- Описание курса
- Установка решения
- Первые шаги
- Виджет настроек решения
- Главная страница
-
Основные разделы
- Компания
- Продукция
- Услуги
- Проекты
- Пресс-центр
- Контакты
- Система обратной связи
- Корзина
- Посадочные страницы
- Свойства и связи
- «Ленивая» подгрузка изображений — LazyLoad
- Опция «Загружать мобильное меню и меню в фиксированной шапке только при первом отображении»
- Мобильная версия
- Тарифы
- Согласие на обработку персональных данных
- Личный кабинет
-
Мультирегиональность
- Настройка хостинга для региональности на поддоменах
- Обзор настроек
- Разделы и карточки регионов
- Автогенерация robots.txt и sitemap.xml
- Настройка Композитного сайта
- Название региона в заголовках и SEO-тегах
- Мультирегиональность – каждому региону свой контент
- Автозамена контента по регионам с помощью тегов
- Передача региональных переменных в почтовые шаблоны
- Интеграция с другими сервисами
- Дополнительные настройки оформления
-
Рекомендации для графических материалов
- Логотип
- Преимущества на внутренних страницах
- Изображение в начале лендинга в каталоге продукции
- Изображение в начале контентной страницы
- Большой баннер на внутренней странице ниже заголовка
- Большой баннер на внутренней странице
- Контакты
- Пресс-центр
- Отзывы
- Команда
- Проекты
- Продукция
- Услуги
- Главная страница
- Логотипы партнеров и производителей
- Фавикон
- SEO, маркетинг, реклама
- Для разработчиков
- Установка модулей сторонних разработчиков
Продукция
В этом уроке вы узнаете, как настроить внешний вид вашего каталога, а также как включать/отключать корзину и размещать ее в шапке или сбоку.
Откройте в виджете вкладку «Продукция» и:
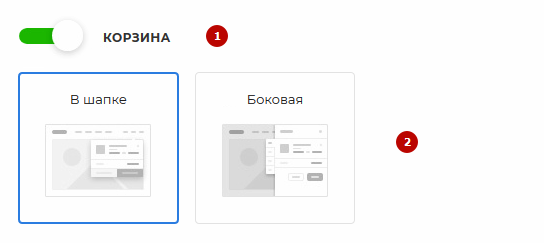
1. У параметра «Корзина» сместите ползунок вправо, чтобы включить корзину, влево – выключить

Активная настройка «Корзина» (1) также включает отображение дополнительного параметра, позволяющего выбрать где должна находиться корзина (2):
-
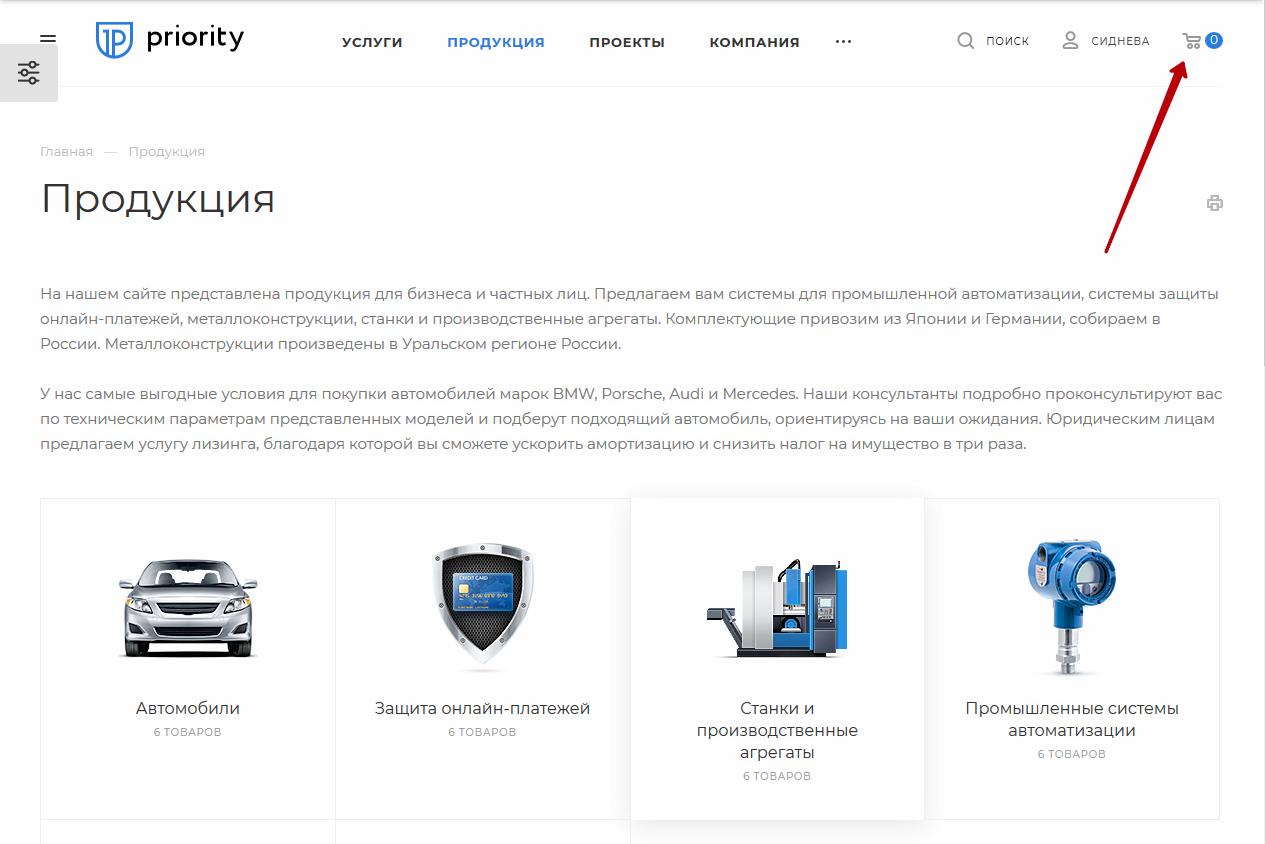
в шапке

