
Дизайн сайтов постоянно меняется. Не только из-за появления новых технологий, но и от осознания владельцами бизнеса того факта, что хороший визуал дает преимущества над конкурентами. Согласно статистике Web Design Statistics, около 73% компаний вкладывают ресурсы в улучшение внешнего вида проекта. Это помогает выделяться среди других сайтов и быть привлекательными для пользователей.
Если не хотите проигрывать в борьбе за внимание клиентов, стоит внимательно подойти к внешнему облику сайта. Чтобы вам было проще оценить визуальную составляющую, мы разберем признаки плохого визуала. Расскажем о трендах веб-дизайна и о том, как они влияют продажи бизнеса.
Зачем обновлять дизайн сайта
Визуальное обновление сайта — это не просто дань моде, а необходимый шаг для развития бренда. Клиент не всегда хочет покупать товары по самой низкой цене. Ему нужны яркие эмоции и образы, которые формируются с помощью внешнего облика.
Стоит сразу уточнить, что дизайн — не только про красоту, но и про удобство сайта. Лишь при сочетании этих 2-х компонентов достигается хороший результат. Перечислим, что получит сайт от визуального обновления:
-
Повышение узнаваемости бренда. Правильный выбор цветов, шрифтов и стиля позволит закрепить ассоциацию с брендом.
-
Достижение доверия. Сайт будут судить по главной странице, поэтому она должна производить хорошее впечатление.
-
Увеличение конкурентоспособности. За счет привлекательного дизайна можно выделяться среди конкурентов.
-
Улучшение пользовательского опыта. Хороший UX/UI-дизайн делает навигацию по сайту более интуитивной, улучшает скорость загрузки страниц и делает процесс покупки проще и приятнее.
Как выглядит плохой дизайн
Давайте рассмотрим на примерах типичные ошибки в дизайне сайтов.
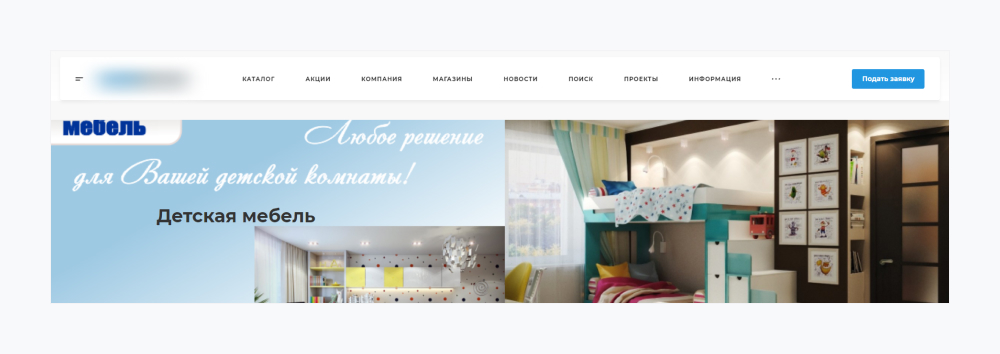
Баннер с неподходящим разрешением
Баннер на главной странице обязательно должен выглядеть красиво и информативно, иначе легко испортит впечатление о сайте. Обрезанная и мыльная картинка, отсутствие ссылок на важные разделы делают его нахождение на сайте бессмысленным. Рекомендуем следить за тем, чтобы баннеры были подходящего разрешения на всех устройствах. Тогда главная страница будет выглядеть аккуратно.

Баннер без соблюдения безопасных зон
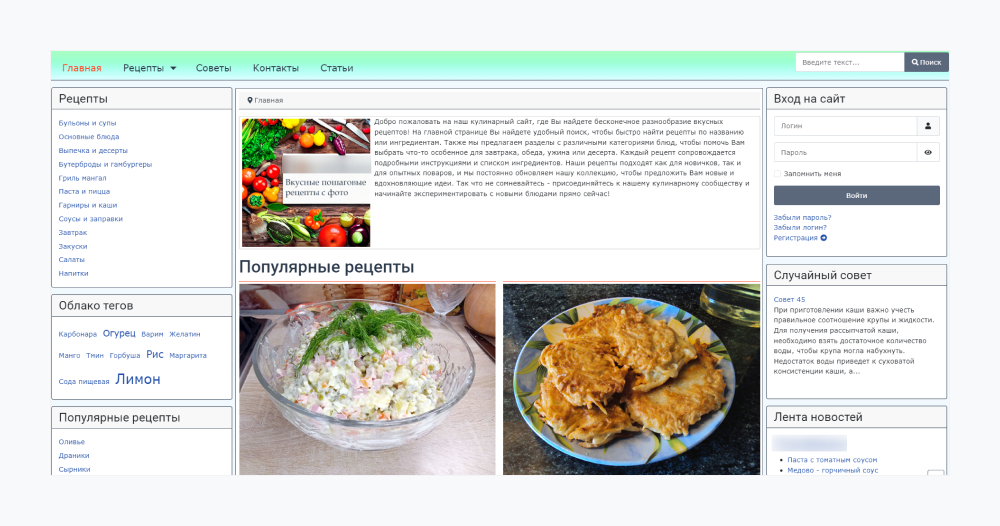
Много текста
Современные сайты стараются не загружать посетителей текстом. Когда слова идут сплошняком, их сложнее понять, чем если бы контент делился на абзацы. Поэтому не загружайте много текста на одну страницу и подкрепляйте информацию картинками.

