
Собственный сайт может потребоваться для самых разных целей. Начинающий фотограф хочет показать свои работы, а на сайте магазина электроники должны поместиться все товары со склада. И для каждой такой ситуации нужен свой подход.
Легко сказать «Создать сайт». А где для этого кнопка? Откуда начать? Нужно нанять команду программистов и дизайнеров? Нет, нанимать никого не нужно. В этом случае стоит обратить внимание на конструкторы сайтов и готовые решения на CMS. В этой статье вы узнаете плюсы, минусы и особенности запуска на этих вариантах.
Конструктор сайтов
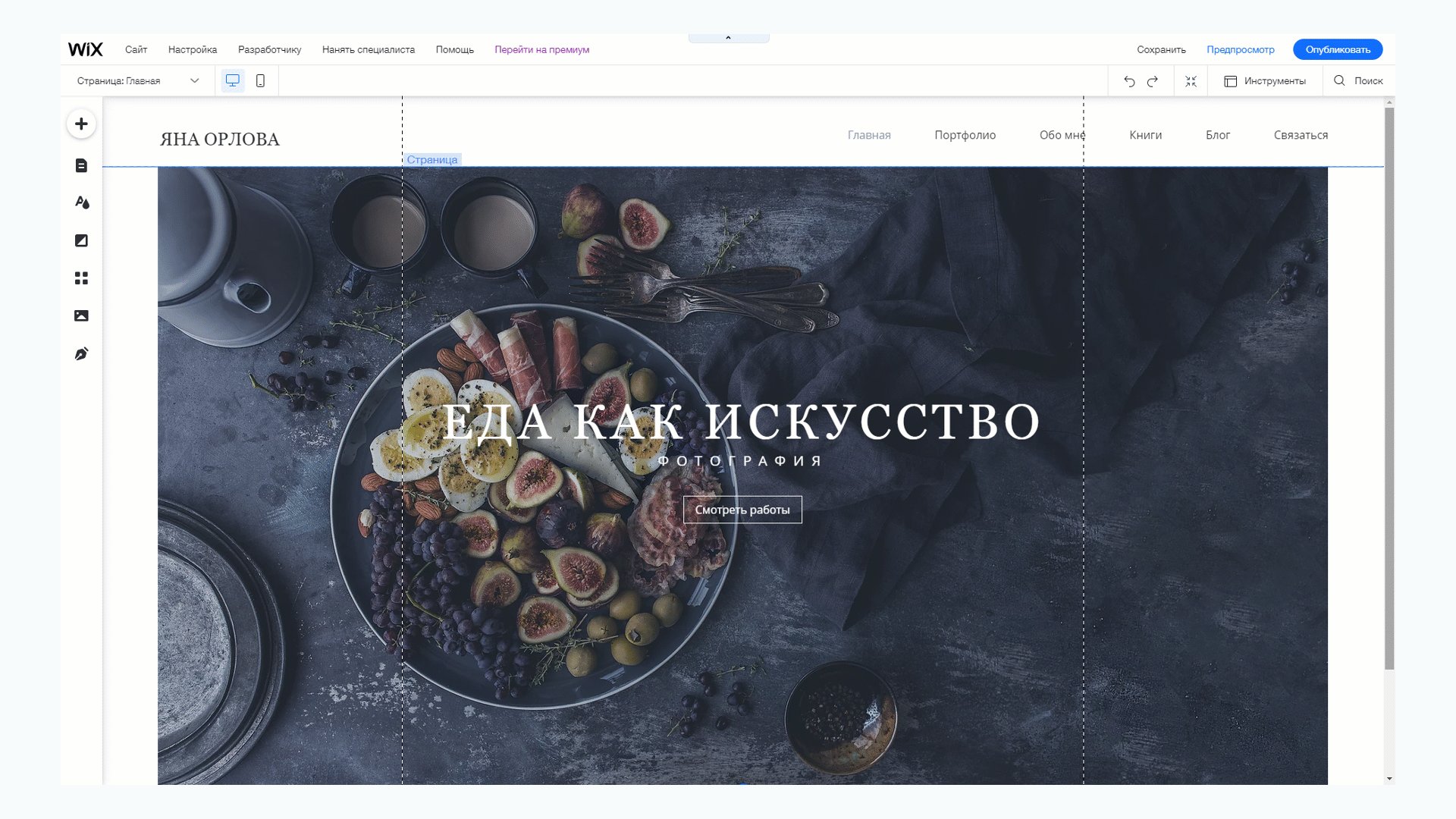
Конструктор сайтов — система для создания веб-страниц без знания языков программирования. Она предлагает набор «деталей», из которых предстоит собрать свой сайт. Пользовательский интерфейс предполагает простоту использования и наглядность. Так что писать код никто не потребует. Скорее перетаскивать и активировать нужные модули.