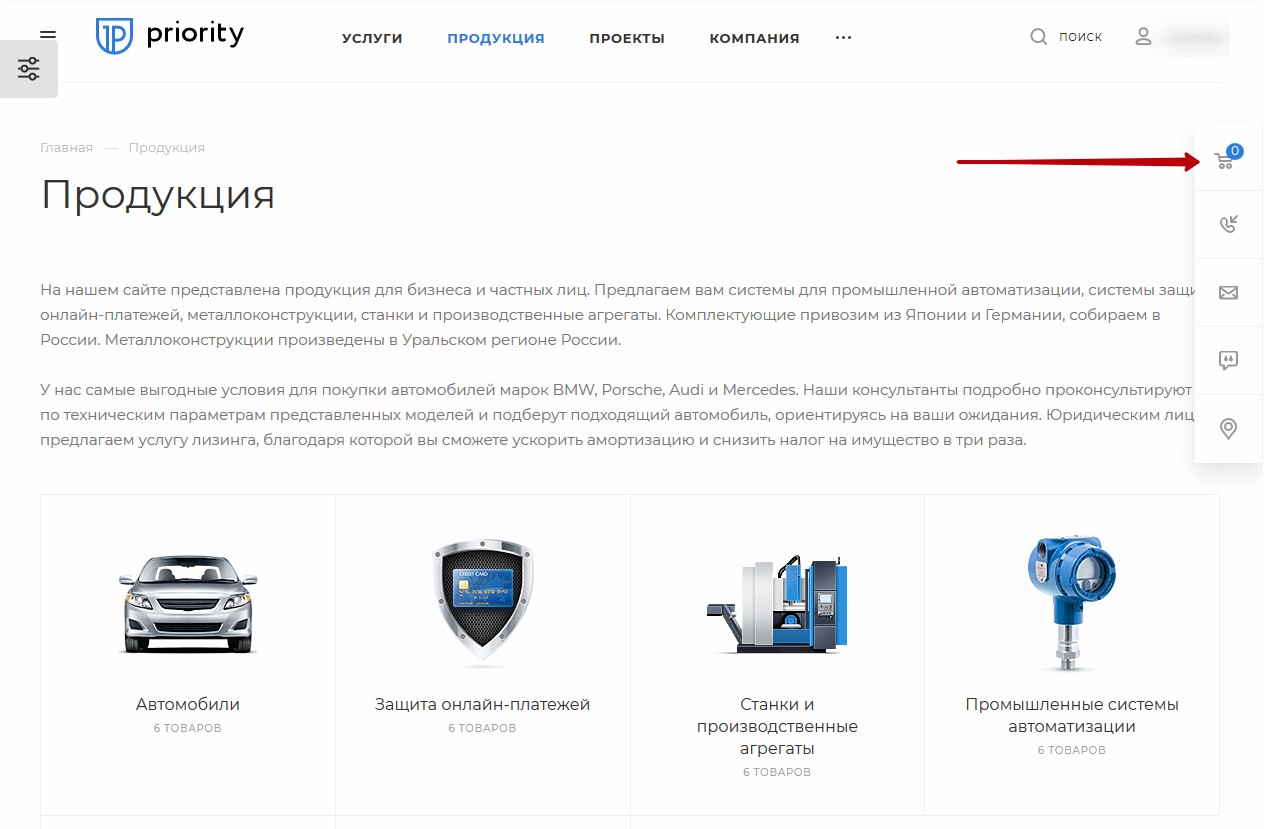
- или сбоку

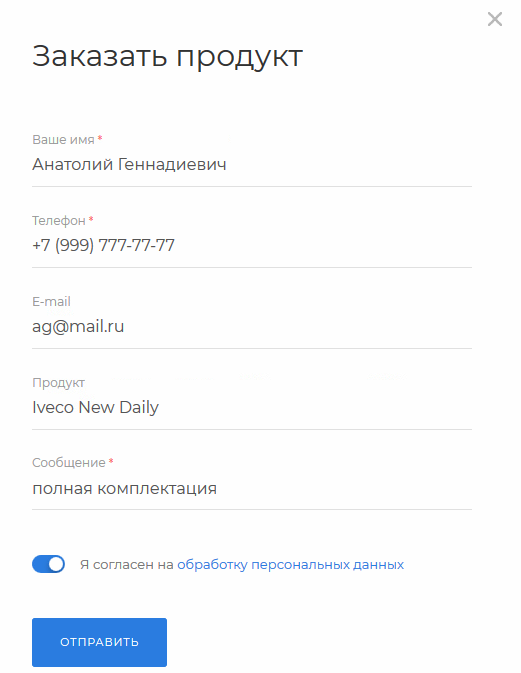
Деактивировав корзину, вы все еще можете получать заказы. В этом случае у товара вместо кнопки «Купить» будет кнопка «Под заказ», которая будет вызывать форму следующего вида:

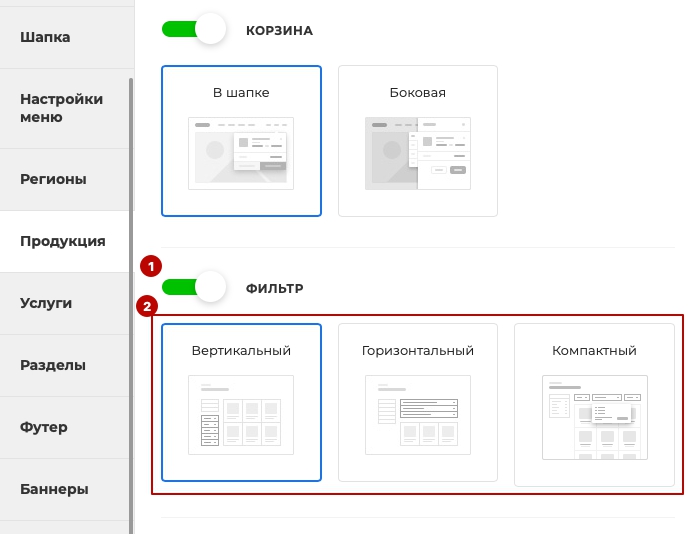
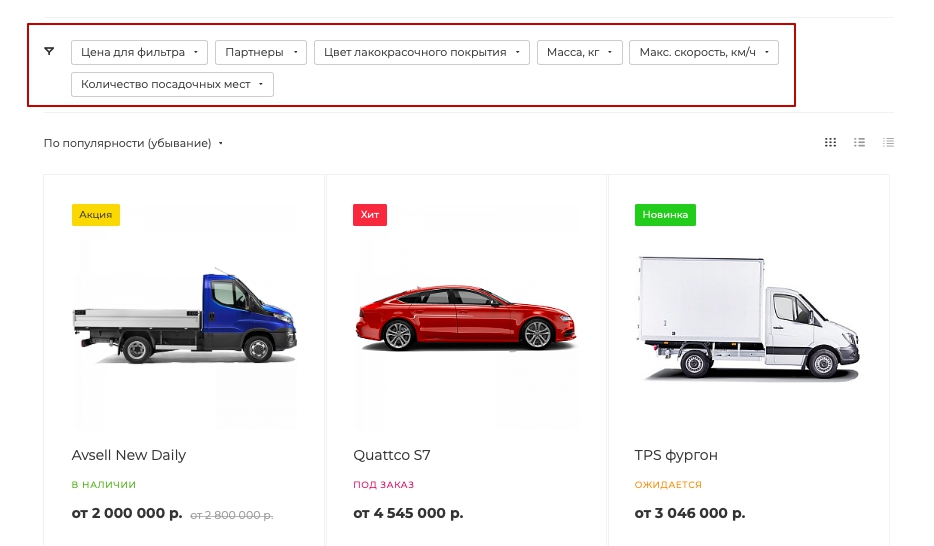
2. По аналогии с корзиной включите или отключите фильтр товаров

