Не хватает статьи или нашли ошибку? Выделите мышкой и нажмите Ctrl+Enter
Управление расположением блоков и табов
Впервые в корпоративном сайте можно самим определять, как будут располагаться блоки и табы. Теперь только вы решаете, в каком порядке будут отображаться новости, акции, галерея, услуги, статьи, видео и многое другое.
Изучайте вашу целевую аудиторию, ее предпочтения к содержимому сайта и экспериментируйте с настройками. Располагайте перед глазами самую важную информацию, и она не останется незамеченной. Время на поиск нужной информации сократится, а удовлетворенность ваших клиентов возрастет.
Видеоурок по управлению расположения блоков и табов:
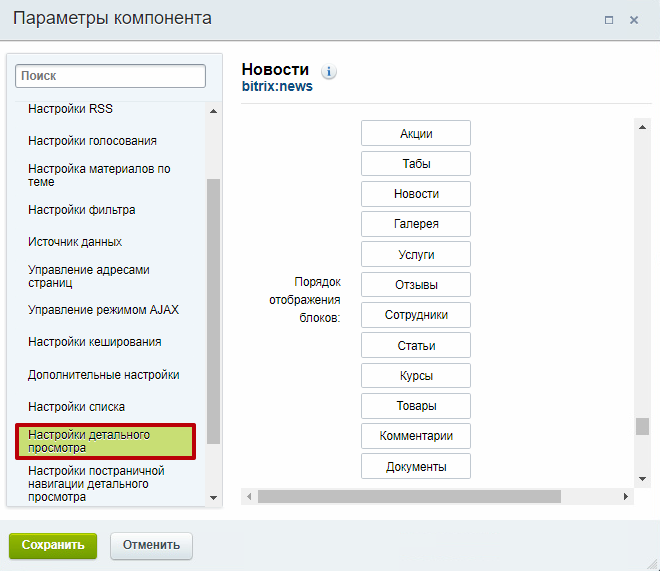
Определить порядок отображения блоков и табов на странице с описанием курса можно в параметрах компонента «Новости».
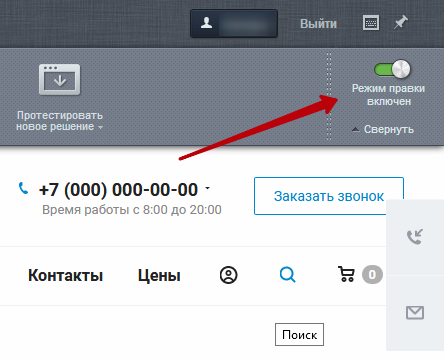
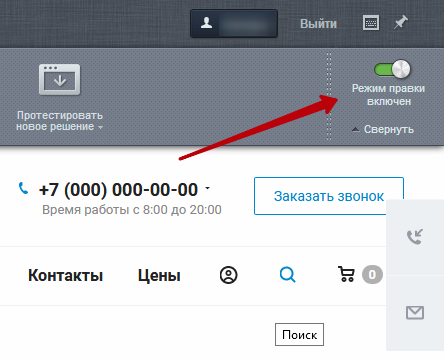
Чтобы открыть редактор параметров компонента, перейдите в раздел «Расписание». Переключитесь в режим правки.

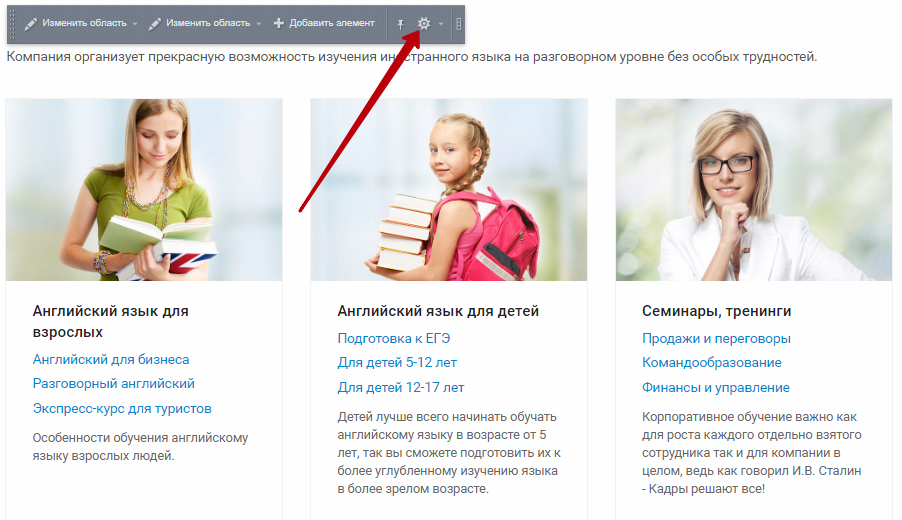
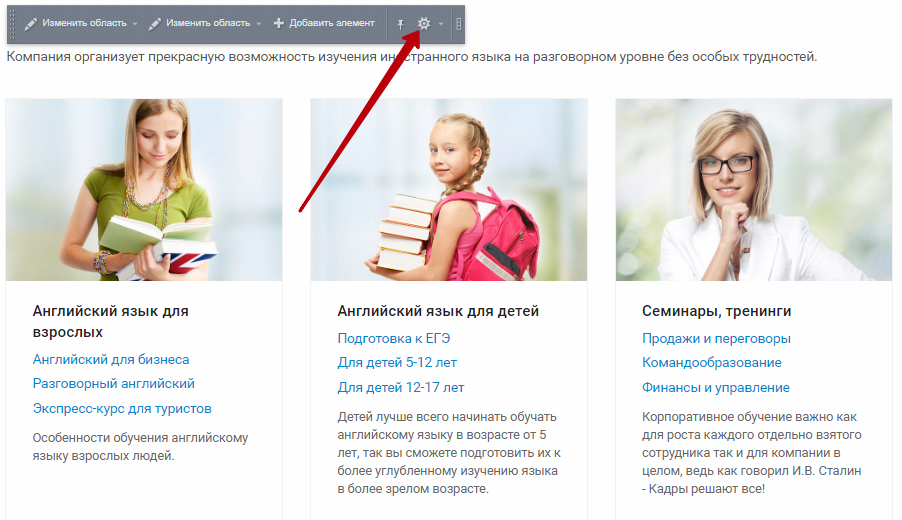
Наведите курсор на контентную область и нажмите на изображение шестеренки.


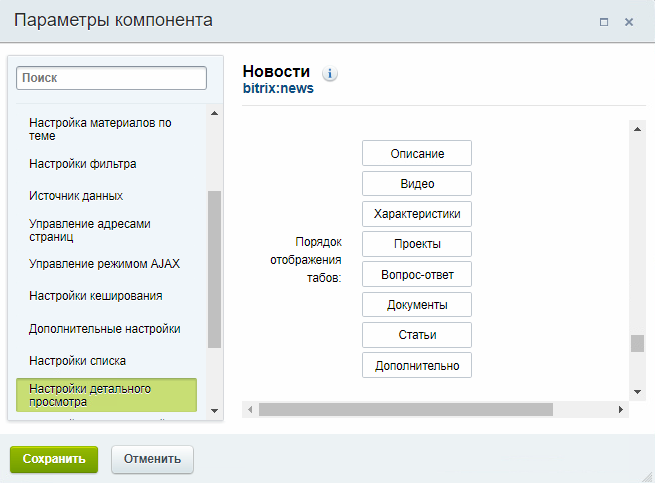
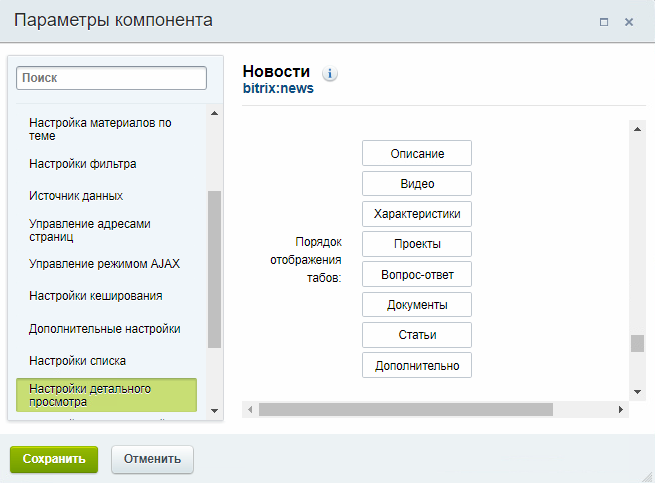
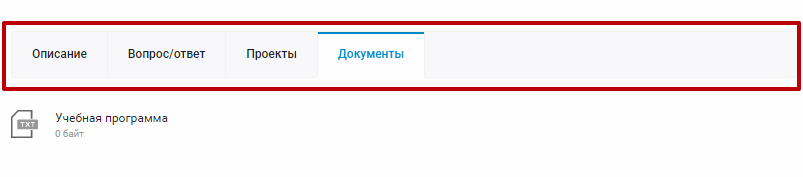
С помощью него можно менять местами вкладки на странице карточки расписания — например, «Описание», «Вопрос/ответ», «Проекты», «Документы»:


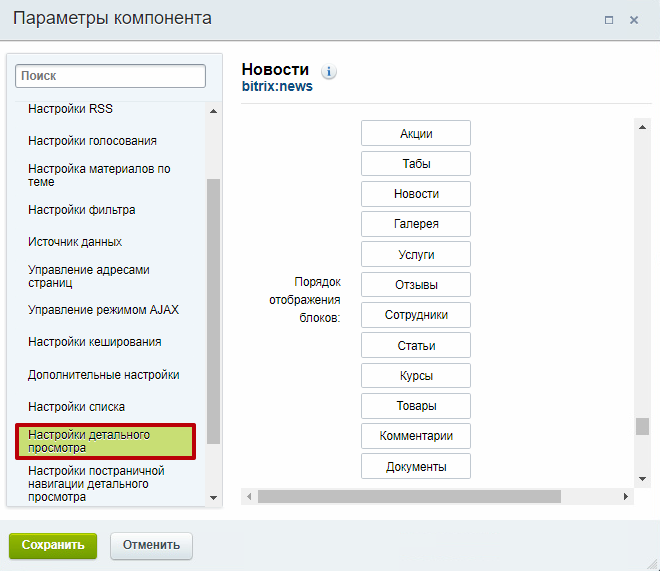
Конструктор отображения блоков задает общий вид страницы и позволяет изменять порядок расположения блоков — например, табов, галереи, связанных сотрудников или статей.
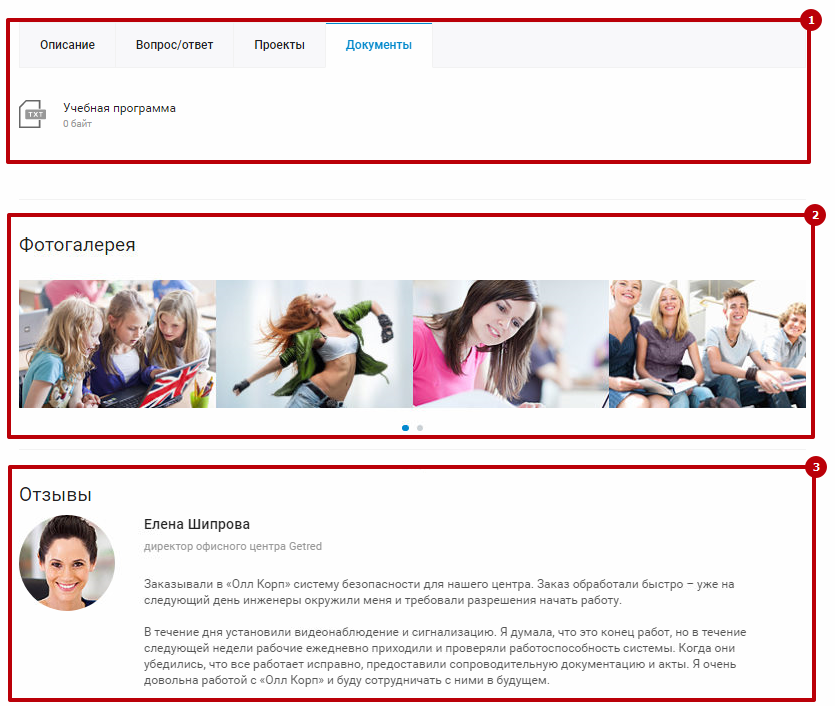
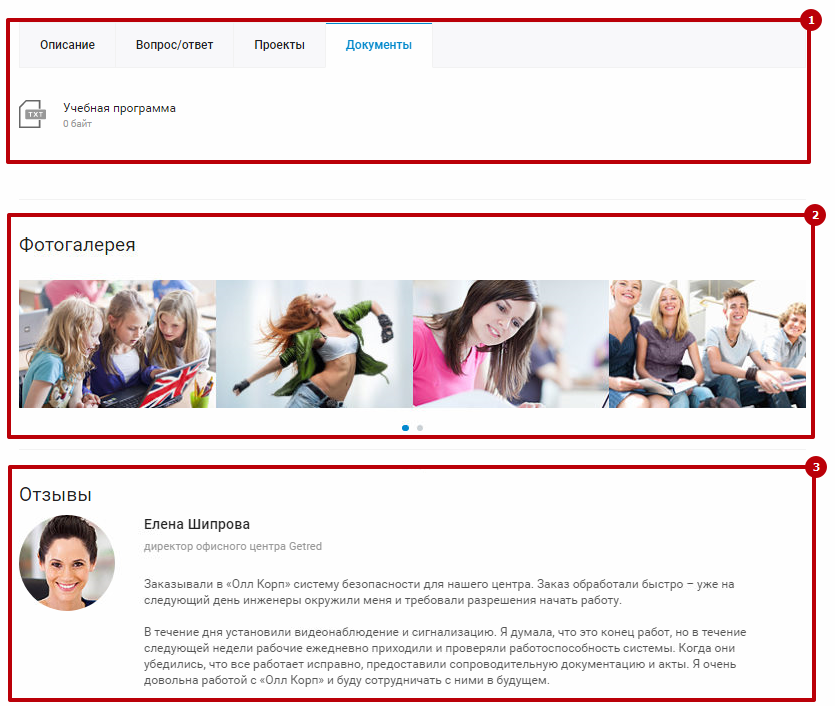
На картинке ниже приведен пример. Первым отображаются блок «Табы» (1), затем блок «Галерея» (2) и «Отзывы» (3). Используя конструктор, вы можете менять местами эти блоки так, как нужно именно вам.

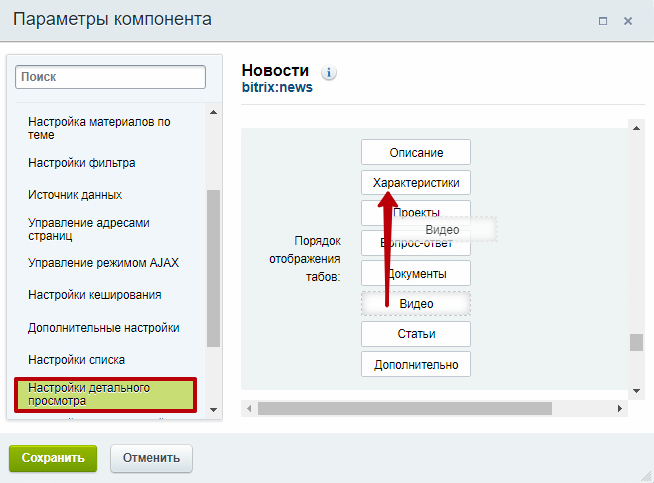
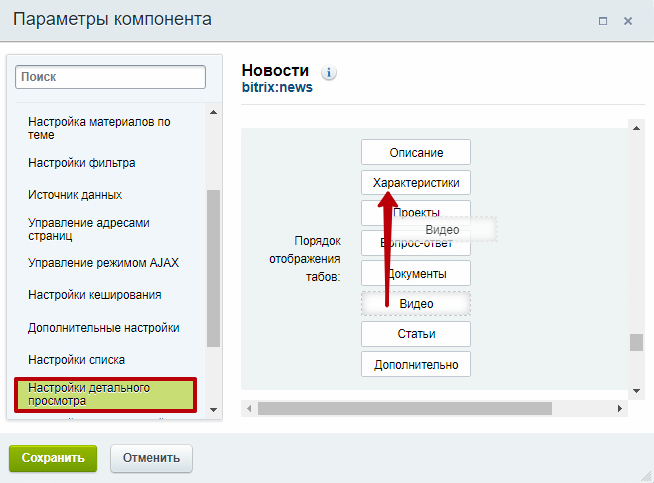
Пользоваться конструкторами очень просто – захватите левой кнопкой мыши один из элементов и переместите его вверх/вниз на нужное место.

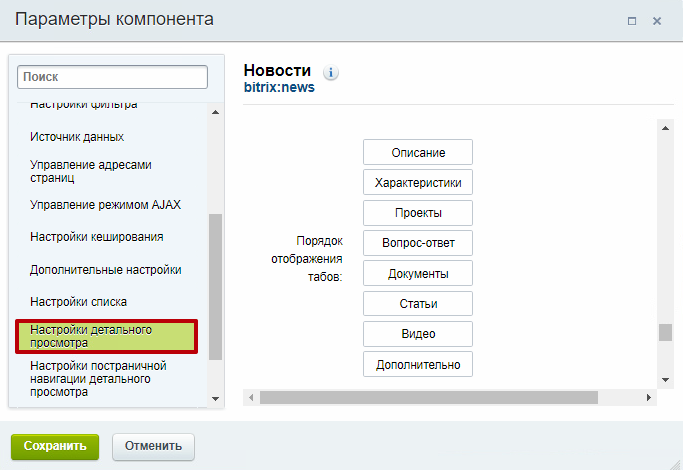
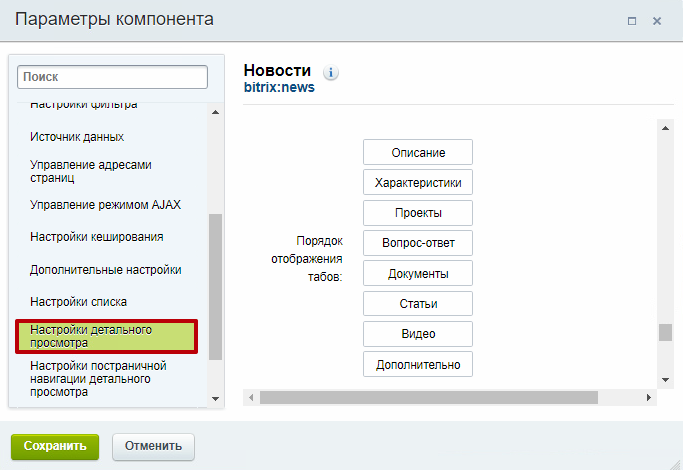
Таб или блок, на чье место был установлен другой элемент, сместится вниз или вверх (в зависимости от того, где освободилось место) вместе с остальными элементами . В примере, таб «Видео» располагался внизу, поэтому когда мы перенесли его выше – на место таба «Характеристики» – характеристики и прочие табы сдвинулись вниз.

Изучайте вашу целевую аудиторию, ее предпочтения к содержимому сайта и экспериментируйте с настройками. Располагайте перед глазами самую важную информацию, и она не останется незамеченной. Время на поиск нужной информации сократится, а удовлетворенность ваших клиентов возрастет.
Видеоурок по управлению расположения блоков и табов:
Определить порядок отображения блоков и табов на странице с описанием курса можно в параметрах компонента «Новости».
Внимание! Настройки в параметрах компонента действуют на все элементы внутри раздела, включая те, что находятся в разных внутренних подразделах.
Чтобы открыть редактор параметров компонента, перейдите в раздел «Расписание». Переключитесь в режим правки.

Наведите курсор на контентную область и нажмите на изображение шестеренки.

В открывшемся окне перейдите к группе параметров «Настройки детального просмотра». Здесь вы найдете:
-
конструктор положения табов

С помощью него можно менять местами вкладки на странице карточки расписания — например, «Описание», «Вопрос/ответ», «Проекты», «Документы»:

- конструктор положения блоков

Конструктор отображения блоков задает общий вид страницы и позволяет изменять порядок расположения блоков — например, табов, галереи, связанных сотрудников или статей.
На картинке ниже приведен пример. Первым отображаются блок «Табы» (1), затем блок «Галерея» (2) и «Отзывы» (3). Используя конструктор, вы можете менять местами эти блоки так, как нужно именно вам.

Пользоваться конструкторами очень просто – захватите левой кнопкой мыши один из элементов и переместите его вверх/вниз на нужное место.

Таб или блок, на чье место был установлен другой элемент, сместится вниз или вверх (в зависимости от того, где освободилось место) вместе с остальными элементами . В примере, таб «Видео» располагался внизу, поэтому когда мы перенесли его выше – на место таба «Характеристики» – характеристики и прочие табы сдвинулись вниз.