Настройка и редактирование элементов детальной страницы (карточки проекта)

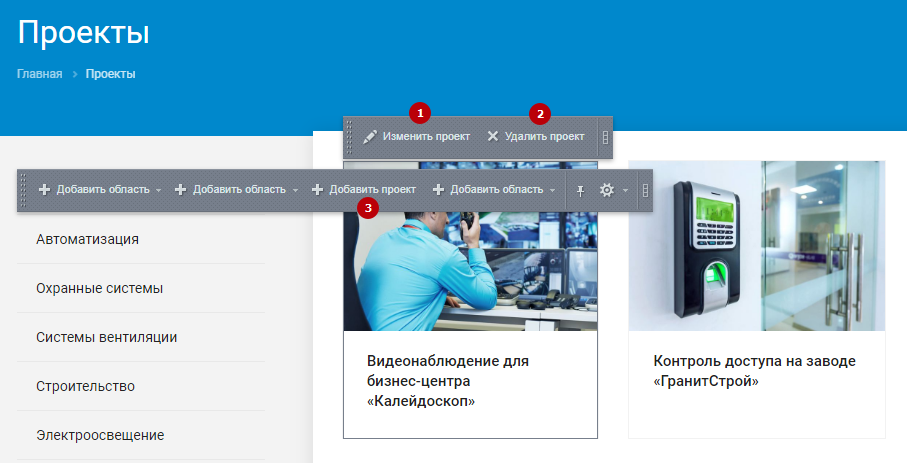
Чтобы создать новый проект, наведите указатель на содержимое страницы и на длинном меню нажмите кнопку «Добавить проект» (3). Для изменения (1) или удаления (2) существующего проекта наведите указатель на его анонс и выберите соответствующий пункт.

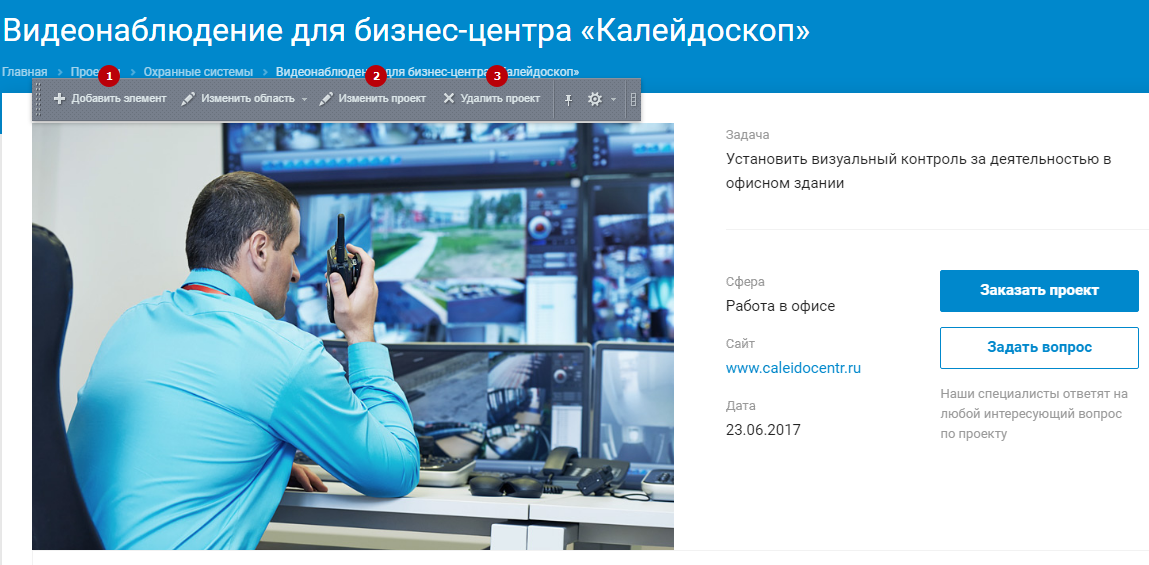
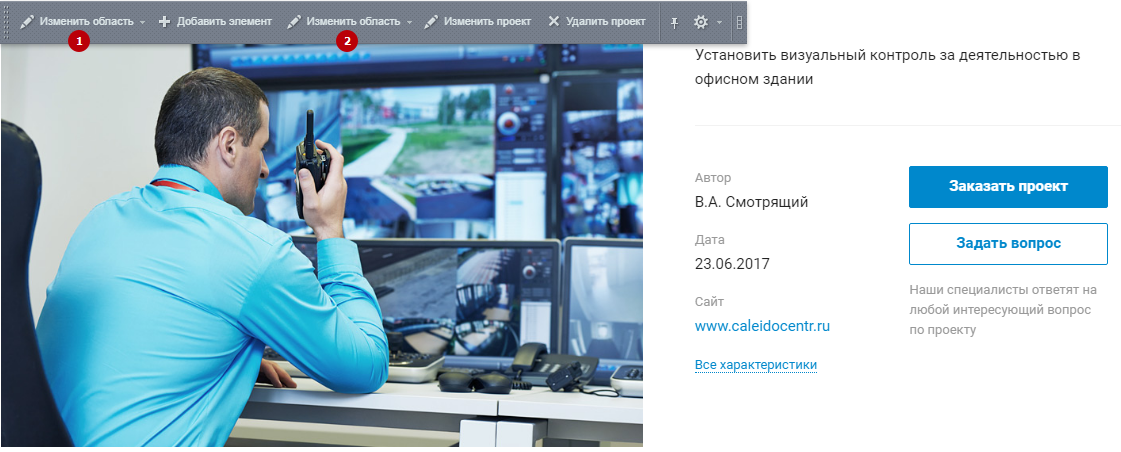
Те же элементы управления (для создания нового (1), изменения (2) или удаления (3) проекта) доступны на странице с описанием проекта.