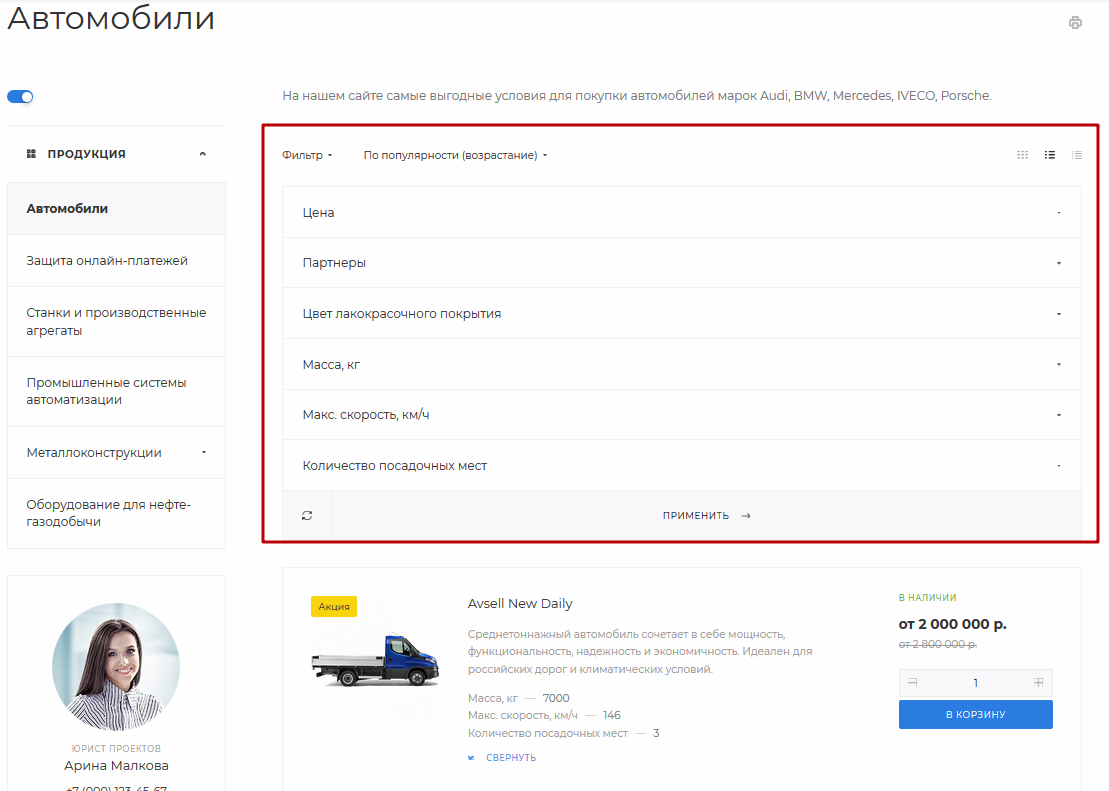
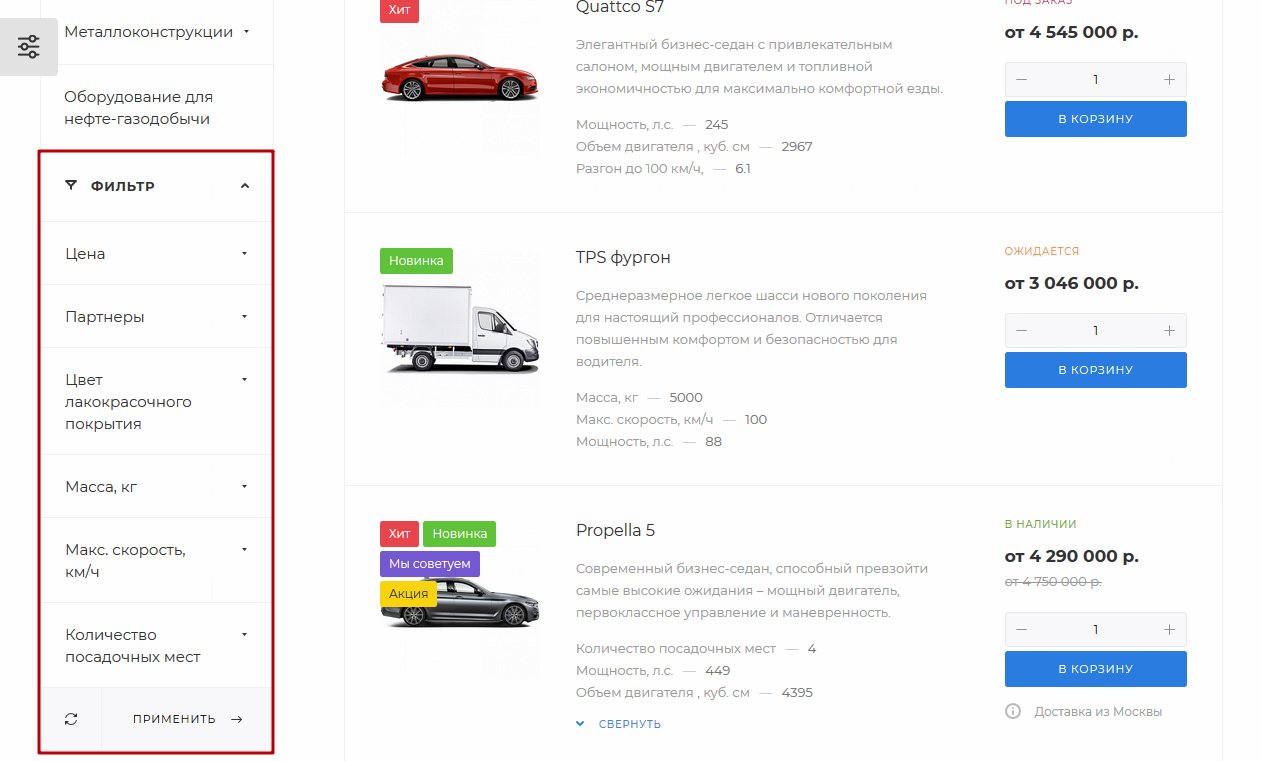
Начиная с версии 1.2.10 доступен 3 вид фильтра - компактный. Как и в случае с корзиной, у активного параметра «Фильтр» (1) есть дополнительная настройка (2). Она позволяет выбрать положение фильтра относительно содержимого каталога:
- над товарами (горизонтальный фильтр)

- сбоку (вертикальный фильтр)

- над товарами (компактный фильтр).

