Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Рекламные баннеры
Рекламные баннеры – надежный инструмент для привлечения внимания к уникальным предложениям магазина, акциям или продвижения товаров и услуг.
В Аспро: Корпоративный сайт 2.0 и Аспро: Ландшафт заданы 6 рекламных областей







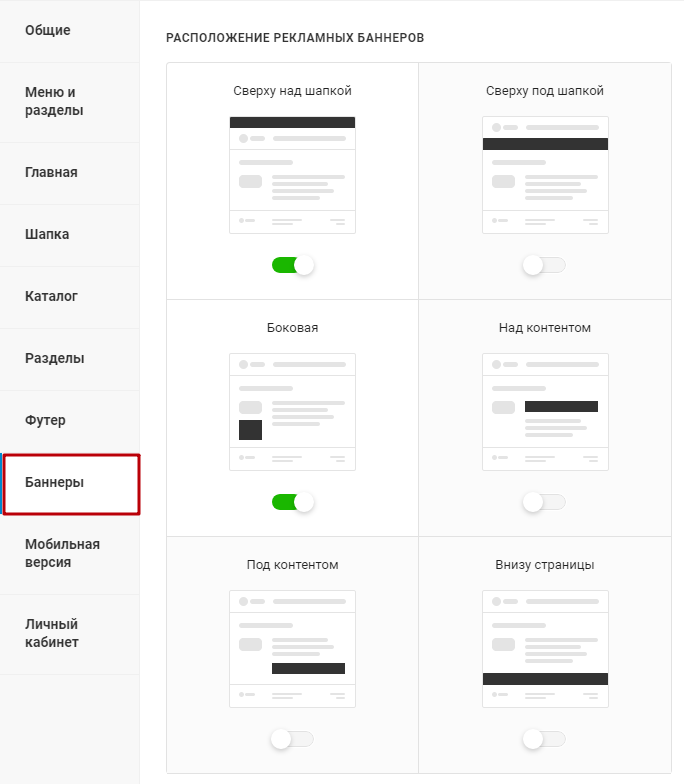
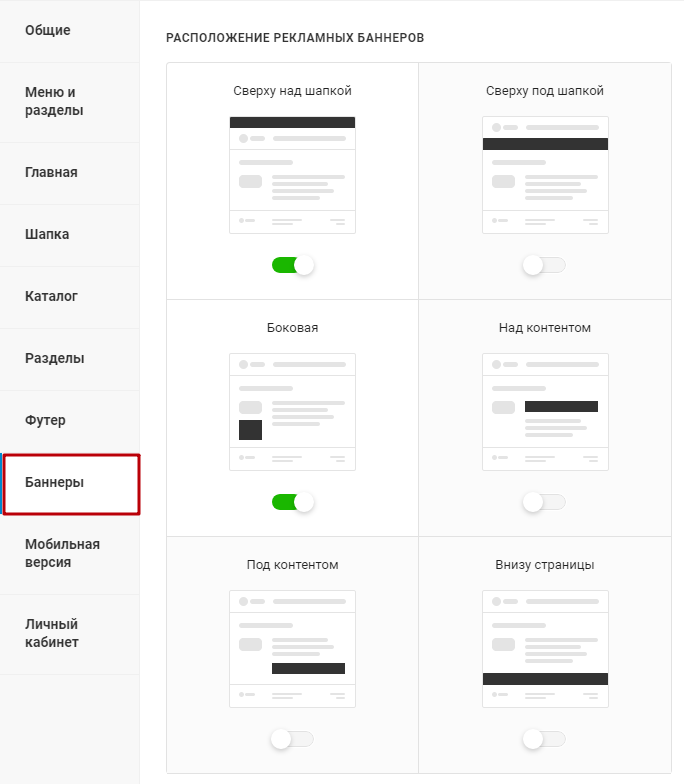
Переключитесь на раздел «Баннеры» и активируйте нужный вам, переместив ползунок вправо.


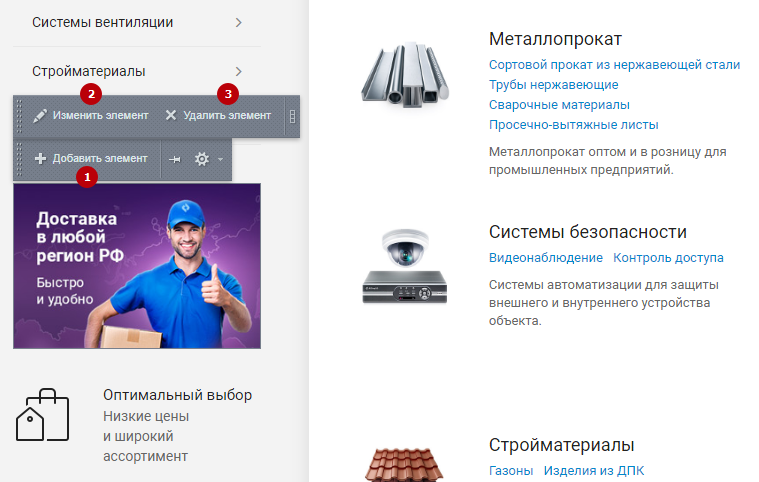
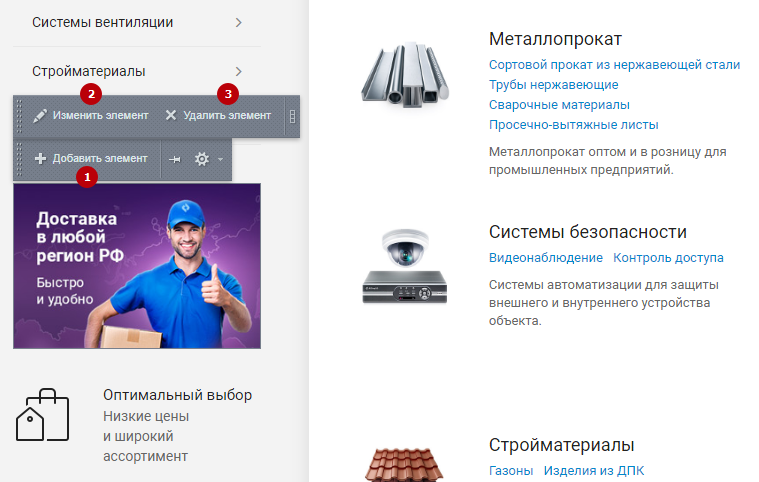
Наведите указатель на баннер, который вы хотите изменить (2), удалить (3), или на место которого нужно добавить новый (1). В появившемся меню нажмите кнопку, соответствующую вашим целям.

