Использование библиотеки UI-элементов
В этом уроке мы расскажем и покажем наглядно, как можно использовать UI элементы из библиотеки, включенной в поставку решения, а также как пользоваться возможностями верстки, вставлять иконки, кнопки и элементы оформления на сайт.

Представленные на демо-сайте UI элементы являются html-кодом, который вы можете скопировать и вставить в нужное место на странице сайта. В качестве примера добавим на сайт цитату.

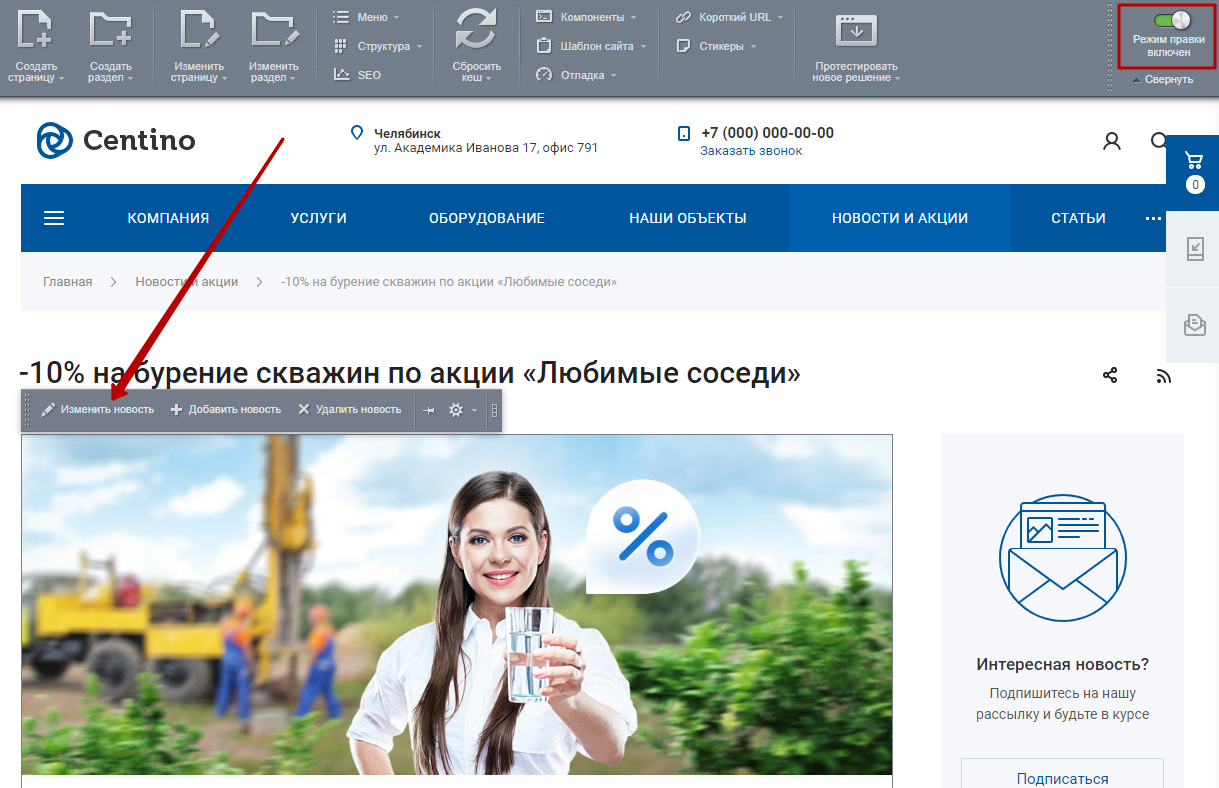
Перейдите на нужную страницу сайта, где вы хотите разместить элементы, активируйте режим правки и откройте страницу для редактирования. Например, в новость.

Переключитесь на совмещенный режим отображения, чтобы было видно одновременно и html-код, и внешний вид содержимого.

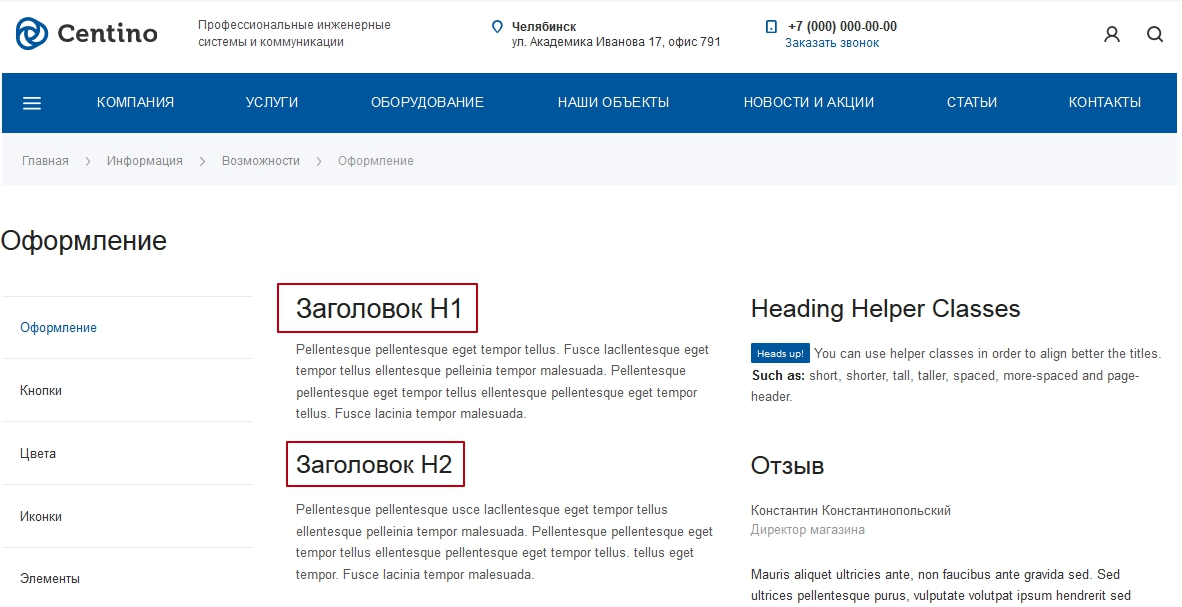
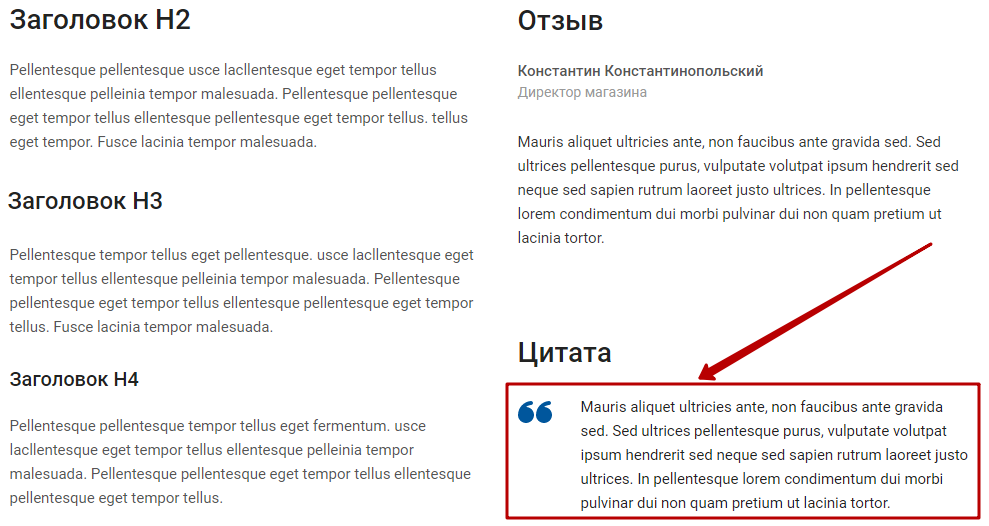
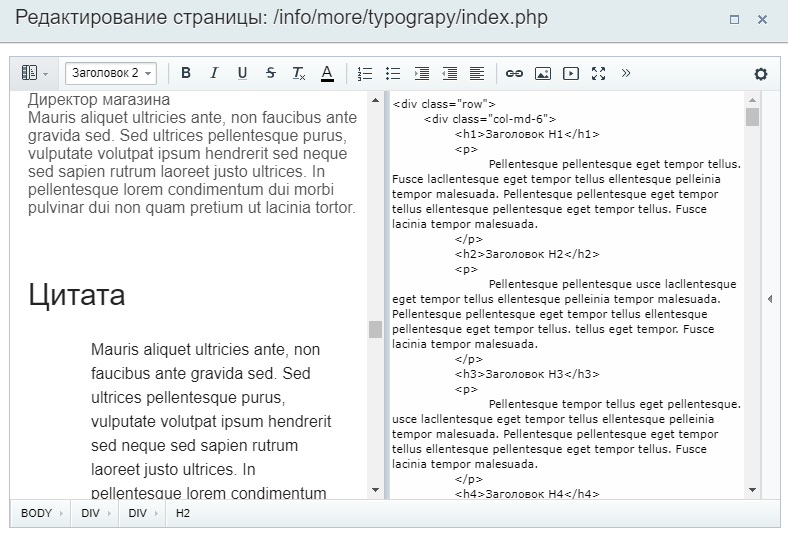
Откройте на вашем сайте раздел с библиотекой UI-элементов, перейдите на страницу с нужным содержимым, войдите в режим редактирования и также переключитесь в нем на совмещенный режим отображения.

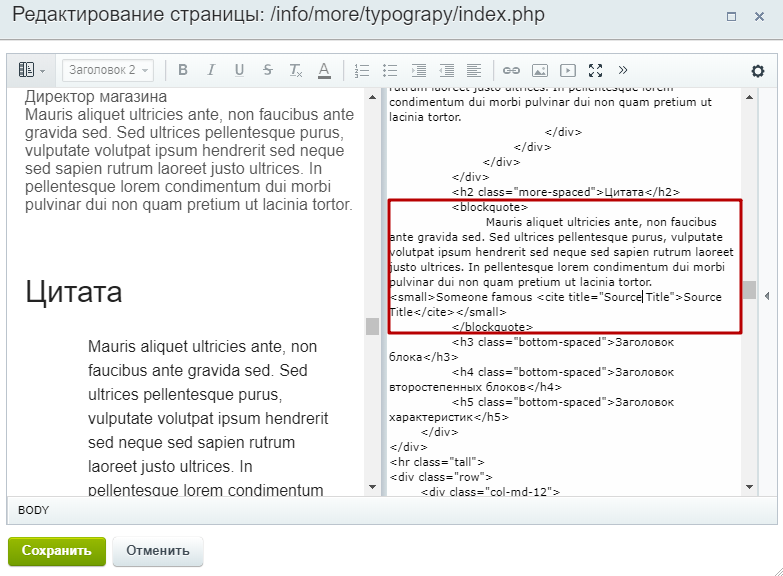
Скопируйте код интересующих вас элементов и вставьте на странице своего сайта.

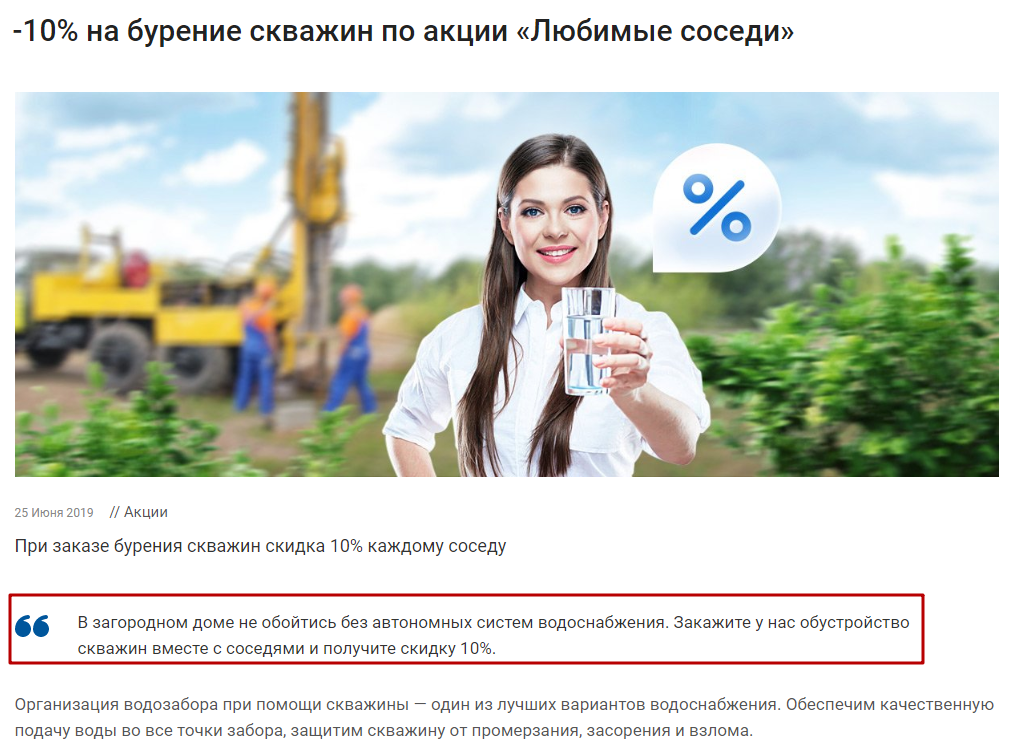
В нашем примере скопирован код цитаты. Вы можете вносить изменения в код – например, заменить текст. Перенесите код в нужный блок – в нашем случае, в раздел новостей. После сохранения изменений на странице отображаются нужные элементы: