- Описание курса
- Установка решения
- Первые шаги
- Виджет настроек решения
- Главная страница
-
Основные разделы
- Компания
- Продукция
- Услуги
- Проекты
- Пресс-центр
- Контакты
- Система обратной связи
- Корзина
- Посадочные страницы
- Свойства и связи
- «Ленивая» подгрузка изображений — LazyLoad
- Опция «Загружать мобильное меню и меню в фиксированной шапке только при первом отображении»
- Мобильная версия
- Тарифы
- Согласие на обработку персональных данных
- Личный кабинет
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Разделы и карточки регионов
- Автогенерация robots.txt и sitemap.xml
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Интеграция с другими сервисами
- Дополнительные настройки оформления
-
Рекомендации для графических материалов
- Логотип
- Преимущества на внутренних страницах
- Изображение в начале лендинга в каталоге продукции
- Изображение в начале контентной страницы
- Большой баннер на внутренней странице ниже заголовка
- Большой баннер на внутренней странице
- Контакты
- Пресс-центр
- Отзывы
- Команда
- Проекты
- Продукция
- Услуги
- Главная страница
- Логотипы партнеров и производителей
- Фавикон
- SEO, маркетинг, реклама
- Для разработчиков
- Установка модулей сторонних разработчиков
Управление расположением блоков на детальной странице услуг
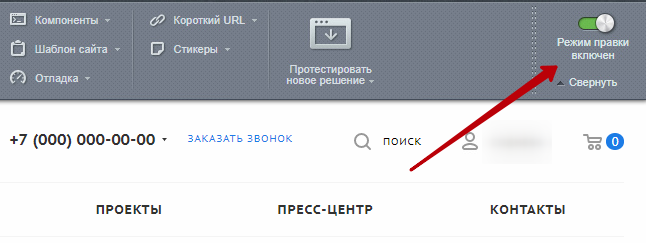
Для изменения положения блоков на детальной странице услуги переключитесь в режим правки.

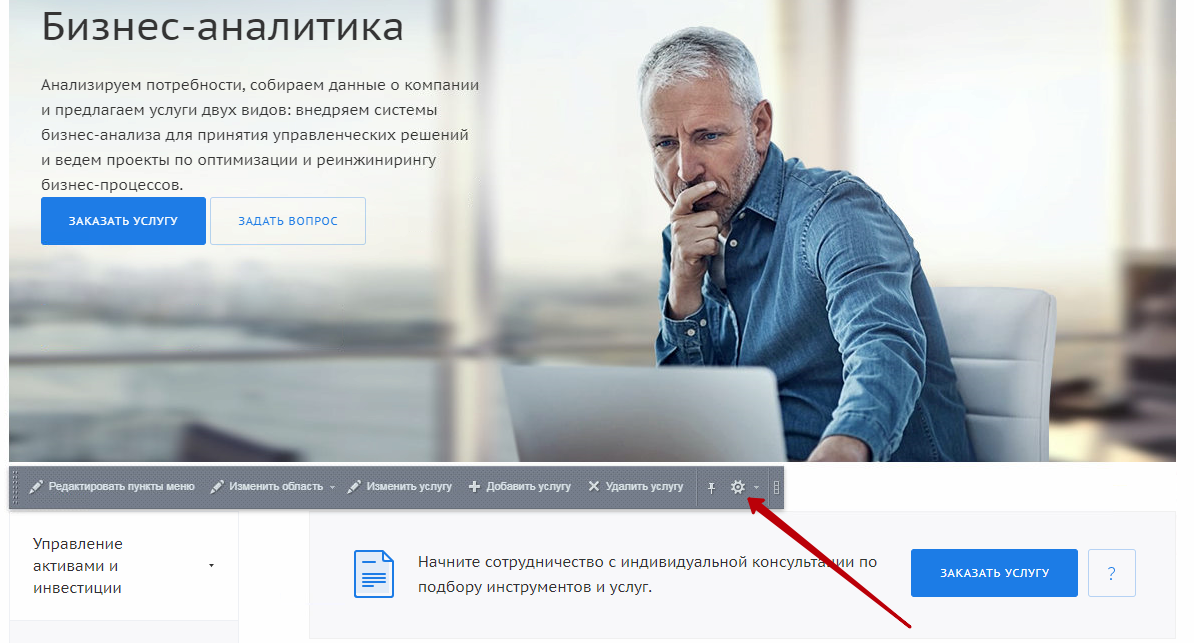
Наведите указатель на содержимое страницы (под баннером, если он есть). На всплывшем меню нажмите на шестеренку.

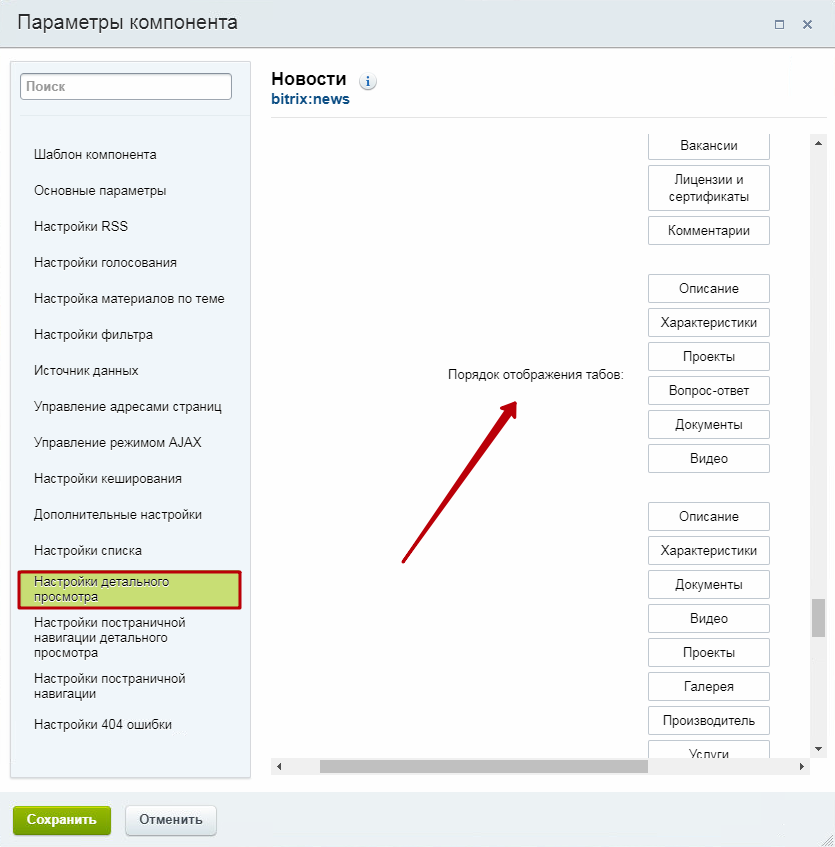
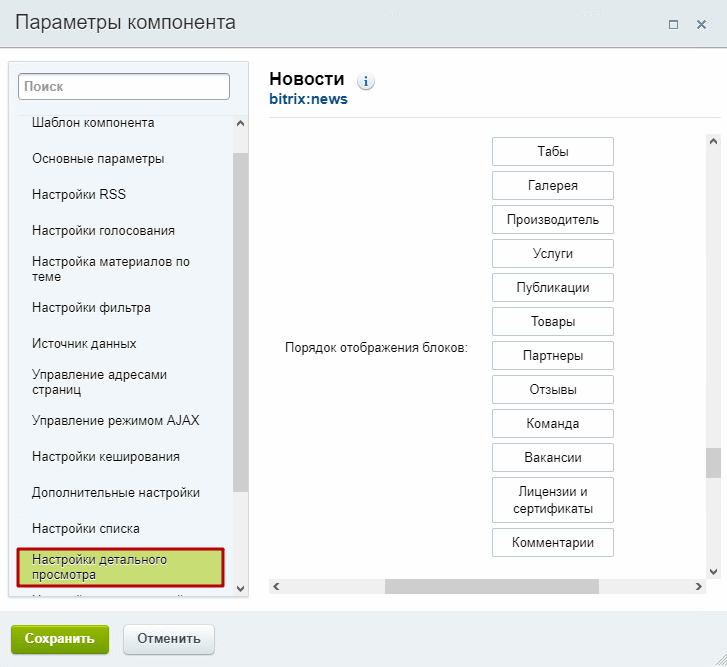
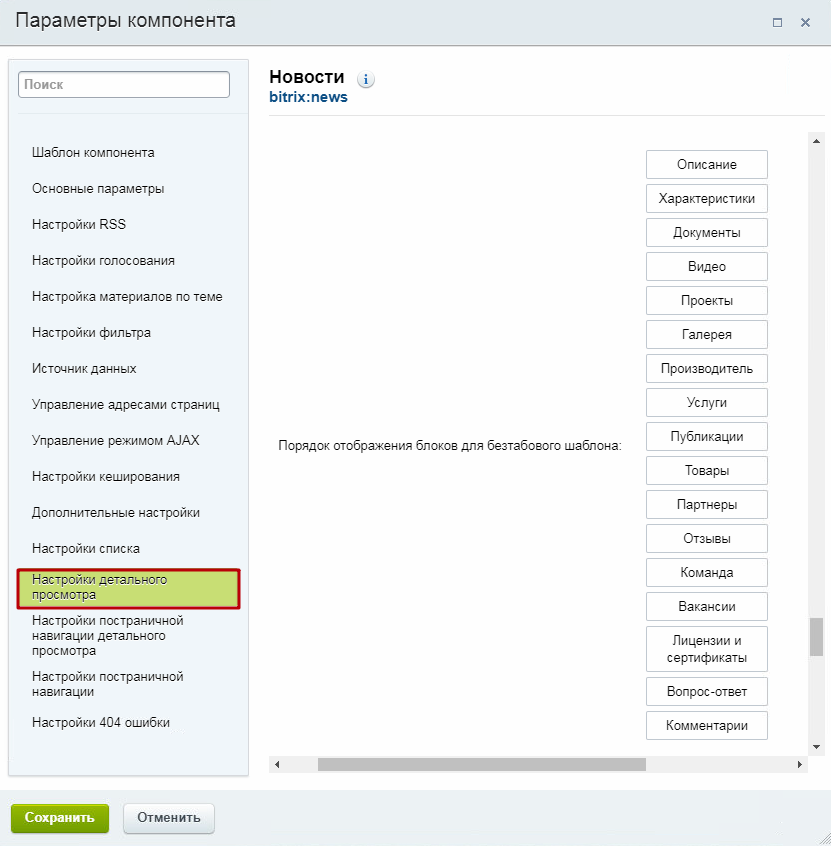
В новом окне перейдите в группу «Настройки детального просмотра». Здесь находится 3 конструктора:
-
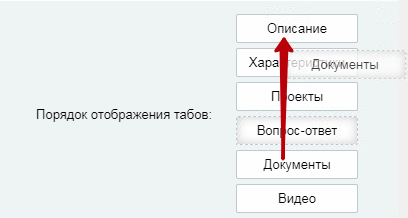
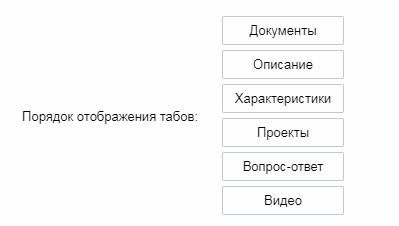
Порядок отображения табов

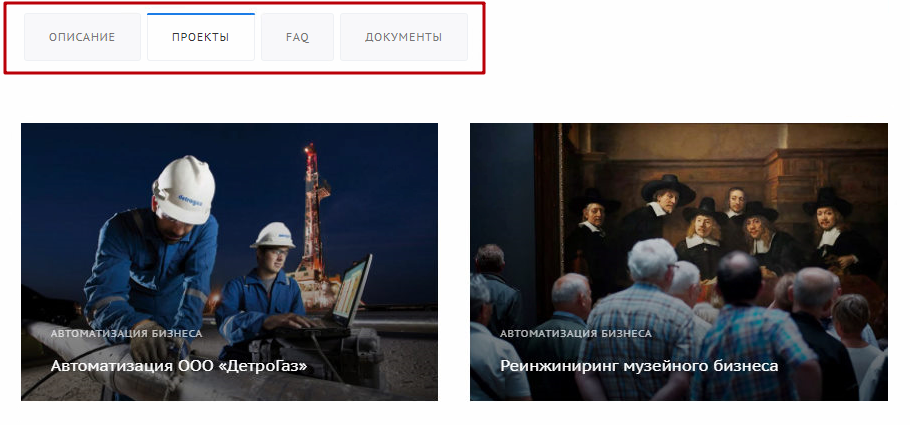
На странице с описанием услуги он помогает настраивать порядок вкладок. На скриншоте представлен пример таких вкладок, как «Описание», «Проекты», «FAQ» (вопрос-ответ), «Документы».

- Порядок отображения блоков для шаблона с табами

Конструктор задает общий вид страницы. Он оперирует положением табов наравне с прочими блоками, например, такими как привязанные услуги, акции, новости, отзывы, сотрудники и т.д.
-
Порядок отображения блоков для безтабового шаблона

При использовании шаблона «Без табов» содержимое вкладок представляется в виде отдельных блоков. Этот конструктор помогает регулировать их положение относительно прочих элементов.
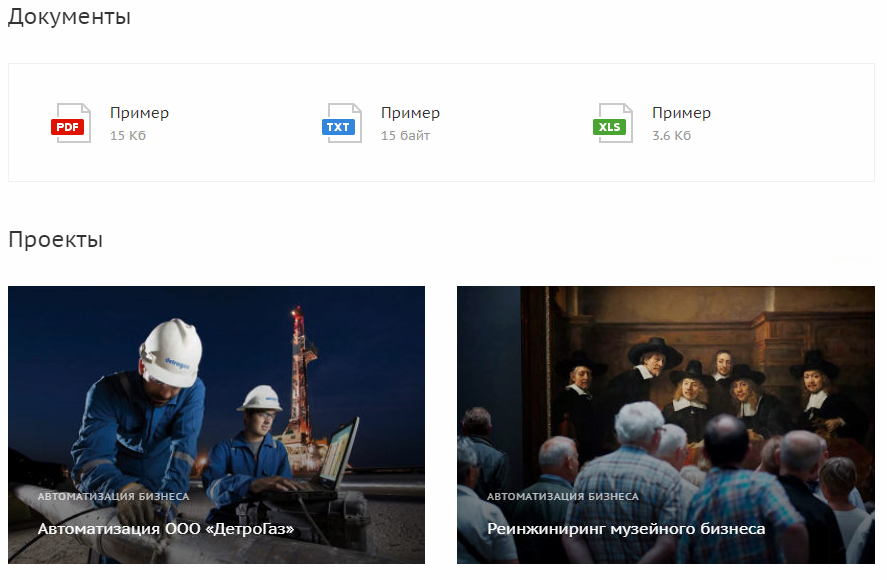
Пример отображения списка привязанных документов и проектов в безтабовом шаблоне:

Пользоваться конструкторами очень просто – захватите левой кнопкой мыши один из элементов и переместите его вверх или вниз на нужное место. Для примера передвинем список документов в табах в начало:

Таб или блок, на чье место был установлен другой элемент, сместится вниз или вверх (в зависимости от того, где освободилось место) вместе с остальными элементами. В нашем примере документы были внизу, поэтому, когда мы перенесли их в начало, прочие табы сдвинулись вниз.

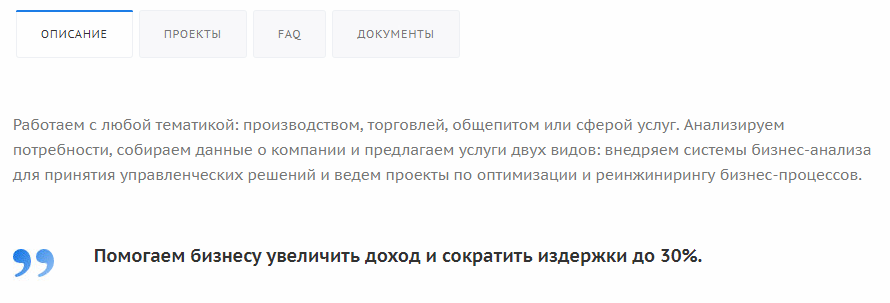
Вид табов на странице до изменений:

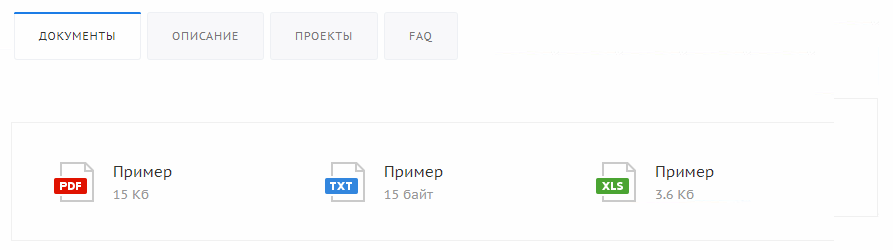
После:

Внимание! Настройки в параметрах компонента действуют на все элементы внутри раздела, включая те, что находятся в разных внутренних подразделах.