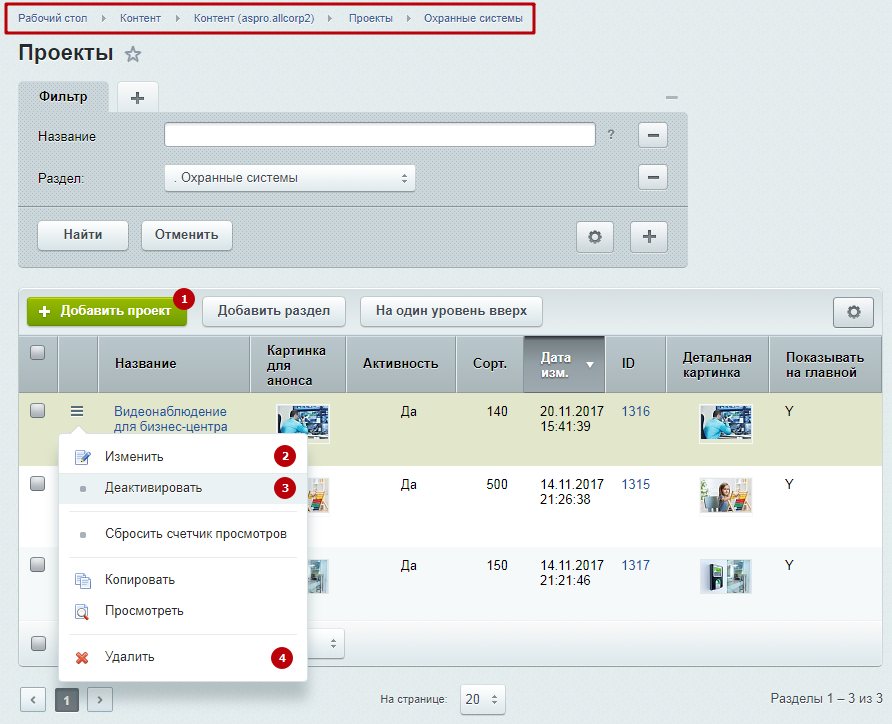
Для управления карточками проектов из админки перейдите в Рабочий стол → Контент → Контент (aspro.allcorp2) → Проекты и откройте подраздел, в котором находится или должен находиться редактируемый проект. Например, чтобы изменить карточку «Видеонаблюдение для бизнес-центра «Калейдоскоп» в демо-данных решения, необходимо открыть подраздел «Охранные системы». Чтобы добавить новый проект используйте одноименную кнопку (1), для изменения (2), удаления (4) или отключения отображения существующего проекта на сайте (3) – меню кнопки «Гамбургер».

Рассмотрим по вкладкам, какие элементы можно использовать для оформления описания проекта.
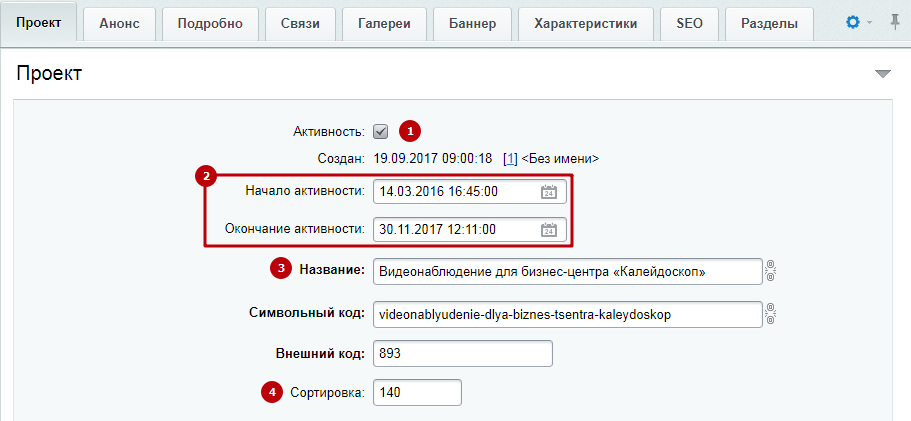
Вкладка «Проект»
Для добавления нового проекта в портфолио обязательно дайте ему название (3).

Здесь также вам будет предложено:
- включить или отключить отображение проекта на сайте (1);
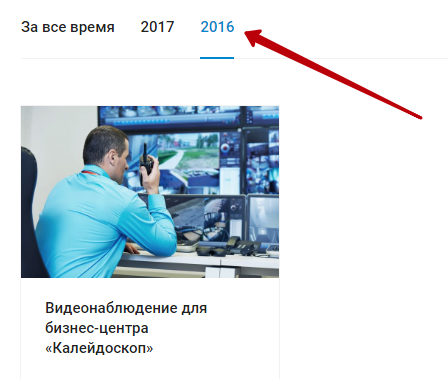
- задать период, в который проект будет доступен посетителям для просмотра (2), или при использовании варианта внешнего вида «По годам» отнести его к соответствующей группе (для этого обязательно заполните поле «Начало активности», а поле с датой окончания можете оставить пустым);

- определить, на каком месте в списке будет отображаться проект (4) – чем больше индекс сортировки, тем ниже в списке анонс проекта;
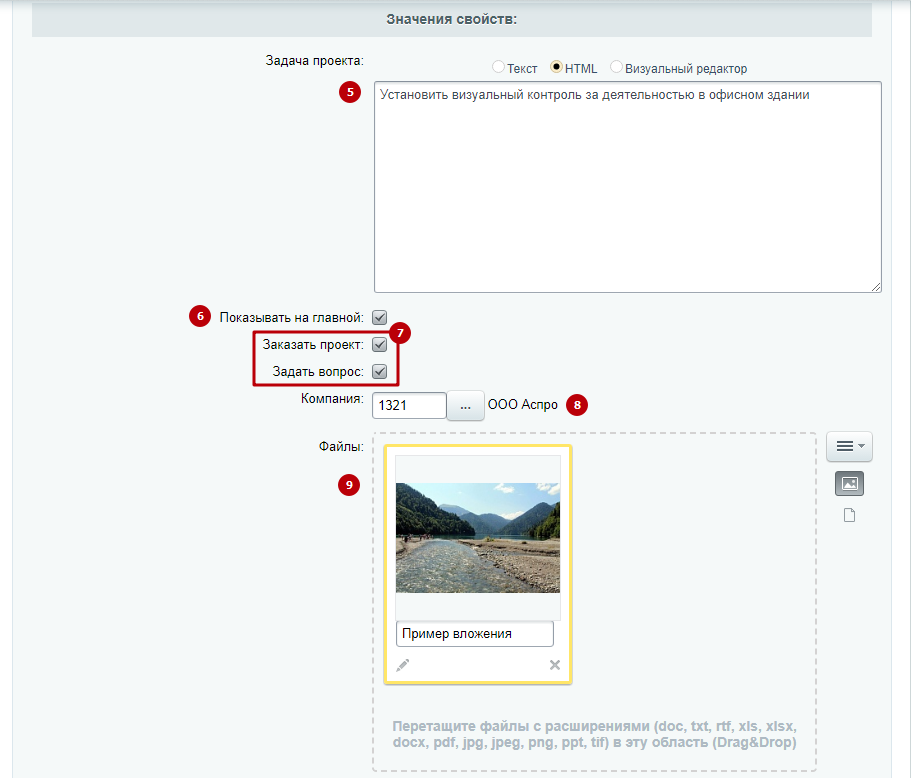
- вывести проект на главную страницу в соответствующий блок (6);

