Скорость сайта похожа на скорость автомобиля: в основе хороших ходовых качеств лежат характеристики двигателя, аэродинамика и прямые руки владельца. Так и с сайтами: одни в силу конструкции начинают тормозить при минимальном росте посещаемости, а причина падения скорости для других кроется в неправильных настройках хостинга.
Ответить на вопрос «Почему важно следить за скоростью сайта?» очень просто. Статистика такова:
- 75% уходят на сайты конкурентов из-за медленной загрузки страницы
- 40% покидают магазин, если страница не загрузилась за 3 секунды
- 88% пользователей не возвращаются на сайт, если он не загрузился за 5 секунд.
Каждая лишняя секунда загрузки приводит к падению просмотров на 11%. Конверсия при этом падает на 7%. Если вы – Amazon.com, то это обойдется вам в 1,6 миллионов долларов в год. Плохо это и для SEO – пока вы медлите, в топ поисковой выдачи попадают более шустрые конкуренты.
В этой статье мы разберемся, что такое скорость сайта и как ее измерить, почему сайт тормозит и что можно с этим сделать. Статья будет интересна обычным владельцам сайтов – мы постарались рассказать простым языком о самых важных моментах, достаточных для первого погружения в тему.
Что такое скорость сайта и как ее измерить?
Представим себе, что сайта похож на гоночный болид. Сначала инженерами закладывается совершенная техническая платформа, которая будет напрямую влиять на скорость машины – двигатель, система впрыска, подвеска и другие важные узлы.
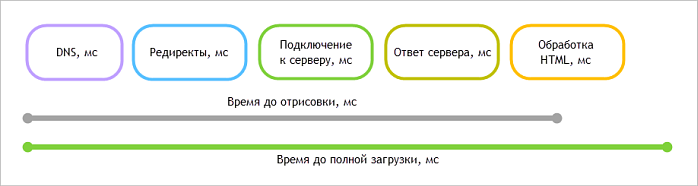
Для сайта эта платформа – хостинг. Скорость хостинга влияет на время обработки запросов DNS, выполнение редиректов, установку соединения, ответ сервера, время загрузки страницы. Суммарно все эти показатели характеризуют один из основных параметров скорости сайта – время до отрисовки.
Также на скорость автомобиля влияет его аэродинамика, вес, тип топлива и шин. Для сайта это время полной загрузки или генерации страницы: от начала перехода на страницу до момента, когда загрузится код страницы (html, css, JavaScript).

инфографика Yandex.ru
Потери скорости могут быть на каждом из этих этапов. Машина может ехать медленно из-за слабого двигателя или из-за перпендикулярного спойлера на крыше размером с парус. Именно поэтому опытные диагносты в первую очередь определяют, на каком этапе спотыкается сайт, и затем решают, как быть – добавить в бензин волшебную таблетку для ускорения или облегчить кузов.
На языке сайтостроителей это диагностика или аудит скорости сайта. За аудитом можно обратиться в специализированную компанию или провести самостоятельно. Даже проверка, проведенная своими силами, даст сто очков к пониманию возможной причины падения скорости и производительности.
Инструменты, которые в этом помогут и покажут, что отклонения действительно есть:
-
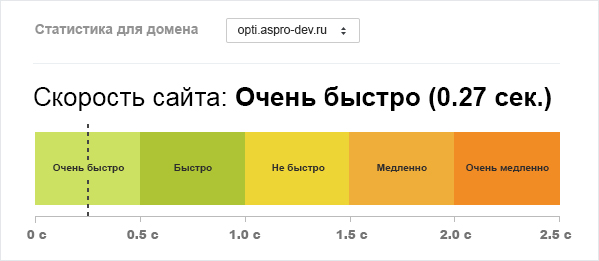
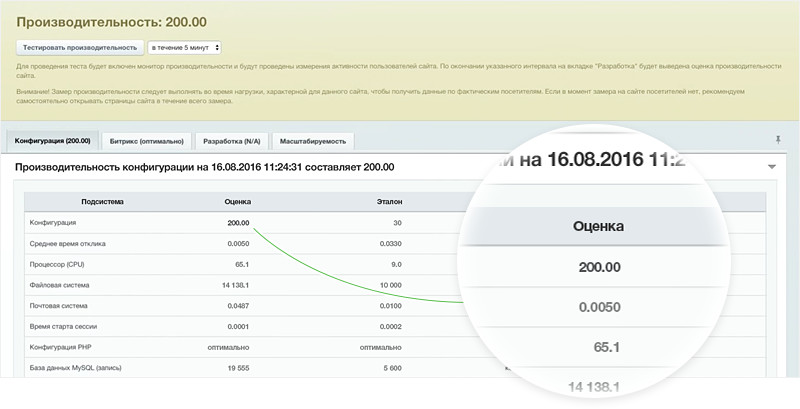
Инструментом «Скорость сайта» от 1С-Битрикс. Важная оговорка: сайт тестируется на сервере, сконфигурированном на 1С-Битрикс, поэтому вы видите эталонные данные. В реальности может быть иначе.
-
Google Page Speed Insights – скорость загрузки страниц не показывает, зато укажет на проблемы.
-
Инструментом sitespeed.ru – сервис от Rusonix. Проанализирует сайт по 11 показателям и пришлет красивый отчет с графиками, цифрами и комментариями о том, что все это значит.
- С помощью режима отладки в браузере. Нажмите F12, и вам покажут общее время исполнения запроса и скорость загрузки каждого элемента страницы в виде списка. Сможете найти «слабое звено» – элементы, которые загружаются медленнее всего.