Текст обтекает картинки со всех сторон
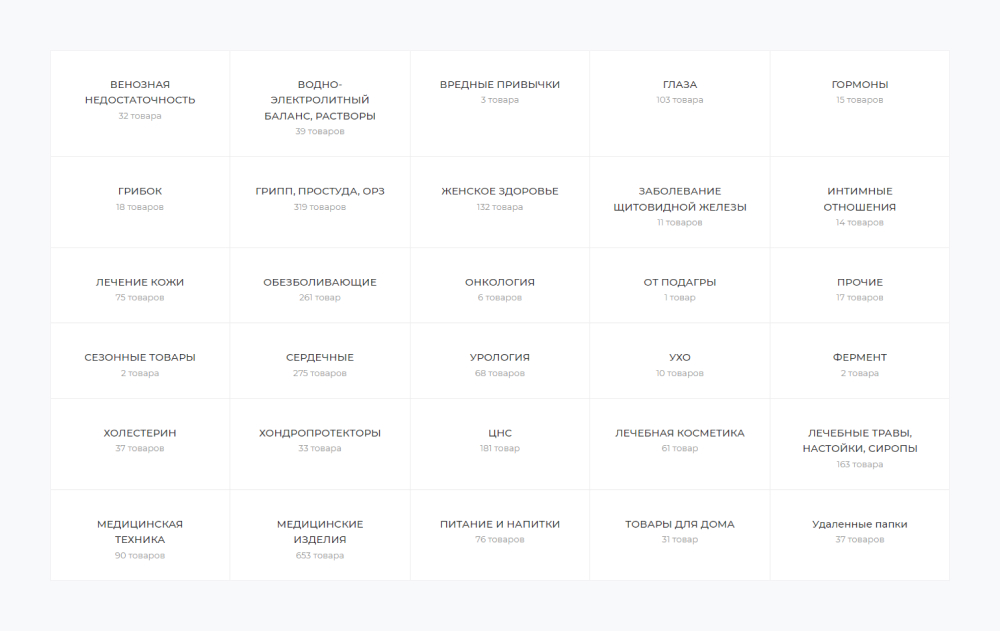
Сложная структура разделов
Если у вас слишком большая структура каталога, клиенту потребуется приложить усилия, чтобы найти товар. Усугубляет ситуацию отсутствие картинок. Есть вероятность, что пользователь просто не увидит нужный раздел.

Страница разделов
Тренды дизайна
Дизайн постоянно развивается, появляются новые стандарты для сайтов. Чтобы не проигрывать в конкуренции, веб-дизайнеры перенимают лучшие практики у коллег. Так формируются тренды.
Мы рассмотрим особенности дизайна у сайтов-лидеров электронной коммерции. А также возможности дизайна одного из наших флагманских решений — Аспро: Лайтшоп. Попробуем на его примере рассказать, как можно обновить дизайн, чтобы соответствовать современным тенденциям.
Скругления
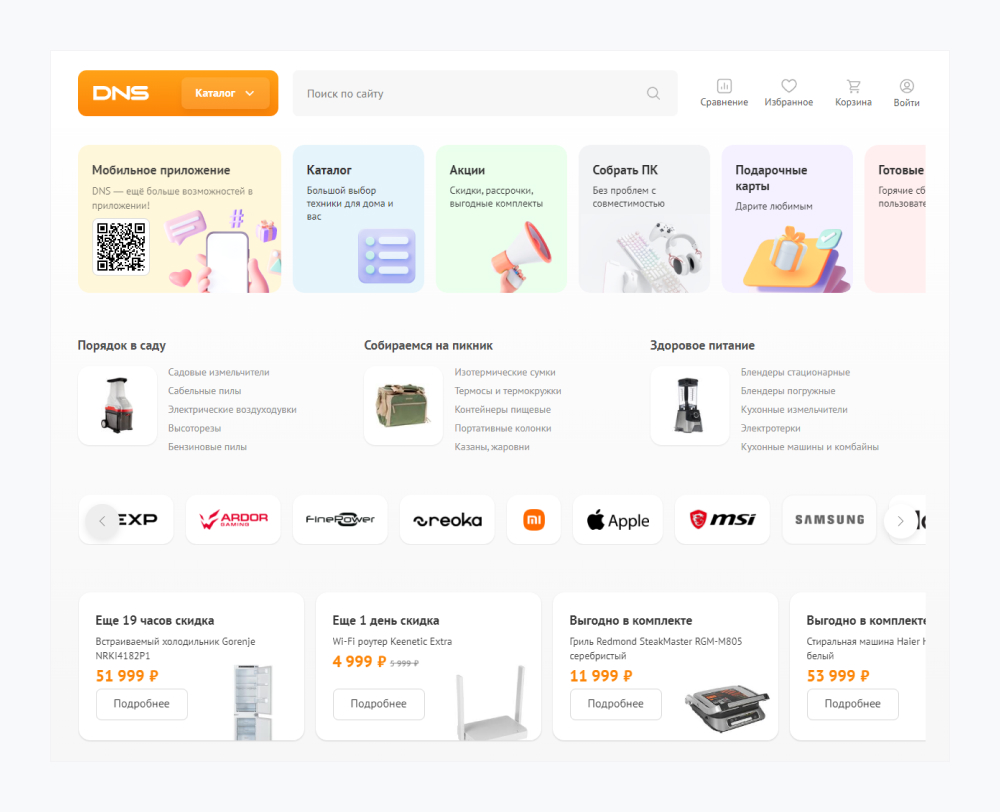
Из мобильных приложений до веб-сайтов дошел тренд на использование мягких скруглений в блоках. Заметить его можно на многих топовых площадках: маркетплейсах Ozon и Wildberries, или магазине электроники DNS.

Главная страница DNS
Скругления проще воспринимаются глазом за счет более видимой границы, чем у остроугольных блоков. Также закругленные кнопки и блоки занимают меньше места и выглядят дружелюбнее.