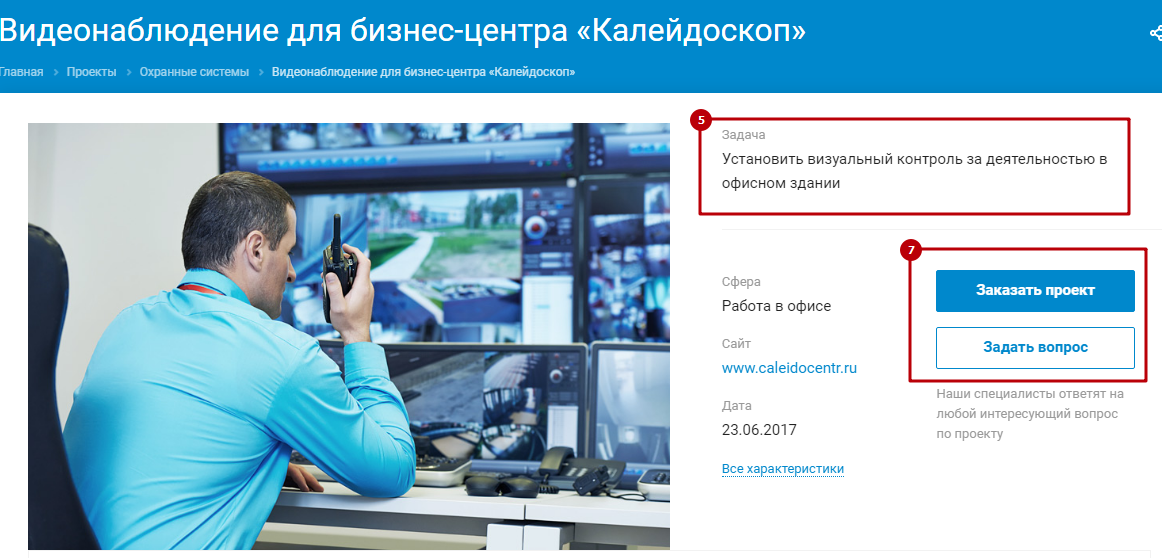
- описать поставленную перед вашей командой задачу (5) – отображается в «визитке» проекта;
-
подключить блоки обратной связи (7);

- привязать к странице карточку клиента (8);
- добавить к описанию сопроводительные документы (9).

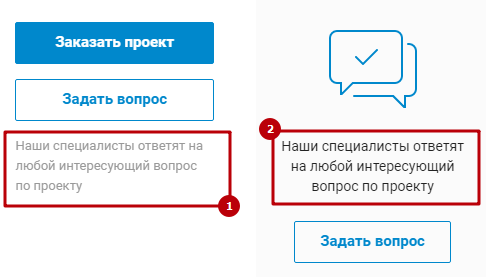
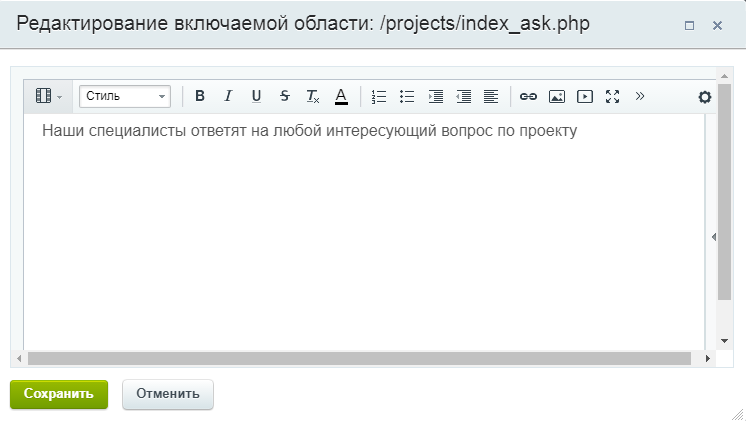
Если вы хотите изменить текст возле кнопок обратной связи, в режиме правки вызовите всплывающее меню с элементами управления проектом и нажмите «Изменить область».


Вид визуального редактора:

