Использование библиотеки UI-элементов

Представленные на демо-сайте UI элементы являются html-кодом, который вы можете скопировать и вставить в нужное место на странице сайта. В качестве примера добавим на сайт элемент «Шестеренки» и заголовки разного размера.

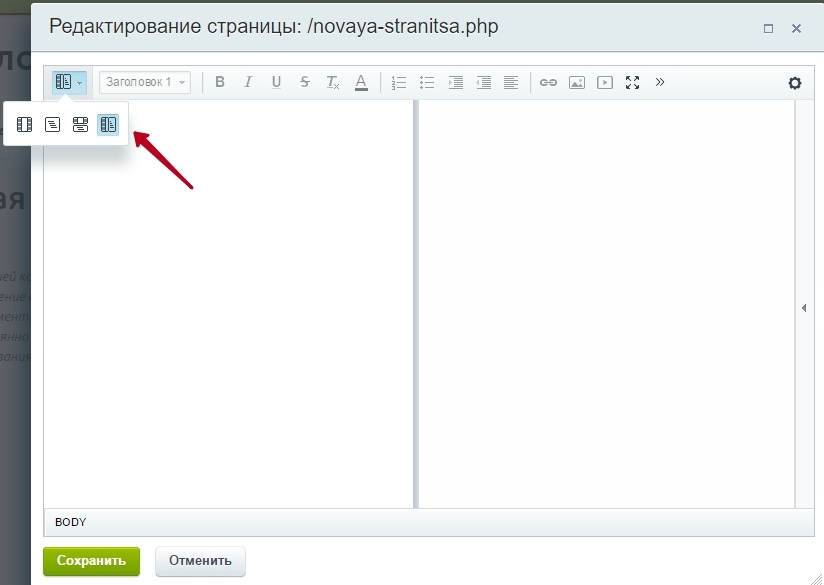
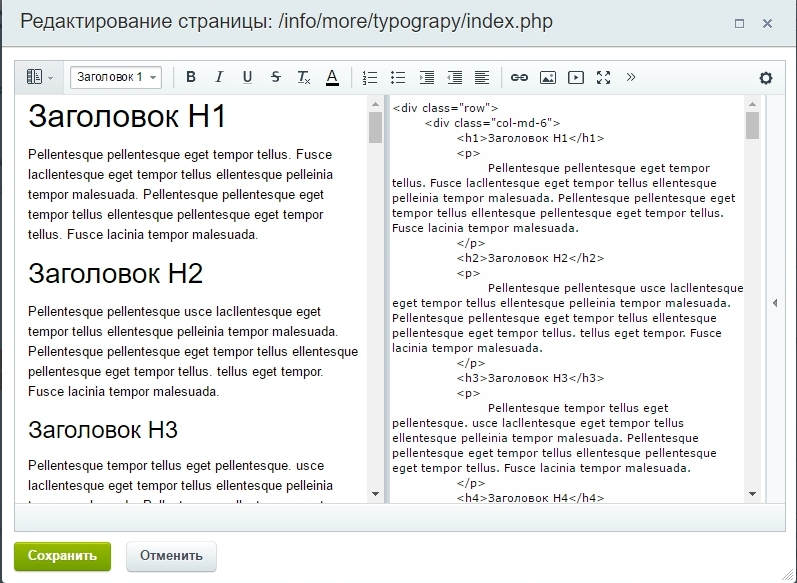
Перейдите на нужную страницу сайта, где вы хотите разместить элементы, активируйте режим правки и откройте страницу для редактирования. Переключитесь на совмещенный режим отображения, чтобы было видно одновременно и html-код, и внешний вид содержимого.

Откройте на вашем сайте раздел с библиотекой UI-элементов, перейдите на страницу с нужным содержимым, войдите в режим редактирования и также переключитесь в нем на совмещенный режим отображения.

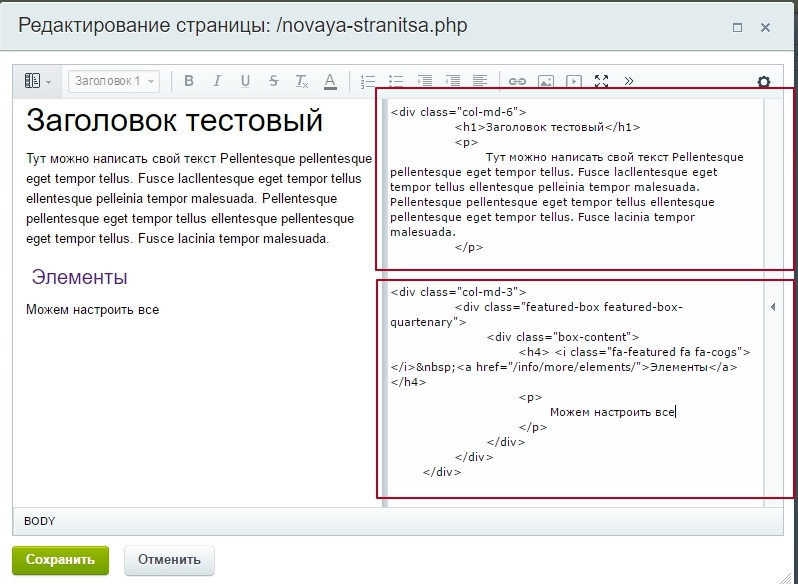
Скопируйте код интересующих вас элементов и вставьте на странице своего сайта.

В нашем примере скопирован код заголовка и код элемента «Шестеренки». Вы можете вносить изменения в код – например, убрать тестовый текст под заголовком или поменять подпись под шестеренками.
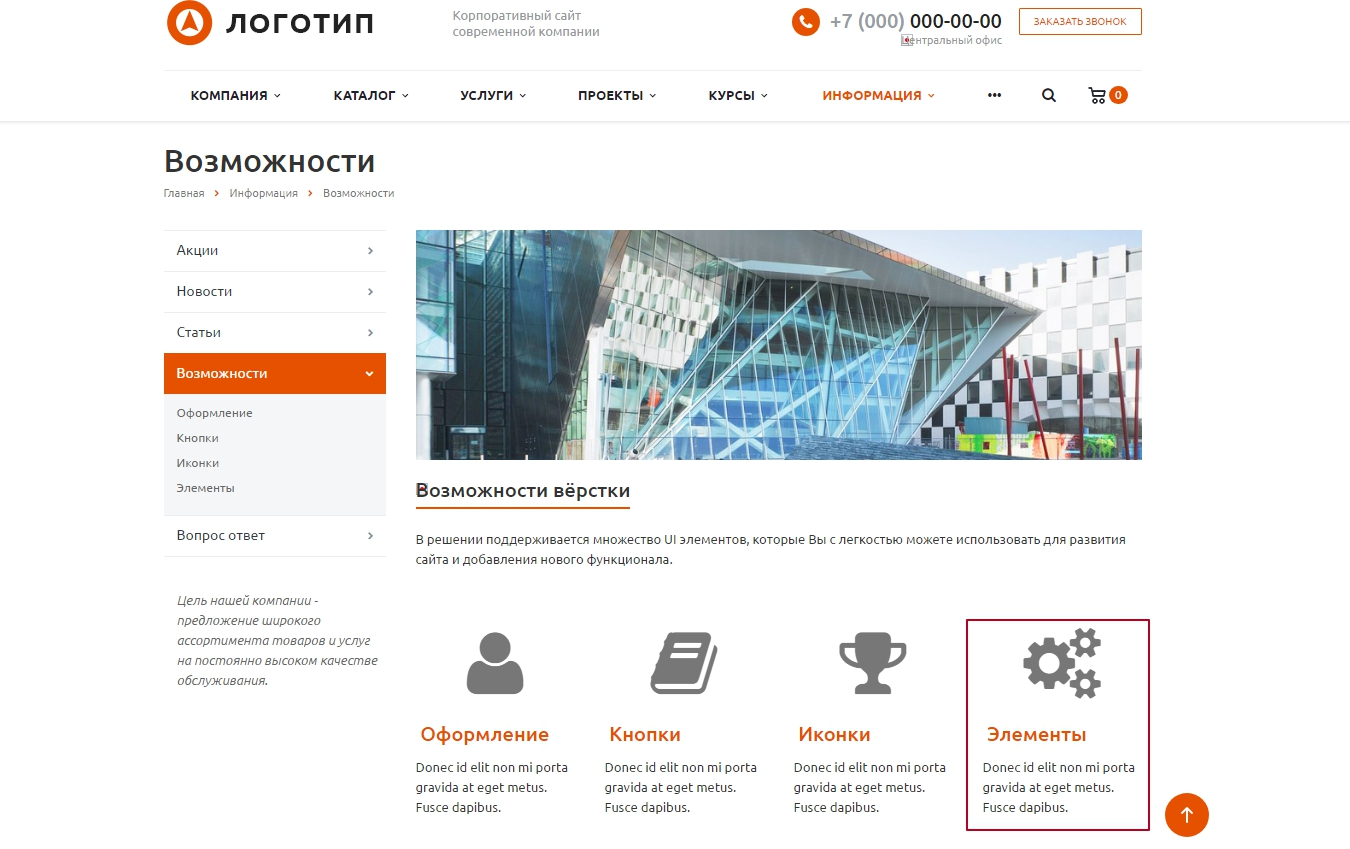
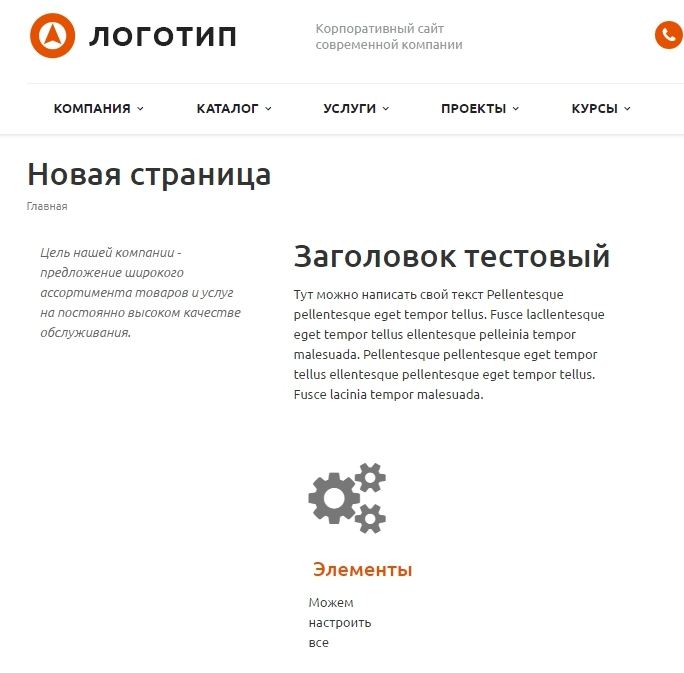
После сохранения изменений на странице отображаются нужные элементы:

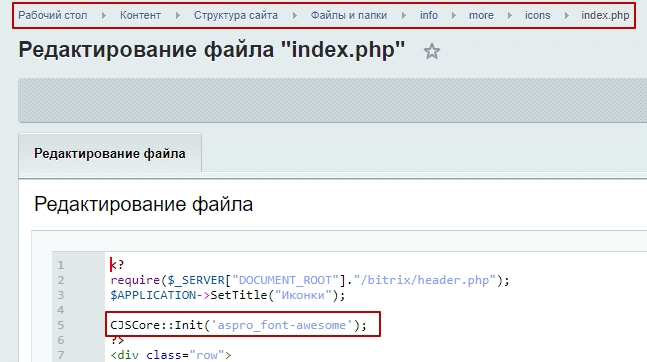
Важно! Для Аспро: Максимум, начиная с версии 1.6.1, чтобы работали иконки, нужно дополнительно подключить библиотеку иконок font awesome. Подключение производится на той странице, где они будут отображаться. Для этого вставьте код CJSCore::Init('aspro_font_awesome') на странице.
Для Аспро: Корпоративный сайт 3.0 код отличается: CJSCore::Init('aspro_font-awesome').

Подключение библиотеки на Аспро: Лайтшоп
Для десктопной версии Аспро: Лайтшоп вставьте следующий код: \Aspro\Lite\Functions\Extensions::init( БИБЛИОТЕКА);
А для мобильной версии: \Aspro\Lite\Functions\ExtensionsMobile::init(БИБЛИОТЕКА);
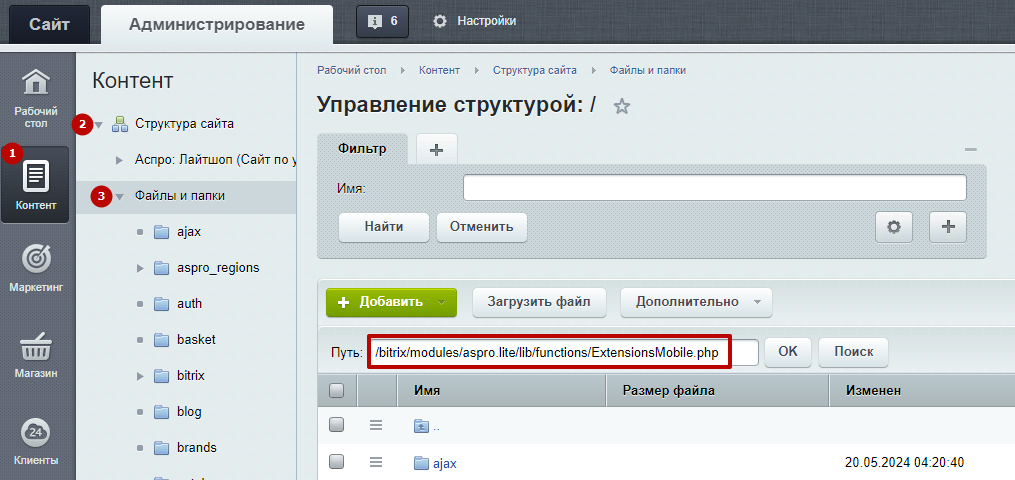
Чтобы найти все доступные библиотеки, перейдите в административную часть сайта. Выберите Контент (1) → Структура сайта (2) → Файлы и папки (3). Вставьте следующий путь в поле:
— для десктопной версии: /bitrix/modules/aspro.lite/lib/functions/Extensions.php
— для мобильной версии: /bitrix/modules/aspro.lite/lib/functions/ExtensionsMobile.php

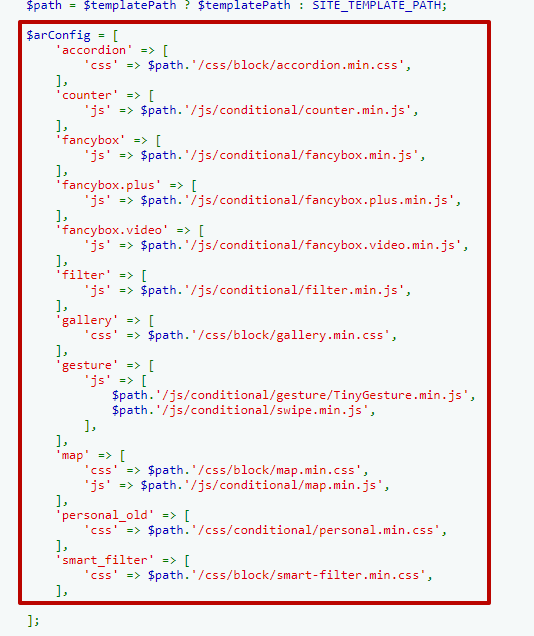
Доступные библиотеки находятся в массиве $arConfig.