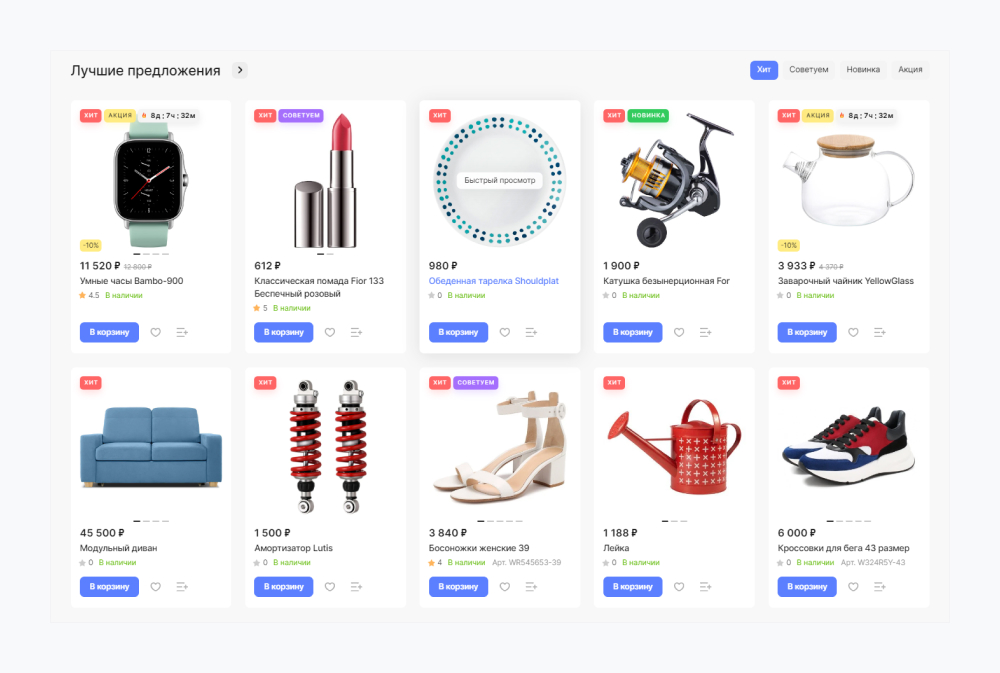
Карточки товаров в Аспро: Лайтшоп
Ритм страницы
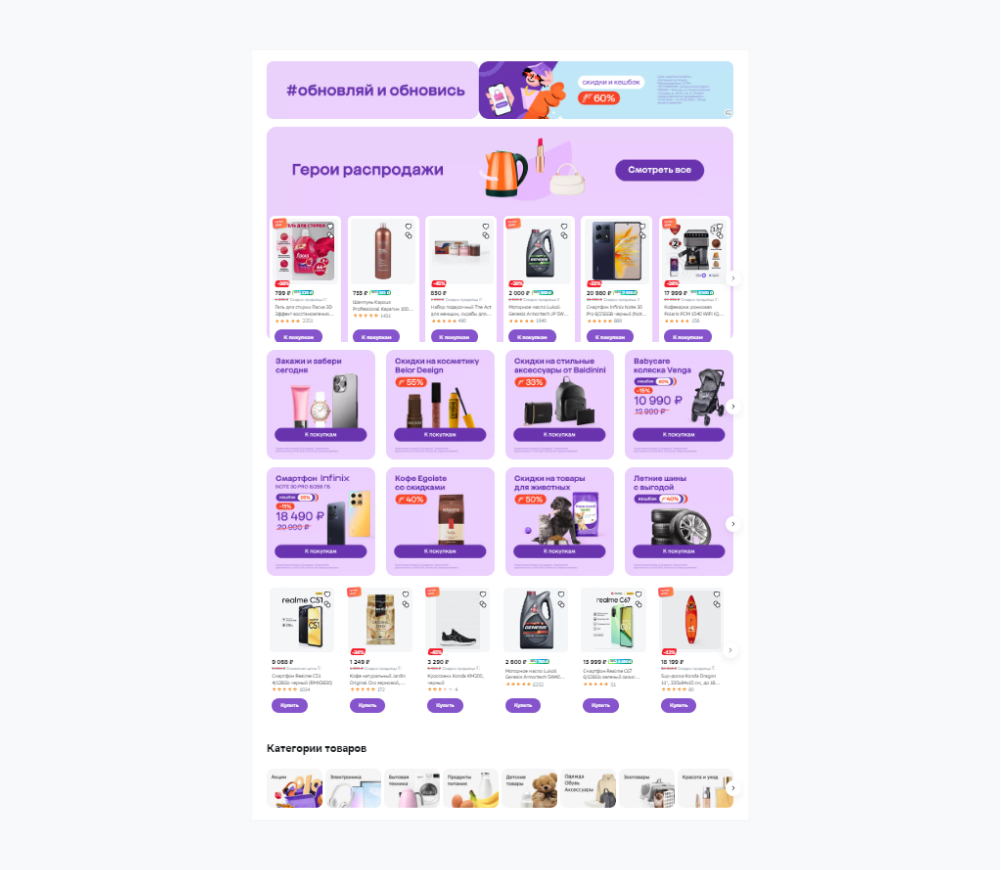
На главной странице «Мегамаркет» внимание пользователя удерживают блоки с разными цветами, формами и кнопками. Ведут они также в разные места: в популярные категории, карточки товаров или посадочные страницы. Это отличает площадку от других маркетплейсов, где используют одинакового размера карточки.

Блоки на главной странице «Мегамаркет»
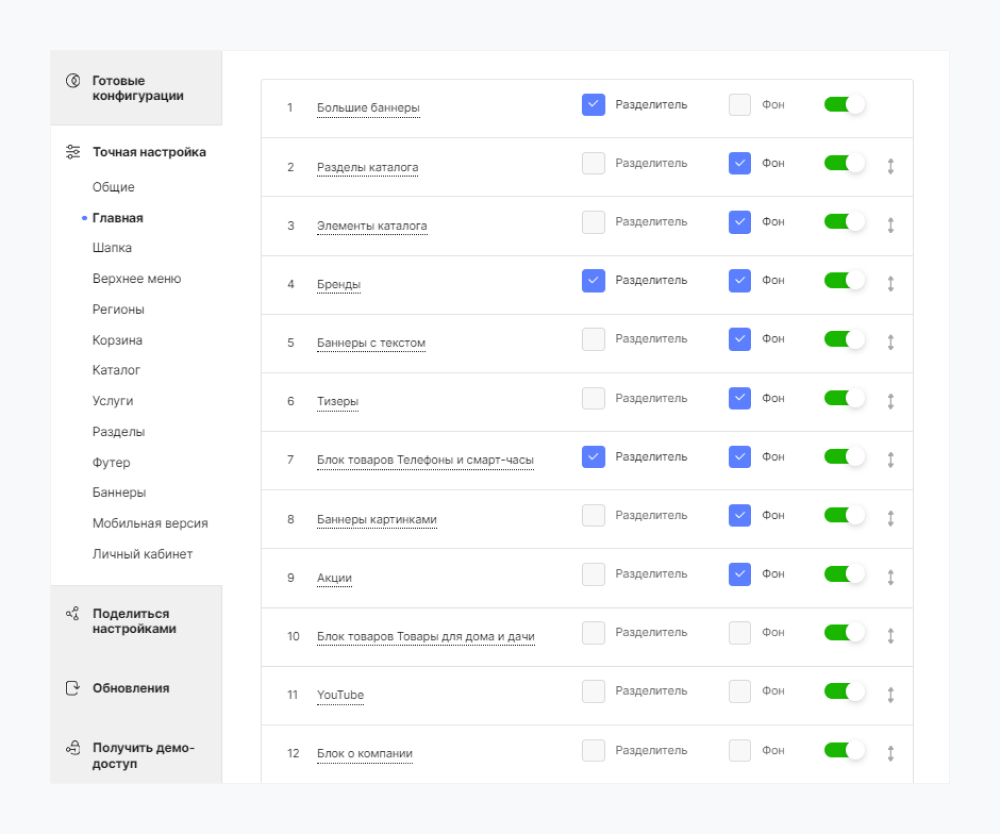
Не дайте пользователю заскучать. На Аспро: Лайтшоп можно настроить детально каждый блок главной страницы. Меняйте количество элементов в строке, выставляйте акцент за счет фона и рамки. Так пользователю будет проще перемещаться глазами по странице и фокусироваться на важном. Также на восприятие влияют отступы. Чем меньше расстояние, тем выше плотность информации.

Настройки блоков на главной Аспро: Лайтшоп
Первый экран
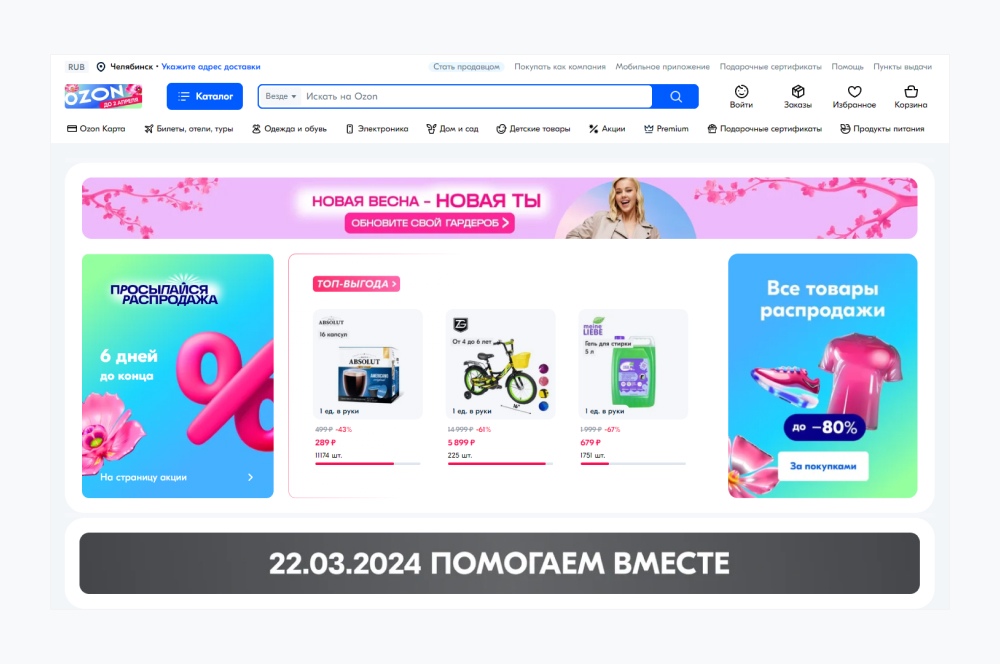
У Ozon удобно сделана шапка сайта. Ее дизайн устроен так, чтобы пользователь как можно быстрее дошел до совершения целевого действия: кнопки «Каталог» и «Поиск» выделены синим цветом. Также отдельно вынесены разделы, которые могут быть интересны пользователю.

Главная страница Ozon
Первое, что видит посетитель — баннер и шапку сайта. Уже по ним можно понять, какого качества и содержания будет контент. Стоит уделить их настройке больше внимания. Подберите картинку, рассчитайте высоту, учтите безопасные зоны и рекомендации по разрешению.
Если цель пользователя: как можно быстрее найти товар и совершить покупку, стоит детально настроить шапку сайта. Пусть там отображается не только названия основных разделов, но и ссылки на популярные товары, комплекты или посадочные страницы.

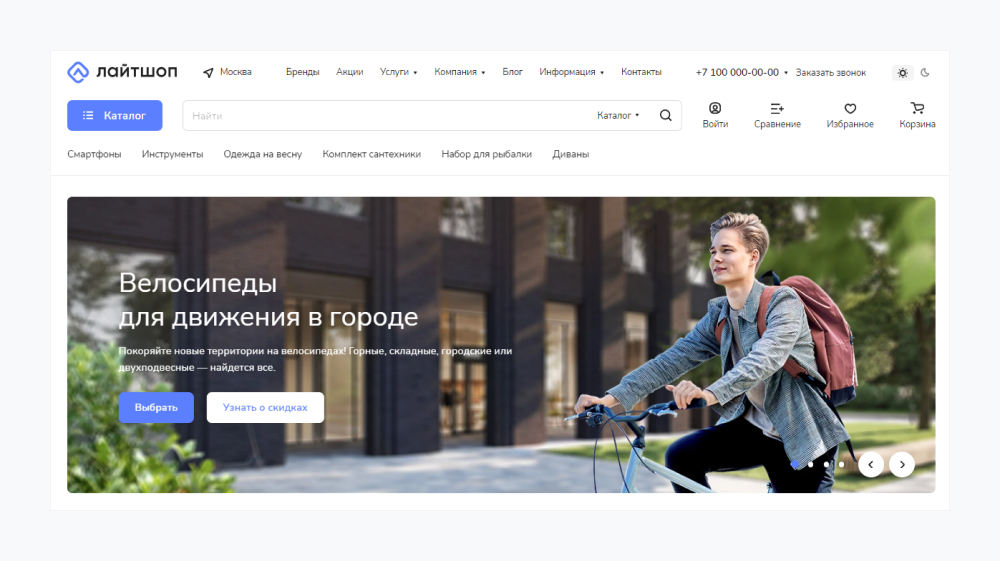
Главная страница Аспро: Лайтшоп
Акценты в карточке товара
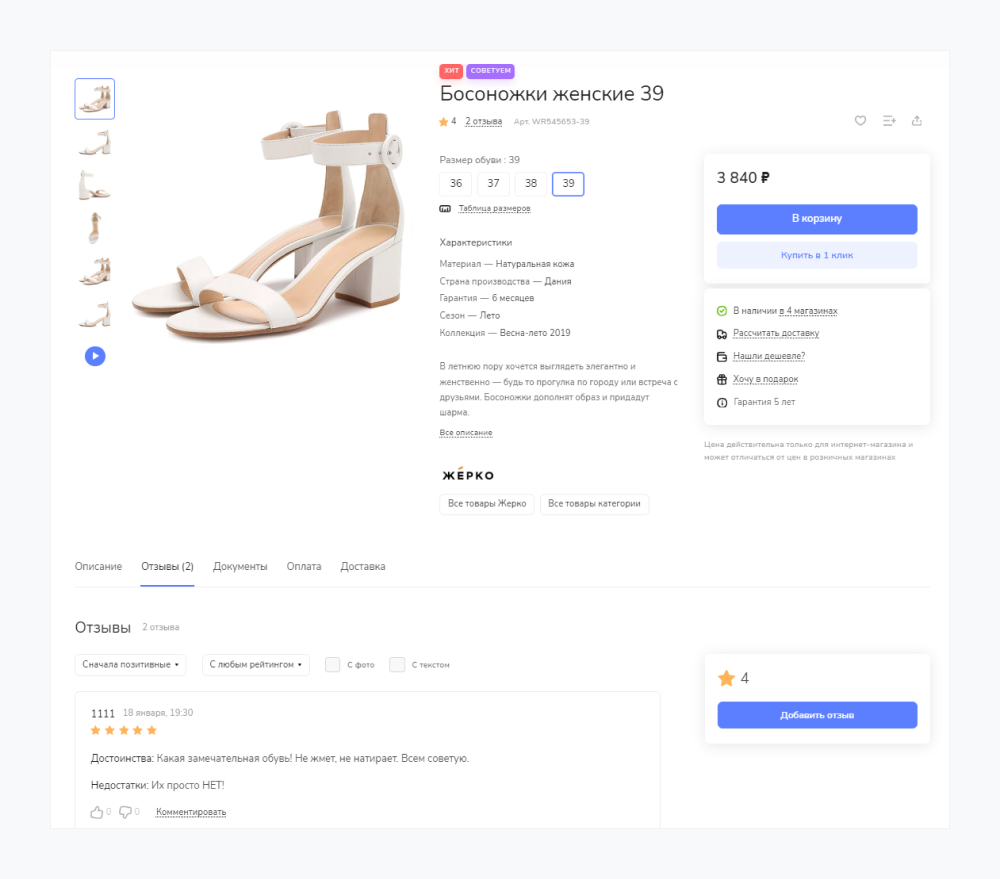
При работе с товарами клиент должен дойти до совершения целевого действия как можно быстрее. Помогите ему в этом. Например, можно акцентировать цветом внимание на кнопках «Каталог», «В корзину» и т. п.

Карточка товара в Аспро: Лайтшоп
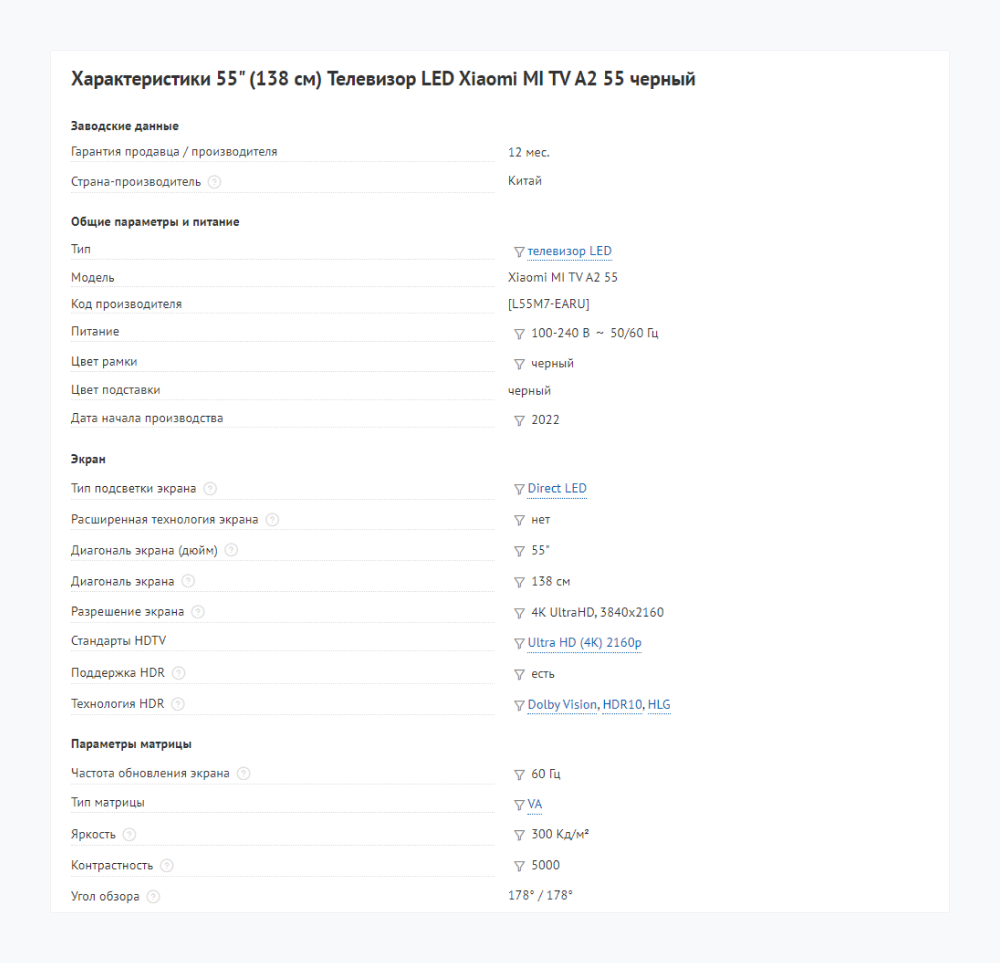
Чтобы клиент не запутался в обилии характеристик и легко нашел интересующие характеристики, в детальной карточке реализуют группировщик свойств. Такой функционал есть в Аспро: Лайтшоп.

Группировка свойств DNS
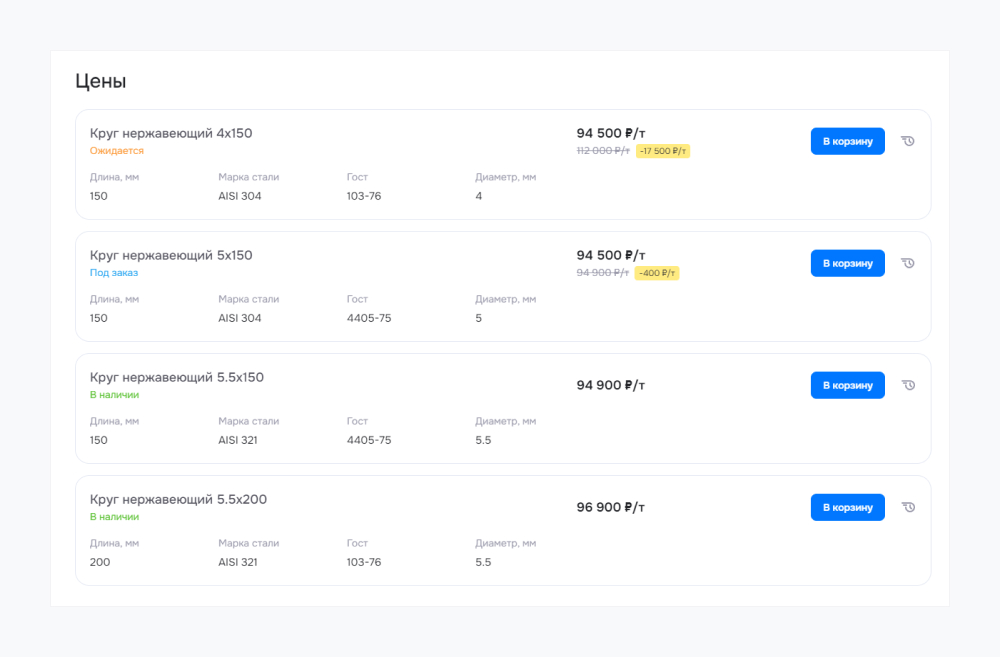
Если у вас есть товары с одинаковым внешним видом, но разными характеристиками, проработайте дизайн торговых предложений. Выделение цветом статуса товара и сравнение характеристик по столбцам помогут клиенту быстро найти наилучший для себя вариант.

Торговые предложения в Аспро: Приорити 2.0
Внимание к бренду
Поиск по бренду — один из популярнейших паттернов поиска товаров. Пользователь, который разбирается в категории товаров, сразу начнет искать логотип знакомой компании. При клике на карточку бренда покупатель попадает на посадочную страницу с товарами.

Блок с брендами «Мегамаркет»
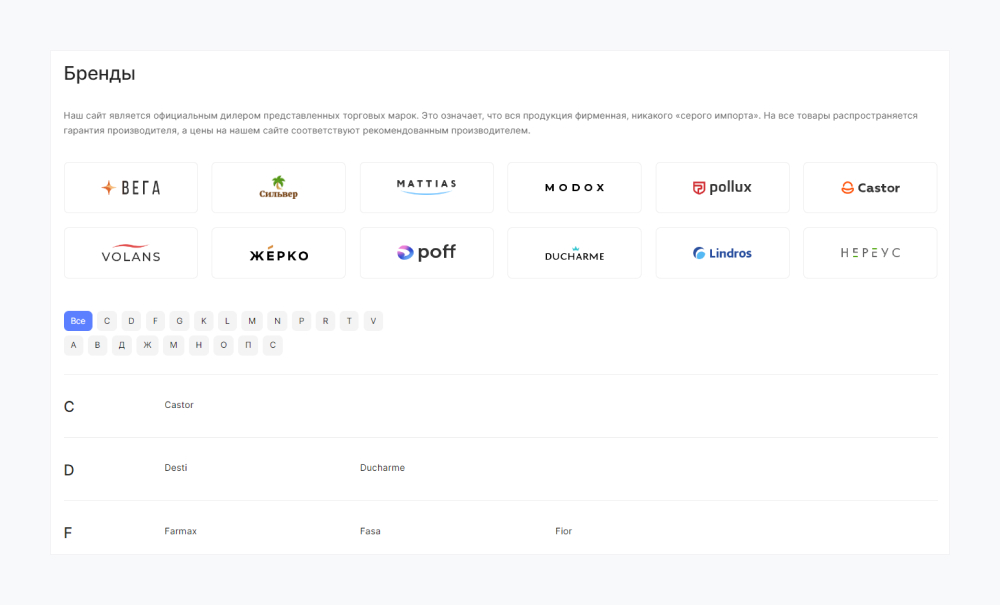
Если карточек брендов слишком много, стоит использовать группировку по буквам. Пусть отображаются картинки только у топовых компаний или тех, которые вы хотите продвинуть. А остальные будут отображаться списком в алфавитном порядке.

Раздел с брендами Аспро: Лайтшоп
Независимая мобильная версия
Сейчас чуть ли не каждый человек умеет покупать товары через смартфон. Поэтому сайтам важно улучшать дизайн не только на десктопных, но и на мобильных устройствах.

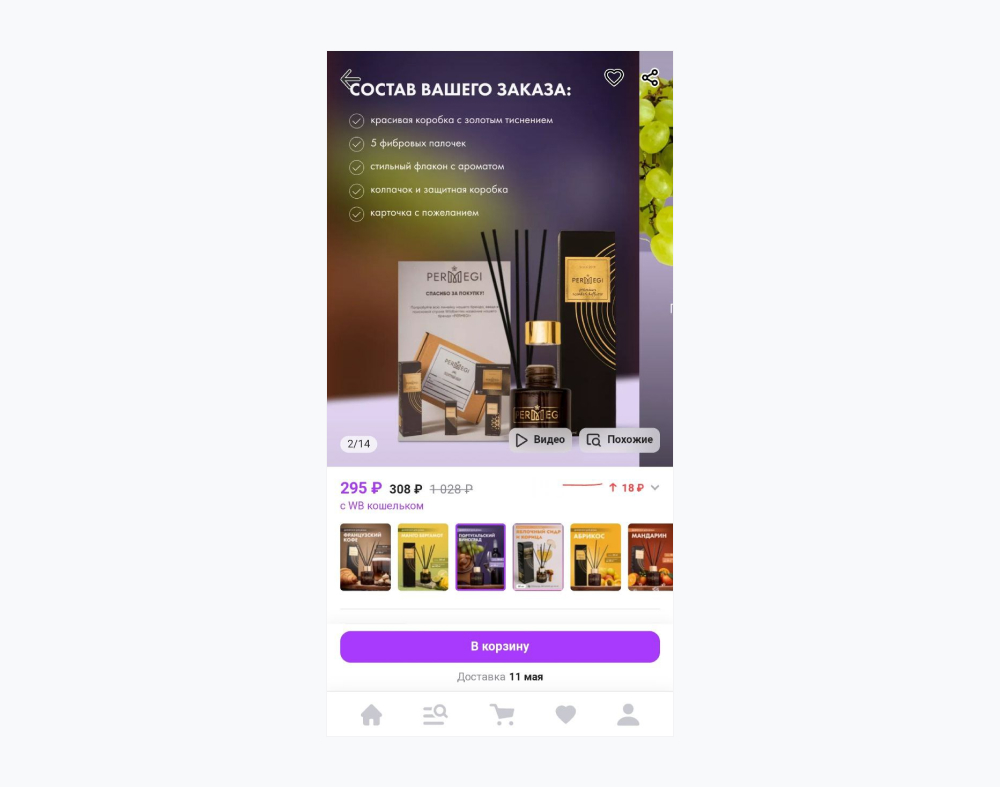
Карточка товара Wildberries. Мобильная версия
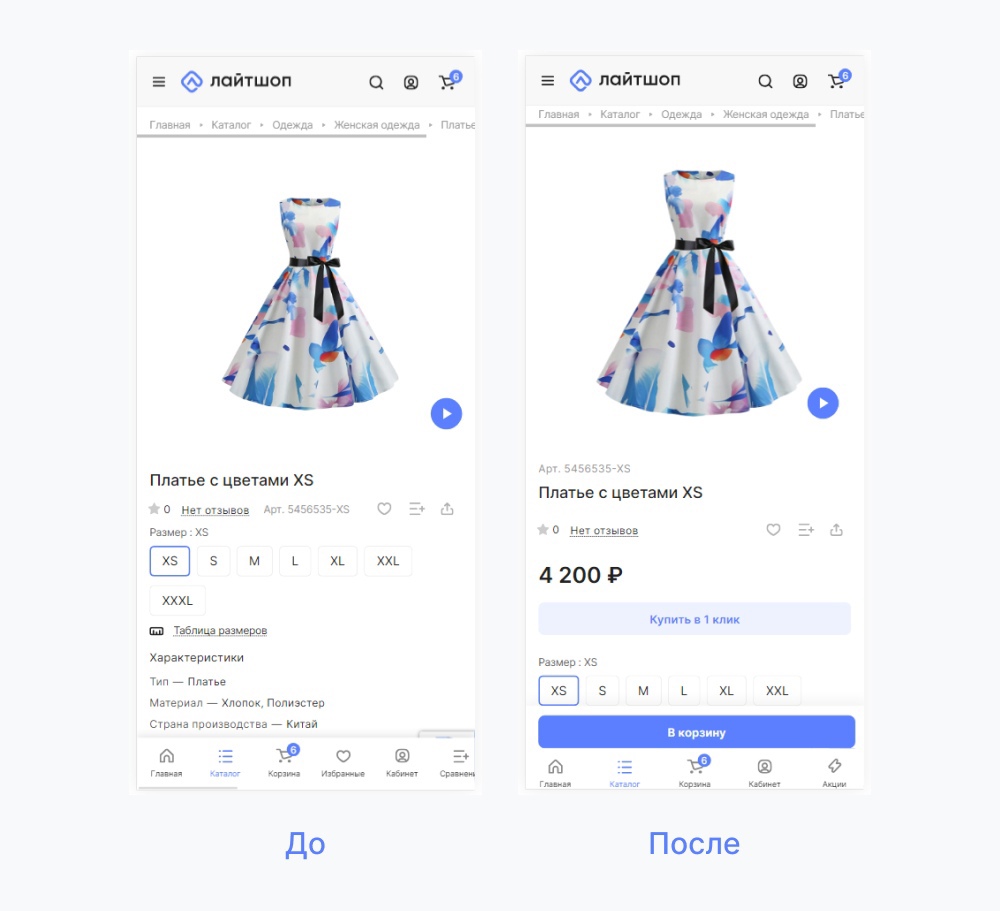
Многие проекты используют адаптивную версию, которая всего лишь подгоняет версию для ПК под размеры телефона. Но в Аспро: Лайтшоп доступен свой независимый от компьютера мобильный шаблон. В нем иначе расположены блоки, изменены отступы и шрифты, зафиксирована кнопка корзины и многое другое. Карточка товара сделана так, чтобы самая важная информация находилась в рамках одного экрана.

Адаптивная и мобильная версии Аспро: Лайтшоп
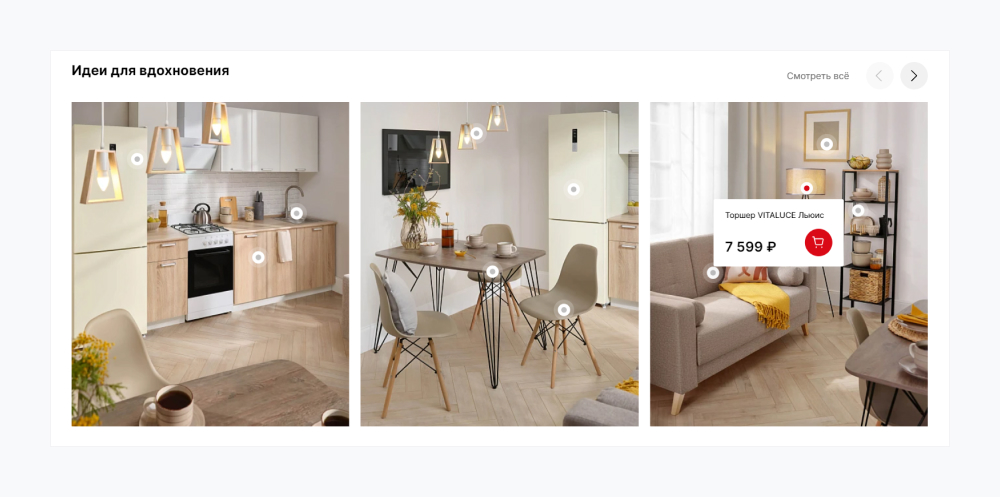
Метки на фото
Мебельный интернет-магазин Hoff использует интерактивные точки, при наводке на которые появляется окно с ценой, корзиной и ссылкой на детальное описание товара. Так посетителю сайта проще представить, как мебель может вписаться в его интерьер. При этом не нужно пролистывать каталог, чтобы найти подходящую модель.

Интерактивные точки на сайте Hoff
Подобное сделали наши партнеры с интернет-магазином аксессуаров для интерьера Valiant.
Итог
Если у вас уже есть сайт, проверьте, насколько он соответствует трендам дизайна. Улучшение визуала выделит вас среди конкурентов и поможет увеличить продажи. А если вы только думаете о запуске, то найти простой в настройке функционал и стильный дизайн можно в готовых решениях Аспро.
Пользователям наших решений мы готовы прокачать дизайн сайта. Для этого оставьте заявку на странице.