Баннеры в админке можно найти:
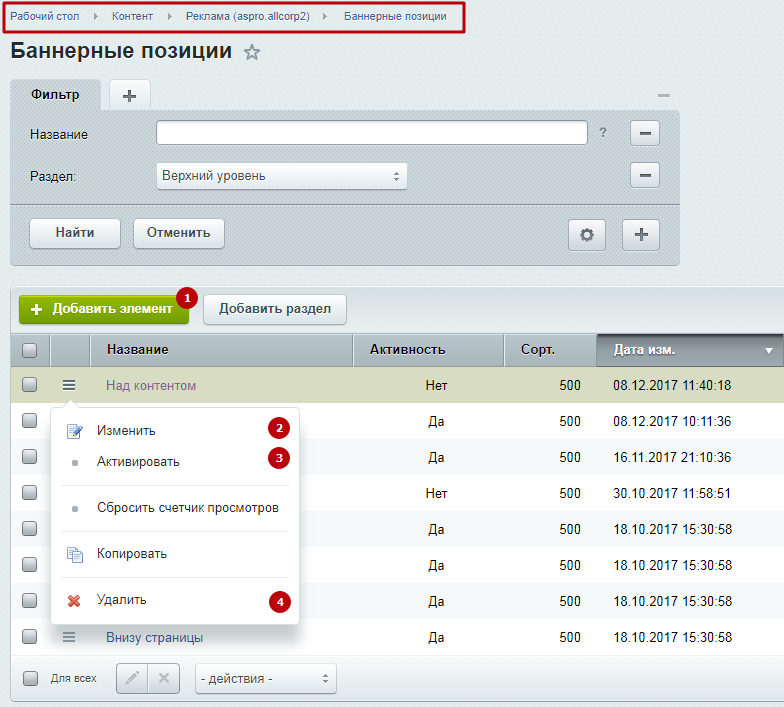
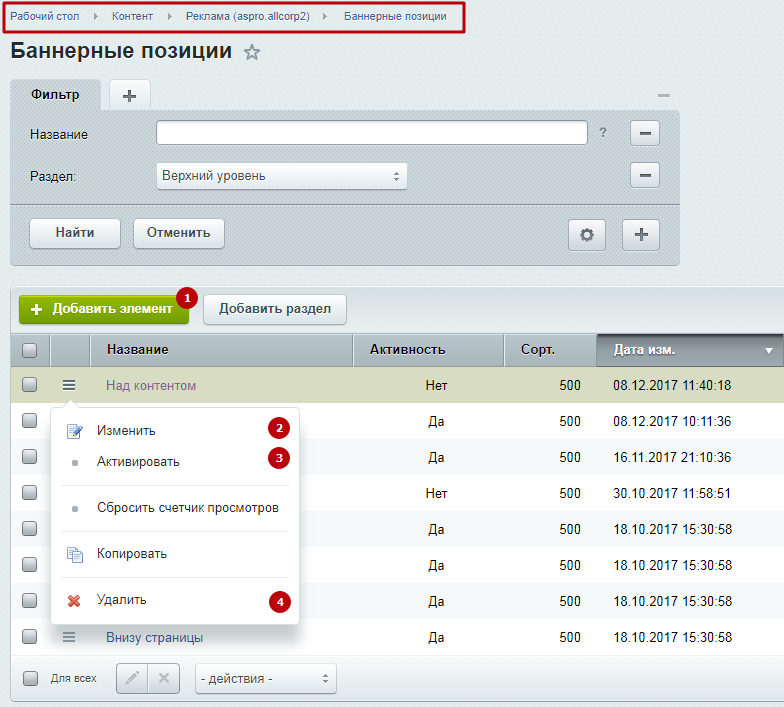
для Аспро: Корпоративный сайт 2.0: Рабочий стол → Контент → Реклама (aspro.allcorp2) → Баннерные позиции.
для Аспро: Ландшафт: Рабочий стол → Контент → Реклама (aspro.landscape) → Баннерные позиции.