С таким функционалом можно создать сайт-визитку. Самостоятельно сделать одностраничный сайт с парой блоков, каруселью фотографий и ссылками на соцсети вполне реально. Да, это новая среда, в которой сперва нужно будет разобраться самостоятельно. Но все-таки интерфейс у конструкторов дружелюбный к пользователю.

Создать каталог товаров с фильтрами и категориями может быть уже сложнее. Тут уже недостаточно просто передвинуть блоки и выбрать дизайн. Нужно настраивать структуру сайта, связи, параметры блоков. Также проблемой может стать отсутствие техподдержки.
При всей своей свободе, конструктор накладывает ряд ограничений. Прежде всего — функционал. На первый взгляд может показаться, что возможности безграничны, а виджетов столько, что за всю жизнь не установить. Этот эффект пропадает, когда обнаруживается, что нужный вам функционал в конструкторе не предусмотрен. И с этим ничего не поделаешь. Поскольку у пользователя нет доступа к коду, выйти за рамки таких ограничений попросту не получится.
Немаловажно и то, что у вас нет прямого доступа к исходным файлам. По сути, ваш сайт вам не принадлежит, вы его «арендуете». Вряд ли это создаст проблемы в начале, но в будущем это может помешать расширению проекта. В этом случае придется задуматься о смене платформы. Однако «переезд» организовать тоже не выйдет. Конструктор не предполагает перенос на другой хостинг. Сайт придется создавать заново на новой платформе.
CMS
CMS — система управления содержимым сайта. Она упрощает жизнь разработчикам, ведь писать с нуля весь код не нужно. Это основание, поверх которого создают индивидуальные проекты и готовые решения.
Системы хорошо работают с базами данных, доступна интеграция с сервисами, приложениями. Обмен данными работает автоматически. Возможности расширения таких сайтов ограничены только способностями разработчика. Но чтобы построить сайт на CMS, нужны навыки программирования, знание HTML/CSS/JavaScript.
Готовое решение на CMS
Если учиться писать код немного не с руки, есть готовое решение. Это шаблон, в котором разработчик уже провел универсальную настройку под какой-то тип сайта. Он также строится на основе CMS. Например, есть готовые решения для интернет-магазинов или корпоративных сайтов. Существуют более узкоспециализированные шаблоны для задач бизнеса. Например, отраслевой сайт для компаний по продаже металлопроката. От клиента требуется только настроить дизайн и наполнить сайт контентом. Этого будет достаточно для старта.
Каждое такое решение настроено исходя из потребностей бизнеса. Шаблон интернет-магазина мебели будет настроен для продажи таких товаров. Например, будет возможна продажа продукции комплектами. Отсюда и вытекают основные плюсы готового решения: быстрота и простота запуска.
В рамках шаблона можно изменять сайт на свое усмотрение. Настраивать посадочные страницы, создавать подборки товаров, особые предложения. Элементы сайта можно изменять через пользовательский интерфейс.
Поскольку решение унифицировано, не стоит ждать от него уникального функционала. Для доработки в рамках шаблона у вас есть обучающие материалы. Если же вы хотите что-то еще, доработки придется делать отдельно за дополнительную плату. Возможно, в таком случае подойдет разработка сайта с нуля.
Тем не менее, если в какой-то момент проекту потребуется доработка, то это возможно. Сайт все еще построен на CMS, а это значит, что код у него открыт. Это позволяет добавить функционал, не предусмотренный решением. В крайнем случае возможен перенос сайта на новую платформу.
Сравнение готового решения и конструктора сайтов
| Критерий | Готовое решение | Сайт на конструкторе |
| Скорость запуска | Можно запустить сайт за 3-5 дней | За 2-3 часа можно собрать сайт-визитку |
| Стоимость | Средняя стоимость решения Аспро | От бесплатных тарифных планов до средней стоимости в 700 р за месяц/8 000 р в год |
| Возможность доработки | За отдельную плату с помощью сторонних разработчиков | Нет |
| Функционал | Изначально настроен под задачи проекта, возможны доработки | Все необходимо настроить и продумать самостоятельно. Ограничен тем, что предлагает конструктор |
| Трудозатраты | Минимальные, нужно настроить только дизайн и наполнить контентом | Требуется сформировать структуру сайта |
| Дизайн | При выборе решения покупатель уже представляет, как будет выглядеть сайт | Широкие возможности визуальной кастомизации |
|
Адаптация под мобильные устройства |
Есть | Если разработчик не настроил отображение на смартфонах, сайт может не открыться или быть не оптимизирован для них |
| Техподдержка | Есть | Не во всех конструкторах, не на всех тарифах |
| Перенос сайта | Возможен | Невозможен |
Примеры использования
Конструктор подходит для создания портфолио. Иллюстратор может сделать свой сайт из одной страницы. Свобода самовыражения позволяет создать действительно уникальную презентацию навыков. Можно посмотреть примеры работ, стиль иллюстратора и здесь же находятся все контакты.