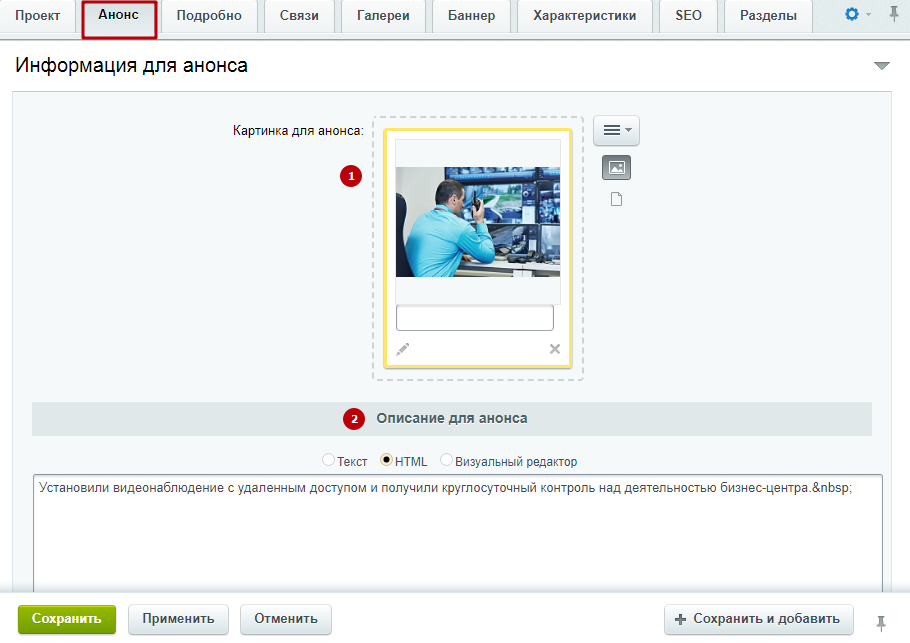
Вкладка «Анонс»
На вкладке «Анонс» можно загрузить фото для анонса (1) и написать текст для краткого описания проекта (2).

Описание для анонса используется:
-
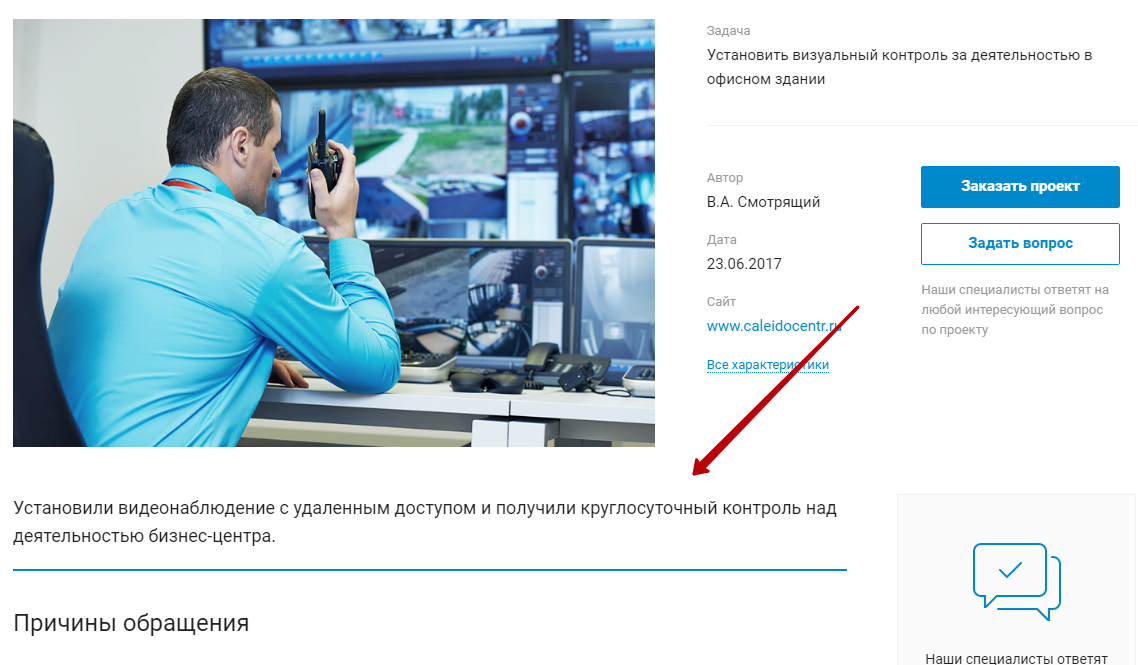
на странице описания проекта (под изображением, оформляющим описание)

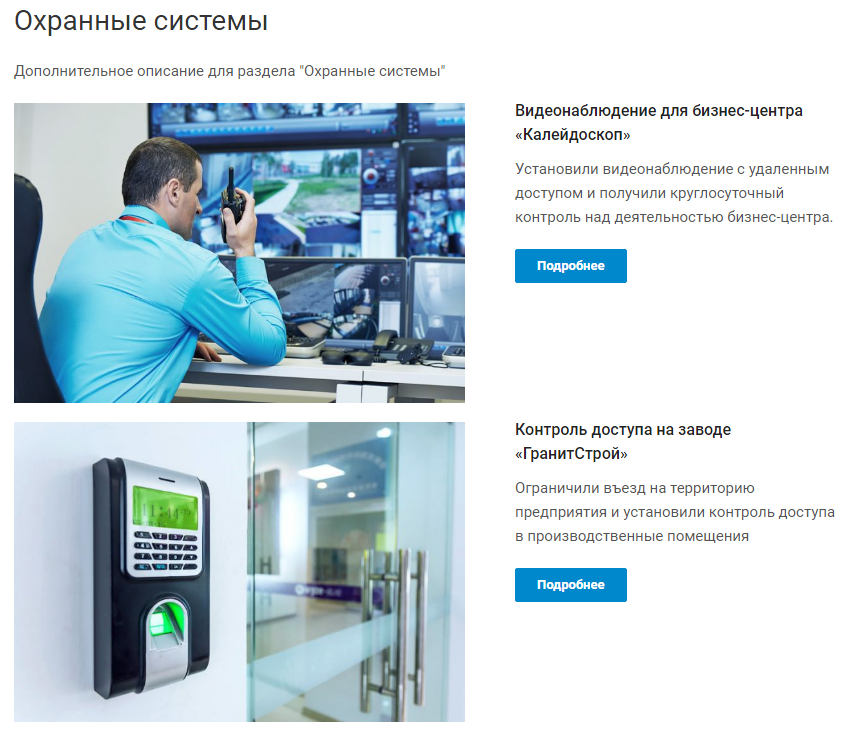
- на основной странице раздела «Проекты» (при представлении раздела в виде списка, подробнее о настройках внешнего вида раздела в уроке про виджет настроек);

- на баннере.

