Нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Главная страница
Впервые в корпоративном сайте можно выбирать, из каких блоков будет состоять главная страница и в каком порядке. Решение содержит гибкий конструктор, который позволит сделать это всего за пару кликов — ваш сайт станет еще уникальнее.
Изучайте предпочтения ваших посетителей и показывайте наиболее интересную для них информацию в верхней части страницы. Так время на поиск сократится, а удовлетворенность клиентов возрастет.
В этой главе мы рассмотрим, из каких блоков может состоять главная страница и покажем готовые варианты их компоновки (типы страниц). А также расскажем, как работать с конструктором главной страницы и редактировать ее содержимое.
Обзор элементов главной страницы
Решение позволяет скомпоновать главную страницу из следующих элементов:
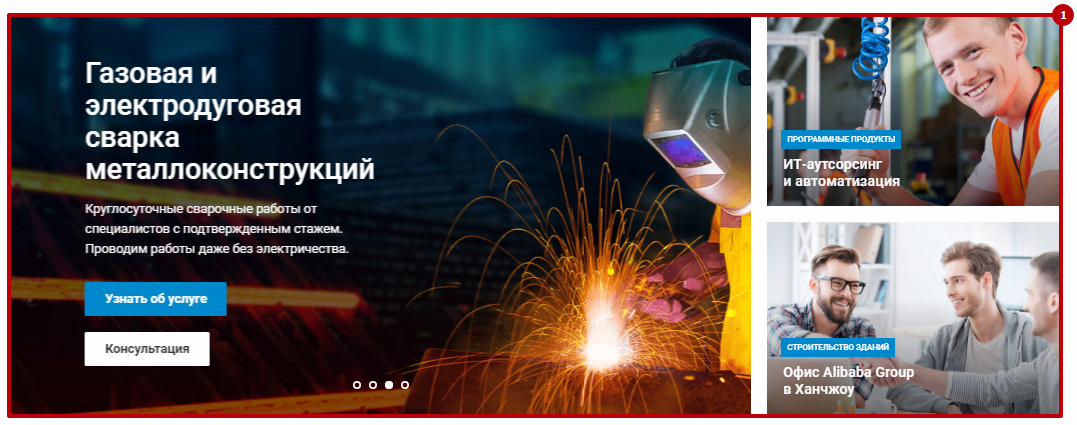
- Баннеры с текстовым описанием и кнопками навигации (1) (вид баннеров зависит от используемого типа страницы);

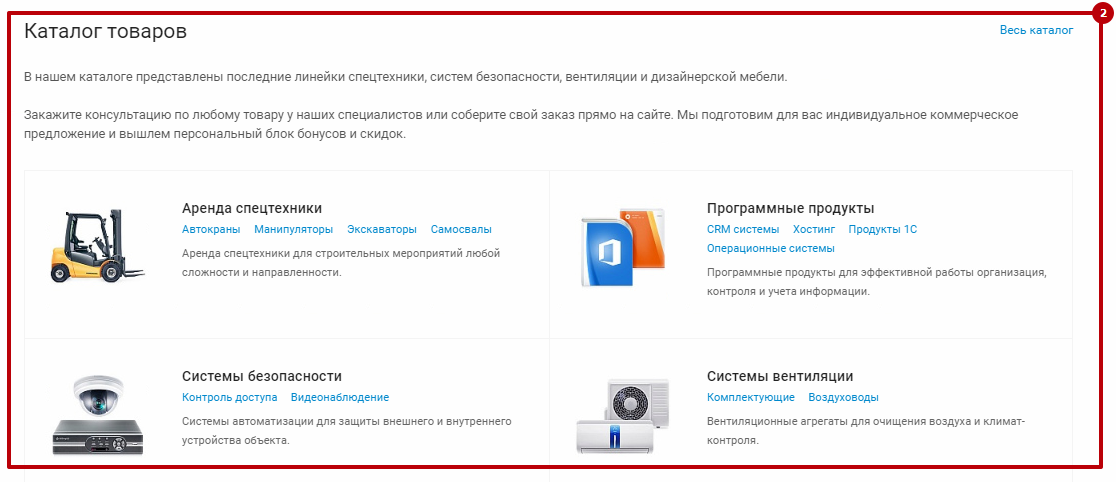
- Разделы каталога товаров, представленных на сайте (2);

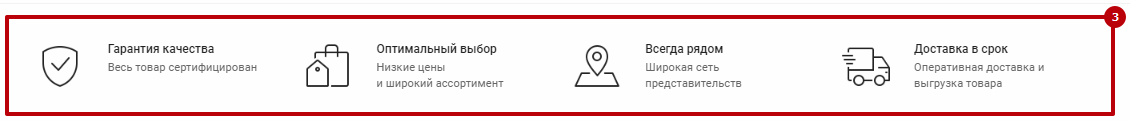
- Тизеры преимуществ, которые помогут рассказать о преимуществах компании и предоставляемом сервисе (3);

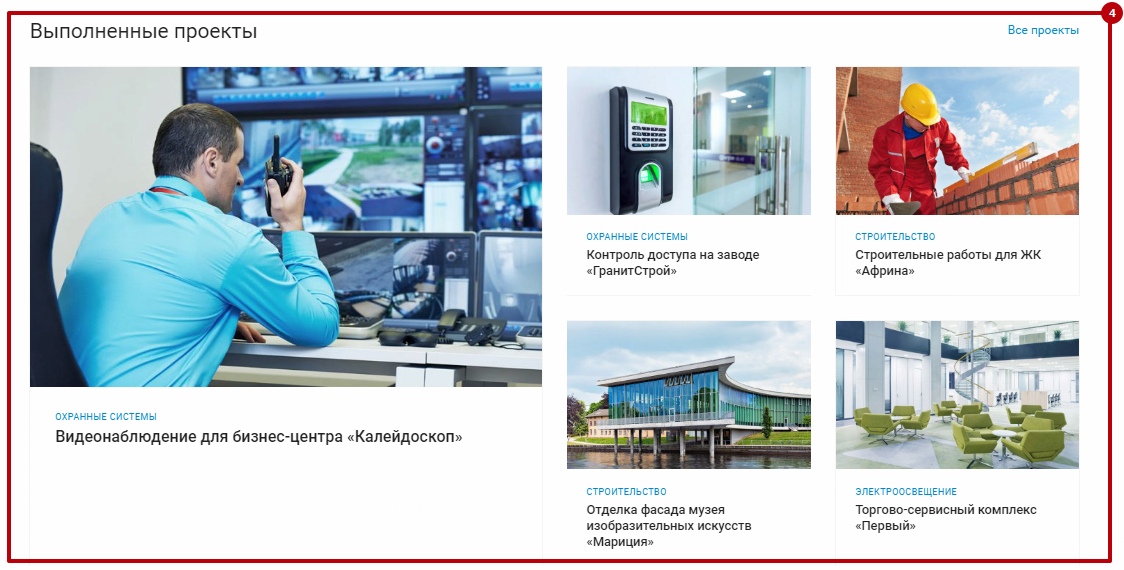
- Презентация проектов из портфолио (4);

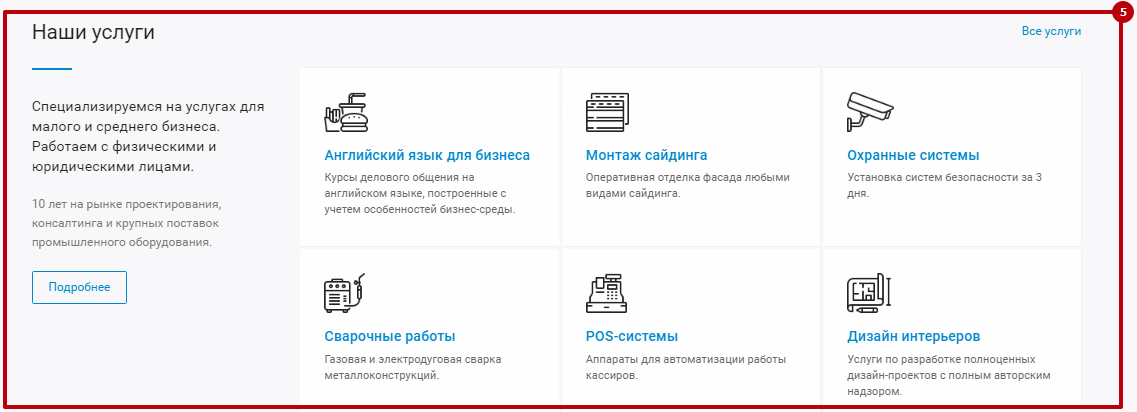
- Предоставляемые компанией услуги (5);

