Посадочные страницы в разделе «Обзоры»
Такой тип посадочных страниц позволяет создавать новые страницы вашего сайта — с уникальным URL и подобранной под запросы посетителей структурой. Например, вы можете использовать их для предложений под рекламную компанию, определенные поисковые запросы или для обзоров новых поступлений товаров. Ваши клиенты смогут попасть на лендинг по ссылке или в разделе сайта «Обзоры».
Примеры посадочных страниц в разделе «Обзоры» можно посмотреть на нашей демо-версии: https://allcorp2.aspro-demo.ru/landings/
Посадочные страницы в разделе «Обзоры» состоят из:
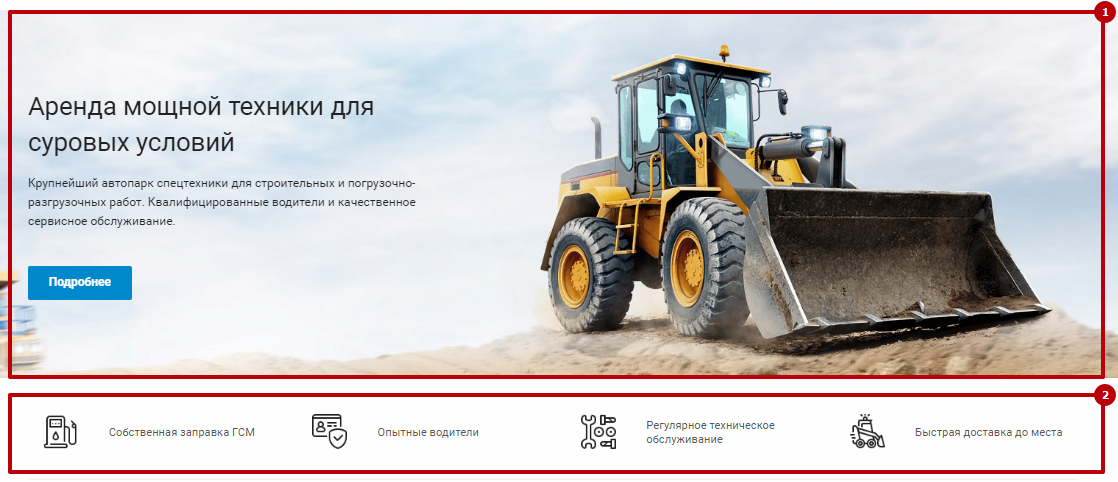
- Баннера, который визуально подкрепляет содержание страницы. На нем можно разместить заголовок, небольшое описание и кнопку с призывом к действию и якорной ссылкой, которая ведет к подборке товаров (1);
- Блок с тизерами (2), которые помогут рассказать о ваших преимуществах и особенностях сервиса компании;