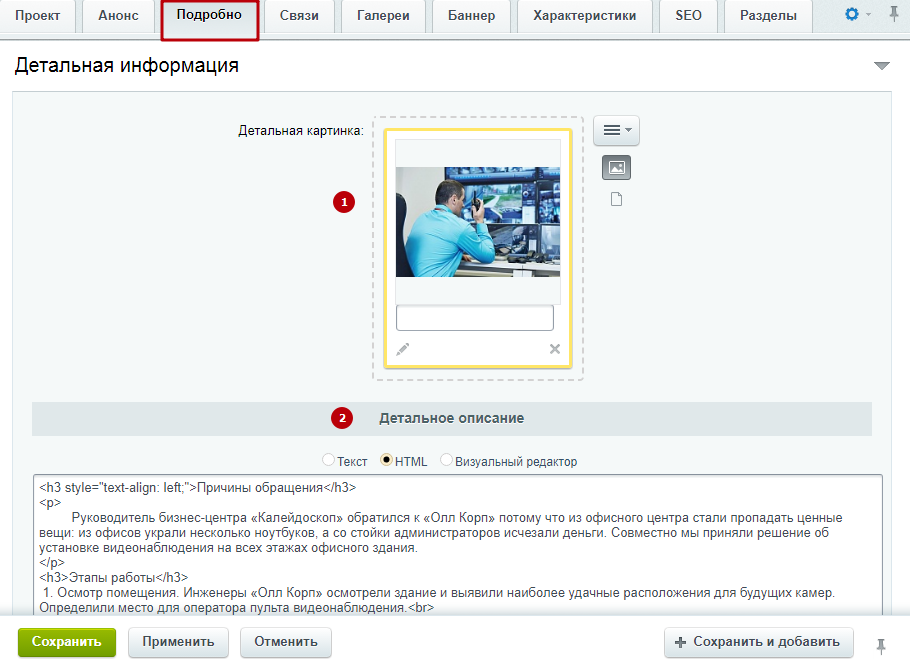
Вкладка «Подробно»
Загрузить основное изображение (1) для страницы можно на вкладке «Подробно». Здесь же находится удобный редактор, который позволит вам добавить и отформатировать описание (2).
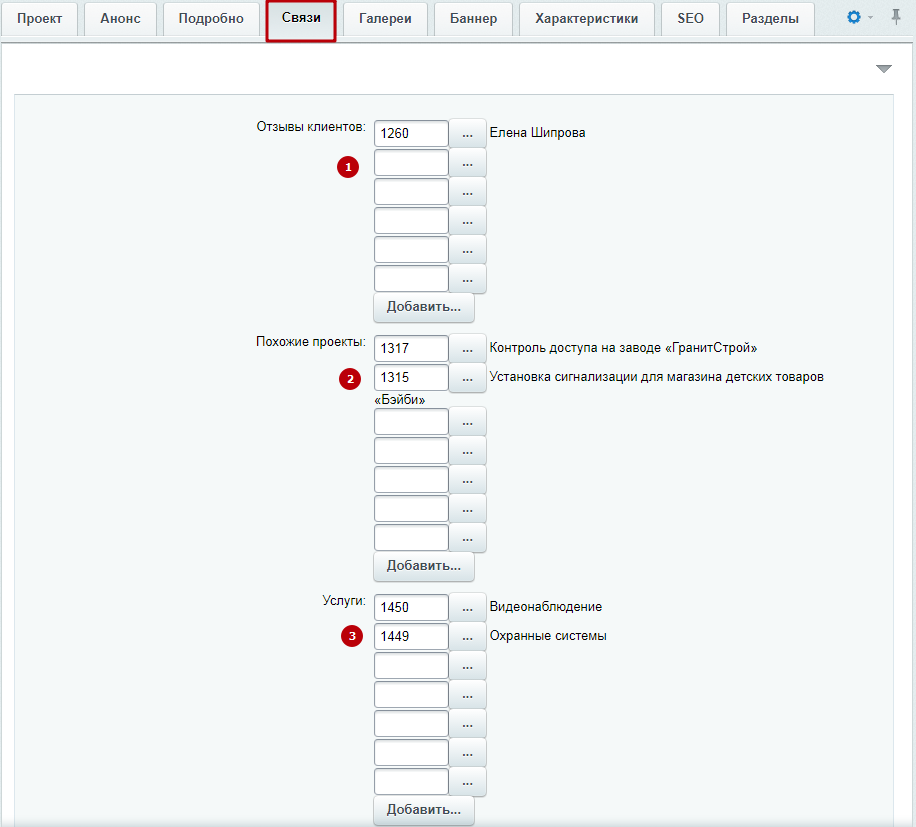
Вкладка «Связи»
На этой вкладке вы можете привязать к проекту:
- Отзывы клиентов (1);

- Похожие проекты (2);

- Услуги (3);

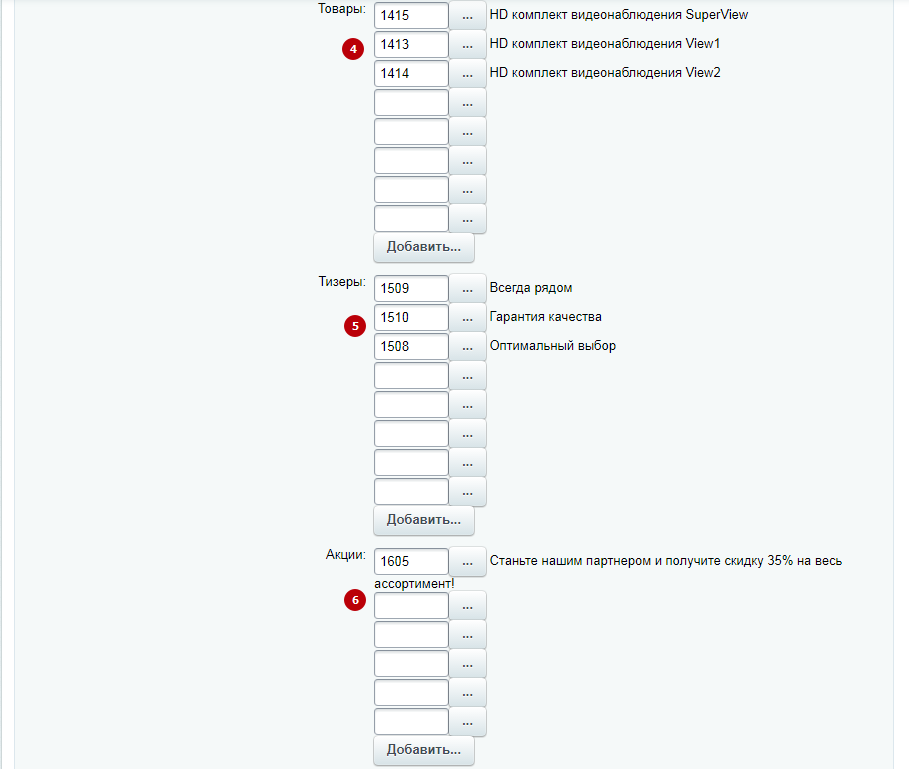
- Товары (4);

- Тизеры (5);

- Акции (6);

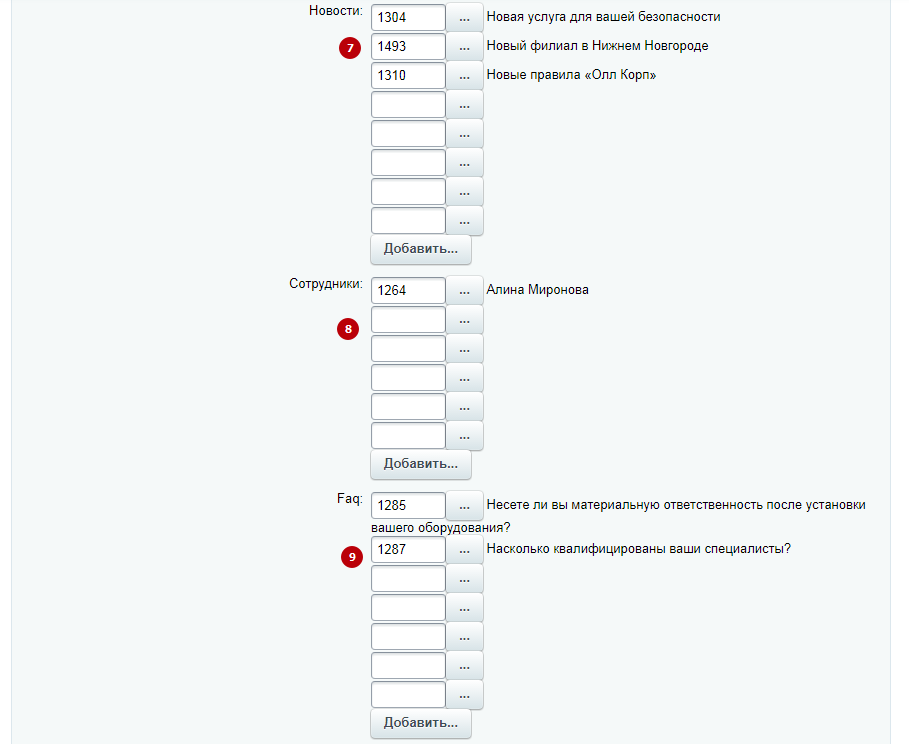
- Новости (7);

- Сотрудников (8);

- Часто задаваемые вопросы с ответами в виде разворачивающегося списка (9).

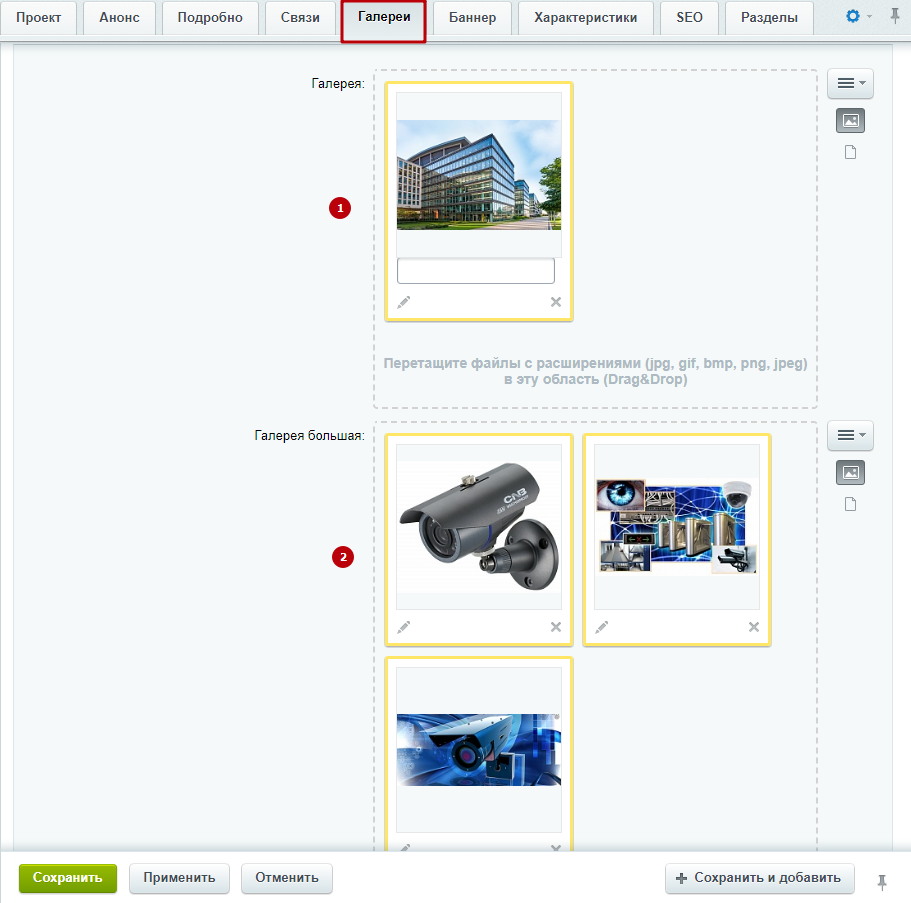
Вкладка «Галерея»
Эта вкладка поможет вам наполнить изображениями страницу проекта.

