Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Управление расположением блоков и табов
Впервые в корпоративном сайте можно самим определять, как будут располагаться блоки в разделе с портфолио. Теперь только вы решаете, в каком порядке будут отображаться описание, галерея, привязанные новости, акции, товары, услуги и многое другое.
Изучайте вашу целевую аудиторию, ее предпочтения к содержимому сайта и экспериментируйте с настройками. Располагайте перед глазами самую важную информацию, и она не останется незамеченной. Время на поиск нужной информации сократится, а удовлетворенность ваших клиентов возрастет.
Определить порядок отображения блоков на странице с описанием проекта можно в параметрах компонента «Новости».
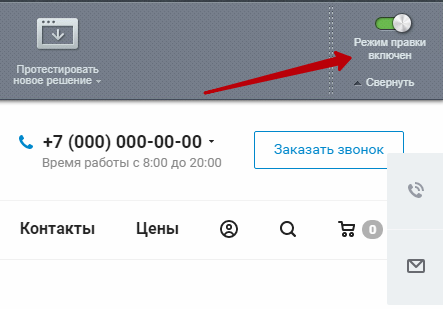
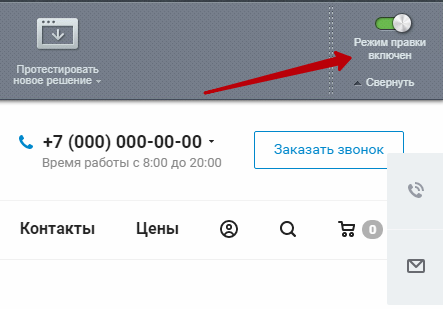
Чтобы открыть редактор параметров компонента, перейдите в раздел «Проекты». Переключитесь в режим правки.

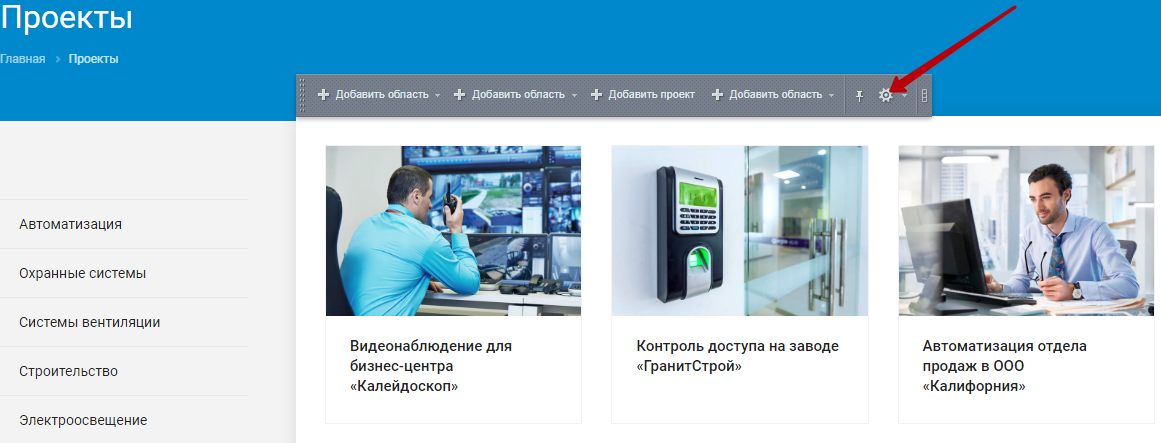
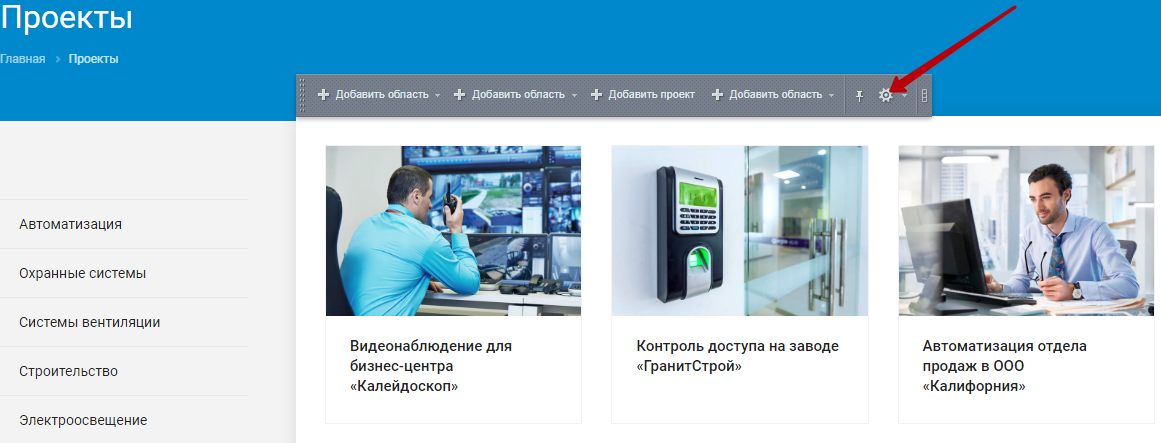
Наведите курсор на содержимое страницы и нажмите на изображение шестеренки.