Почему сайт тормозит?
Итак, с помощью специальных инструментов вы убедились, что сайт тормозит. Теперь нужно понять, почему. По нашему опыту, чаще всего проблемы с медленной загрузкой крутятся вокруг 3 аспектов: хостинга, разработки, ошибок в администрировании.
Хостинг
-
Не хватает производительности. Желание сэкономить похвально, но может выйти боком. Соотнесите масштабы своего проекта с возможностями хостера и переходите на более дорогие тарифы, если сайт тормозит. Прибыль от клиентов, которую вы не потеряете из-за медленной загрузки страниц, перекроет расходы.
-
Неоптимальная конфигурация. Сделали интернет-магазин на 1С-Битрикс? Размещайте на сертифицированной разработчиком площадке (список тут). Иначе сайт будет тормозить, выдавать ошибки, а вам придется долго и безрезультатно ругаться с техподдержкой хостинга.
Дополнительно убедитесь, что хостинг поддерживает PHP7. Обычно об этом пишут на главной странице. Почему это важно, расскажем чуть позже.
Разработка
Разработчик может допустить массу ошибок. В числе наиболее частых – неправильная работа с кешем. Кеш сайта – по сути, хранилище, где система хранит объекты, которые используются на вашем сайте чаще всего: изображения, шаблоны, файлы, результаты запросов в базу данных сайта. При первом визите пользователя происходит генерация страницы. Во время генерации отправляются запросы к ядру сайта и базе данных. Результат в виде сгенерированной страницы заносится в кеш и при следующем визите данные извлекаются из кеша, без лишних запросов. Поэтому страница загружается гораздо быстрее.
Одни объекты кешировать можно – например, статьи и картинки. Другие нельзя – например, цены и остатки товара. Иначе пользователь будет видеть неактуальные данные.
Пример
У вас интернет-магазин мебели. В каталоге – умный фильтр. В фильтр выведено 30 характеристик – бренды, фурнитура, размеры, цвета и другие параметры. Разработчик не предусмотрел кеширование компонента. При каждой загрузке страницы система обращается к базе данных. Если на сайте 1-2 посетителя, не страшно. При 10 одновременных загрузках «тормоза» будут заметны невооруженным глазом, а 100 пользователей положат сайт намертво.
Вторая сложность: за кешем нужно следить. В кривых руках разработчика кеш начинает разрастаться и съедать все ресурсы хостинга. Сайт падает, посетители уходят, продаж нет.

Администрирование
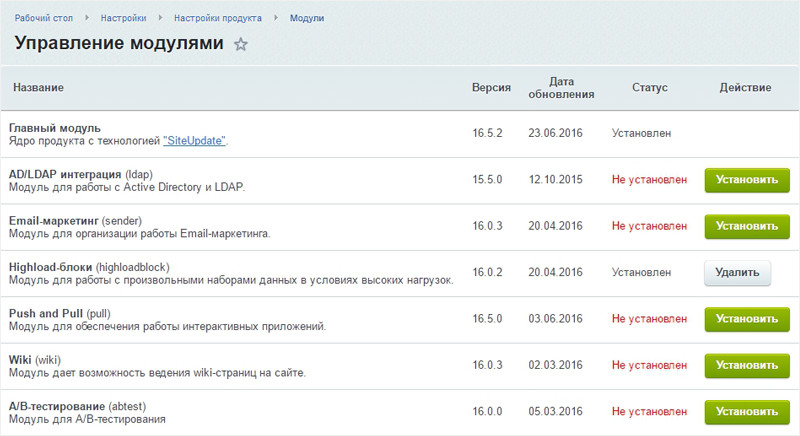
У каждого сайта есть настройки, с которыми нужно грамотно работать. У сайта на 1С-Битрикс их сотни. Например, в админке тестовой версии нашего решения Аспро: Оптимус 49 модулей. Для корректной работы достаточно 18. Отключаете все лишнее – получаете прирост производительности.

