Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Управление расположением блоков и табов
Впервые в корпоративном сайте можно самим определять, как будут располагаться блоки и табы. Теперь только вы решаете, в каком порядке будут отображаться новости, акции, галерея, услуги, статьи, видео и многое другое.
Изучайте вашу целевую аудиторию, ее предпочтения к содержимому сайта и экспериментируйте с настройками. Располагайте перед глазами самую важную информацию, и она не останется незамеченной. Время на поиск нужной информации сократится, а удовлетворенность ваших клиентов возрастет.
Видеурок по управлению расположением блоков и табов:
Управлять положением блоков и табов на детальной странице можно в параметрах компонента «Новости».
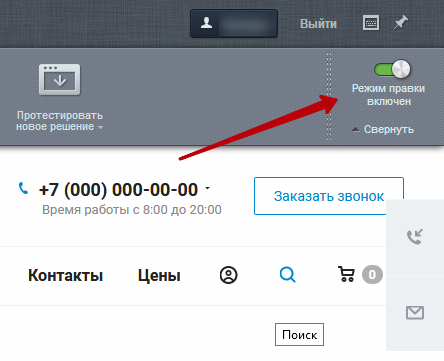
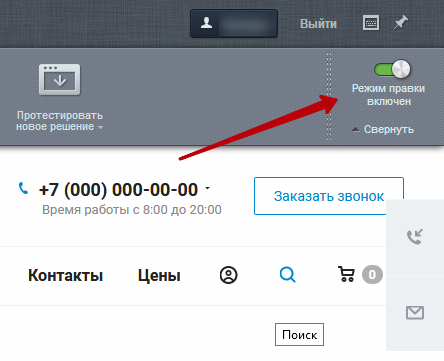
Чтобы открыть редактор параметров компонента, перейдите в каталог и переключитесь в режим правки.

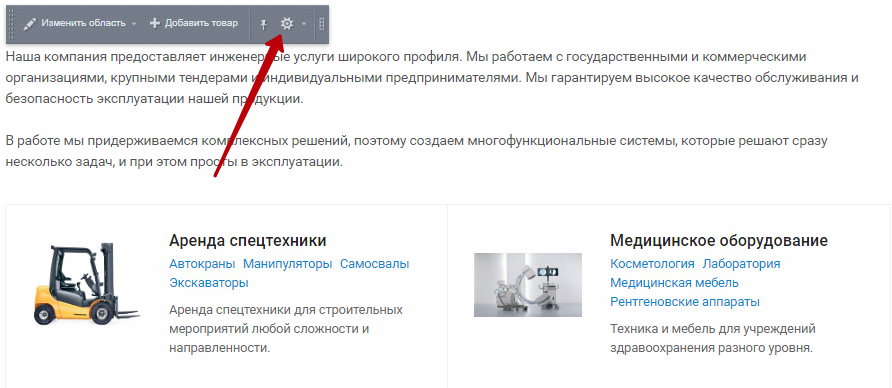
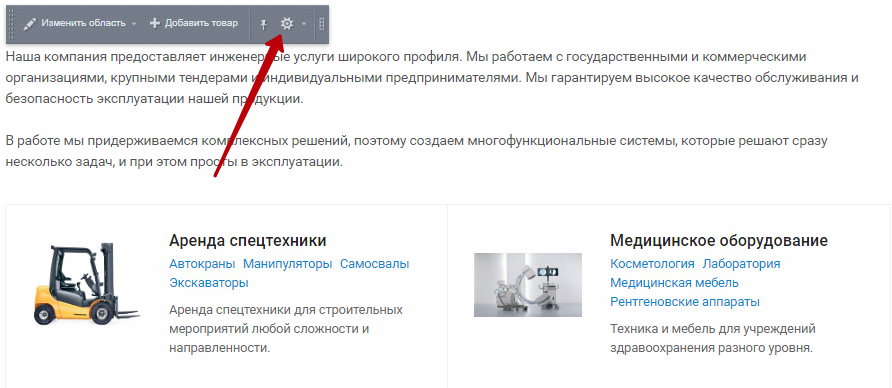
Наведите курсор на список категорий товаров и нажмите на изображение шестеренки.


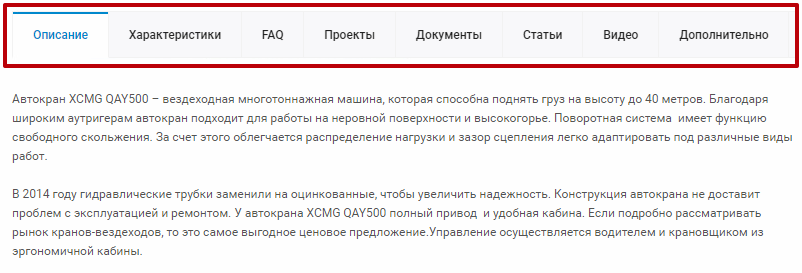
Этот конструктор управляет положением вкладок (табов) на странице товара. На изображении приведен пример табов с описанием товара, его характеристиками, связанными вопросами, проектами, документами, статьями, видео и дополнительной информацией.


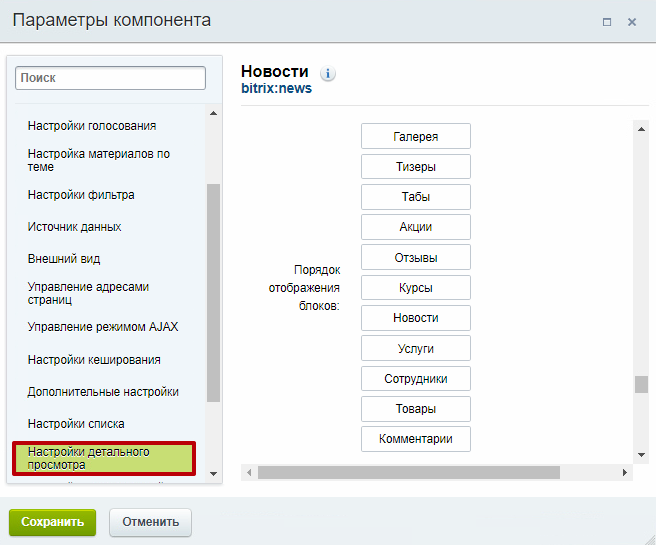
Конструктор управляет общим видом страницы, позволяя изменять порядок расположения блоков. Например, на изображении ниже представлены блоки «Галерея» (1), «Тизеры» (2) и «Табы» (3). Используя этот конструктор, вы можете менять их местами так, как нужно именно вам.


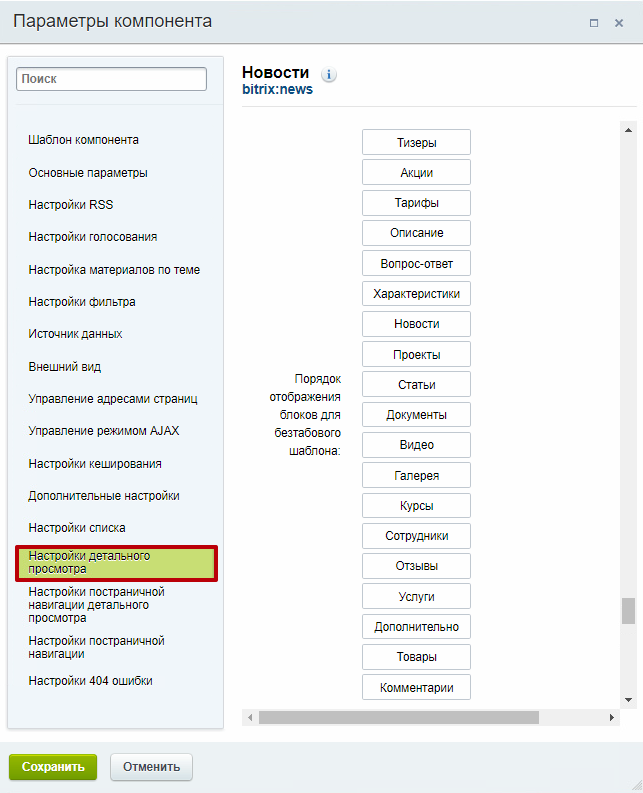
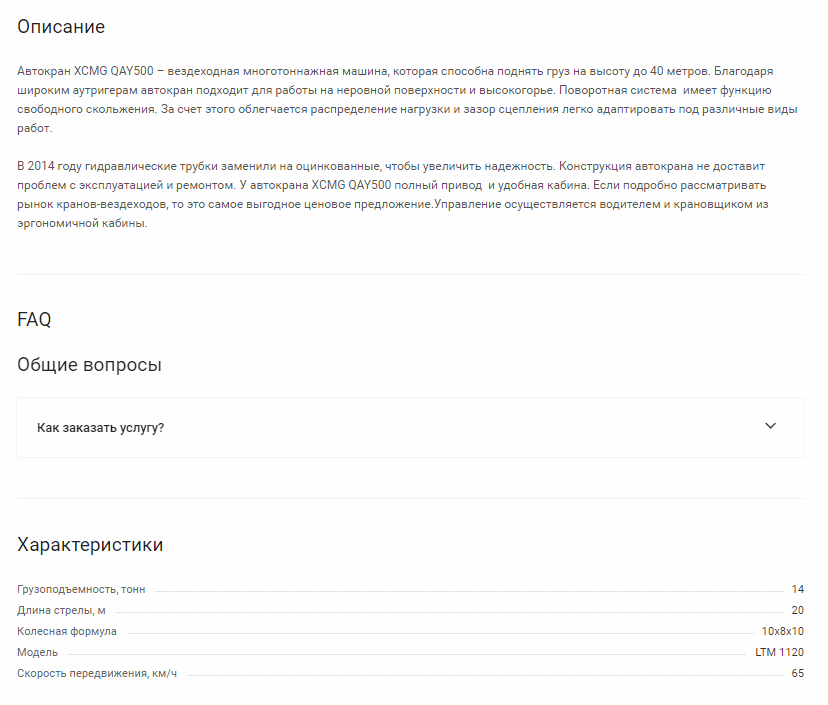
В каталоге можно отказаться от использования табов. Для этого нужно переключиться в виджете настроек на безтабовый шаблон (о том, как это сделать рассказано здесь). В таком шаблоне содержимое табов станет самостоятельными блоками:

Изучайте вашу целевую аудиторию, ее предпочтения к содержимому сайта и экспериментируйте с настройками. Располагайте перед глазами самую важную информацию, и она не останется незамеченной. Время на поиск нужной информации сократится, а удовлетворенность ваших клиентов возрастет.
Видеурок по управлению расположением блоков и табов:
Управлять положением блоков и табов на детальной странице можно в параметрах компонента «Новости».
Внимание! Настройки в параметрах компонента действуют на все элементы внутри раздела, включая те, что находятся в разных внутренних подразделах (категориях).
Чтобы открыть редактор параметров компонента, перейдите в каталог и переключитесь в режим правки.

Наведите курсор на список категорий товаров и нажмите на изображение шестеренки.

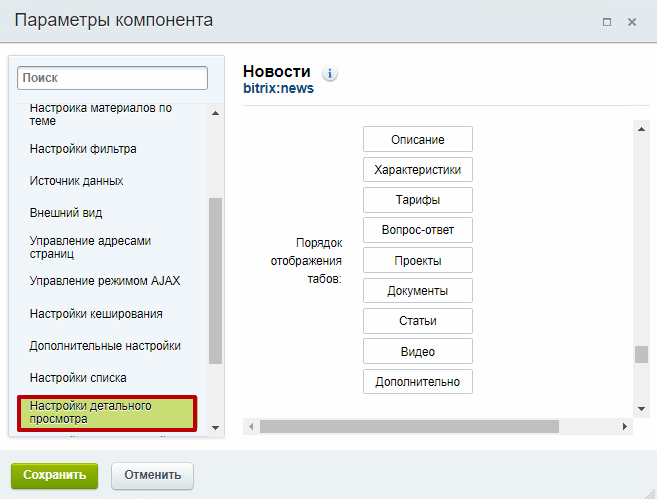
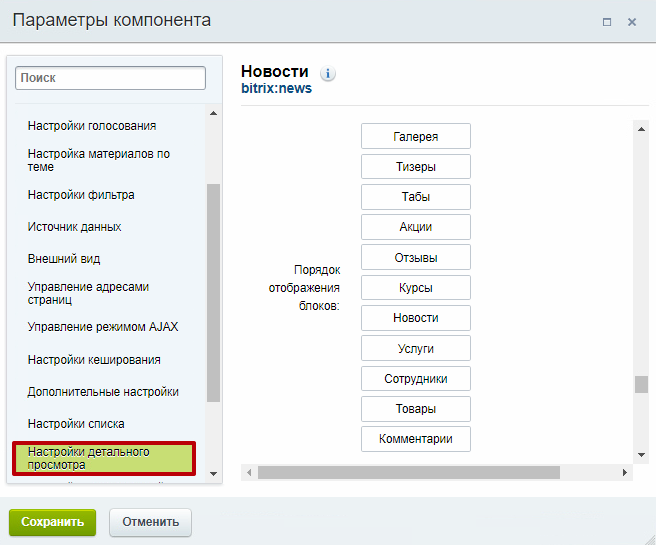
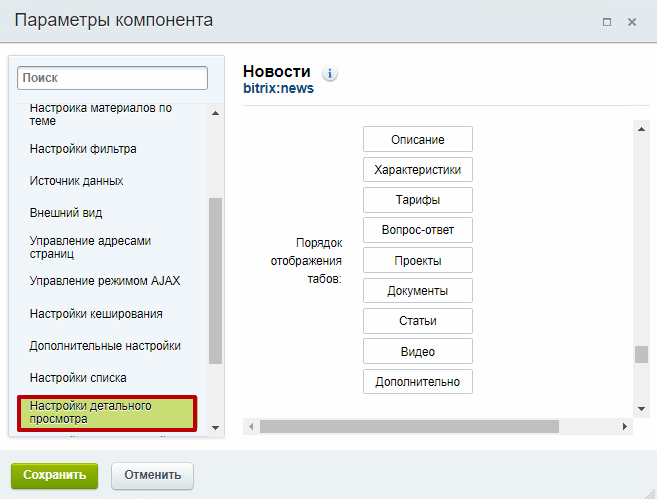
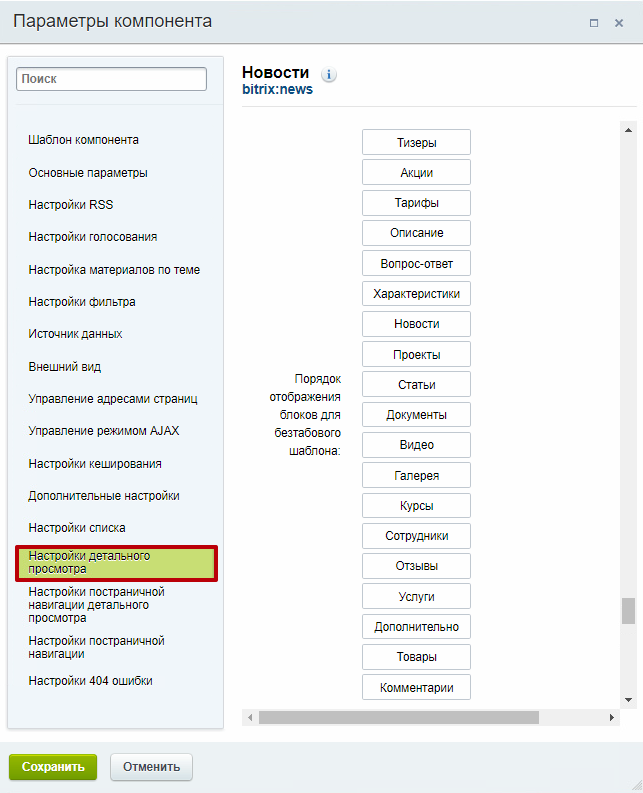
В открывшемся окне перейдите к группе параметров «Настройки детального просмотра». Здесь находятся:
-
Конструктор положения табов для шаблона с табами

Этот конструктор управляет положением вкладок (табов) на странице товара. На изображении приведен пример табов с описанием товара, его характеристиками, связанными вопросами, проектами, документами, статьями, видео и дополнительной информацией.

- Конструктор положения блоков для шаблона с табами

Конструктор управляет общим видом страницы, позволяя изменять порядок расположения блоков. Например, на изображении ниже представлены блоки «Галерея» (1), «Тизеры» (2) и «Табы» (3). Используя этот конструктор, вы можете менять их местами так, как нужно именно вам.

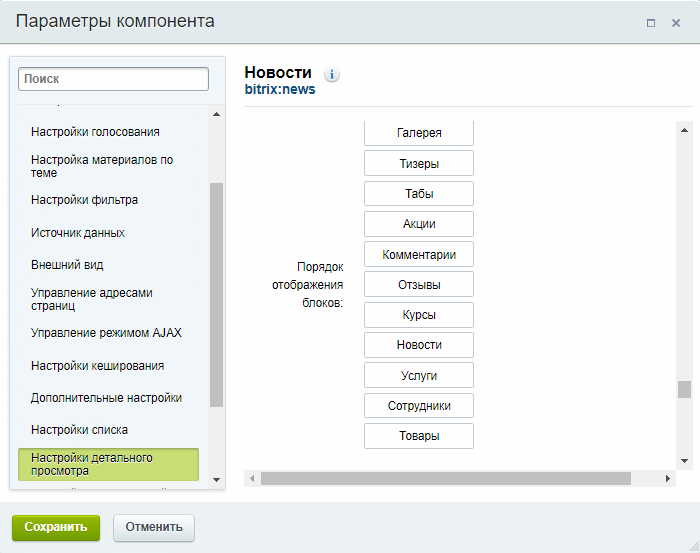
- Конструктор положения блоков для шаблона без табов

В каталоге можно отказаться от использования табов. Для этого нужно переключиться в виджете настроек на безтабовый шаблон (о том, как это сделать рассказано здесь). В таком шаблоне содержимое табов станет самостоятельными блоками:

Их порядок тоже можно настроить в своем конструкторе – в конструкторе положения блоков для безтабового шаблона.
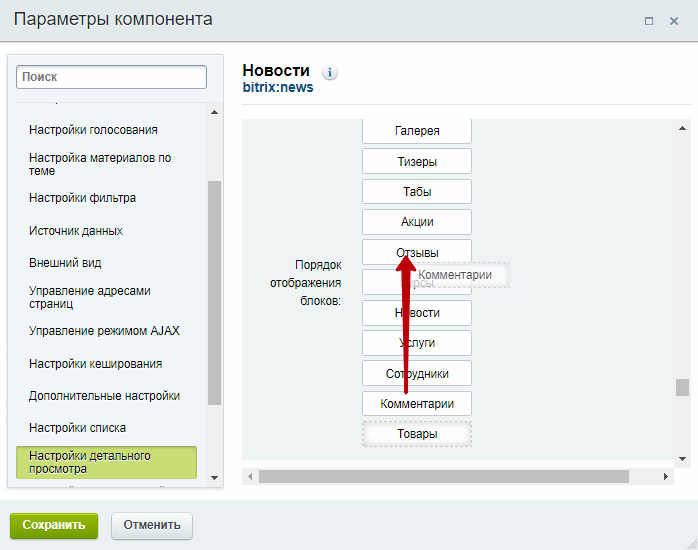
Чтобы переместить блок на другое место, захватите его левой кнопкой мыши и передвиньте вверх или вниз на нужное место.

Таб или блок, на чье место вы переместе элемент, сместится вниз или вверх (в зависимости от того, где освободится место) вместе с остальными элементами. В примере, блок «Комментарии» располагался внизу, поэтому когда мы перенесли его выше – на место блока «Отзывы» – отзывы и прочие блоки сдвинулись вниз.