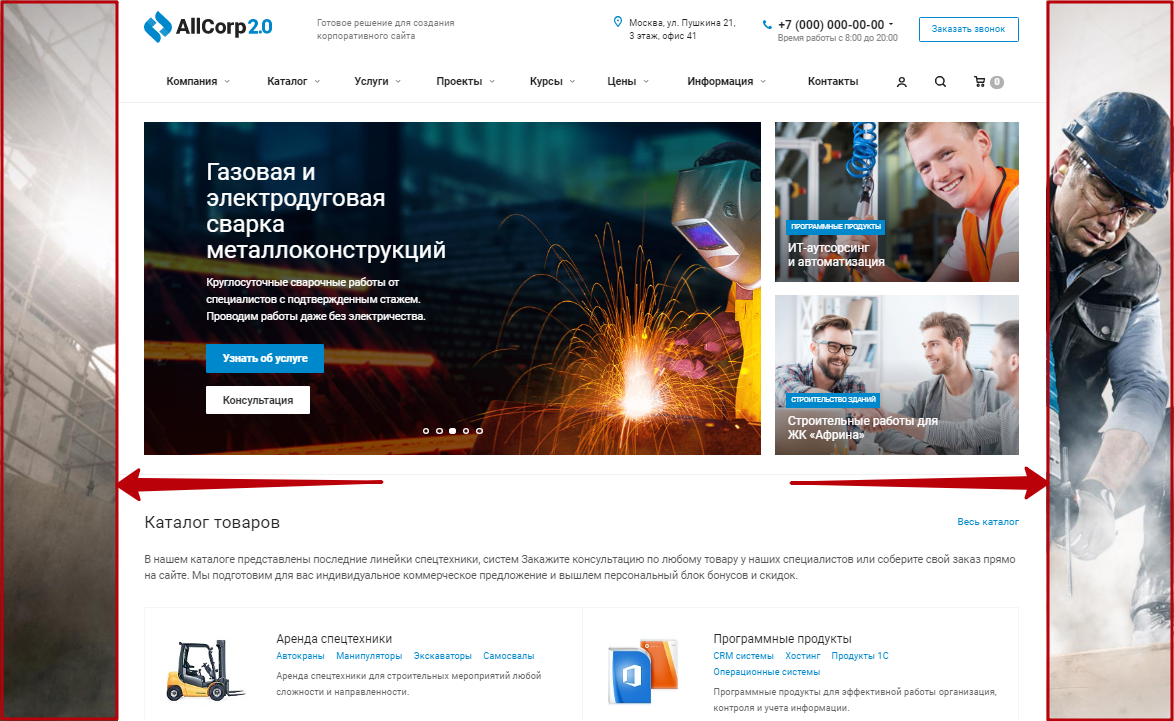
Настройка фонового изображения на главной странице и в разделах сайта

Включить отображение фонового баннера можно:
-
В виджете настроек
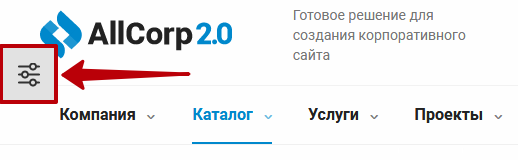
Раскройте виджет, нажав на кнопку в левой части сайта.


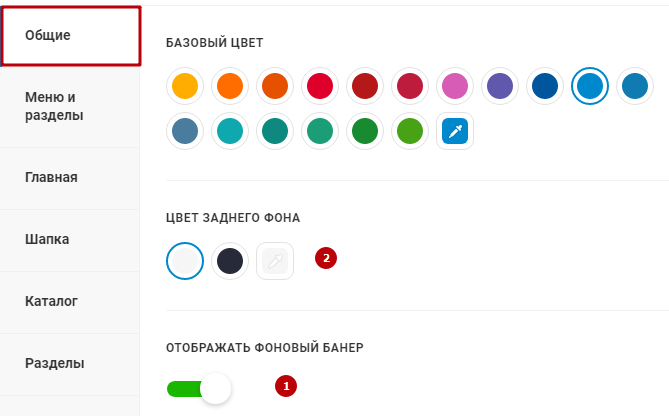
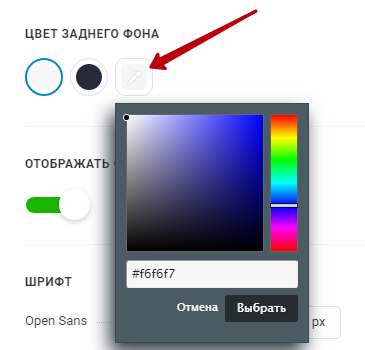
После активации настройки здесь же появится возможность установить цвет заднего фона по умолчанию – для страниц, к которым не привязано фоновое изображение (2). На выбор предложены темный и светлый фон, но также можно задать пользовательский цвет:

-
В админке
Перейдите в Аспро: Allcorp2 → Настройки;

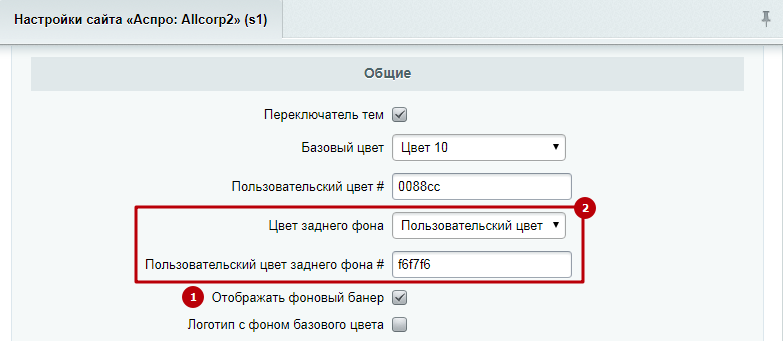
В группе параметров «Общие» поставьте галку «Отображать фоновый баннер» (1);

После сохранения изменений появятся дополнительные поля, позволяющие настроить цвет фона по умолчанию (2). Здесь такой же выбор, как и в виджете – темный, светлый, пользовательский цвет. Чтобы установить свой (пользовательский) цвет в одноименном поле, следует указать его 16-ричный код.
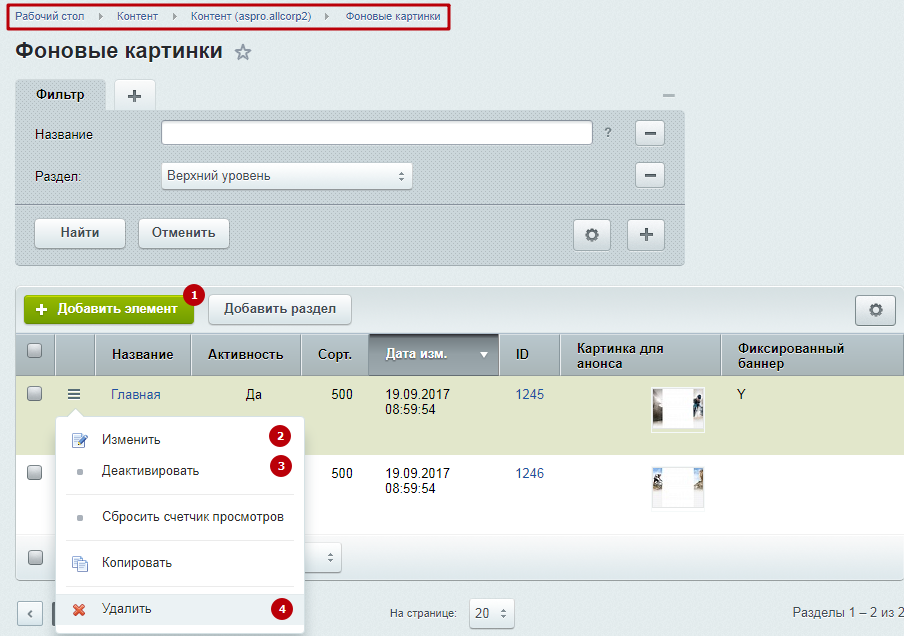
Фоновыми изображениями можно управлять только в админке: перейдите в Рабочий стол → Контент → Контент (aspro.allcorp2) → Фоновые картинки.

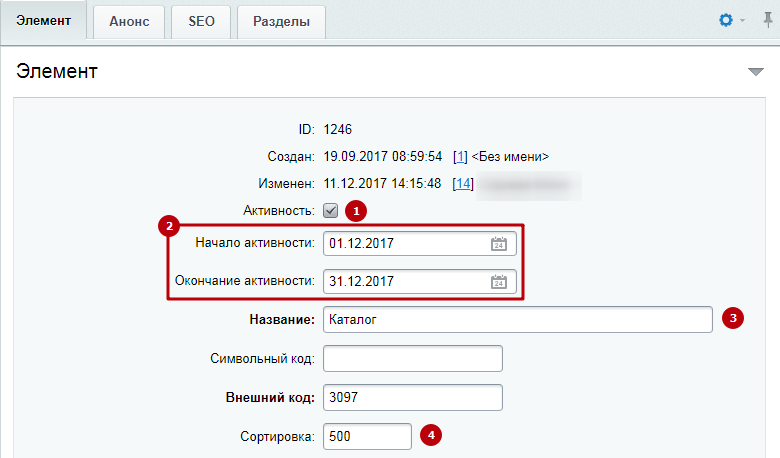
В настройках баннера на вкладке «Элемент»:
- установите галку у параметра «Активность» (1), чтобы пользователи смогли увидеть ваш фон на сайте;
- если нужно, задайте период, в который будет видно изображение (2);
- дайте фону понятное название (3), чтобы его можно было легко найти в списке (в админке);
-
установите индекс сортировки (4), чтобы упорядочить список изображений (чем больше индекс сортировки, тем ниже в списке будет фон);

- зафиксируйте баннер (7), если вам нужно, чтобы при пролистывании страницы баннер не перемещался;
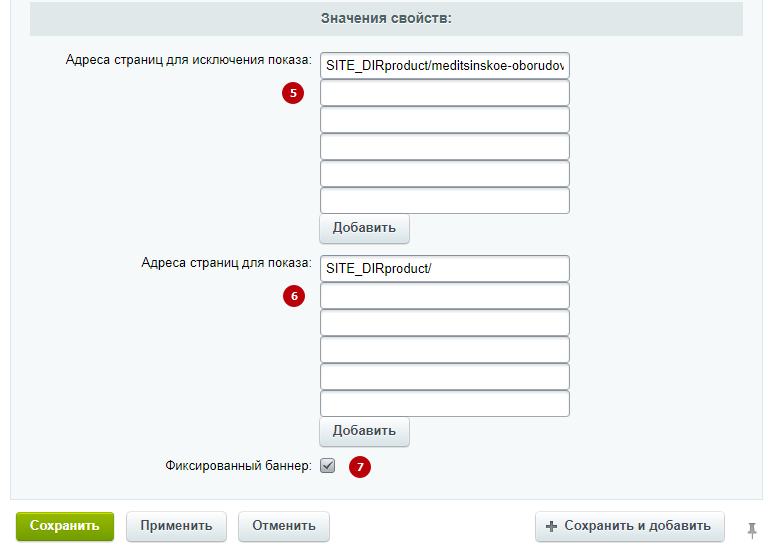
- привяжите фон к определенным страницам/разделам сайта (6) и укажите адреса страниц/подразделов, для которых настраиваемая картинка не должна отображаться (5).

Чтобы привязать страницу или раздел, скопируйте часть адреса из адресной строки браузера.

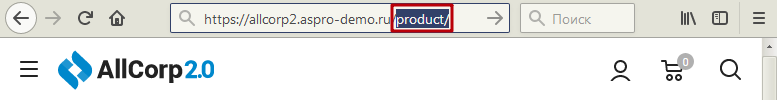
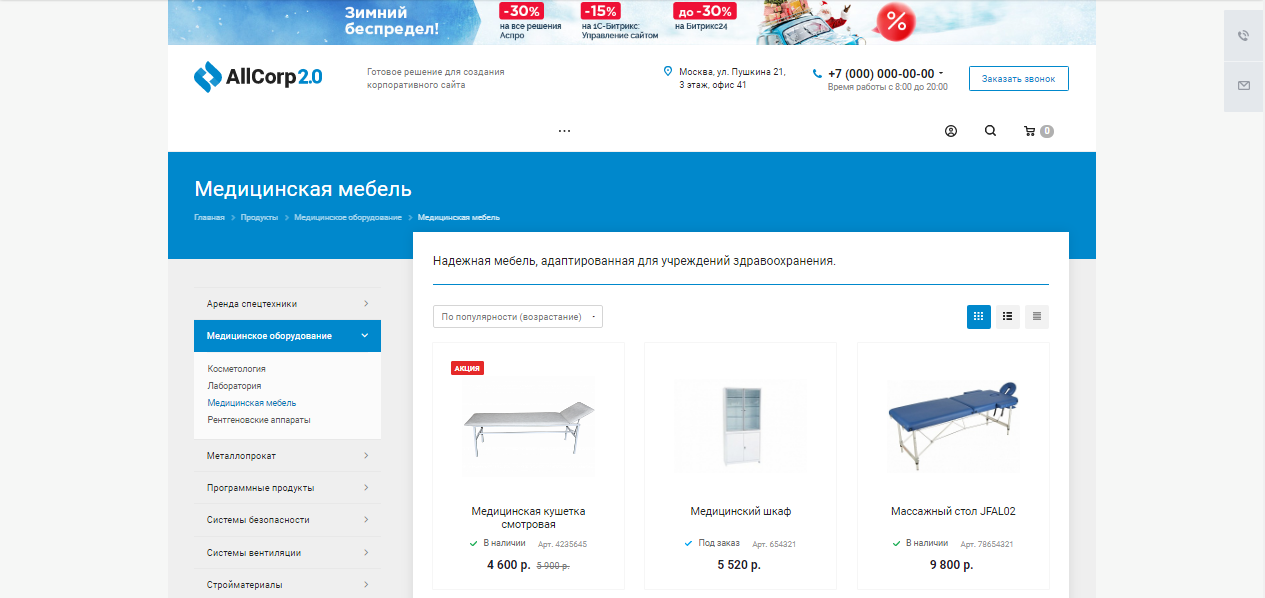
Вместо адреса сайта подставьте: SITE_DIR. Например, на скриншоте выше мы привязали изображение к разделу «Каталог», заменив https://allcorp2.aspro-demo.ru/.
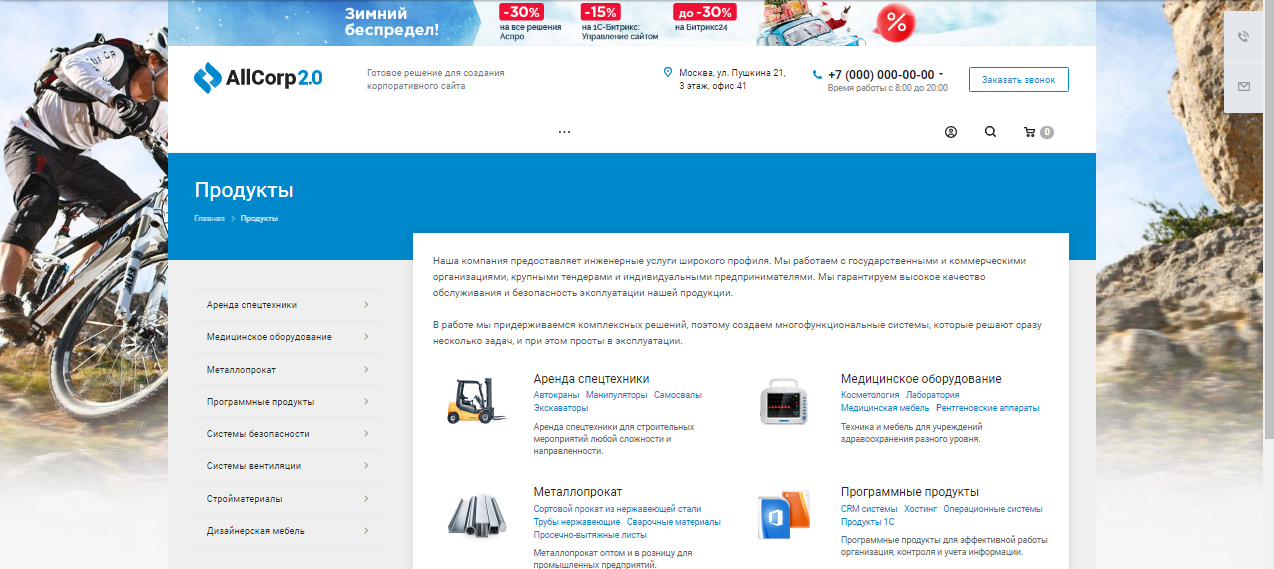
Получилось: SITE_DIRproduct/. После сохранения изменений изображение установилось фоном для всех страниц в разделе с продукцией.

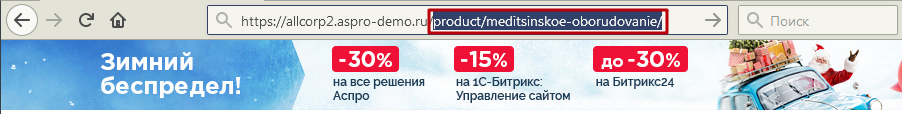
Чтобы исключить один из подразделов — например, подраздел с медицинским оборудованием, откройте страницу подраздела и скопируйте содержимое адресной строки до адреса сайта: product/meditsinskoe-oborudovanie/.

В начале строки также вставьте SITE_DIR и поместите итог – SITE_DIRproduct/meditsinskoe-oborudovanie/ – в соответствующее поле. Теперь фон установится для всех страниц каталога кроме раздела с медицинским оборудованием. Для страниц этого подраздела в качестве фона будет использоваться цвет, выставленный по умолчанию (в примере – светлый).

Изображение для фона загружается на вкладке «Анонс» в настройках баннера.

Для уменьшения нагрузки на сайт рекомендуем в середине изображения помещать белую полосу. Размер ее должен соответствовать установленной ширине сайта – 1700, 1500, 1344, 1200 px.