Здесь можно добавить новый баннер с помощью одноименной кнопки (1) или изменить (2), удалить (4), деактивировать существующий (3) при помощи меню кнопки «Гамбургер».
Рассмотрим содержимое карточки подробнее. На основной вкладке вы можете:


В Аспро: Корпоративный сайт 2.0 и Аспро: Ландшафт заданы 6 рекламных областей
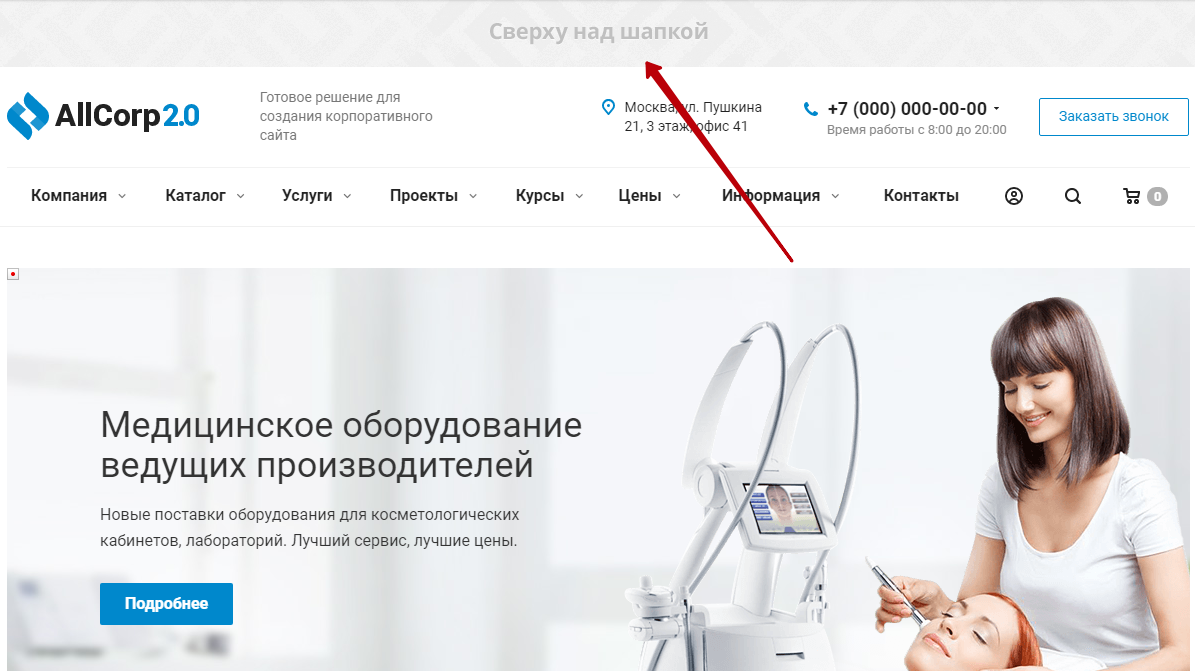
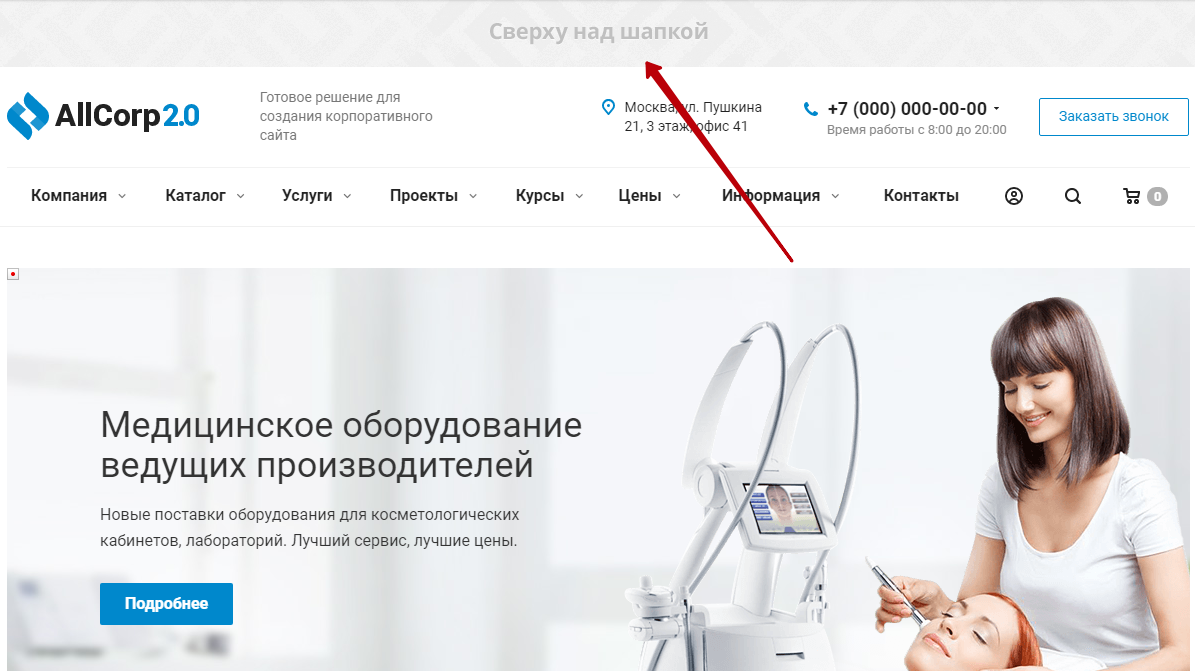
- сверху над шапкой;

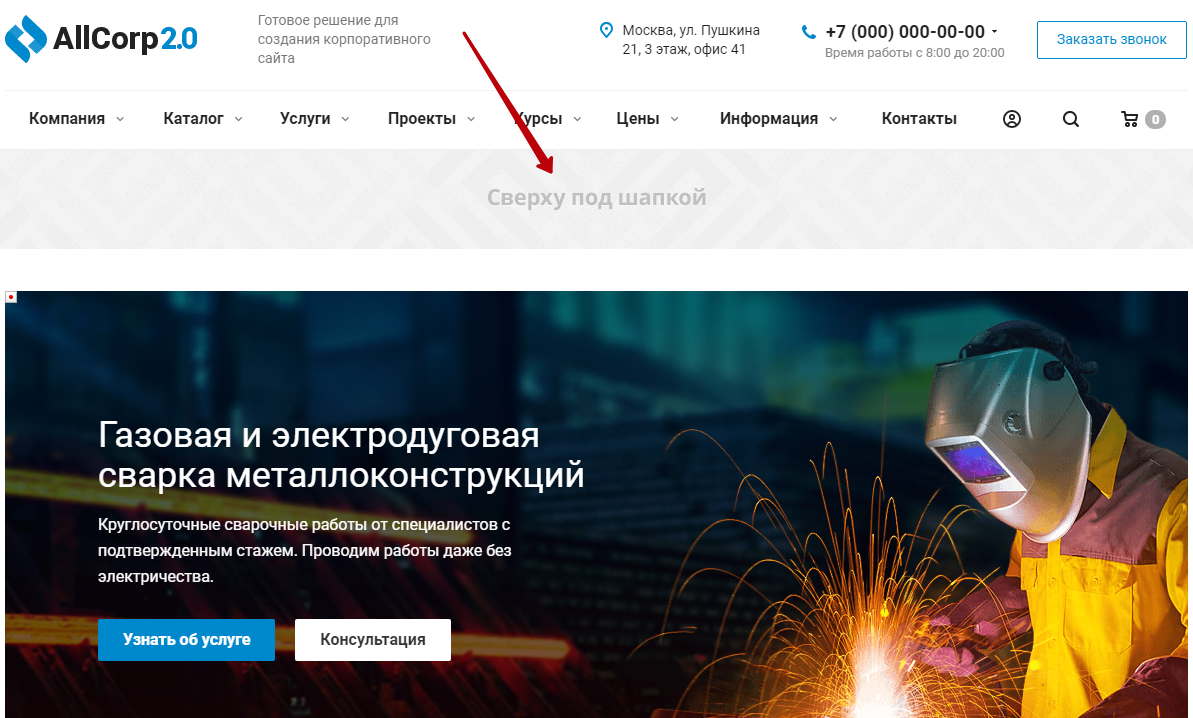
- сверху под шапкой;

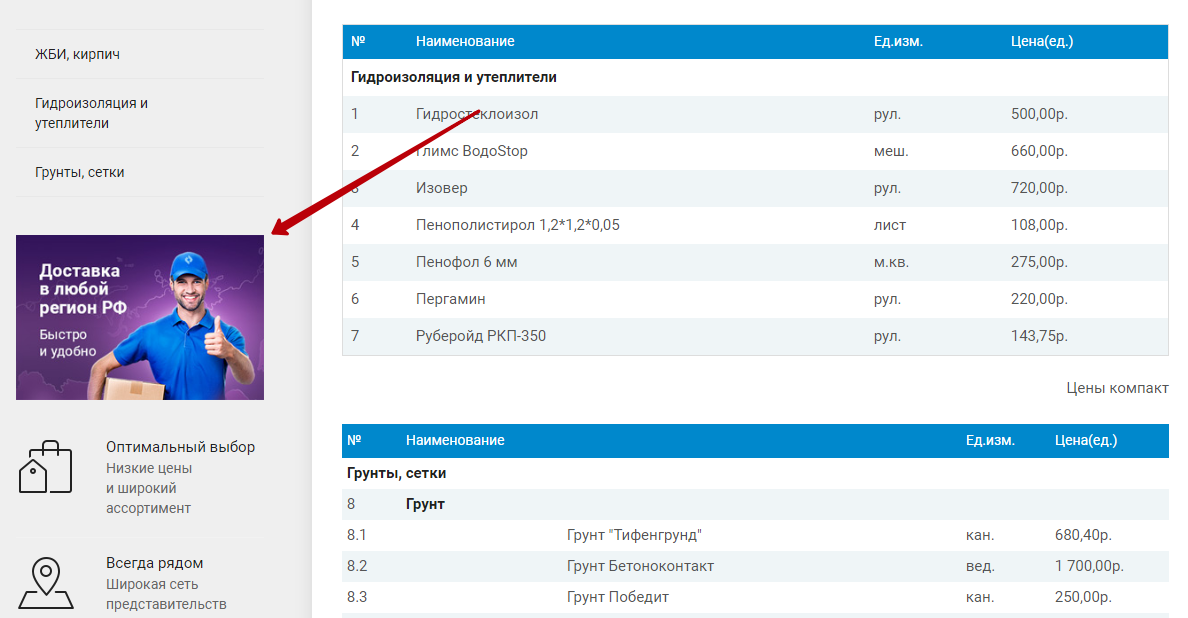
- боковая;

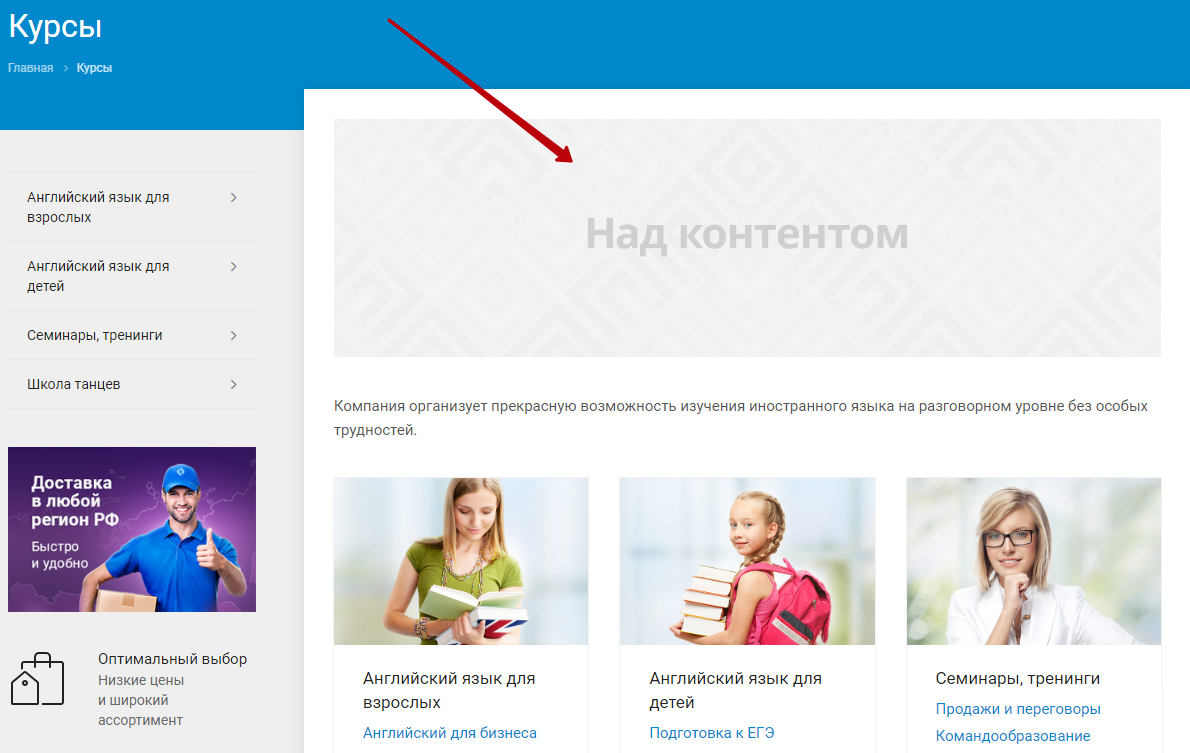
- над контентом;

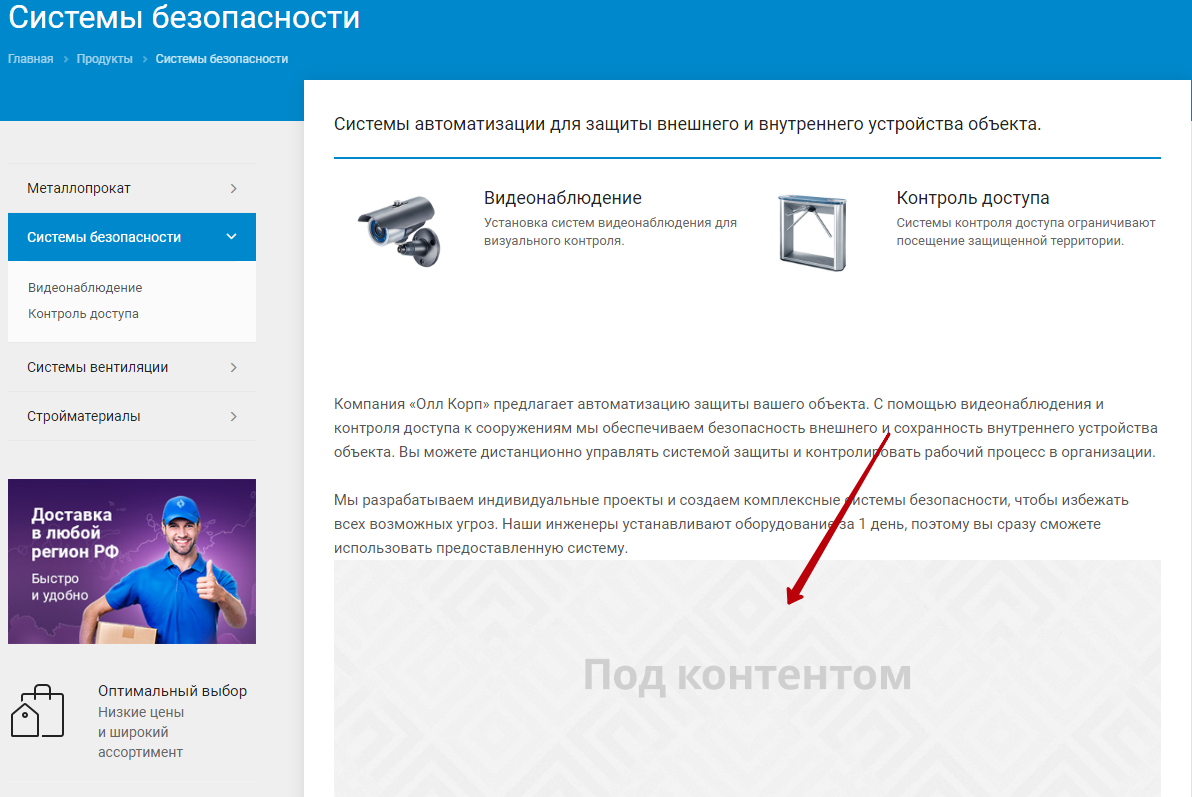
- под контентом;

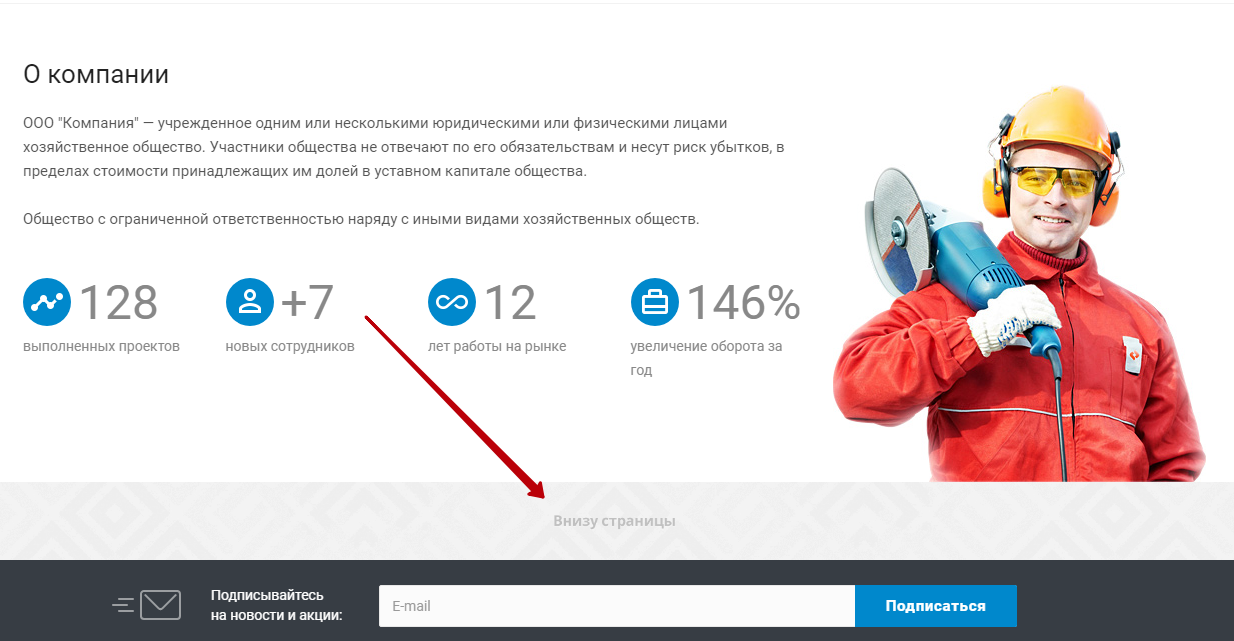
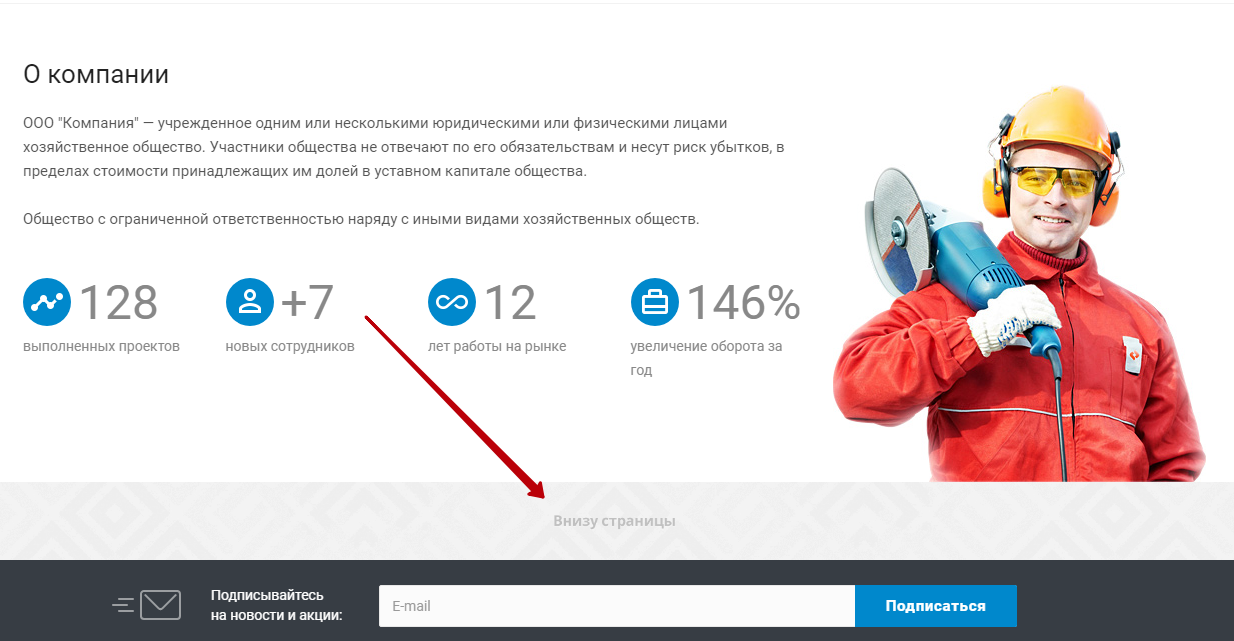
- внизу страницы.

Рекламные баннеры могут отображаться на всех страницах сайта (кроме боковой рекламы на странице с контактами) или на конкретных страницах/разделах.
Включить отображение баннеров можно:
-
В виджете настроек
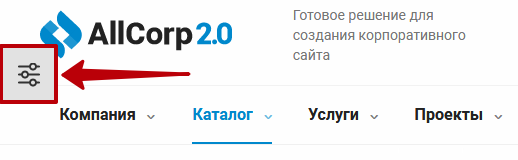
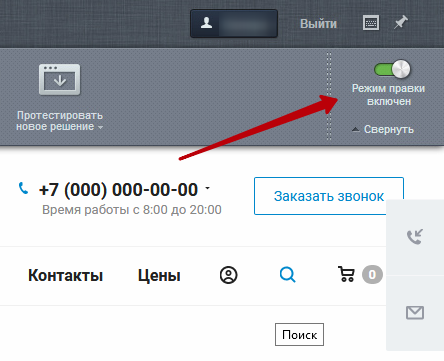
Раскройте виджет, нажав на кнопку в левой части сайта:

Переключитесь на раздел «Баннеры» и активируйте нужный вам, переместив ползунок вправо.

-
В админке
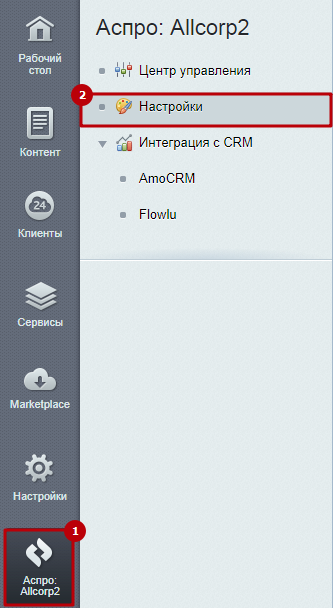
Перейдите в Аспро: Allcorp2 → Настройки или Аспро: Ландшафт→ Настройки .

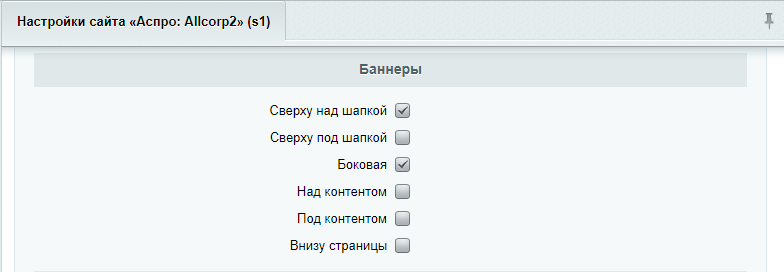
Пролистайте настройки до группы «Баннеры». Установите галку у нужных вам пунктов и сохраните изменения.

Управлять баннерами можно как в публичной части сайта, так и в административной.
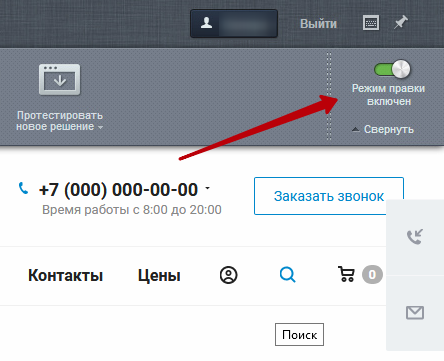
Для управления из публички переключитесь в режим правки.

Наведите указатель на баннер, который вы хотите изменить (2), удалить (3), или на место которого нужно добавить новый (1). В появившемся меню нажмите кнопку, соответствующую вашим целям.

Баннеры в админке можно найти:
для Аспро: Корпоративный сайт 2.0: Рабочий стол → Контент → Реклама (aspro.allcorp2) → Баннерные позиции.
для Аспро: Ландшафт: Рабочий стол → Контент → Реклама (aspro.landscape) → Баннерные позиции.

Здесь можно добавить новый баннер с помощью одноименной кнопки (1) или изменить (2), удалить (4), деактивировать существующий (3) при помощи меню кнопки «Гамбургер».
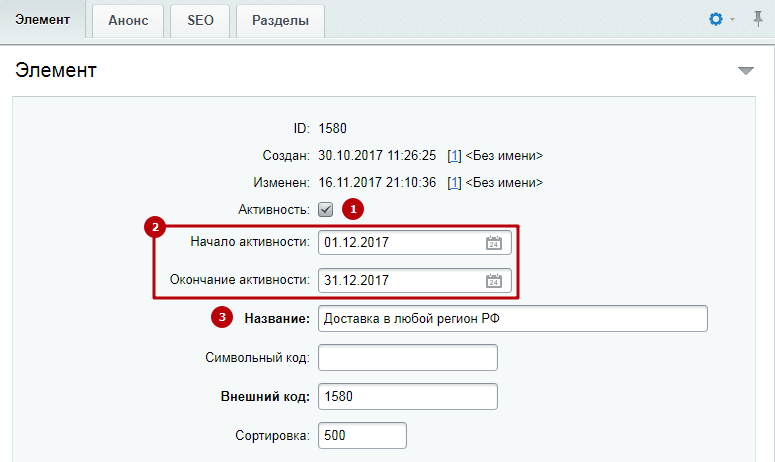
Рассмотрим содержимое карточки подробнее. На основной вкладке вы можете:
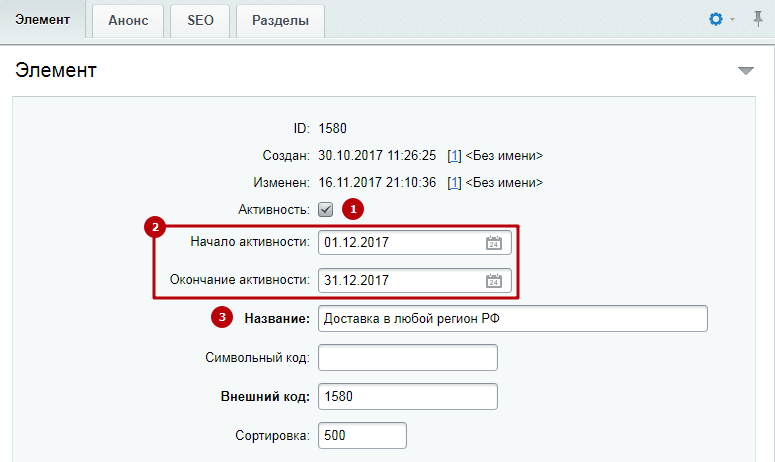
- Активировать отображение баннера на сайте (1).
- Задать период, в который баннер будет виден пользователям (2).
- Дать ему понятное название (3), чтобы легко находить в списке (в админке).
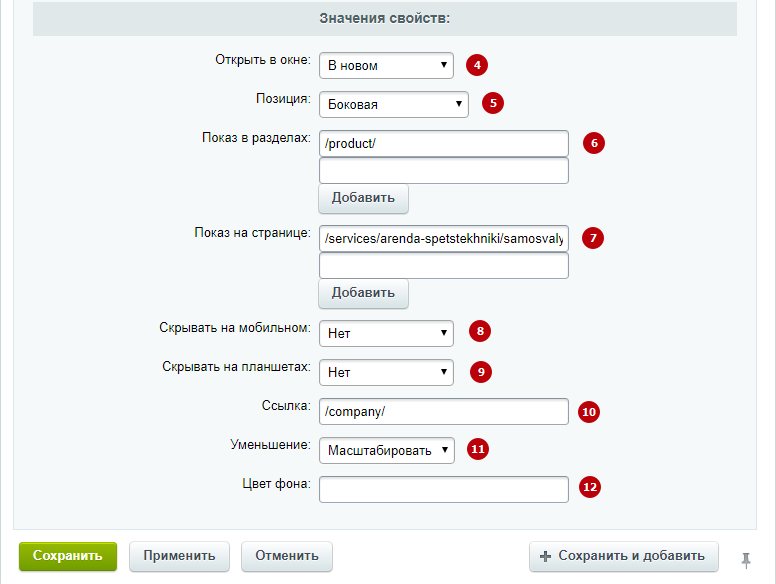
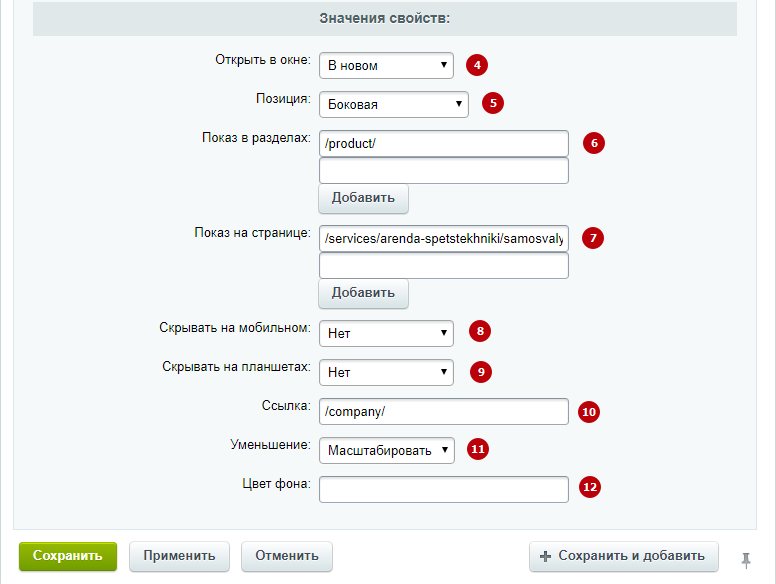
- Определить как она будет открываться (4) — в новом окне или текущем.
- Определить где он будет отображаться (5).
- Ограничить показ баннера некоторыми разделами (6) или страницами (7).
- Скрыть его на версиях для мобильников (8) и планшетов (9). Если вы выбрали боковую позицию рекламной области, то баннер скроется на мобильной версии, независимо от этих настроек.
- Привязать к баннеру страницу (10). Ссылка указывается относительно корня сайта. Пример: /catalog/lyalya/.
- Настроить каким образом подгонять размер изображения при уменьшении масштаба страницы (11) — обрезать по краям или масштабировать.
- Задать цвет фона (12) для используемой картинки.