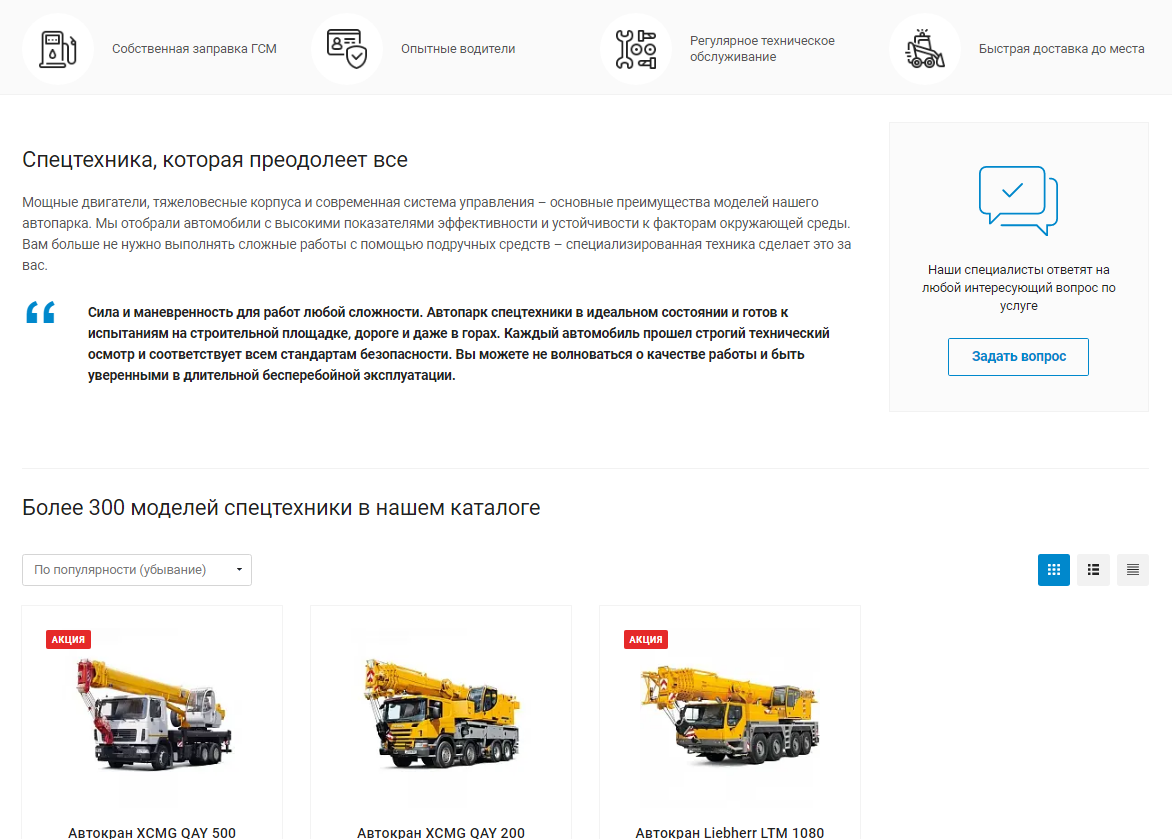
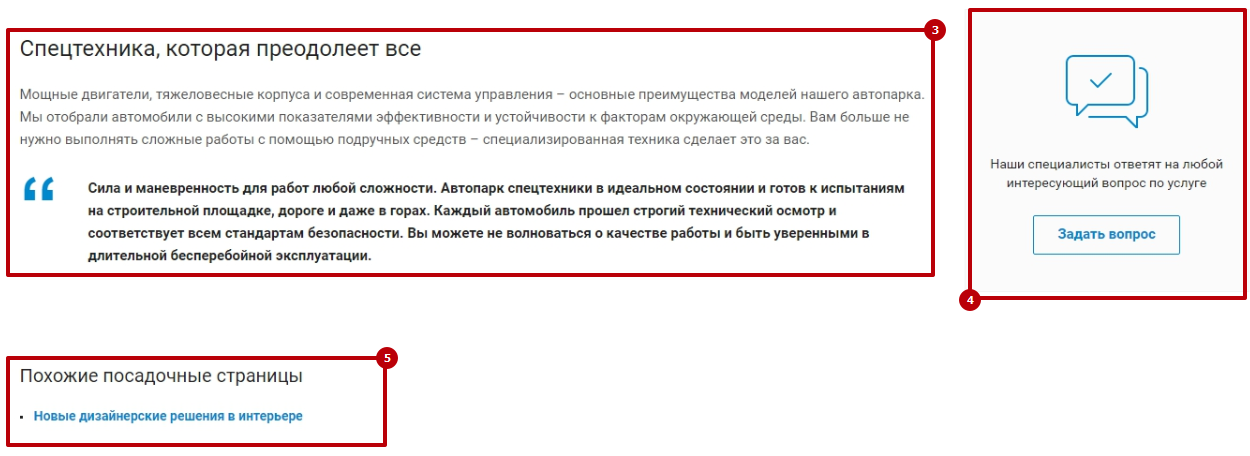
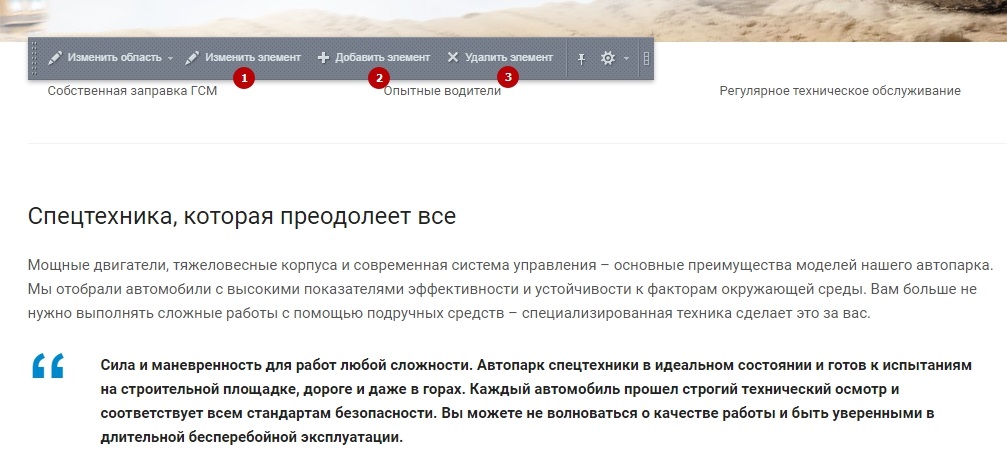
- Области с описанием над перечнем товаров (3);
- Блока «Задать вопрос» для обратной связи (4);
- Списка ссылок на другие посадочные страницы (5);

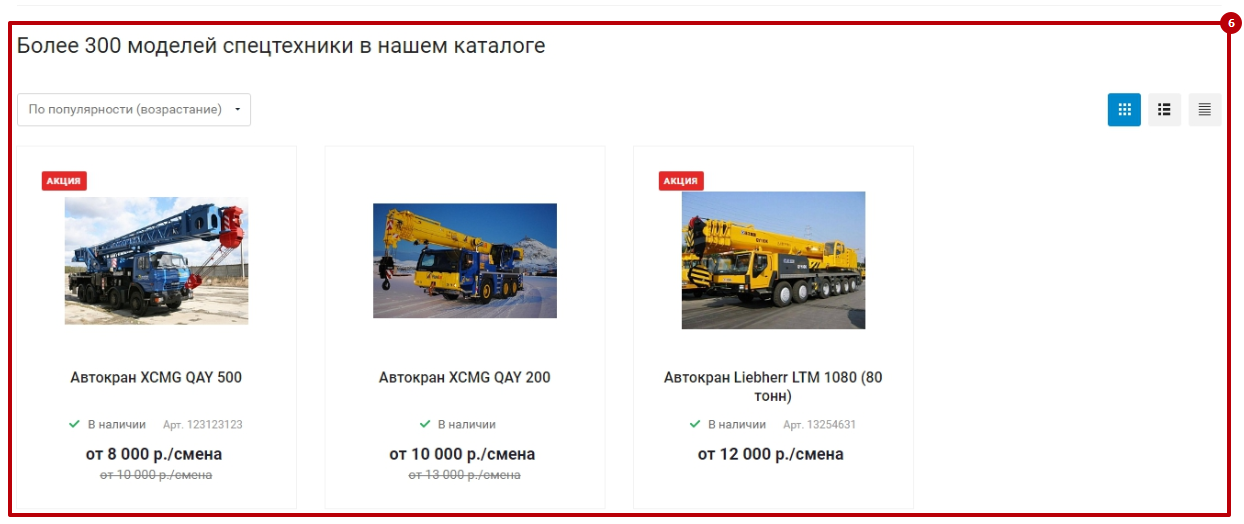
- Списка товаров, заданных с помощью умного фильтра (6);

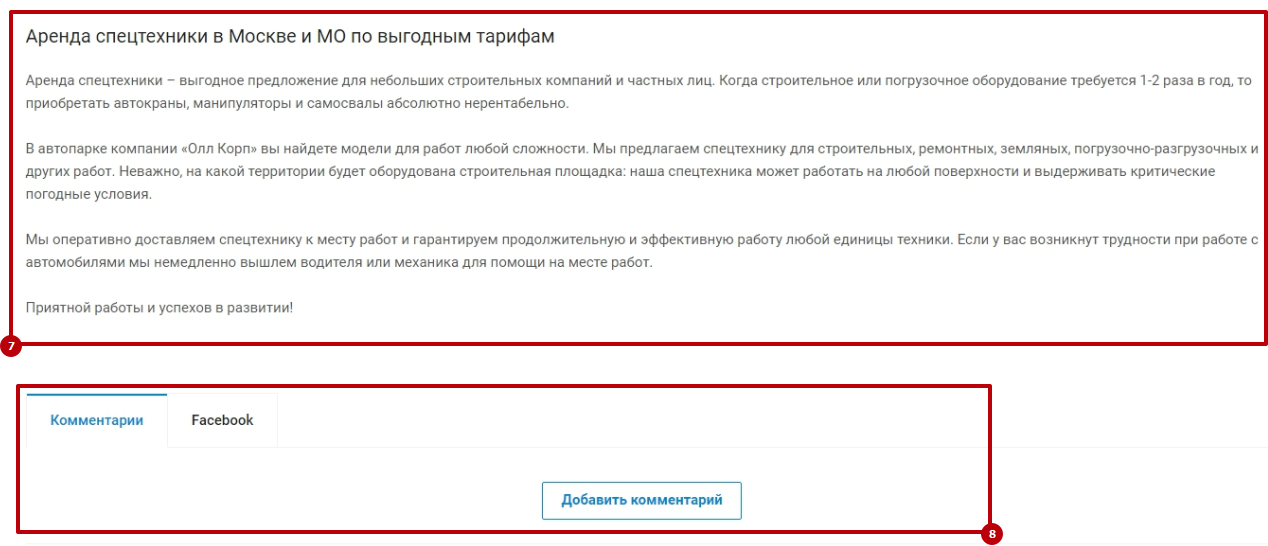
- Дополнительного блока с описанием под перечнем товаров (7);
- Области для комментариев пользователей (8).

Чтобы изменить посадочную страницу в публичной части, перейдите в режим правки и наведите указатель на область с описанием (под баннером). Появится меню с элементами управления страницей – изменить (1), удалить (3) существующую или создать (2) новую.

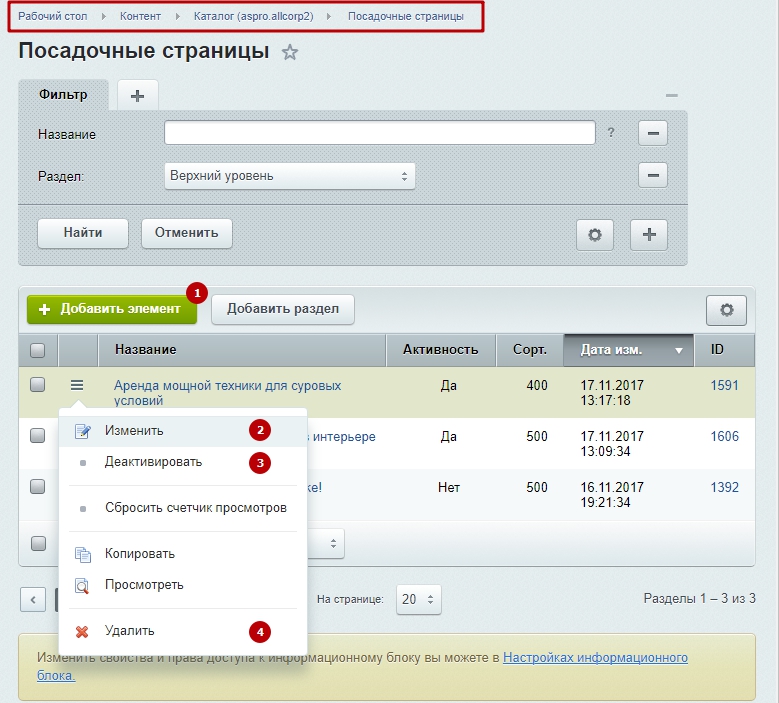
То же самое можно сделать в админке. Перейдите в Рабочий стол → Контент → Каталог (aspro.allcorp2) → Посадочные страницы.

Для создания нового лендинга нажмите «Добавить элемент» (1). Для изменения (2), удаления (4) или отключения отображения (3) существующего выберите соответствующий пункт меню кнопки «Гамбургер».
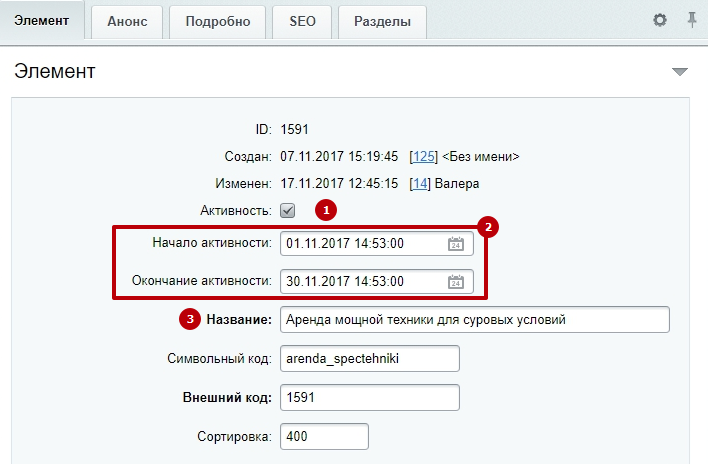
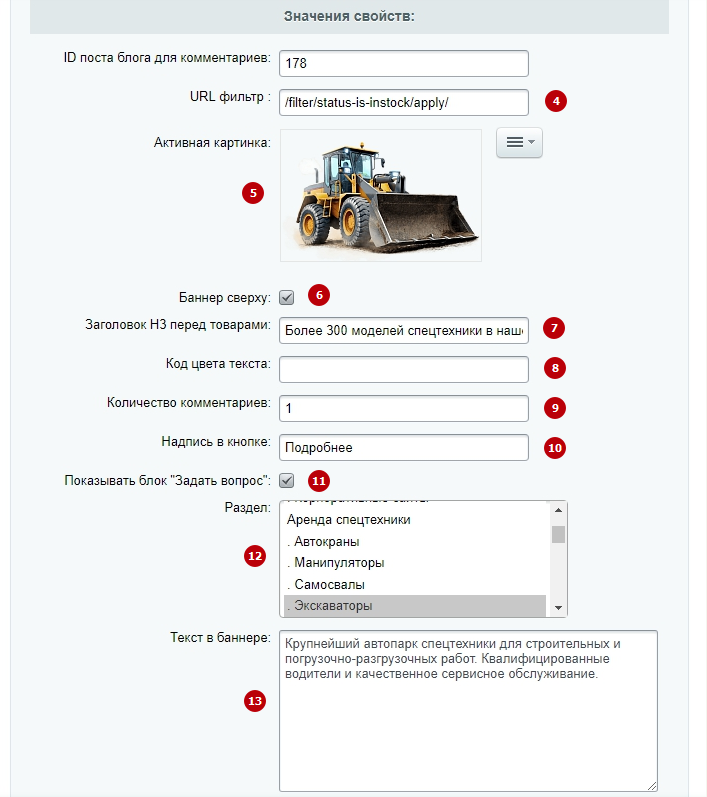
При создании новой посадочной страницы вы можете:
- дать странице название (3) – поле обязательно для заполнения;
- активировать ее отображение на сайте (1);
- задать период отображения (2) (при необходимости);

- включить отображение баннера (6);
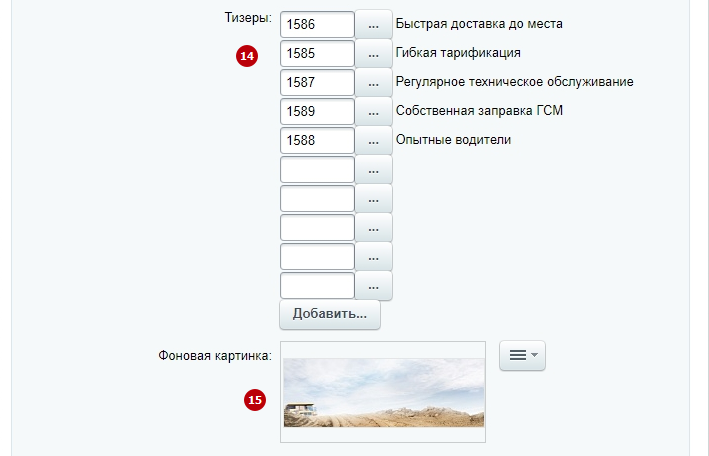
- оформить баннер с помощью фонового (15) и активного (5) изображения;
- указать, какой текст выводить на баннере (13);
- изменить цвет текста, выводимого на баннере (8) (по умолчанию – при пустом поле – используется черный);
- изменить надпись на кнопке на баннере (10);
- задать заголовок над списком привязанных товаров (7);
- привязать к странице раздел или часть товаров из раздела с помощью умного фильтра (12, 4) – подробнее о настройках читайте в следующем уроке;
- определить количество комментариев, отображаемых по умолчанию (9);
- включить отображение блока обратной связи (11);
- вывести на странице тизеры (14).


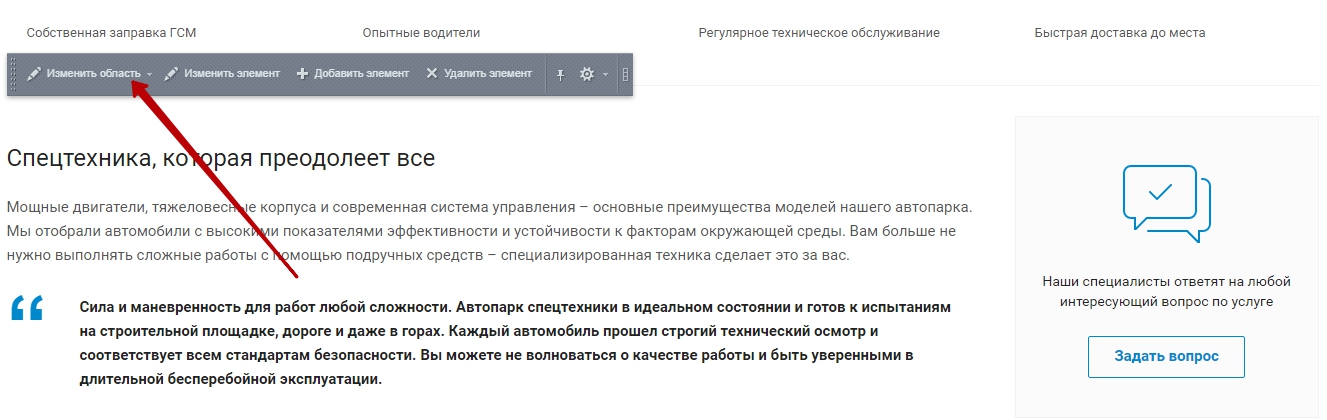
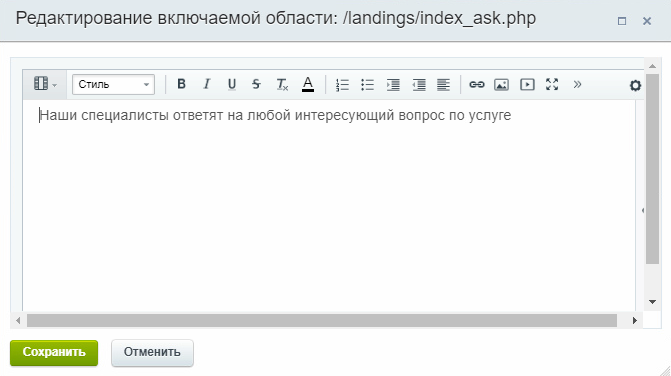
Чтобы изменить текст на блоке обратной связи, в публичной части сайта в режиме правки вызовите меню с элементами управления и выберите «Изменить область».

Откроется окно визуального редактора, где можно изменить текст.

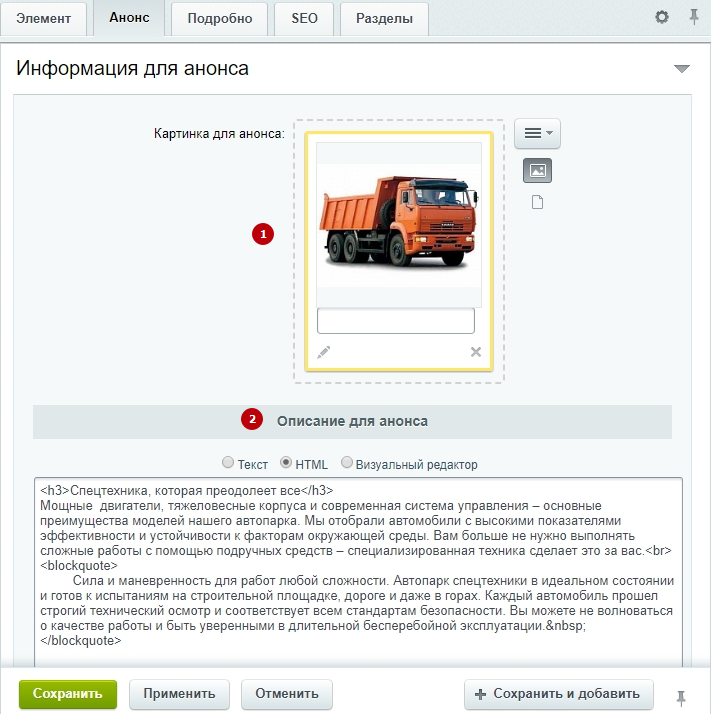
Добавить текст в блок описания над товаром можно в соответствующем поле (2) на вкладке «Анонс».

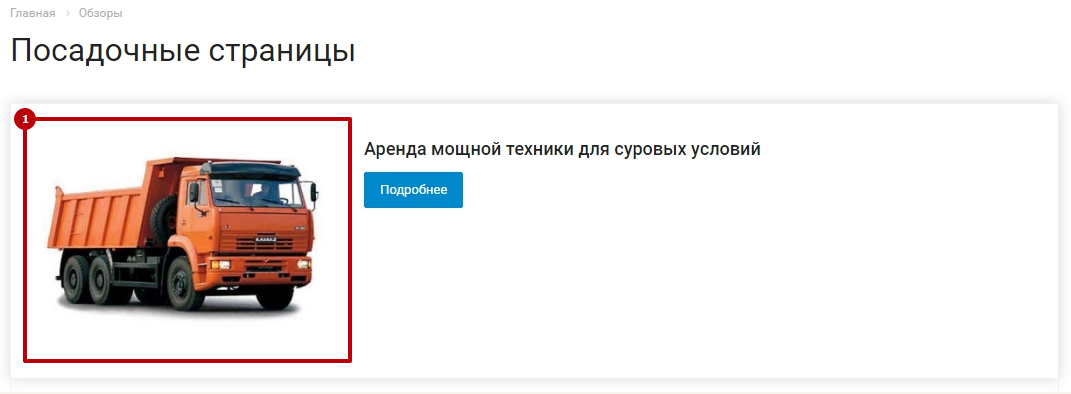
Также здесь загружается изображение для анонса (1) в списке посадочных страниц.

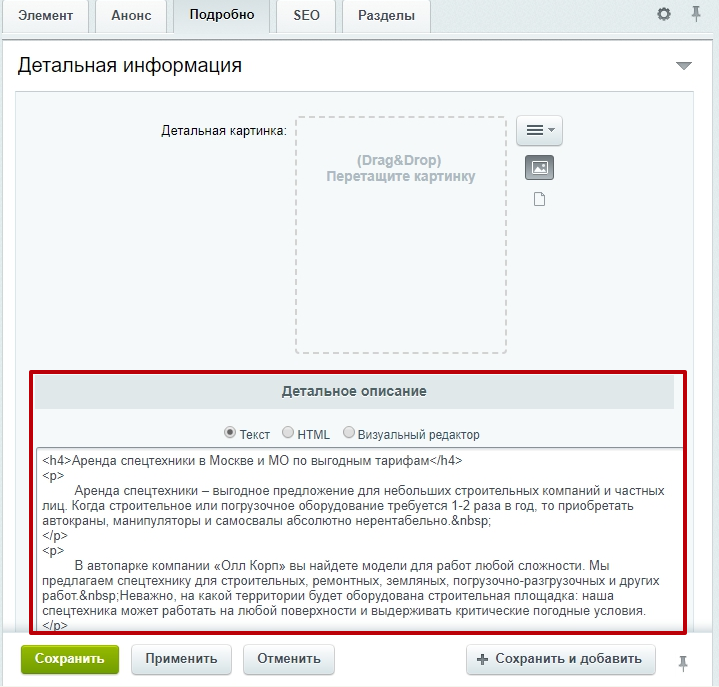
На вкладке «Подробно» можно изменить содержимое блока с описанием под списком связанных товаров.

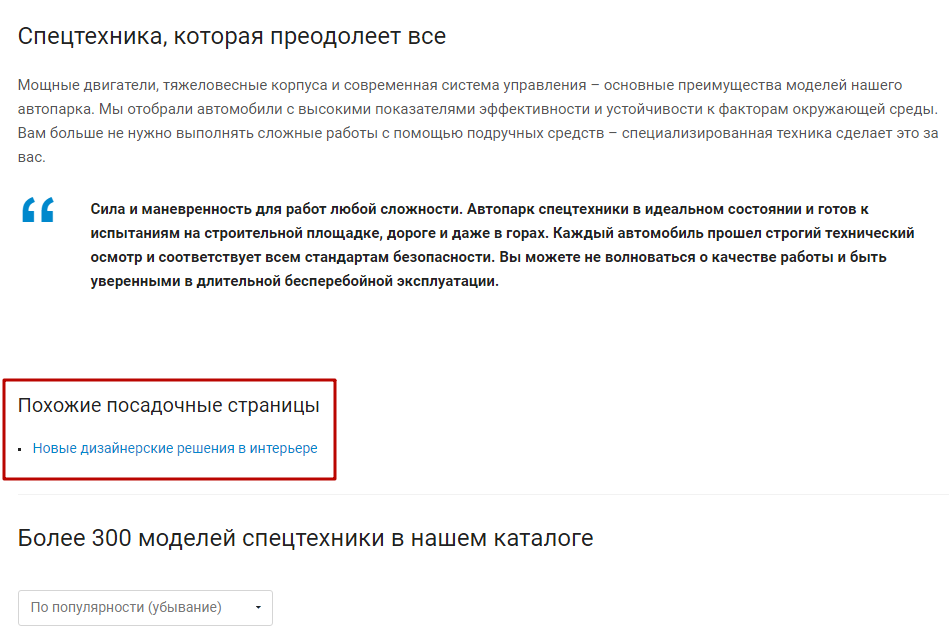
Возможность не показывать блок похожих посадочных страниц
Начиная с версии 1.2.12, в решении появилась возможность отключать блок похожих посадочных страниц.

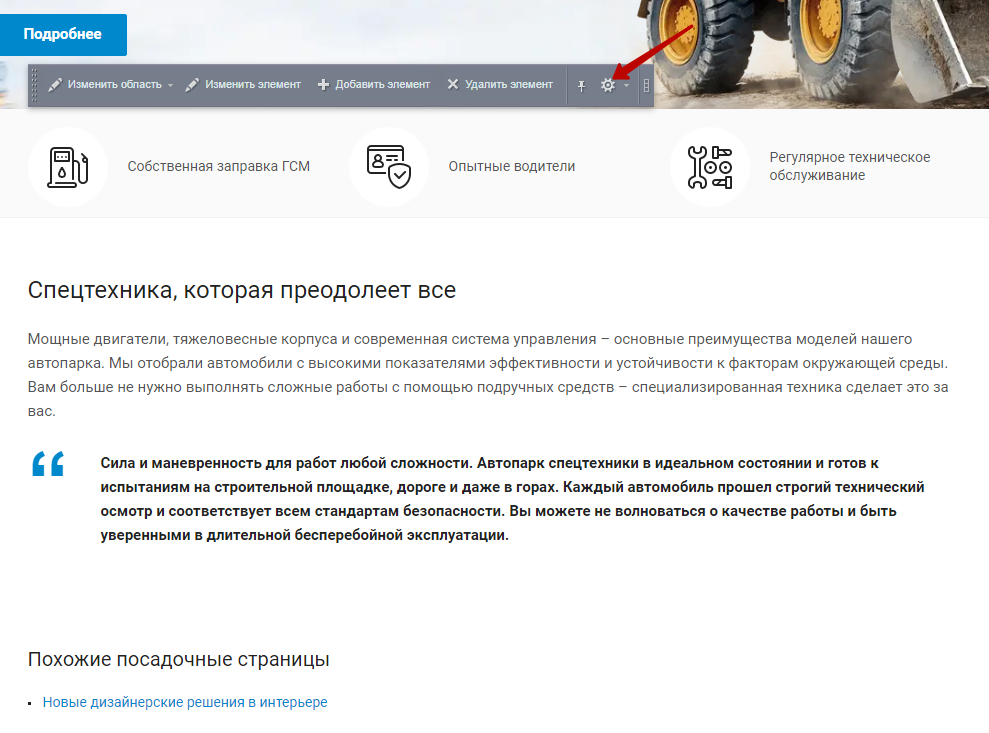
Чтобы деактивировать похожие страницы, включите режим правки, наведите курсор на область посадочной страницы и нажмите на шестеренку.

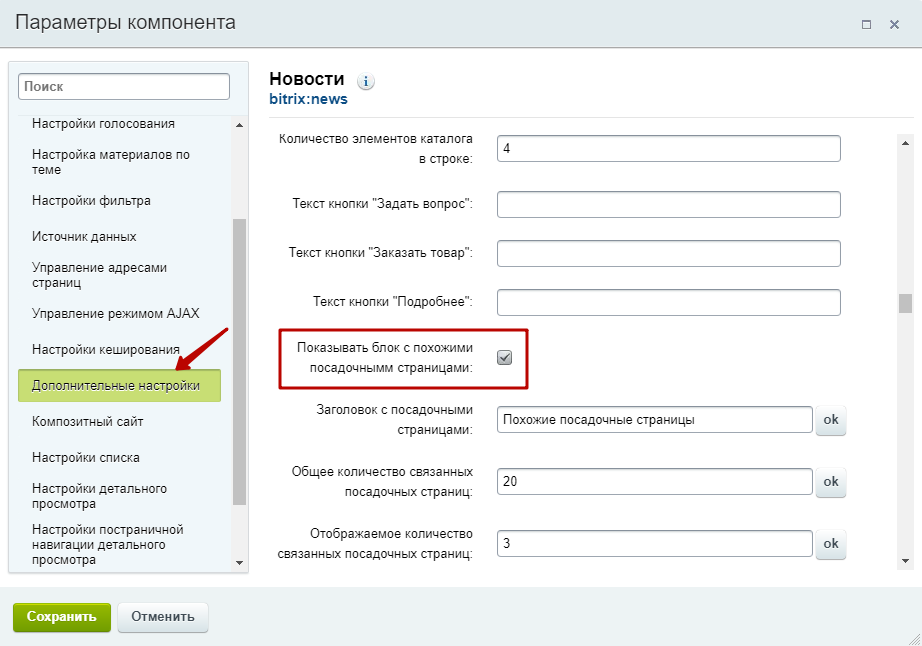
В параметрах компонента перейдите на вкладку «Дополнительные настройки» и снимите галку в поле «Показывать блок с похожими посадочными страницами». Сохраните изменения.

Теперь блок с похожими посадочными страницами не отображается на лендингах.