Хорошим решением будет запуск магазина, который планирует привлекать трафик самостоятельно. Небольшая посадочная страница для небольшого количества товаров. Например, сайт для продажи мерча. Для него не требуется автоматизация процессов, нет необходимости подключать склад, чтобы отобразить остатки. С ведением такого магазина может справиться менеджер.
Сайт на конструкторе хорошо подойдет для рекламной кампании или мероприятия. Например, Ситимобил совместно с «Агентством Параллель» запустили спецпроект «Вас везет герой». Он рассказывает реальные истории о таксистах в формате комикса.

Готовое решение на CMS подойдет для интернет-магазина с большим количеством товаров. Когда необходимы выстроенные бизнес-процессы, системы учета, склады, отображение наличия. Этот функционал нужен для запуска работающего сайта. Например, для сети магазинов автомобильных аккумуляторов. Также на сайте реализован полезный функционал для подбора АКБ.
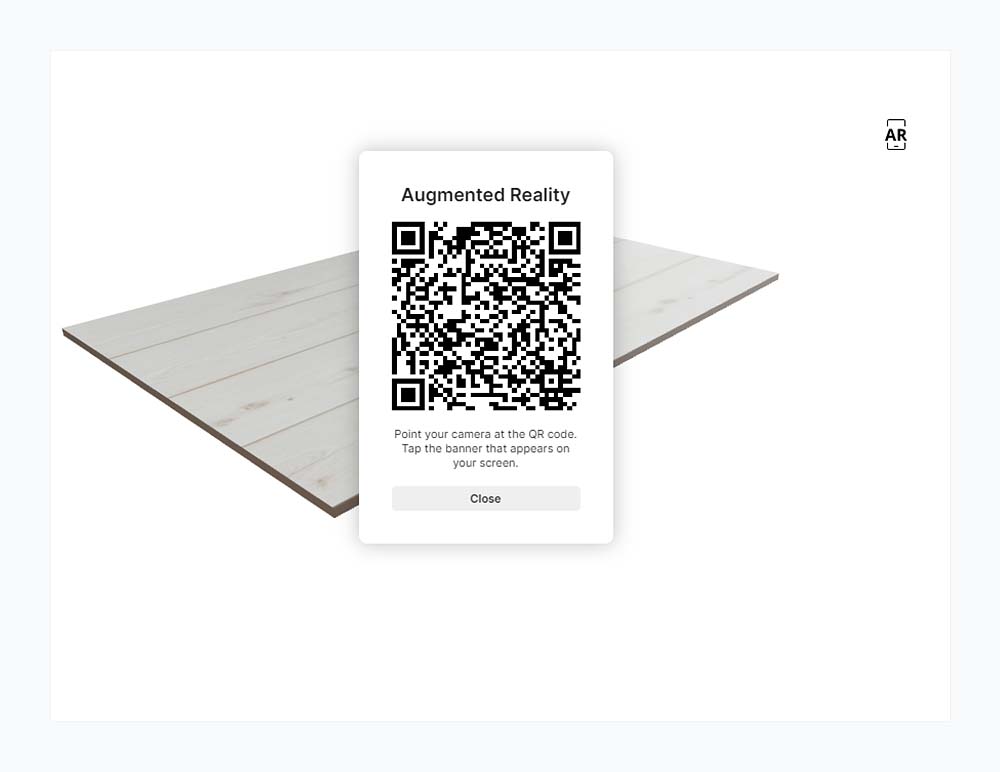
Добавить функционал в готовое решение можно, ведь код открыт. Если макет устраивает всем, но нужна одна особенная функция, то ничего не мешает слегка доработать шаблон. Например, интернет-магазин напольных покрытий добавил виджет с дополненной реальностью. С его помощью клиенты могут примерить ламинат к своей квартире с помощью смартфона. Здесь также реализован каталог с большим количеством товаров и разделов. И все его элементы взаимодействуют между собой по умолчанию.

При запуске корпоративного сайта с автоматизированными процессами также стоит обратить внимание на готовые решения. Например, студия Web-Aim запустила корпоративный сайт ЗАО ТПО «Лемакс». На сайте настроена навигация для разных посетителей. Также добавлен функционал для отдела кадров, с помощью которого информация о соискателях автоматически выгружается в учетную программу.
В итоге
С помощью конструктора можно создать практически любой сайт, который справится с задачами некрупного проекта. Портфолио, сайты для теста гипотезы или некрупный интернет-магазин — для этого конструктор подойдет идеально. При этом он будет дешевле.
Готовое решение подойдет для проектов среднего размера, когда одной страницей не обойтись. Или для крупных, где нужна автоматизация бизнес-процессов, работа со складами, разными регионами, платежными системами. Когда масштаб проекта такой, что без автоматизации процессов проект просто не заработает. В этом случае не получится обойтись конструктором.
При разработке сайта на самом раннем этапе важно понимать, какого результата вы хотите добиться. И исходя из этого видения уже выбирать, на основе чего лучше запустить сайт.