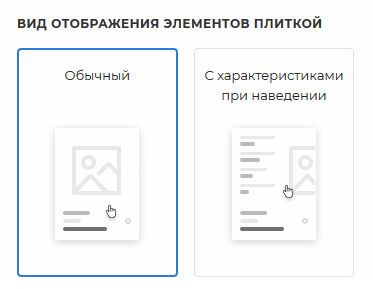
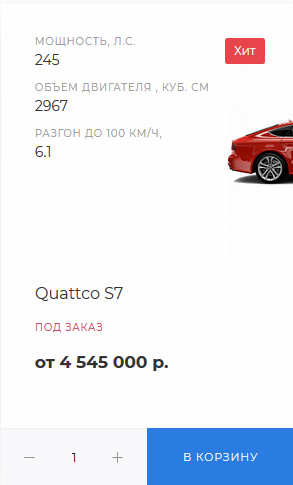
3. Укажите как вести себя картинке анонса товара при наведении на нее курсора в способе отображения каталога «Плитка»


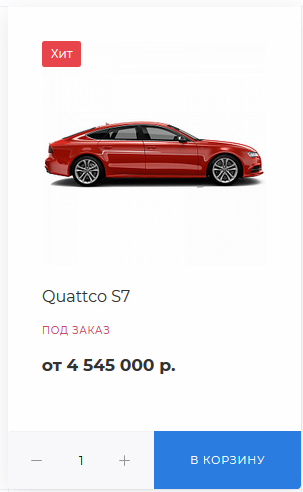
Или оставаться на месте (вариант «Обычный»):

В этом уроке подробно рассказывается о том, как можно настроить отображение элементов каталога в виде плитки, списка или прайса.
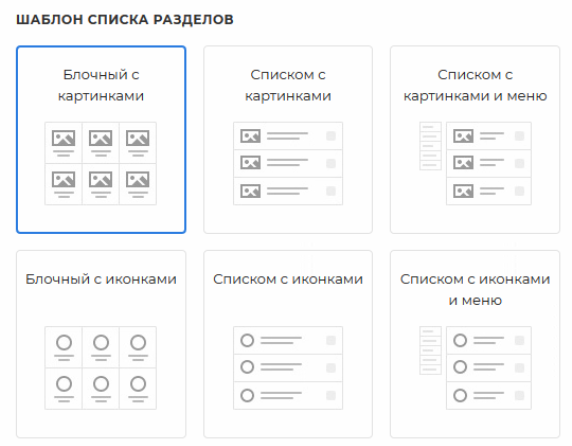
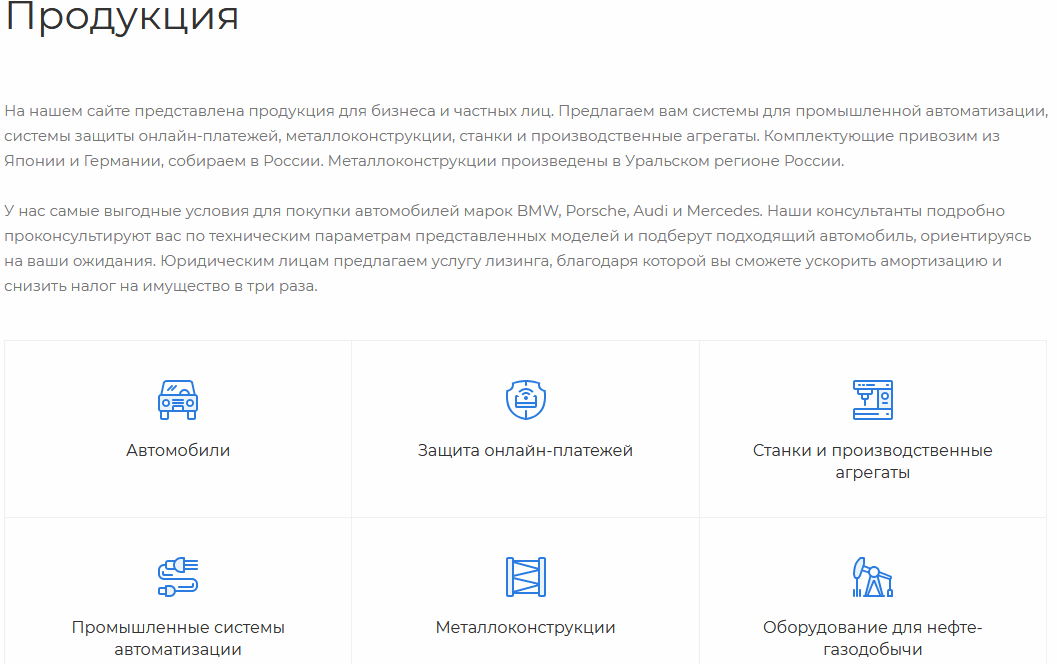
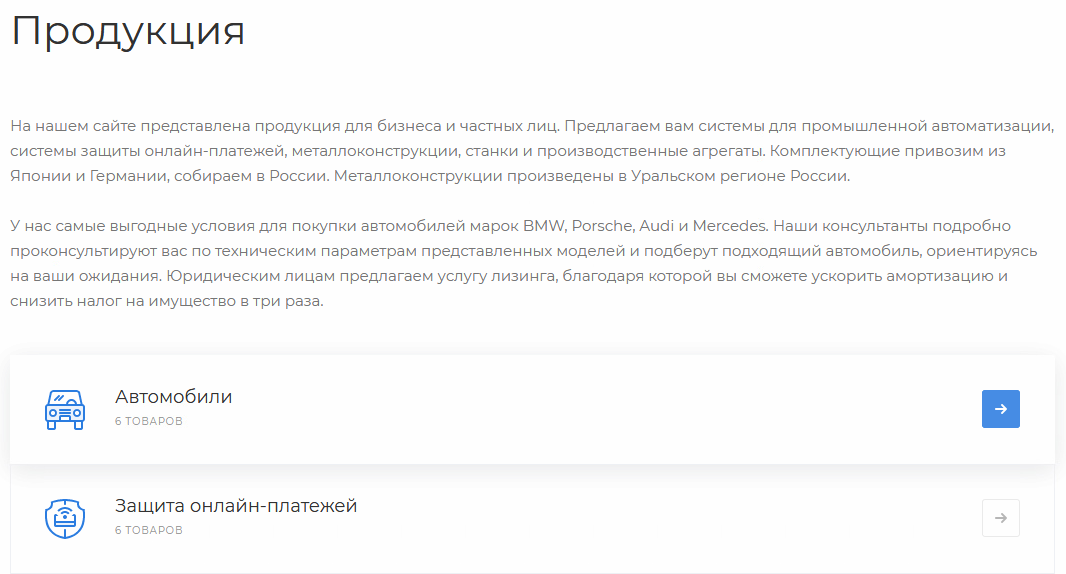
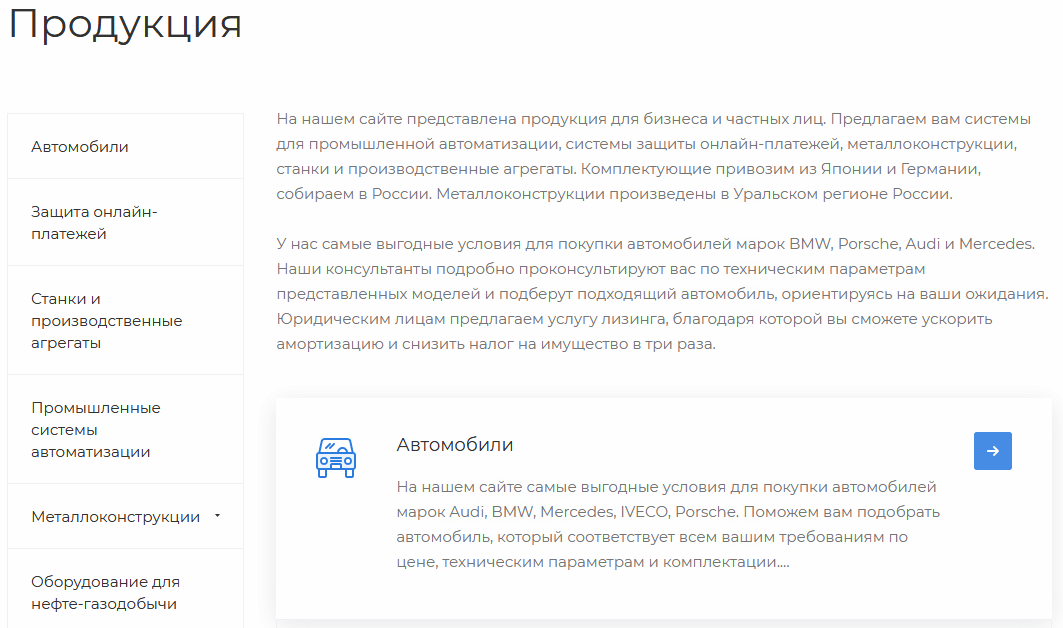
4. Выберите шаблон для списка разделов каталога