Размещаете для анонсов картинки 2000х2000 без оптимизации? Страница загружается не секунду, а пять. Важно понимать и еще одну вещь: большой проект на «коробке» не поедет – разработка сайта для него должна быть индивидуальной.
Ограничения платформы или решения
Давайте возвратимся к аналогии с обычным автомобилем и Мерседесом, вынесенной в заголовок к статье. Если вам нужен обычный сайт или интернет-магазин, подойдет иномарка в базовой комплектации – готовое решение. Хотите разгоняться до 100 км/ч за 2 секунды и участвовать в заездах на Бонневиле? Собирайте кузов и двигатель на заказ – вам нужна индивидуальная разработка интернет-проекта.
Приведем пример из жизни. Однажды нам в поддержку написал владелец мебельного интернет-магазина на основе нашего готового решения. Страницы каталога грузились по 20-30 секунд! Мы быстро выяснили причину: каталог на 10 000 товаров, большая часть которых имело по 100 торговых предложений со своими характеристиками.

«При загрузке страницы загружаются и торговые предложения (SKU). Даже если они не отображаются на странице списка, они все равно загружаются. Соответственно, чем у вас больше торговых предложений, тем медленнее происходит загрузка.
Перейдем на страницу списка, которую вы привели в качестве примера. На ней мы видим 20 товаров, у каждого из которых есть свои торговые предложения. Они также выводятся на странице списка и создают нагрузку. Соответственно, чтобы получить общее количество представленных на странице комбинаций, нам нужно количество товаров умножить на количество SKU. Их никак не 60, а гораздо больше.
Теперь смотрим на умный фильтр. У вас там выведено 12 характеристик (длина, высота, производитель, цвет корпуса, цвет фасада и т.д.). Возьмем только параметры "Цвет корпуса" и "Цвет фасада": 20*40=800 элементов. А теперь 800 умножаем на количество товаров в разделе. Итого – 16 000 комбинаций только на одной странице, которые должны загрузиться для корректного отображения. И это мы только посчитали варианты фильтрации по 2 параметрам».
– из переписки на странице решения в 1С-Битрикс: Маркетплейс
В итоге «детская кровать-чердак Малыш» превратилась в наш ночной кошмар: километры переписки с поддержкой 1С-Битрикс, острая дискуссия на маркетплейсе, бесплодные опыты с настройками платформы, хостинга и решения. Все сводилось к тому, что готовые сайты просто не рассчитаны на такую нагрузку – проекты подобного масштаба требуют индивидуальной разработки.
Однако выход нашелся. К тому моменту у нас уже вышел готовый интернет-магазин Аспро: Оптимус, который мы проектировали специально для проектов с тяжелым каталогом.

Тестовая выгрузка каталога клиента на наш демо-стенд показала обнадеживающие результаты, и мы провели миграцию интернет-магазина. Дополнительно подобрали мощный хостинг, оптимизировали настройки. В итоге злополучная «кровать-чердак Малыш» загружается почти мгновенно, а мы поняли, что при правильном подходе и на готовом интернет-магазине можно запустить нагруженный проект.
Можно, но не нужно.
Доработки и расширение функционала
Все совершают ошибки, и разработчики — не исключение. Мы часто сталкиваемся, например, с тем, что наши коллеги очень любят вешать агенты на хиты — выгрузки прайс-листа, очистка брошенных корзин, расчет цен или скидок. В этом случае счастливый пользователь, на хит которого сработает агент, просто не увидит сайт, если агент сработает именно на его посещении. Переводим агенты на крон (а именно это мы делаем в рамках нашей услуги по ускорению сайта) – проект работает корректно, тормоза пропадают.
Как избежать потерь в скорости?
Вы не можете остановить бурю, но вам по силам построить укрытие или переехать из неблагоприятной зоны. Так же и с падением скорости и производительности: администратору сайта сложно воздействовать на «стихию» – ошибки в разработке, но он способен проверить настройки сайта и платформы. Итак, что может сделать владелец сайта, если его проект тормозит.
Уровень 1: настройки платформы и решения
Мы уже не раз давали рекомендации,как увеличить производительность сайта на 1С-Битрикс. Поэтому пробежимся коротко по основным моментам:
-
включить штатные ускорители сайта. К примеру, у 1С-Битрикс это «Композит» и «Автокомпозит».
-
отключить лишний функционал. Если знаете, какие модули нужны для работы сайта, а какими можно пожертвовать — действуйте. Вот список для наших решений
-
оптимизировать настройки платформы и решения.
.jpg)
Не помогло? Обращайтесь к разработчику – возможно, придется переносить сайт на другой хостинг или править код.
Уровень 2: хостинг
Проанализируйте, в чем проблема: недостаточно мощности, не хватает памяти, неправильная конфигурация? По нашему опыту, в большинстве случаев «тормоза» решаются простым переходом на более дорогой тариф.
Но перед тем, как вы это сделаете, озвучим немного теории.
Если у вас небольшой сайт или интернет-магазин с каталогом 5-10 тысяч товаров, посещаемостью до 1 000 в сутки и обменом с 1С раз в сутки, подойдет виртуальный хостинг с обязательной пометкой «для 1С-Битрикс» и лимитом нагрузки от 100 CPU Units. Проблема в том, что по описанию оценить производительность невозможно. Обязательно тестируйте и ориентируйтесь на репутацию хостера и рейтинг сертифицированных хостинг-партнеров от 1С-Битрикс.
Как и в случае с виртуальным хостингом, важно, чтобы настройки VPS были оптимизированы под 1С-Битрикс. Что означает «оптимизирован»? У каждого хостера представление об этом свое. Смотрите на репутацию и отзывы. С чистой совестью можем порекомендовать Rusonyx и RedDock.
И последнее: если вы хотите протестировать производительность вашего виртуального хостинга или VPS, тестируйте на чистой установке 1С-Битрикс, а не на вашем сайте. Даже минимальная нагрузка сбивает статистику. Заведите демо-аккаунт, поставьте демо-версию 1С-Битрикс: Малый бизнес, и посмотрите, что покажет система. Заметите тормоза? Переходите на другой тариф или хостинг-площадку.
Уровень 3: проектирование и доработки
Почетная причина тормозов №3 в нашей практике. На одном и том же тарифе хостинга сайт может работать в 10 раз медленнее просто потому, что проектирование или доработки были выполнены неправильно.
Если вы — обычный пользователь, то проконтролировать и найти ошибки в разработке будет непросто. Единственный способ — положиться на репутацию разработчика, его опыт и рейтинги. Выбирайте решения с правильной архитектурой и поддержкой PHP7. Полезно будет изучить админку сайта, поработать с демо-контентом. Если делаете доработки, убедитесь, что руки у вашего подрядчика растут из нужного места (отзывы, репутация). Принимаете работу? Убедитесь, что как минимум сайт не стал работать медленнее после доработок, чем до.
Если сайт уже тормозит и вы подозреваете, что причина – именно в ошибке разработчика, стоит обратиться за диагностикой к независимому разработчику — например, в рамках услуги по ускорению сайта.
И еще раз о PHP7
Летом 2016 года вышла новая версия PHP. Разработчики заявили, что PHP7 увеличивает скорость обработки скриптов практически вдвое и обладает более эффективным менеджером памяти для оптимального распределения ресурсов сервера.

На практике это означает, что переход на новую версию PHP даст ощутимый прирост в скорости загрузки и производительности. Когда мы развернули готовое решение Аспро: Оптимус на PHP7, получили 200 пунктов (при эталонных 30) и 0,27 секунд (при обычном времени загрузки 3-5 секунд). Конечно, это были лабораторные условия. Но и при тестировании «в полях» увеличение скорости будет ощутимым – как минимум в 2 раза.

Важно: не все хостинги и сайты поддерживают PHP7 по умолчанию. Если ваш хостер и сайт поддерживают PHP7 (например, сделан на нашем готовом решении и хостится на RedDock, Rusonyx, Timeweb), нужно будет изменить пару настроек на хостинге и отредактировать несколько строк кода. Если нет, мы вам сочувствуем: после перехода часть компонентов сайта слетит, и вашему программисту придется исправлять ошибки вручную.
Вместо заключения
Скорость сайта – параметр, который прямо влияет на конверсию, продажи, уровень сайта в поисковой выдаче. Важна каждая десятая секунды, потраченная на загрузку страниц.
Скорость сайта – не эфемерная величина. Вы можете измерить ее своими силами – инструментами 1С-Битрикс, сервисами вроде Sitespeed или Google Page Speed Insights. Этого хватит для первичной диагностики проблем.
Скорость сайта глобально зависит от трех аспектов – разработки, хостинга и настроек. Прежде чем нападать на разработчика, убедитесь, что вам хватает производительности хостинг-площадки, а решение и платформа 1С-Битрикс настроены корректно.
Если заметили проблему, не прячьте голову в песок. Попробуйте проверить настройки сайта самостоятельно, а если не поможет – обращайтесь за помощью. В рамках технической поддержки или услуги по ускорению сайтов вам обязательно помогут.
И конечно, выбирайте решения, в которых сделано все, чтобы ваш сайт летал – с поддержкой PHP7, оптимизированными для быстрой загрузки компонентами и чистым кодом.
Высоких мощностей и высоких же конверсий!