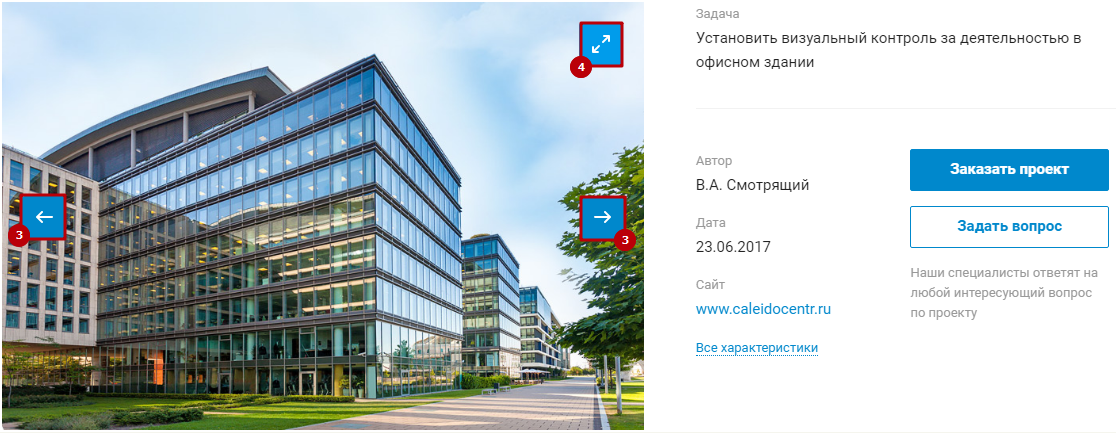
Область загрузки «Галерея» (1) добавляет изображения в визитку проекта. Переключиться с основной картинки на дополнительную можно с помощью горизонтальных стрелок (3). Также у галереи есть элемент управления (диагональные стрелки), позволяющий увеличить изображение (4).

Наряду с основной галереей вы можете использовать большую галерею (2). В описании проекта она идет отдельным блоком. У нее также есть элементы для просмотра изображения в увеличенном размере (4) и переключения между ними (3). Но кроме этого, большая галерея предоставляет пользователям дополнительный элемент навигации – миниатюры изображений (5).

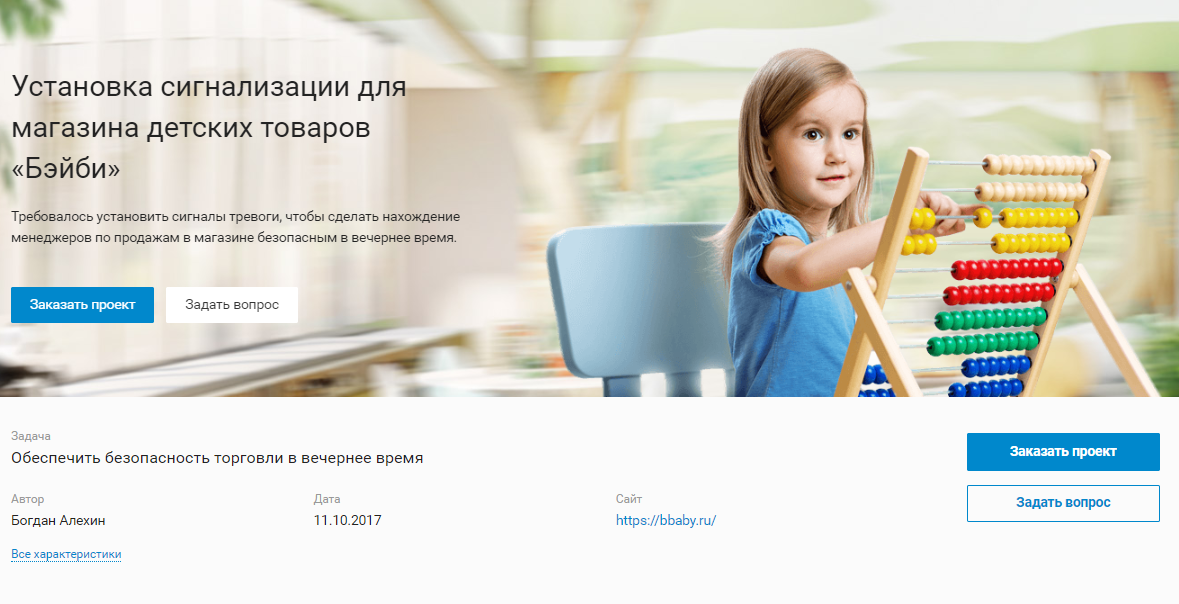
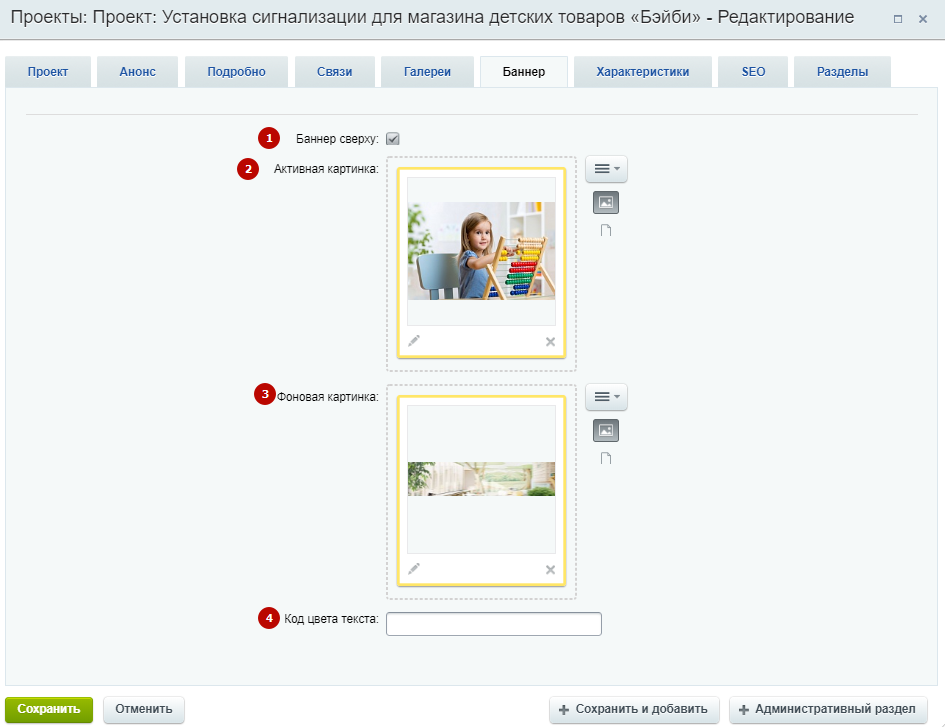
Вкладка «Баннер»
Баннер на детальной странице проекта состоит из фоновой и детальной картинок.

В редактировании проекта добавить изображения можно на вкладке «Баннер».

Тут вы можете:
- включить/отключить отображение баннера (1);
- загрузить для него фоновое изображение (3);
- сделать баннер составным, загрузив активную картинку (2);
-
настроить цвет для текста, выводимого на баннере, указав его hex-код (4).
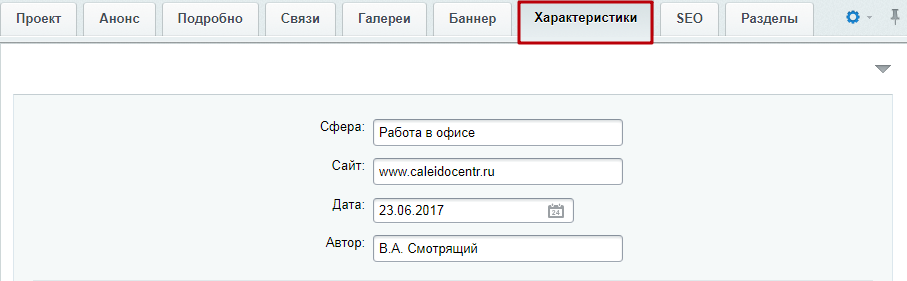
Вкладка «Характеристики»
Характеристики проекта хранятся на одноименной вкладке.

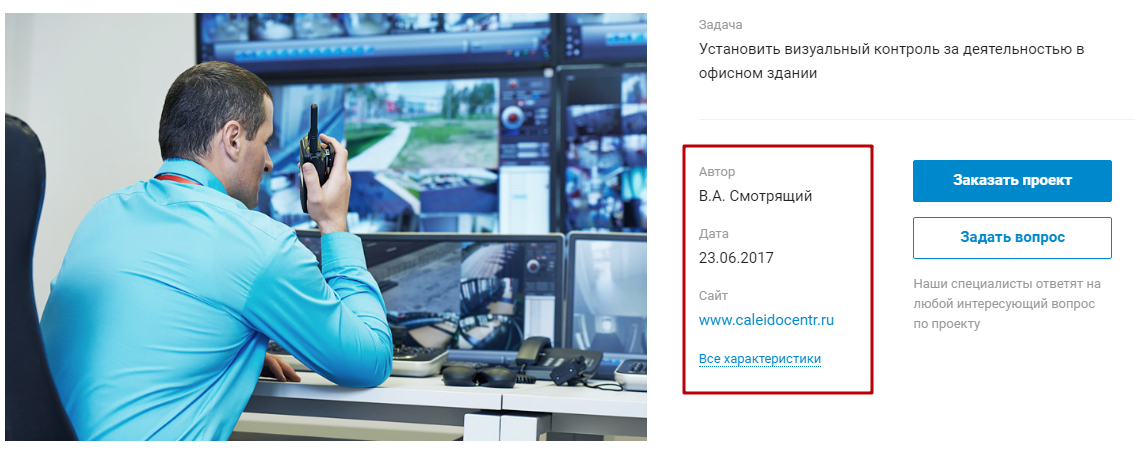
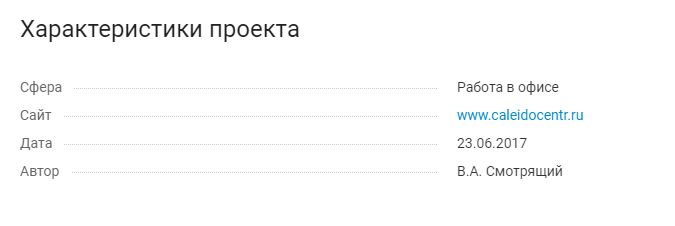
Они выводятся:
-
в визитке проекта;

- отдельным блоком – более подробным.

Набор характеристик задается пользователями. О том, как их настраивать, читайте в следующем уроке.
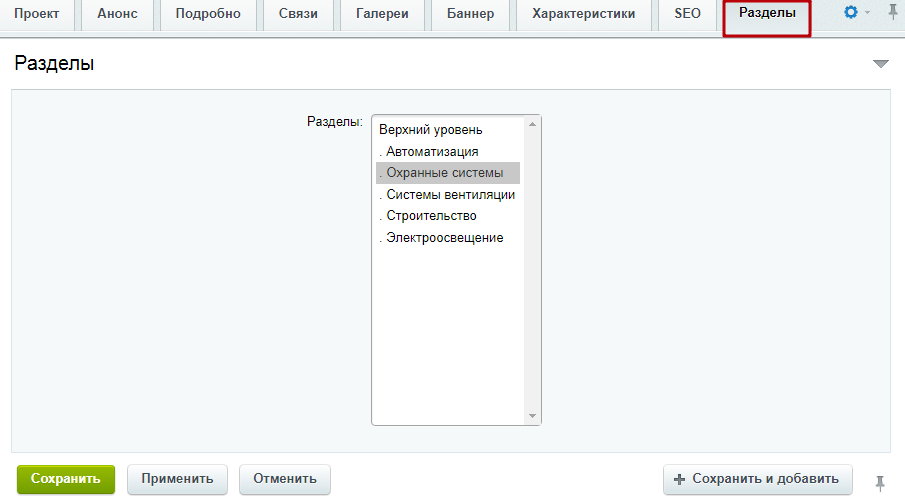
Вкладка «Разделы»
На этой вкладке вы можете перенести созданную услугу в другой раздел (категорию услуг).