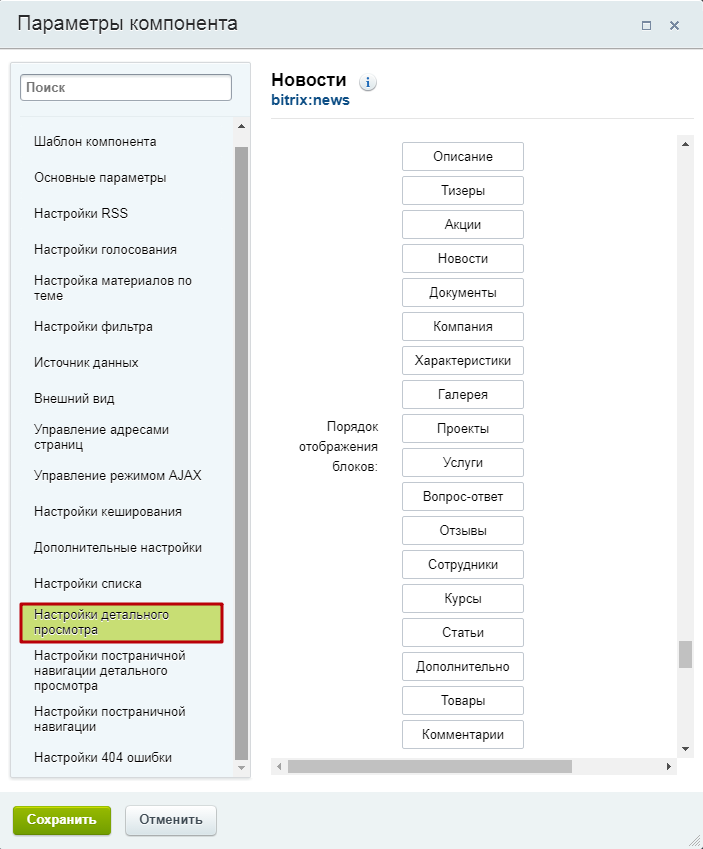
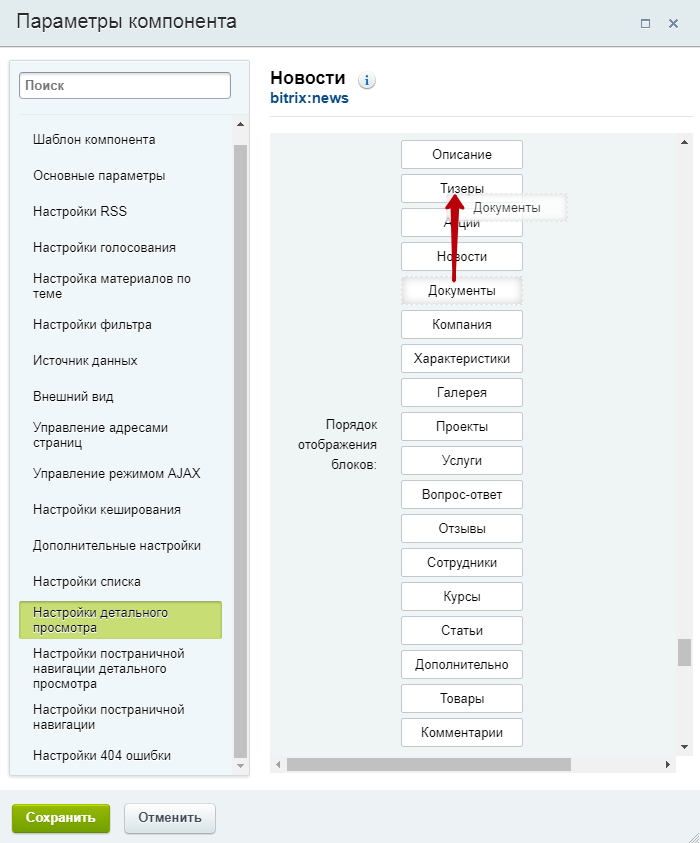
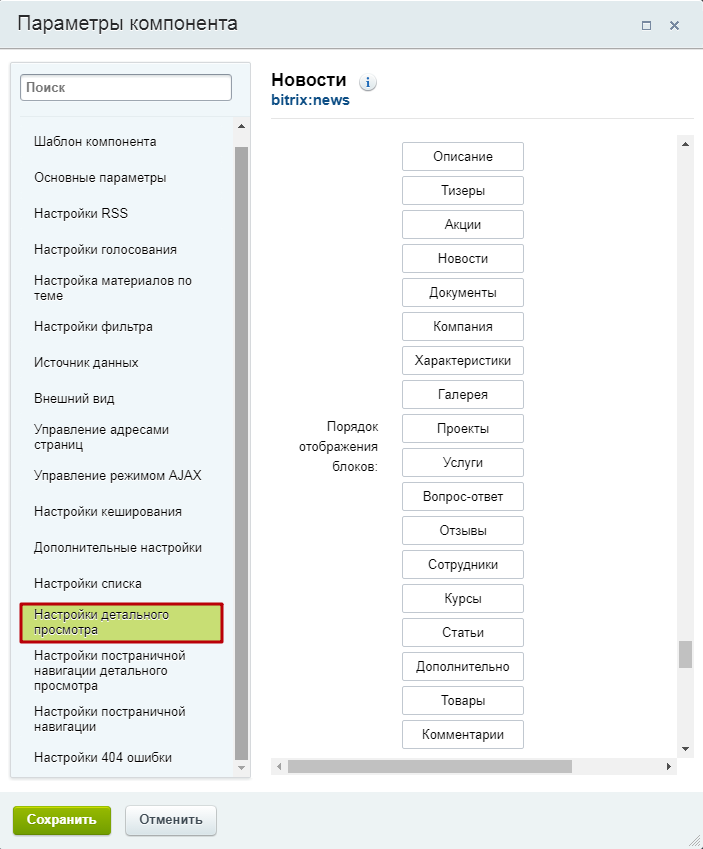
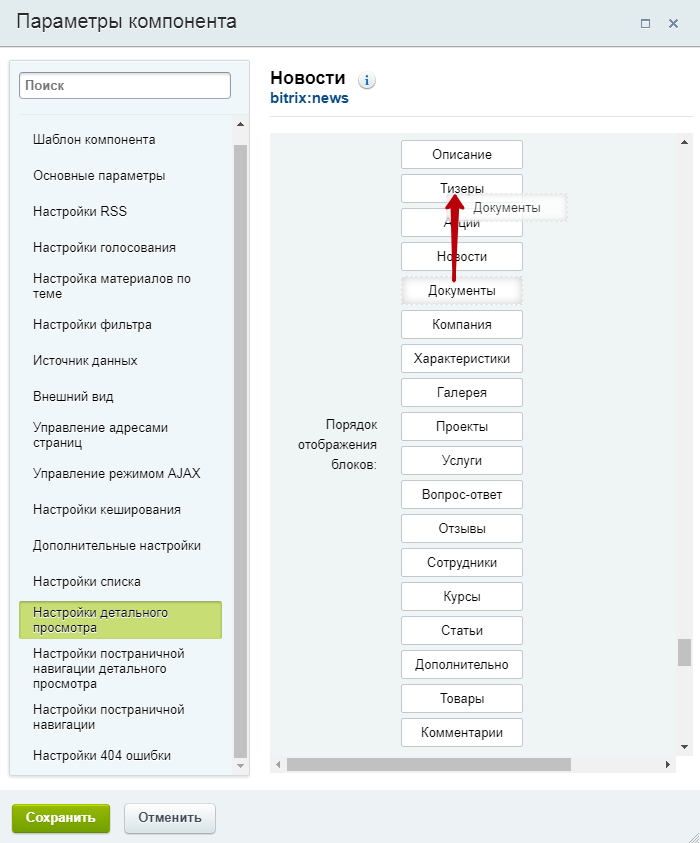
В открывшемся окне перейдите к группе параметров «Настройки детального просмотра». Здесь находится конструктор положения блоков:

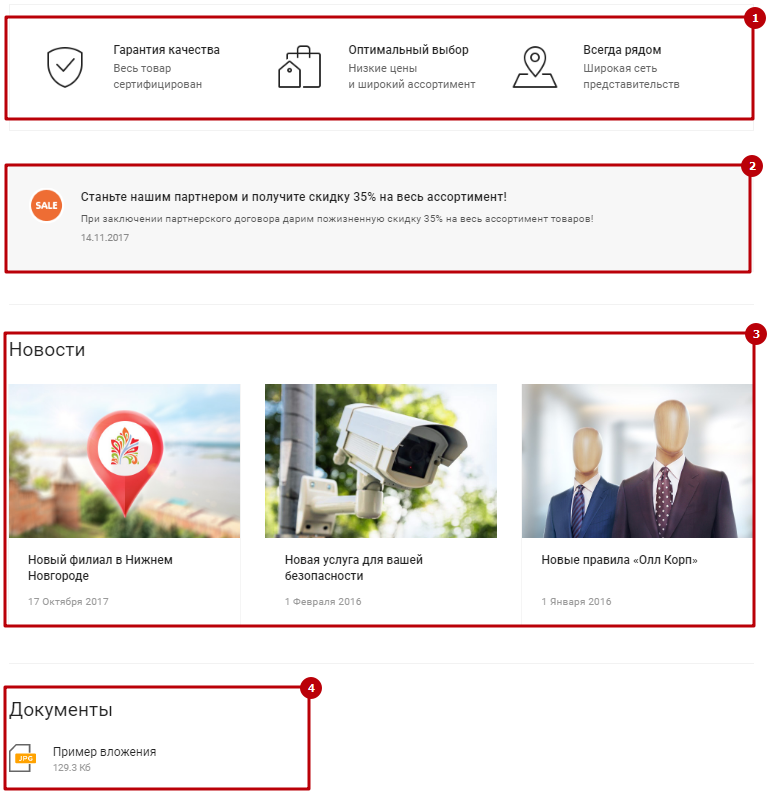
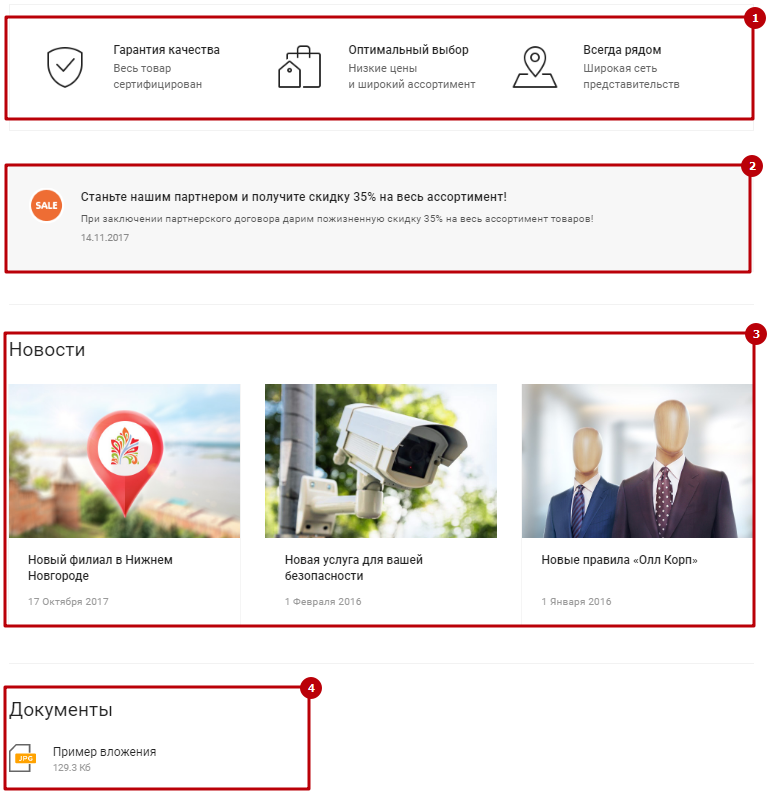
Конструктор отображения блоков задает общий вид страницы. Именно он поможет вам изменить порядок блоков — например, привязанных тизеров (1), акций (2), новостей (3), документов (4) и т.д.

Пользоваться конструктором очень просто – захватите левой кнопкой мыши один из элементов и переместите его вверх или вниз на нужное место. К примеру, поднимем сопутствующие описанию документы на место тизеров.

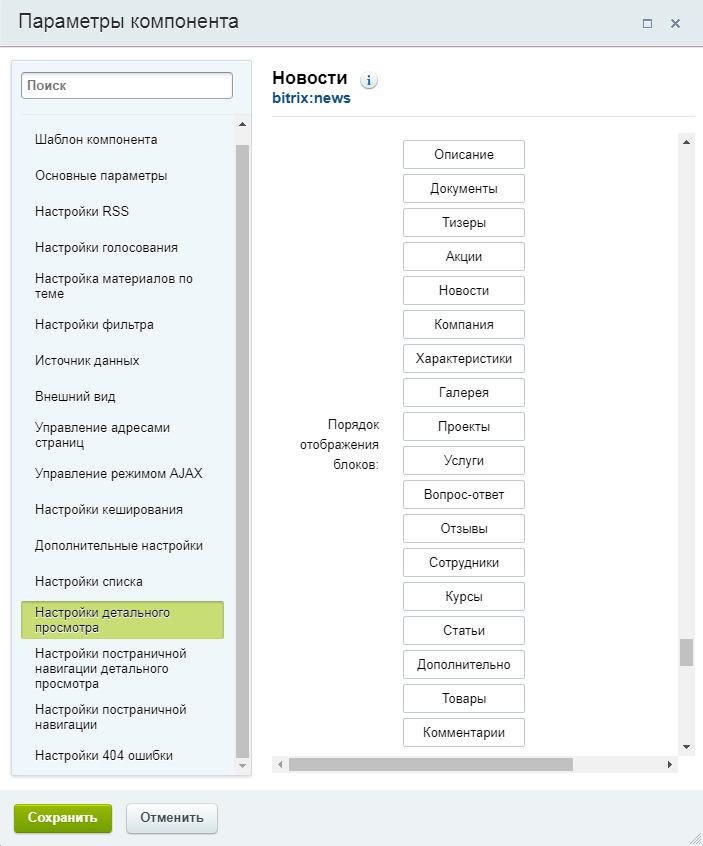
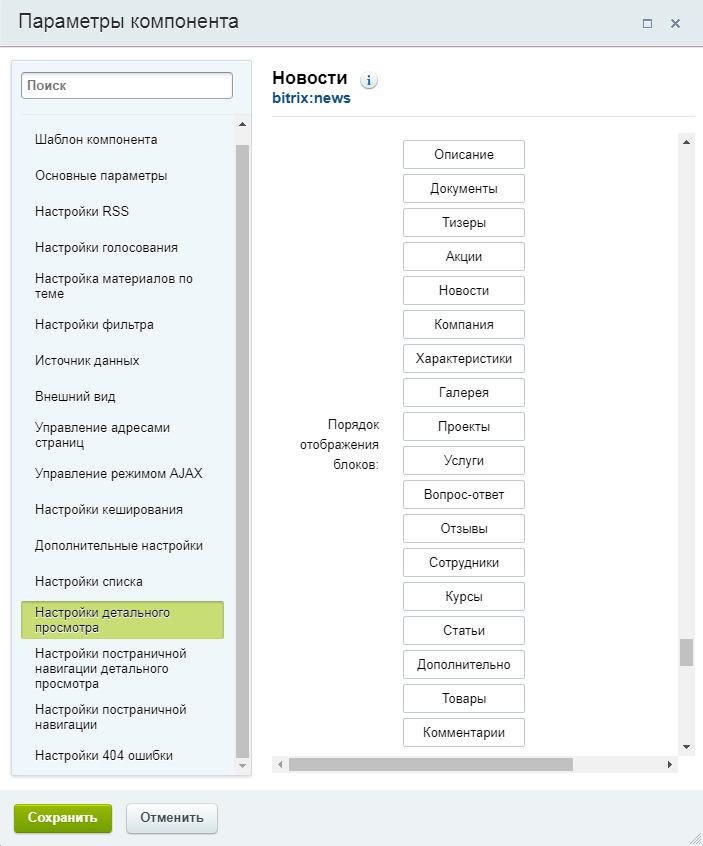
Блок, на чье место вами был установлен элемент, сместится вниз или вверх (в зависимости от того, где освободилось место) вместе с остальными элементами. Как вы можете видеть на скриншоте ниже, блоки «Тизеры», «Акции» и «Новости» сдвинулись вниз, заполнив свободное пространство.

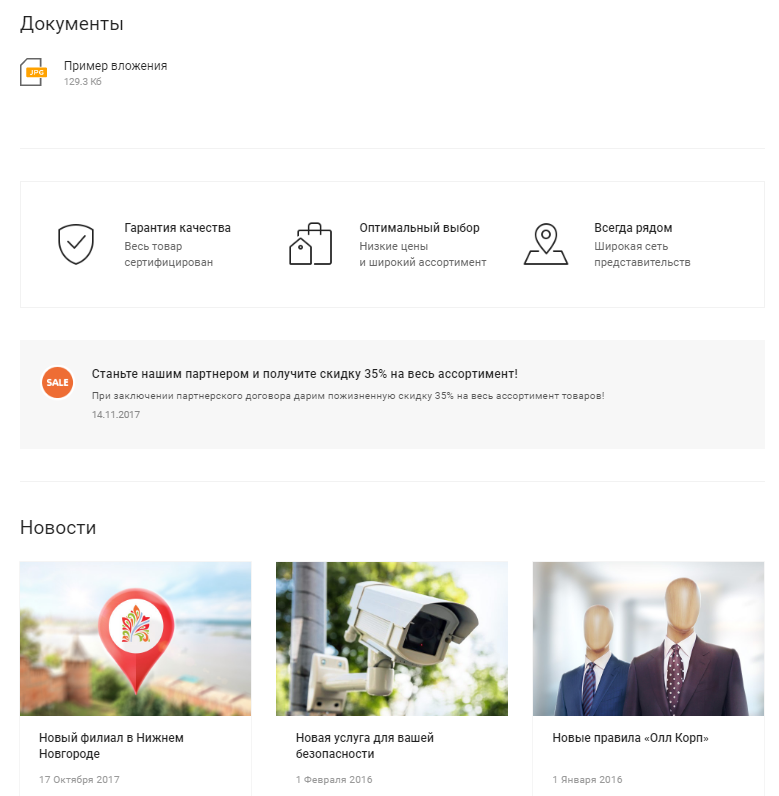
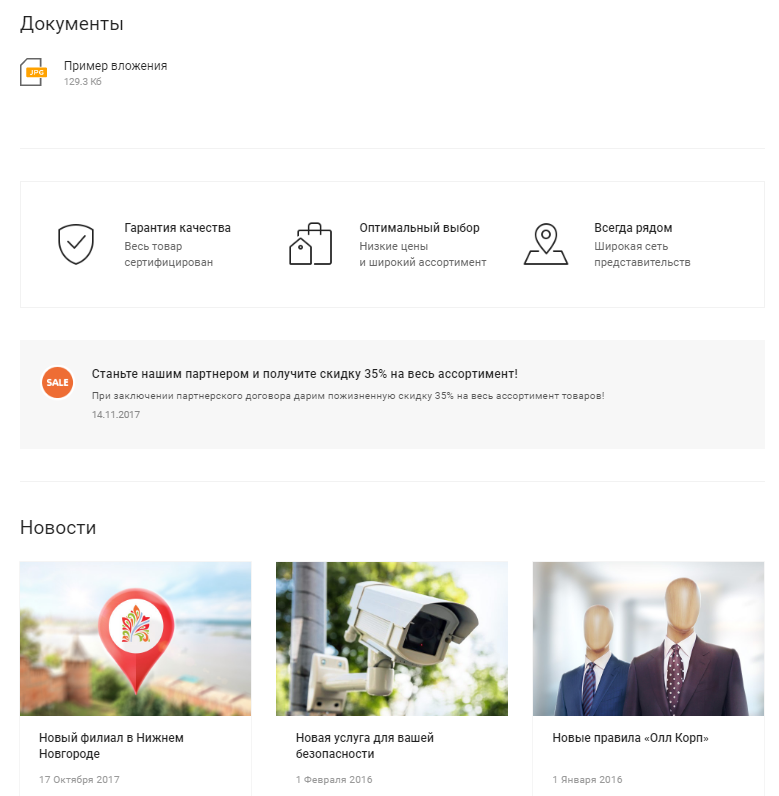
Результат на странице после сохранения изменений:

Изучайте вашу целевую аудиторию, ее предпочтения к содержимому сайта и экспериментируйте с настройками. Располагайте перед глазами самую важную информацию, и она не останется незамеченной. Время на поиск нужной информации сократится, а удовлетворенность ваших клиентов возрастет.
Определить порядок отображения блоков на странице с описанием проекта можно в параметрах компонента «Новости».
Внимание! Настройки в редакторе параметров компонента действуют на все элементы внутри раздела, включая те, что находятся в разных внутренних подразделах. Это значит, что когда вы установили свой порядок блоков на странице определенного проекта, этот же порядок будет использоваться на страницах всех остальных проектов из портфолио.
Чтобы открыть редактор параметров компонента, перейдите в раздел «Проекты». Переключитесь в режим правки.

Наведите курсор на содержимое страницы и нажмите на изображение шестеренки.

В открывшемся окне перейдите к группе параметров «Настройки детального просмотра». Здесь находится конструктор положения блоков:

Конструктор отображения блоков задает общий вид страницы. Именно он поможет вам изменить порядок блоков — например, привязанных тизеров (1), акций (2), новостей (3), документов (4) и т.д.

Пользоваться конструктором очень просто – захватите левой кнопкой мыши один из элементов и переместите его вверх или вниз на нужное место. К примеру, поднимем сопутствующие описанию документы на место тизеров.

Блок, на чье место вами был установлен элемент, сместится вниз или вверх (в зависимости от того, где освободилось место) вместе с остальными элементами. Как вы можете видеть на скриншоте ниже, блоки «Тизеры», «Акции» и «Новости» сдвинулись вниз, заполнив свободное пространство.

Результат на странице после сохранения изменений: