Автозамена контента по регионам с помощью тегов
У сайта с регионами стоит важная задача – для каждого города нужен уникальный контент.
Есть 2 решения 2 способами:
-
Создать свой контент для каждого региона.
-
Придать уникальности с помощью автоматической замены названий, адресов и других элементов по специальным тегам.
С помощью специального тега REGION_TAG вы можете изменять условия доставки, адреса магазинов, описание товара или даже медиаконтент в автоматическом режиме. Для каждого города будет отображена своя уникальная информация.
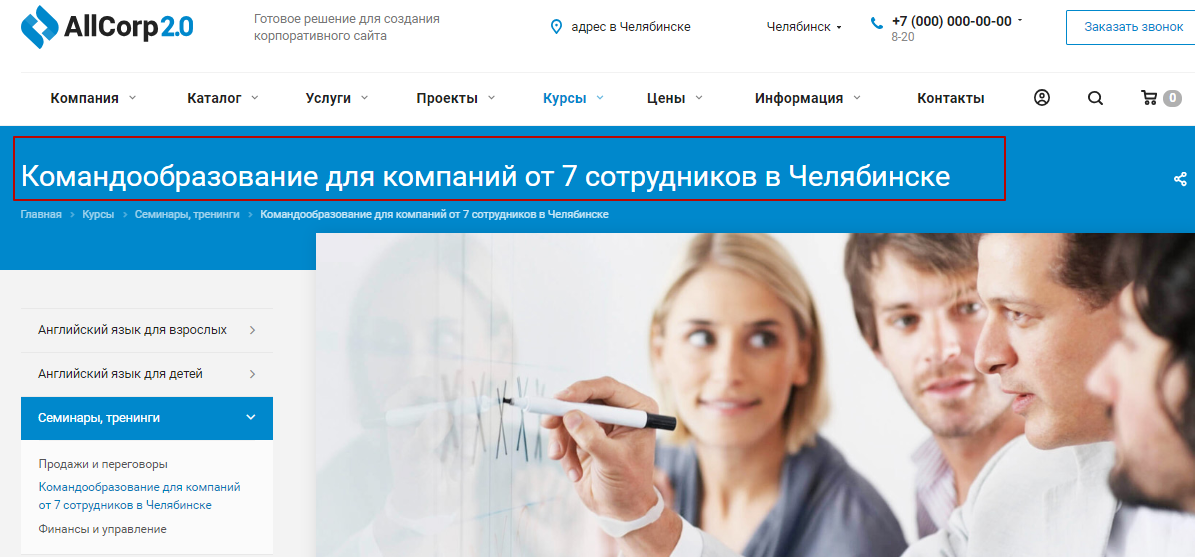
Например, вы хотите отображать разную характеристику услуг для Челябинска и Москвы. Покажем, как это сделать на примере тега с кодом REGION_TAG_TEST. Заполним его значение, например «для компаний от 20 сотрудников в Москве» и «для компаний от 7 сотрудников в Челябинске» для разных городов. Добавим тег в карточку товара. Вместо тега будет автоматически подставлять специфичная для региона информация.
Получится такой результат для Челябинска:

для Москвы:

В этой статье расскажем как это сделать.
Инструкция по настройке:
В административной части сайта перейдите в Контент. Здесь нам понадобится внести изменения в несколько вкладок:
-
Региональность (aspro.allcorp2 или aspro.allcorp3) → Регионы.
-
Инфоблоки → Типы инфоблоков → Региональность.

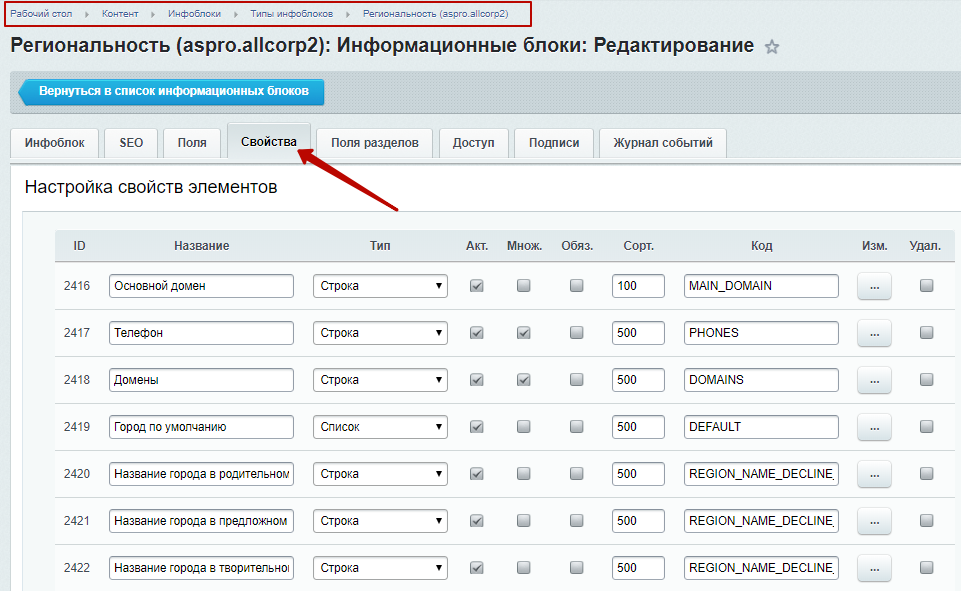
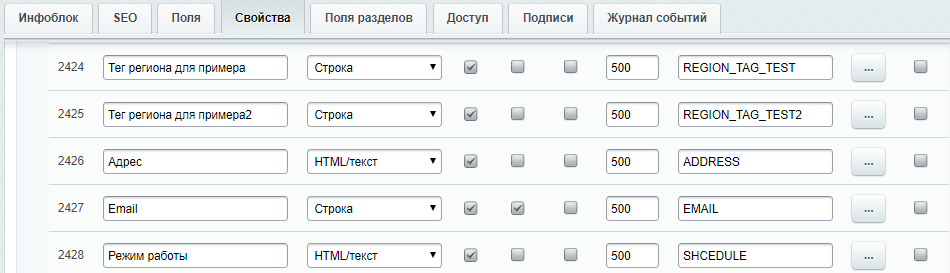
2. Заполните пустое поле новым свойствам, параметры расписаны ниже. Если у вас его нет, нажмите на кнопку «еще».

- Название: название тега — например, «Тег региона для примера»;
- Тип: тип значения тега — строка, число, дата и т.д. Если вы хотите настроить тег для автоматической замены текста или медиаконтента, выберете тип строка;
- Акт.: чтобы включить тег, отметьте поле галочкой. Для деактивации снимите отметку;
- Код: код тега в системе. В нашем примере – «REGION_TAG_TEST»
Внимание! Код тега должен быть написан заглавными английскими буквами и начинаться со слов REGION_TAG_ (через нижнее подчеркивание).
Например, для разных доставок — REGION_TAG_DOSTAVKA
Для разного времени доставки — REGION_TAG_WORKTIME
Для разных рекламных роликов в описании товара — REGION_TAG_MEDIACONTENT
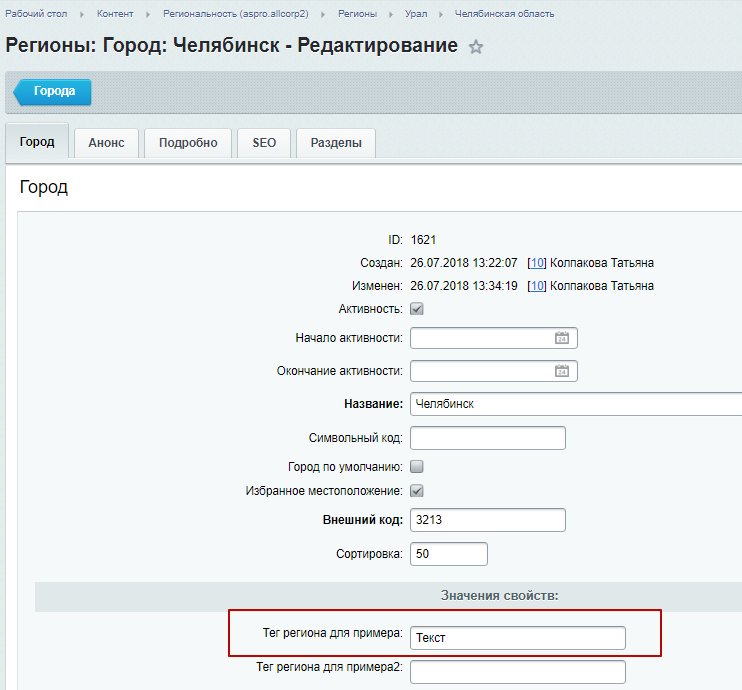
2. Перейдите во вкладку Контент → Региональность (aspro.allcorp2 или aspro.allcorp3) → Регионы. Откройте нужный регион. Заполните свойство в соответствующем поле.

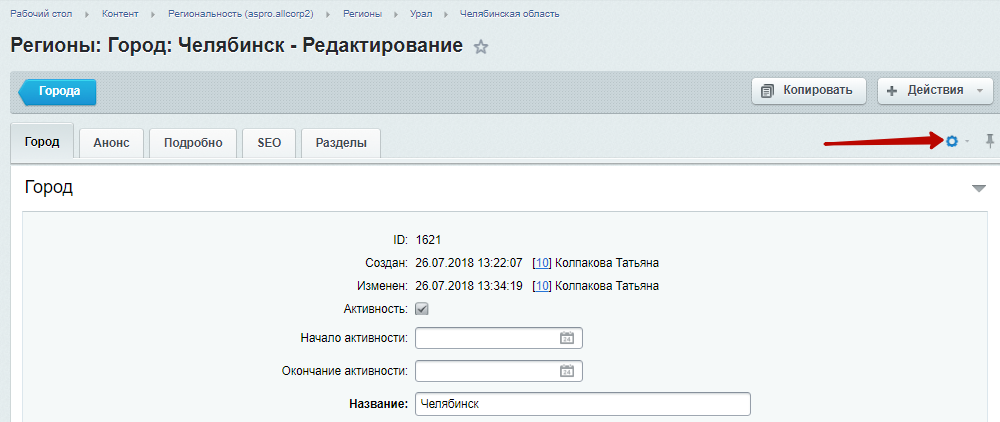
Если свойство не отображается на карточке региона, перейдите в настройки формы редактирования элемента. Для этого нажмите на шестеренку, затем на «Изменить».

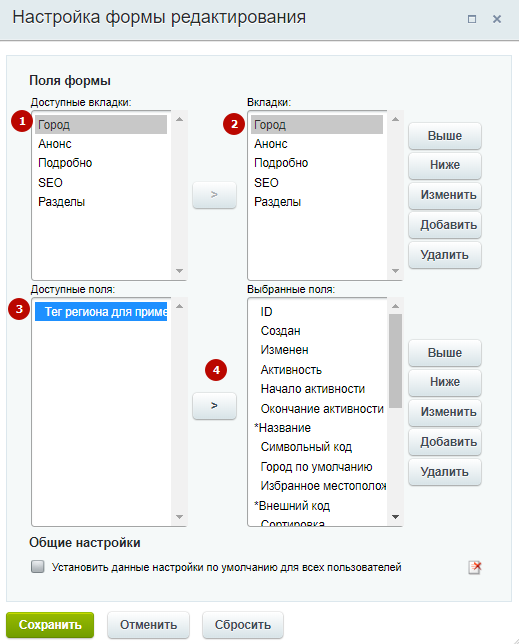
Выделите в доступных вкладках «Город» (1), выберете вкладку (2), где отобразится поле (в нашем примере — вкладка «Город»). Затем выберите поля, которые необходимо переместить. В нашем примере это «Тег региона для примера» (3). Чтобы выбрать сразу несколько полей, выделяйте строки при нажатой клавише ctrl. После того как вы выбрали поля нажмите на стрелку (4). Сохраните настройки.

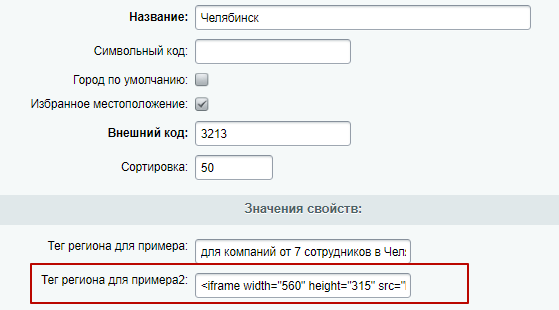
Заполните свойство и сохраните изменения.
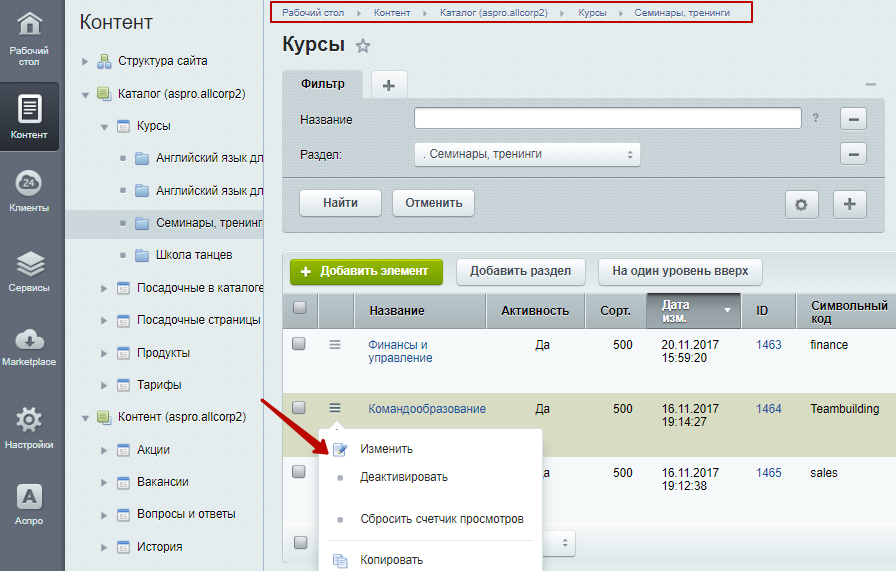
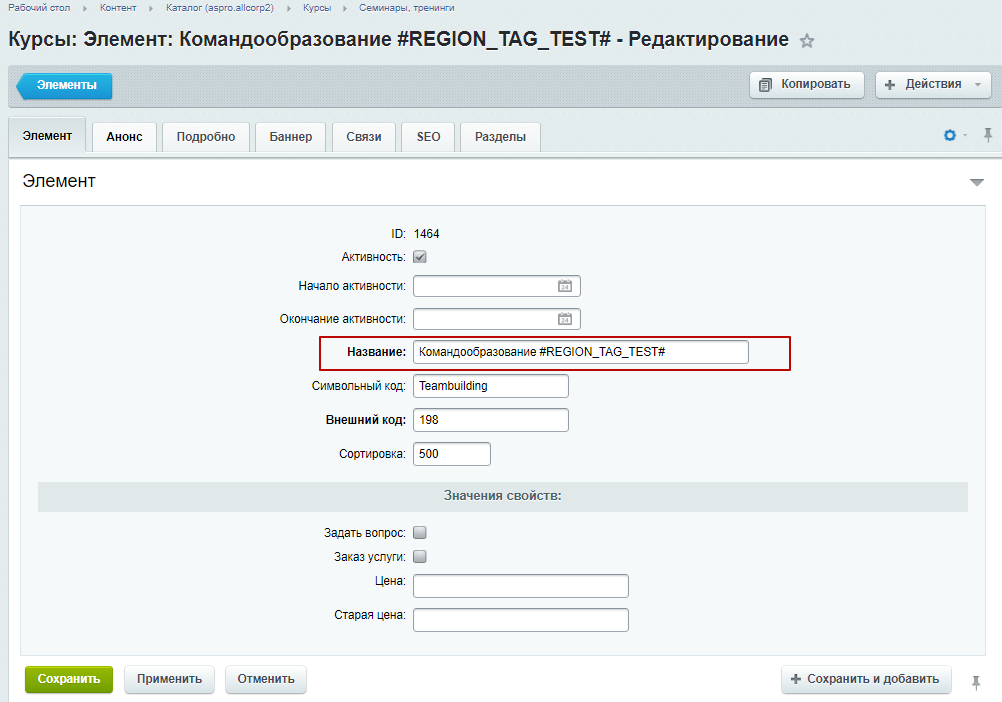
Теперь добавим тег в курсы. Перейдите в Контент → Каталог (aspro.allcorp2) → Курсы. В нашем примере мы выбрали «Командообразование». Перейдите в сам курс. Для этого в соответствующем поле нажмите на «Гамбургер», затем на «Изменить».

Добавьте тег #REGION_TAG_TEST# в название курса. Нажмите «Сохранить».

Аналогично можно подставить медиаконтент, для этого скопируйте html-код для вставки от Youtube или Vimeo следующего вида:
<iframe width="560" height="315" src="https://www.youtube.com/embed/qetJ72ZlgJc" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
Добавьте ссылку в поле тега.

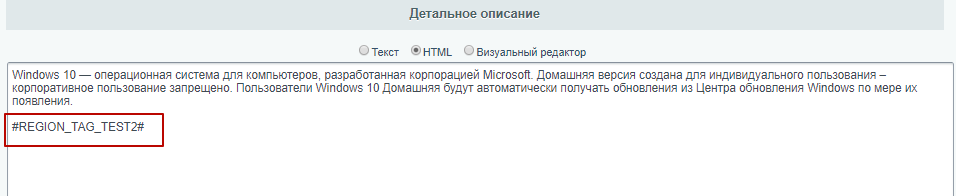
Добавьте тег #REGION_TAG_TEST2# например, в описание к товару. Как получить этот тег мы описали ранее.

Такой результат получится в описании к товару.