Готовое решение можно использовать как фундамент индивидуального проекта. В нем уже есть тысячи вариантов настроек дизайна и функционала. Проделана большая работа, чтобы удовлетворить потребности пользователей. Но при этом универсальное решение не может подойти и понравиться всем — ведь это не американский доллар :)
Тогда возникает логичный вопрос: можно ли изменить дизайн или функционал готового решения под узкие потребности? Конечно, да — «it's possible». Реализуйте самые смелые желания, изменяйте проект до неузнаваемости и соответствуйте ожиданиям пользователей с помощью доработок. Составили небольшой гайд для тех, кто хочет внести изменения в проект. Рассказываем, как сделать индивидуальный дизайн и доработать функционал готового решения.
Индивидуальный дизайн и интерактив проекта
Владельцы сайтов хотят, чтобы их проекты отличались на фоне конкурентов. И для реализации их пожеланий не всегда хватает вариантов дизайна готового решения. Просто потому, что невозможно учесть желания 10 000 пользователей в 1 продукте.
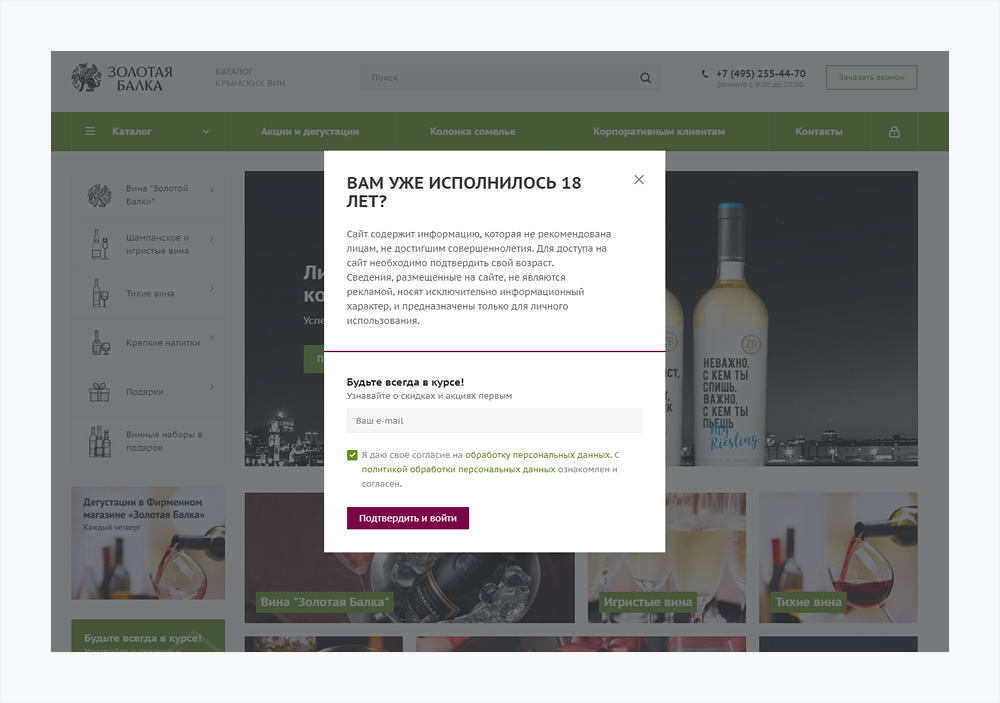
Поэтому вы можете изменить дизайн с помощью стилей под индивидуальные потребности. Например, поменять цвет кнопок, увеличить отступы или выровнять изображение по центру. Также на сайте можно создать всплывающее предупреждение. Например, окно с подтверждением возраста «Вам уже исполнилось 18 лет?». Для некоторых проектов это обязательный функционал, который требует законодательство.

Окно с подтверждением возраста на сайте krymwine.ru
Вносите изменения в специальные файлы для кастомизации «custom.css» и «custom.js». Кстати, для вашего удобства мы вывели их в отдельный раздел для разработчиков в административной части сайта. Файлы больше не нужно искать в структуре сайта!
Этот вариант внесения доработок подходит для изменений стилей сайта. При этом файлы для кастомизации не затираются при обновлениях. Изменяйте дизайн проекта и создавайте интерактив под свои потребности без потери обновлений. Получайте все новинки сразу!
Как внедрить новый функционал в готовое решение
Владельцы проектов не ограничиваются изменением дизайна. У каждого свое видение сайта и пожелания по доработкам. Давайте разберемся на реальных примерах, для чего пользователи кастомизируют решение:
-
Услуги промышленных альпинистов. Отрасль специфическая, где отношения с клиентами строятся на доверии. Руководитель проекта Павел хочет увеличить лояльность пользователей. Поэтому на главной странице он выводит видео, в котором рассказывает о себе, команде и выполненных проектах.
-
Интернет-магазин электроники. После анализа поведения пользователей на сайте, предприниматель Андрей выяснил, что вместе с телефонами 62% пользователей покупают чехлы и защитные стекла. Чтобы увеличить конверсию, он перенес блок с рекомендованными товарами сразу под описанием смартфонов.
-
Шоу-рум дизайнерской одежды. Стилист Елена хочет акцентировать внимание посетителей на стильных вещах, которые отлично сочетаются между собой. Поэтому на главной странице вместо одного баннера она делает 3 больших блока с фотографиями моделей. А в детальной карточке увеличивает изображение, чтобы модели отлично смотрелись в полный рост, и можно было рассмотреть каждую деталь образа.

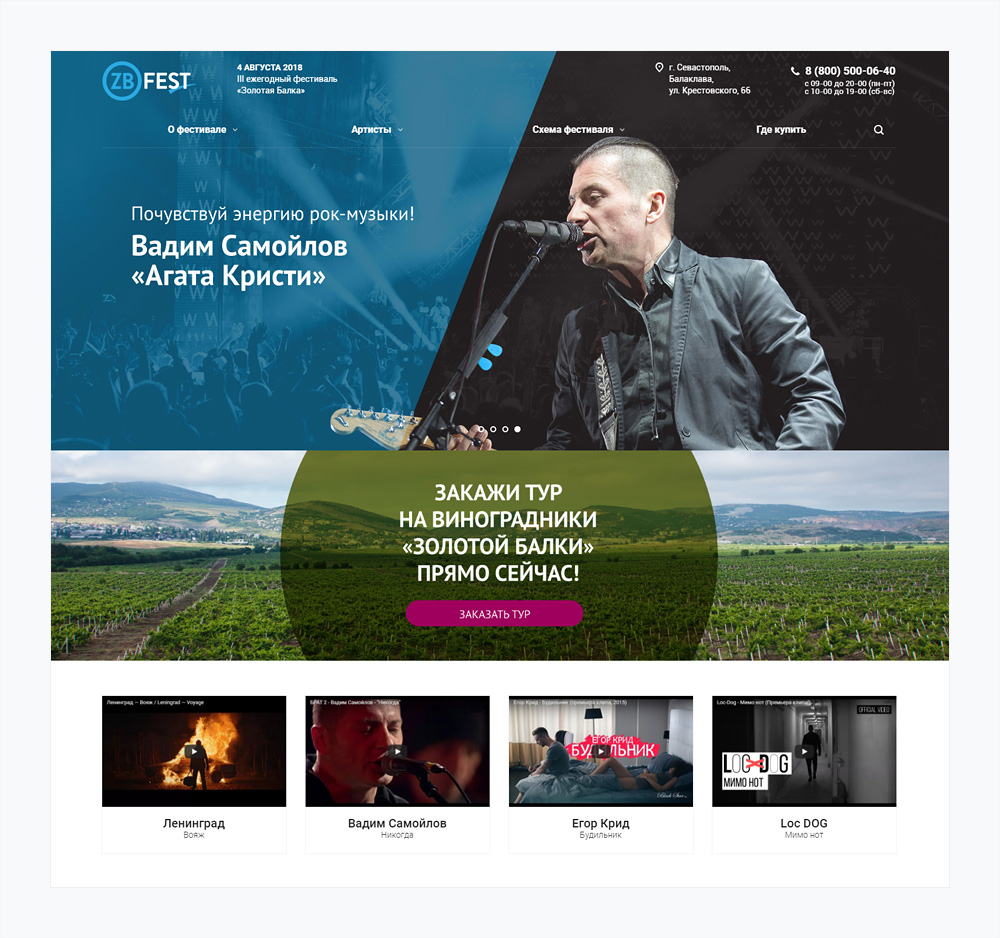
Кастомизированная главная страница Аспро: Корпоративный сайт 2.0 на примере проекта Zb-fest.ru. На главной размещен дополнительный баннер и добавлены видеоклипы участников фестиваля.
В последних решениях мы использовали новый подход к архитектуре, чтобы вносить изменения в код шаблона было быстро и легко. Для модификации предусмотрены отдельные файлы, которые вы можете редактировать по своему усмотрению и затем подключать свои шаблоны. Этот вариант модификации подойдет вашему проекту, если необходимо внести изменения в отдельные элементы. Например, доработать только страницу новостей или быстрый просмотр.
Используйте все возможности готовых решений и реализуйте самые смелые доработки. Внесенные изменения в специальных файлах не будут затираться при обновлениях решения – больше никаких конфликтов функционала!
Готовое решение как основа индивидуальной разработки
Некоторые разработчики приобретают решение как основу индивидуальной разработки. Потребности проекта узконаправленные, а значит доработок будет очень много. В этом случае создается копия шаблона и изменения вносятся в нее.
Нужно понимать, что если вы работаете с копией шаблона, вы теряете доступ к обновлениям сайта в несколько кликов. Потому что при загрузке обновлений изменится только оригинальный шаблон.
Что делать, если хочется получить новинки? Стандартная схема работы:
-
Если вы владеете достаточными знаниями программирования, перенесите новинки из оригинального шаблона в кастомизированный.
-
Обратитесь к специалистам. Профессионалы знают свое дело.
Вносите изменения в копию шаблона решения, если файлов для кастомизации недостаточно, чтобы реализовать все пожелания по функционалу и дизайну проекта. Помните, что обновляется только оригинальный шаблон. Ваши изменения не затрутся и при этом новинки не появятся на проекте.
Истина гласит: доработкам быть!
Готовое решение является универсальным продуктом. В нем невозможно учесть потребности всех пользователей. Так как некоторые пожелания противоречат друг друг, а если реализовать все «хотелки» сразу — сайт будет тяжелым. Поэтому вы можете изменить решение под индивидуальные потребности. Каким правилам придерживаться?
-
Для изменения дизайна и интерактива работайте в специальных файлах — «custom.css» и «custom.js». Тогда при обновлении новинки будут доступны для всех элементов.
-
Используйте файлы для кастомизации отдельных элементов. При обновлении доработки не затрутся, а изменения коснутся только оригинальных шаблонов.
-
Работайте с копией шаблона, чтобы разработать индивидуальный проект на основе готового решения.
Модификация элементов подразумевает, что вы полностью адаптировали их под свои желания и потребности. Поэтому обновления кастомизированных элементов не всегда актуальны.
Важно! Мы не гарантируем корректную работу кастомизированного проекта при обновлениях. Поэтому, если вы готовы установить обновление на модифицированное решение, обязательно сделайте резервную копию. Полезные советы для владельцев модифицированного решения — в нашей базе знаний. А после установки проверьте работоспособность сайта. Мы не оказываем консультации по разработке и не несем ответственности за последствия изменения кода шаблона.
Готовы самостоятельно модифицировать решение? Тогда вам пригодится глава из нашей документации. Информация в ней носит рекомендательный характер и предназначена для программистов, владеющих навыками разработки на 1С-Битрикс.
А если вы не обладаете достаточными знаниями программирования, обратитесь к профессионалам. Мы с удовольствием доработаем функционал решения под ваши пожелания индивидуально для вашего проекта. Например, изменим внешний вид блоков, разделов, или разработаем калькулятор подсчета стоимости. Интересно? Напишите нам на почту: info@aspro.ru или в онлайн-чат на сайте. Проконсультируем, обсудим детали и реализуем функционал любой сложности.