Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Основной баннер
Внешний вид больших баннеров на главной имеет 4 типа, в соответствии с типами главной страницы (подробнее о типах главной страницы здесь).
Включить отображение больших баннеров и определить их тип можно:
- В виджете настроек

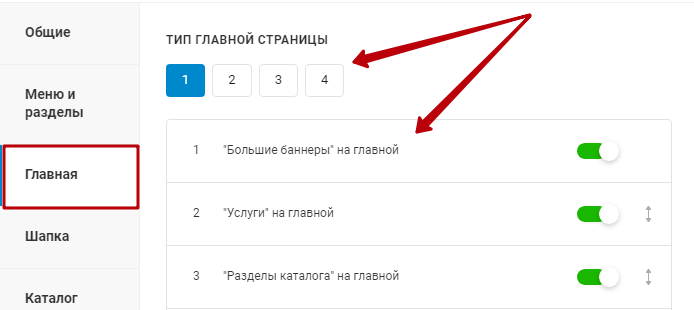
Переключитесь на вкладку «Главная». Установите тип главной страницы и активируйте отображение баннеров на главной – сместите ползунок вправо.

-
В админке
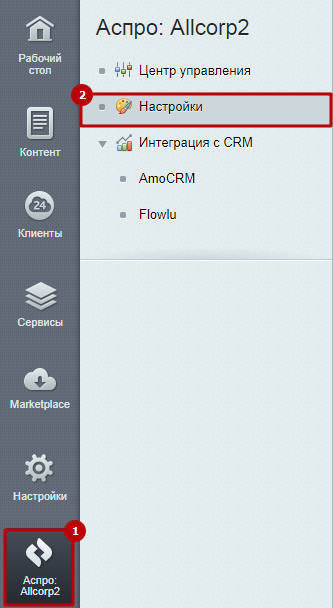
Перейдите в Аспро: Allcorp2 → Настройки.

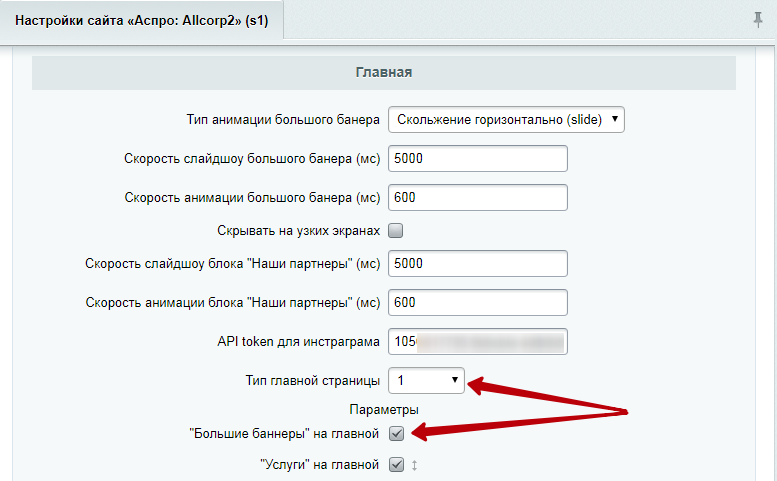
Пролистайте параметры до группы «Главная». Выберите тип главной страницы и установите галку ««Большие баннеры» на главной».

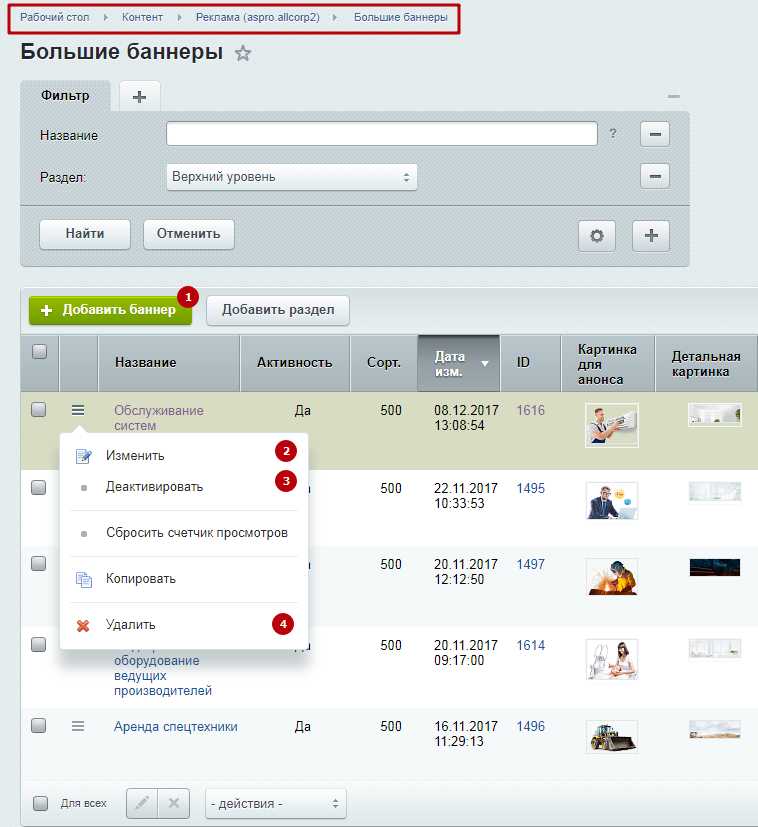
Для управления основными баннерами из админки перейдите в Рабочий стол → Контент → Реклама (aspro.allcorp2) → Большие баннеры.

Нажмите «Добавить баннер» (1), чтобы создать новый. Для изменения (2), удаления (4) или отключения (3) существующего вызовите меню кнопки «Гамбургер» и используйте соответствующий пункт.
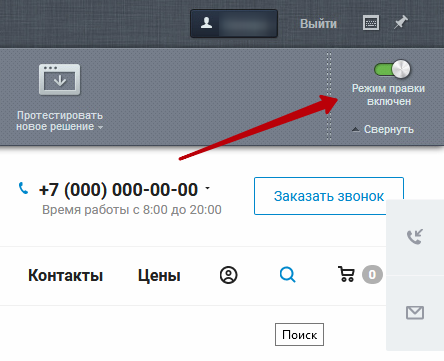
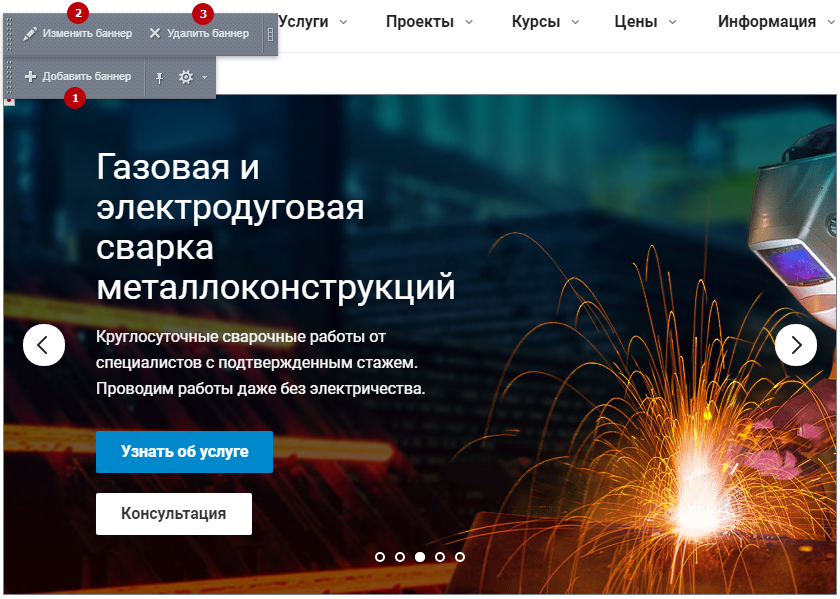
Чтобы проделать те же действия в публичке, переключитесь в режим правки.


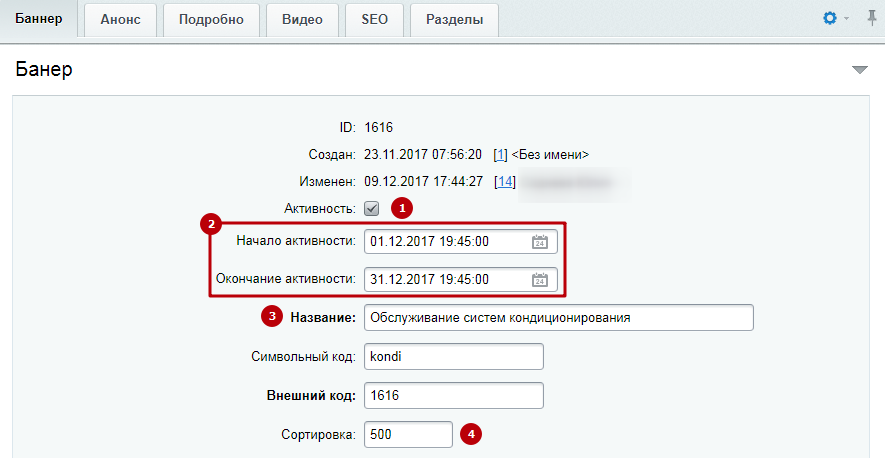
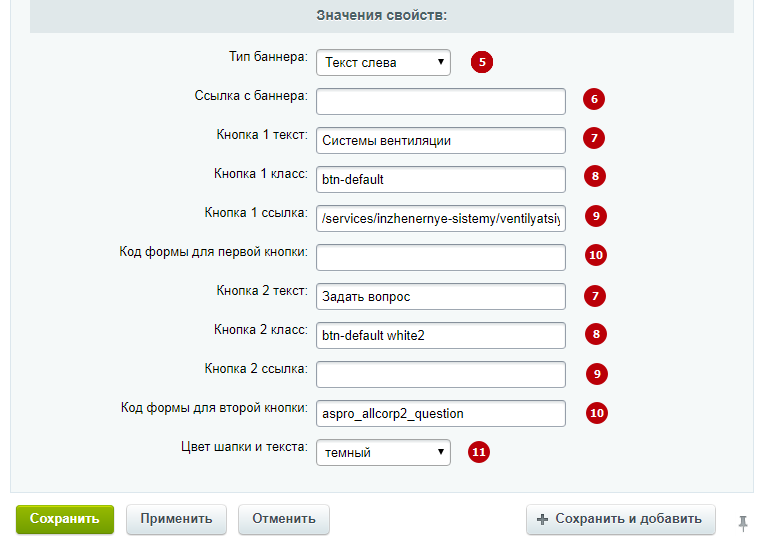
Рассмотрим настройки большого баннера. На основной вкладке находятся следующие параметры:
- Активность (1) – включает отображение баннера на главной странице;
- Период активности (2) – определяет, в какой период пользователи увидят баннер;
- Название (3) – название элемента, по которому можно его найти в списке (в админке);
-
Индекс сортировки (4) – определяет, в каком порядке отображать баннеры (чем меньше индекс, тем раньше показывается баннер);

- Тип баннера (5) – с помощью этой настройки вы можете задать внешний вид баннера: картинка или изображение с текстом, расположенным с левой или правой стороны;
- Ссылка с баннера (6) – вставьте в это поле адрес нужной страницы, чтобы сделать картинку без кнопок кликабельной;
- Текст 1ой и 2ой кнопки (7) – параметры добавят на баннер кнопки с указанными в них названиями;
- Класс 1ой и 2ой кнопки (8) – поля определяют, как должны выглядеть кнопки (подробнее об оформлении читайте здесь);
- Ссылка с 1ой и 2ой кнопки (9) – здесь к кнопкам привязываются нужные страницы;
-
Код формы, вызываемой 1ой и 2ой кнопками (10) – с помощью этих настроек к кнопкам можно привязать формы обратной связи, например, «Задать вопрос» (о том, где взять код формы, читайте в следующем уроке);

Если кнопки не нужны, оставьте поля 7 – 10 пустыми.
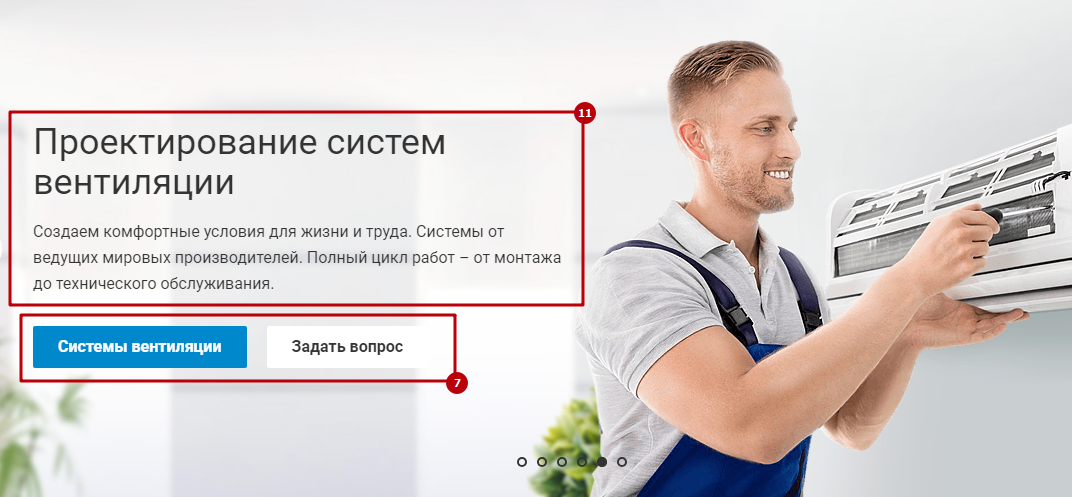
- Цвет шапки и текста на баннере (11) – устанавливает цвет для соответствующих элементов – темный или светлый.

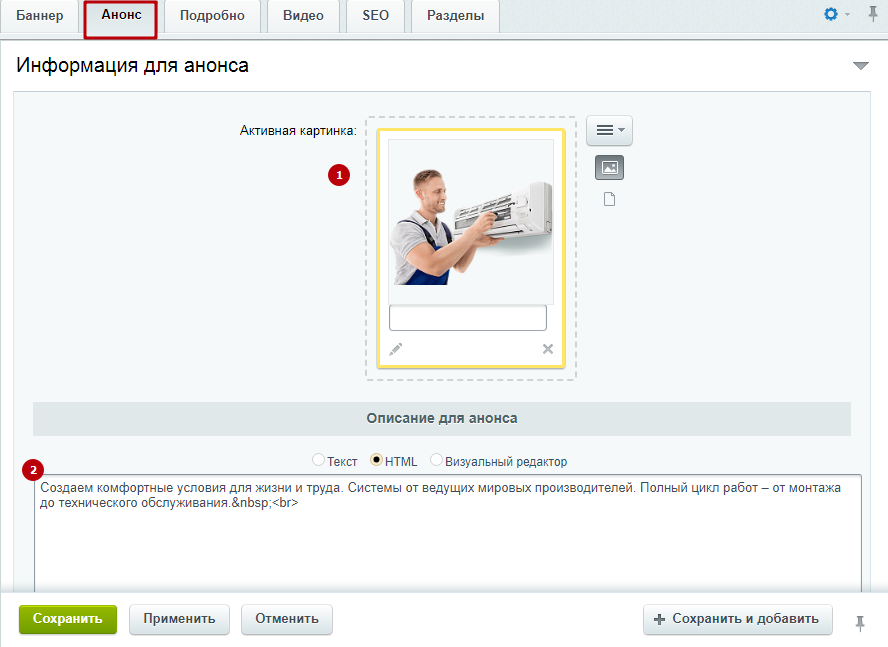
Если вы собираетесь использовать составной баннер, на вкладке «Анонс» загрузите активную картинку (1). В описании (2) напишите небольшой текст, который будет выводиться на баннере.

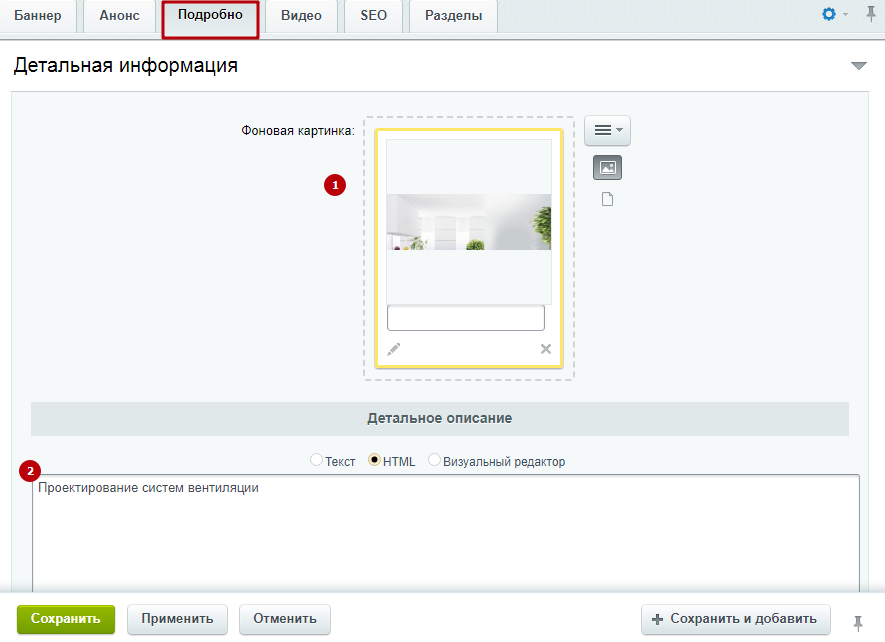
На вкладке «Подробно» загружается основное изображение (фоновое) (1) для баннера. В поле детального описания укажите заголовок (шапка), который будет выводиться на баннере (2).

К большим баннерам также можно добавить видео или встроить его вместо изображения.
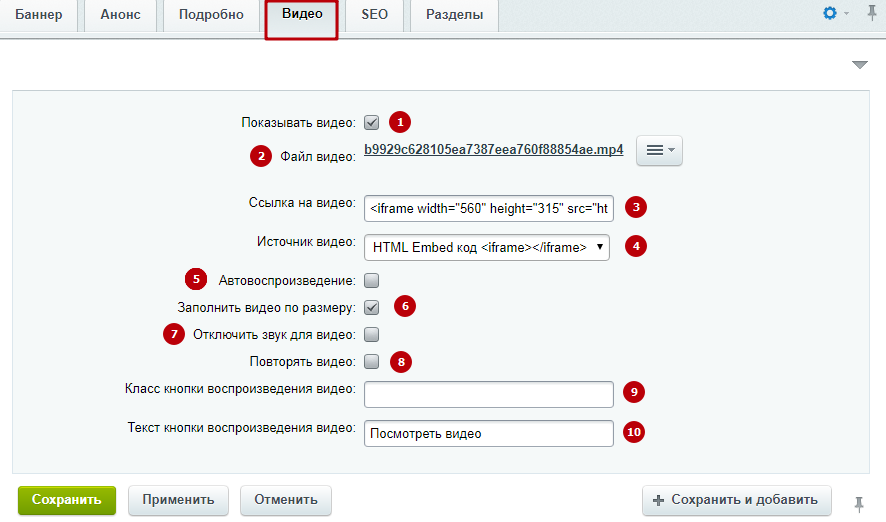
Для настройки видео перейдите на одноименную вкладку. Установите галку «Показывать видео» (1), чтобы включить его использование. Добавить видео можно 2мя способами:
- Загрузить файл в систему (2);
- Привязать ролик с youtube (3) – о том, как это сделать, читайте в слудующем уроке «Добавление видео с Youtube».

Если вы хотите использовать видеоролик вместо баннера (в таком случае можно не загружать изображение и текст), установите галку у пункта «Автовоспроизведение» (5). Настройка «Заполнить видео по размеру» (6) поможет изменить изображение по параметрам области для баннеров. Если вы хотите зациклить видео, активируйте соответствующий пункт (8). Для отключения звука установите галку у одноименного параметра (7).
Внимание! Пользователь не может самостоятельно включать или отключать звук при просмотре видео на сайте.
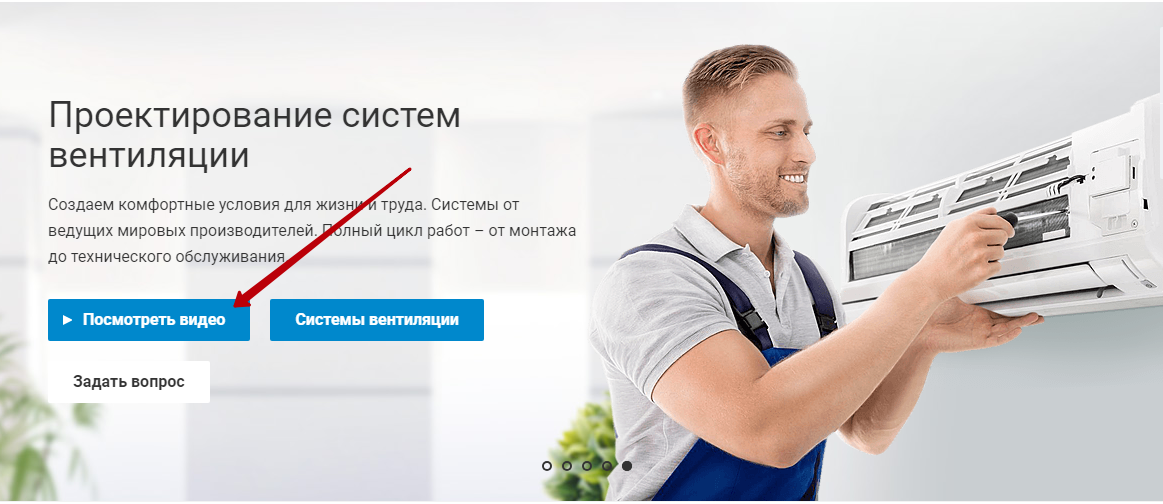
Вы можете позволить пользователю самостоятельно решить, смотреть ролик или нет. Для этого снимите галку «Автовоспроизведение» (5) и заполните поле, устанавливающее название для кнопки (10). На баннере появится соответствующий элемент, с помощью которого посетитель может запустить видео.
Начиная с версии 1.2.7 появились новые стили для кнопки (9). Чтобы корректно отображалась иконка воспроизведения видео, добавьте стили: svg-inverse-coloured white или svg-inverse-coloured white2.

Также в карточке среди настроек есть параметр, который позволяет изменить стиль кнопки (9) (подробнее в главе «Графические материалы»).
Нужна помощь?
Доверьте создание изображений нашим дизайнерам — они учтут все технические нюансы и разработают безупречный баннер. Узнайте больше об услуге или оставьте заявку.
Содержание главы:
