).
Подробнее о настройке веб-форм вы можете узнать из курса от 1С-Битрикс.