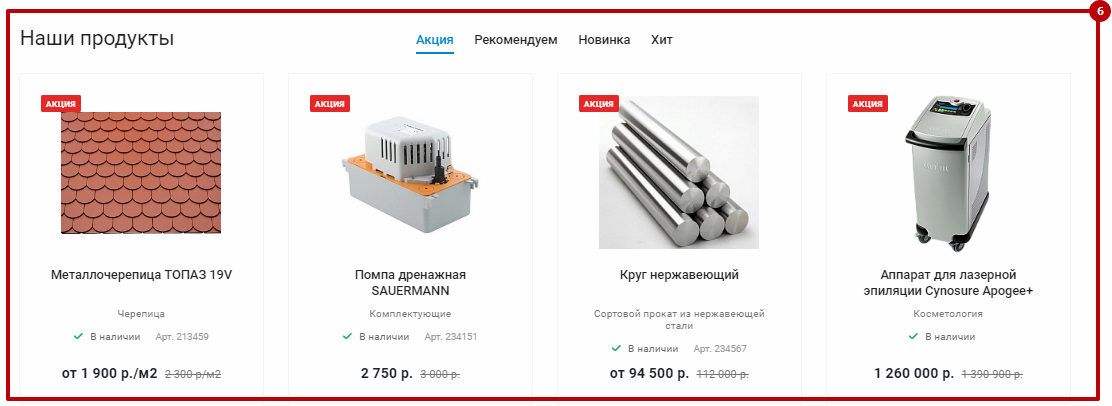
- Блок «Наши предложения» с товарами, которые необходимо выделить – например, новинки и товары по акции (6);

- Слайдер с партнерами компании (7);

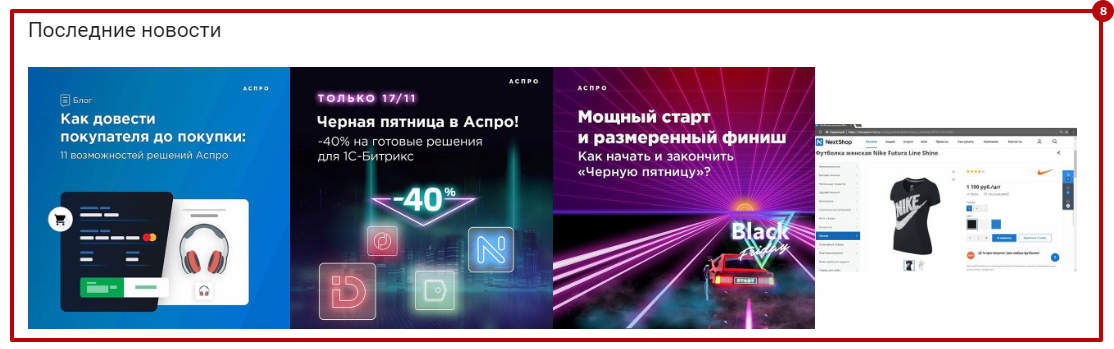
- Последние новости из instagram (8);

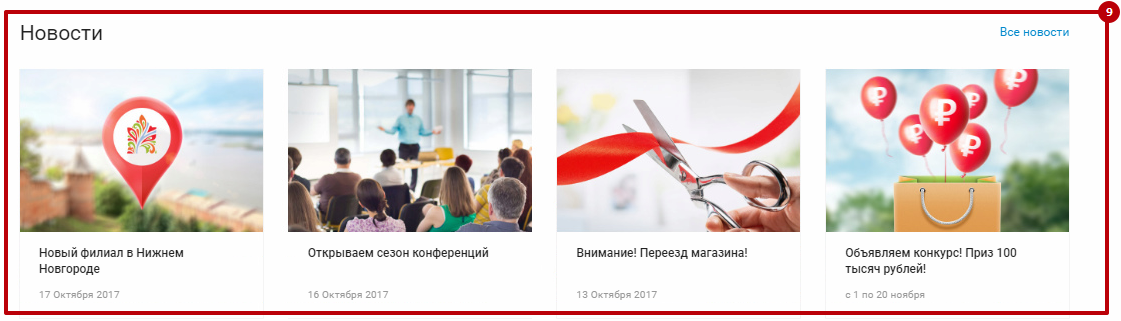
- Анонсы новостей и акций из раздела «Информация» (9);

- Слайдер с отзывами клиентов (10);

- Блок с перечнем статей (11) из раздела «Информация»;

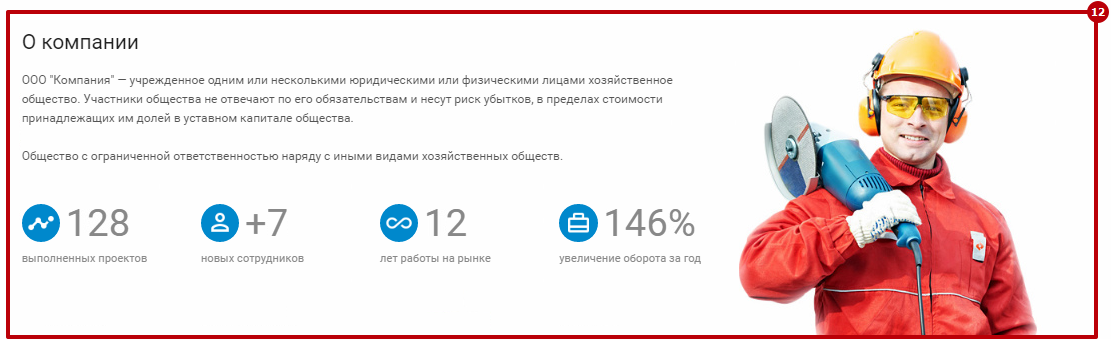
- Небольшая информация о компании (12);

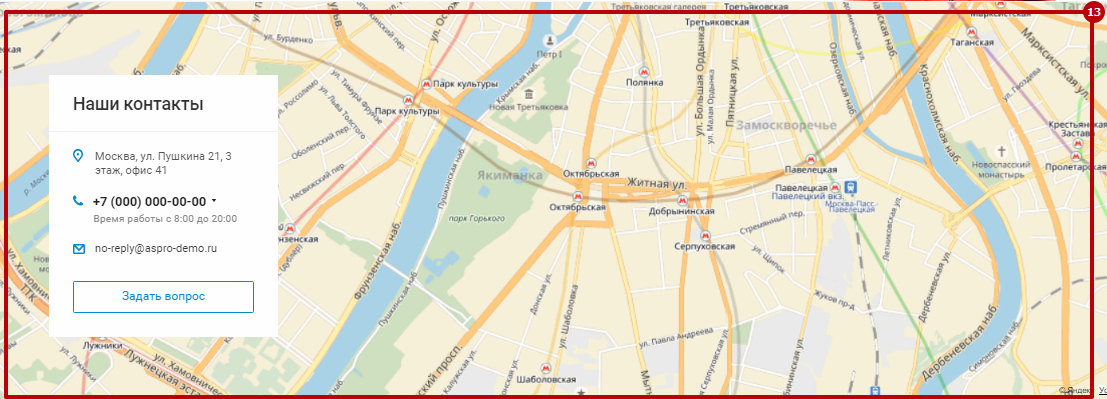
- Карта, с помощью которой можно найти ваш офис (13).

Элементы, которые отображаются в блоках (товары, акции, статьи) выбираются в настройках. О том, как это сделать, написано в уроке «Редактирование блоков».
Содержание главы:
