Управление формами
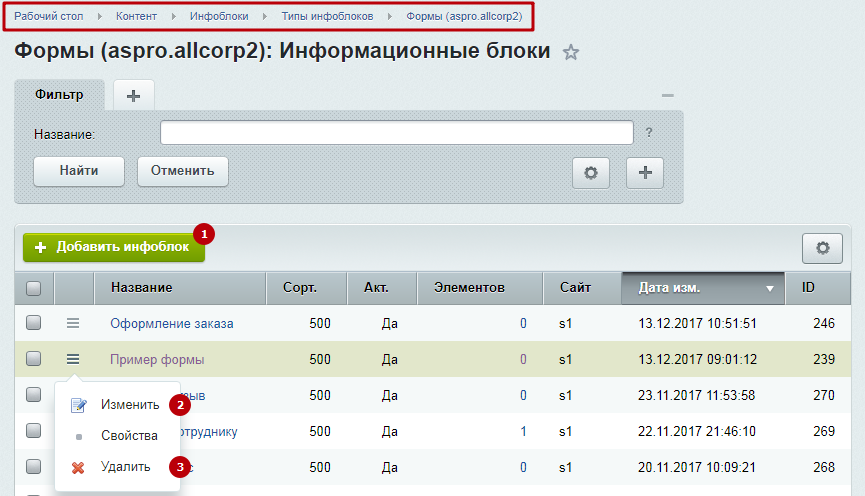
Для Аспро: Корпоративный сайт 2.0 перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Формы (aspro.allcorp2).
Для Аспро: Ландшафт сайт 2.0 перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Формы (aspro.landscape).
Для Аспро: Стройка перейдите в Рабочий стол → Контент → Инфоблоки → Типы инфоблоков → Формы (aspro.stroy).

Для создания новой формы нажмите «Добавить инфоблок» (1). Чтобы изменить (2) или удалить (3) форму, вызовите меню кнопки «Гамбургер» у соответствующей строки и выберите нужный пункт.
Рассмотрим основные настройки инфоблока.
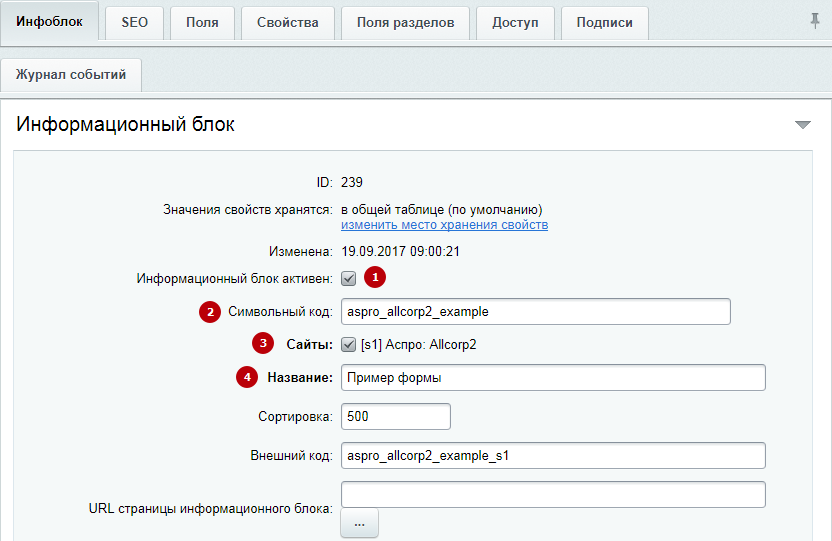
- На вкладке «Инфоблок»:
- установите галку «Информационный блок активен» (1), чтобы форму было видно на сайте;
- придумайте понятный символьный код (латинскими заглавными буквами) (2) – он будет использоваться для привязки к элементам (например, кнопкам);
- выберите сайт, на котором будет действовать форма (3);
- дайте форме название (4).


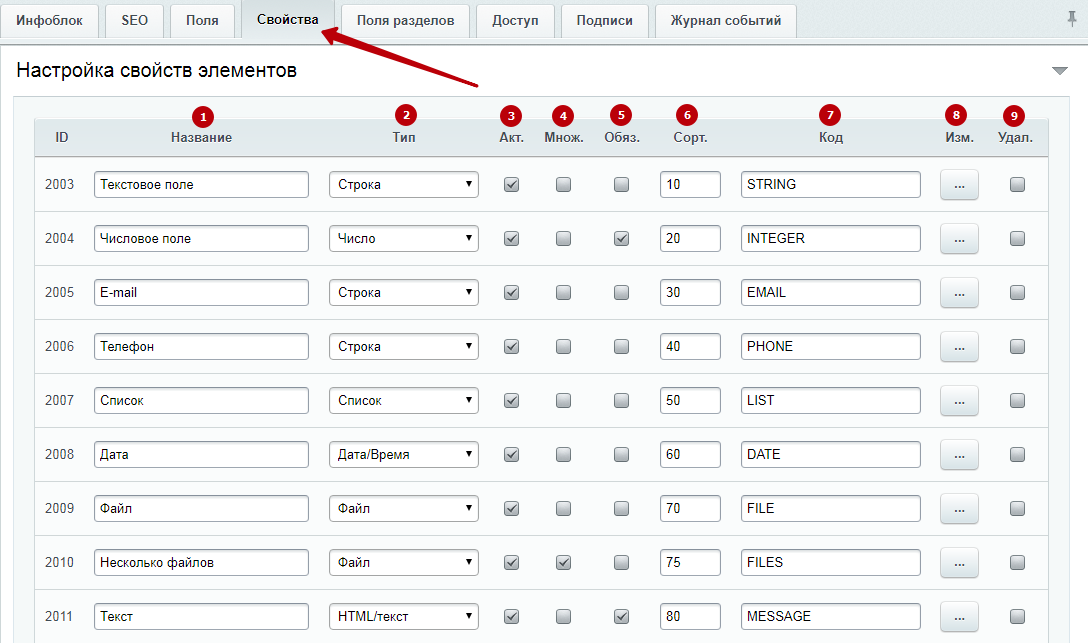
На вкладке «Свойства» создаются и настраиваются поля форм.

Для каждого поля обязательно нужно указать название (1), тип (2) и код заглавными латинскими буквами (7). Тип определяет, какое значение будет принимать поле – «Строка», «HTML/текст» или «Число».
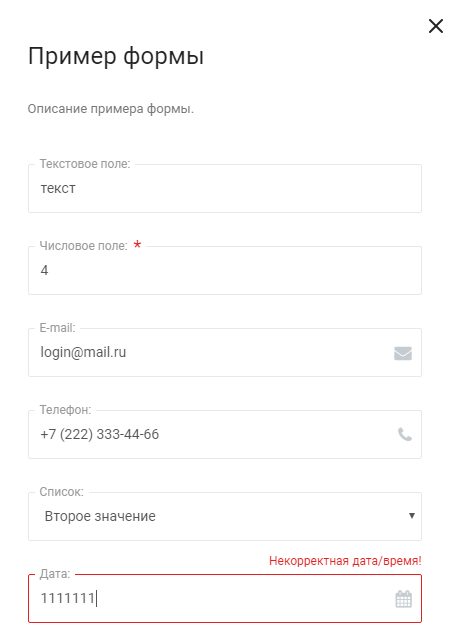
Начиная с версии 1.0.1 вы можете также выбирать тип «Дата», «Список» (когда пользователю предлагается несколько вариантов стандартных ответов – например, «да» или «нет»), а также «Файл» (например, для загрузки документа с резюме). Если пользователь введет значение неверного формата, форма выдаст ошибку.

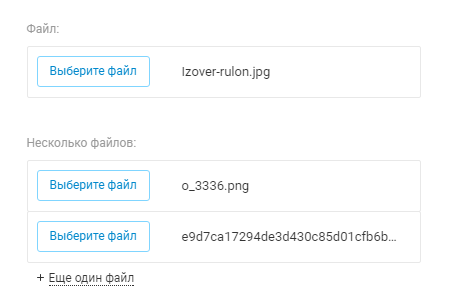
Чтобы поле отображалось в форме, установите галку «Акт.» (3). Если поле может хранить более одного значения, отметьте «Множ.» (4) – например, чтобы разрешить загрузку более одного файла за раз:

Для полей, которые являются обязательными для заполнения, активируйте параметр «Обяз.» (5). Чтобы задать порядок отображения полей на форме, заполните колонку «Сорт.» (6) – чем меньше индекс сортировки, тем ниже будет положение поля.
Для удаления лишней строки установите галку «Удал.» (9) и нажмите «Применить».
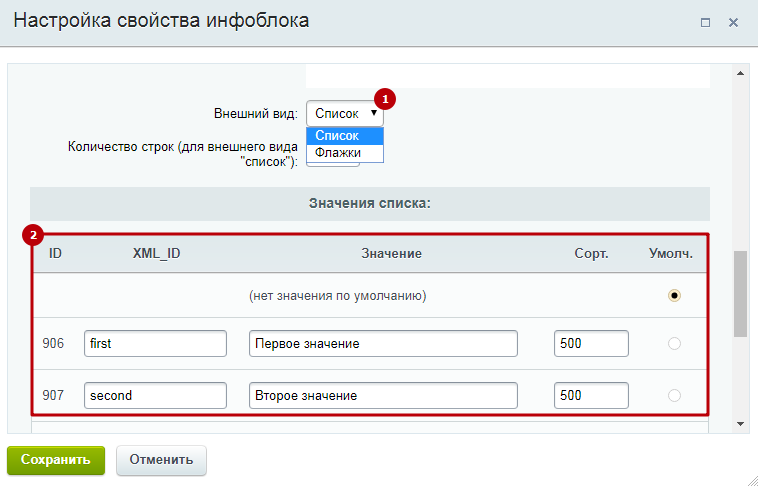
Колонка «Изм.» (8) содержит кнопки, которые открывает редактор свойств (полей) с дополнительными настройками. Дополнительные настройки могут понадобиться для определенных типов полей. Например, для поля типа «Список» в таблице «Значения списка» (2) следует задать доступные для выбора варианты. Также здесь можно выбрать внешний вид (1) – список или флажки.

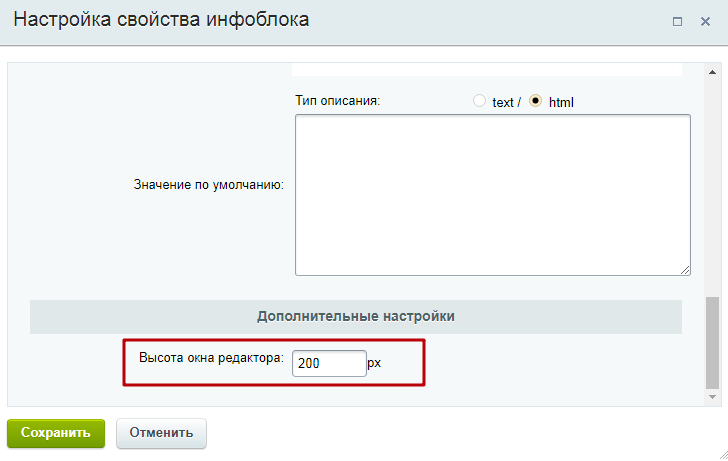
Для типа «Html/текст» в дополнительных настройках можно задать высоту поля ввода.

При создании формы кнопка «Отправить», captcha и информирование о согласии на обработку данных привязываются автоматически (если в решении выставлена соответствующая настройка).

Подробнее о настройках каптчи можно почитать здесь. Дополнительную информацию о согласии на обработку персональных данных можно найти здесь.