Перечень категорий товаров можно представить:
-
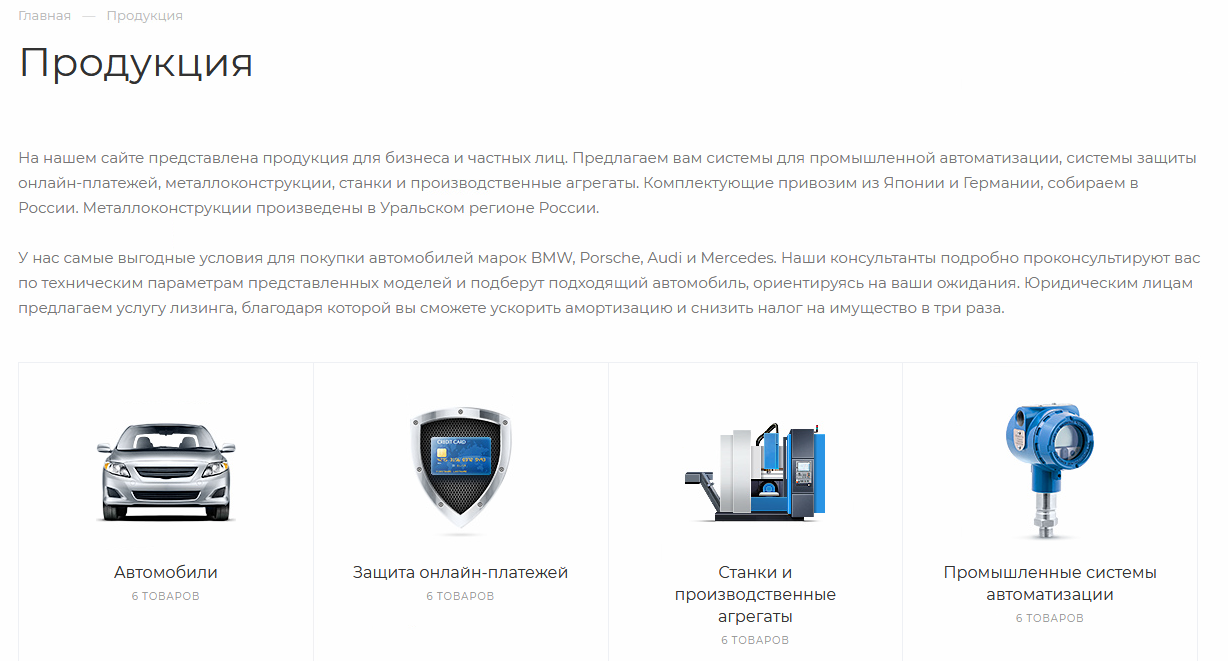
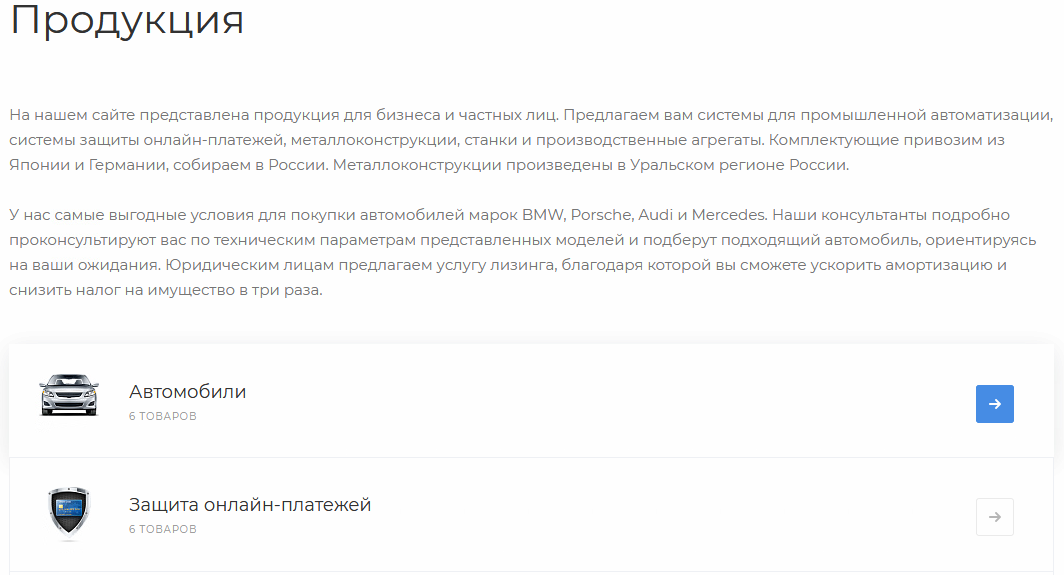
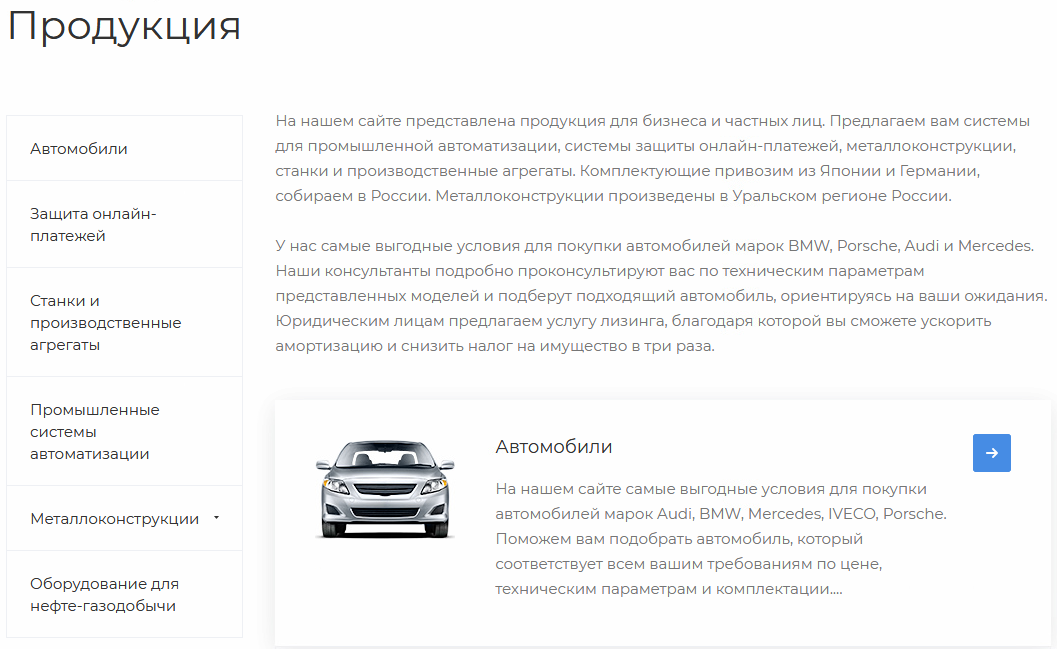
с картинками
-
в виде блоков без бокового меню

- списка без бокового меню

- списка с меню

-
с иконками
-
в виде блоков без бокового меню

-
списка без бокового меню

-
списка с меню

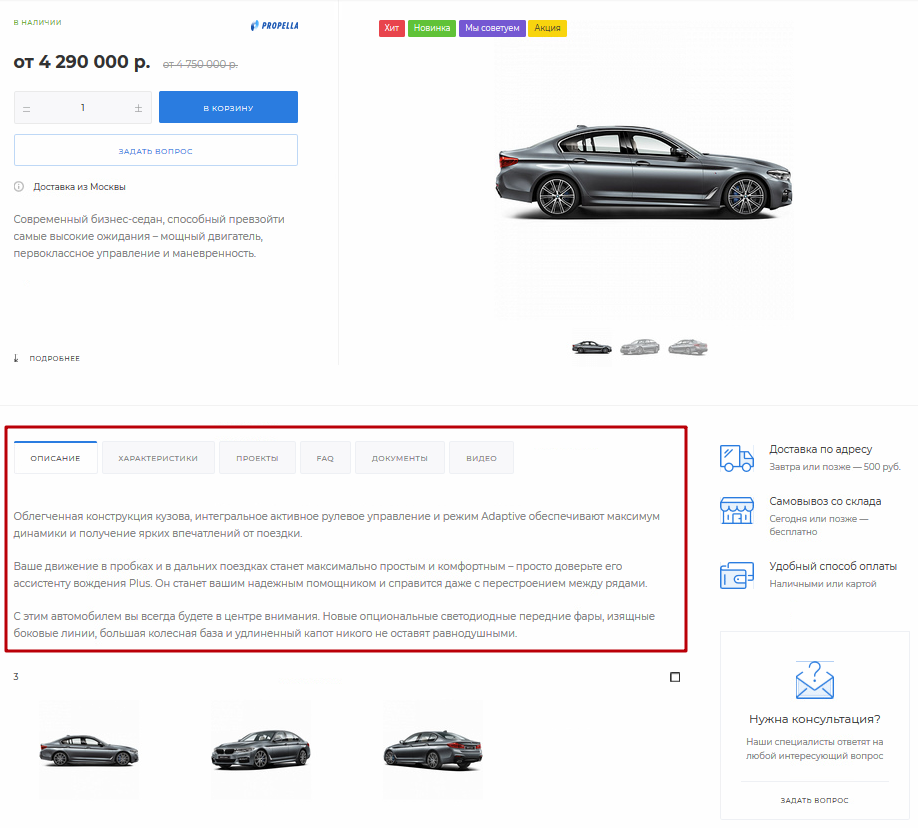
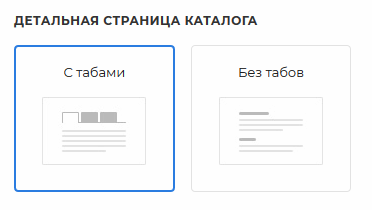
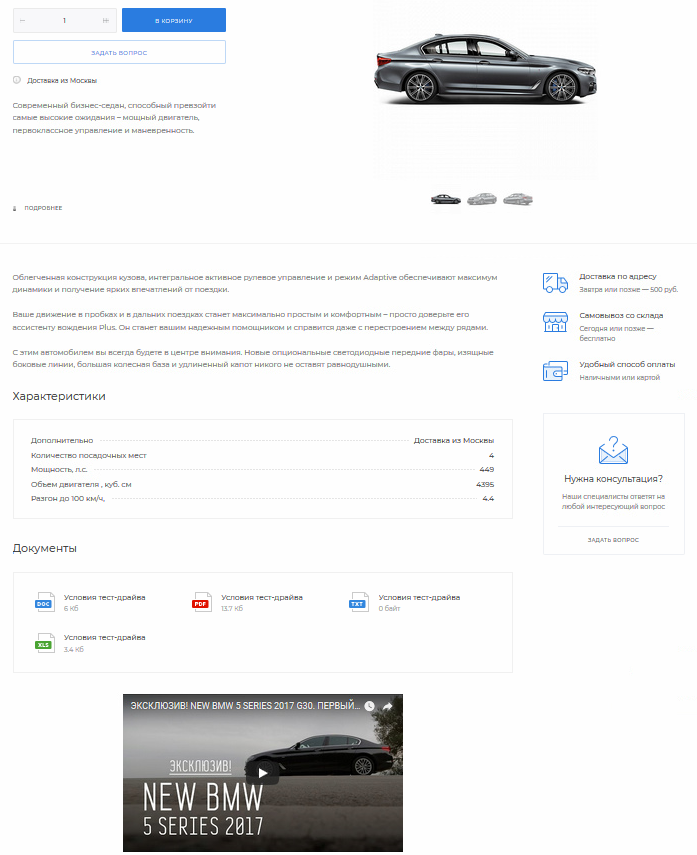
5. Определите как отображать детальную страницу товара

Описание товаров можно представить отдельными блоками, следующими друг за другом:

Или разместить содержимое некоторых блоков (например, «Описание», «Характеристики», «Вопросы и ответы», «Документы» и т.д.) под одноименные табы: