Типы главного баннера в мобильной версии
Изображения на смартфонах должны сохранять качество и адаптироваться под размеры экрана. В Аспро: Next, начиная с версии 1.5.0, и в Аспро: Корпоративный сайт 2.0, начиная с версии 1.2.0, доступно 3 вида отображения больших баннеров на мобильных устройствах:
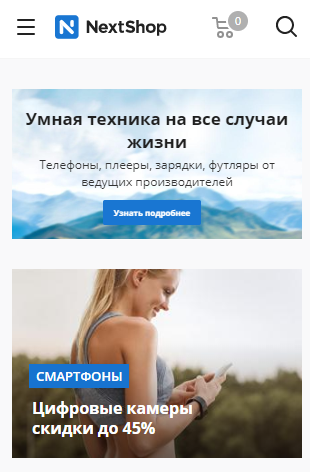
- Без активной картинки — фоновая картинка адаптируется, активная скрывается.
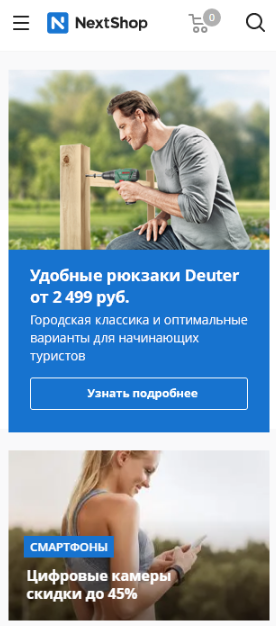
- С полем снизу под заголовок и текст — баннер адаптируется при разрешении экрана менее 767 px. Текст переносится под картинку.
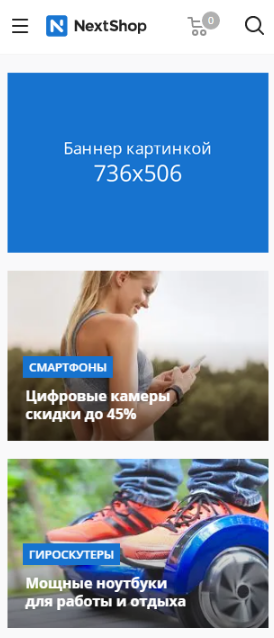
- Отдельная картинка — отображается отдельное адаптивное изображение, если разрешение экрана менее 767 px. Оно загружается в настройках баннера. Если у какого-то баннера не будет загружена отдельная картинка, то будет адаптироваться фоновая картинка. Рекомендуемый формат для загрузки изображения — 736х506.
Тип отображения применяется для всех баннеров на главной. Выбирайте вариант, который вам нравится больше.
Видеоразбор настроек в Аспро: Next.
Видеоразбор настроек в Аспро: Корпоративный сайт 2.0.
Баннер без активной картинки, где текст располагается поверх картинки.

Баннер, где текст отображается в блоке снизу. Отличный вариант для тех, у кого у всех баннеров прописан цепляющий текст. Если текста нет, то отобразится пустой блок.

Баннер в виде отдельной картинки. Этот тип отображения отлично подойдет, если у всех баннеров заполнено значение «Ссылка с баннера». Потому что отобразится только картинка: без текста и кнопок.

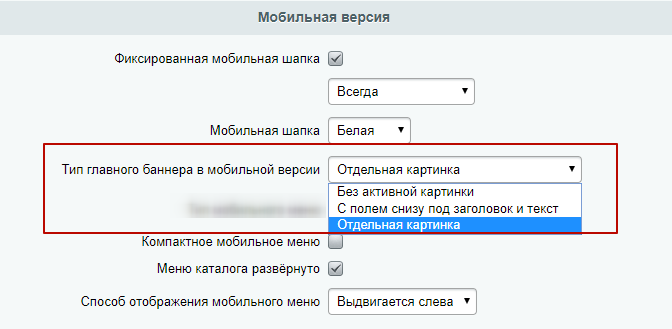
Чтобы выбрать тип отображения главного баннера, в административной части сайта перейдите в Аспро → Аспро: Next → Настройки.
Для Аспро: Корпоративный сайт 2.0 перейдите в Аспро → Аспро: Allcorp2 → Настройки.
В поле «Тип главного баннера в мобильной версии» выберите нужный вариант и сохраните изменения.

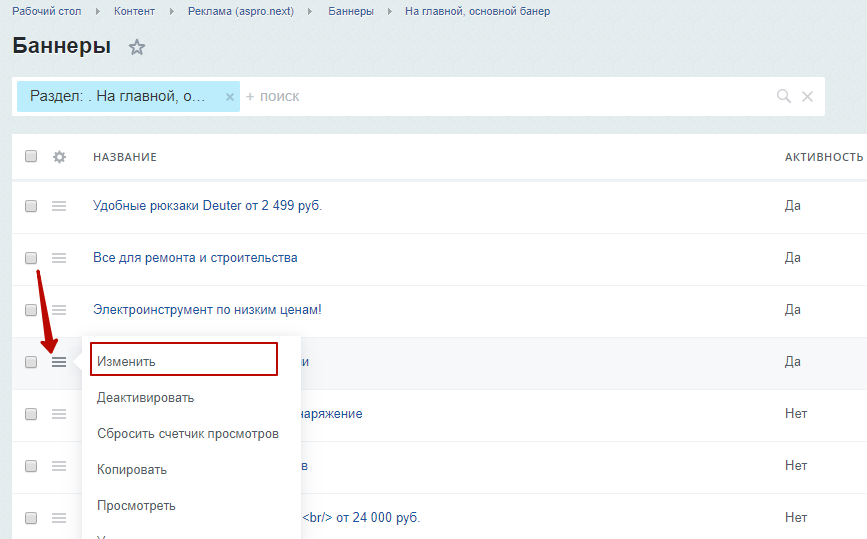
Чтобы загрузить отдельное изображение, которое будет отображаться на экранах менее 767 px, перейдите в редактирование баннера. Для решения Аспро: Next перейдите в Контент → Реклама (aspro.next) → Баннеры → На главной, основной баннер. Для решения Аспро: Корпоративный сайт 2.0 перейдите в Контент → Реклама (aspro.allcorp2) → Баннеры → На главной, основной баннер.
В строке с названием баннера кликните на «Гамбургер», затем нажмите поле «Изменить».

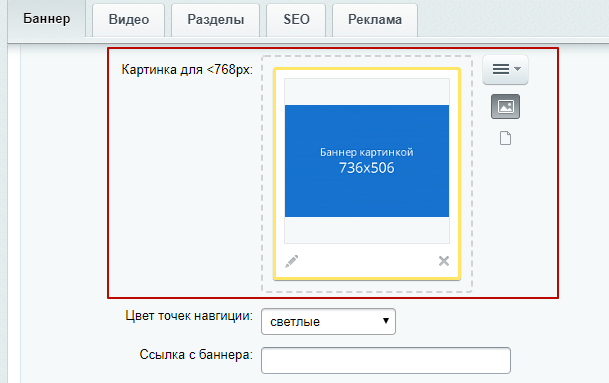
Загрузите изображение в поле «Картинка для <768px» и сохраните изменения. Отметим, что размер картинки рекомендуется делать 736 х 506, чтобы изображение не было слишком тяжелым и не терялось качество.

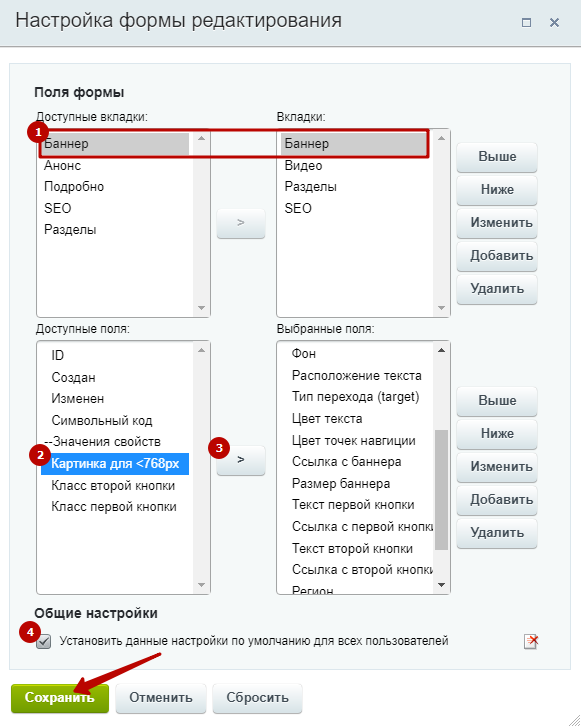
Если поле «Картинка для <768px» отсутствует, активируйте его через настройки форм. Для этого в правой верхней части нажмите на шестеренку.
В настройках формы в доступных вкладках выберите «Баннер» (1). Далее в доступных полях слева выберите «Картинка для <768px» (2) и нажмите на стрелку (3). Установите настройки по умолчанию (4) и сохраните изменения.